Web前端一套全部清晰 ⑥ day4 CSS.2 复合选择器、CSS特性、背景属性、标签的显示模式
别人的议论,那是别人的,你的人生,才是你的
—— 24.5.7
一、复合选择器
定义:由两个或多个基础选择器,通过不同的方式组合而成
作用:更准确、更高效的选择目标元素(标签)
1.后代选择器
后代选择器:选中某元素的后代元素
选择器写法:父选择器、子选择器(CSS属性),父子选择器之间用空格隔开
后代选择器包含后代的所有,包含儿子、孙子、重孙子
示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>后代选择器</title><style>/* div 里面的 span 文字颜色是红色 */div span {color:aquamarine;}</style> </head> <body><span>span 标签</span><div><span>这个是div的儿子span</span><p><span>这个是div的孙子span</span></p></div> </body> </html>
2.子代选择器
子代选择器:选中某元素的子代元素(最近的子级)
选择器写法:父选择器 > 子选择器{CSS 属性},父子选择器之间用 > 隔开
示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>子代选择器</title><style>/* div 的儿子 span 文字颜色是红色 */div > span {color: red;}</style> </head> <body><div><span>儿子 span</span><p><span>孙子 span</span></p></div> </body> </html>
3.并集选择器
并集选择器:选中多组标签设置相同的样式,
选择器写法:选择器1,选择器2,…, 选择器N {CSS 属性},选择器之间用,隔开。
示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>并集选择器</title><style>/* div p span 颜色是红色 */div,p,span {color:red;}</style> </head> <body><div>div 标签</div><p>p 标签</p><span>span 标签</span> </body> </html>
4.交集选择器(了解)
交集选择器:选中同时满足多个条件的元素。
选择器写法:选择器1选择器2{CSS 属性},选择器之间连写,没有任何符号
示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>交集选择器</title><style>/* 类选择器的名字就是点加类名 .是类选择器自带的 */p.box{color: red;}</style> </head> <body><p class="box">p 标签,使用了类选择器 box</p><p>p 标签</p><div class="box">div 标签,使用了类选择器 box</div> </body> </html>
5.伪类选择器
伪类选择器:伪类表示元素状态,选中元素的某个状态设置样式
鼠标悬停状态:选择器:hover{CSS 属性}
示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器</title><style>a:hover {color: brown;}/* 任何标签都可以设置鼠标悬停的状态 */.box:hover {color: greenyellow;}p:hover {color: aqua;}</style> </head> <body><a href="#">a 标签,超链接</a><div class="box">div标签</div><p>一切都会好的</p> </body> </html>
伪类 — 超链接
超链接一共有四个状态
选择器 作用
:link 访问前
:visited 访问后
:hover 鼠标悬停
:active 点击时(激活)提示:如果要给超链接设置以上四个状态,需要按 LVHA 的顺序书写。
示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>超链接标签</title><style>/*a:link {color:red;}a:visited{color: green;}a:hover{color:blue;}a:active{color:cadetblue;}*//* 工作中,一个 a 标签选择器设置超链接的样式,hover状态特殊位置 */a{color:red;}a:hover{color:green;}</style> </head> <body><a href="#">a 标签,测试伪类</a> </body> </html>
二、CSS 特性
CSS特性:
化简代码 / 定位问题,并解决问题
继承性
继承性:子级默认继承父级的文字控制属性
当标签有自己的属性,则会使用自己的属性,不需要继承
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS特性-继承性</title><style>body{font-size: 30px;color: green;font-weight: 700;}</style> </head> <body><div>div 标签</div><p>p 标签</p><span>span 标签</span><!-- 如果标签自己有样式,则生效自己的,不继承,超链接默认是蓝的,所以不用继承 --><a href="#">a 标签</a><h1>h1 标签</h1> </body> </html>
层叠性
特点:
相同的属性会覆盖:后面的 CSS 属性覆盖前面的 CSS 属性
不同的属性会叠加:不同的 CSS 属性都生效
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS特性-层叠性</title><style>/* 覆盖 叠加 */div{color: red;font-weight: 700;}/* 想要生效的相同属性放在后面 */div{color:green;font-size: 30px;}</style> </head> <body><div>div标签</div> </body> </html>
优先级优先级:
也叫权重,当一个标签使用了多种选择器时,基于不同种类的选择器的匹配规则。
规则:
选择器优先级高的样式生效
公式:
通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important>选择器选中标签的范围越大,优先级/权重越低
(选中标签的范围越大,优先级/权重越低)
!important 是一个提权功能,提高权重/优先级到 最高,慎用
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>特性-优先级</title><style>*{/* !important 是一个提权功能,提高权重/优先级到 最高,慎用 */color:aquamarine !important;}div{color:red;}.box{color: blue;}#test{color:orange;}</style> </head> <body><div class="box" id="test" style="color:purple">div 标签</div> </body> </html>
优先级-叠加计算规则
叠加计算
叠加计算:如果是复合选择器,则需要权重叠加计算。公式:(每一级之间不存在进位)
(行内样式,id选择器个数,类选择器个数,标签选择器个数)规则:
① 从左向右依次比较选个数,同一级个数多的优先级高,如果个数相同,则向后比较
② !important 权重最高
③ 继承权重最低题1
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>权重叠加1</title><style>/* 行内样式为0 id选择器为0 类选择器为2 标签选择器为1*/.c1 .c2 div{color: blue;}/* 行内样式为0 id选择器为1 类选择器为0 标签选择器为1*/div #box3{color: green;}/* 行内样式为0 id选择器为1 类选择器为1 标签选择器为0*//* 最终生效第三个 所以浏览器颜色是橙色 */#box1 .c3{color:orange;}</style> </head> <body><div id="box1" class="c1"><div id="box2" class="c2"><div id="box3" class="c3">这行文本是什么颜色的?</div></div></div> </body> </html>
题2
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>权重叠加2</title><style>div p{color:red;}.father{color: blue;}</style> </head> <body><div class="father"><p class="son">文字</p></div> </body> </html>
题3
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>权重叠加3</title><style>/* 行内样式为0 id选择器为2 类选择器为0 标签选择器为0*/#father #son{color: blue;}/* 行内样式为0 id选择器为1 类选择器为1 标签选择器为1*/#father p.c2{color: black;}/* 行内样式为0 id选择器为0 类选择器为2 标签选择器为2*/div.c1 p.c2{color:red;}/* father是继承 所以即使有!important也排除 */#father{color:green !important;}div#father.c1{color:yellow;}</style> </head> <body><div id="father" class="c1"><p id="son" class="c2">这行文本是什么颜色?</p></div> </body> </html>
三、Emmet 写法
Emmet 写法
Emmet写法:代码的简写方式,输入缩写 VS Code 会自动生成对应的代码
HTML:
如下表所示
CSS:
大多数简写方式为属性单词的首字母
四、背景属性
1.背景属性-拆分写法
背景图 background-image
网页中,使用背景图实现装饰性的图片效果
属性名:
background-image(bgi)
属性值:
url(背景图 URL)
div {width: 400px;height:400px;background-image:url(./images/1.png); }示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景图</title><style>/* 盒子是 400 * 400 */div {width: 400px;height: 400px;/* 背景图默认是平铺效果 盒子太大会默认复制 */background-image: url(./images/小猫.png);}</style> </head> <body><div>div标签</div> </body> </html>
背景图平铺方式 background-repeat
属性名:
background-repeat ( bgr)
属性值 效果
no-repeat 不平铺
repeat 平铺(默认效果)
repeat-x 水平方向平铺
repeat-y 垂直方向平铺示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景图平铺方式</title><style>div{width: 400px;height: 400px;background-color: pink;background-image: url(./images/小猫.png);/* 不平铺:盒子的左上角显示一张背景图 */background-repeat: no-repeat;}</style> </head> <body><div> div标签</div> </body> </html>
背景图位置
属性名:
background-position(bgp)
属性值:
水平方向位置 垂直方向位置
关键字
关键字 位置
left 左侧
right 右侧
centei 居中
top 顶部
bottom 底部
坐标(数字+px,正负都可以)水平:正数向右;负数向左
垂直:正数向下;负数向上div {width: 400px;height:400px;background-color: pink;background-image:url(./images/1.png)background-repeat:no-repeat;background-position:center bottom;background-position:50px -100px;background-position:50px center; }示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景图位置</title><style>div{width: 400px;height: 400px;background-color: pink;background-image: url(./images/小猫.png);background-repeat: no-repeat;/* 调整背景图位置 left左边 right右边 bottom底部 top首部*/background-position: right bottom;/* 也可以 符号 像素 0 *//* background-position: 50px 0;background-position: 100px 0;background-position: -100px 0;background-position: 0 100px;background-position: 0 -100px;background-position: 0 -50px; */}</style> </head> <body><div>div 标签</div> </body> </html>
提示:
关键字取值方式写法,可以颠倒取值顺序
可以只写一个关键字,另一个方向默认为居中;数字只写一个值表示水平方向,垂直方向为居中示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景图位置</title><style>div{width: 400px;height: 400px;background-color: pink;background-image: url(./images/小猫.png);background-repeat: no-repeat;/* 只写一个数字表示水平方向,垂直方向不写表示居中 */background-position: 30px;}</style> </head> <body><div>div 标签</div> </body> </html>背景图缩放
作用:
设置背景图大小
属性名:
background-size(bgz)
常用属性值:
关键字
cover:等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见contain:等比例缩放背景图片以完全装入背景区,可能背景区部分空白
百分比:根据盒子尺寸计算图片大小
数字+单位(例如:px)示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景图缩放</title><style>div {width: 700px;height: 600px;background-color: pink;background-image: url(./images/小猫.png);background-repeat: no-repeat;/* contain等比例缩放,如果图的宽高跟盒子尺寸相等停止缩放,可能导致盒子有留白 *//* background-size: contain; *//* cover完全覆盖盒子,可能导致图片显示不全 *//* background-size: cover; *//* 取百分比的写法,可能导致图片显示不全,100%表示图片的宽度和盒子宽度一样,高度按照图片比例等比例缩放 */background-size: 85%;}</style> </head> <body><div>div 标签</div> </body> </html>背景图固定
作用:
背景不会随着元素的内容滚动。
属性名:
background-attachment(bga)
属性值:
fixed
body {background-image:url(./images/bg.jpg); background-repeat:no-repeat;background-attachment:fixed; }示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景图固定</title><style>body{background-image: url(./images/我始终相信.jpg);background-repeat: no-repeat;background-position: center top;background-attachment: fixed;}</style> </head> <body><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p><p>测试文字,撑开body,让浏览器有滚动条</p> </body> </html>
2.背景属性-复合属性
背景复合属性
属性名:
background(bg)
属性值:
背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 背景图固定 (空格隔开各个属性值,不区分顺序)
div {width: 400px;height:400px;background: pink url(./images/1.png) no-repeat right center/cover; }示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>background属性</title><style>div {width: 600px;height: 600px;/* background: pink url(./images/我始终相信.jpg)no-repeat center bottom/cover; */background: pink url(./images/我始终相信.jpg)no-repeat center bottom/contain;}</style> </head> <body><div>div 标签</div> </body> </html>3.显示模式
显示模式:标签(元素)的显示方式。
作用:
布局网页的时候,根据标签的显示模式选择合适的标签摆放内容
块级元素
独占一行
宽度默认是父级的100%
添加宽高属性生效
行内元素
一行可以显示多个
宽高尺寸由内容撑开
设置宽高属性不生效行内块元素
一行可以显示多个
宽高尺寸也可以由内容撑开设置宽高属性生效
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>显示模式</title><style>/* 块级别元素:独占一行 块元素宽度默认是父级的100% 添加宽高属性生效 */div {width: 100px;height: 100px;}.div1{background-color: brown;}.div2{background-color: orange;}span{width: 200px;height: 200px;}.span1{background-color: brown;}.span2{background-color: orange;}/* 图片的宽高会生效 */img{width: 100px;height: 100px;}</style> </head> <body><!-- 块级别元素:独占一行 块元素宽度默认是父级的100% 添加宽高属性生效--><div class="div1">div1 标签1</div><div class="div2">div2 标签2</div><!-- 行内元素:一行可以共存多个:尺寸由内容撑开,价款高不生效 --><span class="span1">span111111111</span><span class="span2">span1</span><!-- 行内块元素:一行共存多个,默认尺寸由内容撑开,加宽高生效 --><img src="./images/我始终相信.jpg" alt=""><img src="./images/我始终相信.jpg" alt=""></body> </html>总结
1.“独占一行;宽高属性生效;默认宽度是父级的100%”是什么显示模式的特点?
块级
2.“一行共存多个;宽高属性不生效;宽高由内容撑开”是什么显示模式的特点?
行内3.“一行共存多个;宽高属性生效;宽高默认由内容撑开”是什么显示模式特点
行内块
转换显示模式
属性名:
display
属性值:
属性值 效果
block 块级
inline-block 行内块
inline 行内块级和行内块是工作中常用的属性,行内属性基本不用
示例:
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>显示模式转换</title><style>/* 块级别元素:独占一行 块元素宽度默认是父级的100% 添加宽高属性生效 */div {width: 100px;height: 100px;/* 转换为行内块显示模式 */display: inline-block;/* 转换为行内显示模式 */display: inline;}.div1{background-color: brown;}.div2{background-color: orange;}span{width: 200px;height: 200px;/* 把默认的行内模式转换为块模式 */display: block;/* 转换为行内块模式 */display: inline-block;}.span1{background-color: brown;}.span2{background-color: orange;}/* 图片的宽高会生效 */img{width: 100px;height: 100px;/* 将行内块元素转换为块级别元素 */display: block;}</style> </head> <body><!-- 块级别元素:独占一行 块元素宽度默认是父级的100% 添加宽高属性生效--><div class="div1">div1 标签1</div><div class="div2">div2 标签2</div><!-- 行内元素:一行可以共存多个:尺寸由内容撑开,价款高不生效 --><span class="span1">span111111111</span><span class="span2">span1</span><!-- 行内块元素:一行共存多个,默认尺寸由内容撑开,加宽高生效 --><img src="./images/我始终相信.jpg" alt=""><img src="./images/我始终相信.jpg" alt=""></body> </html>
五、综合案例
综合案例一-热词
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例一、热词</title><style>/* a的默认效果 */a{/* 显示模式的转换效果 */display: block;/* 字体宽度 */width: 200px;/* 字体高度 */height: 80px;/* 背景颜色 */background-color: #3064bb;/* 字体颜色 */color:#fff;/* 取消下划线 */text-decoration: none;/* 标题居中 */text-align: center;/* 字体水平居中 */line-height: 80px;/* 字体大小 */font-size: 18px;}/* 鼠标悬停效果 */a:hover{/* 背景颜色 */background-color: #608dd9;}</style> </head> <body><a href="#">HTML</a><a href="#">CSS</a><a href="#">JavaScript</a><a href="#">Vue</a><a href="#">React</a> </body> </html>
综合案例二-banner效果
<!DOCTYPE html> <html lang="zh-CN"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>banner效果</title><style>.banner{/* 字体高度 */height: 500px;/* 背景颜色 */background-color: #f3f3f4;/* 背景图 */background-image: url(./images/我始终相信.jpg);/* 取消平铺效果 */background-repeat: no-repeat;/* 将图像放在左下角 */border-spacing: left bottom;/* 将字体放在右边 可以继承给子集*/text-align: right;color: #333333;}.banner h2 {font-size: 36px;font-weight: 400;line-height: 100px;}.banner p {font-size: 20px;}.banner a {width: 125px;height: 40px;/* 背景颜色 */background-color: #f06b1f;/* 行内块模式 */display: inline-block;/* 块级无法右对齐 因为块级元素占一行 *//* 超链接文字位置 */text-align: center;/* 超链接文字高度 */line-height: 40px;/* 超链接文字颜色 */color:#fff;/* 超链接不要下划线 */text-decoration: none;/* 字体颜色 */font-size: 20px;}</style> </head> <body><div class="banner"><h2>一切都会好的 </h2><p>苦难是花开的伏笔</p><a href="#">我一直相信</a></div> </body> </html>
相关文章:

Web前端一套全部清晰 ⑥ day4 CSS.2 复合选择器、CSS特性、背景属性、标签的显示模式
别人的议论,那是别人的,你的人生,才是你的 —— 24.5.7 一、复合选择器 定义:由两个或多个基础选择器,通过不同的方式组合而成 作用:更准确、更高效的选择目标元素(标签) 1.后代选择…...

Linux 认识与学习Bash——3
在Linux bash中,数据流重定向是指将命令的输出从默认的标准输出(通常是终端)重定向到其他位置,如文件或另一个命令的输入。这是通过使用特定的符号来实现的。例如,>用于将输出重定向到文件,而<用于将…...

匠心精神与创新力量:构筑网络安全的新防线
一、匠心精神在网络安全中的重要性 匠心精神代表着对工作的专注和对质量的极致追求。在网络安全领域,这意味着对每一个安全漏洞的深入挖掘,对每一项安全技术的精心打磨。亿林网络李璐昆的提名,正是对其在网络安全领域匠心精神的认可。 二、…...

接口信息解析
目录 一、通讯流程 二、如何获取接口信息--抓包 1、抓包步骤: 2、抓包工具 接口文档:又称为API文档,是由后端开发编写,用来描述接口信息的文档 一、通讯流程 功能(比如:登录)请求(请求路径、请求方式、…...

scikit-learn实现单因子线性回归模型
1.是什么: 针对机器学习提供了数据预处理,分类,回归等常见算法的框架 2.基于scikit-learn求解线性回归的问题: 2.1.求解a,b对新数据进行预测: 2.2评估模型表现(y和y’的方差MSE)…...

【笔记】Anaconda命令提示符(Anaconda Prompt)操作
通过anaconda配置python环境有时需要conda安装一些包或者文件,这里作为一个笔记记录如何打开Anaconda命令提示符(Anaconda Prompt),并用conda操作 1.打开Anaconda命令提示符(Anaconda Prompt) 可直接在搜…...

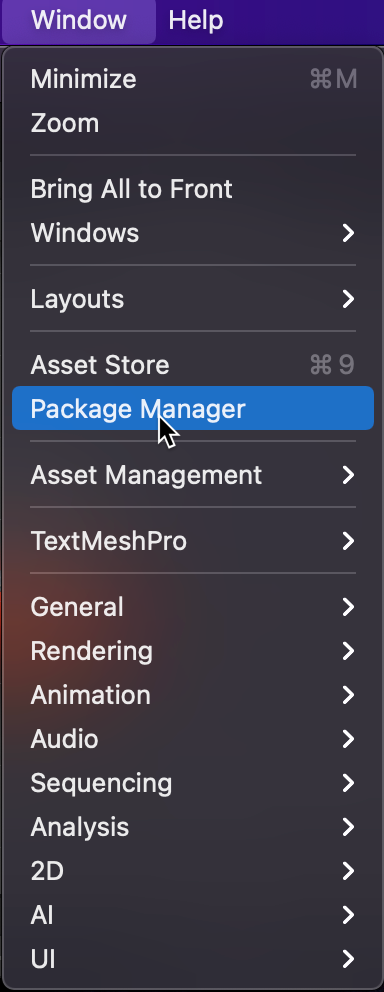
Unity射击游戏开发教程:(12)使用后处理
后处理 后期处理是向您的游戏场景添加一个或多个滤镜,确实可以为您的游戏提供精美的外观。在本文中,我们将讨论如何在 Unity 中设置后处理系统,从那里您可以探索和试验 Unity 提供的所有过滤器。 首先,我们需要从包管理器添加后处理器堆栈。包管理器是 Unity 产品的集合,…...

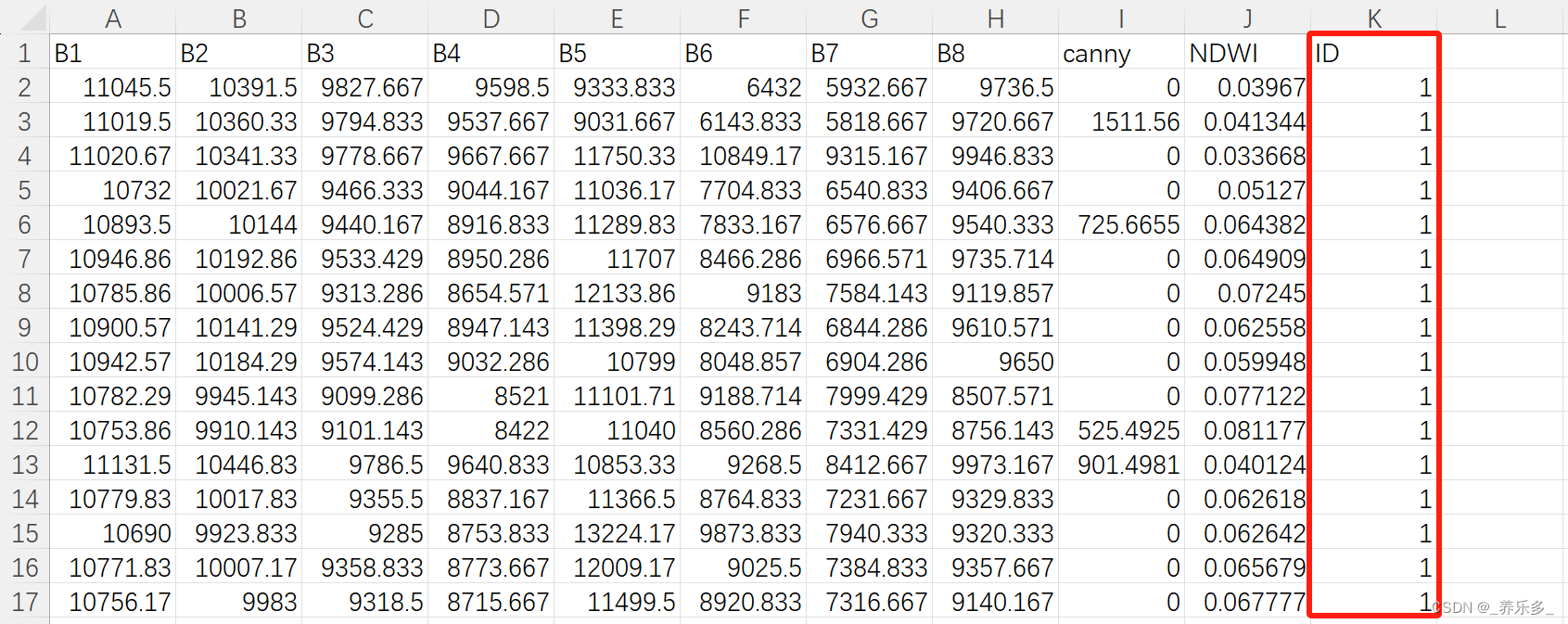
python:机器学习特征优选
作者:CSDN _养乐多_ 在Python中进行机器学习特征选择的方法有很多种。以下是一些常用的方法: 过滤法(Filter Methods):通过统计方法或者相关性分析来评估每个特征的重要性,然后选择最相关的特征。常用的…...

花一个月时间为 vue3 重制了 vue-styled-components
花一个月时间为 vue3 重制了 vue-styled-components 前言 styled-components 在 React 是一个超级热门的 css in js 工具库。其实 styled-components 也有 Vue 版本(vue-styled-components),可惜的是只支持 Vue2,并且该项目已有…...

API接口调用|京东API接口|淘宝API接口
什么是电商API接口: 电商API接口是电商服务平台对外提供的一种接口服务,允许第三方开发者通过编程方式与电商系统进行数据交互和功能调用。 这些接口提供了一种标准化的方法来获取、更新或处理电商平台上的商品信息、订单状态、用户数据、支付信息、物流…...

pgsql和mysql比较
pgsql相对于mysql的优势主要体现在以下几个方面: 稳定性和可靠性:PostgreSQL的稳定性极强,即使在崩溃、断电等灾难场景下也能表现出很好的抗打击能力。相比之下,很多MySQL用户都遇到过Server级的数据库丢失的情况。此外ÿ…...

【太赫兹偏振保持亚波长波导链路功率预算分析】
在进行太赫兹(Terahertz,THz)偏振保持亚波长波导链路的功率预算分析时,我们需要考虑多个因素,包括波导的传输损耗、耦合损耗、偏振保持性能、以及可能存在的其他系统损耗。以下是一个基本的分析框架: 传输…...

json-server的安装和使用
json-server介绍 json-server是可以把本地当做服务器,然后axios向本地区发送请求,并且不会出现跨域的问题,若是等不及后端数据,可以用这个模拟假数据 json-server安装及使用 【json-server网址】https://www.npmjs.com/package/…...

Unity射击游戏开发教程:(10)创建主界面
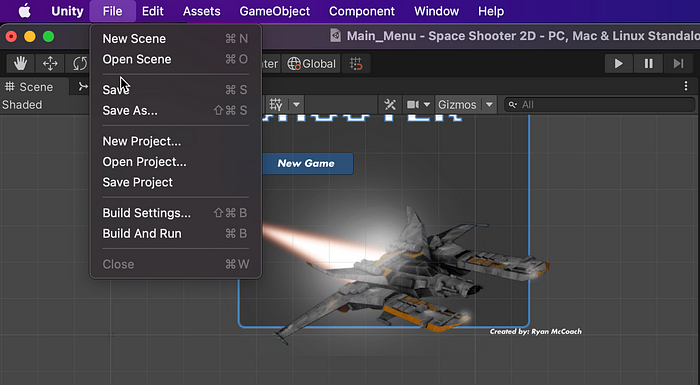
主界面开发 玩游戏时,主菜单是事后才想到要做的。实际上几乎每个游戏都有一个主界面。如果你点击打开游戏并立即开始游戏,你会感到非常惊讶。本文将讨论如何创建带有启动新游戏的交互式按钮的主界面/主菜单。 主菜单将是一个全新的场景。我们将添加一个 UI 图像元素,并在图像…...

Microsoft 365 for Mac v16.84 office365全套办公软件
Microsoft 365 for Mac是一款功能丰富的办公软件套件,为Mac用户提供了丰富的功能和工具,提高了工作效率和协作能力。Microsoft 365 for Mac是一款专为Mac用户设计的订阅式办公软件套件,旨在提高生产力和效率。 Microsoft 365 for Mac v16.84正…...

交易复盘-20240507
仅用于记录当天的市场情况,用于统计交易策略的适用情况,以便程序回测 短线核心:不参与任何级别的调整,采用龙空龙模式 一支股票 10%的时候可以操作, 90%的时间适合空仓等待 蔚蓝生物 (5)|[9:25]|[36187万]|4.86 百合花…...

面试题: malloc与new的区别
malloc, free是C语言中的库函数, new, delete是C中的运算符new自动计算分配内存的大小,malloc需要手动计算分配内存的大小new返回对象类型的指针,malloc返回的是void*类型,需要显式类型转换new分配失败抛出异常,malloc…...

欧鹏RHCE 第五次作业
unit5.DNS域名解析服务的部署及优化方案 1. (问答题) 1.配置2台服务器要求如下: a)服务器1: 主机名:dns-master.timinglee.org ip地址: 172.25.254.100 配置好软件仓库 b)服务器2: 主机名&…...

数仓分层——ODS、DW、ADS
一、什么是数仓分层 数据仓库分层是一种组织和管理数据仓库的结构化方法,它将数据仓库划分为不同的层次或级别,每个层次具有特定的功能和目的。这种分层方法有助于管理数据仓库中的数据流程、数据处理和数据访问,并提供一种清晰的结构来支持…...

计算机视觉——OpenCV Otsu阈值法原理及实现
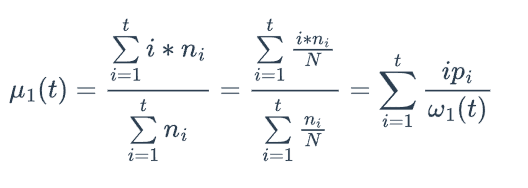
算法简介 Otsu阈值法,也被称为大津算法,是一种在图像处理中广泛使用的自动阈值分割技术。这种方法由日本学者大津展之于1979年提出,旨在根据图像的灰度直方图来自动选择最佳全局阈值。Otsu阈值法的核心思想是最小化类内方差或最大化类间方差…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
























