Window(Qt/Vs)软件添加版本信息
Window(Qt/Vs)软件添加版本信息
文章目录
- Window(Qt/Vs)软件添加版本信息
- VS添加版本信息
- 添加资源文件
- 添加版本定义头
- 自动更新版本
- 添加批处理脚本
- 设置生成事件
- Qt添加版本信息
- 添加资源文件
- 文件信息修改
- 自动更新版本
- CMake添加版本信息
- 添加资源文件
- 自动更新版本
- 参考
说明:
- 这里说的版本信息是右键软件可以在信息信息中看到的相信
- 这些都只是在Windows中的效果
- window中基本上都是通过添加资源文件.rc实现的
VS添加版本信息
- 测试环境:Vs2015
添加资源文件
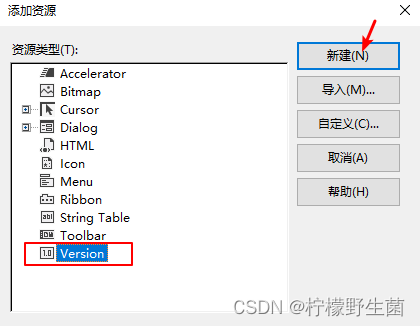
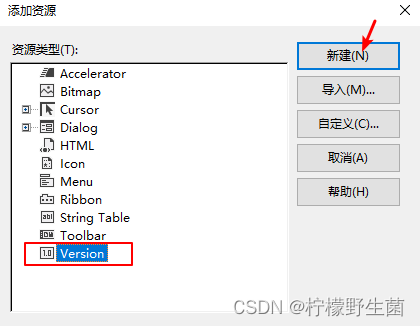
- 右键项目 -> 添加 -> 资源 -> 选择Version -> 新建


添加版本定义头
- version.h
#pragma once#define _VAR2STR(s) #s
#define VAR2STR(s) _VAR2STR(s)#define VER_MAJOR 1
#define VER_MINOR 0
#define VER_REVISION 0
#define VER_BUILD 1
#define VERSION VER_MAJOR.VER_MINOR.VER_REVISION.VER_BUILD
#define VERSION_RC VER_MAJOR,VER_MINOR,VER_REVISION,VER_BUILD
#define STR_VERSION VAR2STR(VERSION)
#define STR_VERSION_RC STR_VERSION
#define COMPILE_TIME __DATE__ " " __TIME__#define FILE_VERSION STR_VERSION_RC
#define FILE_DESCRIPTION "VS 自动修改软件版本号测试"
#define COMPANY "搞不懂软件工作室"
#define PRODUCTNAME "自动版本号测试软件"
#define SOFTWARENAME "SoftwareVerioon.exe"
#define COPYRIGHT "Copyright (C) 2022-2023"
- 修改资源文件
#include "version.h"/
//
// Version
//VS_VERSION_INFO VERSIONINFOFILEVERSION VERSION_RCPRODUCTVERSION VERSION_RCFILEFLAGSMASK 0x3fL
#ifdef _DEBUGFILEFLAGS 0x1L
#elseFILEFLAGS 0x0L
#endifFILEOS 0x40004LFILETYPE 0x1LFILESUBTYPE 0x0L
BEGINBLOCK "StringFileInfo"BEGINBLOCK "080404b0"BEGINVALUE "CompanyName", COMPANYVALUE "FileDescription", FILE_DESCRIPTIONVALUE "FileVersion", FILE_VERSIONVALUE "InternalName", SOFTWARENAMEVALUE "LegalCopyright", COPYRIGHTVALUE "OriginalFilename", SOFTWARENAMEVALUE "ProductName", PRODUCTNAMEVALUE "ProductVersion", STR_VERSION_RCENDENDBLOCK "VarFileInfo"BEGINVALUE "Translation", 0x804, 1200END
END#endif // 中文(简体,中国) resources
/
自动更新版本
添加批处理脚本
-
未完成
-
使用批处理脚本完成版本号增加的工作
设置生成事件
- 右键项目 -> 配置属性 -> 生成事件 -> 后期生成事件 -> 命令行 -> 添加命令
Qt添加版本信息
- 测试环境:Qt5.12.10、Qt5.15.2
添加资源文件
-
只需要在.pro中添加VERSION qmake便会自动生成
VERSION = 1.0.0 -
但是如果修改资源文件每次重新构建时会重新生成一个资源文件覆盖掉以前的
-
给出的建议是先让qmake自动生成然后,将修改好的拷贝到源文件,并在pro中添加资源文件
-
这样做的目的是让qmake生成一个模板,当然如果已经有可直接添加
RC_FILE += $PWD/xxx.rc -
如果使用RC_ICON添加应用图标可能会失效,推荐在RC文件中添加
# 之前使用 RC_ICONS 添加 图标的方式可能不行 RC_ICONS = xxxx.ico # 在资源文件中添加 IDI_ICON1 ICON DISCARDABLE "xxxx.ico"
文件信息修改
- 方法是通用的可以直接用vs上面的文件 rc,version.h的定义
- 只是需要用上面的方法添加资源文件
自动更新版本
- 未完成
CMake添加版本信息
添加资源文件
-
CMake在Windows平台依然是通过添加资源文件的方式实现
set(RC_FILE ${PROJECT_SOURCE_DIR}/xxx.rc) # 添加资源文件 -
编译时将资源文件变量也加入其中
自动更新版本
- 未完成
参考
VS DLL文件和EXE文件添加文件版本信息-CSDN博客
Visual studio每次build自动增加版本号 - onemuji - 博客园 (cnblogs.com)
个比较实用的VS C++版本号自增的实现方式_vscod 属性增加版本信息-CSDN博客
使用资源文件
相关文章:

Window(Qt/Vs)软件添加版本信息
Window(Qt/Vs)软件添加版本信息 文章目录 Window(Qt/Vs)软件添加版本信息VS添加版本信息添加资源文件添加版本定义头自动更新版本添加批处理脚本设置生成事件 Qt添加版本信息添加资源文件文件信息修改自动更新版本 CMake添加版本信…...

工厂模式+策略模式完成多种登录模式的实现
前提 (简单工厂不属于设计模式,而是一种编程思想【抽象一层出来】)工厂方法模式、抽象工厂模式 以上都是为了解耦,如果考虑多个纬度(如需要同时考虑多种电器,多种品牌)则优先考虑抽象工厂。 …...

赋能企业数字化转型 - 易点易动固定资产系统与飞书实现协同管理
在当前瞬息万变的商业环境下,企业如何借助信息化手段提升管理效率,已经成为摆在各行各业面前的紧迫课题。作为企业数字化转型的重要一环,固定资产管理的信息化建设更是不容忽视。 易点易动作为国内领先的企业资产管理服务商,凭借其全方位的固定资产管理解决方案,助力众多企业实…...
Sectigo 通配符SSL证书的优势分析!
Sectigo 通配符证书是一种专为需要保护同一主域名下的多个子域名而设计的安全解决方案。以下是Sectigo通配符证书的主要优势和特点: 1. 域名灵活性:使用通配符(*)符号,一张Sectigo通配符证书即可覆盖一个主域名及其所有…...

nuxt2路由,以及重构以前项目,路由使用
Nuxt.js根据pages目录结构自动生成vue-router模块的路由配置。 配置生成的路由可在.nuxt文件下的router.js文件中查看到,如: export const routerOptions {mode: history,base: /,linkActiveClass: nuxt-link-active,linkExactActiveClass: nuxt-link…...

eureka报错:链接8761被拒绝
eureka报错:链接8761被拒绝 来龙去脉 在idea环境中运行没有问题 我的配置是: server: port: 8001 spring: application: name: registry-server eureka: instance: hostname: localhost client: fetch-registry: false register-with-eureka: false …...

Linux 手动部署JDK21 环境
1、下载包(我下载的是tar) https://www.oracle.com/cn/java/technologies/downloads/#java21 完成后进行上传 2、检查已有JDK,并删除(我原有是jdk8) rpm -qa | grep -i java | xargs -n1 rpm -e --nodeps3、清理掉 profile中的j…...

【c2】编译预处理,gdb,makefile,文件,多线程,动静态库
文章目录 1.编译预处理:C源程序 - 编译预处理【#开头指令和特殊符号进行处理,删除程序中注释和多余空白行】- 编译2.gdb调试:多进/线程中无法用3.makefile文件:make是一个解释makefile中指令的命令工具4.文件:fprint/f…...

c++结构体用构造函数进行初始化
结构体能自由组装数据,是一种很常见的数据打包方法。 当我们定义一个结构体后,没有初始化就使用,就会使用到垃圾数据,而且这种错误很难发现。 在编程时对于定义的任何变量,我们最好都先初始化。 常见的操作是每定义…...

2024年五一数学建模C题完整解题思路代码
2024年第二十一届五一数学建模竞赛题目 C题 煤矿深部开采冲击地压危险预测 煤炭是中国的主要能源和重要的工业原料。然而,随着开采深度的增加,地应力增大,井下煤岩动力灾害风险越来越大,严重影响着煤矿的安全高效开采。在各类深…...

0018__GTK+:GTK+的简介、安装、使用方法之详细攻略
GTK:GTK的简介、安装、使用方法之详细攻略-CSDN博客...

环保访谈|浙江双视专注红外机器视觉及智能化应用,保障安全生产
近期,中联环保圈希姐采访了浙江双视科技股份有限公司环保行业销售总监孙波,深入了解了双视科技的发展历程、产品和解决方案、合作流程、核心竞争力以及未来规划。 双视于2014年创立,专注于红外机器视觉、人工智能技术与应用开发,…...

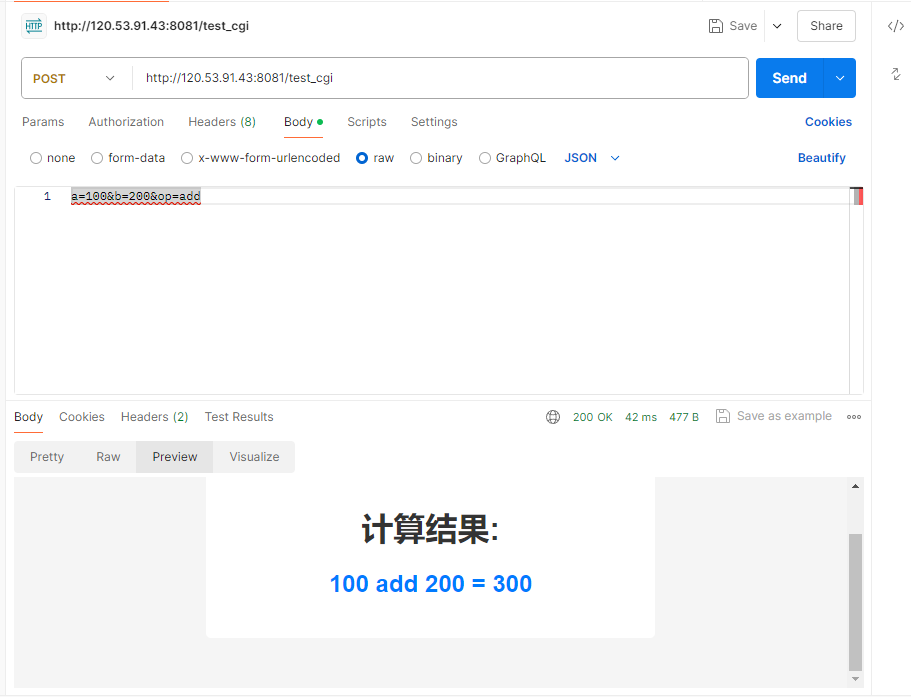
Web服务器
代码: WebServer 介绍 HTTP层 POST请求一般会包含Content-Length字段, 告诉服务器请求主体的长度GET请求一般不会包含Content-Length字段, 它一般不含请求正文POST响应: Content-Type字段, 根据请求资源的后缀填写 编写 1.读取请求与分析请求 2.根据不同请求方法构建不同的响…...

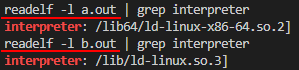
linux的firmware和hal层
linux的firmware和hal层 在Linux中,固件(firmware)和硬件抽象层(Hardware Abstraction Layer,HAL)是两个不同的概念。固件是运行在硬件设备上的程序,它们通常被用来控制硬件的操作。而HAL是一种…...

从ETL与ELT谈起,理解数仓的任务
最近有个朋友,有几十 PB 的异构数据,数据源包括 MySQL、DB2、Oracle、CSV、磁带机,等等,然后他需要把这些数据中的一些信息做关联整合,从这几十 PB 的数据中提取出若干业务字段到数据仓库,做统一分析。 数…...

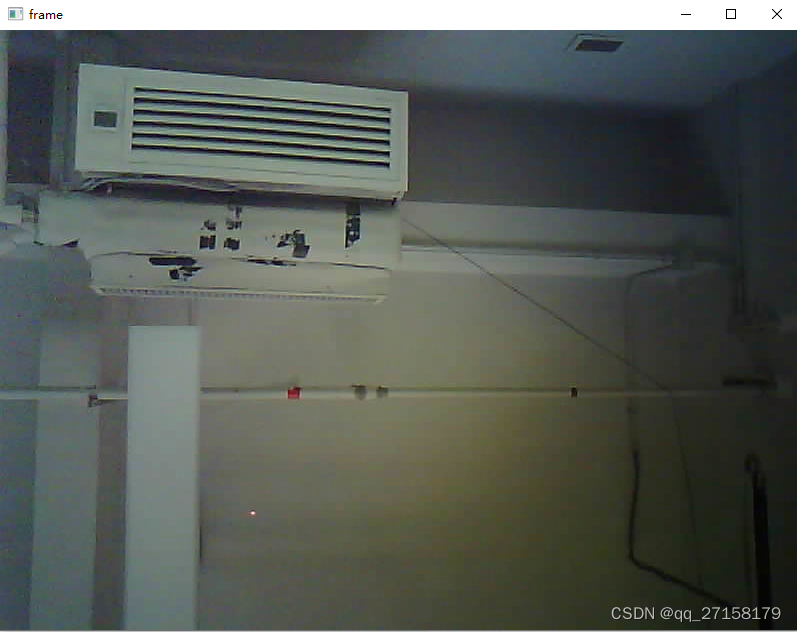
esp32-cam 2. python opencv 拉取摄像头内容
0. 环境 - win10 python3 - pycharm - esp32-cam http://192.168.4.1 1. 创建工程 File -> Create Project -> -> Location: E:\Workspaces\PycharmProjects\esp32cam_opencv -> Create 2. opencv hello 2.1 添加脚本 File -> New -> Python f…...

js之遍历方法
先创建一个数组,然后使用for.in进行遍历,如下图所示sub代表下标并且遍历几次,arr代表数组 <script>let arr [1, 2, 3, 4, 5, 6];for (let sub in arr) {console.log(arr);}</script> 第二种方法则是for循环遍历,根据…...

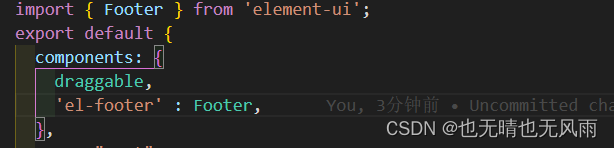
Elementui的el-footer标签使用报错
Elementui的el-footer标签使用报错 其余标签的使用没有报错信息 el-footer的报错信息 原因: 警告信息表示 Vue 不识别 <el-footer> 解决方式: 在组件中进行引入和暴露...

Ubuntu24.04安装中文输入法
Ubuntu24.04安装中文输入法 为了更好的体验,请访问个人博客 www.huerpu.cc:7000 一、添加中文语言支持 在安装中文输入法之前,首选要添加中文语言支持。选择System,点击Region & Language。 点击Manage Install Languages。 点击Insta…...
)
八股kafka(一)
目录 1、面试官:Kafka是如何保证消息不丢失 2、面试官:Kafka中消息的重复消费问题如何解决的 3、面试官:Kafka是如何保证消费的顺序性 4、面试官:Kafka的高可用机制有了解过嘛 5、面试官:解释一下复制机制中的ISR 6、面…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...
