python json字符串怎么用format方法填充参数值报KeyError
python json字符串怎么用format方法填充参数值报KeyError
- 需求
- 问题分析
- 解决方案
需求
因为python中的字典和json中的一些变量有差异,比如:json中有null、true,在python中就不会被识别,只能转换成字符串,在通过loads()的方式转成python的字典。
在把json定义成字符串后,需要动态的传递一些参数,如下面这个例子:
if __name__ == '__main__':# tkn = util_tools.get_api_tkn()# template_api = ArchCategoryApi(tkn)# res = template_api.get_template_list()# print(res)json_template = '{"name": "{}", "age": "{}", "city": "{}"}'# 参数列表name = "Alice"age = 30city = "New York"# 使用 format 方法填充参数json_str = json_template.format(name, age, city)# 将字符串转换为字典json_dict = json.loads(json_str)# 验证字典内容print(json_dict)# 将字典转换回 JSON 字符串json_str_final = json.dumps(json_dict)print(json_str_final)
运行时报错:
Traceback (most recent call last):File "D:\test\edrms_api_autotest\api\arch_category_api.py", line 37, in <module>json_str = json_template.format(name, age, city)
KeyError: '"name"'Process finished with exit code 1问题分析
出现 KeyError 异常的原因是在 JSON 字符串中使用了花括号 {} 进行字符串格式化,而 JSON 格式中的键名也使用了花括号。因此,字符串格式化时无法正确识别字符串中的占位符,导致 KeyError 异常的发生。
解决方案
要解决这个问题,我们可以使用两个花括号来转义 JSON 字符串中的花括号,使其被正确识别为普通字符而非占位符。
修改示例代码如下:
if __name__ == '__main__':# tkn = util_tools.get_api_tkn()# template_api = ArchCategoryApi(tkn)# res = template_api.get_template_list()# print(res)json_template = '{{"name": "{}", "age": "{}", "city": "{}"}}'# 参数列表name = "Alice"age = 30city = "New York"# 使用 format 方法填充参数json_str = json_template.format(name, age, city)# 将字符串转换为字典json_dict = json.loads(json_str)# 验证字典内容print(json_dict)# 将字典转换回 JSON 字符串json_str_final = json.dumps(json_dict)print(json_str_final)
运行结果:
{'name': 'Alice', 'age': '30', 'city': 'New York'}
{"name": "Alice", "age": "30", "city": "New York"}
相关文章:

python json字符串怎么用format方法填充参数值报KeyError
python json字符串怎么用format方法填充参数值报KeyError 需求问题分析解决方案 需求 因为python中的字典和json中的一些变量有差异,比如:json中有null、true,在python中就不会被识别,只能转换成字符串,在通过loads()…...

C++新手村指南:入门基础
目录 C概念 C发展史 C关键字(C98) 命名空间 命名空间的定义 命名空间的使用 C中的输入&&输出 缺省参数 缺省参数的概念 缺省参数的分类 函数重载 函数重载概念 函数重载实现 引用 引用的概念 引用的特性 常引用 引用的使用场景…...

智慧旅游推动旅游服务智慧化转型:借助智能科技的力量,实现旅游资源的精准匹配和高效利用,为游客提供更加便捷、舒适的旅游环境
目录 一、引言 二、智慧旅游的定义与特点 (一)智慧旅游的定义 (二)智慧旅游的特点 三、智能科技在旅游服务中的应用 (一)大数据分析助力旅游决策 (二)人工智能实现个性化推荐…...

Hikyuu-PF-银行股轮动交易策略实现
今天,带来的是“如何使用 Hikyuu 中的投资组合来实现银行股轮动交易策略”。 这个策略的逻辑很简单:持续持有两支市净率最低银行股,然后每月换仓 定义回测周期与回测标的 同样,首先定义回测周期: # 定义回测日期 …...

【氮化镓】GaN功率器件在转换器设计中的挑战
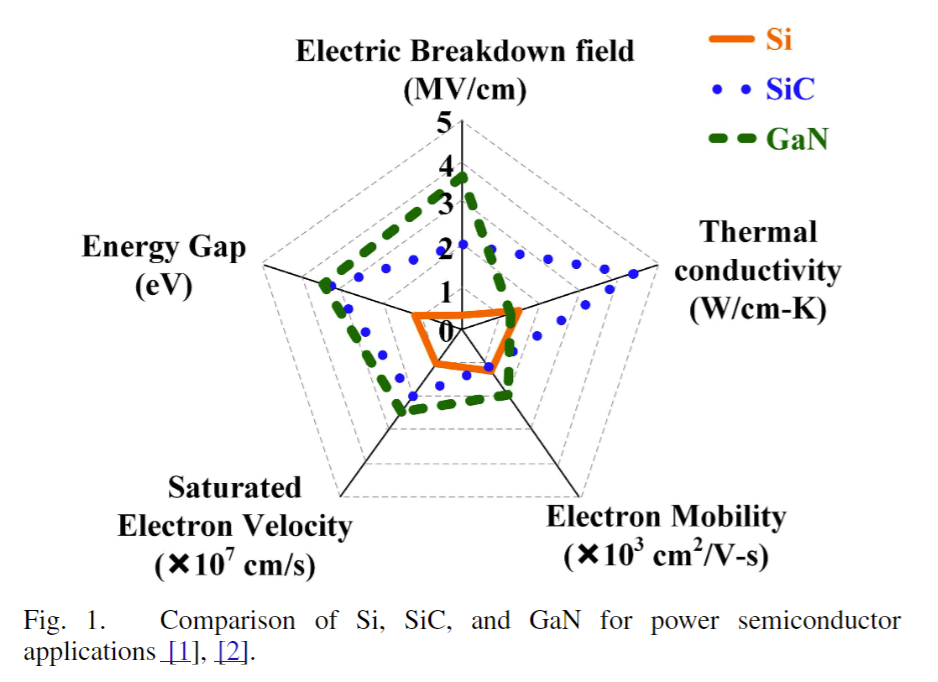
I. 引言(INTRODUCTION) 宽带隙(WBG)器件的重要性: 引言部分首先强调了宽带隙(WBG)器件在高频、高效率电力电子技术中的关键作用。这些器件,包括碳化硅(SiC)和氮化镓(GaN),相较于传统的硅功率器件,具有显著的优势。宽带隙半导体材料的高击穿场强允许设计更薄的漂…...

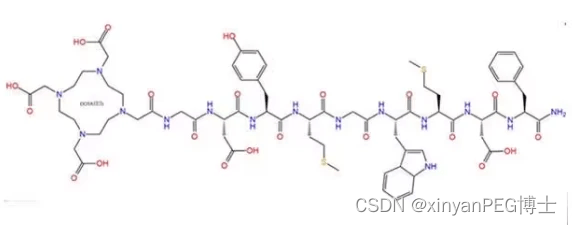
DOTA-Gly-Asp-Tyr-Met-Gly-Trp-Met-Asp-Phe-NH2,1306310-00-8,是一种重要的多肽化合物
一、试剂信息 名称:DOTA-Gly-Asp-Tyr-Met-Gly-Trp-Met-Asp-Phe-NH2CAS号:1306310-00-8结构式: 二、试剂内容 DOTA-Gly-Asp-Tyr-Met-Gly-Trp-Met-Asp-Phe-NH2是一种重要的多肽化合物,其CAS号为1306310-00-8。该多肽包含一个DO…...

CopyClip for Mac - 高效复制粘贴,轻松管理剪贴板
CopyClip for Mac,一款专为Mac用户打造的剪贴板管理工具,让你在复制粘贴的日常任务中,享受到前所未有的高效与便捷。 它常驻在菜单栏中,时刻准备为你服务。一旦你复制了内容,CopyClip就会自动将其保存至历史记录中&…...

[windows系统安装/重装系统][step-1]U盘启动盘制作,微软官方纯净系统镜像下载
前言 U盘至少8GB吧我这刚好有个空闲的U盘8GB容量,制作启动盘且放入一个最新win10官方镜像足够 不是天天装系统,至少USB2.0 (我用的2.0的一个闲置U盘)即可,当然平时传资料什么的3.0会快些 U盘启动盘仅需要制作一次, U盘启动盘制…...

AI换脸原理(4)——人脸对齐(关键点检测)参考文献2DFAN:代码解析
注意,本文属于人脸关键点检测步骤的论文,虽然也在人脸对齐的范畴下。 1、介绍 在本文中,重点介绍了以下几项创新性的成果,旨在为人脸关键点检测领域带来新的突破。 首先,成功构建了一个卓越的2D人脸关键点检测基线模型。这一模型不仅集成了目前最优的关键点检测网络结构,…...

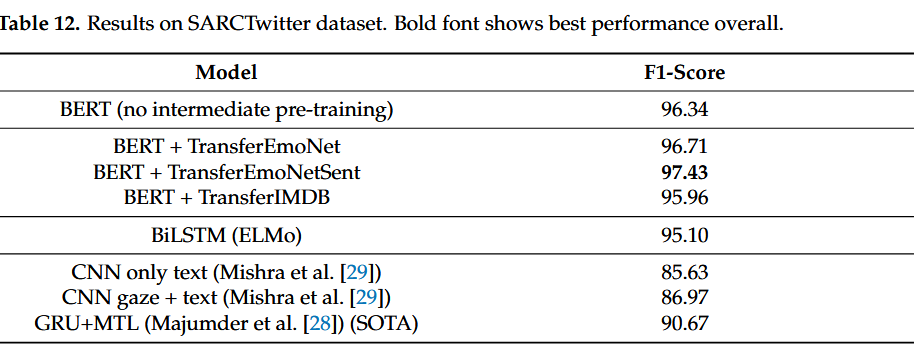
Sarcasm detection论文解析 |使用 BERT 进行中间任务迁移学习的刺检测
论文地址 论文地址:https://www.mdpi.com/2227-7390/10/5/844#/ github:edosavini/TransferBertSarcasm (github.com) 论文首页 笔记框架 使用 BERT 进行中间任务迁移学习的讽刺检测 📅出版年份:2022 📖出版期刊:Mathematics &…...

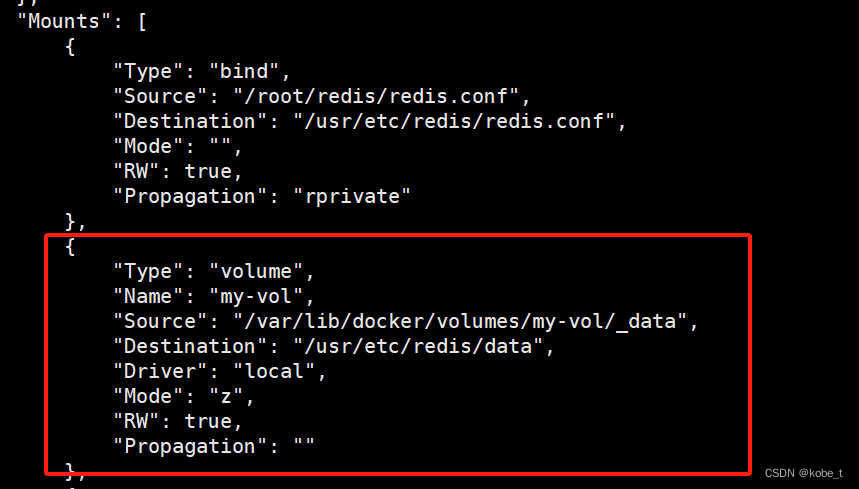
docker系列9:容器卷挂载(下)
传送门 docker系列1:docker安装 docker系列2:阿里云镜像加速器 docker系列3:docker镜像基本命令 docker系列4:docker容器基本命令 docker系列5:docker安装nginx docker系列6:docker安装redis docker系…...

QT ERROR: Unknown module(s) in QT: xlsx怎么办
现象描述 QT编译c代码的时候,报这种QT ERROR: Unknown module(s) in QT: xlsx,应该如何解决? 这里,我简单记录一下自己的解决问题过程。有可能,对遇到同样的问题的你,也有所帮助 第一步 检查perl是否安装…...

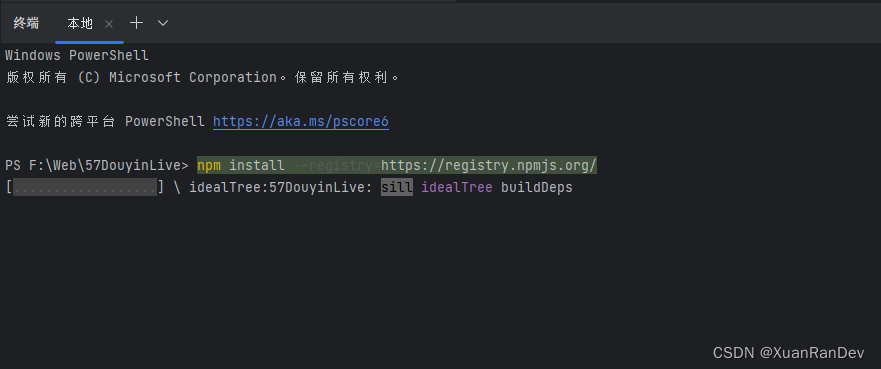
npm install 卡在reify:rxjs: timing reifyNode的解决办法
今天要逆向跑一个electron,但是npm install一直卡在 reify:element-plus: timing reifyNode:node_modules/lodash Completed in 6664ms这里一动不动,一番研究之后发现可能跟用的镜像有关系,我原本是官方镜像,总感觉第三方镜像有一…...

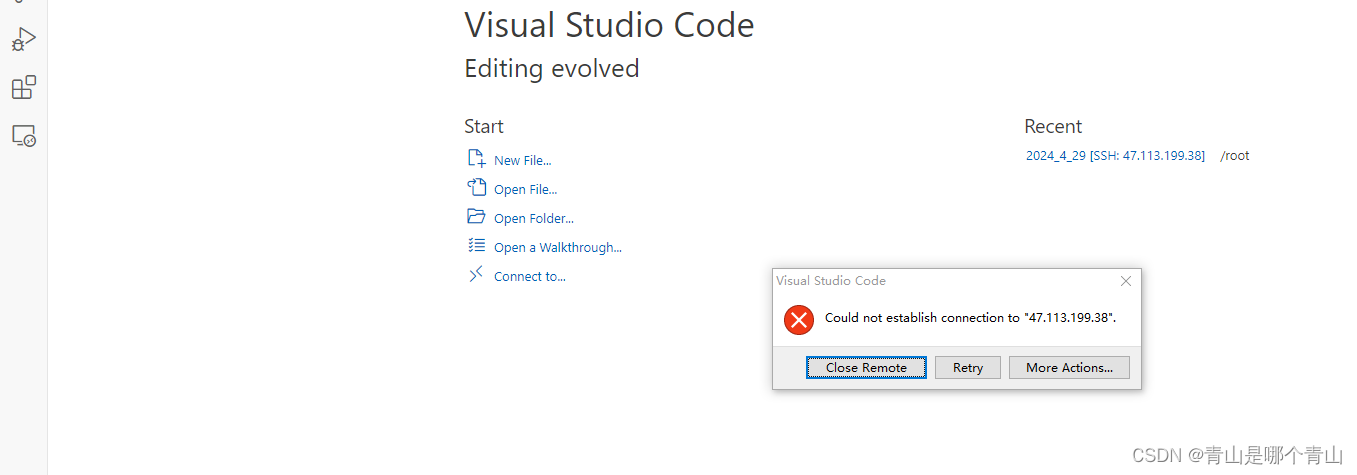
VScode 无法连接云服务器
试了很多方法,比如更换VScode版本,卸载重装,删除配置文件 重启电脑,都无法成功。最后重置电脑后才连接上,但是重启服务器后又出现该问题。 方法一:修改环境 方法二:把vscode卸载干净重下...
)
Kafka 面试题(二)
1. 简述Kafka 的工作流程 ? Kafka的工作流程涉及多个关键组件和步骤,确保了消息的可靠传输和处理。以下是Kafka工作流程的简要概述: 生产者发布消息:生产者(Producer)是Kafka工作流程的起点,它…...

Spring Cloud Kubernetes 本地开发环境调试
一、Spring Cloud Kubernetes 本地开发环境调试 上面文章使用 Spring Cloud Kubernetes 在 k8s 环境中实现了服务注册发现、服务动态配置,但是需要放在 k8s 环境中才能正常使用,在本地开发环境中可能没有 k8s 环境,如何本地开发调试呢&#…...

基于二维CS-SCHT变换和扩频方法的彩色图像水印嵌入和提取算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ............................................................. % figure; % subplot(121);…...

设计模式——行为型模式——策略模式(含实际业务使用示例、可拷贝直接运行)
目录 策略模式 定义 组成和UML图 代码示例 实际业务场景下策略模式的使用 策略模式优缺点 使用场景 JDK中使用策略模式示例 参考文档 策略模式 定义 策略模式定义了一系列算法,并将每个算法封装起来,使它们可以相互替换,且算法的变化…...
、foo(x),还是foo(x.clone())?)
Rust:foo(x)、foo(x),还是foo(x.clone())?
一、一个实际问题 用一个线性代数库的求逆矩阵函数时,让我很不爽,我必须按照下面的形式写调用代码: ...if let Some(inv_mat) try_inverse(mat.clone()) {...}...注意 try_inverse 函数的参数传递形式,函数参数是 mat.clone() 而…...

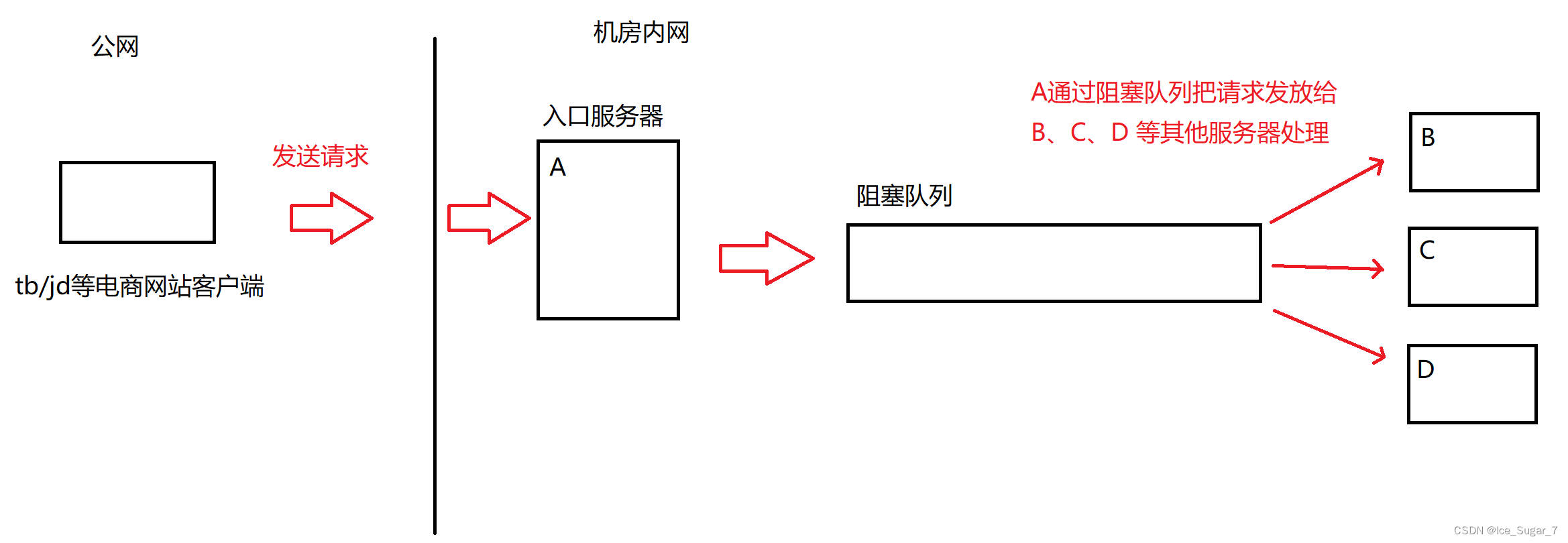
「JavaEE」多线程案例1:单例模式阻塞队列
🎇个人主页:Ice_Sugar_7 🎇所属专栏:JavaEE 🎇欢迎点赞收藏加关注哦! 多线程案例分析 🍉单例模式🍌饿汉模式🍌懒汉模式🍌指令重排序 🍉阻塞队列&a…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
