Stylus的引入
Stylus是一个CSS预处理器,它允许开发者使用更高级的语法来编写CSS,并提供了一些额外的功能来简化和增强CSS的编写过程。以下是关于Stylus的详解和引入方法的详细介绍:
一、Stylus的详解
- 特点和功能:
- 变量:允许你定义可重用的值。
- 混合:类似于函数,可以重用整段CSS代码。
- 嵌套:允许你在选择器内部嵌套其他选择器,以反映HTML结构。
- 继承:通过@extend,可以让一个选择器继承另一个选择器的样式。
- 运算:在CSS中直接进行数学运算。
- 条件语句和循环:允许在样式表中使用逻辑和循环。
- 内置函数:提供了大量内置函数来处理颜色和其他样式值。
- 自定义函数:允许创建自定义函数。
- 安装和使用:
- 要使用Stylus,你需要先安装Node.js,然后通过npm(Node.js的包管理器)安装Stylus。
- 在安装了Stylus之后,你可以使用它来处理CSS文件,将它们编译成浏览器可以解析和应用的普通CSS。
- Stylus可以与多种开发工具和框架(如Vue)一起使用,以简化CSS的编写和管理过程。
二、Stylus的引入
在Vue项目中引入Stylus,可以按照以下步骤进行:
-
首先,确保你的Vue项目已经安装了Node.js和npm。
-
使用npm安装Stylus。在项目的根目录下,打开命令行或终端,并运行以下命令:
npm install stylus --save-dev。这将把Stylus及其相关依赖项添加到你的项目中。 -
在Vue组件中引入Stylus文件。你可以在Vue组件的
<style>标签中添加lang="stylus"属性来指定使用Stylus语法。然后,你可以在该标签内编写Stylus代码,或者直接引入外部的Stylus文件。例如:
vue复制代码
<template> | |
<!-- 组件模板 --> | |
</template> | |
<script> | |
// 组件脚本 | |
</script> | |
<style lang="stylus"> | |
// Stylus代码 | |
body | |
background-color #f0f0f0 | |
font-family Arial, sans-serif | |
</style> |
或者,你可以将Stylus代码写入外部文件(如styles.styl),然后在Vue组件中通过@import语句引入该文件:
vue复制代码
<style lang="stylus"> | |
@import './styles.styl' | |
</style> |
4.构建和运行Vue项目。在引入Stylus之后,你可以像往常一样构建和运行你的Vue项目。当项目构建时,Stylus代码将被编译成普通的CSS代码,并包含在最终的构建结果中。
相关文章:

Stylus的引入
Stylus是一个CSS预处理器,它允许开发者使用更高级的语法来编写CSS,并提供了一些额外的功能来简化和增强CSS的编写过程。以下是关于Stylus的详解和引入方法的详细介绍: 一、Stylus的详解 特点和功能: 变量:允许你定义…...

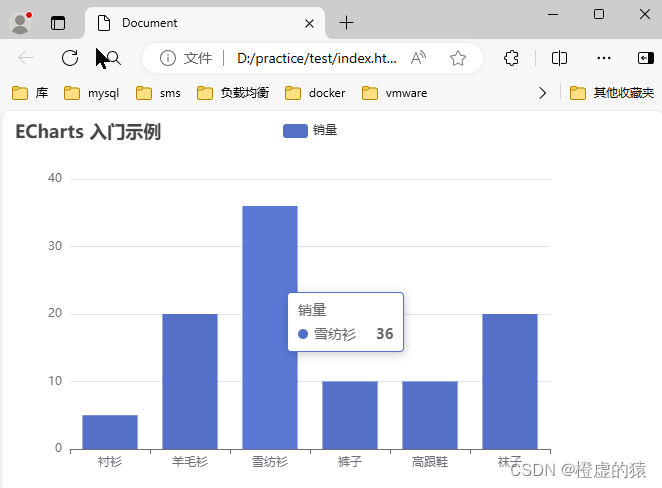
前端框架-echarts
Echarts 项目中要使用到echarts框架,从零开始在csdn上记笔记。 这是一个基础的代码,小白入门看一下 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" co…...

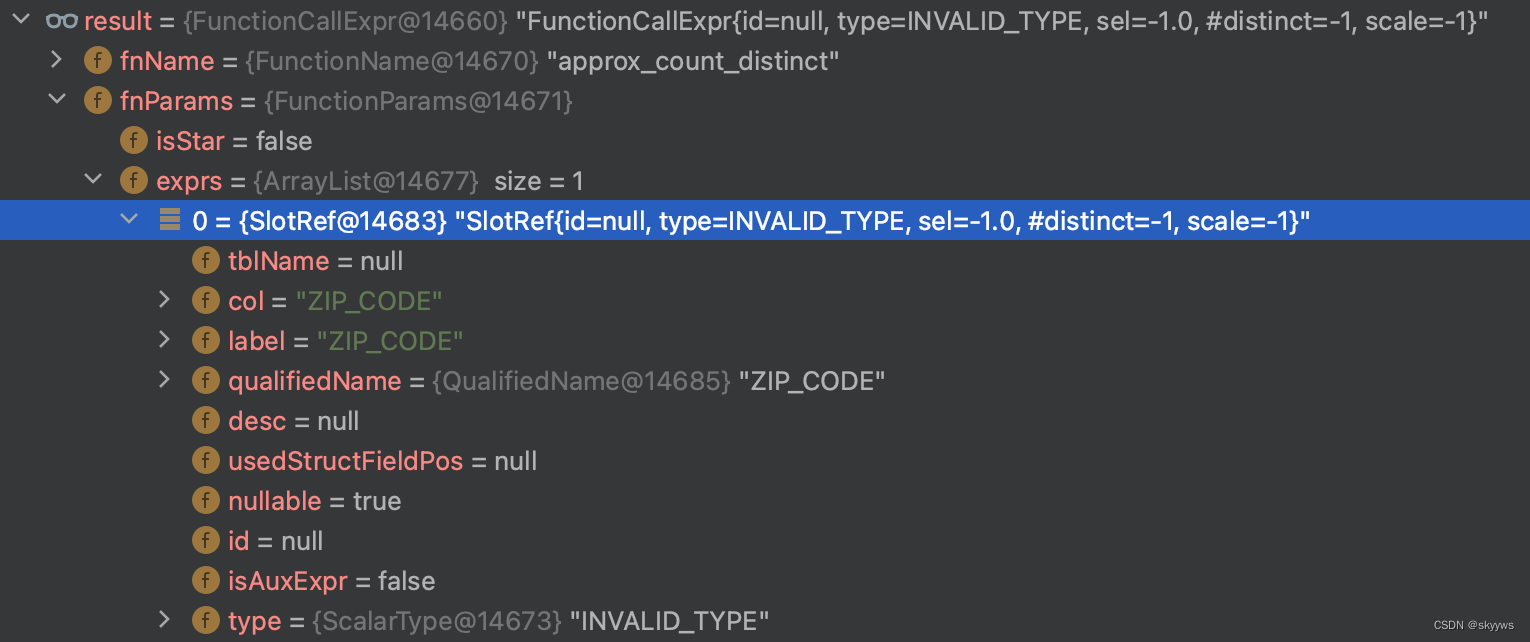
【StarRocks系列】 Trino 方言支持
我们在之前的文章中,介绍了 Doris 官方提供的两种方言转换工具,分别是 sql convertor 和方言 plugin。StarRocks 目前同样也提供了类似的方言转换功能。本文我们就一起来看一下这个功能的实现与 Doris 相比有何不同。 一、Trino 方言验证 我们可以通过…...

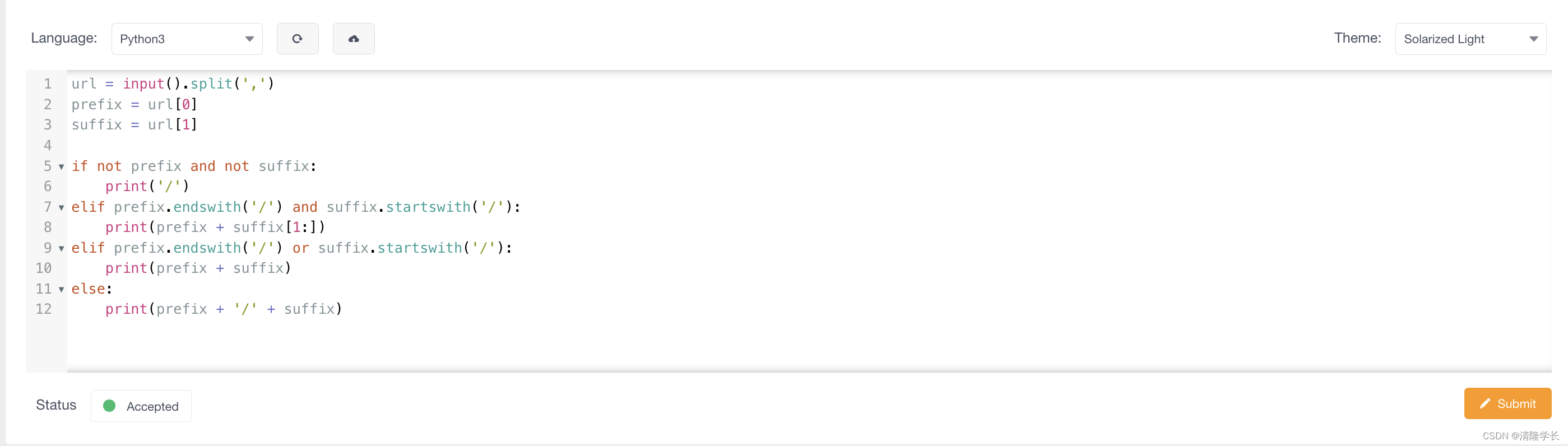
【2024最新华为OD-C卷试题汇总】URL拼接 (100分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆学长 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C卷的三语言AC题解 💻 ACM银牌🥈| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 文章目录 前…...

【ARM 嵌入式 C 字符串系列 23.7 -- C 实现函数 isdigit 和 isxdigit】
请阅读【嵌入式开发学习必备专栏 】 文章目录 isdigit 和 isxdigit C代码实现实现 isdigit实现 isxdigit使用示例 isdigit 和 isxdigit C代码实现 在C语言中,isdigit和isxdigit函数用于检查一个字符是否分别为十进制数字或十六进制数字。以下是这两个函数的简单实现…...

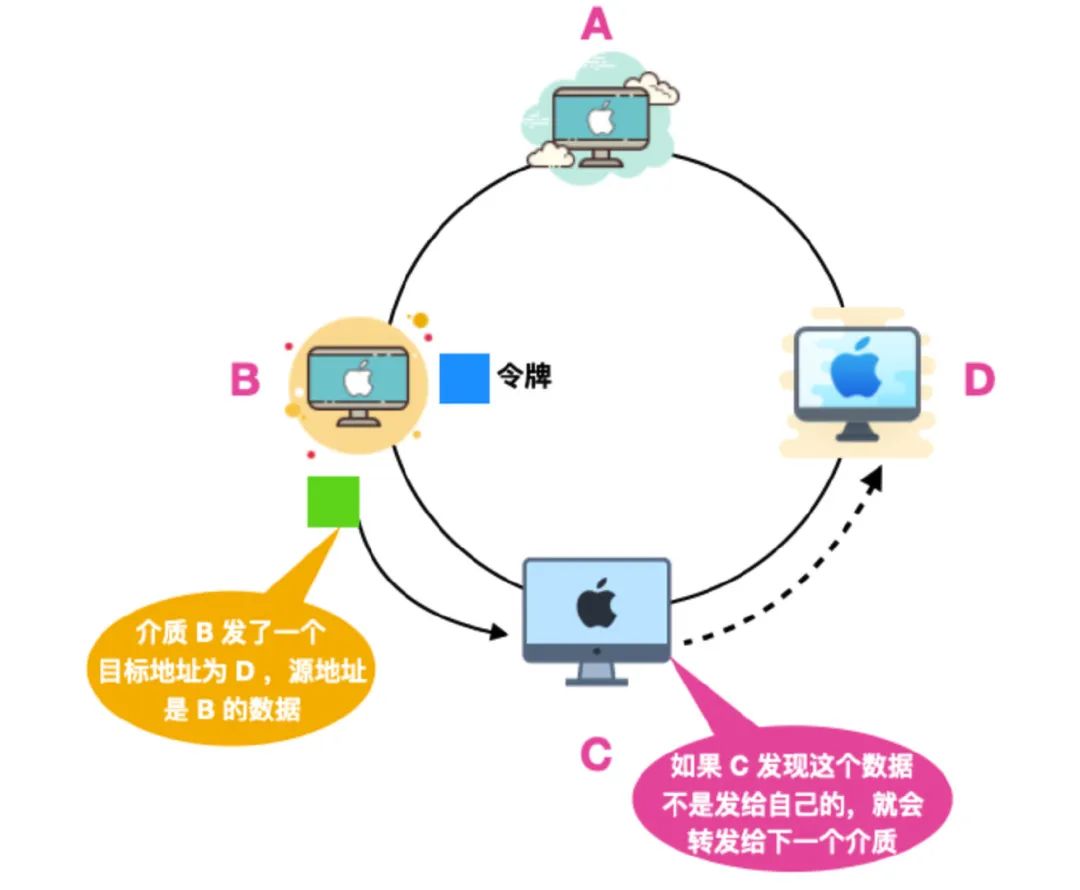
三分钟了解计算机网络核心概念-数据链路层和物理层
计算机网络数据链路层和物理层 节点:一般指链路层协议中的设备。 链路:一般把沿着通信路径连接相邻节点的通信信道称为链路。 MAC 协议:媒体访问控制协议,它规定了帧在链路上传输的规则。 奇偶校验位:一种差错检测方…...

数据结构===堆
文章目录 概要堆2条件大顶堆小顶堆 堆的实现插入元素删除堆顶元素 堆代码小结 概要 堆,有趣的数据结构。 那么,如何实现一个堆呢? 堆 堆,有哪些重点: 满足2条件大顶堆小顶堆 2条件 2条件: 堆是一个…...

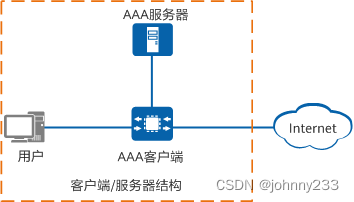
AAA、RADIUS、TACACS、Diameter协议介绍
准备软考高级时碰到的一个概念,于是搜集网络资源整理得出此文。 概述 AAA是Authentication、Authorization、Accounting的缩写简称,即认证、授权、记帐。Cisco开发的一个提供网络安全的系统。AAA协议决定哪些用户能够访问服务,以及用户能够…...
)
Nacos高频面试题及参考答案(2万字长文)
目录 Nacos是什么?它的主要功能有哪些? Nacos在微服务架构中扮演什么角色?...

CMakeLists.txt语法规则:条件判断中表达式说明四
一. 简介 前面学习了 CMakeLists.txt语法中的 部分常用命令,常量变量,双引号的使用。 前面几篇文章也简单了解了 CMakeLists.txt语法中的条件判断,文章如下: CMakeLists.txt语法规则:条件判断说明一-CSDN博客 CMa…...

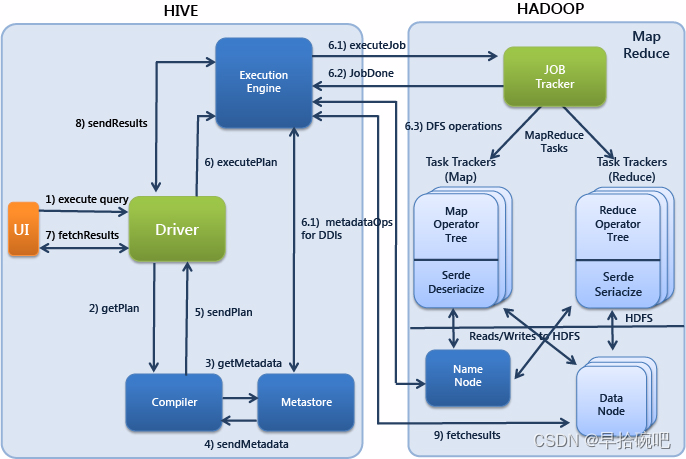
Hive概述
Hive简介 Hive是一个基于Hadoop的开源数据仓库工具,用于存储和处理海量结构化数据. 它是Facebook在2008年8月开源的一个数据仓库框架,提供了类似于SQL语法的HQL(HiveSQL)语句作为数据访问接口. Hive可以做复查统计分析之类的工作; 利用hdfs的存储空间,进行结构化数据的存储; 利…...

buuctf-misc-33.[BJDCTF2020]藏藏藏1
33.[BJDCTF2020]藏藏藏1 题目:藏了很多层,一层一层的剥开 常规思路,先使用010打开一下看看 binwalk不行用foremost 发现是pk文件也就是压缩包,并且包含了docx文件 这不binwalk分离一下文件?虽然可以看出有隐藏文件&…...

golang 基础知识细节回顾
之前学习golang的速度过于快,部分内容有点囫囵吞枣的感觉,写gorm过程中有很多违反我常识的地方,我通过复习去修正了我之前认知错误和遗漏的地方。 itoa itoa自增的作用在编辑error code时候作用很大,之前编辑springboot的error c…...

递归陷阱七例
目录 栈溢出 无限递归 大常数参数 递归深度过大 重复计算 函数调用开销 递归与迭代的选择 总结 递归是一种强大的编程技术,它允许函数调用自身。递归在很多情况下可以简化代码,使问题更容易理解和解决。然而,递归也容易导致一些常见的…...

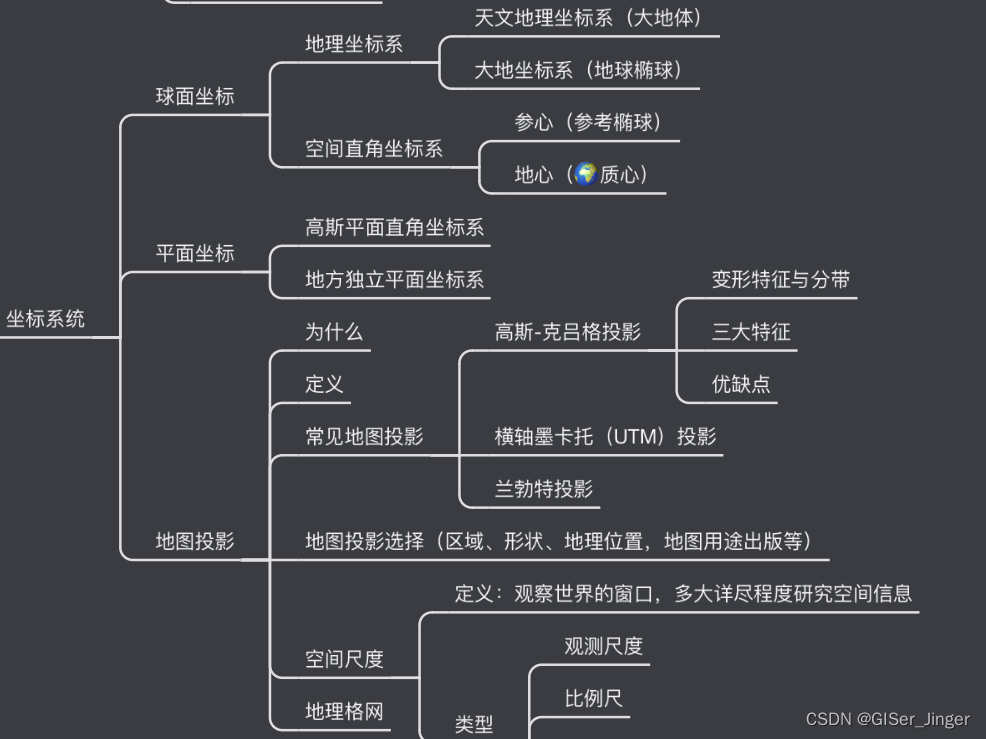
【3D基础】坐标转换——地理坐标投影到平面
汤国安版GIS原理第二章重点 1.常见投影方式 https://download.csdn.net/blog/column/9283203/83387473 Web Mercator投影(Web Mercator Projection): 优点: 在 Web 地图中广泛使用,易于显示并与在线地图服务集成。在…...

颈椎锻炼方式
1. 颈部伸展运动:坐直,慢慢将头向前伸展,直到感到轻微的拉伸,保持数秒钟,然后缓慢放松。重复10次。 2. 颈部旋转运动:坐直,慢慢将头向一侧转动,直到感到轻微的拉伸,保持…...

测试环境搭建:JDK+Tomcat+Mysql+Redis
基础的测试环境搭建: LAMPLinux(CentOS、ubuntu、redhat)ApacheMysqlPHP LTMJLinux(CentOS、ubuntu、redhat)TomcatMysql(Oracle)RedisJava 真实的测试环境搭建:(企业真实的运维) 基于SpringBoot(SpringCloud分布式微…...
 Object Pascal 学习笔记---第11章第1节(混合引用中的错误))
(delphi11最新学习资料) Object Pascal 学习笔记---第11章第1节(混合引用中的错误)
11.1.3 混合引用中的错误 在使用对象时,你通常应该只使用对象变量或接口变量来访问它们。混合使用这两种方法会破坏对象 Pascal 所提供的引用计数机制,并可能导致极难跟踪的内存错误。在实践中,如果你决定使用接口,你可能应该…...

代码随想录算法训练营第三天 | 链表理论基础,203.移除链表元素,707.设计链表,206.反转链表
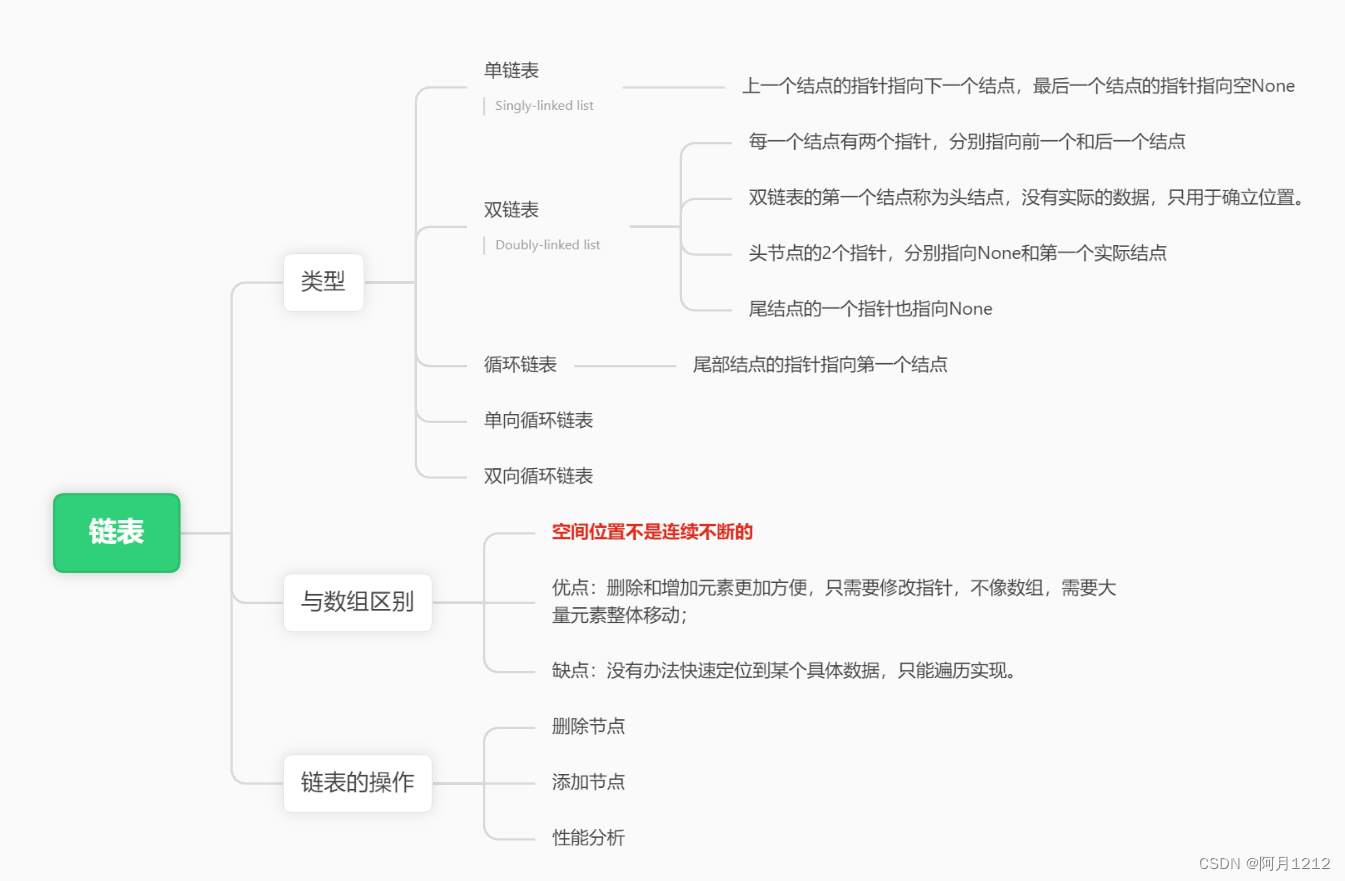
对于链表完全陌生,但是看题目又觉得和数组一样的 链表理论基础 Q:什么是链表? A:链表是由一系列结点组成的。每一个结点由两部分组成:数据和指针。 203.移除链表元素 题目: 给你一个链表的头节点 head 和…...

如何利用仪表构造InfiniBand流量在数据中心测试中的应用
一、什么是Infiniband? 在当今数据爆炸的时代,数据中心作为信息处理的中心枢纽,面临着前所未有的挑战。传统的通信方式已经难以满足日益增长的数据传输需求,而InfiniBand技术的出现,为数据中心带来了全新的通信解决方…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
