前端ES5对象特性
ES5对象特性
对象和函数的原型
JS中每一个对象都有一个特殊的内置属性,这个特殊的对象可以指向其他的对象
- 我们通过引用对象的属性key来获取一个value时,它会触发 Get 的操作
- 首先检查该对象是否有对应的属性,如果有的话就使用对象内的
- 如果对象中没有属性,那么会访问对象的
prototype - 每一个对象都有一个原型属性
使用方式有两种:
- 通过对象的
_proto_属性可以获取到(浏览器自己添加的,存在一定的兼容性问题) - 通过 Object.getPrototypeOf 方法可以获取
prototype属性是函数特有的属性 我们的对象只能通过
Object.getPrototypeOf来查看原型。
var obj = {}function foo() {}console.log(foo.prototype);
当我们这个对象有对多个共同值的时候,可以把相同的东西当如原型里,这样每次创建这个对象的时候,就可以直接调用而不是重新创建。
function Student(name, age) {this.name = namethis.age = age// 如果我们每个对象都创建那么这两个方法会出现很多的冗余// this.running = function () {// console.log(this.name + "running");// }// this.eating = function () {// console.log(this.name + "eating");// }}Student.prototype.running = function () {console.log(this.name + "running");}Student.prototype.eating = function () {console.log(this.name + "eating");}var stu1 = Student("jjj", 12)var stu2 = Student("hhh", 18)
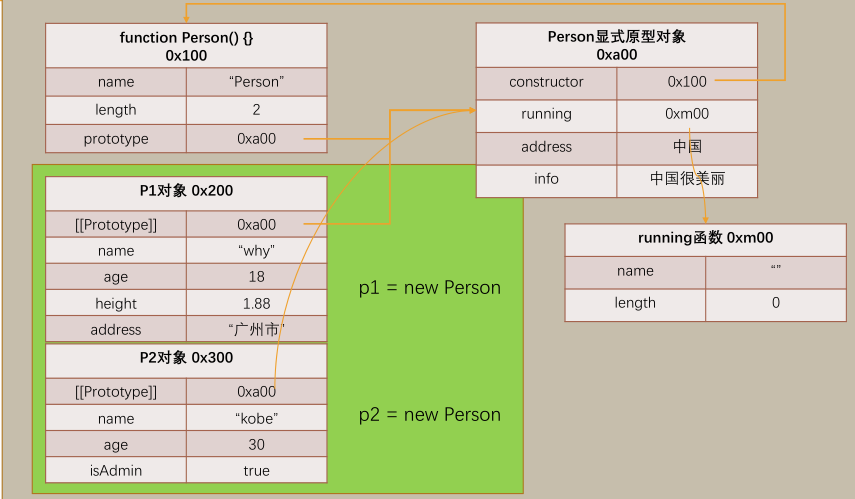
Constructor属性
原型对象上面是有一个属性的:constructor,默认情况下原型都会有一个叫constructor指向当前的对象
function Person() { }var PersonProtype = Person.prototypeconsole.log(PersonProtype);console.log(PersonProtype.constructor);console.log(PersonProtype.constructor == Person);

原型对象是可以重写的,当我们需要给原型添加更多的属性的时候一般我们会选择重写原型对象
我们也可以改变原型对象中constructor的指向的使用
//改变指向对象Person.prototype={constructor:Person}
//修改枚举类型Object.defineProperty(Person.prototype,"constructor",{enumerable:false})
这里要注意的是原生的constructor是不可枚举的,但是修改constructor的时候会让constructor的特性被设置为true这个时候需要修改一下对象默认属性设置
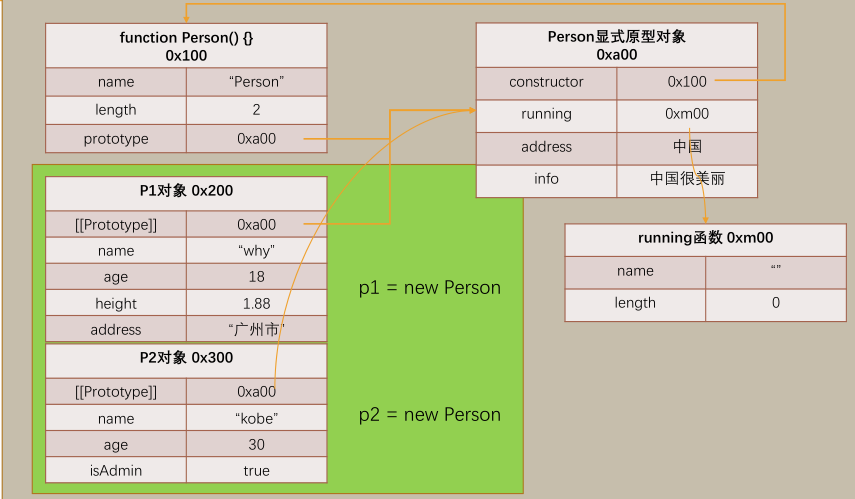
创建对象的内存表现:

如果我们向对象加入属性在之后的变化:

多种继承方式
继承
面向对象有三大特性:封装、继承、多态
- 封装:我们前面将属性和方法封装到一个类中,可以称之为封装的过程
- 继承:继承是面向对象中非常重要的,不仅仅可以减少重复代码的数量,也是多态前提(纯面向对象中)
- 多态:不同的对象在执行时表现出不同的形态
这里主要将JS中的继承,在了解继承之前我们需要了解JS中的原型链机制,这个是之后理解的关键
原型链
在js中我们不断的获取原型对象,原型链最顶层的原型对象就是Object的原型对象
[Object: null prototype] {}这种提示一般有两个情况:
- 该对象有原型,且这个原型的属性指向null或者最顶层了
- 这个对象有很多的默认属性方法
ps:Object是所有类的父类
我们也可以对原型链做一些自定义操作,比如这样:
var obj = {}obj.__proto__ = {}obj.__proto__.__proto__ = {}obj.__proto__.__proto__.__proto__ = {name: "小冷"}
原型链实现继承
function Person(){this.name = "l"
}var p = new Person()
stu.prototype = p
//name == l
stu.prototype.studying = function(){console.log(this.name+"studying")
}
我们可以通过赋值原型的形式来实现继承,但是有一些弊端
- 直接打印对象是看不到属性的
- 这个属性会被多个对象共享,如果是引用类型就会造成问题
- 不能给父类传递参数,没法定制化
借用构造函数继承
为了解决原型链继承中存在的问题,constructor stealing应运而生 ,借用继承的做法非常简单:在子类型构造函数的内部调用父类型构造函数
- 因为函数可以任意调用
- 因此通过apply和call也可以再新创建的对象上实行构造函数
function Person(name, age, height, address) {this.name = namethis.age = agethis.height = heightthis.address = address}function Student(name, age, height, address, sno, score) {Person.call(this,name, age, height, address)this.sno = snothis.score = score}
可以使用父类的构造函数来实现创造,解决之前原型链的问题 在ES6之前一直是保持的这个方式,但是这个继承方式依然不是很完美
- 无论在什么情况下,都会调用两次父类构造函数。 一次是创建子类原型,一次是构造函数
- 所有的子类都会有两份父类的属性
继承最终方案
在继续的发展中, JSON的创立者道格拉斯, 提到了新的继承方法,这也是目前es5 阶段最合适的继承方案 寄生组合继承
- 结合原型类继承和工厂模式
- 创建一个封装继承过程的函数,在这个函数的内部来增强对象,最后将这个对象返回
function Person(name, age, height, address) {this.name = namethis.age = agethis.height = heightthis.address = address}Person.prototype.running = function () {console.log(this.name + " running");}function Student(name, age, height, address, sno, score) {Person.call(this, name, age, height, address)this.sno = snothis.score = score}// 原型继承var obj = Object.create(Person.prototype)console.log(obj.__proto__ === Person.prototype);Student.prototype = obj// 上到真是环境 会封装用 为了兼容性可以多一个创造类的方法function object(o){function F(){}F.prototype = oreturn new F()}function inherit(Subtype, Supertype) {Subtype.prototype = object(Supertype.prototype)// 需要构造方法Object.defineProperty(Subtype, "constructor", {enumerable: false,configurable: this,writable: true,value: Subtype})}inherit(Student, Person)Student.prototype.eating = function () {console.log(this.name + "eating");}var stu = new Student("小明");stu.eating()对象方法补充
hasOwnProperty : 对象是否有某一个属于自己的属性
in/for in 操作符: 判断某个属性是否在对象或者对象的原型上
instanceof : 用于检测构造函数的原型,是否出现在某个实例对象的圆形脸上
isPrototypeOf:用于检测某个对象,是否出现在某个实例对象的原型链上
相关文章:

前端ES5对象特性
ES5对象特性 对象和函数的原型 JS中每一个对象都有一个特殊的内置属性,这个特殊的对象可以指向其他的对象 我们通过引用对象的属性key来获取一个value时,它会触发 Get 的操作首先检查该对象是否有对应的属性,如果有的话就使用对象内的如果…...

Linux入门介绍及Linux文件与目录结构
前言 本文小新为大家带来 Linux 入门介绍及Linux 文件与目录结构 相关知识,具体内容包括Linux入门介绍(包括:Linux概述,Linux与Windows区别,CentOS 下载地址),Linux文件与目录结构等进行详尽介绍…...

超赞,用python实现流媒体服务器功能,寥寥几句搞定。
步骤: 要使用Python将实时摄像机传送流写入H5页面,可以使用以下步骤。 1、安装必要的软件包。您需要安装OpenCV和Flask以及gunicorn 与 gevent 。您可以通过在终端中运行以下命令来执行此操作。 pip install opencv-python pip install Flask pip ins…...

冥想第七百二十一天
1.3.3周五,又是周五了。今天又运动了5公里,很舒服轻松。 2.还是往常的生活,休息的也很好,开春后跑的一直很好。 3.早上30分钟健康操。中午转了圈, 给大哥说下周去上海。 4.感谢父母,感谢朋友,感…...

06-Oracle表空间与用户管理
本讲主要内容: 1.表空间管理:表空间的作用,创建,修改,删除及管理; 2.用户管理:创建用户,修改用户,删除用户,修改密码,解锁; 3.用户…...

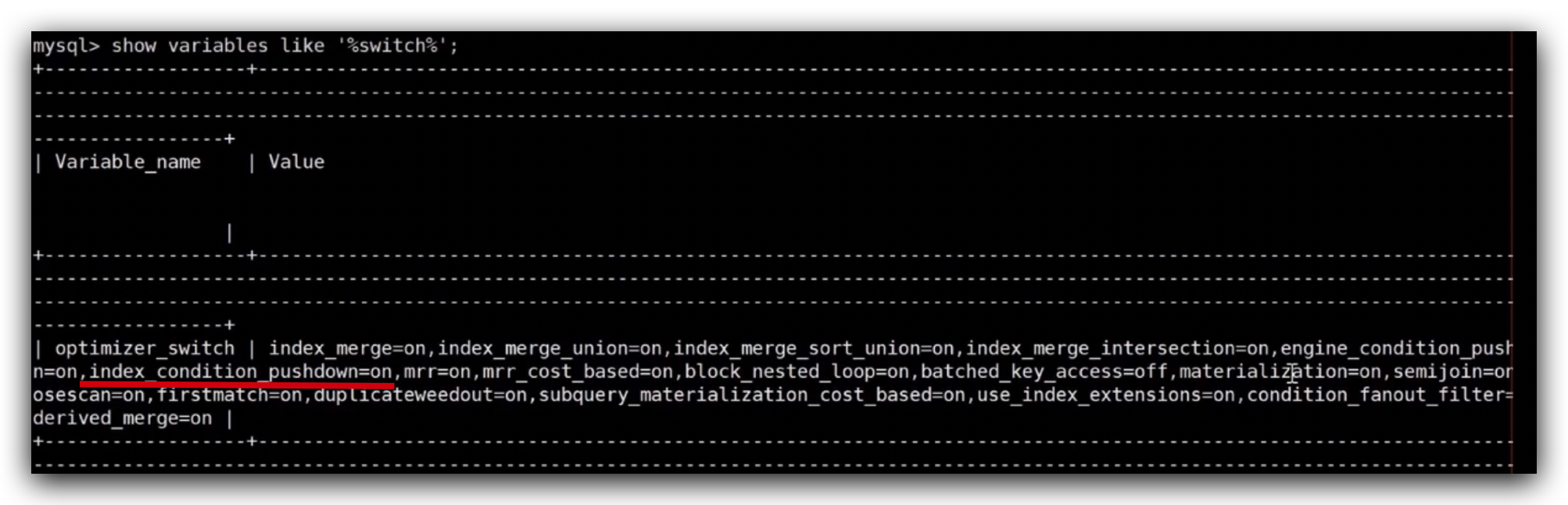
Mysql 索引特点
承接上文Mysql Server原理简介聚簇索引、二级索引、联合索引分别具备什么样的特点?聚簇索引数据跟索引放在一起的叫聚簇索引;数据和索引分开存储的叫非聚簇索引;innodb存储引擎,数据和文件都放在ibd文件中,实际的数据是…...

读书笔记-终身学习
前言人需要终身成长,也需要终身学习,以下是记录个人读书学习的笔记总结,希望能给大家一点借鉴,仅供参考。笔记1、《匠人精神》秋山利辉是日本神奈川县横滨市都筑区“秋山木工”的经营者,从事订制家具制作业务。是一家小…...

了解栈Stack一篇文章就够了
什么是栈栈是一种特殊的线性表,只允许一端进行数据的插入和删除,即先进后出原则。类似于弹夹先装进去的子弹后面出,后放入的子弹先出。栈的底层原理栈是一种线性结构,所以既能使用数组实现,也能使用链表实现࿰…...

CNStack 助推龙源电力扛起“双碳”大旗
作者:CNStack 容器平台、龙源电力:张悦超 、党旗 龙源电力容器云项目背景 龙源电力集团是世界第一大风电运营商, 随着国家西部大开发战略推进,龙源电力已经把风力发电场铺设到全国各地,甚至是交通极不便利的偏远地区&…...

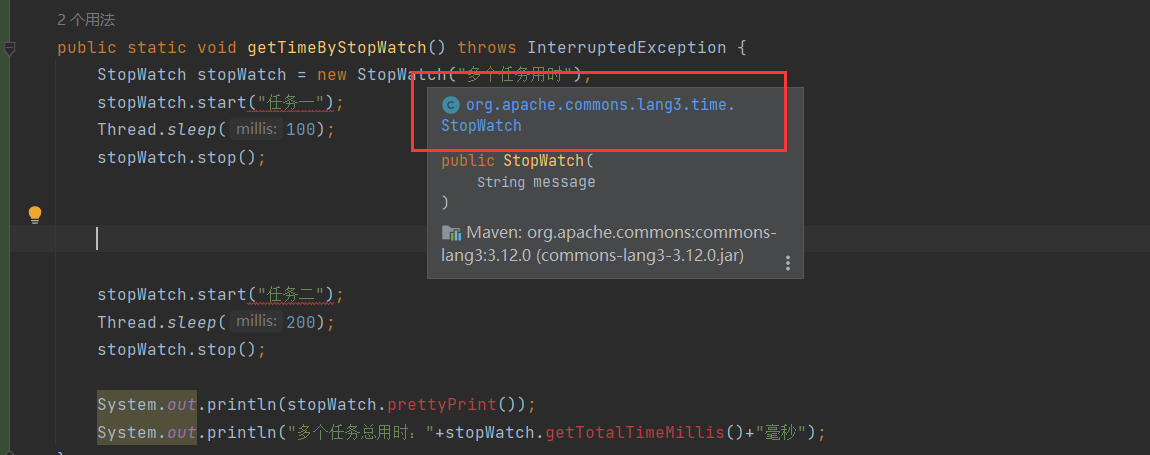
ruoyi-vue-plus1(控制台相关的输出日志)(p6spy插件)(jackson全局配置)(StopWatch)
Jackson配置在启动项目时,我们发现日志打印出这样几行字,初始化了jacdson配置,我们去查看一下来源找。我们找到了一个全局序列化配置类,其中重写了BigNumberSerializer.INSTANCE进去查看发现了这里对于部分范围的数字进行了转为为…...

【Mybatis】| 如何创建MyBatis的工具类
目录🌟更多专栏请点击👇一、前言二、实现过程1. 创建一个ThreadLocal对象2. 初始化SqlSessionFactory3. 获取并存储sqlSession对象4. 关闭sqlSession对象三、 总代码🌟更多专栏请点击👇 专栏名字🔥Elasticsearch专栏e…...

【Java】DT怎么写?
几个重要的注解 怎么用mockito写单元测试? package Biz;import Client.FileIOClient; import Req.FileRequest; import Res.FileResponse; import org.junit.Assert; import org.junit.Test; import org.junit.runner.RunWith; import org.mockito.InjectMocks;…...

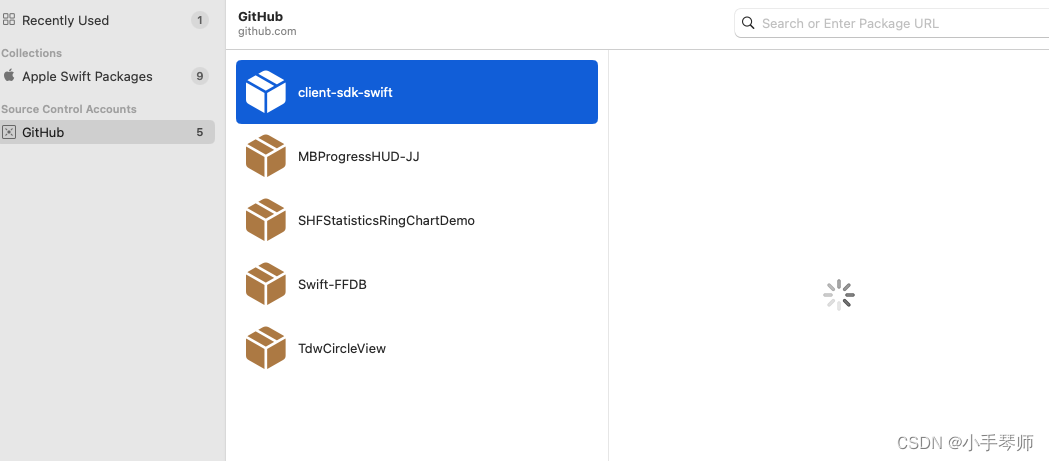
xcode14安装swift package设置github账户token
这里写目录标题登录github账户,复制token打开xcode添加github账户选择swift package登录github账户,复制token 登录github点击上面菜单自己的头像,settings->Developer settings->Personal access tokens->Tokens (classic)->Generate new token (classic) Note名…...

css面试题1
一、css 1. 说一下css的盒模型 在HTML中所有元素都可以看成是一个盒子 盒子的组成: 内容content、内边距padding、边框border、外边距margin 盒模型的类型: 标准盒模型 margin border padding content IE盒模型 margin content(border padding) 控制…...

Hive基础
hive基本语法:查看数据库:hive (default)> show databases; -----查看所有数据库hive (default)> desc database test; ----查看数据库结构hive (default)> select current_database(); ---查看当前数据库创建数据库:hive (default)…...

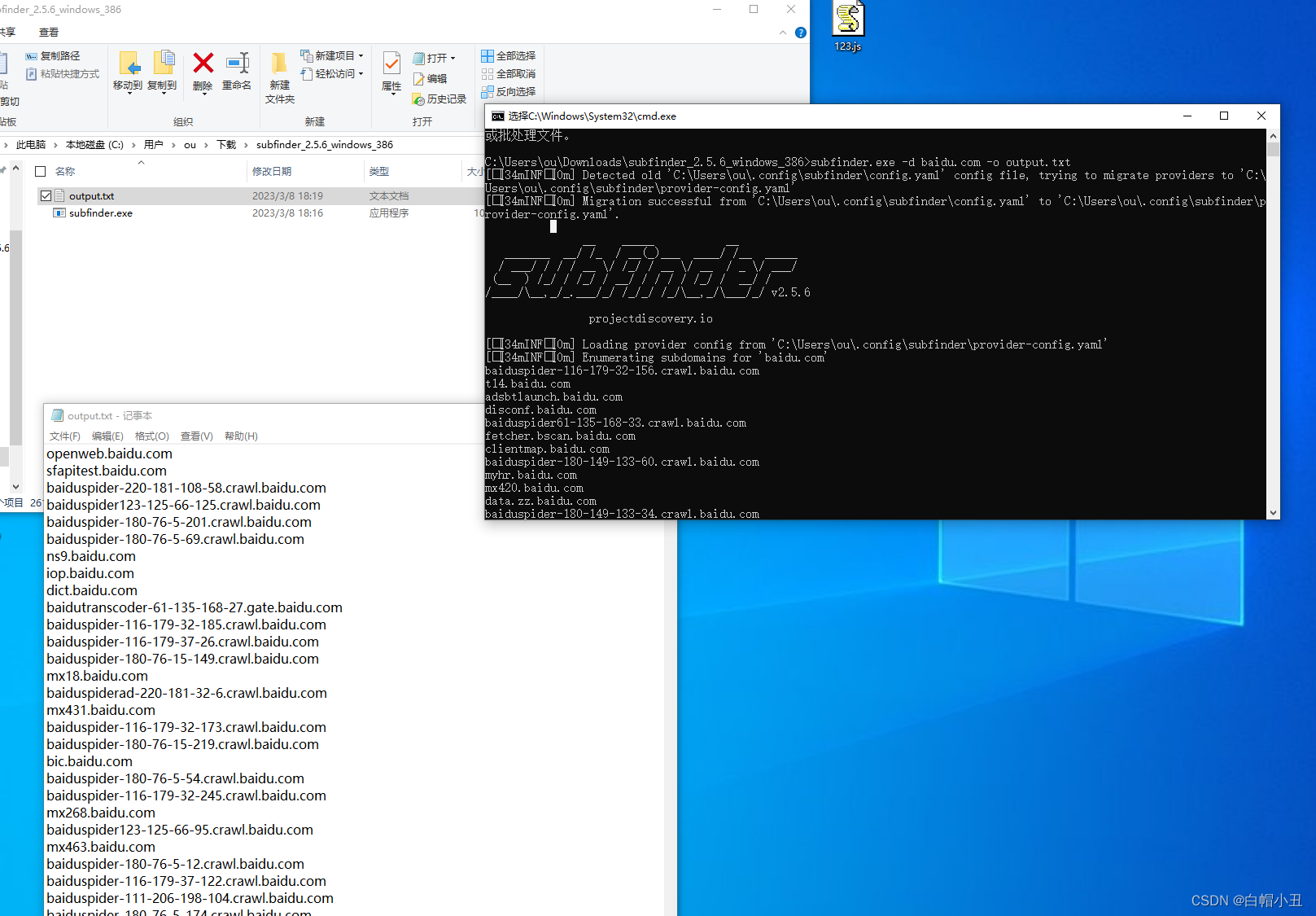
信息收集-
url: https://en.wikipedia.org:443/wiki/hypertext_Transfer_Protocol?id123#HTTP/1.1_response_messages https:协议 en.wikipedia.org:域名 443:端口 wiki/hypertext_Transfer_Protocol:文件路径 id123&…...

【sdx12】sdx12获取Serial Number操作方法及源码分享Serial Number的寄存器地址
通过串口获取 系统启动时,在boot阶段会打印如下信息 Format: Log Type - Time(microsec) - Message - Optional Info Log Type: B - Since Boot(Power On Reset), D - Delta, S - Statistic S - QC_IMAGE_VERSION_STRING=BOOT.XXXX S - IMAGE_VARIANT_STRING=MAATANAZA S - …...
)
23种设计模式-工厂模式(安卓应用场景介绍)
工厂模式是一种创建型设计模式,它提供了一种创建对象的方式,而无需将具体的对象创建逻辑暴露给客户端。在Java中,工厂模式常常用于创建复杂对象或对象的构造过程涉及到多个步骤的情况。 在Android开发中,工厂模式也经常被使用&am…...

sheng的学习笔记-服务熔断与降级组件Hystrix
在微服务架构中,一个应用往往由多个服务组成,这些服务之间相互依赖,依赖关系错综复杂。例如一个微服务系统中存在 A、B、C、D、E、F 等多个服务,它们的依赖关系如下图。图1:服务依赖关系通常情况下,一个用户…...

简单给WordPress怎么添加自定义字段面板
今天一淘模板(56admin.com)WordPress怎么添加自定义字段面板?下面本篇文章给大家介绍一下WordPress添加自定义字段面板的方法,希望对大家有所帮助! 我们在WordPress中编写文章的时候,经常会用到一些自定义字段,如网页描…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
