移动端底层事件(如左滑返回事件)在同一个路由下不同页面需要不同的处理要怎样才能做到统一处理?
目录
一、问题
二、解决方法
三、总结
tiips:如嫌繁琐,直接移步总结即可!
一、问题
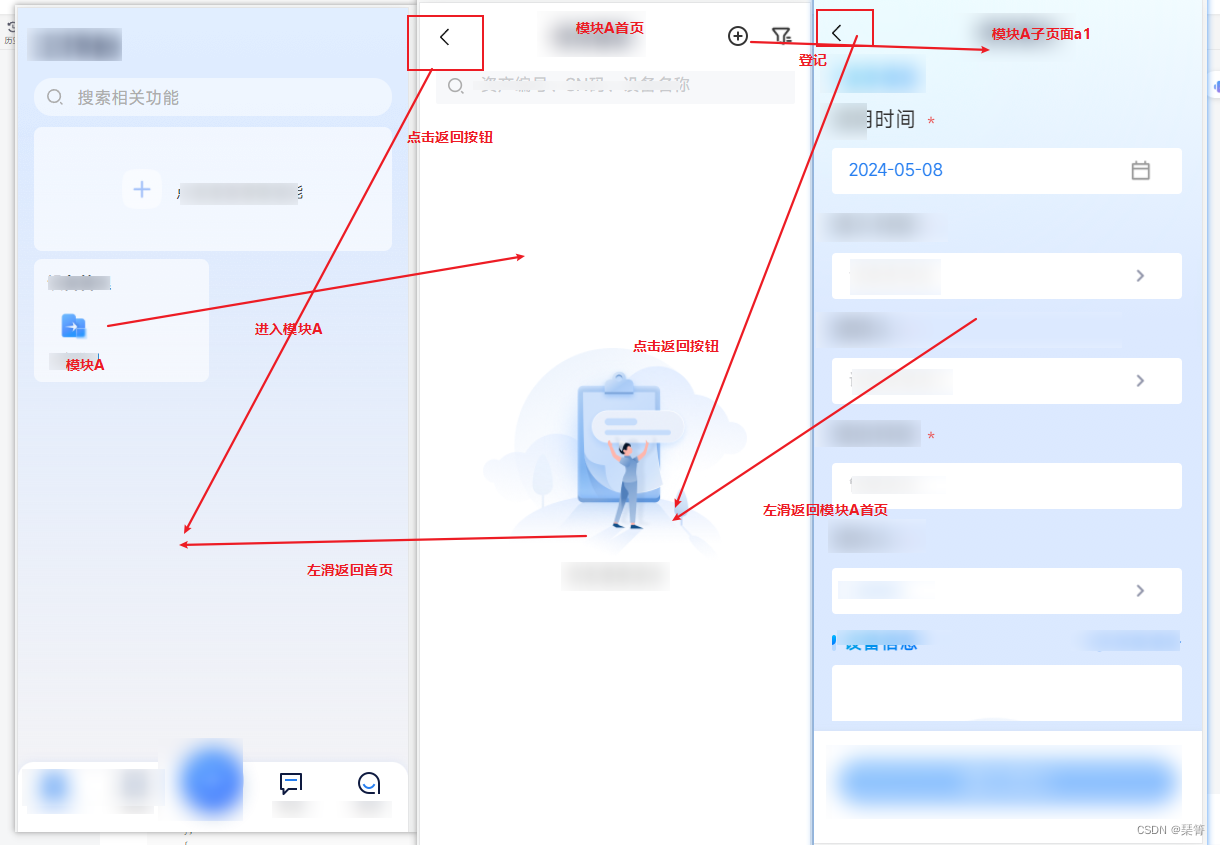
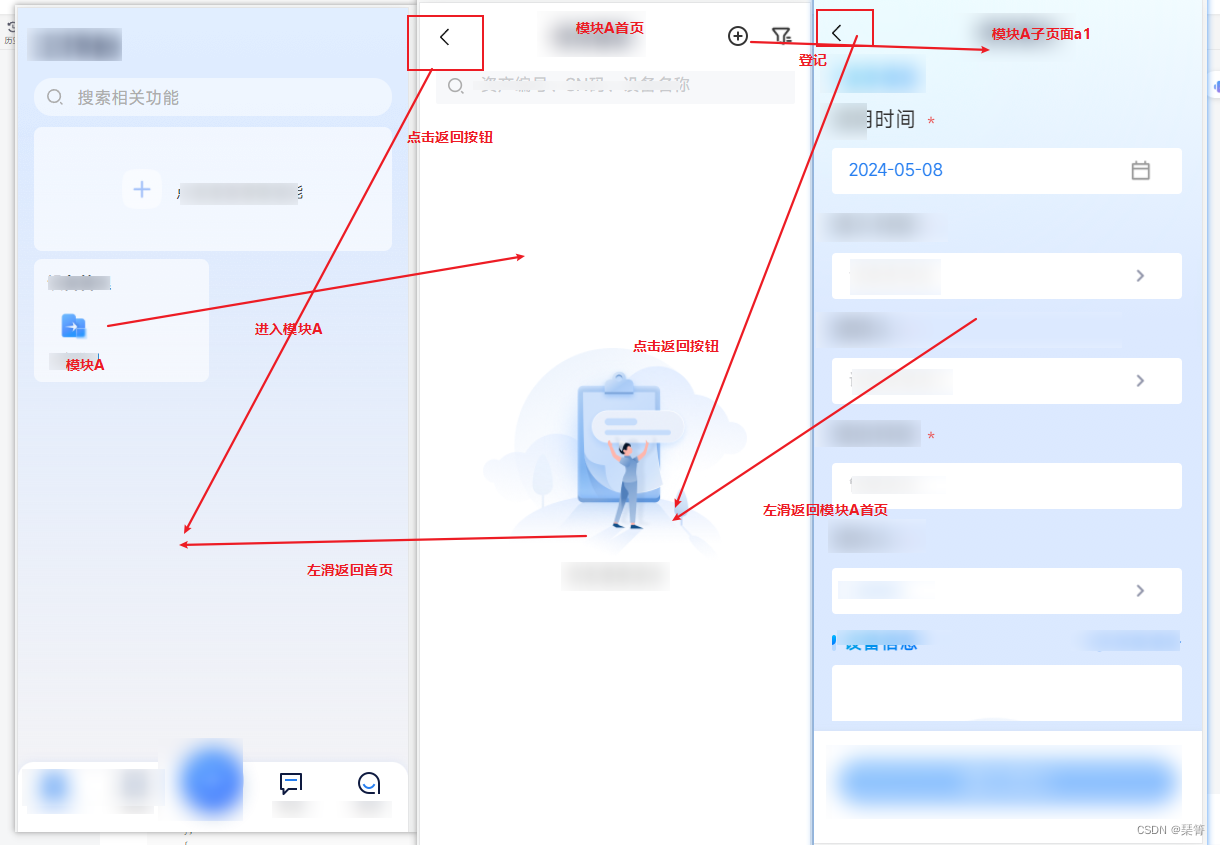
1.测试提了个bug:进入了一个模块A里面的子页面 a1,左滑后按照用户预期应该是返回到模块A,结果回到了app首页。
二、解决方法
1.一开始:啊,有毒呀,一个模块里面只用了一个路由,我也不能全局控制每个页面到底要返回到哪个页面呀。。。。。。
2.天哪,太难了,难道要在接收到 底层事件时,设置一个变量,根据变量判断到底返回到哪里,然后还要把标志位复原?这个工作量不是一般的大呀,还要每个页面写逻辑差不多的代码。
3.没错,屈服了,准备按照2来执行了。执行过程中发现太难了,放弃。
4.看到移动端底层给的事件是全局注册的,为什么我不能注册一个全局返回函数呢?不同的页面本来就有返回按钮,事件也写好了。只要我能够在监听到移动端底层事件时,统一调用这个函数就可以了呀!
5.竟然可以!!!
6.整体思路:
1)路由首页:对于一个模块的入口页面,左滑返回上一个路由 router.back()
2)同一个路由下的子页面:注册函数backPreviousPage,函数的具体内容对应该子页面下面的返回函数,左滑执行backPreviousPage函数,然后销毁backPreviousPage函数。
3)首页:对于app首页,左滑退出app
7.代码如下:
1)简略代码:
//左滑事件处理
window['eventFromMobile'] = eventFromMobile;
const eventFromMobile=(eventArgs)=>{let current = router.history.current;let { eventType } = JSON.parse(eventArgs)switch(eventType){//左滑case 'KEYCODE_BACK'://同一个路由对应的中间页左滑if(typeof(window['backPreviousPage'])==='function'){window['backPreviousPage']()window['backPreviousPage']=null;}//首页else if(current.meta.homePage){Modal({confirmButtonText: '确定',cancelButtonText: '取消',message: '确定退出应用吗?'}).then(() => {//退出}).catch(() => { });}//路由首页else{router.back()}break;}
}//模块A下面的子页面注册 backPeviousPage事件onMounted(() => {getData([0, 2], false);//很重要!!! 一行代码就可以了window['backPreviousPage'] = goBack});//返回const goBack = () => {emit("closeComponent");};
2)完整代码
a.左滑主要处理逻辑
//左滑主要处理逻辑
import VueRouter from 'vue-router';
const routes = [{path: '/',redirect: '/task'},{// 登录页path: '/login',name: 'login',component: login,meta: { keepAlive: false, title: '登录', filter: true, footer: 'login' }},{// 登录页path: '/layout',name: 'layout',redirect: '/task',component: layout,children: [{path: '/task',name: 'task',meta: { title: '工作台', footer: 'task', keepAlive: true },component: (r) => require.ensure([], () => r(require('@/views/task/homePage/index.vue')), 'task')},{path: '/message',name: 'message',meta: { title: '消息', footer: 'message', keepAlive: true },component: (r) => require.ensure([], () => r(require('@/views/message')), 'message')},//模块A{path: '/deviceMeasure',name: 'deviceMeasure',meta: { title: '模块A', keepAlive: true },component: (r) =>require.ensure([], () => r(require('@/views/task/qualityControl/taskPage'), 'deviceMeasure'))},//模块B{path: '/deviceQuality',name: 'deviceQuality',meta: { title: '模块B', keepAlive: true },component: (r) =>require.ensure([], () => r(require('@/views/task/qualityControl/deviceQuality/index.vue'), 'deviceQuality'))},]}
];
const router = new VueRouter({mode: 'hash',base: process.env.NODE_ENV === 'production' ? '/yzl/mems' : '/mems',routes: routes
});//左滑事件处理
window['eventFromMobile'] = eventFromMobile;
const eventFromMobile=(eventArgs)=>{let current = router.history.current;let { eventType } = JSON.parse(eventArgs)switch(eventType){//左滑case 'KEYCODE_BACK'://同一个路由对应的中间页左滑if(typeof(window['backPreviousPage'])==='function'){window['backPreviousPage']()window['backPreviousPage']=null;}//首页else if(current.meta.homePage){Modal({confirmButtonText: '确定',cancelButtonText: '取消',message: '确定退出应用吗?'}).then(() => {//退出}).catch(() => { });}//路由首页else{router.back()}break;}
}b.同一个路由下的子页面
<template><!-- 任务详情 --><div :class="['task-detail-wrap', { 'mask-area': isShowSecondLevel }]"><div class="top-area"><div class="head-area"><ComHeader back :title="taskInfo.name" @goBack="goBack"> </ComHeader><div class="chart-area"></div></div></div><div class="bottom-area"></div></div>
</template>
<script>
import {defineComponent,getCurrentInstance,onMounted,reactive,ref,
} from "vue";
import CircleChart from "@/components/Chart/circleChart.vue";
import RadioFilter from "@/components/Filter/radioFilter.vue";
import ScrollList from "@/components/scrollList/index.vue";
import Card from "@/components/Card/index.vue";
import PlaceImg from "@/components/placeImg/index.vue";export default defineComponent({components: {CircleChart,RadioFilter,ScrollList,Card,PlaceImg,},props: {taskInfo: {type: Object,default: () => {return {};},},getStatisticAPI: {type: Object,default: () => {return {};},},getDeviceAPI: {type: Object,default: () => {return {};},},config: {type: Object,default: () => {return {};},},},setup(props, { emit, slots, attrs }) {const { proxy } = getCurrentInstance();onMounted(() => {getData();//加这一行就可以!!!window['backPreviousPage'] = goBack});//返回const goBack = () => {emit("closeComponent");};//3.获取数据const getData = () => {};return {goBack,};},
});
</script>
3)实现效果如下:左滑和点击页面左上角返回的页面完全一致。

三、总结
1.对移动端底层的事件统一处理:路由相同时不同页面需要不同处理时:在对应的页面注册全局函数,统一调用;一行代码解决了之前每个页面要写很多逻辑的复杂想法。
2.对于其他类似的所有页面的整体逻辑一致,但是具体的处理方式有细微差别的情况,也可以考虑注册一个全局函数,统一调用执行并且在适当的时候销毁函数。
3.可能简单的方法千千万万,但是没想到的时候就是 焦头烂额,一筹莫展。
4.希望这样的灵感多一点,问题解决了,好开心 ^_^
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/
相关文章:

移动端底层事件(如左滑返回事件)在同一个路由下不同页面需要不同的处理要怎样才能做到统一处理?
目录 一、问题 二、解决方法 三、总结 tiips:如嫌繁琐,直接移步总结即可! 一、问题 1.测试提了个bug:进入了一个模块A里面的子页面 a1,左滑后按照用户预期应该是返回到模块A,结果回到了app首页。 二、解决方法 1.一开始:啊,…...

hive中开窗函数row_number的使用
row_number()函数介绍 row_number()开窗函数的一种,和over()函数结合一起使用,可以实现对数据的分组和排序。 使用示例 现在有一张表,数据如下 ----------------------- | Year | Region | Sales | ----------------------- | 2022 | E…...

华为数据之道第三部分导读
目录 导读 第三部分 第7章 打造“数字孪生”的数据全量感知能力 “全量、无接触”的数据感知能力框架 数据感知能力的需求起源:数字孪生 数据感知能力架构 基于物理世界的“硬感知”能力 “硬感知”能力的分类 “硬感知”能力在华为的实践 基于数字世界的…...

【Qt】常用控件(一)
文章目录 一、核心属性1、enabled代码示例: 通过按钮2 切换按钮1 的禁用状态 2、geometry代码示例: 控制按钮的位置代码示例:window frame 的影响代码示例: 感受 geometry 和 frameGeometry 的区别 3、windowTitle4、windowIcon代码示例: 通过 qrc 管理图片作为图标…...

Python基础之流程控制语句
在Python中流程控制语句包括条件控制语句、循环语句、以及控制流程循环语句等,下面我们就来详细介绍一下这些语句的使用。 条件语句 首先我们来看条件语句,条件语句是需要根据不同的判断条件来执行不同的代码操作,如下所示。 if 条件1:执行语句块1 elif 条件2:执行语句块…...

2024蓝桥杯网络安全部分赛题wp
爬虫协议 题目给了提示访问robots.txt 会出三个目录 访问最后一个 点进去就flag{22560c15-577c-4c8b-9944-815473758bad} packet 下载附件,这个是流量包 放wireshark流量分析 搜http协议 发现有cat flag命令,直接看他返回的流量 最后base64解码即可…...

Android版本依赖Version catalog
曾经我们使用config.gradle文件进行版本依赖配置,然后在project的build.gradle.kts中使用如下方式引入: apply(from "./config.gradle") 缺点:在project的module中引用无任何提示,无法跳转到指定引用 一、创建versio…...

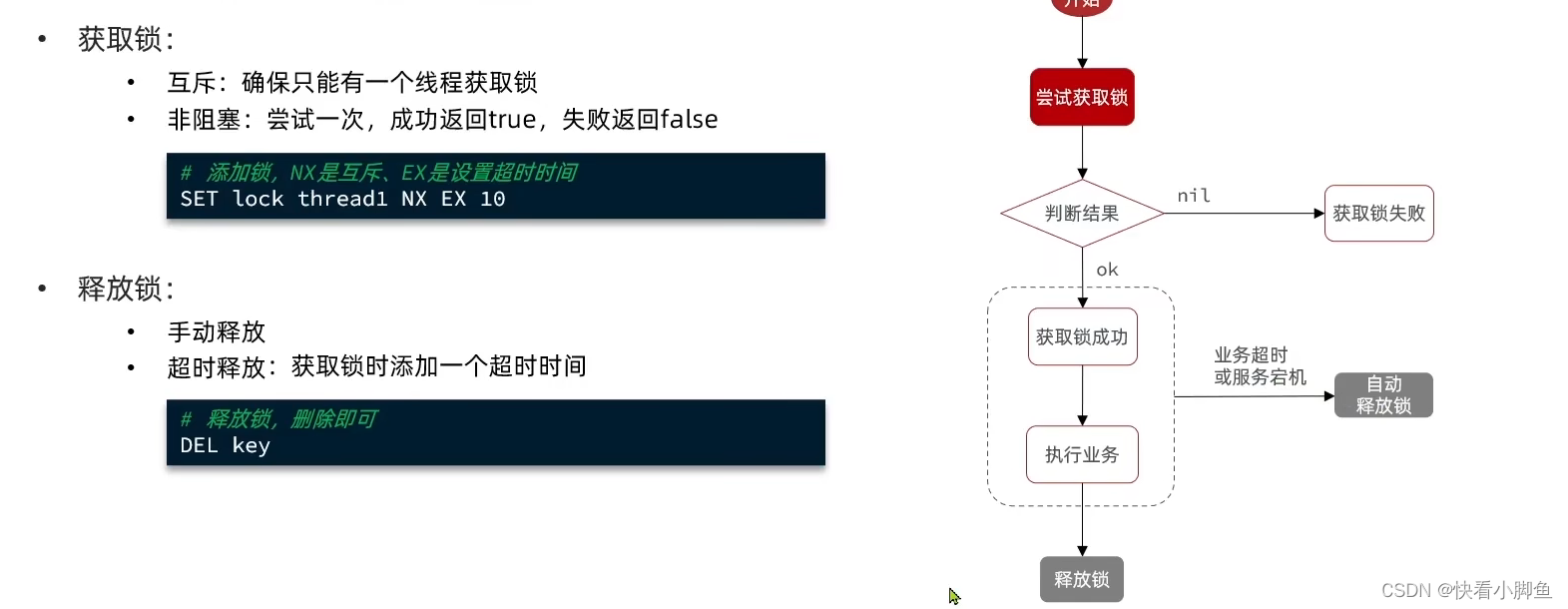
Redis---------实现商品秒杀业务,包括唯一ID,超卖问题,分布式锁
订单ID必须是唯一 唯一ID构成: 代码生成唯一ID: import org.springframework.data.redis.core.StringRedisTemplate; import org.springframework.stereotype.Component; import java.time.LocalDateTime; import java.time.ZoneOffset; import java.tim…...

C++之QT文本处理QDir、QFileDialog、QStringList、QFile
一、相应的头文件 #include <QFileDialog> #include <QDir> #include <QStringList> 二、简介 1.QFileDialog 实际效果如下:比如需要选择打开的文件夹或者文件名,通过调用资源管理器的方式进行可视化操作。 代码示例为:…...

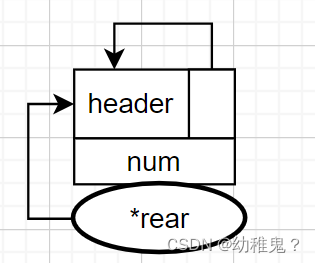
24.5.8数据结构|单向循环链表
一、理解原理: 初始状态: 1、对比前两种的不同之处 1)保存到栈空间(局部变量)。静态初始化。 2) 二、代码实现 1、initLinkLoop函数 疑问: 1、地址怎么处理? 注意࿱…...

2024年,抖音小店开通需要多少钱?一篇详解!
大家好,我是电商糖果 2024年了,想在抖音开店卖货的朋友越来越多。 主要原因还是看到,这几年在抖音上赚到钱的人越来越多。 于是大家在今年比较关心的问题,就是抖音小店开通需要多少钱? 糖果做抖音小店四年了&#…...

2023年全国职业院校技能大赛(高职组)“云计算应用”赛项赛卷1(私有云)
#需要资源(软件包及镜像)或有问题的,可私聊博主!!! #需要资源(软件包及镜像)或有问题的,可私聊博主!!! #需要资源(软件包…...

Python数据可视化------地图
基础地图使用 # 地图基本演示 # 导包 from pyecharts.charts import Map from pyecharts.options import TitleOpts, VisualMapOpts# 准备地图对象 cmap Map() # 准备数据(列表) data [("北京市", 99), ("上海市", 199), ("…...

Rust中的并发性:Sync 和 Send Traits
在并发的世界中,最常见的并发安全问题就是数据竞争,也就是两个线程同时对一个变量进行读写操作。但当你在 Safe Rust 中写出有数据竞争的代码时,编译器会直接拒绝编译。那么它是靠什么魔法做到的呢? 这就不得不谈 Send 和 Sync 这…...

|Python新手小白中级教程|第二十七章:面向对象编程(示例操作)(3)使用turtle库与类结合
文章目录 前言一、项目:使用类Circle画出圆形(不调用turtle库)1.基础指令class2.使用turtle画出大圆与小圆3.使用其他功能画一只眼睛 二、使用turtle库画正方形总结 前言 hello,我是BoBo仔,welcome来看我的文章 这节课…...
高通OMX Core实现)
Android OpenMAX(五)高通OMX Core实现
上一节了解了OMX Core提供的内容,这一节我们看看高通OMX Core是如何实现的。本节代码参考自: omx_core_cmp.cpp registry_table_android.c qc_omx_core.h 1、OMX_Init/OMX_Deinit OMX_API OMX_ERRORTYPE OMX_APIENTRY OMX_Init() {DEBUG_PRINT(...

XXE漏洞
一、概述 1、XXE:XML外部实体注入攻击 2、XML:可扩展标记语言。 (1)没有固定标签,所有标签都可以自定义,但有限制规则。 (2)用于数据对的传输与存储,常被用于充当配置文件 推荐教程:XML 教程 (3)后缀…...

[华为OD]C卷 BFS 亲子游戏 200
题目: 宝宝和妈妈参加亲子游戏,在一个二维矩阵(N*N)的格子地图上,宝宝和妈妈抽签决定各自 的位置,地图上每个格子有不同的Q糖果数量,部分格子有障碍物。 游戏规则Q是妈妈必须在最短的时间&a…...

大模型微调实战之强化学习 贝尔曼方程及价值函数(五)
大模型微调实战之强化学习 贝尔曼方程及价值函数(五) 现在, 看一下状态-动作值函数的示意图: 这个图表示假设首先采取一些行动(a)。因此,由于动作(a),代理可能会被环境转换到这些状…...

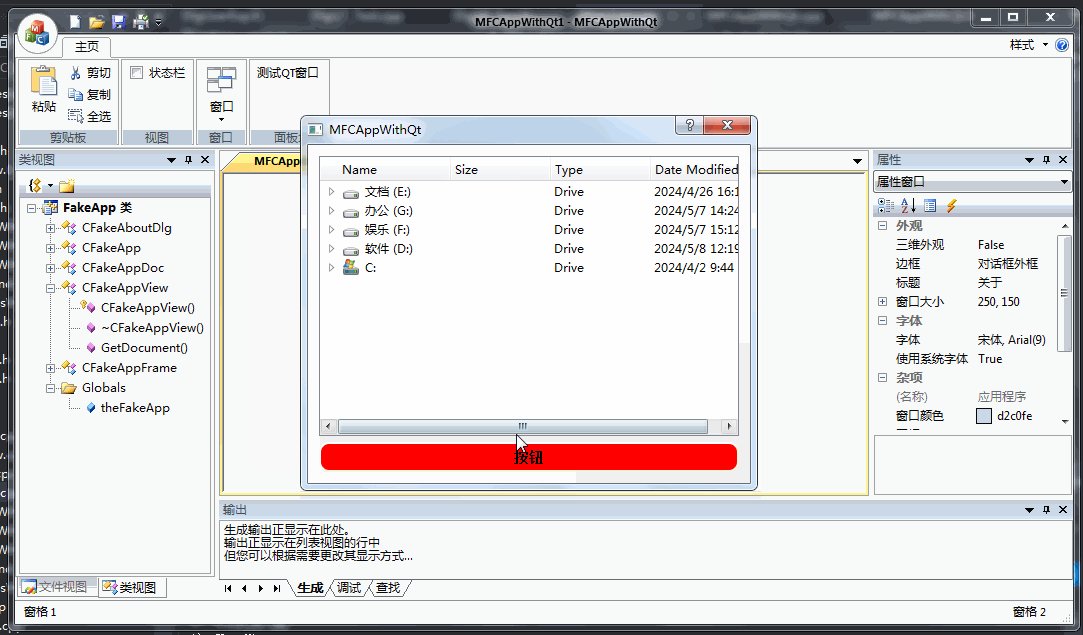
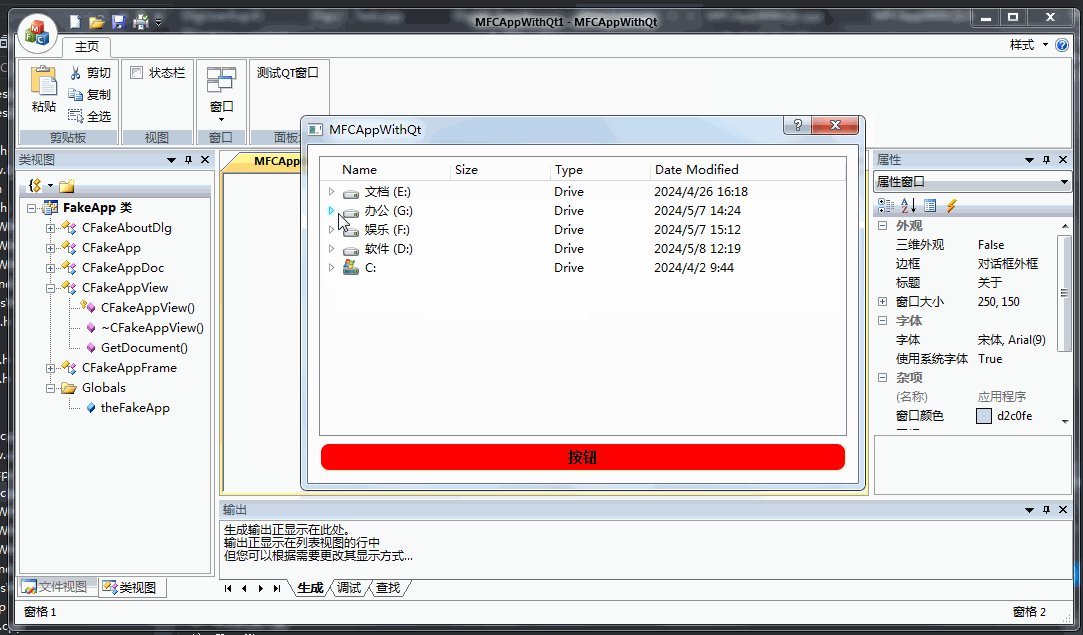
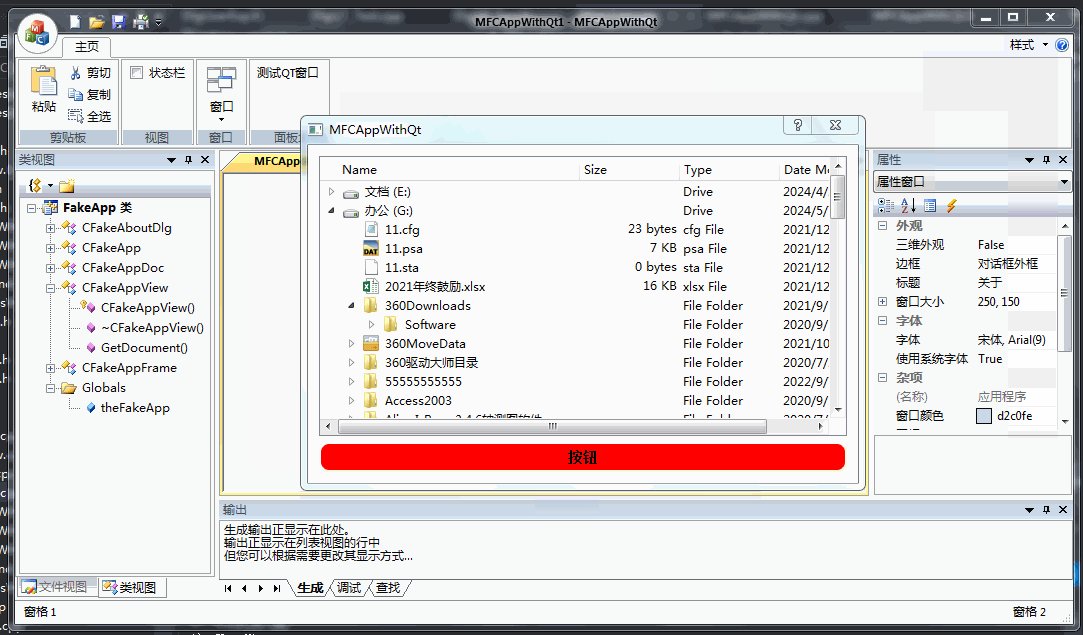
初探MFC程序混合使用QT
一、背景 随着操作系统国产化替代的趋势越发明显,软件支持国际化、跨平台,已然是必须做的一件事情。原有的软件UI层用的是MFC,将其换成QT,想必是一种较好的方案。对于大型软件,特别是已发布,但还处于不断迭…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
