如何创建一个 Django 应用并连接到数据库
简介
Django 是一个用 Python 编写的免费开源的 Web 框架。这个工具支持可扩展性、可重用性和快速开发。
在本教程中,您将学习如何为一个博客网站建立与 MySQL 数据库的初始基础。这将涉及使用 django-admin 创建博客 Web 应用程序的骨架结构,创建 MySQL 数据库,并将 Web 应用程序连接到数据库。
Django 将为您提供一个开发环境,用于开发博客 Web 应用程序,但在将博客发布到互联网之前,您需要采取更多步骤。
先决条件
要按照本教程操作,您需要:
- 一个安装了 Ubuntu 22.04 服务器,具有非 root
sudo权限的用户和防火墙。请按照我们的 Ubuntu 22.04 初始服务器设置指南进行设置。 - 安装 MySQL 以用作数据库。您可以按照我们的教程《在 Ubuntu 22.04 上安装 MySQL》进行设置。
- 设置 Python 环境。有关此操作,请参阅我们的教程《在 Ubuntu 22.04 上安装 Python 3 并设置编程环境》。
一旦所有内容都安装并设置好,您就可以继续进行第一步。
步骤 1 — 创建数据库
Django 支持多种流行的数据库管理系统,但本指南侧重于将 Django 连接到 MySQL 数据库。为此,您需要在 MySQL 实例上创建一个数据库,以及一个 Django 可以用来连接到数据库的 MySQL 用户配置文件。
要设置这一点,请使用以下命令连接到 MySQL 数据库,作为 root MySQL 用户:
sudo mysql
当提示符更改为以下内容时,您就知道已经进入了 MySQL 服务器:
使用以下命令检查当前数据库:
SHOW DATABASES;
假设您尚未创建任何数据库,您的输出将类似于以下内容:
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| sys |
+--------------------+
4 rows in set (0.00 sec)
默认情况下,您将已经创建了 4 个数据库:information_schema、MySQL、performance_schema 和 sys。您不需要操作这些数据库,因为它们包含了对 MySQL 服务器本身重要的信息。
而是,创建将保存博客数据的初始数据库。
要在 MySQL 中创建数据库,请运行以下命令,为您的数据库使用一个有意义的名称:
CREATE DATABASE blog_data;
成功创建数据库后,您的输出将如下所示:
Query OK, 1 row affected (0.00 sec)
验证数据库现在是否列在可用数据库中:
SHOW DATABASES;
blog_data 数据库现在应该列在输出中包含的数据库中:
+--------------------+
| Database |
+--------------------+
| information_schema |
| blog_data |
| mysql |
| performance_schema |
| sys |
+--------------------+
5 rows in set (0.00 sec)
接下来,创建一个单独的 MySQL 用户帐户,Django 将用于操作新数据库。创建特定的数据库和帐户可以从管理和安全的角度支持您。在本指南中,我们将使用名称 djangouser。您可以使用任何您喜欢的名称,但选择一个有描述性的名称可能会有所帮助。
您将创建此帐户,设置密码,并授予其对您创建的数据库的访问权限。首先,通过输入以下命令创建用户并设置其密码。请记住,通过在此示例中替换 password 来为您的数据库选择一个强密码:
CREATE USER 'djangouser'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';
让数据库知道 djangouser 应该完全访问您设置的数据库:
GRANT ALL ON blog_data.* TO 'djangouser'@'localhost';
现在您有了一个专门为 Django 创建的数据库和用户帐户。刷新权限,以便当前的 MySQL 实例知道您所做的最近更改:
FLUSH PRIVILEGES;
完成后,您可以通过输入 EXIT; 或按 CTRL + D 来退出 MySQL 服务器。
步骤 2 — 创建 MySQL 选项文件
与其在 Django 配置文件中指定 MySQL 连接详细信息,不如将它们存储在一个选项文件中。许多 MySQL 程序可以读取选项文件,也称为配置文件,用于存储启动选项或连接详细信息等信息。这样做很方便,因为您只需在一个地方存储数据库登录凭据。
使用您喜欢的文本编辑器打开 my.cnf 配置文件以更新您的 MySQL 凭据。这里我们将使用 nano:
sudo nano /etc/mysql/my.cnf
添加以下行并包含您的相关信息:
…[client]
database = blog_data
user = djangouser
password = your_actual_password
default-character-set = utf8
请注意,utf8 被设置为默认编码。这是在 MySQL 中对 Unicode 数据进行编码的常见方式。当您确定您的详细信息是正确的时,保存并关闭文件。如果您使用 nano 编辑文件,您可以按 CTRL + O 保存文件,然后按 CTRL + X 关闭编辑器。
编辑文件后,重新启动 MySQL 以使更改生效:
sudo systemctl daemon-reload
sudo systemctl restart mysql
请注意,重新启动 MySQL 需要几秒钟的时间,请耐心等待。
相关文章:

如何创建一个 Django 应用并连接到数据库
简介 Django 是一个用 Python 编写的免费开源的 Web 框架。这个工具支持可扩展性、可重用性和快速开发。 在本教程中,您将学习如何为一个博客网站建立与 MySQL 数据库的初始基础。这将涉及使用 django-admin 创建博客 Web 应用程序的骨架结构,创建 MyS…...

【算法刷题day44】Leetcode:518. 零钱兑换 II、377. 组合总和 Ⅳ
文章目录 Leetcode 518. 零钱兑换 II解题思路代码总结 Leetcode 377. 组合总和 Ⅳ解题思路代码总结 草稿图网站 java的Deque Leetcode 518. 零钱兑换 II 题目:518. 零钱兑换 II 解析:代码随想录解析 解题思路 先遍历物品,再遍历背包。 代码…...

『51单片机』AT24C02[IIC总线]
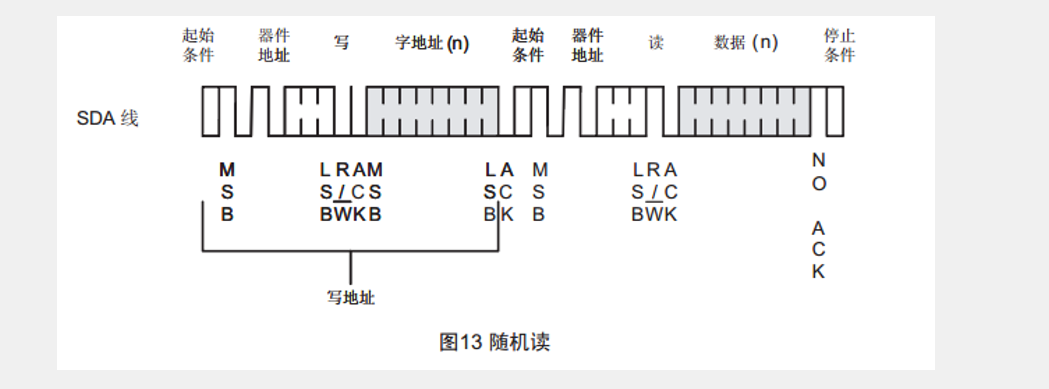
存储器的介绍 ⒈ROM的功能⇢ROM的数据在程序运行的时候是不容改变的,除非你再次烧写程序,他就会改变,就像我们的书本,印上去就改不了了,除非再次印刷,这个就是ROM的原理。 注→在后面发展的ROM是可以可写可…...

Jenkins与Rancher的配合使用
Jenkins和Rancher是两个常用的DevOps工具,可以很好地配合使用来实现持续集成和持续部署。 Jenkins是一个开源的自动化构建工具,可以实现自动化的代码构建、测试和部署等一系列操作。可以通过Jenkins来触发构建任务,例如从代码仓库中拉取最新的…...

GIS入门,常用的多边形平滑曲线算法介绍和JavaScript的多边形平滑曲线算法库chaikin-smooth的实现原理和使用
前言 本章介绍一下常用的多边形平滑曲线算法及其使用案例。 多边形平滑算法通常用于图形处理或计算机图形学中,以使线条或曲线在连接处平滑过渡,而不出现明显的棱角或断裂。多边形平滑算法有多种实现方法,其中一些常见的有下面几种: 贝塞尔曲线插值(Bezier Curve Interpo…...

气膜体育馆内部的采光效果如何?—轻空间
气膜体育馆内部的采光效果如何?这是许多人对这种创新建筑的一个关键关注点。 首先,气膜体育馆的采光性非常好。阳光透过屋顶时以漫射光的方式进入室内,这种透射方式使得室内的光线柔和而均匀。从内部观察,整个屋顶就像一个连续的明…...
)
矩阵的对称正定性判决(复习)
文章目录 本科学的数学知识忘的太快了 如何判断一个实矩阵是否是对称正定 在线性代数中,一个实对称矩阵是否为正定可以通过以下方法判断: 对称性: 首先,确认矩阵是否对称,即矩阵的转置是否等于其本身。 特征值检查&…...

网络安全之DHCP详解
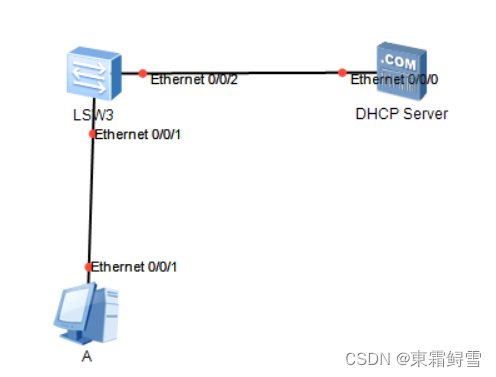
DHCP:Dynamic Host Configration Protocol 动态主机配置协议 某一协议的数据是基于UDP封装的,当它想确保自己的可靠性时,这个协议要么选确认重传机制,要么选周期性传输。 DHCP是确认重传,【UDP|DHCP】,当DHCP分配完地…...

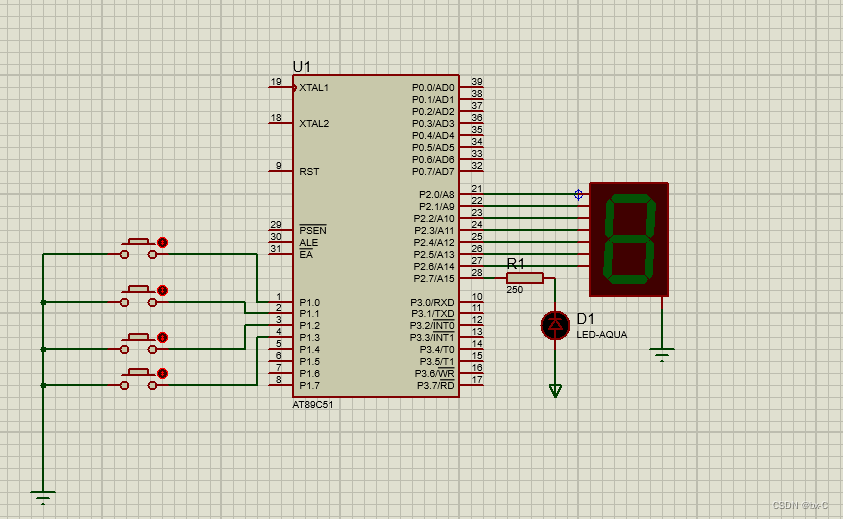
【Proteus】LED呼吸灯 直流电机调速
1.LED呼吸灯 #include <REGX51.H> sbit LEDP2^0; void delay(unsigned int t) {while(t--); } void main() {unsigned char time,i;while(1){for(time0;time<100;time){for(i0;i<20;i){LED0;delay(time);LED1;delay(100-time);}}for(time100;time>0;time--){fo…...

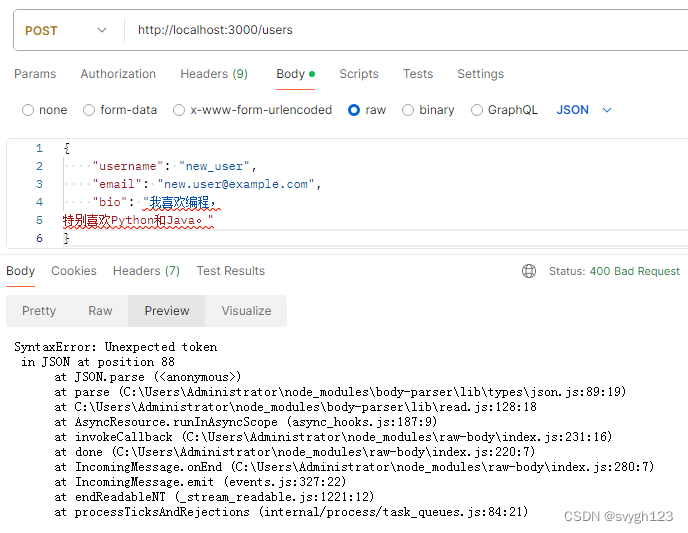
今天遇到一个GPT解决不了的问题
问题描述 你好,postman的一个post请求,编辑器里面放了一个很长的json数据,报Tokenization is skipped for long lines for performance reasons. This can be configured via editor.maxTokenizationLineLength.,但是同样的数据&a…...

优化SQL的方法
来自组内分享,包含了比较常使用到的八点: 避免使用select * union all代替union 小表驱动大表 批量操作 善用limit 高效的分页 用连接查询代替子查询 控制索引数量 一、避免使用select * 消耗数据库资源 消耗更多的数据库服务器内存、CPU等资源。 消…...

库存管理系统开源啦
软件介绍 ModernWMS是一个针对小型物流仓储供应链流程的开源库存管理系统。该系统的开发初衷是为了满足中小型企业在有限IT预算下对仓储管理的需求。通过总结多年ERP系统研发经验,项目团队开发了这套适用于中小型企业的系统,以帮助那些有特定需求的用户。…...

【java】接口
什么是接口 接口当中存在的是对方法的定义,而不是对方法的具体实现。 为什么不实现这个方法呢? 继承的本质是代码的复用。当一个父类会经常被继承,并且子类都要自己实现方法时,父类中的方法就会显得累赘,并且占用了…...

Java中的类型转换
一、类型转换 对类型转换来说分为向上类型转换和向下类型转换: 向上类型转换是自动完成的,一般是小类型向大类型转换。在引用类型中是子类型向父类型转换。向下类型转换是强制完成的,一般是大类型向小类型转换。在引用类型中是父类型向子类…...

定义范围对PFMEA分析的重要性——SunFMEA软件
在进行PFMEA分析时,定义范围是一个至关重要的步骤。这是因为,通过明确分析的范围,可以确保团队关注到最关键、最可能影响产品质量的过程,从而更有效地识别和解决潜在问题。今天SunFMEA软件和大家一起讨论定义范围对PFMEA操作的重要…...

json返回工具类|世界协调时间(UTC)
一、问题 世界协调时间(UTC)是一个标准的时间参考,通常被用于跨越不同时区的时间标准。要将 UTC 时间转换为中国时间(中国标准时间),你需要将时间加上8个小时,因为中国位于 UTC8 时区。 初中知…...

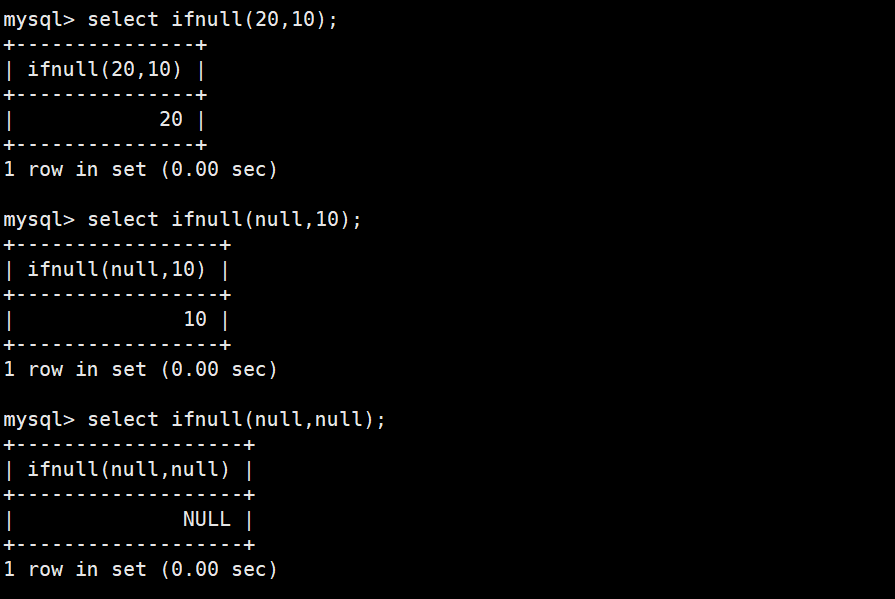
MySQL·内置函数
目录 函数 日期函数 案例1:创建一张表,记录生日 案例2:创建一个留言表 案例3:请查询在2分钟内发布的帖子 字符串函数 案例1: 获取emp表的ename列的字符集 案例2:要求显示exam_result表中的信息&am…...

vue根据文字动态判断溢出...鼠标悬停显示el-tooltip展示
使用自定义el- tooltip 组件 定义 Tooltip是一种小型弹出框,它显示有关特定页面元素的信息,例如按钮、链接或图标。Tooltip通常以半透明的气泡形式呈现,并出现在页面元素的旁边或下方。 它可以改善用户体验,使用户更容易理解页面元素的功能和意图。用户可以通过将鼠标悬停…...

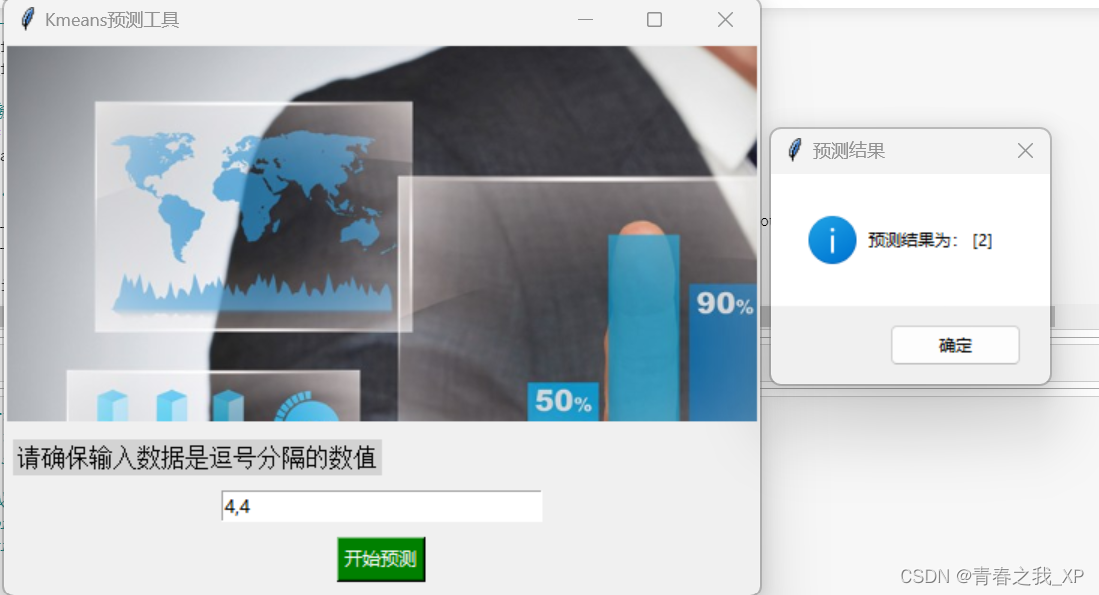
使用Tkinter实现数据预测工具的GUI界面展示
如果构建好预测模型后,想将预测模型通过一个交互式的页面显示,可以通过下边两种方式实现。 本文中代码有详细解析注释,便不再如往期一样分开讲解了,有需要的朋友可以直接拿去使用,代码可以直接运行,把预测…...

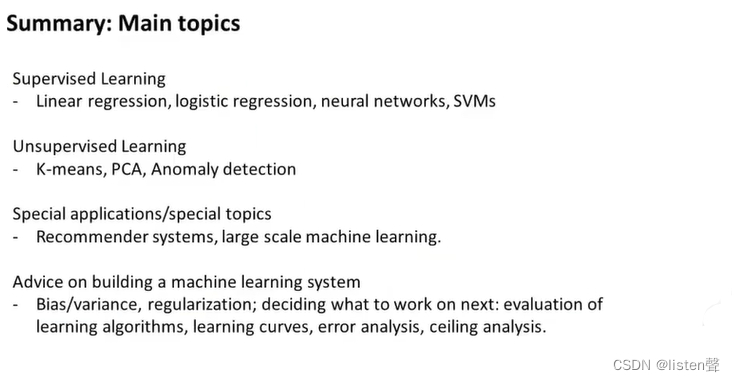
机器学习笔记-22
终章 至此吴恩达老师的机器学习课程已经完成啦,总结一下: 1.监督学习的算法:线性回归、逻辑回归、神经网络和向量机 2.无监督学习的算法:K-Means、PCA、异常检测 3.推荐系统、大规模数据处理、正则化、如何评估算法 4.上限分析、…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
