json返回工具类|世界协调时间(UTC)

一、问题
世界协调时间(UTC)是一个标准的时间参考,通常被用于跨越不同时区的时间标准。要将 UTC 时间转换为中国时间(中国标准时间),你需要将时间加上8个小时,因为中国位于 UTC+8 时区。
初中知识的时区问题了。

给定 UTC 时间 2024-05-08T02:21:45Z,你可以通过以下方式转换为中国标准时间:
将 UTC 时间加上 8 个小时。
结果将是中国标准时间。
通过添加 8 个小时:
UTC 时间:2024-05-08T02:21:45Z
中国标准时间:2024-05-08T10:21:45(即当天早上 10 点 21 分 45 秒)。
二、json标准返回数据格式的代码
2.1新建了一个工具类
package fuak.ioe.util;import com.fasterxml.jackson.annotation.JsonFormat;
import com.fasterxml.jackson.annotation.JsonProperty;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;import java.util.Date;
import java.util.HashMap;
import java.util.Map;public class APIResponseUtil {@JsonProperty("status")private Status status;@JsonProperty("data")private Map<String, Object> data = new HashMap<>();@JsonProperty("metadata")private Metadata metadata;public APIResponseUtil() {// 默认构造函数}public APIResponseUtil(Status status, Metadata metadata) {this.status = status;this.metadata = metadata;}// Getter 和 Setter 方法public Status getStatus() {return status;}public void setStatus(Status status) {this.status = status;}public Map<String, Object> getData() {return data;}public Metadata getMetadata() {return metadata;}public void setMetadata(Metadata metadata) {this.metadata = metadata;}// 内部类定义public static class Status {@JsonProperty("code")private int code;@JsonProperty("message")private String message;public Status() {// 默认构造函数}public Status(int code, String message) {this.code = code;this.message = message;}// Getter 和 Setter 方法public int getCode() {return code;}public void setCode(int code) {this.code = code;}public String getMessage() {return message;}public void setMessage(String message) {this.message = message;}}public static class Metadata {@JsonProperty("requestId")private String requestId;@JsonProperty("timestamp")@JsonFormat(shape = JsonFormat.Shape.STRING, pattern = "yyyy-MM-dd'T'HH:mm:ss'Z'")private Date timestamp;public Metadata() {// 默认构造函数}public Metadata(String requestId, Date timestamp) {this.requestId = requestId;this.timestamp = timestamp;}// Getter 和 Setter 方法public String getRequestId() {return requestId;}public void setRequestId(String requestId) {this.requestId = requestId;}public Date getTimestamp() {return timestamp;}public void setTimestamp(Date timestamp) {this.timestamp = timestamp;}}@Overridepublic String toString() {ObjectMapper objectMapper = new ObjectMapper();try {return objectMapper.writeValueAsString(this);} catch (JsonProcessingException e) {e.printStackTrace();return "{}"; // 如果转换失败,返回空对象}}
}2.2jackson maven 坐标
在 Maven 项目中使用 Jackson 库,您需要在项目的 pom.xml 文件中添加相应的依赖
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.6</version>
</dependency>
2.3直接导包

2.4测试类
根据公司给定的前后端json返回格式要求
-
tatus:包含状态码和描述消息,提供了关于操作执行结果的简要信息。
- code:状态码,通常为0表示成功,其他值表示不同类型的错误。
- message:可读的描述信息,例如"success"或错误描述。
-
data:包含请求返回的实际数据。在这个示例中,它包括userId、userName和age字段。
-
metadata:包含与请求或响应相关的其他元数据。
- requestId:一个唯一标识请求的ID,便于跟踪和调试。
- timestamp:响应的时间戳,以ISO 8601格式表示。
package fuak.ioe.test;import java.util.Date;
import java.util.HashMap;
import java.util.Map;import org.junit.Test;import zck.ioe.util.APIResponseUtil;public class APIResponseTest {@Testpublic void testAPIResponse() {// 创建 Status 对象APIResponseUtil.Status status = new APIResponseUtil.Status(0, "success");// 创建 data 对象Map<String, Object> data = new HashMap<>();data.put("userId", 123);data.put("userName", "John");data.put("age", 25);data.put("email", "john@example.com");// 创建 Metadata 对象Date timestamp = new Date();APIResponseUtil.Metadata metadata = new APIResponseUtil.Metadata("abc123", timestamp);// 创建 APIResponse 对象APIResponseUtil response = new APIResponseUtil(status, metadata);// 设置 dataresponse.getData().putAll(data);// 打印 JSON 格式的响应String jsonResponse = response.toString();System.out.println(jsonResponse);}
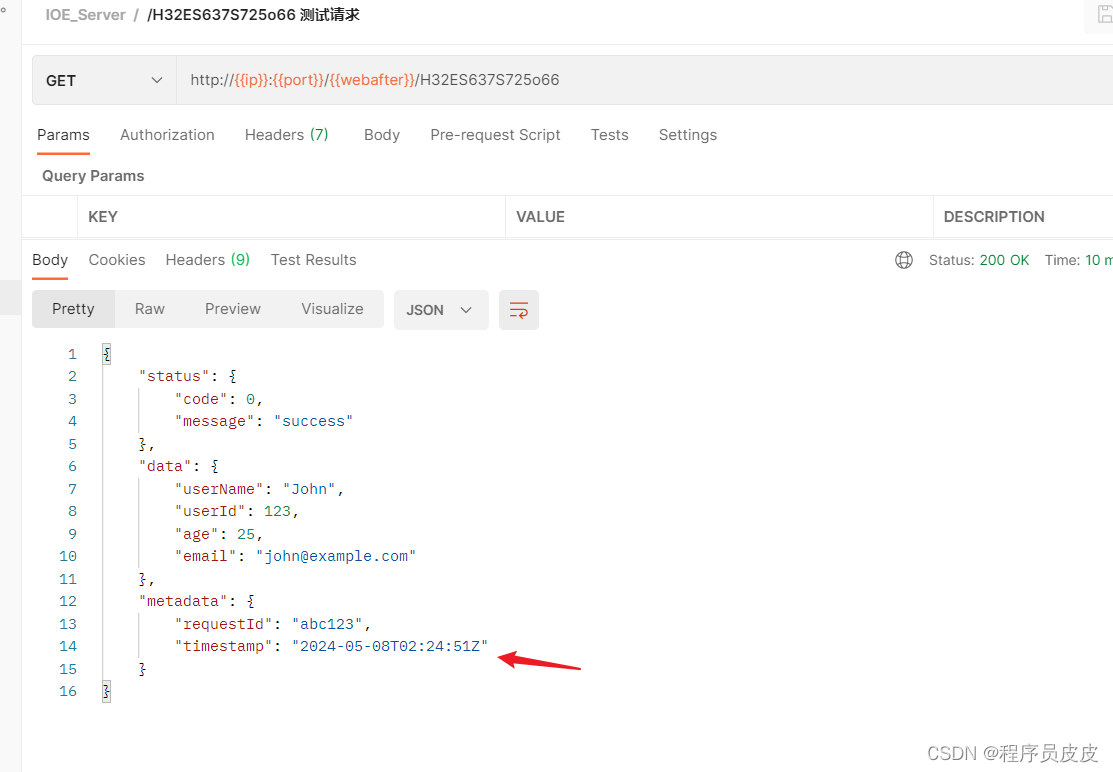
}呈现{"status": {"code": 0,"message": "success"},"data": {"userName": "John","userId": 123,"age": 25,"email": "john@example.com"},"metadata": {"requestId": "abc123","timestamp": "2024-05-08T02:24:51Z"}
}三、总结
我们首先创建了一个 APIResponse.Status 对象,并传入状态码和消息。
然后创建了一个 data 的 HashMap 对象,并添加一些示例数据。
接着,我们创建了一个 APIResponse.Metadata 对象,其中包含请求的 requestId 和当前时间戳。
最后,我们通过新的构造函数创建了 APIResponse 对象,将 status 和 metadata 传入。
使用 response.getData().putAll(data); 将预设的数据添加到 APIResponse 对象的 data 中。
最后,将 APIResponse 对象转换为 JSON 格式的字符串,并打印出来。
最最后可以将json 回调给前端,测试人员可以通过metadata 中的时间戳和请求id 进行调试
相关文章:

json返回工具类|世界协调时间(UTC)
一、问题 世界协调时间(UTC)是一个标准的时间参考,通常被用于跨越不同时区的时间标准。要将 UTC 时间转换为中国时间(中国标准时间),你需要将时间加上8个小时,因为中国位于 UTC8 时区。 初中知…...

MySQL·内置函数
目录 函数 日期函数 案例1:创建一张表,记录生日 案例2:创建一个留言表 案例3:请查询在2分钟内发布的帖子 字符串函数 案例1: 获取emp表的ename列的字符集 案例2:要求显示exam_result表中的信息&am…...

vue根据文字动态判断溢出...鼠标悬停显示el-tooltip展示
使用自定义el- tooltip 组件 定义 Tooltip是一种小型弹出框,它显示有关特定页面元素的信息,例如按钮、链接或图标。Tooltip通常以半透明的气泡形式呈现,并出现在页面元素的旁边或下方。 它可以改善用户体验,使用户更容易理解页面元素的功能和意图。用户可以通过将鼠标悬停…...

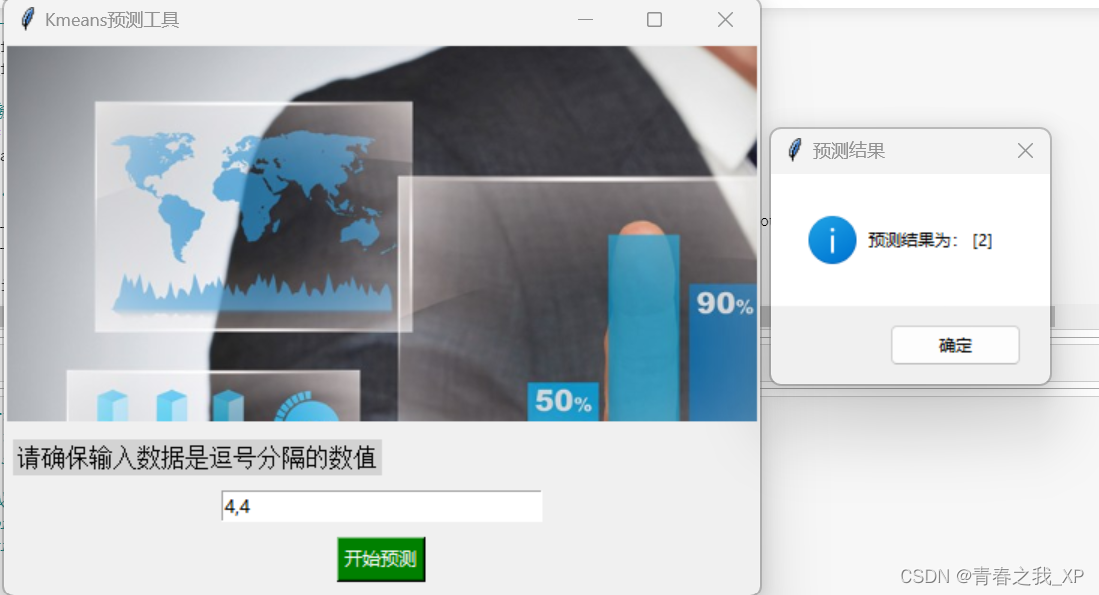
使用Tkinter实现数据预测工具的GUI界面展示
如果构建好预测模型后,想将预测模型通过一个交互式的页面显示,可以通过下边两种方式实现。 本文中代码有详细解析注释,便不再如往期一样分开讲解了,有需要的朋友可以直接拿去使用,代码可以直接运行,把预测…...

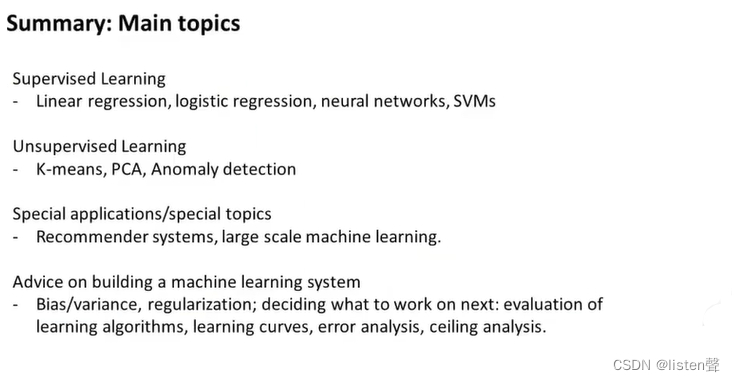
机器学习笔记-22
终章 至此吴恩达老师的机器学习课程已经完成啦,总结一下: 1.监督学习的算法:线性回归、逻辑回归、神经网络和向量机 2.无监督学习的算法:K-Means、PCA、异常检测 3.推荐系统、大规模数据处理、正则化、如何评估算法 4.上限分析、…...

车间为什么选择蒸发式冷风机?
蒸发式冷风机具有以下特点: 节能环保:蒸发式冷风机不使用压缩机和化学制冷剂,而是通过水的蒸发来降低温度,因此它是无压缩机、无冷媒、无污染的环保型产品。降温效果显著:在较潮湿地区,它一般能达到5-9℃的…...

5分钟速通大语言模型(LLM)的发展与基础知识
✍️ 作者:哈哥撩编程(视频号同名) 博客专家全国博客之星第四名超级个体COC上海社区主理人特约讲师谷歌亚马逊演讲嘉宾科技博主极星会首批签约作者 🏆 推荐专栏: 🏅 程序员:职场关键角色通识宝…...

vue项目开发流程
vue项目开发流程 环境配置 asdf plugin add nodejs asdf install nodejs 16.20.2创建项目 npm create vitelatest my-vue-app -- --template vue npm install npm run dev修改调试端口 修改vite.config.js,修改如下所示,添加server的host和port。 import { de…...

【Django学习笔记(十)】Django的创建与运行
Django的创建与运行 前言正文1、安装Django2、创建项目2.1 基于终端创建项目2.2 基于Pycharm创建项目2.3 两种方式对比 3、默认项目文件介绍4、APP5、启动运行Django5.1 激活App5.2 编写URL和视图函数对应关系5.3 启动Django项目5.3.1 命令行启动5.3.2 Pycharm启动5.3.3 views.…...
:IM代码入门实践(Part1) [共16篇])
即时通讯技术文集(第37期):IM代码入门实践(Part1) [共16篇]
为了更好地分类阅读 52im.net 总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第37 期。 [- 1 -] 一种Android端IM智能心跳算法的设计与实现探讨(含样例代码) [链接] http://www.52im.net/thread-783-1-1.html […...

UV胶具有哪些特点和优势
1. 快速固化:UV胶在紫外线照射下能够迅速固化,固化时间通常在几秒钟到几分钟之间,大大提高了生产效率。 2. 高粘接强度:UV胶固化后,具有较高的粘接强度,能够在各种材料上实现可靠的粘接,提供持…...

python面试之mysql引擎选择问题
MySQL数据库提供了多种存储引擎,每种存储引擎有其特定的优势和场景适用。以下是几种常见的MySQL存储引擎及其特点: InnoDB: 支持事务,有回滚和提交事务的功能。 支持行级锁定,提供更高的并发。 支持外键约束&#…...

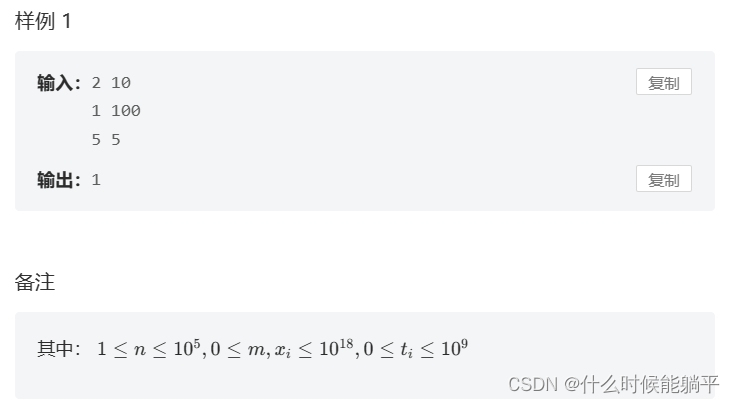
MT3031 AK IOI
思路:把每个节点存到堆(大根堆)里。 如果节点放入后总时间没有超过m则放入堆中;如果总时间超过了,就看堆头元素是否比新元素大。如果大,则删除堆头(反悔贪心)。 注意别忘记开long l…...

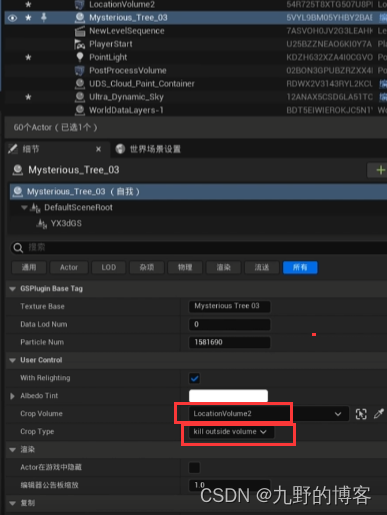
UE5自动生成地形二:自动生成插件
UE5自动生成地形二:自动生成插件 Polycam使用步骤 本篇主要讲解UE5的一些自动生成地形的插件 Polycam 此插件是通过现实的多角度照片自动建模生成地形数据,也是免费的。这里感谢B站up主古道兮峰的分享 Polycam网站 插件下载地址 插件网盘下载 提取码&a…...

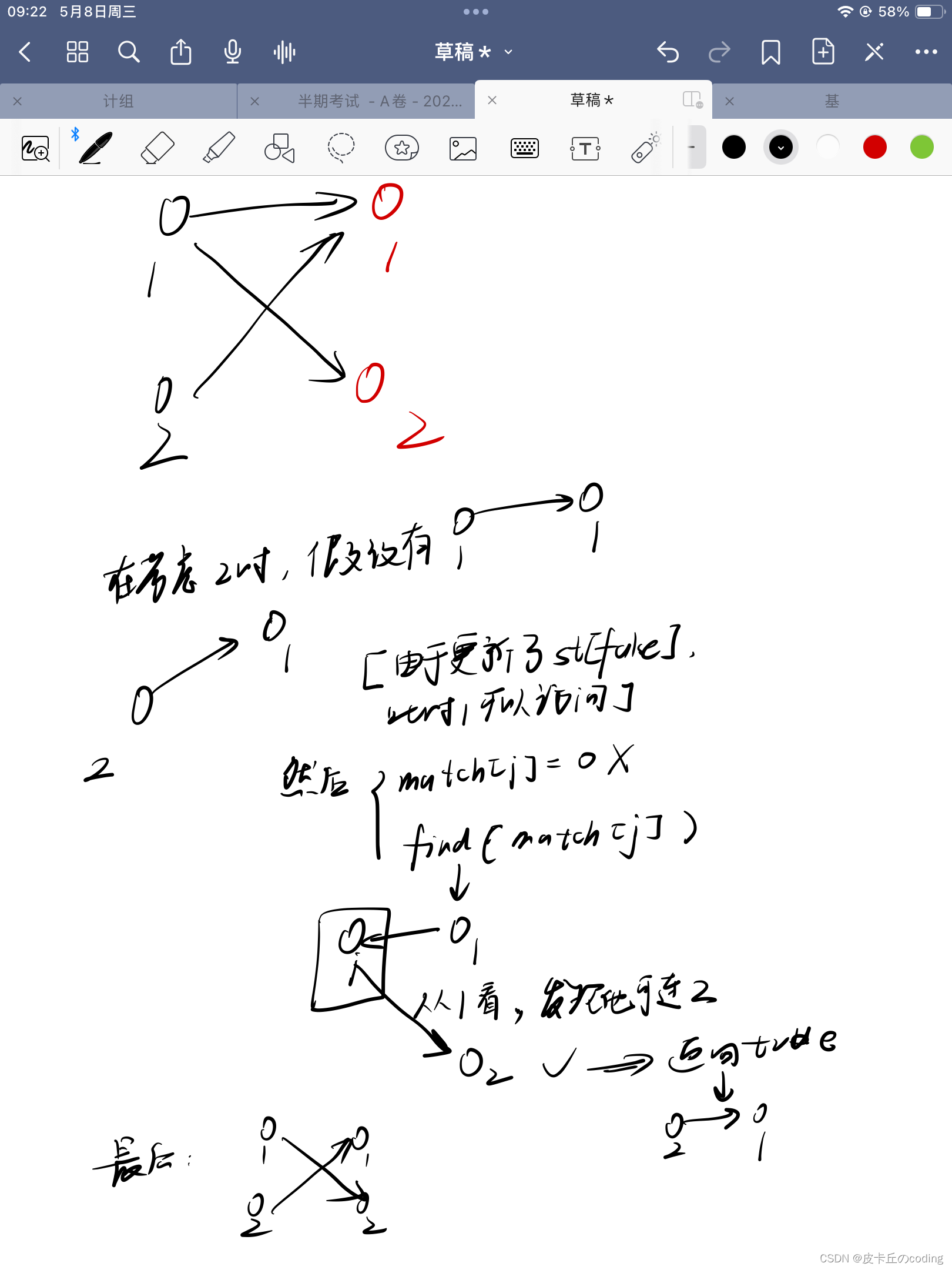
二分图(染色法与匈牙利算法)
二分图当且仅当一个图中不含奇数环 1.染色法 简单来说,将顶点分成两类,边只存在于不同类顶点之间,同类顶点之间没有边。 e.g. 如果判断一个图是不是二分图? 开始对任意一未染色的顶点染色。 判断其相邻的顶点中,若未…...

ReactFlow的ReactFlow实例事件传参undefined处理状态切换
1.问题 ReactFlow的ReactFlow实例有些事件我们在不同的状态下并不需要,而且有时候传参会出现其它渲染效果,比如只读状态下我们不想要拖拉拽onEdgesChange连线重连或删除的功能。 2.思路 事件名称类型默认值onEdgesChange(changes: EdgeChange[]) >…...

Dockerfile 和 Docker Compose
Dockerfile 和 Docker Compose 是 Docker 生态系统中两个重要的组成部分,它们分别服务于不同的目的,但共同协助开发者和运维人员高效地管理和部署容器化应用。 Dockerfile Dockerfile 是一个文本文件,包含了构建 Docker 镜像所需的一系列指…...

多个文件 import 的相同模块里的对象
多个文件 import 的相同模块里的对象,是否永远都是同一个对象? 在store的index.js中 import vue from ‘vue’ import Vuex from ‘vuex’ 并配置有关对象 然后再app.vue中配置vm 在不同的文件中 import一个vue对象,在任何情况下&#…...

面试经典150题——验证回文串
面试经典150题 day25 题目来源我的题解方法一 双指针方法二 双指针 空间优化 题目来源 力扣每日一题;题序:125 我的题解 方法一 双指针 首先去除掉字符串中的无用字符,并将英文字符转换为小写,然后使用双指针来判断是否是回文串…...

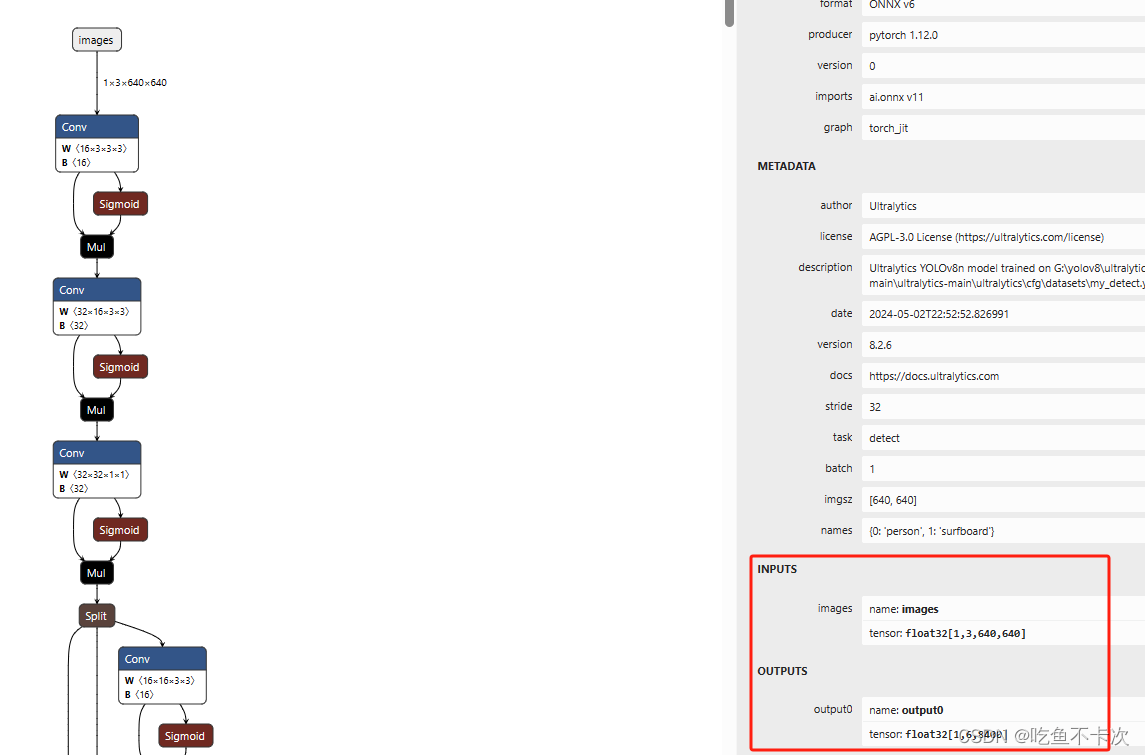
YOLOv8的训练、验证、预测及导出[目标检测实践篇]
这一部分内容主要介绍如何使用YOLOv8训练自己的数据集,并进行验证、预测及导出,采用代码和指令的两种方式,参考自官方文档:Detect - Ultralytics YOLOv8 Docs。实践篇不需要关注原理,只需要把流程跑通就行,…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
