网络安全之DHCP详解
DHCP:Dynamic Host Configration Protocol 动态主机配置协议
某一协议的数据是基于UDP封装的,当它想确保自己的可靠性时,这个协议要么选确认重传机制,要么选周期性传输。
DHCP是确认重传,【UDP|DHCP】,当DHCP分配完地址时就没必要周期性传输了。
【EⅡ|IP|UDP|DHCP】:DHCP的二层封装进行地址分配的协议只能选择以太网协议。
DHCP客户端使用的端口号是68,服务端的端口号是67,DHCP的所有数据都是基于UDP封装。
DHCP服务器分配时:1,IP地址。2,网络掩码。3,默认网关。4,DNS服务器地址。
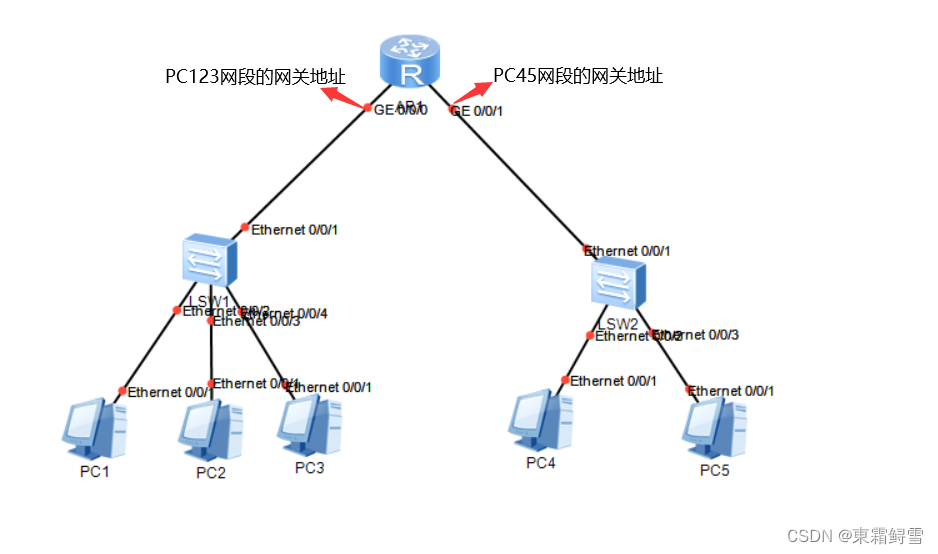
网关地址是什么?主机所在网段内的路由器地址
例如:

PC1,2,3网段要与PC4,5这一网段通信,为了知道是PC1,2,3网段来的就需要打上路由器的该网段的接口地址。
DNS:域名解析服务器,填的时候,一个主DNS,一个备DNS。
将域名与IP一一对应的服务器,因为一个设备不可能将所有域名(APP,www.……网站等就是域名)对应的IP记录,所以需要DNS来记录这些,每个地方的DNS服务器地址不同。
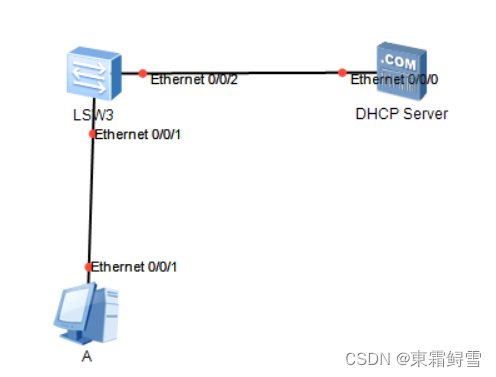
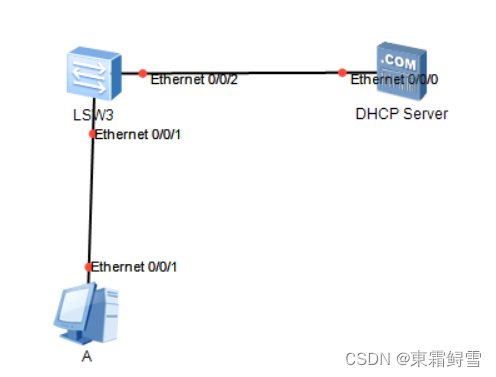
下面为一个设备请求DHCP IP的过程:

A请求DHCP IP
第一步:A向DHCP server发一个发现包:【EⅡ|IP|UDP|DHCP】:源端口号68,目标端口号67,源IP没有所以为0.0.0.0占位,目标IP因为不知道DHCP server是谁,为255.255.255.255广播发送去发现DHCPserver,源MAC地址为自己的MAC地址,目的MAC地址与目标IP同理为广播MAC地址FF-FF-FF-FF-FF-FF.
交换机收到包广播给除A外的所有设备,当所有设备收到包并解封装解到端口号发现目的端口是67,不是DHCPserver的都丢弃,DHCPserver则继续解封所有的内容,发现是请求分配IP的,则进行下一步
第二步:DHCPserver收到发现包后向A发送一个应答包,源端口67,目标端口68源IP为自身IP,目标IP为广播地址255.255.255.255,源MAC地址为DHCPserver MAC地址,目标MAC为广播MAC(很多资料说目标MAC为A的MAC,但这是不对的,思科在一开始也是错的,目前已修改),在报文里有包含目标A的分配IP、DNS等,目的MAC来说是给谁发的,避免同时请求过多的DHCP请求造成延迟。
实际情况下,不止一个DHCPserver,那么客户端使用的IP为最先接收到的DHCP应答包,谁先到达用谁的。
第三步:A向DHCPserver发送请求包,该包要告诉服务器用了哪一个IP以及告诉其他服务器他们的地址不用请回收。该包源端口68,目标端口67,源IP0.0.0.0,目标IP255.255.255.255,源MAC为自己MAC,目标MAC为广播MAC。
第四步:DHCPserver向A发送一个确认包,该包依然全广播,目标端口68,源端口67,源IP为自己IP,目标IP广播IP,源MAC为自己的MAC,目标MAC为广播MAC,当A收到这个包后才使用分配给自己的IP。
以上是思科的工作方式。
华为应答包中的源IP为服务器IP,目标IP为给A分配的IP,请求包的源IP为0.0.0.0,确认包中目标IP为给A分配的IP。
华为中是三四包为单播,其余厂商为四个包全广播。
DHCP配置请查看:DHCP小实验-CSDN博客
相关文章:

网络安全之DHCP详解
DHCP:Dynamic Host Configration Protocol 动态主机配置协议 某一协议的数据是基于UDP封装的,当它想确保自己的可靠性时,这个协议要么选确认重传机制,要么选周期性传输。 DHCP是确认重传,【UDP|DHCP】,当DHCP分配完地…...

【Proteus】LED呼吸灯 直流电机调速
1.LED呼吸灯 #include <REGX51.H> sbit LEDP2^0; void delay(unsigned int t) {while(t--); } void main() {unsigned char time,i;while(1){for(time0;time<100;time){for(i0;i<20;i){LED0;delay(time);LED1;delay(100-time);}}for(time100;time>0;time--){fo…...

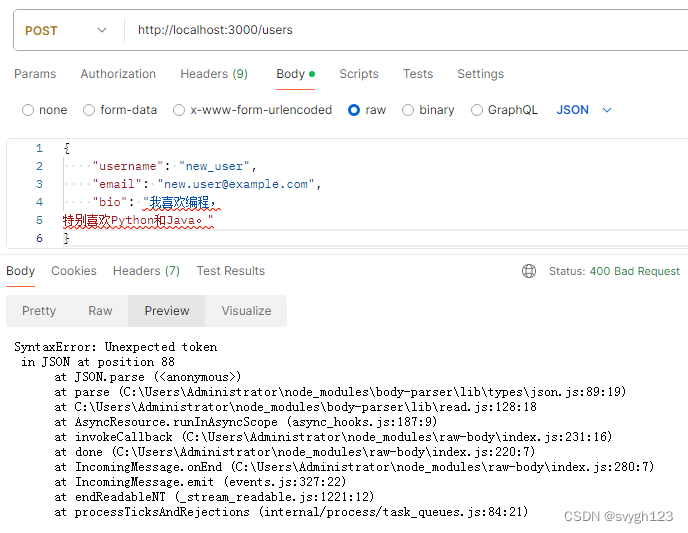
今天遇到一个GPT解决不了的问题
问题描述 你好,postman的一个post请求,编辑器里面放了一个很长的json数据,报Tokenization is skipped for long lines for performance reasons. This can be configured via editor.maxTokenizationLineLength.,但是同样的数据&a…...

优化SQL的方法
来自组内分享,包含了比较常使用到的八点: 避免使用select * union all代替union 小表驱动大表 批量操作 善用limit 高效的分页 用连接查询代替子查询 控制索引数量 一、避免使用select * 消耗数据库资源 消耗更多的数据库服务器内存、CPU等资源。 消…...

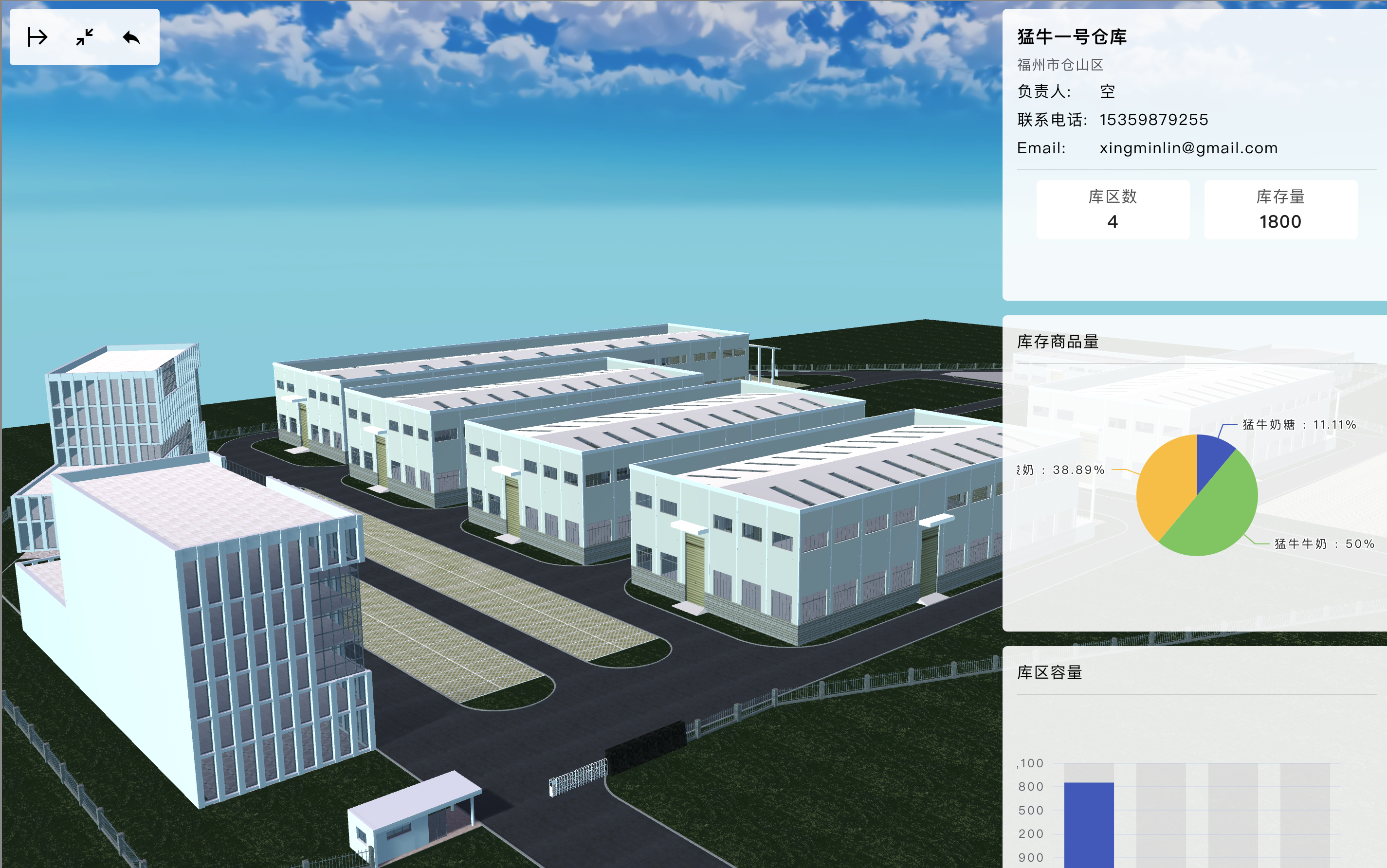
库存管理系统开源啦
软件介绍 ModernWMS是一个针对小型物流仓储供应链流程的开源库存管理系统。该系统的开发初衷是为了满足中小型企业在有限IT预算下对仓储管理的需求。通过总结多年ERP系统研发经验,项目团队开发了这套适用于中小型企业的系统,以帮助那些有特定需求的用户。…...

【java】接口
什么是接口 接口当中存在的是对方法的定义,而不是对方法的具体实现。 为什么不实现这个方法呢? 继承的本质是代码的复用。当一个父类会经常被继承,并且子类都要自己实现方法时,父类中的方法就会显得累赘,并且占用了…...

Java中的类型转换
一、类型转换 对类型转换来说分为向上类型转换和向下类型转换: 向上类型转换是自动完成的,一般是小类型向大类型转换。在引用类型中是子类型向父类型转换。向下类型转换是强制完成的,一般是大类型向小类型转换。在引用类型中是父类型向子类…...

定义范围对PFMEA分析的重要性——SunFMEA软件
在进行PFMEA分析时,定义范围是一个至关重要的步骤。这是因为,通过明确分析的范围,可以确保团队关注到最关键、最可能影响产品质量的过程,从而更有效地识别和解决潜在问题。今天SunFMEA软件和大家一起讨论定义范围对PFMEA操作的重要…...

json返回工具类|世界协调时间(UTC)
一、问题 世界协调时间(UTC)是一个标准的时间参考,通常被用于跨越不同时区的时间标准。要将 UTC 时间转换为中国时间(中国标准时间),你需要将时间加上8个小时,因为中国位于 UTC8 时区。 初中知…...

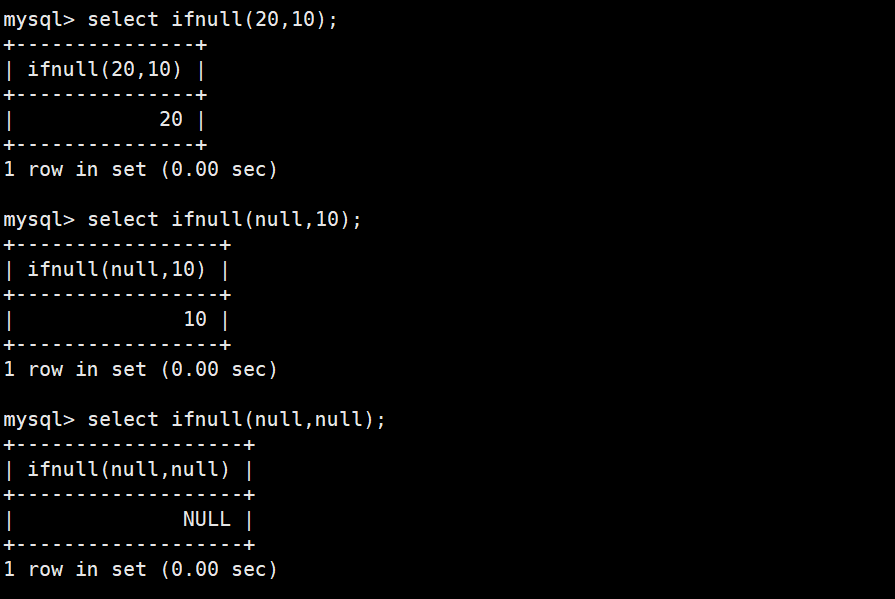
MySQL·内置函数
目录 函数 日期函数 案例1:创建一张表,记录生日 案例2:创建一个留言表 案例3:请查询在2分钟内发布的帖子 字符串函数 案例1: 获取emp表的ename列的字符集 案例2:要求显示exam_result表中的信息&am…...

vue根据文字动态判断溢出...鼠标悬停显示el-tooltip展示
使用自定义el- tooltip 组件 定义 Tooltip是一种小型弹出框,它显示有关特定页面元素的信息,例如按钮、链接或图标。Tooltip通常以半透明的气泡形式呈现,并出现在页面元素的旁边或下方。 它可以改善用户体验,使用户更容易理解页面元素的功能和意图。用户可以通过将鼠标悬停…...

使用Tkinter实现数据预测工具的GUI界面展示
如果构建好预测模型后,想将预测模型通过一个交互式的页面显示,可以通过下边两种方式实现。 本文中代码有详细解析注释,便不再如往期一样分开讲解了,有需要的朋友可以直接拿去使用,代码可以直接运行,把预测…...

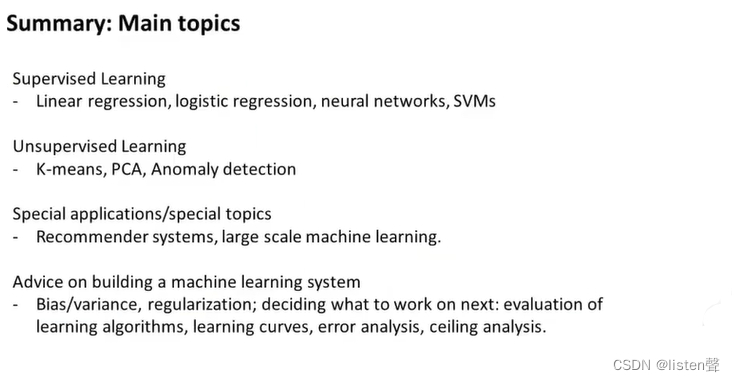
机器学习笔记-22
终章 至此吴恩达老师的机器学习课程已经完成啦,总结一下: 1.监督学习的算法:线性回归、逻辑回归、神经网络和向量机 2.无监督学习的算法:K-Means、PCA、异常检测 3.推荐系统、大规模数据处理、正则化、如何评估算法 4.上限分析、…...

车间为什么选择蒸发式冷风机?
蒸发式冷风机具有以下特点: 节能环保:蒸发式冷风机不使用压缩机和化学制冷剂,而是通过水的蒸发来降低温度,因此它是无压缩机、无冷媒、无污染的环保型产品。降温效果显著:在较潮湿地区,它一般能达到5-9℃的…...

5分钟速通大语言模型(LLM)的发展与基础知识
✍️ 作者:哈哥撩编程(视频号同名) 博客专家全国博客之星第四名超级个体COC上海社区主理人特约讲师谷歌亚马逊演讲嘉宾科技博主极星会首批签约作者 🏆 推荐专栏: 🏅 程序员:职场关键角色通识宝…...

vue项目开发流程
vue项目开发流程 环境配置 asdf plugin add nodejs asdf install nodejs 16.20.2创建项目 npm create vitelatest my-vue-app -- --template vue npm install npm run dev修改调试端口 修改vite.config.js,修改如下所示,添加server的host和port。 import { de…...

【Django学习笔记(十)】Django的创建与运行
Django的创建与运行 前言正文1、安装Django2、创建项目2.1 基于终端创建项目2.2 基于Pycharm创建项目2.3 两种方式对比 3、默认项目文件介绍4、APP5、启动运行Django5.1 激活App5.2 编写URL和视图函数对应关系5.3 启动Django项目5.3.1 命令行启动5.3.2 Pycharm启动5.3.3 views.…...
:IM代码入门实践(Part1) [共16篇])
即时通讯技术文集(第37期):IM代码入门实践(Part1) [共16篇]
为了更好地分类阅读 52im.net 总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第37 期。 [- 1 -] 一种Android端IM智能心跳算法的设计与实现探讨(含样例代码) [链接] http://www.52im.net/thread-783-1-1.html […...

UV胶具有哪些特点和优势
1. 快速固化:UV胶在紫外线照射下能够迅速固化,固化时间通常在几秒钟到几分钟之间,大大提高了生产效率。 2. 高粘接强度:UV胶固化后,具有较高的粘接强度,能够在各种材料上实现可靠的粘接,提供持…...

python面试之mysql引擎选择问题
MySQL数据库提供了多种存储引擎,每种存储引擎有其特定的优势和场景适用。以下是几种常见的MySQL存储引擎及其特点: InnoDB: 支持事务,有回滚和提交事务的功能。 支持行级锁定,提供更高的并发。 支持外键约束&#…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
