【3D基础】坐标转换——地理坐标投影到平面

汤国安版GIS原理第二章重点
1.常见投影方式
https://download.csdn.net/blog/column/9283203/83387473
Web Mercator投影(Web Mercator Projection):
- 优点:
- 在 Web 地图中广泛使用,易于显示并与在线地图服务集成。
- 在较小的地图范围内,变形相对较小。
- 缺点:
- 在极地区域存在严重的变形问题。
- 用途:
- 在 Web 地图应用中使用,例如 Google Maps、OpenStreetMap 等。
兰伯特投影(Lambert Projection):
- 优点:
- 保持了等角性和等距离性,适用于绘制大范围的地图。
- 在航海和地图制图中广泛使用。
- 缺点:
- 在极地区域存在较大的变形问题。
- 用途:
- 在航海、地图制图和导航中使用,可以准确表示大圆航线和等距航线。
- 高斯-克吕格投影(Gauss-Krüger Projection)是一种用于平面坐标系的投影方法,通常用于大范围地图的制图。它是一种柱面等角投影,旨在在一定的纬度范围内保持角度的相对大小。以下是关于高斯-克吕格投影的一些特点:
应用:高斯-克吕格投影广泛应用于各种地图制图和测量应用中,特别是在德国和其他欧洲国家,以及一些其他地区。
2.javascript中进行投影
在JavaScript中将球面坐标系中的经纬度点转换为笛卡尔坐标系中的二维坐标点通常涉及到球面投影的概念。一种常见的球面投影是经纬度坐标转换为平面坐标的墨卡托投影(Mercator Projection),这里简单介绍一下该投影的实现方式:
function latLngToCartesian(lat, lng) {var R = 6371000; // 地球半径,单位:米var x = R * lng * Math.PI / 180; // 经度转换为弧度并乘以半径var y = R * Math.log(Math.tan((90 + lat) * Math.PI / 360)); // 纬度转换为弧度并乘以半径,再取对数return { x: x, y: y };
}// 示例用法
var lat = 40.7128; // 纬度
var lng = -74.0060; // 经度
var cartesianPoint = latLngToCartesian(lat, lng);
console.log(cartesianPoint);
上述代码中的 latLngToCartesian 函数将经纬度坐标转换为笛卡尔坐标系中的二维坐标点。其中,lat 表示纬度,lng 表示经度,函数返回一个包含 x 和 y 属性的对象,分别表示转换后的笛卡尔坐标系中的 x 和 y 坐标。
需要注意的是,墨卡托投影在纬度接近极端(北极或南极)时会产生失真,因此在某些应用场景下可能需要选择其他投影方式。
在JavaScript中,实现不同的地图投影方式涉及到一些复杂的数学计算。以下是几种常见的地图投影方式及其对应的 JavaScript 库:
墨卡托投影(Mercator Projection):
- 该投影将地球表面的经纬度坐标转换为平面上的 x 和 y 坐标。
- 可以使用 proj4js 库来实现墨卡托投影。
Web Mercator投影(Web Mercator Projection):
- 这是一种广泛用于 Web 地图的投影方式,Google Maps 和 OpenStreetMap 等地图服务都使用该投影。
- 你可以使用 proj4js 或 leaflet 库中的内置函数来进行 Web Mercator 投影。
极坐标投影(Polar Coordinate Projection):
- 用于处理极地区域的地图投影方式,通常在极地地区使用。
- proj4js 支持一些极坐标投影,但一般情况下很少使用。
等距离投影(Equal-Distance Projection):
- 保持了从地球表面到投影平面上点之间的距离不变,常见的包括 Lambert 等距离投影。
- proj4js 支持许多等距离投影。
等面积投影(Equal-Area Projection):
- 保持了地图上面积的比例与地球上面积的比例相同,通常用于制图和地图分析。
- proj4js 和 d3-geo 都支持一些等面积投影。
根据你的具体需求和项目情况,选择合适的投影方式和相应的 JavaScript 库来实现地图投影转换
Proj4js is a JavaScript library to transform point coordinates from one coordinate system to another, including datum transformations. Originally a port of PROJ (then known as PROJ.4) and GCTCP C (Archive) it is a part of the MetaCRS group of projects.
相关文章:

【3D基础】坐标转换——地理坐标投影到平面
汤国安版GIS原理第二章重点 1.常见投影方式 https://download.csdn.net/blog/column/9283203/83387473 Web Mercator投影(Web Mercator Projection): 优点: 在 Web 地图中广泛使用,易于显示并与在线地图服务集成。在…...

颈椎锻炼方式
1. 颈部伸展运动:坐直,慢慢将头向前伸展,直到感到轻微的拉伸,保持数秒钟,然后缓慢放松。重复10次。 2. 颈部旋转运动:坐直,慢慢将头向一侧转动,直到感到轻微的拉伸,保持…...

测试环境搭建:JDK+Tomcat+Mysql+Redis
基础的测试环境搭建: LAMPLinux(CentOS、ubuntu、redhat)ApacheMysqlPHP LTMJLinux(CentOS、ubuntu、redhat)TomcatMysql(Oracle)RedisJava 真实的测试环境搭建:(企业真实的运维) 基于SpringBoot(SpringCloud分布式微…...
 Object Pascal 学习笔记---第11章第1节(混合引用中的错误))
(delphi11最新学习资料) Object Pascal 学习笔记---第11章第1节(混合引用中的错误)
11.1.3 混合引用中的错误 在使用对象时,你通常应该只使用对象变量或接口变量来访问它们。混合使用这两种方法会破坏对象 Pascal 所提供的引用计数机制,并可能导致极难跟踪的内存错误。在实践中,如果你决定使用接口,你可能应该…...

代码随想录算法训练营第三天 | 链表理论基础,203.移除链表元素,707.设计链表,206.反转链表
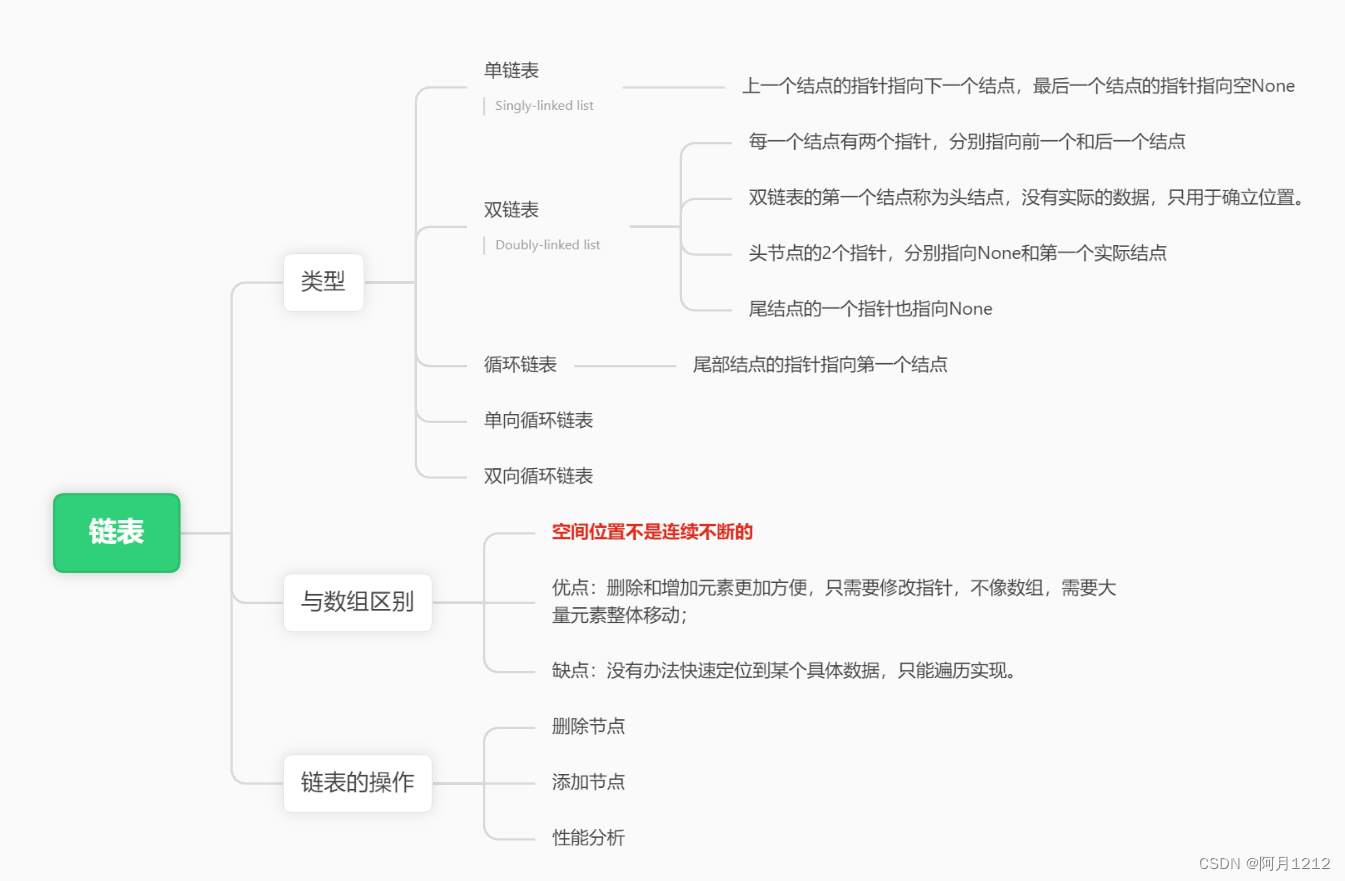
对于链表完全陌生,但是看题目又觉得和数组一样的 链表理论基础 Q:什么是链表? A:链表是由一系列结点组成的。每一个结点由两部分组成:数据和指针。 203.移除链表元素 题目: 给你一个链表的头节点 head 和…...

如何利用仪表构造InfiniBand流量在数据中心测试中的应用
一、什么是Infiniband? 在当今数据爆炸的时代,数据中心作为信息处理的中心枢纽,面临着前所未有的挑战。传统的通信方式已经难以满足日益增长的数据传输需求,而InfiniBand技术的出现,为数据中心带来了全新的通信解决方…...

Kubernetes 文档 / 概念 / Kubernetes 架构 / 节点
Kubernetes 文档 / 概念 / Kubernetes 架构 / 节点 此文档从 Kubernetes 官网摘录 中文地址 英文地址 节点上的组件包括 kubelet、 容器运行时以及 kube-proxy。 管理 向 API 服务器添加节点的方式主要有两种: 节点上的 kubelet 向控制面执行自注册;…...

ICode国际青少年编程竞赛- Python-1级训练场-for循环练习
ICode国际青少年编程竞赛- Python-1级训练场-for循环练习 1、 for i in range(3):Dev.step(4)Dev.turnLeft()2、 for i in range(3):Dev.step(2)Dev.turnRight()Dev.step(2)Dev.turnLeft()3、 for i in range(3):Dev.step(2)Dev.turnRight()Dev.step(2)Dev.turnLeft()4、 for…...

Flutter分模块开发、模块可单独启动、包含Provider
前言 当前案例 Flutter SDK版本:3.13.2 目前Flutter都是在一个项目中,创建不同目录进行模块开发,我进行Android原生开发时,发现原生端,是可以将每个模块独立运行起来的,灵感来自这; 折腾了几…...

Element-UI快速入门:构建优雅的Vue.js应用界面
Element-UI是一套基于Vue.js的组件库,提供了丰富的UI组件和交互效果,帮助开发者快速构建出美观、功能丰富的Web应用界面。本文将介绍如何快速入门Element-UI,并搭建一个简单的示例界面。 步骤一:安装Element-UI 首先,…...

Flutter 中的 @immutable:深入解析与最佳实践
在 Flutter 开发中,immutable 注释扮演着至关重要的角色,用于标记不可变类。不可变类顾名思义,其状态一旦创建便不可更改,这与可变类截然不同。后者允许在创建后对实例进行修改。 immutable 的利好 引入不可变类可以带来诸多优势…...

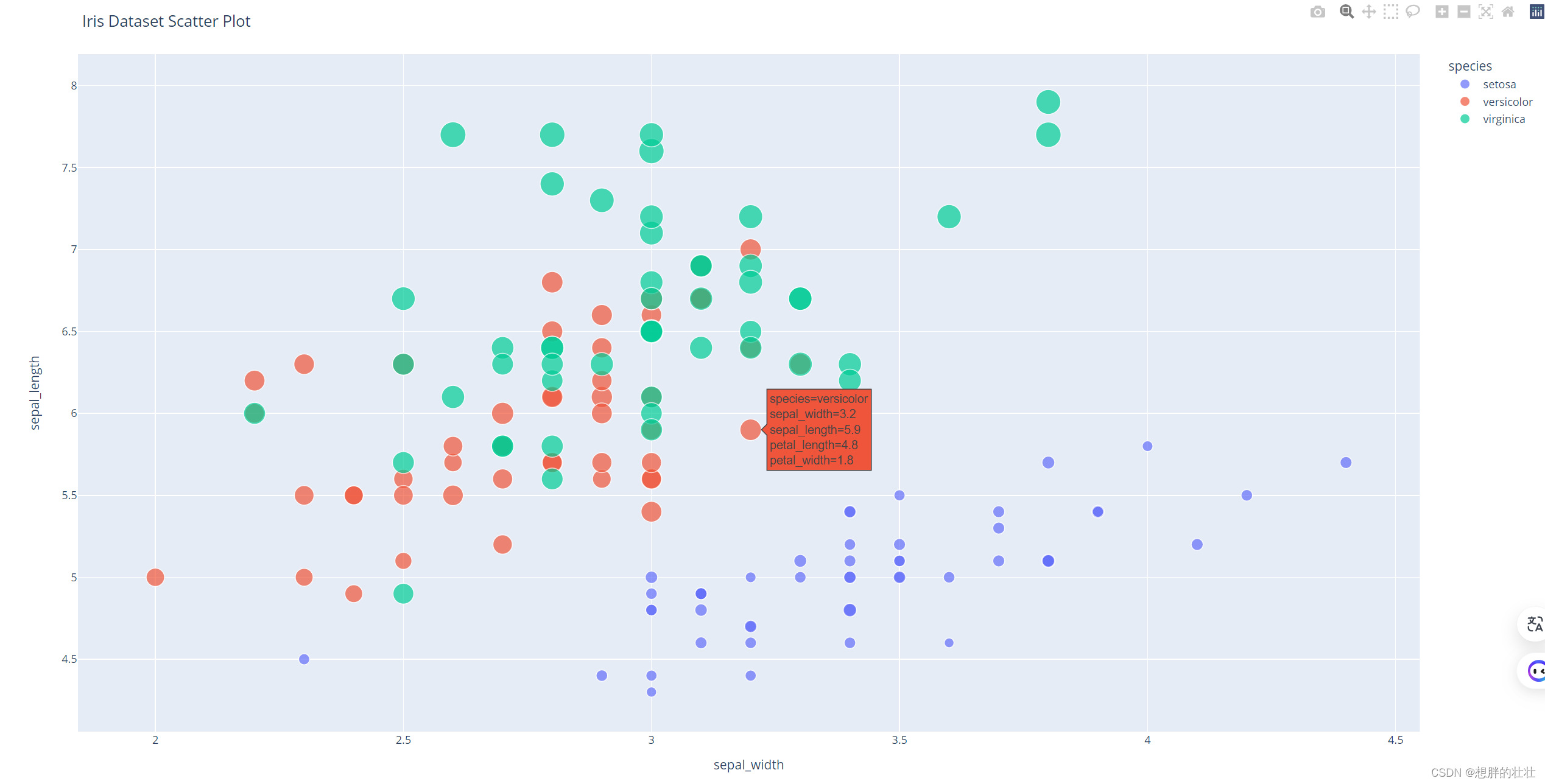
Pandas数据可视化 - Matplotlib、Seaborn、Pandas Plot、Plotly
可视化工具介绍 让我们一起探讨Matplotlib、Seaborn、Pandas Plot和Plotly这四个数据可视化库的优缺点以及各自的适用场景。这有助于你根据不同的需求选择合适的工具。 1. Matplotlib 优点: 功能强大:几乎可以用于绘制任何静态、动画和交互式图表。高度可定制&a…...

人工智能的发展将如何重塑网络安全
微信搜索关注公众号网络研究观,获取更多信息。 人们很容易认为人工智能 (AI) 真正出现是在 2019 年,当时 OpenAI 推出了 ChatGPT 的前身 GPT-2。 但现实却有些不同。人工智能的基础可以追溯到 1950 年,当时数学家艾伦图灵发表了题为“计算机…...

Prometheus+Grafana多方位监控
PrometheusGrafana多方位监控 契机 ⚙ 最近发现火山引擎有托管的Prometheus,可是当前是邀测阶段。并且发现火山云的ECS是自带开机自启的exporter的。刚好需要搭建一套服务器监控,所以研究了一套Prometheus监控,包含linux主机监控nginx监控es监控rabbitM…...

使用Docker安装Redis
大家好,今天给大家分享一下如何使用docker安装Redis,关于docker的安装和常用命令,大家可以参考下面两篇文章,本文中不做过多描述。 Docker在Windows与CentOS上的安装 Docker常用命令 关于Redis的介绍与常用操作可以参考&#x…...
(八))
React 之 Effect与事件(event)(八)
Effect(useEffect Hook) 在React中,Effect(或者更具体地说,useEffect Hook)是一个特殊的函数,它允许你在函数组件中执行副作用操作。这些副作用操作可能包括数据获取、手动更改DOM、订阅或取消订…...

网卡的了解
什么是网卡_csdn网卡是什么-CSDN博客 MAC地址:48位串行号(独一无二) 2^48281 474 976 710 656 10位:10亿 5位:1万 15位:10万亿 网卡就是网络适配器 设置--->网络和Internet--->高级网络设置--->硬…...

SSM框架目录
ssm 知识相关目录主要参考尚硅谷 赵伟风老师的视屏,参考链接为 SSM视频_ SSM技术视频_SSM视频教程_尚硅谷 【注意】有些图片为了简便,所以就直接使用了视屏分析。 1、SSM框架相关知识 SpringFramework 基本概念 链接:SpringFramework 基本…...

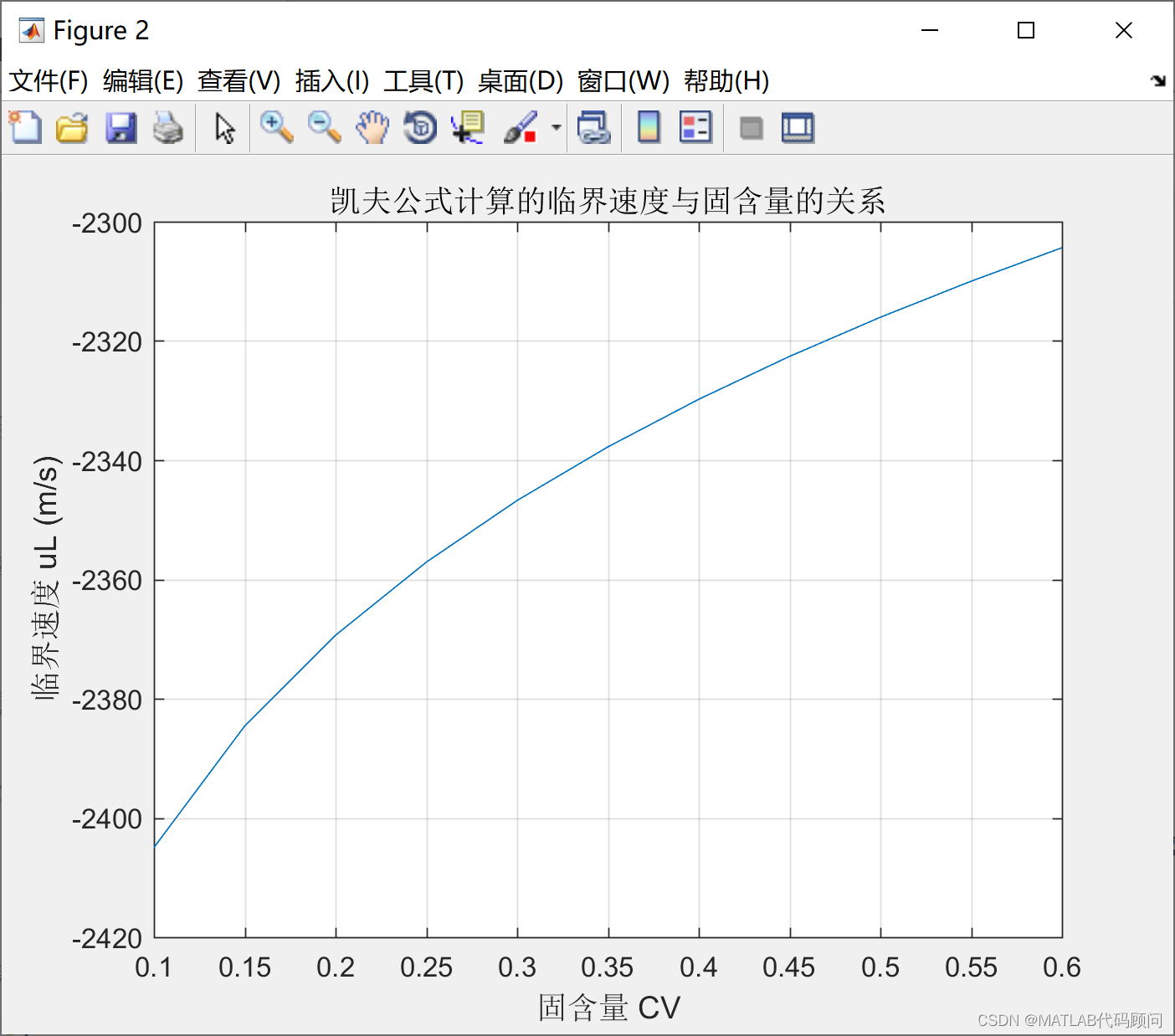
MATLAB实现杜拉德公式和凯夫公式的计算固液混合料浆临界流速
MATLAB实现杜拉德公式和凯夫公式的计算固液混合料浆临界流速: 杜拉德公式是用来计算非均质固液混合料浆在输送管中的临界速度的公式,具体形式为: uL FL (2gD / (ρ0 - ρ1))^(1/2) 其中: uL:表示料浆的临界速度,…...

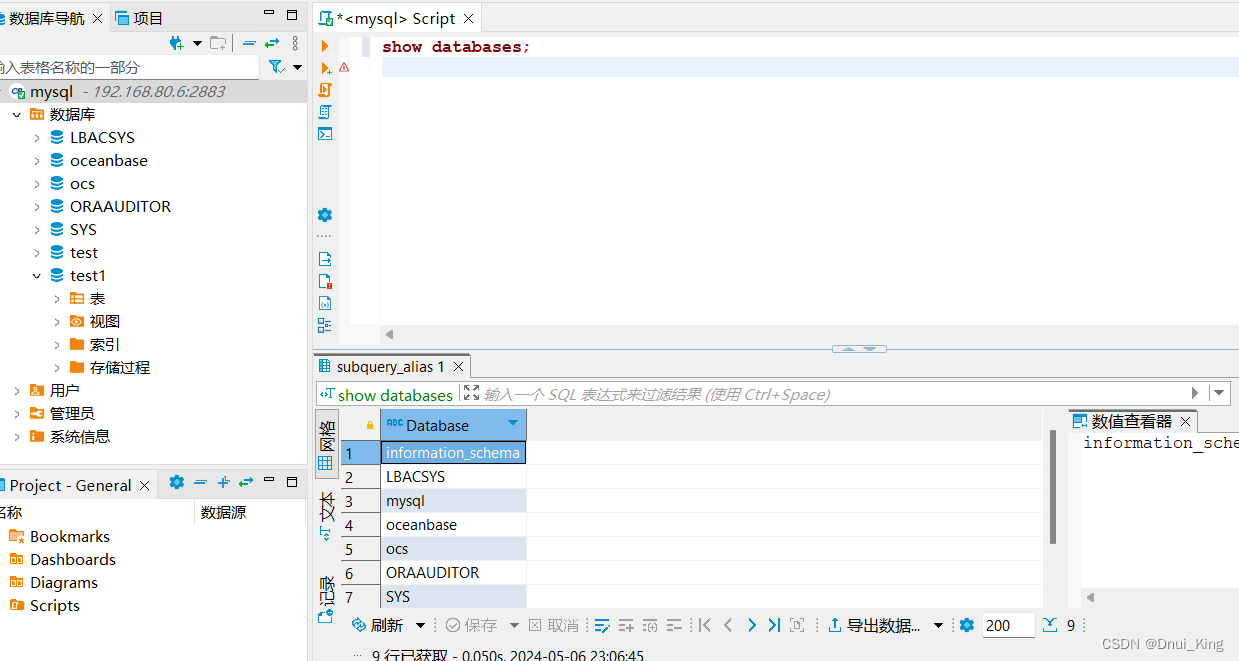
Oceanbase all-in-one单机版部署,通过MySQL客户端连接OB租户,DBEAVER 客户端连接MySQL租户。
一.Oceanbase all-in-one单机版部署 1.修改资源限制。 vim /etc/security/limits.conf root soft nofile 655350 root hard nofile 655350 * soft nofile 655350 * hard nofile 655350 * soft stack unlimited * hard stack unlimited * soft nproc 655360 * hard nproc 6553…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...
