【13种css选择器】学css选择器,这一篇就够了
举例形象让你学会,不搞官方话
- css所有的选择器
- 相邻兄弟选择器
- 后续兄弟选择器
- 后代选择器
- 子代选择器
- 并集选择器(多重选择器)
- 属性选择器
- 伪类选择器
- 伪元素选择器
- class选择器(类选择器)
- id选择器
- *选择器(通配符选择器)
- 标签选择器
- 组合选择器
- css选择器权重排名
css所有的选择器
相邻兄弟选择器
以+分隔开前后选择器
用于选择与指定元素在同一层级且后一个相邻元素的元素

<!DOCTYPE html>
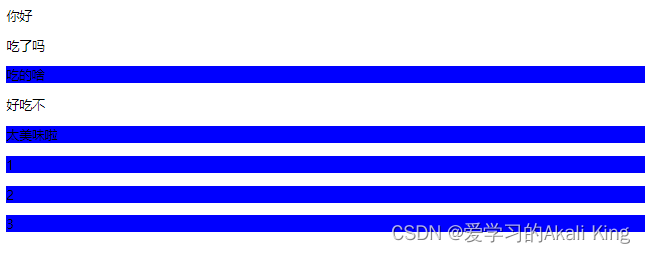
<html><head><meta charset="utf-8" /><title></title><style>#eg p+p {background-color: blue;}</style></head><body><div id="eg"><p>你好</p><div><p>吃了吗</p><p>吃的啥</p><div>好吃不</div> <p>太美味啦</p></div></div></body>
</html>这里面的#eg p+p表示:
id为eg的元素里,紧接着p元素的第一个p元素。符合这个条件的只有<p>吃的啥</p>
如果结构是这样:
<div id="eg"> <p>你好</p> <div><p>吃了吗</p><p>吃的啥</p><p>1</p><p>2</p><p>3</p><div>好吃不</div><p>太美味啦</p> </div></div> ```
那么符合条件的就是
<p>吃的啥</p><p>1</p><p>2</p><p>3</p>
后续兄弟选择器
以~分隔开前后选择器
用于选择与指定元素在同一层级且在它后面的所有相邻元素

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>#eg p~p{background-color: blue;}</style></head><body><div id="eg"><p>你好</p><div><p>吃了吗</p><p>吃的啥</p><div>好吃不</div><p>太美味啦</p><p>1</p><p>2</p><p>3</p></div></div></body>
</html>
这里面的#eg p~p表示:
id为eg的元素里,紧接着p元素的所有p元素。符合条件的:<p>吃的啥</p> <p>太美味啦</p><p>1</p><p>2</p><p>3</p> ```

后代选择器
以 分隔开前后选择器(空格)
#eg p{background-color: blue;}
这里的#eg p表示:
id为eg的元素里所有的p元素背景颜色为蓝色,哪怕嵌套一百层p标签,也还是蓝色。
你的儿子,你,你爸都是你爷爷的后代,所以你爷爷都可以管你们
子代选择器
以>分隔开前后选择器
#eg>p{background-color: blue;}
这里的#eg>p表示:
id为eg的元素里面的第一代所有p元素背景颜色为蓝色
在这个选择器里,关系是这样的:
你爸爸是你爷爷的儿子,所以你爷爷可以管你爸爸
你是你儿子的爸爸,所以你可以管你儿子
但是你爷爷管不了你,管不了你儿子,只能管邻近的子代,也就是只能管你爸爸
并集选择器(多重选择器)
以,分隔开前后选择器

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>p,span,#ad {background-color: blue;}</style></head><body><p>你好</p><div>我的朋友</div><span>你吃了吗</span><span>柯南</span><div id='ad'>我的朋友</div></body>
</html>
这里的p,span,#ad表示:
所有的p标签和所有的span标签和id名字为ad的标签,背景颜色为蓝色
属性选择器
根据元素的属性值来选择元素

<!DOCTYPE html>
<html><head><style>div[title~=add] {color: aqua;font-size: 2em;}</style></head><body><div title="add">张三</div><div title="aff add">李四</div><div title="haha">王五</div><div title="add">赵六</div></body>
</html>这里的div[title~=add]表示:
所有div里满足title属性里有add的设置字体颜色为青色,大小为2em
如果是这样
div[title=add] {color: aqua;font-size: 2em; } ’
则表示
所有div里满足title属性里只有add的设置字体颜色为青色,大小为2em
伪类选择器
用来选取元素的特殊状态
如:hover :active :visited :first-child :last-child

<!DOCTYPE html>
<html><head><style>div>p:nth-child(3):hover{color: aqua;font-size: 2em;}</style></head><body><div><p>张三</p><p>李四</p><p>王五</p><p>赵六</p></div></body>
</html>这里的div>p:nth-child(3):hover表示:
div元素里的第三个p元素设置悬停效果,当鼠标悬停在这个元素上改变样式
伪元素选择器
用来选取元素的某个部分
如::before ::after

<!DOCTYPE html>
<html><head><style>p:nth-child(2)::before{content: '@';}p:nth-child(3)::after{content: '@';}</style></head><body><div><p>张三</p><p>李四</p><p>王五</p><p>赵六</p></div></body>
</html>
这里的
::before指的是给第二个p元素前面加@符号;
::after指的是给第三个p元素后面加@符号
content:‘添加的元素’ 这是固定语法
class选择器(类选择器)
用.来获取元素

<!DOCTYPE html>
<html><head><style>.aaa{color: red;}</style></head><body><div><p class="aaa">张三</p><p class="aaa">李四</p><p>王五</p><p>赵六</p></div></body>
</html>这里的.aaa表示所有名字为aaa的元素,改变其字体颜色为红色
class选择器也叫类选择器,相当于定义某些元素为一类,直接选取这一类元素
id选择器
用#来获取元素

<!DOCTYPE html>
<html><head><style>#aaa{color: red;}</style></head><body><div><p id="aaa">张三</p><p>李四</p><p>王五</p><p>赵六</p></div></body>
</html>
这里的#aaa表示名字为aaa的元素,改变其字体颜色为红色
id选择器的权重比类选择器更高,这意味着如果一个元素同时有id和class属性,并且这两个属性都有样式规则,那么id选择器的样式规则将被应用
*选择器(通配符选择器)
用*设置所有元素的样式
*{color: red;}
*表示全部,上面代码的意思是页面中所有元素的字体颜色都为红色
标签选择器
用标签名字选择元素
div{color: red;}
上面代码表示的意思是页面所有div元素的字体都为红色
组合选择器
为了应对各种布局样式,各种dom元素的复杂结构,就有了组合选择器。
组合选择器就是将各种基本选择器通过一定规则连接起来变成一个复杂的多功能选择器 基本的,单一的选择器,相当于你会不同的法术。
组合选择器,相当于你把所有法术有机结合,战斗力更猛。组合选择器除了用在css中,对于js的dom操作,网络爬虫的html解析时,都非常有用。
常规的css,就是把这些规则应用到selector指定的元素上,组合选择器可以实现很多比较高级的功能。
css选择器权重排名
在CSS中,不同的选择器有不同的权重,当多个样式规则应用到同一个元素时,CSS会按照权重的高低来决定最终的样式。
CSS选择器权重的排名为:
- !important声明:权重最高,通常不建议使用,因为它会破坏CSS的层叠性,可能会引起样式冲突和难以维护的问题。
- 内联样式:在HTML元素中直接定义样式,也就是使用style属性。它的权重高于其他选择器,但不如!important声明。
- ID选择器:使用#符号定义,每个ID只能在文档中出现一次。它的权重高于类选择器和属性选择器。
- 类选择器、伪类选择器、属性选择器:它们的权重相等,都是一般选择器。类选择器使用.符号定义,属性选择器使用[]符号定义,伪类选择器使用:符号定义。
- 元素选择器,伪元素选择器:它们的权重最低,都是基本选择器。元素选择器使用标签名定义,伪元素选择器使用::符号定义。 需要注意的是,当多个选择器权重相同时,CSS会采用就近原则,选择最后出现的样式规则应用到元素上。因此,在编写CSS样式时,需要注意选择器的权重和规则的顺序,以确保样式的正确应用。
这里要说明一下:
伪类选择器的权重与类选择器和属性选择器相等,都是一般选择器。它们的权重比元素选择器低,但比伪元素选择器高

<!DOCTYPE html>
<html><head><style>#box{color: red;}#box{color: blue;}</style></head><body><div><p id="box">张三</p><p>李四</p><p>王五</p><p>赵六</p></div></body>
</html>

因为同一个元素,给设置了不同的样式,都应用选择权重更高的样式
如果是id和class选择器选择同一元素,则应用id选择器下的样式
如果是id和id选择器选择同一元素,则应用最后设置的样式
如果在样式末尾加了!important 则不管什么选择器选择了同一元素,都会被!important无视
上面的例子如果改成这样:
#box{color: red !important;}#box{color: blue;}
那一定只会显示红色,这就是css选择器的权重优先级

相关文章:

【13种css选择器】学css选择器,这一篇就够了
举例形象让你学会,不搞官方话css所有的选择器相邻兄弟选择器后续兄弟选择器后代选择器子代选择器并集选择器(多重选择器)属性选择器伪类选择器伪元素选择器class选择器(类选择器)id选择器*选择器(通配符选择器)标签选择…...

1-1 微服务架构概述
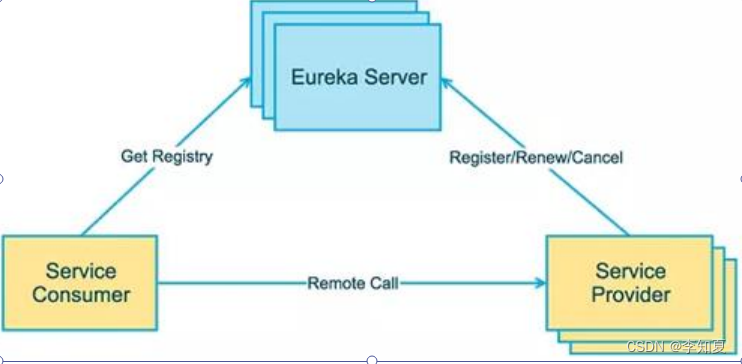
文章目录微服务架构概述1-1. 系统进化理论概述集中式系统:分布式系统1-2. 系统进化理论背景1-3. 什么是微服务架构1-4. 微服务架构的优缺点1-5. 为什么选择 Spring Cloud 构建微服务认识 Spring Cloud2-1. Spring Cloud 是什么2-2. Spring Cloud 的版本2-3 Spring C…...

uniapp传参
//子传父子页面:sumbit() {console.log(this.formData, 传过去的内容对象)let pages getCurrentPages();let prevPage pages[pages.length - 2]; //上一个页面prevPage.$vm.getParams(this.formData); //重点$vmuni.navigateBack();},父页面接收:metho…...

面试官:说说你对 TypeScript 中函数的理解?与 JavaScript 函数的区别?
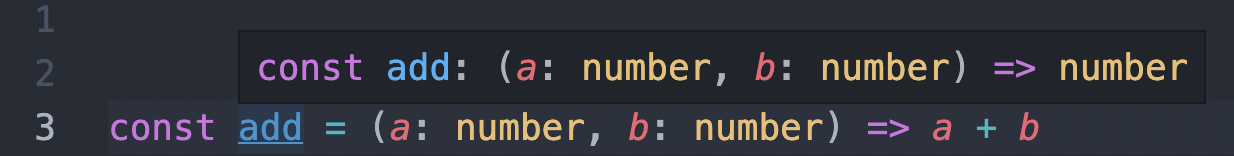
一、是什么 函数是 JavaScript 应用程序的基础,帮助我们实现抽象层、模拟类、信息隐藏和模块 在 TypeScript 里,虽然已经支持类、命名空间和模块,但函数仍然是主要定义行为的方式,TypeScript 为 JavaScript 函数添加了额外的功能…...

【测试】HD-G2L-IO评估板测试结果表
1. 测试对象HD-G2L-IOT基于HD-G2L-CORE V2.0工业级核心板设计,双路千兆网口、双路CAN-bus、2路RS-232、2路RS-485、DSI、LCD、4G/5G、WiFi、CSI摄像头接口等,接口丰富,适用于工业现场应用需求,亦方便用户评估核心板及CPU的性能。H…...

[2.2.1]进程管理——调度的概念、层次
文章目录第二章 进程管理调度的概念、层次(一)调度的基本概念(二)调度的三个层次(1)高级调度(2)低级调度(3)中级调度补充知识:进程的挂起态与七状…...

【JavaScript UI库和框架】上海道宁与Webix为您提供用于跨平台Web应用程序开发的JS框架及UI小部件
Webix是Javascript库 一种软件产品 用于加速Web开发的 JavaScript UI库和框架 Webix用于跨平台Web应用程序开发的JS框架,为您提供102个UI小部件和功能丰富的CSS/HTML5 JavaScript控件 开发商介绍 Webix团队由由热衷于创建高质量网络产品的专业人士组成ÿ…...

【微信小程序】-- WXS 脚本(二十九)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

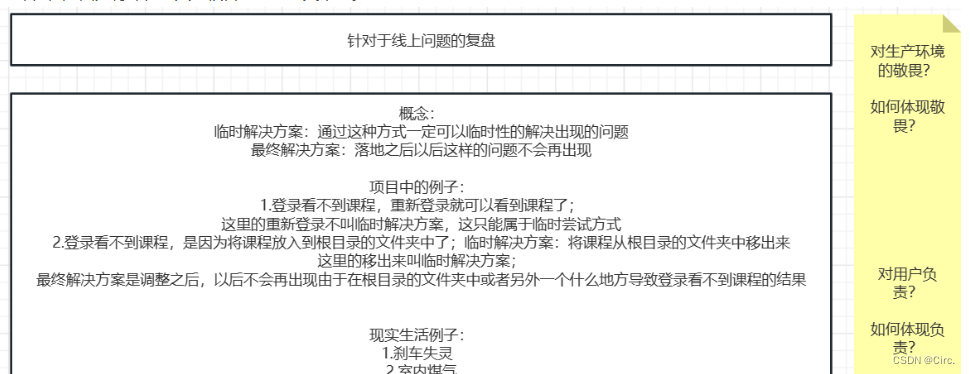
案例19-遇见问题的临时解决方案和最终解决方案
目录1、背景介绍2、两种解决方案的概念1、临时解决方案:2、最终解决方案:3、排查问题过程4、总结站在用户的角度思考作为软件开发者5、升华1、背景介绍 首先说明这是系统很早之前的时候的一个功能,当时和学习通还有很强的耦合关系。在学习通…...

自指(Self-reference)
文章目录1. 在逻辑、数学和计算方面2. 在生物学中3. 在艺术4. 在语言中5. 在流行文化中6. 在法律中自我参照(Self-reference)是一个涉及指代自己或自己的属性、特征或行为的概念。它可以发生在语言、逻辑、数学、哲学和其他领域。 在自然语言或形式语言…...

关于Hanoi塔的实现
关于Hanoi塔的实现 首先,在此之前,我们需要了解一下递归这个东西; 在我看来,递归这个东西就是栈的进出; 向下:进栈回溯:出栈 在进栈之前标记状态,输入到栈中; #incl…...
)
原始套接字(Raw Socket)
原始套接字允许对较低层次的协议进行访问,如: IP协议,ICMP协议等一般用于自定义协议的实现,处理IP协议没有处理过的数据运输层下IP数据不关注内核是否已有注册的句柄来处理这些数据,都会将这些IP数据复制一份传递给与协议类型匹配的原始套接字,没有的话,直接丢弃该数据,并返回主…...

SparkSQL与Hive交互
SparkSQL与Hive交互一、内嵌Hive应用二、外部Hive应用三、运行Spark SQL CLI四、IDEA操作外部HiveSparkSQL可以采用内嵌Hive,也可以采用外部Hive。企业开发中,通常采用外部Hive。 一、内嵌Hive应用 内嵌Hive,元数据存储在Derby数据库。 &am…...

「题解」日常遇到指针面试题
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章 🔥座右铭:“不要等到什么都没有了,才下定决心去做” …...

实习生JAVA知识总结目录
一.JAVA基础学习 JAVA知识点全面总结1:零散知识 JAVA知识点全面总结2:面向对象 JAVA知识点全面总结3:String类的学习 JAVA知识点全面总结4:异常类学习 JAVA知识点全面总结5:IO流的学习 JAVA知识点全面总结6&…...

GMPC认证有哪些内容?
【GMPC认证有哪些内容?】GMP(GMP Good Manufacturing Practice)即良好生产规范,最早是美国国会为了规范药品生产而于1963年颁布的。这也是世界上第一部GMP。由于GMP在规范药品的生产,提高药品的质量,保证药品的安全方面效果非常明显…...

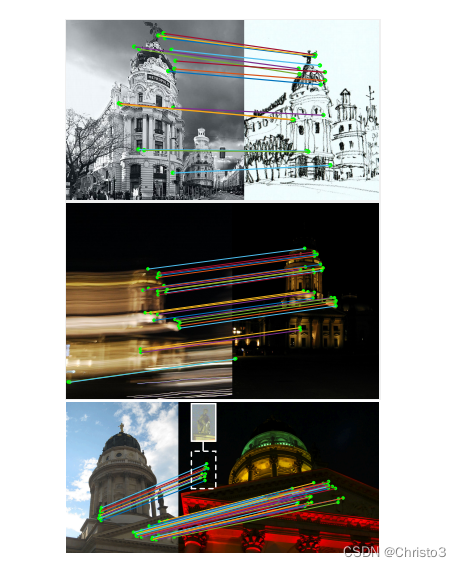
D2-Net: A Trainable CNN for Joint Description and Detection of Local Features精读
开源代码:D2-Net 1 摘要 在这项工作中,我们解决了在困难的成像条件下寻找可靠的像素级对应的问题。我们提出了一种由单一卷积神经网络发挥双重作用的方法:它同时是一个密集的特征描述符和一个特征检测器。通过将检测推迟到后期阶段…...

Java基础面试题
目录 一,Java基础 1.1.JDK和JRE有什么区别? 1.2.JAVA中的几种基本类型,各占用多少字节? 1.3.和equals的区别是什么? 1.4.final,finally,finalied有什么区别? 1.15.Java 中操作字符串都有哪些类?它们…...

SQL和MongoDB对比
关系型数据库如MySQL和非关系型数据库MongoDB的对应关系:SQLMongoDBdatabasedatabasetablecollectionrowdocument or Bson documentcolumnfieldindexindextable joins$lookupprimary keyprimary key指定任何唯一的列或列组合作为主键主键会自动设置为_id字段aggrega…...

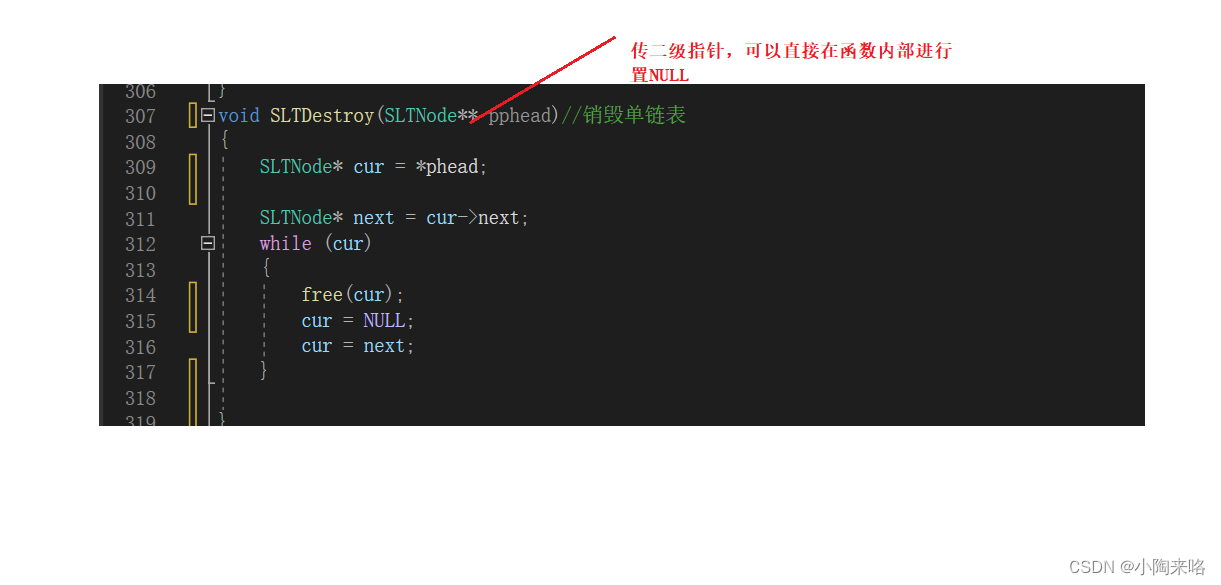
研究链表空间销毁问题
💯💯💯 1.研究链表空间销毁问题 当链表使用完后,需要将链表销毁,那么该如何销毁呢? void SLTDestroy(SLTNode* phead)//销毁单链表 {SLTNode* cur phead;while(cur){free(cur);cur cur->next;} }你…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...