vue3项目 文件组成
从头捋顺一遍vue3项目文件目录
- 前置知识
- JS模块化
- 什么是依赖?
- 安装依赖
- webpack能做什么?
- vue基本使用
- 不借助vue-cli,从0开始搭建vue项目。
- index.html、main.js、App.vue
- 引入npm
- 引入webpack
- 引入babel
- 引入vue-loader
- webpack配置
- webpack配置
前置知识
JS模块化
在js刚刚出现的时候,是为了实现一些简单的功能,但随着浏览器的不断发展,js越来越被重视起来,可以实现较为复杂的功能。这个时候开发者为了维护方便,会把不同功能的模块抽离出来写入单独的js文件,但是当项目更为复杂的时候,html可能会引入很多个js文件,而这个时候就会出现命名冲突,污染作用域等一系列问题,这个时候模块化的概念及实现方法应运而生。
什么是依赖?
简单来说,就是我们的项目需要用到的其他的代码库或者模块,比如jQuery,React,Bootstrap等等。这些依赖可以帮助我们实现一些常用的功能,或者提供一些优秀的设计和交互。
但是,如果我们要手动下载和管理这些依赖,那么就会非常麻烦和耗时。所以,我们需要使用一些专门的工具来帮助我们自动化地安装和更新依赖,这就是我们要介绍的内容。目前,前端开发中最常用的两个依赖管理工具是npm和yarn。
安装依赖
https://www.w3cschool.cn/article/74549379.html
npm是Node.js的默认包管理器,它已经随着Node.js一起安装在了我们的电脑上。要使用npm来安装依赖,我们只需要在项目根目录下创建一个package.json文件,或者使用npm init -y命令来自动生成一个。然后,在package.json文件中的dependencies或者devDependencies字段中添加我们需要的依赖名称和版本号。
添加好了依赖之后,我们就可以在项目根目录下运行npm install命令来安装所有的依赖。这个命令会根据package.json文件中的信息,在项目中创建一个node_modules文件夹,并且把所有的依赖下载到这个文件夹中。同时,它还会生成一个package-lock.json文件,用来记录每个依赖的确切版本号和来源。这样可以保证我们在不同的环境中安装相同的依赖。
注意, package.json 里两个重要的属性相关:dependencies 以及 devDependencies。dependencies和devDependencies的区别是,前者是我们项目运行时需要的依赖,后者是我们项目开发时需要的依赖。一般来说,我们把一些打包,编译,测试等工具放在devDependencies中,把一些UI库,框架等放在dependencies中。
webpack能做什么?
把很多文件打包整合到一起, 缩小项目体积, 提高加载速度
(功能:如less/sass -> css,ES6/7/8 -> ES5 处理js兼容,支持js模块化,处理css兼容性,html/css/js -> 压缩合并)
vue基本使用
如果要使用vue,就要先安装。
以vue2为例,可以直接用script标签引入、CDN、NPM。
官网 https://v2.cn.vuejs.org/v2/guide/installation.html#%E7%9B%B4%E6%8E%A5%E7%94%A8-lt-script-gt-%E5%BC%95%E5%85%A5
以vue3为例,可以 ① npm create vue@latest ② CDN
https://cn.vuejs.org/guide/quick-start.html
至此,我们可以在html中使用vue做一些小demo。但是无法完成大型项目。 所以引入了SFC单页面组件、vue-cli、vite来构造大型项目。
不借助vue-cli,从0开始搭建vue项目。
参考视频 https://www.bilibili.com/video/BV1dt4y1K7BF/?spm_id_from=333.788&vd_source=ceab44fb5c1365a19cb488ab650bab03
使用vue-cli直接生成的项目文件很多,我们这里不借助vue-cli,从0开始搭建vue项目。
index.html、main.js、App.vue
创建应用,应用需要根组件App.vue,应用挂载在HTML(#app)上。
官方文档 https://cn.vuejs.org/guide/essentials/application.html
//第一步:创建应用
// 每个 Vue 应用都是通过 createApp 函数创建一个新的 应用实例
import { createApp } from 'vue'const app = createApp({/* 根组件选项 */
})//第二步:每个应用都需要一个“根组件”
// 我们传入 createApp 的对象实际上是一个组件,每个应用都需要一个“根组件”,其他组件将作为其子组件。
import { createApp } from 'vue'
// 从一个单文件组件中导入根组件
import App from './App.vue'const app = createApp(App)//第三步:挂载应用
<div id="app"></div>
app.mount('#app')
最终:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'const app = createApp(App)app.use(store)
app.use(router)app.mount('#app')// 也可以简写为 createApp(App).use(store).use(router).mount('#app')
引入npm
XXX.vue 不能直接交给浏览器运行,所以得先进行处理和加工。要在浏览器中使用.vue文件,需要将其编译为可在浏览器中运行的JavaScript代码。有两个渠道:① webpack ② vue-cli (官方帮忙搭建的 webpack )
除此之外,项目可能需要用到别的框架、依赖,就引入了npm包管理器进行统一管理。
接上文。
-
下载node之后,就会自动带有npm。在文件夹中
npm init -y,会生成package.json文件。 -
npm i vue安装vue。package.json文件的dependencies中就会多了vue信息,意思就是添加了vue依赖。 -
package-lock.json 锁定依赖的版本号
-
所有的依赖都会放在node_modules中
引入webpack
项目源文件越来越多,引入webpack打包。
-
安装依赖 webpack、webpack-cli、webpack-dev-server
npm i -D xxx安装依赖。-D的意思是这些以来不放在生产环境上,只是开发时使用。
-
创建文件webpack.config.js。webpack在此文件进行配置。
引入babel
因为并不是每个浏览器都能支持ES6的语法,因此我们需要Babel来把代码从高版本转成低版本。
-
安装babel依赖(配合core preset-env使用)
npm i -D babel-loader @babel/core @babel/preset-env
引入vue-loader
浏览器无法识别vue单文件,用vue-loader以来进行识别。
CSS部分需要vue-template-compiler 和css-loader依赖
需要把源文件的HTML 和 JS合并->需要html-webpacl-plugin
npm i -D vue-loader vue-template-compiler css-loader vue-style-loader html-webpacl-plugin
webpack配置
- webpack.config.js
JS合并->需要html-webpacl-plugin
npm i -D vue-loader vue-template-compiler css-loader vue-style-loader html-webpacl-plugin
webpack配置
- webpack.config.js
入口文件等
相关文章:

vue3项目 文件组成
从头捋顺一遍vue3项目文件目录 前置知识JS模块化什么是依赖?安装依赖webpack能做什么?vue基本使用 不借助vue-cli,从0开始搭建vue项目。index.html、main.js、App.vue引入npm引入webpack引入babel引入vue-loaderwebpack配置webpack配置 前置知…...

C语言关键字 typedef 的功能是什么?
一、问题 语⾔有 32 个关键字,其中 int 的功能是声明整型变量,struct 的功能是声明结构体变量,那么 typedef 的功能是什么呢? 二、解答 1. typedef 的功能 在 C 语⾔中除了可以使⽤标准类型名(如 int、 char、float …...

【YoloDeployCsharp】基于.NET Framework的YOLO深度学习模型部署测试平台-源码下载与项目配置
基于.NET Framework 4.8 开发的深度学习模型部署测试平台,提供了YOLO框架的主流系列模型,包括YOLOv8~v9,以及其系列下的Det、Seg、Pose、Obb、Cls等应用场景,同时支持图像与视频检测。模型部署引擎使用的是OpenVINO™、TensorRT、ONNX runtime以及OpenCV DNN,支持CPU、IGP…...

如何在 Ubuntu 12.04 VPS 上使用 MongoDB 创建分片集群
简介 MongoDB 是一个 NoSQL 文档数据库系统,可以在水平方向上很好地扩展,并通过键值系统实现数据存储。作为 Web 应用程序和网站的热门选择,MongoDB 易于实现并可以通过编程方式访问。 MongoDB 通过一种称为“分片”的技术实现扩展。分片是将…...

阿里云VOD视频点播流程(1)
一、开通阿里云VOD 视频点播(ApsaraVideo VoD,简称VOD)是集视频采集、编辑、上传、媒体资源管理、自动化转码处理、视频审核分析、分发加速于一体的一站式音视频点播解决方案。登录阿里云,在产品找到视频点播VOD ,点击…...

Python爬虫获取豆瓣电影Top100
大家好,我是秋意零。 今天分析一篇,Python爬虫获取豆瓣电影Top100。 在此之前,我没有学习过爬虫,只有一丢丢的Python基础。下面效果的实现源码几乎没经过我,而是AI百老师。我主要负责了对应的调试以及根据我想要的功…...

动态规划专训8——背包问题
动态规划题目中,常出现背包的相关问题,这里单独挑出来训练 A.01背包 1.01背包模板题 【模板】01背包_牛客题霸_牛客网 (nowcoder.com) 你有一个背包,最多能容纳的体积是V。 现在有n个物品,第i个物品的体积为𝑣&am…...

软件杯 深度学习花卉识别 - python 机器视觉 opencv
文章目录 0 前言1 项目背景2 花卉识别的基本原理3 算法实现3.1 预处理3.2 特征提取和选择3.3 分类器设计和决策3.4 卷积神经网络基本原理 4 算法实现4.1 花卉图像数据4.2 模块组成 5 项目执行结果6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 &a…...

学习笔记:【QC】Android Q - IMS 模块
一、IMS init 流程图 高清的流程图参考:【高清图,保存后可以放大看】 二、IMS turnon 流程图 高清的流程图参考:【高清图,保存后可以放大看】 三、分析说明 1、nv702870 不创建ims apn pdp 2、nv702811 nv702811的时候才创建…...

NodeMCU ESP8266 操作 SSD1306 OLED显示屏详解(图文并茂)
文章目录 1 模块介绍2 接线介绍3 安装SSD1306驱动库4 源码分析4.1 硬件兼容性4.2 可能存在的问题总结1 模块介绍 我们将在本教程中使用的OLED显示屏是SSD1306型号:单色0.96英寸显示屏,像素为12864,如下图所示。 OLED显示屏不需要背光,这在黑暗环境中会产生非常好的对比度。…...

不抽象:Increase API 设计原则
原文:Increase - 2024.04.26 (注:Increase 是一家提供金融技术服务的公司。) API 资源是 API 的实体或对象。决定如何为这些实体命名和建模可以说是设计 API 最难也是最重要的部分。您所公开的资源组织了用户对您的产品如何工作…...

mybatis调用数据库存储过程
mybatis调用数据库存储过程及常见属性详解 调用mapper String visitCode mapper.getVisitCode(objectMap);Dao层,xml文件代码编写 <select id"getVisitCode" parameterType"map" resultType"string" statementType"CALLAB…...

【git】发生冲突后回滚提交
gerrit 冲突, 无法合并到主干 那么先回滚 参考这里的 reset 操作: 回滚 到上一个提交 $ git reset --soft HEAD~1 # 數字表示移動到 HEAD後面第幾個刚提交的会撤回, stash 刚刚提交的 然后去pull 最新的 修改冲突: 最后再…...

ISO14229 -1 UDS诊断服务记录-001:0x34\0x36\0x37\0x31\0x19\0x14服务报文格式介绍
目录 1、34服务-请求下载 1.1、诊断请求格式 1.2、正响应格式 1.3、负响应格式 1.4、工程应用分析 2、36服务-传输数据 2.1、请求报文格式 2.2、正响应格式 2.3、负响应NRC 3、37服务-退出传输 3.1、报文格式 3.2、正响应格式 3.3、负响应NRC 4、31服务-例程控制 …...

使用 MediaMTX 和 FFmpeg 推拉 RTSP 流媒体
实时流传输协议 RTSP(Real-Time Streaming Protocol)是 TCP/IP 协议体系中的一个应用层协议,由哥伦比亚大学、网景和 RealNetworks 公司提交的 IETF RFC 标准。该协议定义了一对多应用程序如何有效地通过 IP 网络传送多媒体数据。RTSP 在体系…...

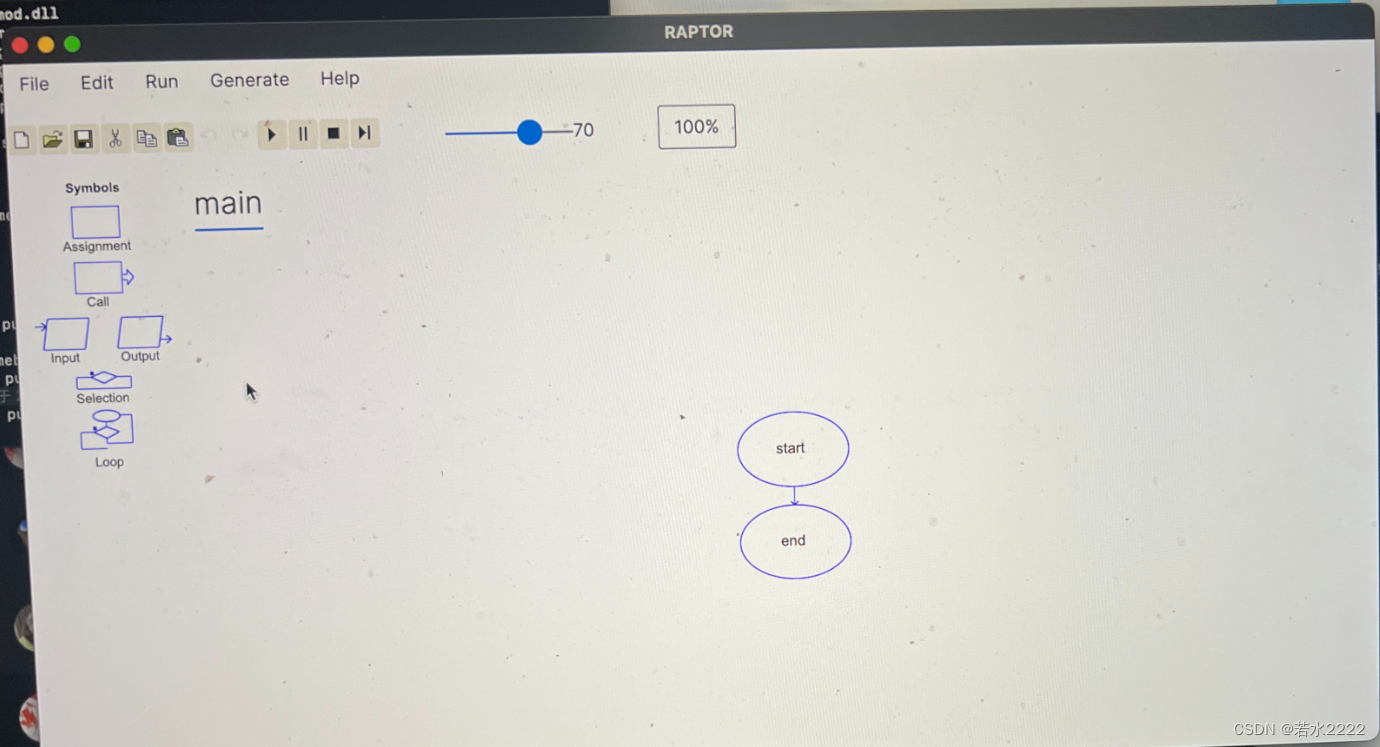
Mac 电脑安装 Raptor 流程图软件的方法
0. 安装逻辑 (1)运行 raptor,本质上需要 mac 能够运行 windows 程序,因此需要安装 .NET Runtime 7.0,这是微软程序运行必须的文件。 (2)运行 raptor 还需要安装依赖文件 mono-libgdiplus。 &am…...

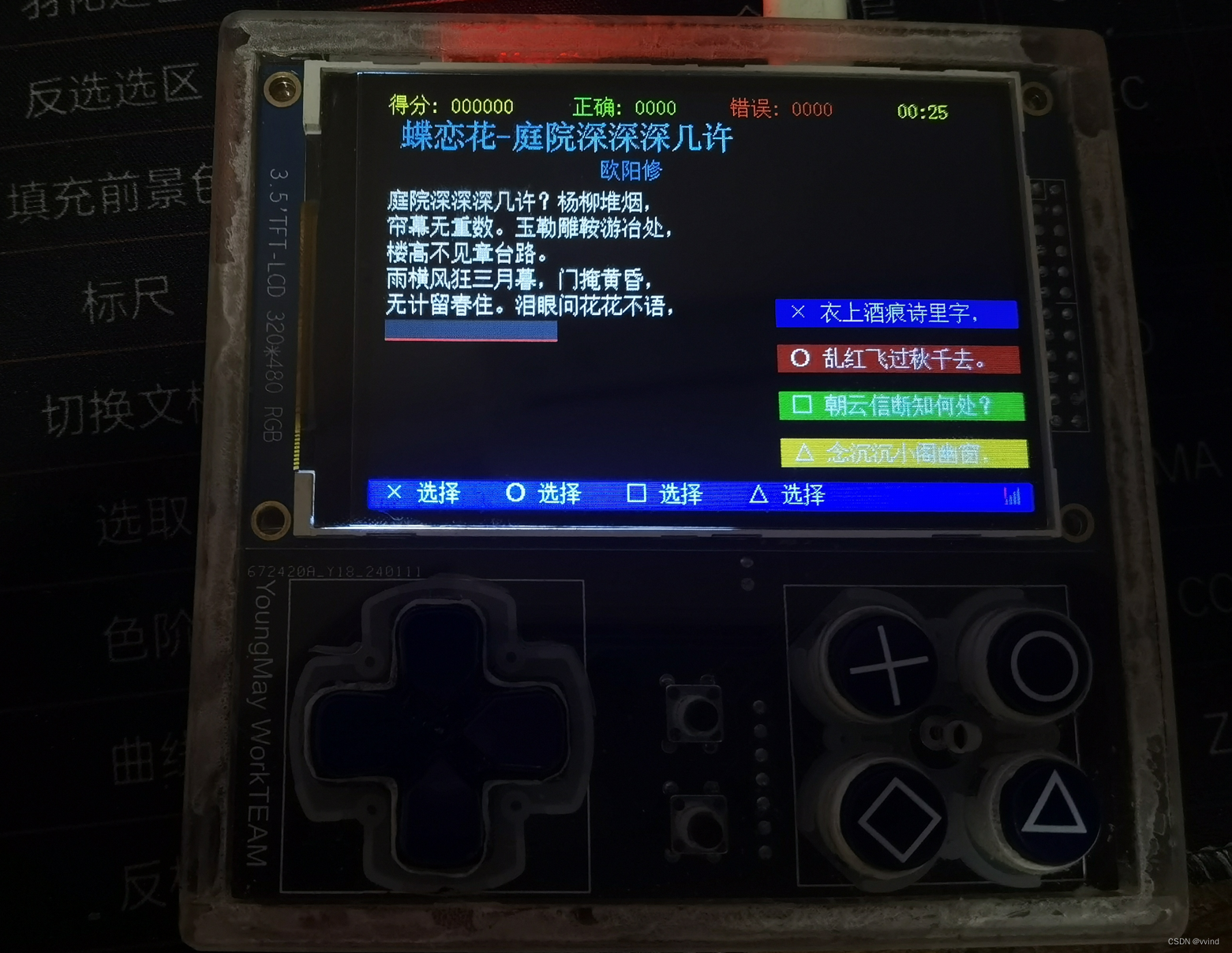
W801学习笔记二十:宋词学习应用
前三章完成了唐诗的应用,本章将实现宋词的学习应用。 宋词与唐诗的区别不大,马上开始。 1、我们需要参考前面唐诗的方式,把宋词文本下载下来,并进行格式整理。 W801学习笔记十七:古诗学习应用——上 2、在菜单中添加…...

EPAI手绘建模APP转换模型和坐标系
(11) 模型转换 图 273 转换工具栏 ① 实体转成曲面,先选择需要转成曲面的实体模型,再点击该按钮。将选择的实体模型转成多个曲面。 ② 曲线转成NURBS样条曲线,先选择需要转成NURBS样条曲线的边模型,修改转换参数,将选…...

STM32快速入门(串口传输之USART)
STM32快速入门(串口传输之USART) 前言 USART串口传输能实现信息在设备之间的点对点传输,支持单工、半双工、全全双工,一般是有三个引脚:TX、RX、SW_RX(共地)。不需要一根线来同步时钟。最大优…...

什么是网络安全和网络隐私?
什么是网络安全?这个是我最感兴趣的话题,网络安全说白了就是在网络上的安全,跟现实中一样,现实中为了家里的安全,我们会给家门上锁,会装监控,农村的话可能还会养一条狗,只有我们让别人进我们家,别人才能进来,对于计算机来说也是一样的,我们会设置账户的密码,会设置防火墙,会安…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
