HarmonyOS实战开发-如何实现查询当前城市实时天气功能
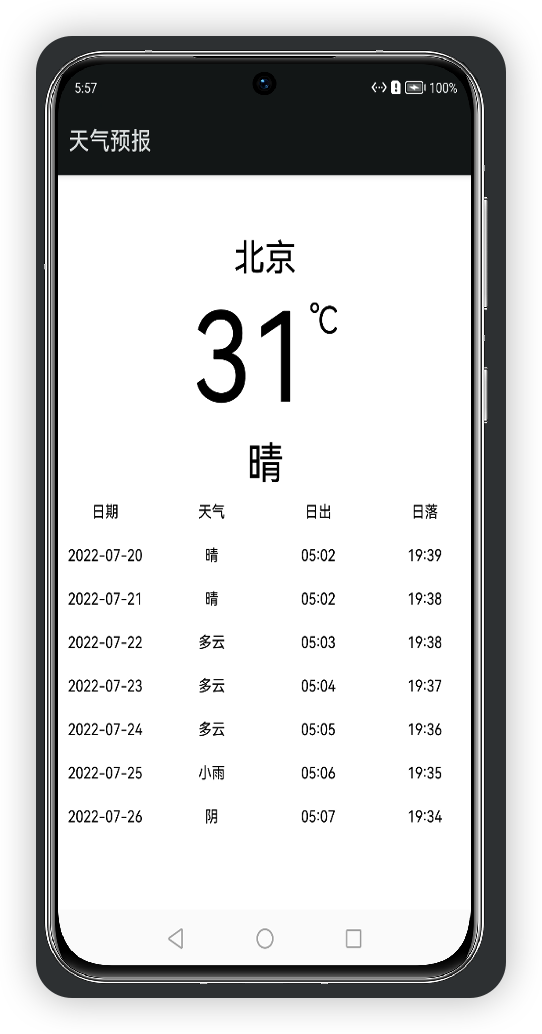
先来看一下效果

本项目界面搭建基于ArkUI中TS扩展的声明式开发范式,
数据接口是和风(天气预报),
使用ArkUI自带的网络请求调用接口。
我想要实现的一个功能是,查询当前城市的实时天气,
目前已实现的功能有:
- 默认查询北京的天气预报
- 查看当前的天气
- 查看未来七天的天气
通过本项目,你能学到的知识有:
- 网络请求
- 条件渲染
- 状态管理
先来看一下
目录结构
├── config.json
├── ets
│ └── MainAbility
│ ├── app.ets
│ ├── common
│ │ └── RealtimeWeather.ets
│ ├── data
│ │ ├── get_test.ets
│ │ └── get_week_test.ets
│ ├── model
│ │ ├── daily.ets
│ │ ├── now.ets
│ │ └── weatherModel.ets
│ └── pages
│ └── Main.ets
└── resources├── base│ ├── element│ │ ├── color.json│ │ └── string.json│ └── media│ └── icon.png└── rawfile
接下来开始正文,
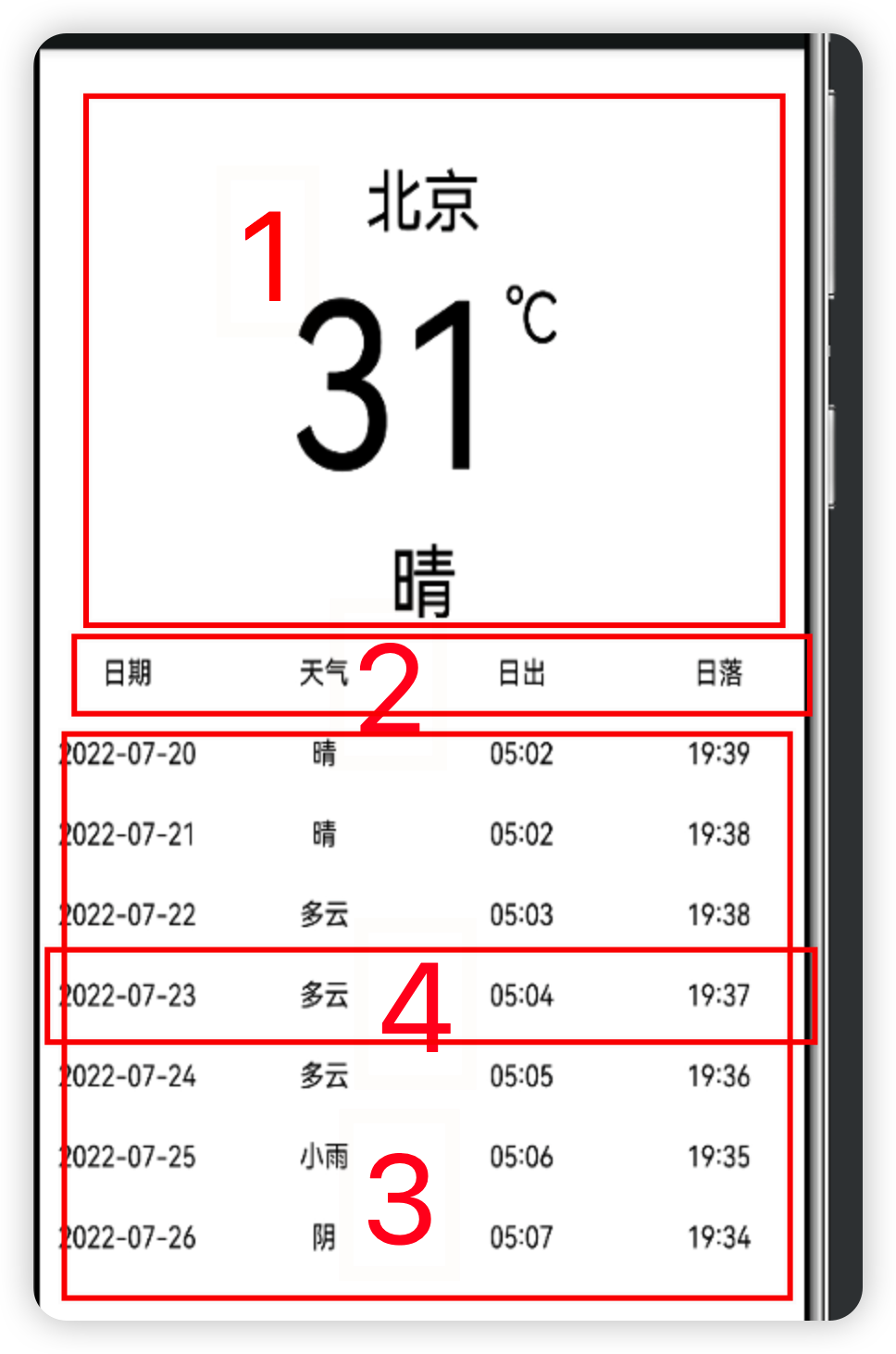
我们先分析一下结构:

我们可以分为三块
第一部分为实时天气信息栏

代码如下
// @ts-nocheck/*** 该组件为实时天气预报组件** powered by 坚果* 2022/7/20*/@Entry
@Componentexport struct RealtimeWeather{@State temp: string = "9"@State text: string = "坚果"@State isRequestSucceed: boolean = truebuild(){Column() {Text($r("app.string.city")).fontSize(30)Row() {Text(this.temp).fontSize(100)Text('℃').fontSize(30).margin({ top: 10 })}.alignItems(VerticalAlign.Top).margin({ top: 5 })Text(this.text).fontSize(36).margin({ top: 5 })}.margin({ top: 50 })}}
第二部分为
this.WeatherText("日期")this.WeatherText("天气")this.WeatherText("日出")this.WeatherText("日落")
第三部分为:
Scroll(){Column(){ForEach(this.future, (item: WeatherWeekData) => {Row() {this.WeatherText(item.fxDate)this.WeatherText(item.textDay)this.WeatherText(item.sunrise)this.WeatherText(item.sunset)}.margin({left:10})}, item => item.fxDate)}
}
最后用Column包裹
完整的代码如下:
Main.ets
// @ts-nocheck/** Copyright (c) 2021 JianGuo Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/
import { WeatherModel, WeatherData, WeatherWeekData, } from '../model/weatherModel';import { RealtimeWeather } from '../common/RealtimeWeather'
import { getWeekTest } from '../data/get_week_test'
import { getTest } from '../data/get_test'import prompt from '@system.prompt';
import http from '@ohos.net.http';@Entry
@Component
struct Main {aboutToAppear() {this.getRequest()this.getWeekRequest()}@State realtime: WeatherData = getTest()@State future: Array<WeatherWeekData> = getWeekTest()@State isRequestSucceed: boolean = true@Builder WeatherText(text: string) {Text(text).fontSize(14).layoutWeight(1).textAlign(TextAlign.Center).margin({ top: 10, bottom: 10 })}build() {Column() {if (this.isRequestSucceed) {// 当前天气RealtimeWeather({ temp: this.realtime.temp, text: this.realtime.text })Row() {this.WeatherText("日期")this.WeatherText("天气")this.WeatherText("日出")this.WeatherText("日落")}.margin({top:20})Scroll(){Column(){ForEach(this.future, (item: WeatherWeekData) => {Row() {this.WeatherText(item.fxDate)this.WeatherText(item.textDay)this.WeatherText(item.sunrise)this.WeatherText(item.sunset)}.margin({left:10})}, item => item.fxDate)}}Text("数据来自和风天气").fontSize(14).margin({ bottom: 30 })}}.width("100%").height("100%")}// 请求方式:GET 获取一周天气预报getWeekRequest() {// 每一个httpRequest对应一个http请求任务,不可复用let httpRequest = http.createHttp()let url = 'https://devapi.qweather.com/v7/weather/7d?location=101010100&key=48fbadf80bbc43ce853ab9a92408373e'httpRequest.request(url, (err, data) => {if (!err) {if (data.responseCode == 200) {console.info('=====data.result=====' + data.result)// 解析数据var weatherModel: WeatherModel = JSON.parse(data.result.toString())// 判断接口返回码,0成功if (weatherModel.code == 200) {// 设置数据this.future = weatherModel.dailythis.isRequestSucceed = true;ForEach(weatherModel.daily, (item: WeatherWeekData) => {console.log(console.info('=====data.result+item.fxDate=====' + item.fxDate))}, item => item.date)console.info('=====data.result===' + weatherModel.daily)} else {// 接口异常,弹出提示prompt.showToast({ message: "数据请求失败" })}} else {// 请求失败,弹出提示prompt.showToast({ message: '网络异常' })}} else {// 请求失败,弹出提示prompt.showToast({ message: err.message })}})}// 请求方式:GETgetRequest() {// 每一个httpRequest对应一个http请求任务,不可复用let httpRequest = http.createHttp()let url = 'https://devapi.qweather.com/v7/weather/now?location=101010100&key=48fbadf80bbc43ce853ab9a92408373e'httpRequest.request(url, (err, data) => {if (!err) {if (data.responseCode == 200) {console.info('=====data.result=====' + data.result)// 解析数据//this.content= data.result;// 解析数据var weatherModel: WeatherModel = JSON.parse(data.result.toString())// 判断接口返回码,0成功if (weatherModel.code == 200) {// 设置数据this.realtime = weatherModel.nowthis.isRequestSucceed = true;console.info('=====data.result===this.content==' + weatherModel.now)} else {// 接口异常,弹出提示prompt.showToast({ message: "数据请求失败" })}} else {// 请求失败,弹出提示prompt.showToast({ message: '网络异常' })}} else {// 请求失败,弹出提示prompt.showToast({ message: err.message })}})}
}
里面用到了网络请求
网络请求的步骤
1、声明网络请求权限
在entry下的config.json中module字段下配置权限
"reqPermissions": [{"name": "ohos.permission.INTERNET"}
]
2、支持http明文请求
默认支持https,如果要支持http,在entry下的config.json中deviceConfig字段下配置
"default": {"network": {"cleartextTraffic": true}
}
3、创建HttpRequest
// 导入模块
import http from '@ohos.net.http';
// 创建HttpRequest对象
let httpRequest = http.createHttp();
4、发起请求
GET请求(默认为GET请求)
// 请求方式:GETgetRequest() {// 每一个httpRequest对应一个http请求任务,不可复用let httpRequest = http.createHttp()let url = 'https://devapi.qweather.com/v7/weather/now?location=101010100&key=48fbadf80bbc43ce853ab9a92408373e'httpRequest.request(url, (err, data) => {if (!err) {if (data.responseCode == 200) {console.info('=====data.result=====' + data.result)// 解析数据//this.content= data.result;// 解析数据var weatherModel: WeatherModel = JSON.parse(data.result.toString())// 判断接口返回码,0成功if (weatherModel.code == 200) {// 设置数据this.realtime = weatherModel.nowthis.isRequestSucceed = true;console.info('=====data.result===this.content==' + weatherModel.now)} else {// 接口异常,弹出提示prompt.showToast({ message: "数据请求失败" })}} else {// 请求失败,弹出提示prompt.showToast({ message: '网络异常' })}} else {// 请求失败,弹出提示prompt.showToast({ message: err.message })}})}
5、解析数据(简单示例)
1.网络请求到的json字符串
export function getTest() {return [{"obsTime": "2022-07-20T09:24+08:00","temp": "28","feelsLike": "29","icon": "101","text": "多云","wind360": "225","windDir": "西南风","windScale": "3","windSpeed": "17","humidity": "71","precip": "0.0","pressure": "1000","vis": "8","cloud": "91","dew": "21"},]
}
2.创建相应的对象
export class WeatherWeekData {fxDate: string //sunrise: string //sunset: string //moonrise: string //moonset: string //moonPhase: string //moonPhaseIcon: string //tempMax: string //tempMin: string //iconDay: string //textDay: stringtextNight: string //wind360Day: string //windDirDay: string //windScaleDay: string //windSpeedDay: string //wind360Night: string //windDirNight: string //dew: string //windScaleNight: string // ,windSpeedNight: string //humidity: string //precip: string //pressure: string //vis: string //cloud: string //uvIndex: string //}
实况天气
目前支持全国4000+个市县区和海外15万个城市实时天气数据,包括实时温度、体感温度、风力风向、相对湿度、大气压强、降水量、能见度、露点温度、云量等数据。
请求URL
// 北京实况天气 https://devapi.qweather.com/v7/weather/now?location=101010100&key=你的KEY
请求参数
请求参数包括必选和可选参数,如不填写可选参数将使用其默认值,参数之间使用&进行分隔。
key
用户认证key,请参考如何获取你的KEY。例如 key=123456789ABC
location
需要查询地区的LocationID或以英文逗号分隔的经度,纬度坐标十进制,最多支持小数点后两位),LocationID可通过城市搜索服务获取。例如 location=101010100 或 location=116.41,39.92
返回数据格式
// 北京实况天气 // https://devapi.qweather.com/v7/weather/now?location=101010100&key=你的KEY{"code": "200","updateTime": "2020-06-30T22:00+08:00","fxLink": "http://hfx.link/2ax1","now": {"obsTime": "2020-06-30T21:40+08:00","temp": "24","feelsLike": "26","icon": "101","text": "多云","wind360": "123","windDir": "东南风","windScale": "1","windSpeed": "3","humidity": "72","precip": "0.0","pressure": "1003","vis": "16","cloud": "10","dew": "21"},"refer": {"sources": ["QWeather","NMC","ECMWF"],"license": ["commercial license"]}
}
// 请求方式:GETgetRequest() {// 每一个httpRequest对应一个http请求任务,不可复用let httpRequest = http.createHttp()let url = 'https://devapi.qweather.com/v7/weather/now?location=101010100&key=48fbadf80bbc43ce853ab9a92408373e'httpRequest.request(url, (err, data) => {if (!err) {if (data.responseCode == 200) {console.info('=====data.result=====' + data.result)// 解析数据//this.content= data.result;// 解析数据var weatherModel: WeatherModel = JSON.parse(data.result.toString())// 判断接口返回码,0成功if (weatherModel.code == 200) {// 设置数据this.realtime = weatherModel.nowthis.isRequestSucceed = true;console.info('=====data.result===this.content==' + weatherModel.now)} else {// 接口异常,弹出提示prompt.showToast({ message: "数据请求失败" })}} else {// 请求失败,弹出提示prompt.showToast({ message: '网络异常' })}} else {// 请求失败,弹出提示prompt.showToast({ message: err.message })}})}
七天天气预报
接口
// 北京7天预报 // https://devapi.qweather.com/v7/weather/7d?location=101010100&key=你的KEY
返回数据
// 北京3天预报
// 商业版 https://api.qweather.com/v7/weather/3d?location=101010100&key=你的KEY
// 开发版 https://devapi.qweather.com/v7/weather/3d?location=101010100&key=你的KEY{"code": "200","updateTime": "2021-11-15T16:35+08:00","fxLink": "http://hfx.link/2ax1","daily": [{"fxDate": "2021-11-15","sunrise": "06:58","sunset": "16:59","moonrise": "15:16","moonset": "03:40","moonPhase": "盈凸月","moonPhaseIcon": "803","tempMax": "12","tempMin": "-1","iconDay": "101","textDay": "多云","iconNight": "150","textNight": "晴","wind360Day": "45","windDirDay": "东北风","windScaleDay": "1-2","windSpeedDay": "3","wind360Night": "0","windDirNight": "北风","windScaleNight": "1-2","windSpeedNight": "3","humidity": "65","precip": "0.0","pressure": "1020","vis": "25","cloud": "4","uvIndex": "3"},{"fxDate": "2021-11-16","sunrise": "07:00","sunset": "16:58","moonrise": "15:38","moonset": "04:40","moonPhase": "盈凸月","moonPhaseIcon": "803","tempMax": "13","tempMin": "0","iconDay": "100","textDay": "晴","iconNight": "101","textNight": "多云","wind360Day": "225","windDirDay": "西南风","windScaleDay": "1-2","windSpeedDay": "3","wind360Night": "225","windDirNight": "西南风","windScaleNight": "1-2","windSpeedNight": "3","humidity": "74","precip": "0.0","pressure": "1016","vis": "25","cloud": "1","uvIndex": "3"},{"fxDate": "2021-11-17","sunrise": "07:01","sunset": "16:57","moonrise": "16:01","moonset": "05:41","moonPhase": "盈凸月","moonPhaseIcon": "803","tempMax": "13","tempMin": "0","iconDay": "100","textDay": "晴","iconNight": "150","textNight": "晴","wind360Day": "225","windDirDay": "西南风","windScaleDay": "1-2","windSpeedDay": "3","wind360Night": "225","windDirNight": "西南风","windScaleNight": "1-2","windSpeedNight": "3","humidity": "56","precip": "0.0","pressure": "1009","vis": "25","cloud": "0","uvIndex": "3"}],"refer": {"sources": ["QWeather","NMC","ECMWF"],"license": ["commercial license"]}
}
代码
// 请求方式:GET 获取一周天气预报getWeekRequest() {// 每一个httpRequest对应一个http请求任务,不可复用let httpRequest = http.createHttp()let url = 'https://devapi.qweather.com/v7/weather/7d?location=101010100&key=48fbadf80bbc43ce853ab9a92408373e'httpRequest.request(url, (err, data) => {if (!err) {if (data.responseCode == 200) {console.info('=====data.result=====' + data.result)// 解析数据var weatherModel: WeatherModel = JSON.parse(data.result.toString())// 判断接口返回码,0成功if (weatherModel.code == 200) {// 设置数据this.future = weatherModel.dailythis.isRequestSucceed = true;ForEach(weatherModel.daily, (item: WeatherWeekData) => {console.log(console.info('=====data.result+item.fxDate=====' + item.fxDate))}, item => item.date)console.info('=====data.result===' + weatherModel.daily)} else {// 接口异常,弹出提示prompt.showToast({ message: "数据请求失败" })}} else {// 请求失败,弹出提示prompt.showToast({ message: '网络异常' })}} else {// 请求失败,弹出提示prompt.showToast({ message: err.message })}})}
城市搜索
调用接口(Get方式)
请求URL
# 搜索关键字beij
// https://geoapi.qweather.com/v2/city/lookup?location=beij&key=你的KEY
location
需要查询地区的名称,支持文字、以英文逗号分隔的经度,纬度坐标(十进制,最多支持小数点后两位)、LocationID或Adcode(仅限中国城市)。例如 location=北京 或 location=116.41,39.92
模糊搜索,当location传递的为文字时,支持模糊搜索,即用户可以只输入城市名称一部分进行搜索,最少一个汉字或2个字符,结果将按照相关性和Rank值进行排列,便于开发或用户进行选择他们需要查看哪个城市的天气。例如location=bei,将返回与bei相关性最强的若干结果,包括黎巴嫩的贝鲁特和中国的北京市
重名,当location传递的为文字时,可能会出现重名的城市,例如陕西省西安市、吉林省辽源市下辖的西安区和黑龙江省牡丹江市下辖的西安区,此时会根据Rank值排序返回所有结果。在这种情况下,可以通过adm参数的方式进一步确定需要查询的城市或地区,例如location=西安&adm=黑龙江
名词解释
Rank值
Rank值是表明一个城市或地区排名的数字,基于多种因素综合计算而来,例如:人口、面积、GDP、搜索热度等。取值范围为1-10,在定位搜索服务中,返回的结果除了关键字的相关性以外,也会参考该城市的Rank值。数值越大代表该城市或地区的人口越多、面积更大或更加热门。例如陕西省西安市的Rank值就要比黑龙江省牡丹江市西安区更高,当使用“西安”作为关键字定位的时候,西安市的排名要高于西安区。
LocationID
LocationID或locid,是城市、地区或POI点的ID,一般由数字或字母+数字组成,是一个地点的唯一标识。LocationID可以通过定位搜索服务获取,中国地区、热门海外城市、一些POI点的LocationID还可以通过城市列表下载。
如果大家还没有掌握鸿蒙,现在想要在最短的时间里吃透它,我这边特意整理了《鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程》以及《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

OpenHarmony APP开发教程步骤:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

《鸿蒙开发学习手册》:
如何快速入门:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙生态应用开发白皮书V2.0PDF:https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG

相关文章:

HarmonyOS实战开发-如何实现查询当前城市实时天气功能
先来看一下效果 本项目界面搭建基于ArkUI中TS扩展的声明式开发范式, 数据接口是和风(天气预报), 使用ArkUI自带的网络请求调用接口。 我想要实现的一个功能是,查询当前城市的实时天气, 目前已实现的功能…...

(三)JSP教程——JSP动作标签
JSP动作标签 用户可以使用JSP动作标签向当前输出流输出数据,进行页面定向,也可以通过动作标签使用、修改和创建对象。 <jsp:include>标签 <jsp:include>标签将同一个Web应用中静态或动态资源包含到当前页面中。资源可以是HTML、JSP页面和文…...

centos7安装真的Redmine-5.1.2+ruby-3.0.0
下载redmine-5.1.2.tar.gz,上传到/usr/local/目录下 cd /usr/local/ tar -zxf redmine-5.1.2.tar.gz cd redmine-5.1.2 cp config/database.yml.example config/database.yml 配置数据连接 #编辑配置文件 vi config/database.yml #修改后的内容如下 product…...

方法的重写
方法的重写 概念:子类继承父类之后,就拥有了符合权限的父类的属性和方法,但是当父类的方法不符合子类的要求的时候,子类也可以重新的书写自己想要的方法。所以,方法的重写,即子类继承父类的方法后…...

Terraform局部值
Terraform输入变量用于从外部传递值到Terraform模块内部进行使用,如果把Terraform代码看作是一个函数的话,Terraform输入变量就是函数的输入参数。 Terraform局部值则用于在Terraform模块内部定义反复使用的常量值或表达式,如果把Terraform代…...

vue+element-ui实现横向长箭头,横向线上下可自定义文字(使用after伪元素实现箭头)
项目场景: 需要实现一个长箭头,横向线上下可自定义文字 代码描述 <div><span class"data-model">{{ //上方文字}}</span><el-divider class"q"> </el-divider>//分隔线<span class"data-mod…...

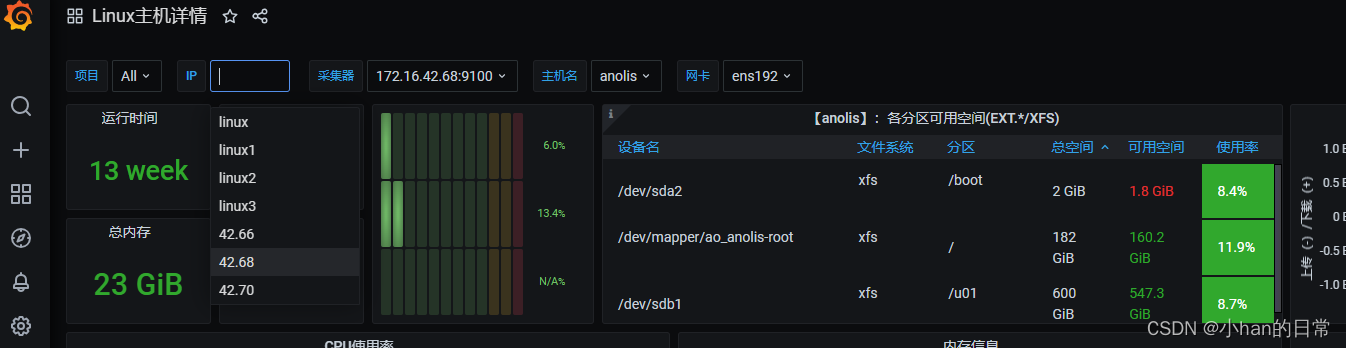
性能监控之prometheus+grafana搭建
前言 Prometheus和Grafana是两个流行的开源工具,用于监控和可视化系统和应用程序的性能指标。它们通常一起使用,提供了强大的监控和数据可视化功能。 Prometheus Prometheus是一种开源的系统监控和警报工具包。它最初由SoundCloud开发,并于…...

25-ESP32-S3 内置的真随机数发生器(RNG)
ESP32-S3 内置的真随机数发生器(RNG)😎 引言 📚 在许多应用中,随机数发生器(RNG)是必不可少的。无论是在密码学🔒、游戏🎮、模拟🧪或其他领域,随…...

万兆以太网MAC设计(12)万兆UDP协议栈上板与主机网卡通信
文章目录 一、设置IP以及MAC二、上板效果2.1、板卡与主机数据回环测试2.2、板卡满带宽发送数据 一、设置IP以及MAC 顶层模块设置源MAC地址 module XC7Z100_Top#(parameter P_SRC_MAC 48h01_02_03_04_05_06,parameter P_DST_MAC 48hff_ff_ff_ff_ff_ff )(input …...

2024年4月17日华为春招实习试题【三题】-题目+题解+在线评测,2024.4.17,华为机试
2024年4月17日华为春招实习试题【三题】-题目题解在线评测 🔮题目一描述:扑克牌消消乐输入描述输出描述样例一样例二Limitation解题思路一:模拟,遇到连续3张相同牌号的卡牌,直接删除解题思路二:栈解题思路三…...

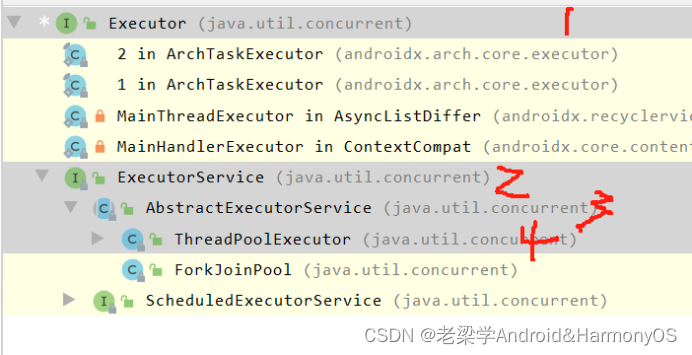
展开说说:Android线程池解析
何谓线程池?本人理解是存放和管理线程的一个容器。 线程池存在的意义是什么? 第一:前面博客提到过创建和销毁线程的操作本身是有性能开销的,如果把使用的线程对象存起来下次用的时候直接取出来用就省去了一次创建和销毁的成本&a…...

Selenium自动化测试面试题全家桶
🔥 交流讨论:欢迎加入我们一起学习! 🔥 资源分享:耗时200小时精选的「软件测试」资料包 🔥 教程推荐:火遍全网的《软件测试》教程 📢欢迎点赞 👍 收藏 ⭐留言 …...

Docker 容器日志占用空间过大解决办法
1、vi /etc/docker/daemon.json {"log-driver":"json-file","log-opts": {"max-size":"200m", "max-file":"1"} } 2、重新加载守护进程配置文件 systemctl daemon-reload 3、重启docker systemctl…...

update_min_vruntime()流程图
linux kernel scheduler cfs的update_min_vruntime() 看起来还挺绕的。含义其实也简单,总一句话,将 cfs_rq->min_vruntime 设置为: max( cfs_rq->vruntime, min(leftmost_se->vruntime, cfs_rq->curr->vruntime) )。 画个流…...
)
十进制转任意进制(以及任意进制来回转换<了解>)
十进制转任意进制: #include <iostream> #include <vector> #include <string> using namespace std; // 将十进制数转换为P进制形式的字符串 string toBase(int num, int base) {string result ""; // 初始化结果字符串为空wh…...

postcss-px-to-viewport 从入坑到放弃 (nuxt3搭建响应式官网解决方案 )
前沿 什么是 postcss-px-to-viewport 将px单位转换为视口单位的 (vw, vh, vmin, vmax) 的 PostCSS 插件。 为什么使用 postcss-px-to-viewport 在pc端盛行的时代 ,如果你不想去适配更多的pc端代码,可以采用它。 由于nuxt3本身已带postcss,所…...

C语言从入门到入门
一、引言 C语言是一种通用的、过程式的计算机编程语言,支持结构化编程、词汇变量作用域和递归等功能,其设计提供了低级别的存取权限,并且要求程序员管理所有的内存细节。C语言具有高效、灵活和可移植性等特点,因此被广泛应用于系统编程、嵌入式系统开发、游戏开发等领域。 …...

Java基础教程 - 4 流程控制
更好的阅读体验:点这里 ( www.doubibiji.com ) 更好的阅读体验:点这里 ( www.doubibiji.com ) 更好的阅读体验:点这里 ( www.doubibiji.com ) 4 流程控制 4.1 分支结构…...
的方式?)
大厂Java面试题:MyBatis中有几种加载映射器(Mapper.xml)的方式?
大家好,我是王有志。 今天给大家带来的是一道来自京东的 MyBatis 面试题:MyBatis 中有几种加载映射器(Mapper.xml)的方式? 常见加载 MyBatis 映射器的方式有 5 种,可以根据不同的使用方式来进行具体区分&…...

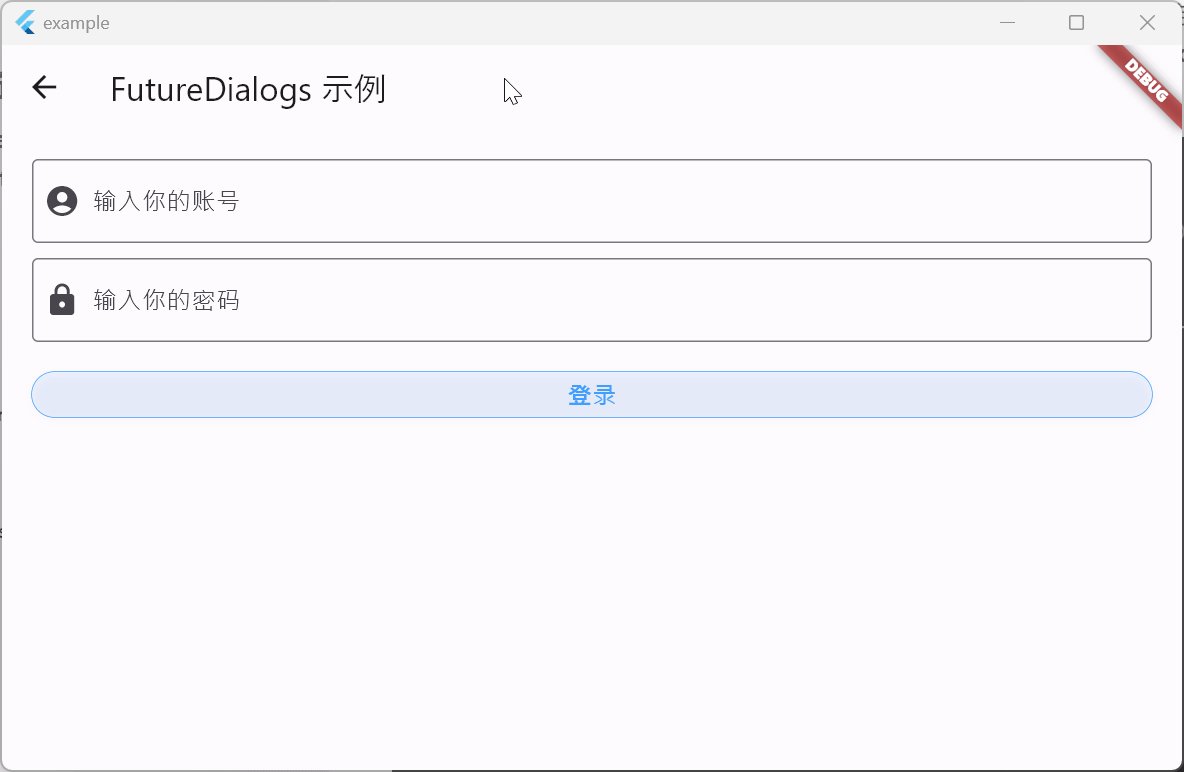
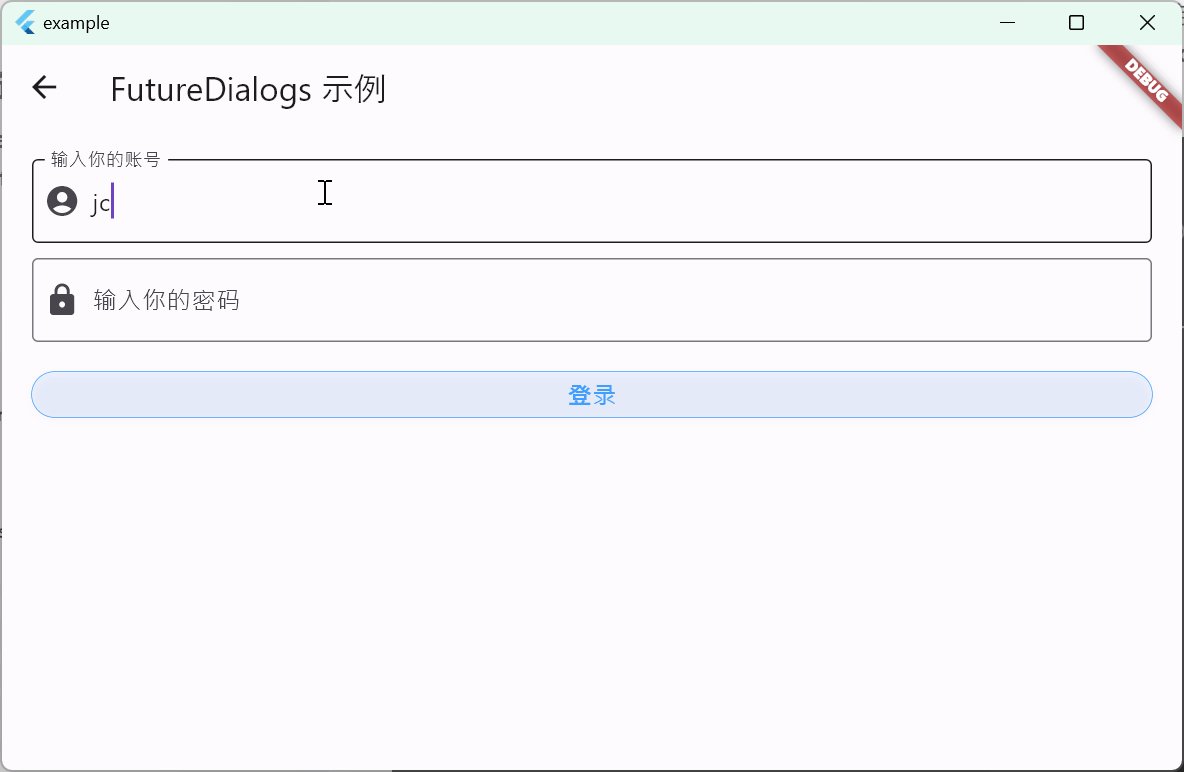
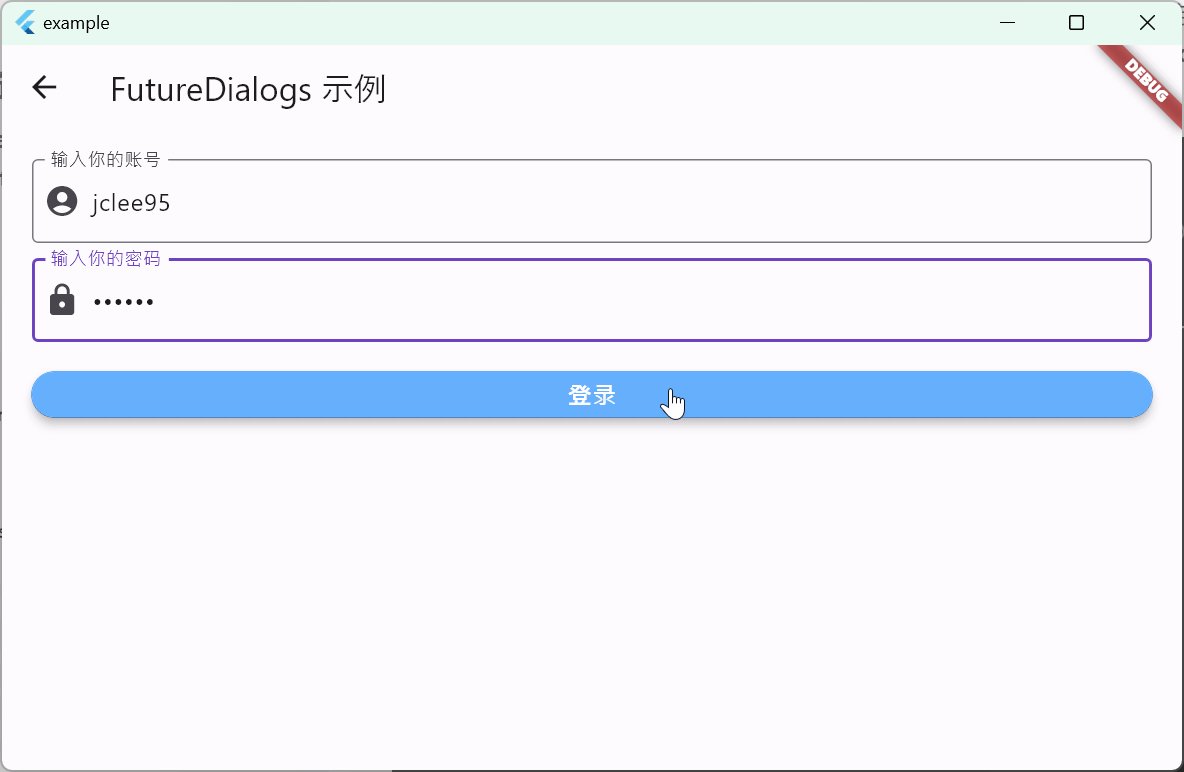
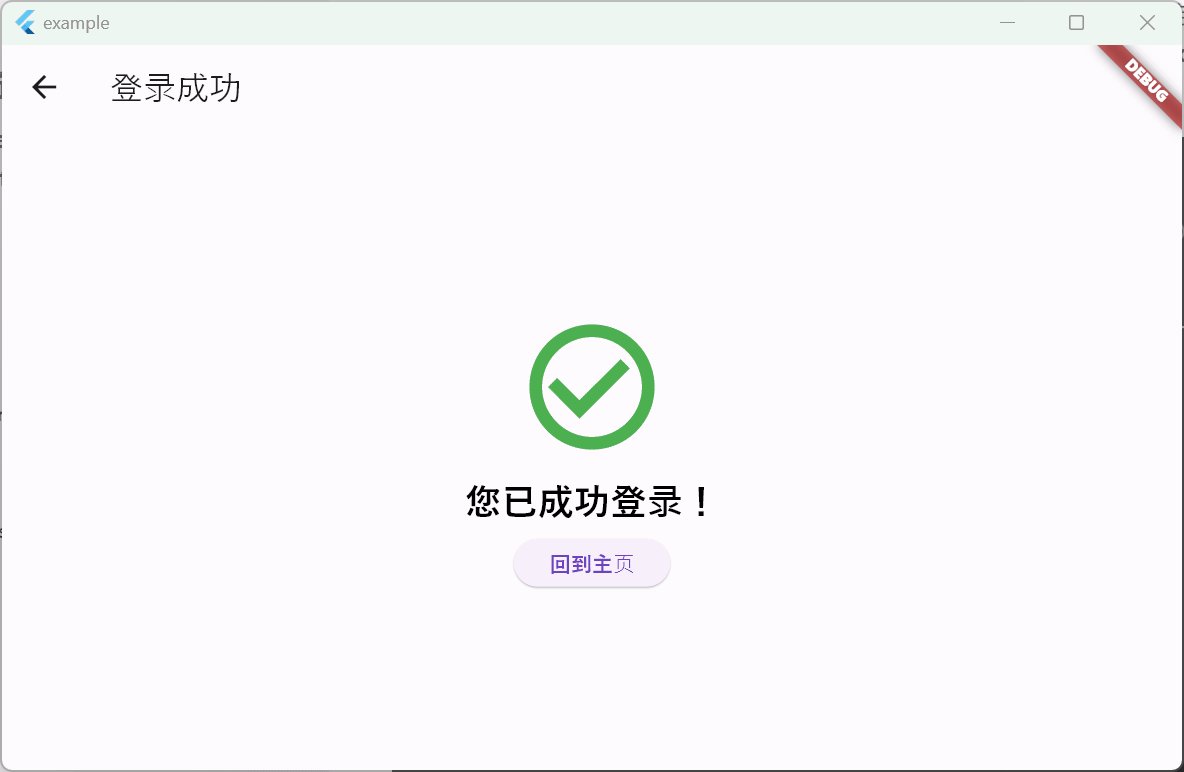
Flutter笔记:Widgets Easier组件库(10)快速处理承若型对话
Flutter笔记 使用Widgets Easier组件库快速处理承若型对话 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this article:https://…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
