css面试题1
一、css
1. 说一下css的盒模型
在HTML中所有元素都可以看成是一个盒子
盒子的组成: 内容content、内边距padding、边框border、外边距margin
盒模型的类型:
标准盒模型
margin + border + padding + content
IE盒模型
margin + content(border + padding)
控制盒模型的方式:box-sizing: border-box (IE盒模型) ; content-box (标准盒模型)
2. css选择器的优先级?
css的特性: 继承、优先、层叠
优先级:写css样式时,给一个元素多种样式,谁的优先级高就显示谁
标签、类/伪类/属性、全局、id、行内、!important
这些选择器优先级:!important > 行内 > id > 类 > 标签 > 全局
3. 隐藏元素的方法
display: none;
元素在页面上消失,不占据空间
visibility: hidde;
让元素隐藏,占据空间位置,处于不可见的状态
opacity: 0;
元素变透明,占据空间位置
position: absolute;
让元素处于页面外,不占据空间位置
clip-path
剪切元素
4. px和rem的区别
px是像素,在每个显示器上的px大小都是相同的
rem是一个相对的单位,它参照的是html节点上的font-size的值,
可以在html节点上设置font-size: 62.5%, 这样的1rem = 10px
5. 重排与重绘的区别?
重排(回流):浏览器会根据所有的样式计算出盒模型在页面上的布局和大小,如果改变
DOM会影响到预算的几何属性,这时浏览器需要重新构造渲染树,这个 过程称为重排
重绘:浏览器就昂收到影响的部分重新绘制在屏幕上的过程称为重绘
引起重排重绘的原因:
- * 添加或删除DOM元素
- * 元素尺寸位置改变
- * 浏览器页面初始化
- * 浏览器窗口大小改变
注意:重排一定导致重绘,重绘不一定导致重排,比如改变某些元素的背景颜色,颜色等减少重排重绘的方法:
- 不在布局信息改变时做DOM查询
- 对于多次重排的元素,比如动画,使用绝对定位使其脱离文档流,不影响其他元素
6. 元素水平居中的方式有哪些
1. 定位 + margin
通过设置子元素在父元素中上下左右都是0,用margin: auto来自动居中
2. 定位 + transform
- 设置子元素在父元素中top和left都是50%,用transform的translate(-50%, -50%)实现居中
- 设置子元素在父元素中top和left都是calc(50% - 自身宽高的一半)
3. flex布局
justify-content: center align-item: center
4. grid布局
justify-item: center align-item: center
5. table布局
display: table 子元素的行设置display: table-row, 列设置display: table-cell
相关文章:

css面试题1
一、css 1. 说一下css的盒模型 在HTML中所有元素都可以看成是一个盒子 盒子的组成: 内容content、内边距padding、边框border、外边距margin 盒模型的类型: 标准盒模型 margin border padding content IE盒模型 margin content(border padding) 控制…...

Hive基础
hive基本语法:查看数据库:hive (default)> show databases; -----查看所有数据库hive (default)> desc database test; ----查看数据库结构hive (default)> select current_database(); ---查看当前数据库创建数据库:hive (default)…...

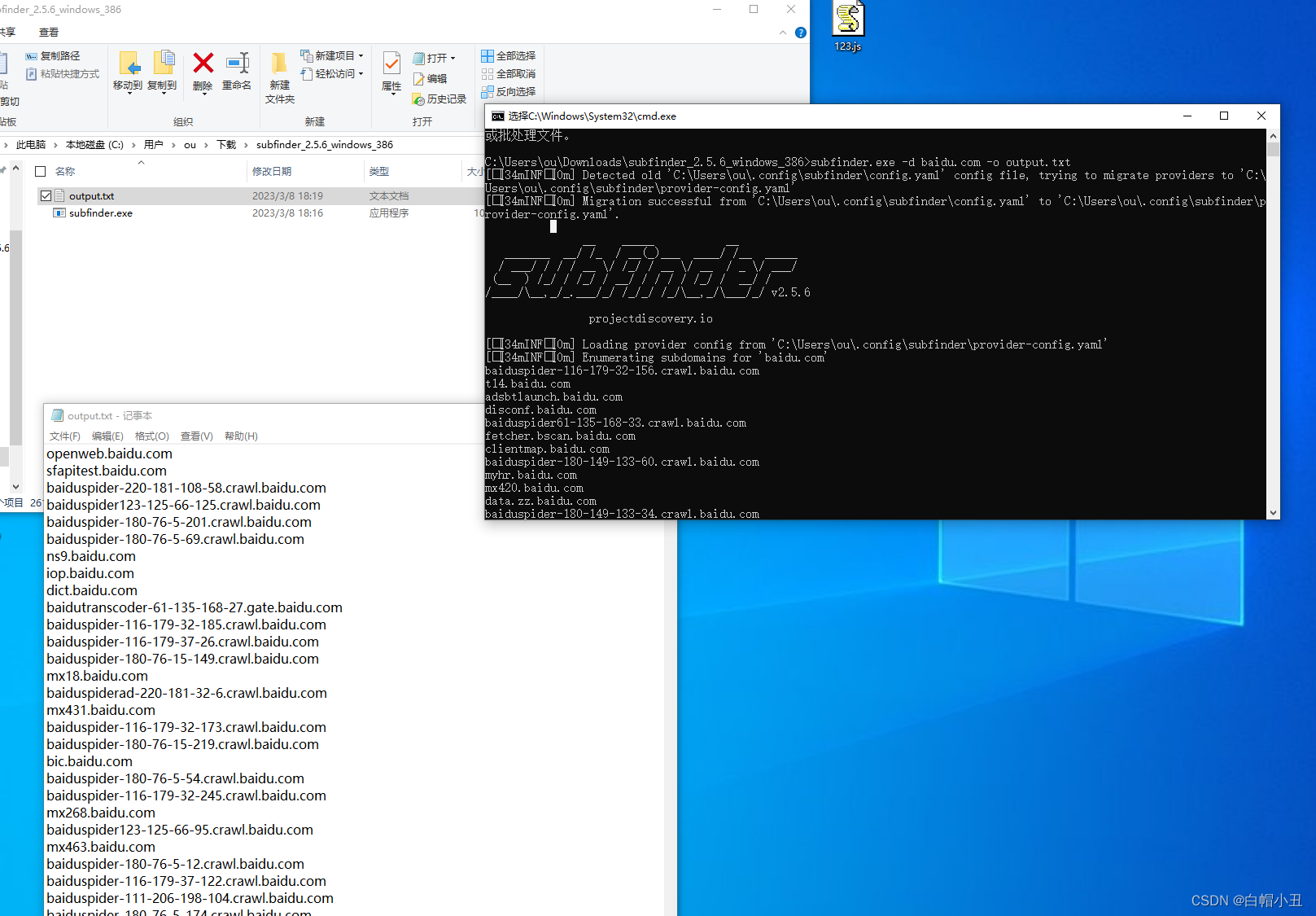
信息收集-
url: https://en.wikipedia.org:443/wiki/hypertext_Transfer_Protocol?id123#HTTP/1.1_response_messages https:协议 en.wikipedia.org:域名 443:端口 wiki/hypertext_Transfer_Protocol:文件路径 id123&…...

【sdx12】sdx12获取Serial Number操作方法及源码分享Serial Number的寄存器地址
通过串口获取 系统启动时,在boot阶段会打印如下信息 Format: Log Type - Time(microsec) - Message - Optional Info Log Type: B - Since Boot(Power On Reset), D - Delta, S - Statistic S - QC_IMAGE_VERSION_STRING=BOOT.XXXX S - IMAGE_VARIANT_STRING=MAATANAZA S - …...
)
23种设计模式-工厂模式(安卓应用场景介绍)
工厂模式是一种创建型设计模式,它提供了一种创建对象的方式,而无需将具体的对象创建逻辑暴露给客户端。在Java中,工厂模式常常用于创建复杂对象或对象的构造过程涉及到多个步骤的情况。 在Android开发中,工厂模式也经常被使用&am…...

sheng的学习笔记-服务熔断与降级组件Hystrix
在微服务架构中,一个应用往往由多个服务组成,这些服务之间相互依赖,依赖关系错综复杂。例如一个微服务系统中存在 A、B、C、D、E、F 等多个服务,它们的依赖关系如下图。图1:服务依赖关系通常情况下,一个用户…...

简单给WordPress怎么添加自定义字段面板
今天一淘模板(56admin.com)WordPress怎么添加自定义字段面板?下面本篇文章给大家介绍一下WordPress添加自定义字段面板的方法,希望对大家有所帮助! 我们在WordPress中编写文章的时候,经常会用到一些自定义字段,如网页描…...

大数据框架之Hive:第6章 查询
第6章 查询 6.1 基础语法 1)官网地址 https://cwiki.apache.org/confluence/display/Hive/LanguageManualSelect 2)查询语句语法: SELECT [ALL | DISTINCT] select_expr, select_expr, ...FROM table_reference -- 从什么表查[WHE…...

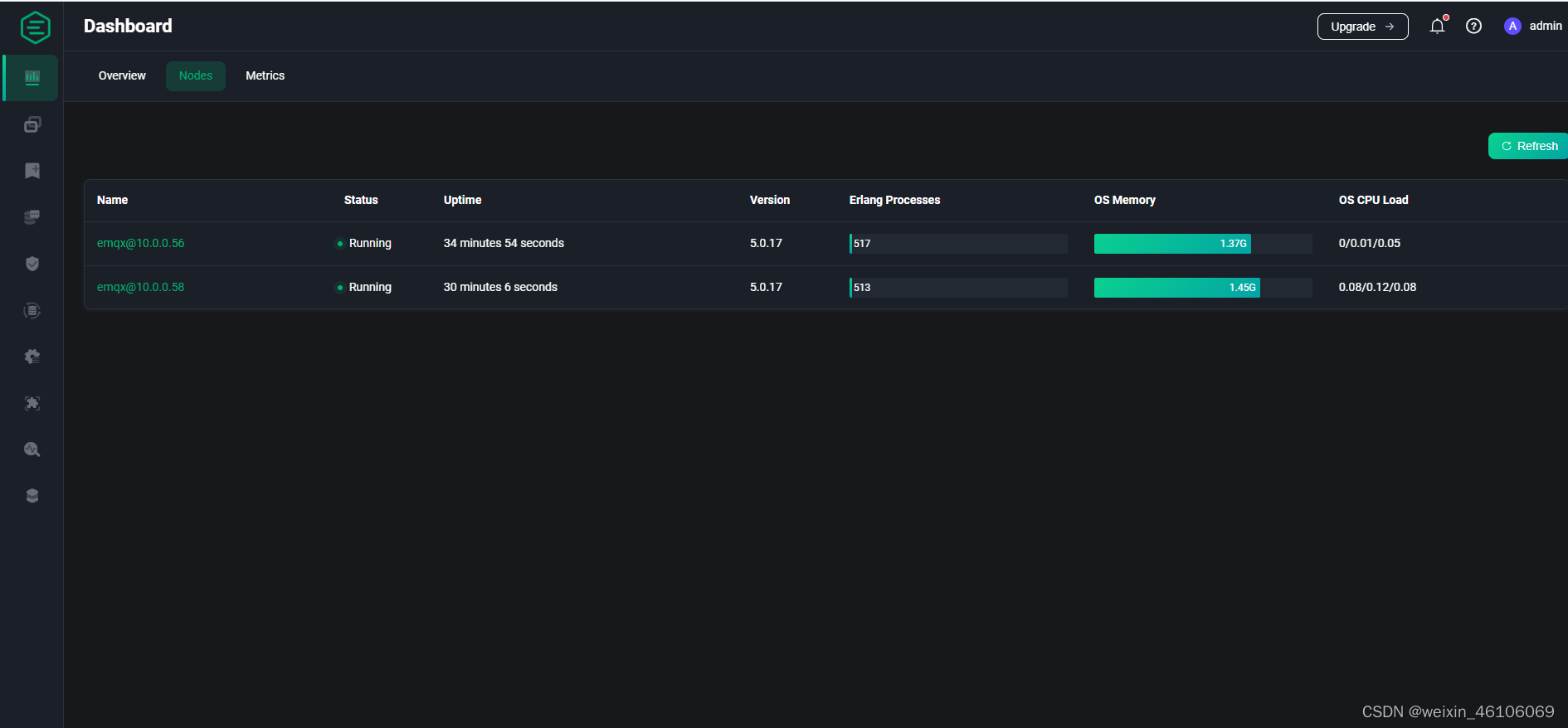
CentOS 8搭建EMQX集群
概览 EMQX (opens new window)是一款大规模可弹性伸缩的云原生分布式物联网 MQTT (opens new window)消息服务器。 EMQ X 设计目标是实现高可靠,并支持承载海量物联网终端的MQTT连接,支持在海量物联网设备间低延时消息路由: 1. 稳定承载大规模的 MQTT 客…...

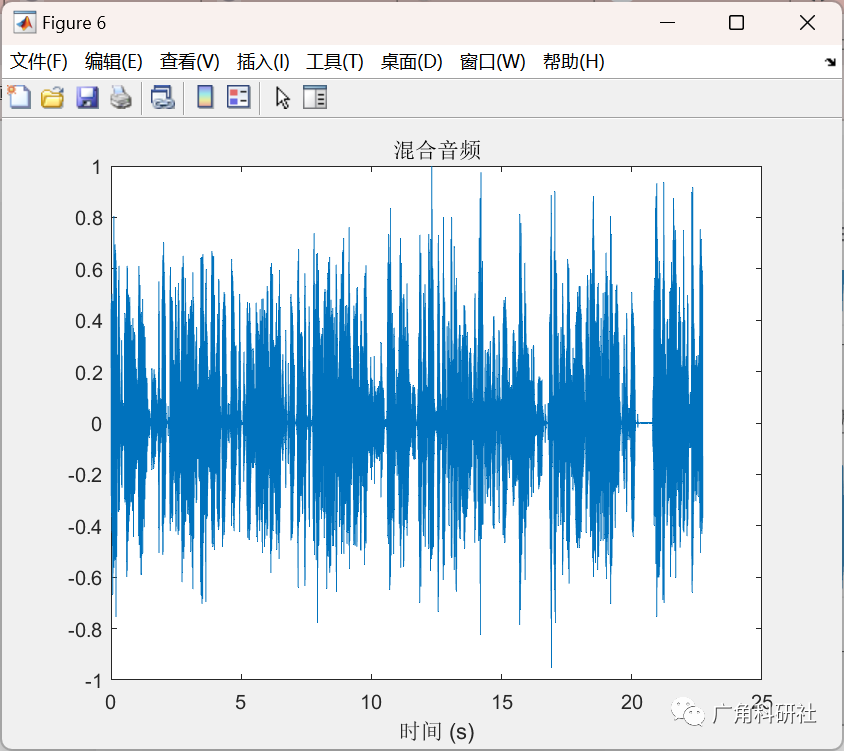
基于神经网络的自监督学习方法音频分离器(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 神经网络的输入是混合(男性女性)音频的振幅谱。神经网络的输出目标是男性说话者理想的软掩模。损失函数…...

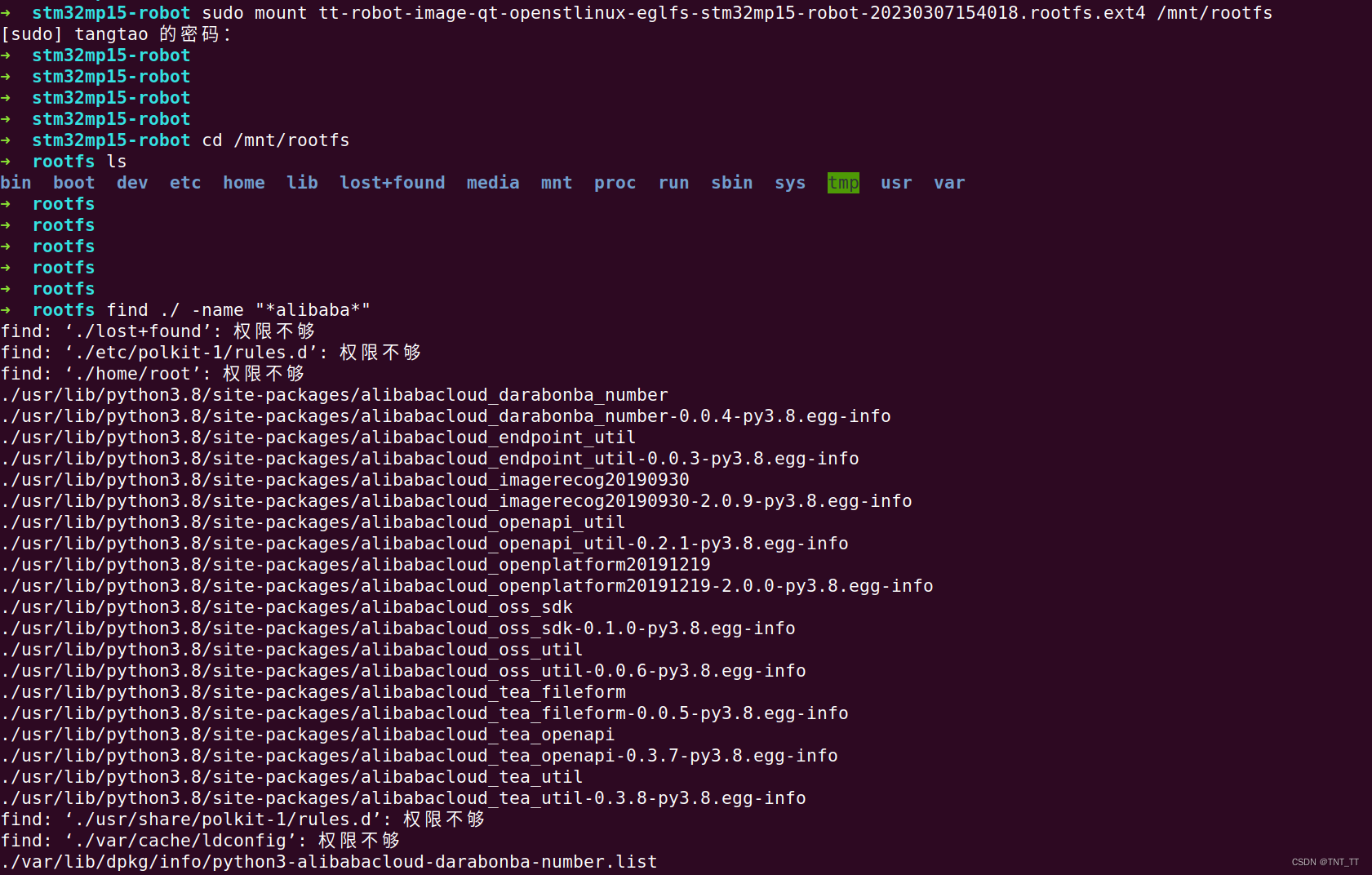
yocto 如何添加python module
yocto 如何添加python module 最近在使用阿里云的图像识别SDK,在ubuntu主机上使用pip install alibabacloud_imagerecog20190930 安装modules以后就可以运行demo程序了,于是打算将SDK移植到嵌入式板子上面,然后在板子上跑一下demo。但是发现…...

[深入理解SSD系列综述 2.1.2] SLC、MLC、TLC、QLC、PLC NAND_固态硬盘闪存颗粒类型
闪存最小物理单位是 Cell, 一个Cell 是一个晶体管。 闪存是通过晶体管储存电子来表示信息的。在晶体管上加入了浮动栅贮存电子。数据是0或1取决于在硅底板上形成的浮动栅中是否有电子。有电子为0,无电子为1. SSD 根据闪存颗粒区分,固态硬盘有SLC、MLC、TLC、QLC、PLC 五种类型…...

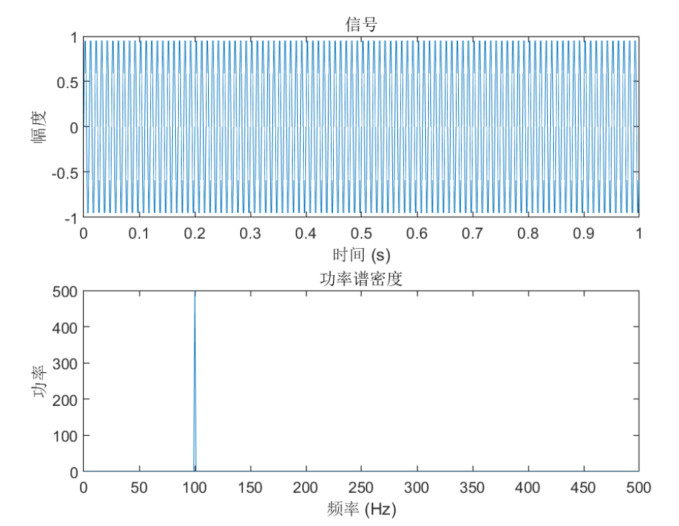
Matlab实现FFT变换
Matlab实现FFT变换 文章目录Matlab实现FFT变换原理实现手算验证简单fft变换和频谱求取功率谱结论在信号处理中,快速傅里叶变换(FFT)是一种非常常见的频域分析方法。本文将介绍如何使用Matlab实现FFT变换,并通过Matlab代码演示实际…...

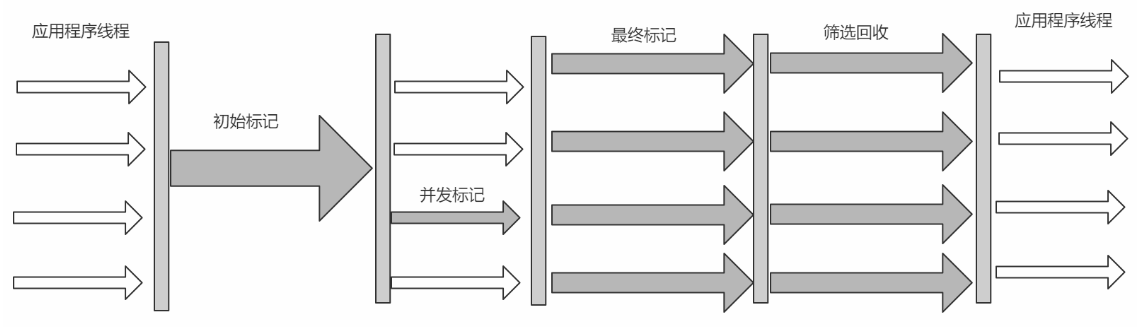
JVM调优面试题——垃圾回收专题
文章目录1、如何确定一个对象是垃圾?1.1、引用计数法1.2、可达性分析2、对象被判定为不可达对象之后就“死”了吗?3、都有哪些垃圾收集算法?3.1、 标记-清除(Mark-Sweep)3.2、标记-复制(Mark-Copying)3.3、标记-整理(Mark-Compact)3.4、分代收…...

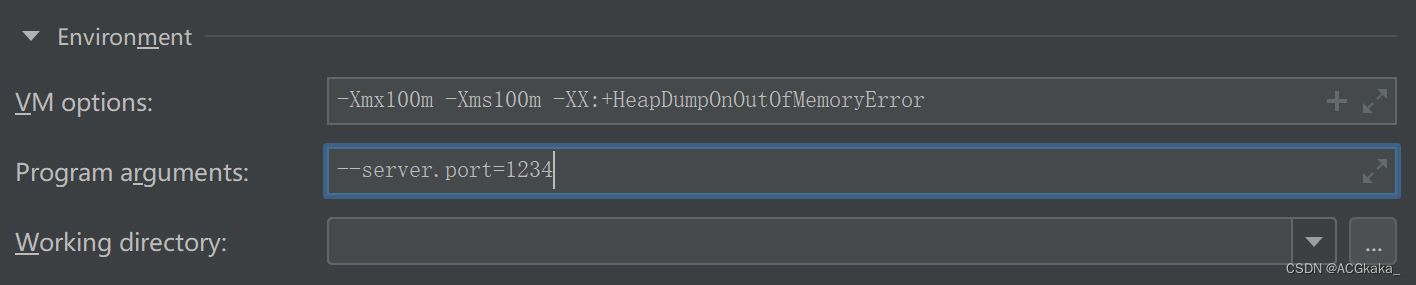
java启动命令中-D和--的区别
目录一、java -D 添加参数二、java -- 添加参数在 SpringBoot 项目中,启动时,通过 -D 或 -- 添加参数,都可以直接覆盖 yml 或 properties 配置文件中的同名配置,如果不存在则相当于添加了一个配置。 一、java -D 添加参数 java -D…...

QML Popup详解
1.简介 弹出式用户界面控件,它可以与Window或ApplicationWindow一起使用,默认不可见。 常用属性介绍,一些公用的基础属性就不作介绍,可以查看我前面写的文章。 closePolicy : enumeration :此属性决定弹出窗口关闭的…...

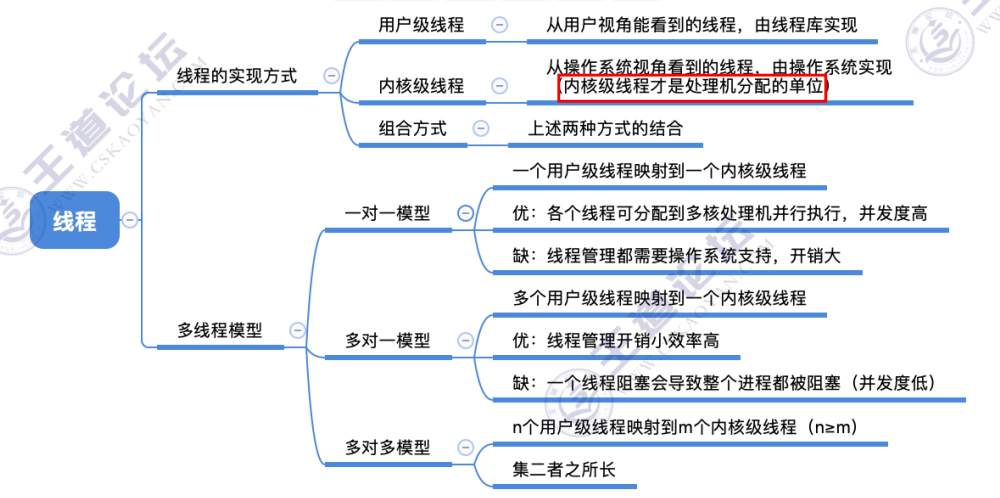
[2.1.6]进程管理——线程的实现方式和多线程模型
文章目录第二章 进程管理线程的实现方式和多线程模型一、线程的实现方式(一)用户级线程(二)内核级线程二、多线程模型(一)一对一模型(二)多对一模型(三)多对多…...

小白做什么兼职项目赚钱?宝妈拍短视频赚钱的方法
很多宝妈在家带孩子之余想做兼职赚点小钱,依靠互联网无疑是比较方便的途径,在刷单、微商等网上兼职成为过去式以后,很多宝妈选择了短视频创业。 宝妈怎么拍短视频? 宝妈因为要照顾宝宝还要兼顾家务,空闲的时间比较琐碎…...

第十四届蓝桥杯第三期模拟赛 C/C++ B组 原题与详解
文章目录 一、填空题 1、1 找最小全字母十六进制数 1、1、1 题目描述 1、1、2 题解关键思路与解答 1、2 给列命名 1、2、1 题目描述 1、2、2 题解关键思路与解答 1、3 日期相等 1、3、1 题目描述 1、3、2 题解关键思路与解答 1、4 乘积方案数 1、4、1 题目描述 1、4、2 题解关…...

Linux中断操作
一、thread_irq在内核中, 除了可以通过request_irq() 、 devm_request_irq()申请中断以外, 还可以通过以下二个函数申请( 它们比request_irq和devm_request_irq多了一个参数thread_fn)。 用这两个API申请中断的时候, 内核会为相应的中断号分配…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
