完美实现vue3异步加载组件
经过几个小时的努力,终于实现了,根据组件名异常加载组件,直接上代码,网上的很多代码方都有坑,先贴出比较坑的代码:
<template><view class="main"> <view class="tops"><view class="info"><view class="item"><view class="tit">姓名:</view><view class="txt">{{qyUser.name}}</view></view></view></view><view><component :is="dycomp" v-if="isShow"></component></view></view>
</template>
<script setup>
import { ref, defineAsyncComponent,markRaw } from 'vue';
import { onLoad } from "@dcloudio/uni-app";
import api from '../../api/api.js';
const qyUser = ref({});
//markRaw方法将组件对象标记为非响应式对象
//shallowRef代替ref来创建一个浅响应式对象
const dycomp = ref(null);
const isShow = ref(false);
onLoad(()=>{geQyUserInfo();loadAsyncComponent("mdIndex");
});
const loadAsyncComponent = (componentName)=>{console.log(componentName);dycomp.value = defineAsyncComponent(() =>{import("../components/"+componentName+".vue");});isShow.value = true;}
const geQyUserInfo = ()=>{console.log(uni.getStorageSync("qyuserid"));api.geQyUserInfo({"qyuserid":uni.getStorageSync("qyuserid"),},(res)=>{qyUser.value = res.data.qyUser; });
}
</script>
<style lang="scss" scoped>.main {background-color: #f5f6f8;width: 100%;height: 100vh;box-sizing: border-box;padding: 20rpx;.tops {background: #fff;border-radius: 20rpx;padding: 20rpx 20rpx 10rpx;.title {margin-bottom: 25rpx;border-left: 6rpx solid #1296db;padding-left: 10rpx;}.info {.item {display: flex;align-items: center;font-size: 26rpx;margin-bottom: 10rpx;.tit {flex: 1;color: #666;}.txt {flex: 4;}}}}}
</style>
最后优化后成功异步加载组件的代码:
<template><view class="main"> <view class="tops"><view class="info"><view class="item"><view class="tit">姓名:</view><view class="txt">{{qyUser.name}}</view></view></view></view><view><component :is="dycomp" v-if="isShow"></component></view></view>
</template>
<script setup>
import { ref, defineAsyncComponent,markRaw,shallowRef } from 'vue';
import { onLoad } from "@dcloudio/uni-app";
import api from '../../api/api.js';
const qyUser = ref({});
//markRaw方法将组件对象标记为非响应式对象
//shallowRef代替ref来创建一个浅响应式对象
const dycomp = shallowRef(null);
const isShow = ref(false);
onLoad(()=>{geQyUserInfo();});
const loadAsyncComponent = (componentName)=>{console.log(componentName);dycomp.value = defineAsyncComponent({loader: () => import("../../components/"+componentName+".vue"),delay: 200,timeout: 3000});isShow.value = true;}
const geQyUserInfo = ()=>{api.geQyUserInfo({"qyuserid":uni.getStorageSync("qyuserid"),},(res)=>{qyUser.value = res.data.qyUser;loadAsyncComponent("mdIndex");});
}
</script>
<style lang="scss" scoped>.main {background-color: #f5f6f8;width: 100%;height: 100vh;box-sizing: border-box;padding: 20rpx;.tops {background: #fff;border-radius: 20rpx;padding: 20rpx 20rpx 10rpx;.title {margin-bottom: 25rpx;border-left: 6rpx solid #1296db;padding-left: 10rpx;}.info {.item {display: flex;align-items: center;font-size: 26rpx;margin-bottom: 10rpx;.tit {flex: 1;color: #666;}.txt {flex: 4;}}}}}
</style>
相关文章:

完美实现vue3异步加载组件
经过几个小时的努力,终于实现了,根据组件名异常加载组件,直接上代码,网上的很多代码方都有坑,先贴出比较坑的代码: <template><view class"main"> <view class"tops"…...

点云成图原理
点成图(Point Cloud)是指由一组离散的点构成的图形,它们在空间中没有任何连接关系。点成图通常是由激光雷达、相机或其他传感器获取的三维数据,用于表示现实世界中的物体或场景。 三角成图(Triangulation)…...

如何将jsp项目转成springboot项目
昨天说过,springboot推荐使用Thymeleaf作为前后端渲染的模板引擎,为什么推荐用Thymeleaf呢,有以下几个原因: 动静结合:Thymeleaf支持HTML原型,允许在HTML标签中增加额外的属性来实现模板与数据的结合。这样…...

C语言:环形链表
1.例子1:环形链表 142. 环形链表 II - 力扣(LeetCode) 思路:我们先定义两个变量slow和fast,slow每次走一步,fast每次走两步,如果链表是环形链表,那么必定存在fast不会走到链表的最后…...
)
typescript综合练习1(展开音乐播放列表)
Playlist Soundness What’s up, friend?! I’m so pumped you’re joining us. We’ve got a sick project we could totally use your help on! See, someone’s giving us amazing recommendations for songs to play. But they’re not just coming in as songs. Someti…...

零基础入门学习Python第二阶02面向对象,迭代器生成器,并发编程
Python语言进阶 面向对象相关知识 三大支柱:封装、继承、多态 例子:工资结算系统。 """月薪结算系统 - 部门经理每月15000 程序员每小时200 销售员1800底薪加销售额5%提成"""from abc import ABCMeta, abstractmethodcl…...

Unity | Shader基础知识(第十三集:编写内置着色器阶段总结和表面着色器的补充介绍)
目录 前言 一、表面着色器的补充介绍 二、案例viewDir详解 1.viewDir是什么 2.viewDir的作用 3.使用viewDir写shader 前言 注意观察的小伙伴会发现,这组教程前半部分我们在编写着色器的时候,用的是顶点着色器和片元着色器的组合。 SubShader{CGPRO…...

JavaScript map对象/set对象详解
文章目录 一、map对象二、map对象应用场景1. 数组元素转换2. 对象数组的属性提取或转换3. 数组元素的复杂转换4. 与其他数组方法结合使用5. 与异步操作结合(使用 Promise)6. 生成新的数据结构7. 数学和统计计算 三、set对象1. 基本使用2. 特性3. 注意事项…...
)
【kettle017】kettle访问DB2数据库并处理数据至execl文件(最近完善中)
1.一直以来想写下基于kettle的系列文章,作为较火的数据ETL工具,也是日常项目开发中常用的一款工具,最近刚好挤时间梳理、总结下这块儿的知识体系。 2.熟悉、梳理、总结下DB2数据库(IBM公司开发的一套关系型数据库管理系统…...

Spring Cloud原理详解和作用特点
当涉及到构建和管理分布式系统的微服务架构时,Spring Cloud 是一个备受欢迎的选择。它提供了一套强大的工具和组件,使开发者能够轻松地构建、部署和管理微服务应用程序。本文将深入探讨 Spring Cloud 的原理和作用特点。 1. Spring Cloud 的原理 Sprin…...

Linux —— 进程间通信
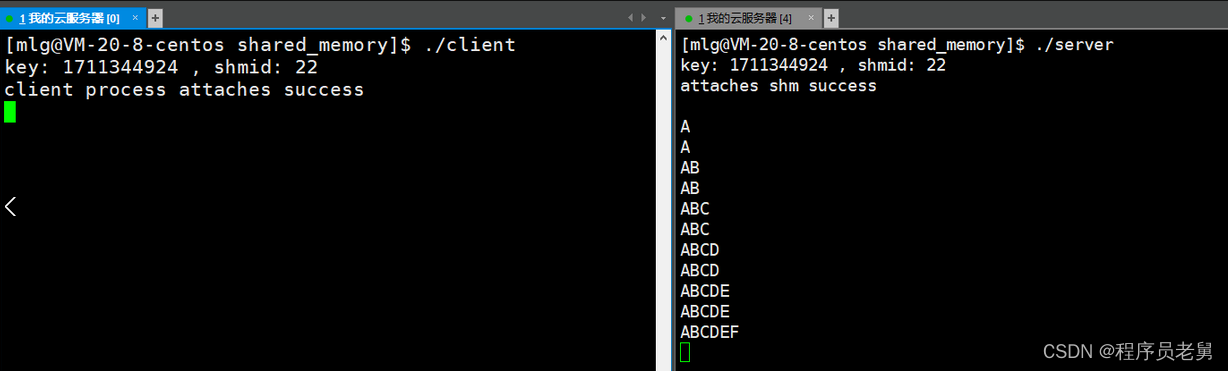
目录 一、进程间通信的介绍二、管道三、匿名管道四、命名管道五、system V进程间通信 一、进程间通信的介绍 1.进程间通信的概念 进程通信(Interprocess communication),简称:IPC; 本来进程之间是相互独立的。但是…...

ASP.NET信息安全研究所设备管理系统的设计与实现
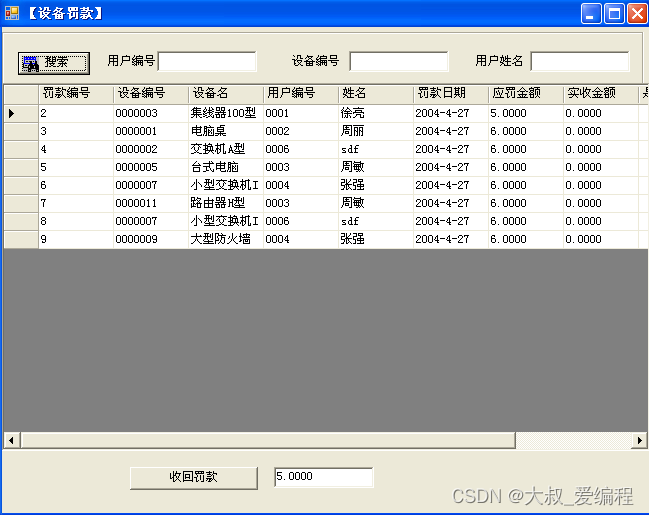
摘 要 以研究所的设备管理系统为背景,以研究所设备管理模式为研究对象,开发了设备管理系统。设备管理系统是设备管理与计算机技术相结合的产物,根据系统的功能需求分析与定义的数据模式,分析了应用程序的主要功能和系统实现的主…...
>》)
<网络安全>《81 微课堂<安全产品微简介(1)>》
1 简单的了解复杂的安全产品 产品简要防火墙网络区域边界上部署,主要作用是隔离阻断。安全审计一般包括网络日志的分析、网络流量的监控和用户行为的跟踪等。发现网络中的潜在问题和漏洞。入侵检测IDS实时监控和检测网络中的异常活动和入侵行为。入侵防御IPS防病毒…...

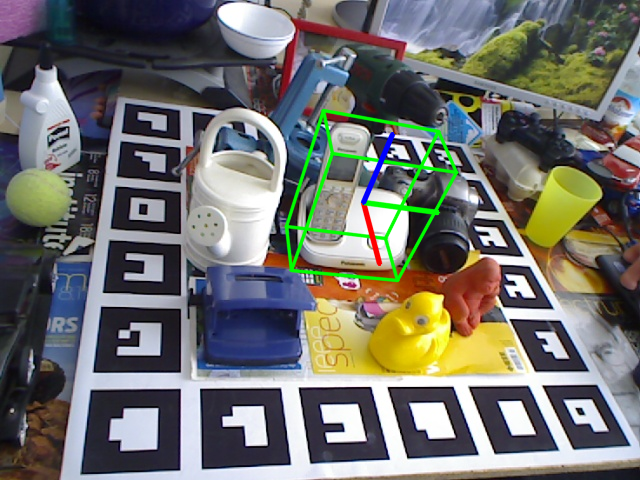
【6D位姿估计】FoundationPose 跑通demo 训练记录
前言 本文记录在FoundationPose中,跑通基于CAD模型为输入的demo,输出位姿信息,可视化结果。 然后分享NeRF物体重建部分的训练,以及RGBD图为输入的demo。 1、搭建环境 方案1:基于docker镜像(推荐…...

Python 中 “yield“ 的不同行为
在我们使用Python编译过程中,yield 关键字用于定义生成器函数,它的作用是将函数变成一个生成器,可以迭代产生值。yield 的行为在不同的情况下会有不同的效果和用途。 1、问题背景 在 Python 中,“yield” 是一种生成器࿰…...

迅睿CMS中实现关键词搜索高亮
在迅睿CMS系统中实现关键词搜索高亮是提升用户体验和搜索效果的重要手段。当用户搜索某个关键词时,将搜索结果中的关键词高亮显示,可以帮助用户更快速地定位到所需信息。 关键词高亮的实现 在迅睿CMS中,你可以使用内置的dr_keyword_highlig…...

晶振的精度与稳定性有什么关系?
晶振的精度和稳定性是电子设备中非常重要的参数,它们受到多种因素的影响,主要包括: 精度的影响因素: 温度变化:晶体的温度系数会使得频率随温度变化而变化,通常在0C到55C的工业标准温度范围内,…...

【C】137 只出现一次的数字
给你一个整数数组 nums ,除某个元素仅出现 一次 外,其余每个元素都恰出现 三次 。请你找出并返回那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法且使用常数级空间来解决此问题。 解法一 #include <stdio.h>int singleNumber(i…...

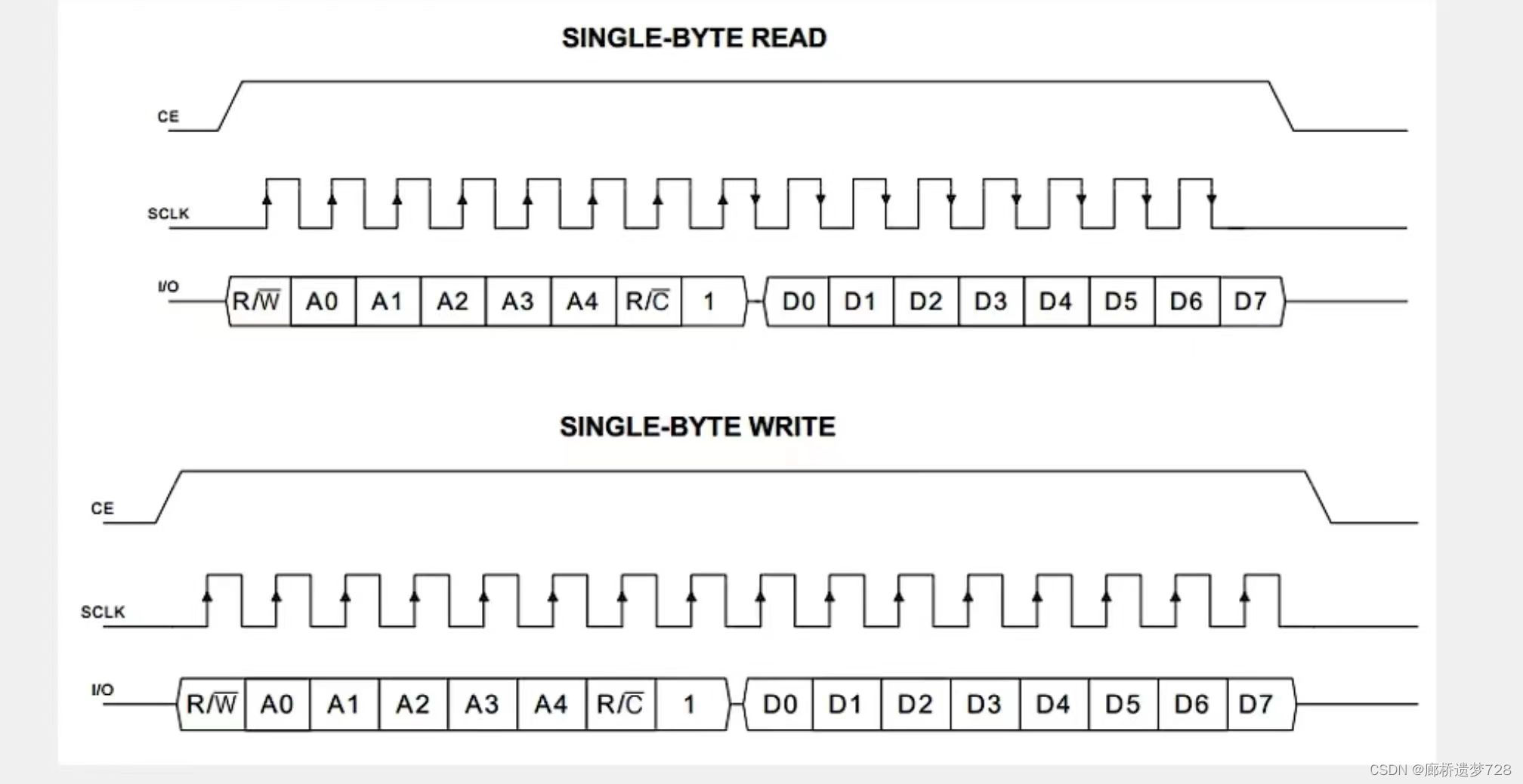
51单片机入门:DS1302时钟
51单片机内部含有晶振,可以实现定时/计数功能。但是其缺点有:精度往往不高、不能掉电使用等。 我们可以通过DS1302时钟芯片来解决以上的缺点。 DS1302时钟芯片 功能:DS1302是一种低功耗实时时钟芯片,内部有自动的计时功能&#x…...

Redis-5 分布式锁
一.为什么要使用分布式锁? 传统的互斥锁synchronized只能作用于同一台虚拟机上的线程,在使用服务器集群部署的情况下,互斥锁就会失效,因此要采用分布式锁来处理不同服务器上的线程访问同一资源的情况。 二.redis的分布式锁是如何…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
