E2PROM读写函数
void EEP_write(u8 add,u8 date)
{I2CStart();I2CSendByte(0xa0);I2CWaitAck();I2CSendByte(add);I2CWaitAck();I2CSendByte(date);I2CWaitAck();I2CStop();HAL_Delay(5);
}
这段代码是一个用于向一个I2C设备写入数据的函数。
函数定义:
void EEP_write(u8 add,u8 data)
这定义了一个名为EEP_write的函数,它接受两个u8(通常是8位无符号整数)类型的参数:add(地址)和data(数据)。
I2C 开始信号:
I2CStart();
这个函数调用用于发送I2C的开始信号。在开始一个I2C通信会话时,需要发送一个起始条件。
发送设备地址:
I2CSendByte(0xa0);
I2CWaitAck();
首先,它发送一个字节0xa0,这通常是设备的I2C地址加上一个写位(最低位为0表示写操作)。接着,它等待设备的应答(ACK)。
发送要写入的地址:
I2CSendByte(add);
I2CWaitAck();
然后,它发送要写入数据的地址add,并再次等待设备的应答。
发送要写入的数据:
I2CSendByte(date);
I2CWaitAck();
接下来,它发送要写入的数据date,并再次等待设备的应答。
I2C 停止信号:
I2CStop();
在发送完所有数据后,它发送一个I2C的停止信号来结束这次通信会话。
延迟:
HAL_Delay(5);
最后,它调用一个HAL_Delay函数来等待5ms,为了确保设备有足够的时间来处理接收到的数据或完成其他内部操作。
总之,这个EEP_write函数主要用于向一个I2C设备在指定地址写入指定的数据。它首先发送设备的I2C地址来指定目标设备,然后发送要写入的地址,最后发送要写入的数据。在每次发送数据后,它都会等待设备的应答来确保数据已经被正确接收。
u8 EEP_read(u8 add)
{u8 dat;I2CStart();I2CSendByte(0xa0);I2CWaitAck();I2CSendByte(add);I2CWaitAck();I2CStart();I2CSendByte(0xa1);I2CWaitAck();dat = I2CReceiveByte();I2CSendNotAck();I2CStop();return dat;
}
这个EEP_read函数用于从一个I2C设备读取指定地址的数据。下面是对这个函数的逐步解释:
函数定义与变量声明:
u8 EEP_read(u8 add)
{ u8 dat;
函数返回一个8位无符号整数(u8),并接受一个8位无符号整数作为参数,表示要读取的地址(add)。在函数内部,声明了一个变量dat用于存储读取到的数据。
发送I2C开始信号和设备地址:
I2CStart();
I2CSendByte(0xa0);
I2CWaitAck();
与EEP_write函数类似,首先发送I2C的开始信号,然后发送设备的I2C地址(0xa0),表示接下来是一个写操作(因为最低位为0)。之后等待设备的应答。
发送要读取的地址:
I2CSendByte(add);
I2CWaitAck();
发送要读取数据的地址add,并等待设备的应答。
重复开始信号和发送设备地址(读操作):
I2CStart();
I2CSendByte(0xa1);
I2CWaitAck();
在I2C协议中,读取操作通常涉及到一个重复的开始信号和发送设备地址,但这次最低位为1(0xa1),表示接下来的操作是读操作。发送完地址后,再次等待设备的应答。
接收数据:
dat = I2CReceiveByte();
调用I2CReceiveByte函数来接收从设备发送过来的一个字节数据,并将其存储在dat变量中。
发送非应答信号并停止I2C通信:
I2CSendNotAck();
I2CStop();
在读取完一个字节的数据后,通常发送一个非应答信号(NACK)来通知设备不再需要更多的数据。最后,发送I2C的停止信号来结束这次通信会话。
返回读取到的数据:
return dat;
函数返回读取到的数据dat。
总的来说,这个EEP_read函数通过I2C协议从一个设备在指定地址读取一个字节的数据,并返回这个数据。它首先发送设备的I2C地址和要读取的地址,然后发送一个重复的开始信号和设备地址(但这次表示读操作),接着接收数据,发送非应答信号,并最后发送停止信号来结束通信。
相关文章:

E2PROM读写函数
void EEP_write(u8 add,u8 date) {I2CStart();I2CSendByte(0xa0);I2CWaitAck();I2CSendByte(add);I2CWaitAck();I2CSendByte(date);I2CWaitAck();I2CStop();HAL_Delay(5); }这段代码是一个用于向一个I2C设备写入数据的函数。 函数定义: void EEP_write(u8 add,u8 data)这定义…...

MySql中什么是回表? 如何减少回表的次数
背景 在InnerDB中, B数的叶子节点存储数据的索引是聚集索引,也就是我们说的主键索引,而B数的叶子节点存储主键索引的是非聚集索引,也就是其他的索引 普通索引 唯一索引 组合索引,也就是非主键索引,在InnerD…...

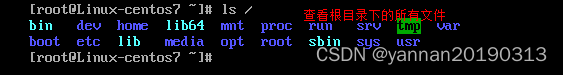
【Linux】目录和文件相关的命令,补充:centos7系统目录结构
【Linux】Linux操作系统的设计理念之一就是“一切皆文件”(Everything is a file),即将设备、文件等都当作“文件”处理。 “文件”主要类型有:目录(即文件夹),链接文档(即快捷方式…...

【读点论文】SAM-LIGHTENING: A LIGHTWEIGHT SEGMENT ANYTHING MODEL,改进自注意力机制,然后知识蒸馏提点
SAM-LIGHTENING: A LIGHTWEIGHT SEGMENT ANYTHING MODEL WITH DILATED FLASH ATTENTION TO ACHIEVE 30 ACCELERATION ABSTRACT 分割任意模型(SAM)由于其零样本泛化能力,在分割任务中引起了广泛的关注。然而,SAM在现实世界实践中…...

PostgreSQL函数和运算符
PostgreSQL为内置的数据类型提供了大量的函数和运算符,用户也可以定义自己的函数和运算符,使用psql命令\df和\do可以列出所有可用的函数和运算符 1. 逻辑运算符 常用的逻辑运算符有AND、OR、NOT,逻辑系统有三个值true、fase和nullÿ…...

使用网络工具监控网络性能
网络工具和实用程序有助于有效地检测网络问题,诊断其原因和位置,以及缓解和解决问题,这有助于确保网络环境的稳定性,使用户免受设备连接问题带来的麻烦。 网络工具已经成为每个网络管理员用于有效诊断和处理网络问题的解决方案中…...

Gradle基础笔记
配置镜像 修改 gradle>wrapper>gradle-wrapper.properties distributionUrlhttps://mirrors.aliyun.com/macports/distfiles/gradle/gradle-8.6-all.zip 配置父项目 使用 subprojects 编码问题处理 [compileJava, compileTestJava, javadoc].options.encoding ‘UTF-…...

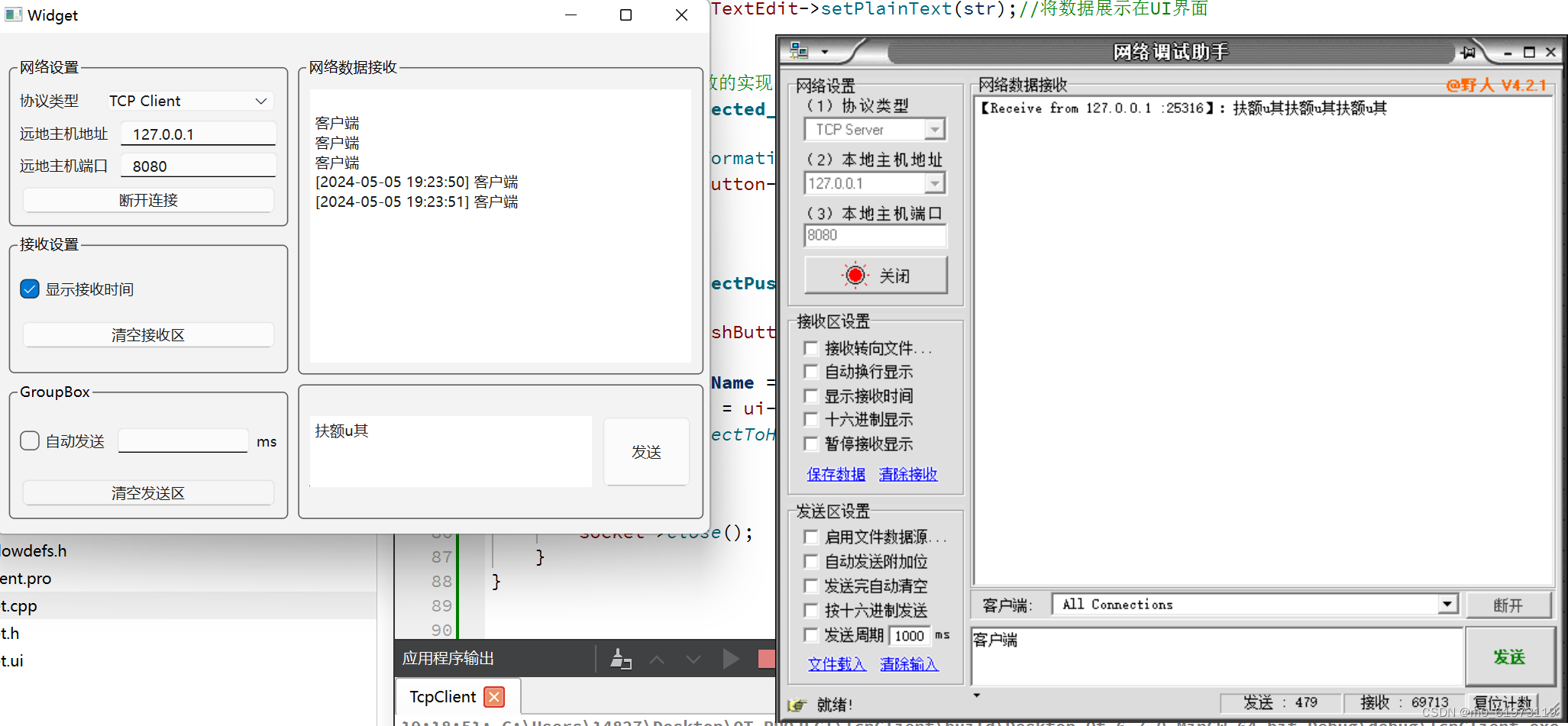
QT+网络调试助手+TCP客户端
一、网络调试助手UI界面 编程主要思路: 首先将水平的控件 水平布局 ,然后相对垂直的控件 垂直布局 ,哪怕是底下的groupBox也需要和里面的内容 水平布局,然后最后框选全部 栅格布局。如果需要界面自适应窗口大小,…...

数据库调优-SQL语句优化
2. SQL语句优化 sql 复制代码 # 请问这两条SQL语句有什么区别呢?你来猜一猜那条SQL语句执行查询效果更好! select id from sys_goods where goods_name华为 HUAWEI 麦芒7 魅海蓝 6G64G 全网通; select id from sys_goods where goods_id14967325985…...

h函数 render函数 JSX基本用法
1.1认识h函数(hyperscript工具 基于JavaScript编写模板的工具) Vue推荐在绝大多数情况下使用模板来创建你的HTML,然后一些特殊的场景,需要JavaSript的完全编程能力,可以使用渲染函数,它比模板更接近编译器&…...

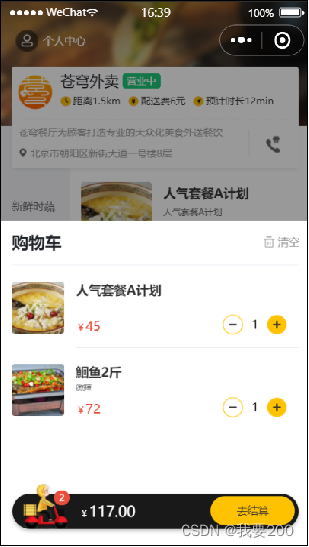
购物车操作
添加购物车: 需求分析和接口设计: 接口设计: 请求方式:POST 请求路径:/user/shoppingCart/add请求参数:套餐id、菜品id、口味返回结果:code、data、msg 数据库设计: 这上面出现了…...

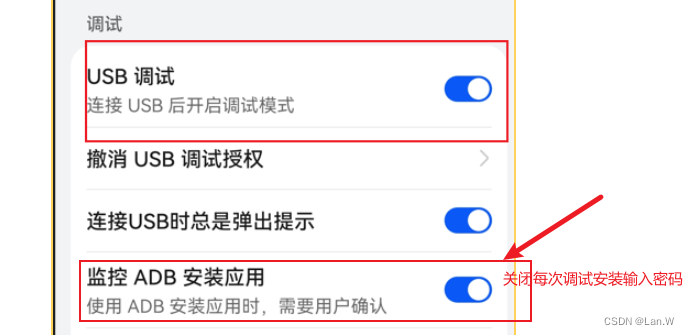
华为手机 鸿蒙系统-android studio识别调试设备,开启adb调试权限
1.进入设置-关于手机-版本号,连续点击7次 认证:有锁屏密码需要输入密码, 开启开发者配置功能ok 进入开发者配置界面 打开调试功能 重新在androd studio查看可运行running devices显示了, 不行的话,重启一下android …...

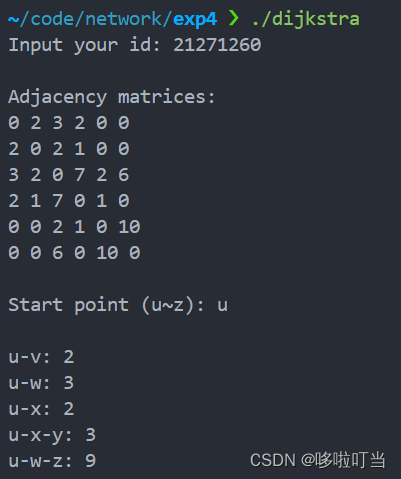
计算机网络——Dijkstra路由算法
实验目的 实现基于 Dijkstra 算法的路由软件 实验内容 网络拓扑如图所示 实验过程 先编写开辟应该图的空间,然后给点映射数字,构建图。程序获取用户输入的学号,构建图中边的权值。接下来程序从用户输入获取最短路径的搜索起点࿰…...

AI智能化逐渐趋于成熟后,预测今后最吃香的开发职业
AI智能化正在成熟的路途中,这中间会有波折,但终有一天会来的,我相信等到了这一天,我们的开发效率和代码质量,将会大大不同,而我们的团队与个人,也会面临着很棒的体验。 那么在AI智能化真正趋于成…...

Acwing2024蓝桥杯BFS
AcWing 1355. 母亲的牛奶 bfs: #include<iostream> #include<queue> using namespace std; const int N21; int A,B,C; bool flag[N][N][N]; struct node{int a,b,c; }; queue<node>q; void check(int a,int b,int c){if(!flag[a][b][c]){q.push({a,b,c})…...

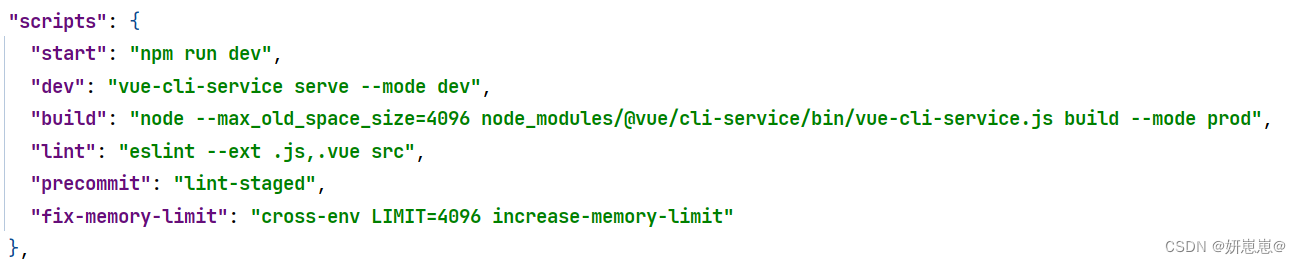
vue打包报错:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
前言: vue项目,打包报错:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 报错现象: 报错原因: 这个错误是由Node.js在尝试分配内存时因为系统的可用内存不足而发生的。"JavaScript heap…...

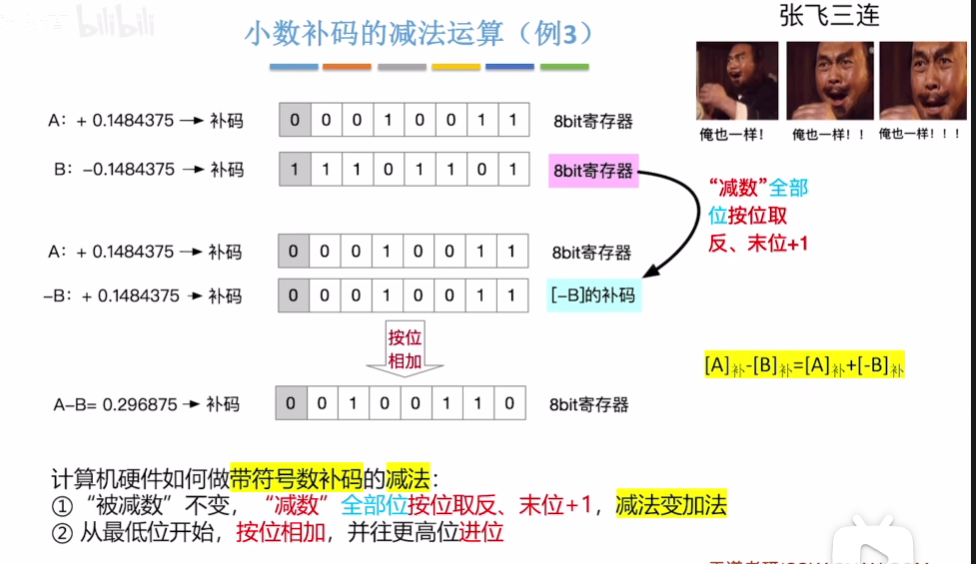
计算机组成原理网课笔记
无符号整数的表示与运算 带符号整数的表示与运算 原反补码的特性对比 移码 定点小数...

Python学习第四部分 函数式编程
文章目录 高阶函数lambda 表达式和匿名函数偏函数闭包map函数reduce函数filter 函数sorted函数 函数式编程主要学习:高阶函数、闭包closure、匿名函数、偏函数,map函数、reduce函数、filter函数、sorted函数 函数式编程是个很古老的概念,最古…...

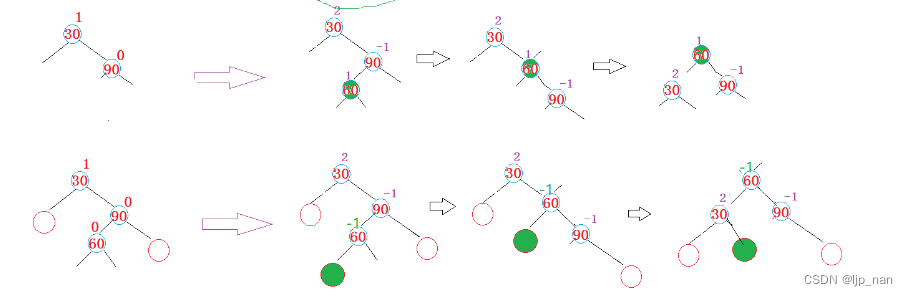
数据结构-二叉树-AVL树(平衡二叉树)
红黑树是平衡二叉树的一个变种。 一、 产生平衡二叉树的原因。 二叉搜索树的问题在于极端场景下退化为类似链表的结构,所以搜索的时间复杂度就变成了O(N)。为了保证二叉树不退化为链表,我们必须保证二叉树的的平衡性。 二叉平衡搜索树就是解决上面的问…...

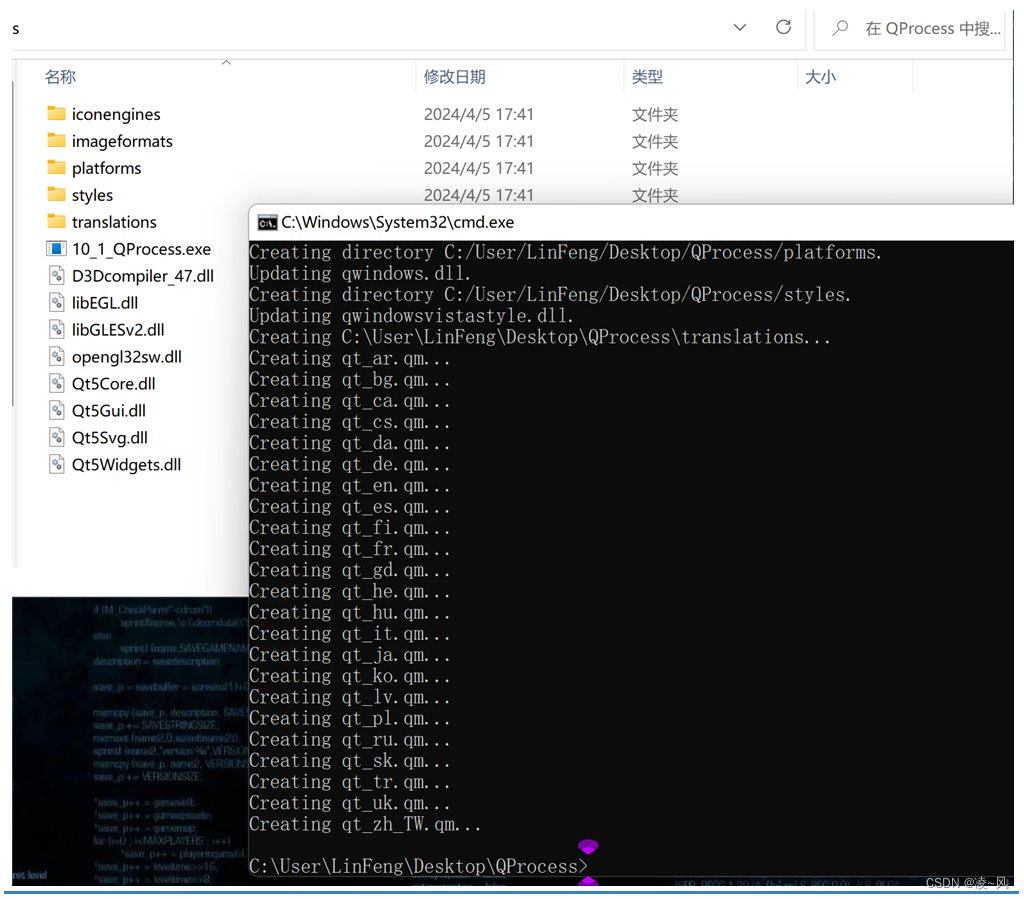
【Qt问题】windeployqt如何提取Qt依赖库
往期回顾 【Qt问题】Qt Creator 如何链接第三方库-CSDN博客 【Qt问题】Qt 如何带参数启动外部进程-CSDN博客 【Qt问题】VS2019 Qt win32项目如何添加x64编译方式-CSDN博客 【Qt问题】windeployqt如何提取Qt依赖库 考虑这个问题主要是:当我们的程序运行好之后&#…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
