Vue、React实现excel导出功能(三种实现方式保姆级讲解)
第一种:后端返回文件流,前端转换并导出(常用,通常公司都是用这种方式)
第二种:纯后端导出(需要了解)
第三种:纯前端导出(不建议使用,数据处理放在前端会引发一些不必要的问题)
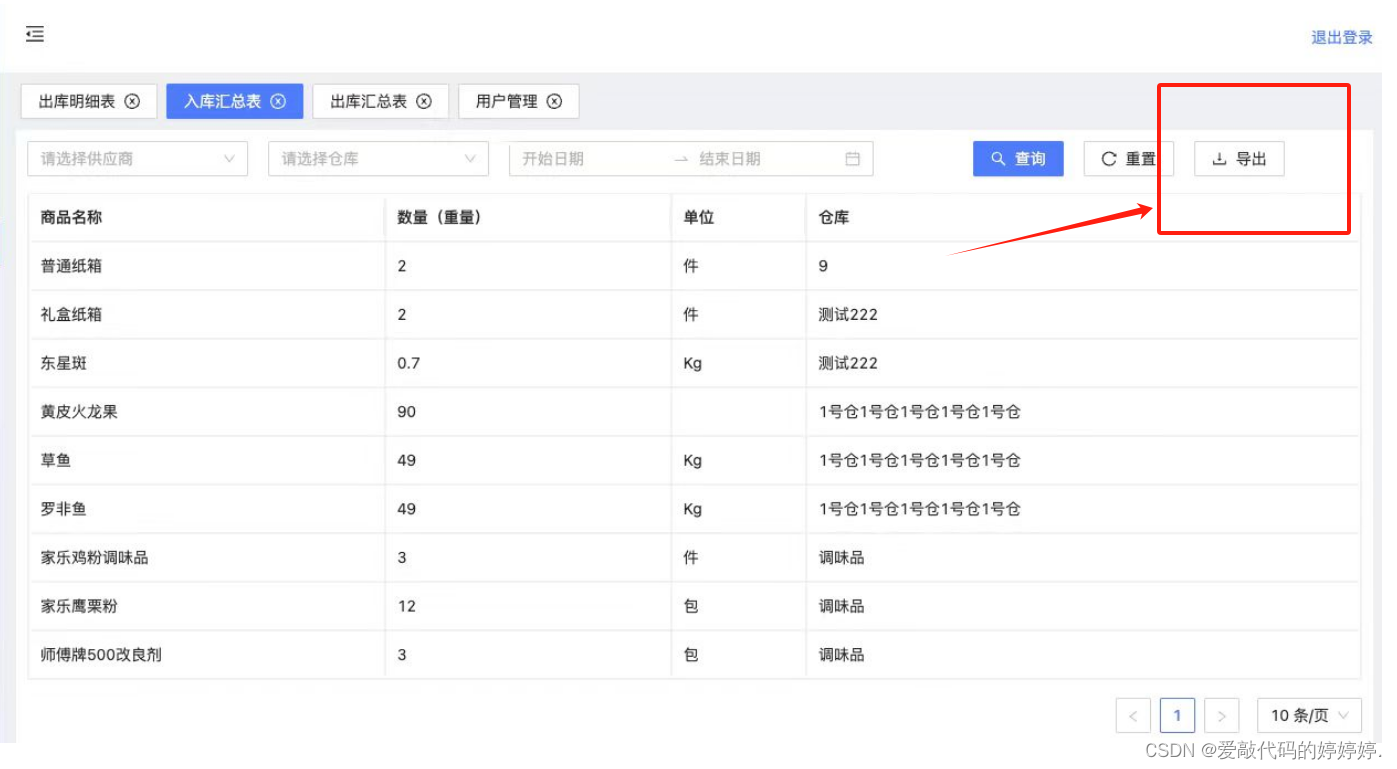
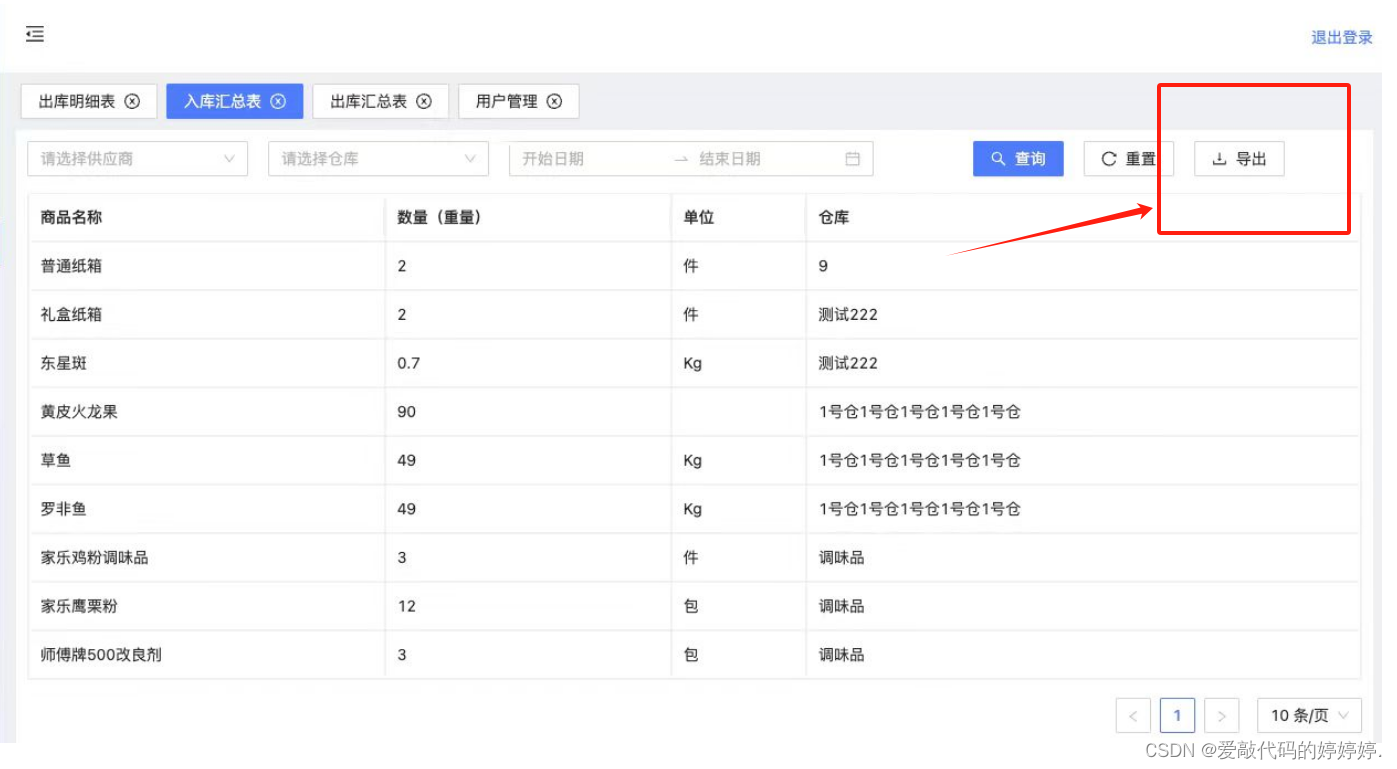
一、实现效果:

二、以下是三种不同方式实现的详细步骤:
1、后端返回文件流,前端转换后并导出
(1)添加导出按钮
代码如下:
<!-- 这里我用的是antdVue组件库,按照你当前项目使用的组件库更改一下组件标签即可 -->
<a-button @click="exportTable"><!-- DownloadOutlined 是从组件库中引入的icon图标 --><DownloadOutlined />导出
</a-button>(2)添加api接口,配置responseType为blob
// 出库明细导出
exportOutboundDetails(data){//这里需要跟后端对接导出接口用的什么路径和方法,params为调接口所传递的参数,//设置responseType: "blob"这一点很重要,否则会导致转换失败return request.get( "你的接口路径",{params: data,responseType: "blob"})
},(3)添加点击事件导出excel
import { message } from 'ant-design-vue';
const exportTable = async()=> {// 调后端接口获取数据需要用的参数(根据接口文档传参)const params = {pageNum: 1,pageSize: 30,}const res = await api.exportOutboundDetails(params)// 使用从 API 返回的数据 res 创建一个新的 Blob 对象let blob = new Blob([res], {type: "application/octet-stream",});let filename = "自定义文件名称"+ '.xls'// 创建一个代表该 Blob 对象的 URL,这个 URL 可以用于在浏览器中引用该 Bloblet blobURL = window.URL.createObjectURL(blob);// 创建一个新的 <a> HTML 元素,用于触发下载let tempLink = document.createElement("a");tempLink.style.display = "none";tempLink.href = blobURL;// 设置 <a> 元素的 download 属性,这样当用户点击这个链接时,浏览器会开始下载数据,而不是导航到它tempLink.setAttribute("download", filename);//如果浏览器的 download 属性不被支持(在某些旧版或特定的浏览器中),则设置 target 属性为 "_blank",这样当用户点击链接时,它会在新的浏览器标签或窗口中打开if (typeof tempLink.download === "undefined") {tempLink.setAttribute("target", "_blank");}// 将这个 <a> 元素添加到文档的 body 中document.body.appendChild(tempLink);// 模拟用户点击这个 <a> 元素,从而触发下载tempLink.click();// 从文档的 body 中移除这个 <a> 元素document.body.removeChild(tempLink);// 释放之前创建的 Blob URL,避免内存泄漏window.URL.revokeObjectURL(blobURL);message.success('导出成功');
}2、纯后端导出
后端通过flush下载,前端不需要做其他处理,只需要开一个空白页直接调接口即可(服务端接口会直接下载)
(1)添加导出按钮(页面布局是一样的,这里我就不加入代码了,直接拿上面的即可)
(2)添加点击事件导出excel
const activityId = 1
const exportTable = () => {// 获取当前环境下的url,其中包含协议、域名、端口(例:https://www.example.com:8080)const origin = window.location.origin;// 创建一个 a 标签const link = document.createElement('a');// '/pc/activity/exportList' 为后端给的接口地址,'?id='后拼接参数(根据接口文档决定参数是否需要传递)link.href = `${origin}/pc/activity/exportList?id=${activityId}`;// 触发点击事件 link.click();
};3、纯前端导出
(这里以vue2+elementUI为例)
(1)下载并挂载VXETable
// 我使用的版本(先下载再引入):
// "vxe-table": "~1.12.5",
// "vxe-table-plugin-element": "~1.2.1",
import VXETable from 'vxe-table'
import 'vxe-table/lib/index.css'
import VXETablePluginElement from 'vxe-table-plugin-element'
import 'vxe-table-plugin-element/dist/style.css'// 将VXETable挂载到vue上
Vue.use(VXETable)
VXETable.use(VXETablePluginElement)(2)添加导出按钮
<!-- vxe-grid 是一个基于 Vue.js 的表格组件库,用于构建复杂的数据表格。 --><!-- ref="countTable" 这是一个 Vue.js 的引用(ref)属性。通过它,我们可以在 Vue 组件的实例中通过 this.$refs.countTable 访问到这个 vxe-grid 组件实例,从而进行各种操作,如获取数据、修改配置等。 --><!-- :columns='countTableColumn' 是一个定义了表格列的对象数组放在了columns属性上。 --><!-- :data.sync="countTableData" 这里使用了 .sync 修饰符,它是 Vue.js 2.3.0+ 版本中引入的一个语法糖,用于双向绑定父子组件之间的某个 prop。这意味着,当 vxe-grid 组件内部的数据发生变化时,父组件的 countTableData 也会相应地更新,反之亦然。这样就可以轻松地在父组件中管理和操作表格数据。 --><div><a-button @click="exportData"> 导出 </a-button><vxe-grid ref="countTable" :columns='countTableColumn' :data.sync="countTableData"></vxe-grid>
</div>(3)添加点击事件导出excel
// 下载这两个库,我使用的版本:"file-saver": "^2.0.2"和"xlsx": "^0.14.4"
import XLSX from 'xlsx';
import FileSaver from 'file-saver';// 表格列对象数据(这里我写的死数据用于测试),在data中进行定义
data() {return {countTableColumn:[{field:'category',title:'日期'},{field:'vf_small',title:'购物袋(小)'},{field:'vf_middle',title:'购物袋(中)'},{field:'vf_big',title:'购物袋(大)'}],countTableData: [],//表格数据};
},// getExportData方法用于准备导出表格数据。它选择所有行,提取选定行的数据,并根据列的配置信息创建一个适合导出的数据结构。
getExportData(isHead) {// 在当前 Vue 实例的方法中,找到 ref 为 countTable 的 vxe-grid 组件实例,并调用其 setAllSelection 方法以选中所有行。this.$refs.countTable.setAllSelection(true);// 在当前 Vue 实例的方法中,找到 ref 为 countTable 的 vxe-grid 组件实例,并调用其 getSelectRecords 方法以获取当前被选中的记录数据。let datas = this.$refs.countTable.getSelectRecords();// 下面的数据是我用来做了数据处理,可以根据需求处理,console.log打印一下值,其中field和title是我当前数据中具有的属性,并不是固定的哈~let columns = this.countTableColumn.filter(item => item.field)let headers = isHead ? [columns.map(item => item.title)] : []console.log("datas",datas)console.log("columns",columns)console.log("headers",headers)// 该方法返回一个数组,该数组由 headers 和另一个数组组成。这个另一个数组是通过将 datas 数组中的每一行映射到 columns 数组中的每一列来创建的。这实际上是将二维数据(表格的行和列)转换为一维数组,其中每一行都成为一个嵌套数组,每个嵌套数组中的元素对应于该行的各个列。return headers.concat(datas.map(row => {return columns.map(column => {return row[column.field]})}))
},
// 点击导出
exportData(){let data = this.getExportData(true);// 打印出getExportData处理后的数据console.log("data--",data)// 使用 XLSX.utils.book_new() 方法创建一个新的 Excel 工作簿对象let book = XLSX.utils.book_new()// 使用 XLSX.utils.json_to_sheet 方法将 data(一个 JSON 对象数组)转换为一个 Excel 工作表。{ skipHeader: true } 选项表示在转换过程中跳过 JSON 对象的键(即表头),因为当前数据已经包含表头信息。let sheet = XLSX.utils.json_to_sheet(data, { skipHeader: true })// 将上一步创建的工作表 sheet 添加到之前创建的工作簿 book 中。XLSX.utils.book_append_sheet(book, sheet)// 使用 XLSX.write 方法将工作簿 book 转换为二进制格式的字符串。{ bookType: 'xlsx', bookSST: false, type: 'binary' } 是转换选项,指定输出的文件类型为 XLSX,并且不使用共享字符串表(Shared String Table,SST)。let wbout = XLSX.write(book, { bookType: 'xlsx', bookSST: false, type: 'binary' });// 创建一个新的 Blob 对象,其中包含通过 this.toBuffer(wbout) 方法转换后的、数据。Blob 对象用于表示一段不可变的原始数据。let blob = new Blob([this.toBuffer(wbout)], { type: 'application/octet-stream' });// 设置文件名称let exportName ="环保袋耗用量.xlsx";// 使用 FileSaver.saveAs 方法触发浏览器的文件下载功能,将 Blob 对象保存为指定的文件名 exportName(即 "环保袋耗用量.xlsx")。 FileSaver 是一个用于在客户端保存文件的库。FileSaver.saveAs(blob, exportName);
},
toBuffer(wbout) {// 创建一个新的 ArrayBuffer,其大小(以字节为单位)与 wbout 字符串的长度相同。let buf = new ArrayBuffer(wbout.length)// 创建一个新的 Uint8Array 视图,它引用 buf(即上面创建的 ArrayBuffer)。Uint8Array 是一个固定长度的原始二进制数据缓冲区,用于存储 8 位无符号整数。let view = new Uint8Array(buf)// 这是一个循环,遍历 wbout 字符串的每个字符。// wbout.charCodeAt(index) 获取字符串中第 index 个字符的 Unicode 码点。// & 0xFF 是一个按位与操作,用于确保我们只保留 Unicode 码点的低 8 位。这是必要的,因为 Unicode 码点可能是 16 位或 32 位的,但我们只想要其低 8 位。// view[index] = ... 将计算出的 8 位值存储在 view(即 ArrayBuffer)的相应位置。for (let index = 0; index !== wbout.length; ++index) view[index] = wbout.charCodeAt(index) & 0xFFreturn buf
},相关文章:

Vue、React实现excel导出功能(三种实现方式保姆级讲解)
第一种:后端返回文件流,前端转换并导出(常用,通常公司都是用这种方式) 第二种:纯后端导出(需要了解) 第三种:纯前端导出(不建议使用,数据处理放…...

初识C语言——第十六天
C语言中的语句结构类型:顺序/选择/循环 分支语句 if else switch 循环语句 while for do whlie goto语句 代码练习:找两个整数的最大公约数和最小公倍数 #define _CRT_SECURE_NO_WARNINGS #include <stdio.h>//int main() //{ // int age 60; // if (ag…...

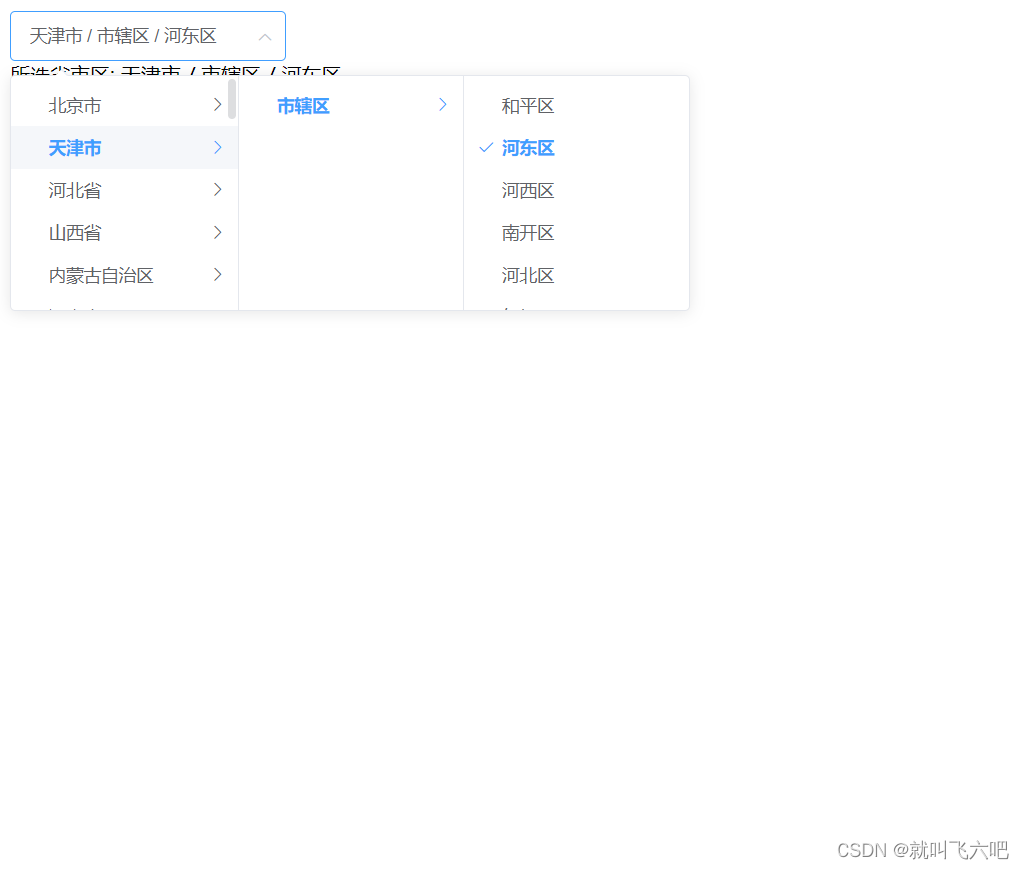
Vue的省份联动
Vue的省份联动 一、安装依赖库 npm install element-china-area-data -Snpm install element-ui --save全局使用elemntui组件库 import ElementUI from element-ui; import element-ui/lib/theme-chalk/index.css;Vue.use(ElementUI);二 、代码如下 <template><div…...

element-ui skeleton 组件源码分享
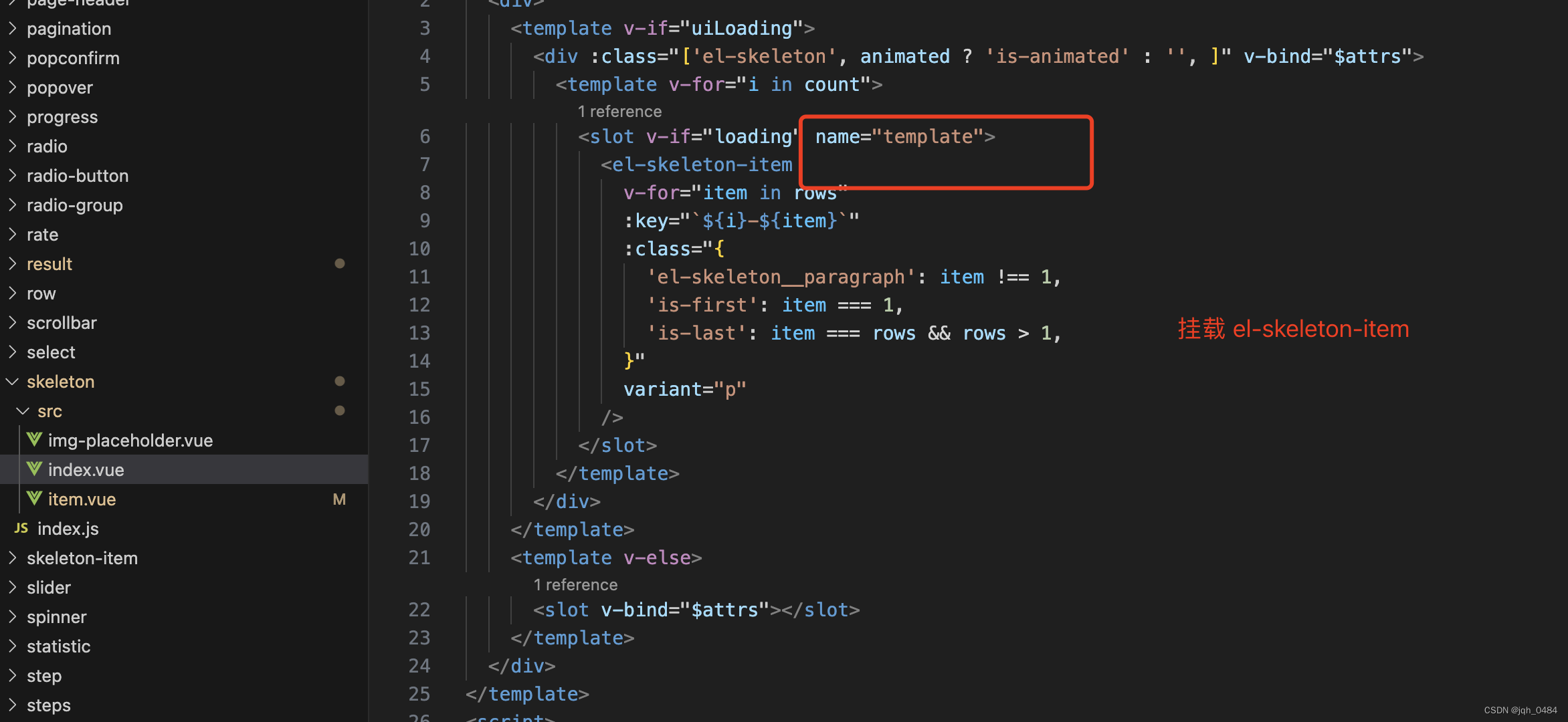
今日简单分享 skeleton 骨架屏组件源码,主要从以下四个方面来讲解: 1、skeleton 组件的页面结构 2、skeleton 组件的属性 3、skeleton item 组件的属性 4、skeleton 组件的 slot 一、skeleton 组件的页面结构 二、skeleton 组件的属性 2.1 animate…...

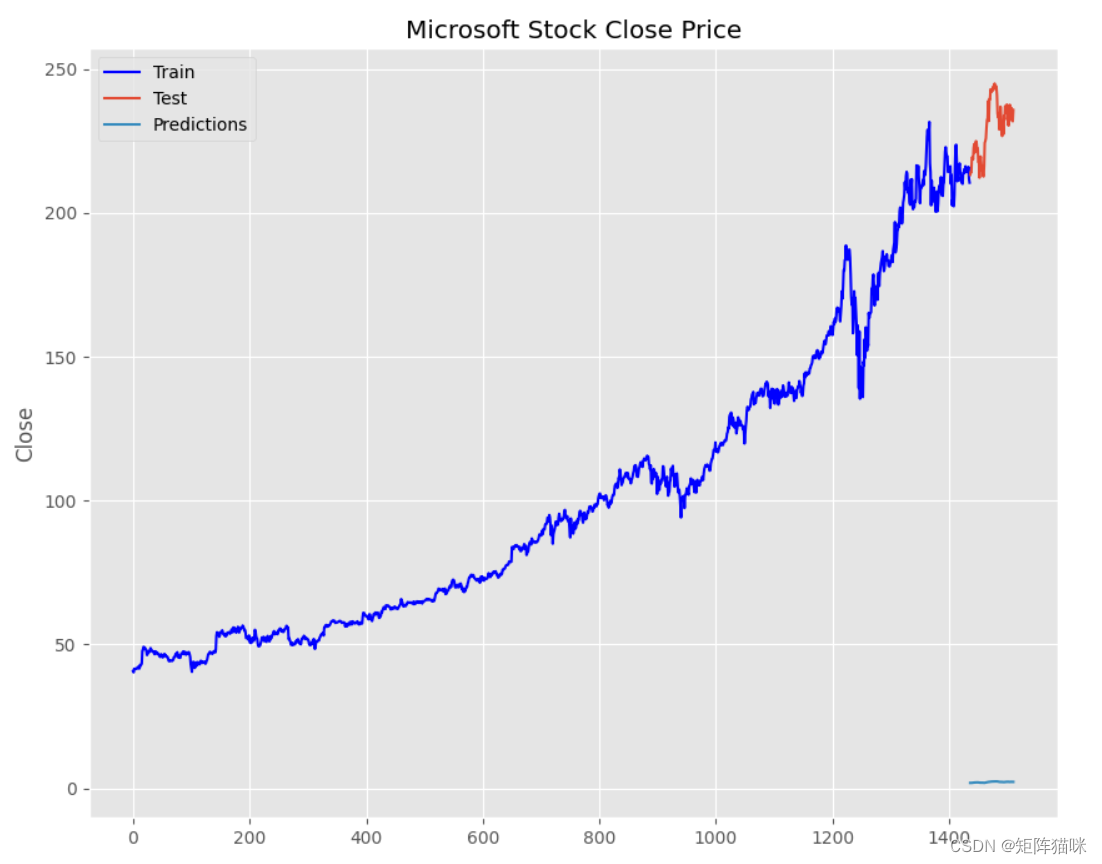
深度学习:基于TensorFlow、Keras,使用长短期记忆神经网络模型(LSTM)对Microsoft股票进行预测分析
前言 系列专栏:机器学习:高级应用与实践【项目实战100】【2024】✨︎ 在本专栏中不仅包含一些适合初学者的最新机器学习项目,每个项目都处理一组不同的问题,包括监督和无监督学习、分类、回归和聚类,而且涉及创建深度学…...

【websocket-客户端可视化工具】
postman 新版postman (版本v11以上) ,除了http协议,还支持了Websocket,MQTT,gRPC等多种连接协议,可以作为多种协议的客户端,使用起来非常方便。 使用 服务端代码 这里以websocket协议举例,代…...

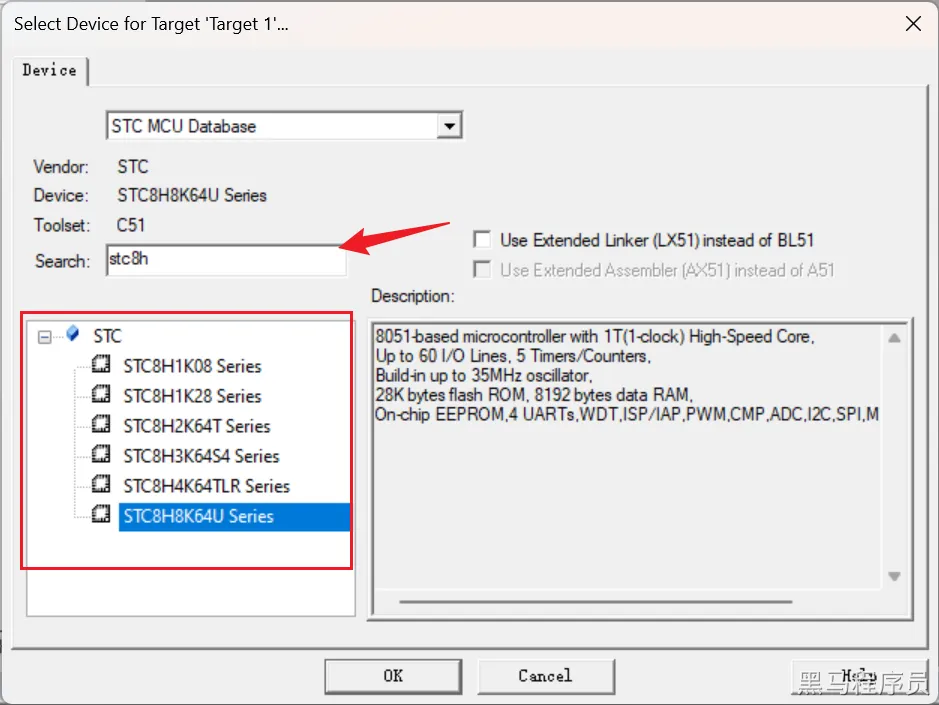
STC8增强型单片机开发——C51版本Keil环境搭建
一、目标 了解C51版本Keil开发环境的概念和用途掌握C51版本Keil环境的安装和配置方法熟悉C51版本Keil开发环境的使用 二、准备工作 Windows 操作系统Keil C51 安装包(可以从Keil官网下载)一款8051单片机开发板 三、搭建流程 环境搭建的基本流程…...

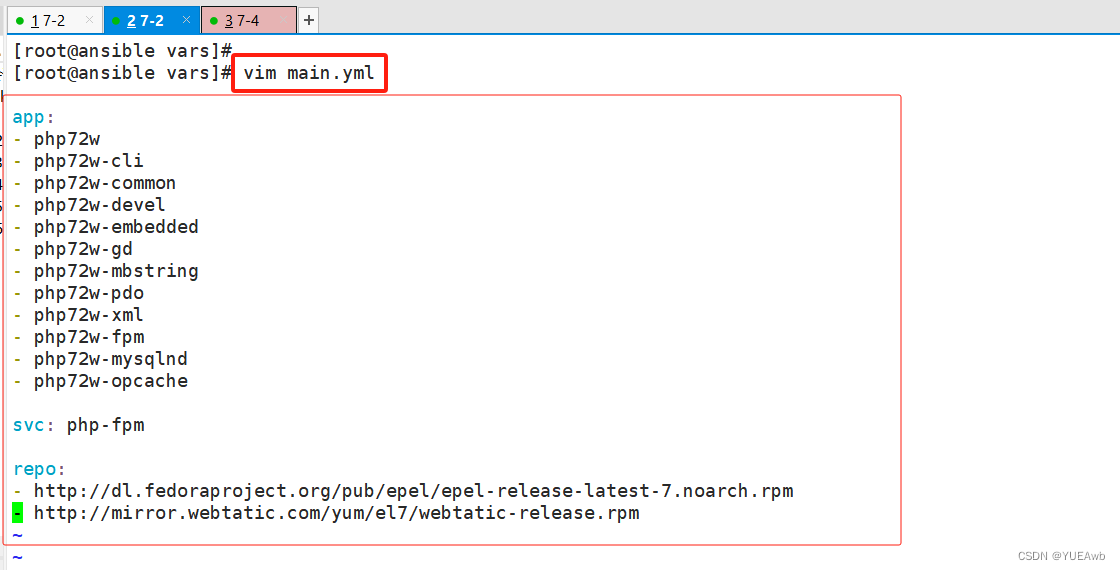
Ansible——playbook编写
目录 环境配置 一、简介 1.什么是playbook 2.playbook组成 二、应用实例 1.基础命令 1.编写 ceshi1.yaml 文件 2.运行Playbook 2.定义、引用变量 1.编写ceshi2.yaml文件 3.指定远程主机sudo切换用户 1.编写ceshi3.yaml文件 2.修改被控主机sudoers文件 3.给zhangsa…...

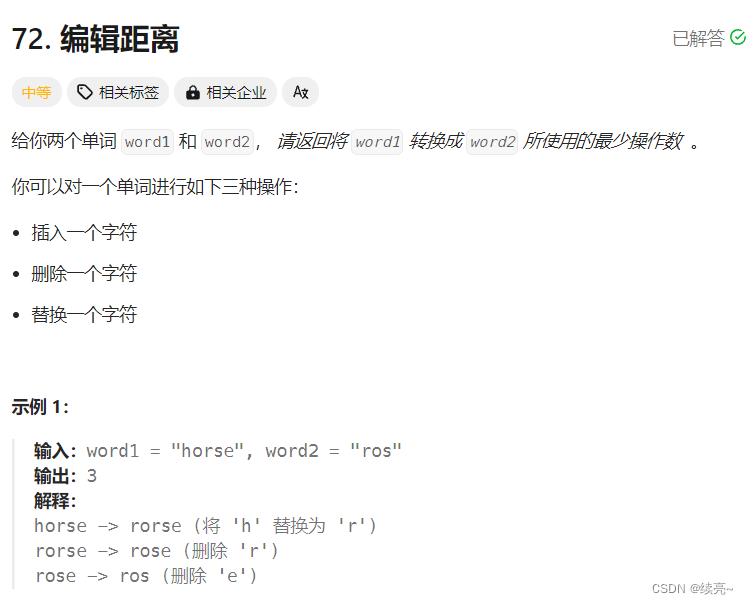
95、动态规划-编辑距离
递归暴力解法 递归方法的基本思想是考虑最后一个字符的操作,然后根据这些操作递归处理子问题。 递归函数定义:定义一个递归函数 minDistance(i, j),表示将 word1 的前 i 个字符转换成 word2 的前 j 个字符所需的最小操作数。 递归终止条件…...

linux调试
文章目录 1. 使用打印来调试1.1 重定向1.2 标准预定义宏1.3 日志代码 2. 内核异常2.1 内核打印2.1.1 打印级别2.1.2 跟踪异常2.1.3 动态打印2.1.4 RAM console 2.2 OOPS2.2.1 有源代码的情况2.2.2 没有源代码的情况 3 查看日志4 工具调试 1. 使用打印来调试 1.1 重定向 2>…...

【C++】string类的使用②(容量接口Capacity || 元素获取Element access)
🔥个人主页: Forcible Bug Maker 🔥专栏: STL || C 目录 前言🔥容量接口(Capacity)size和lengthcapacitymax_sizereserveresizeclearemptyshrink_to_fit 🔥元素获取(Ele…...

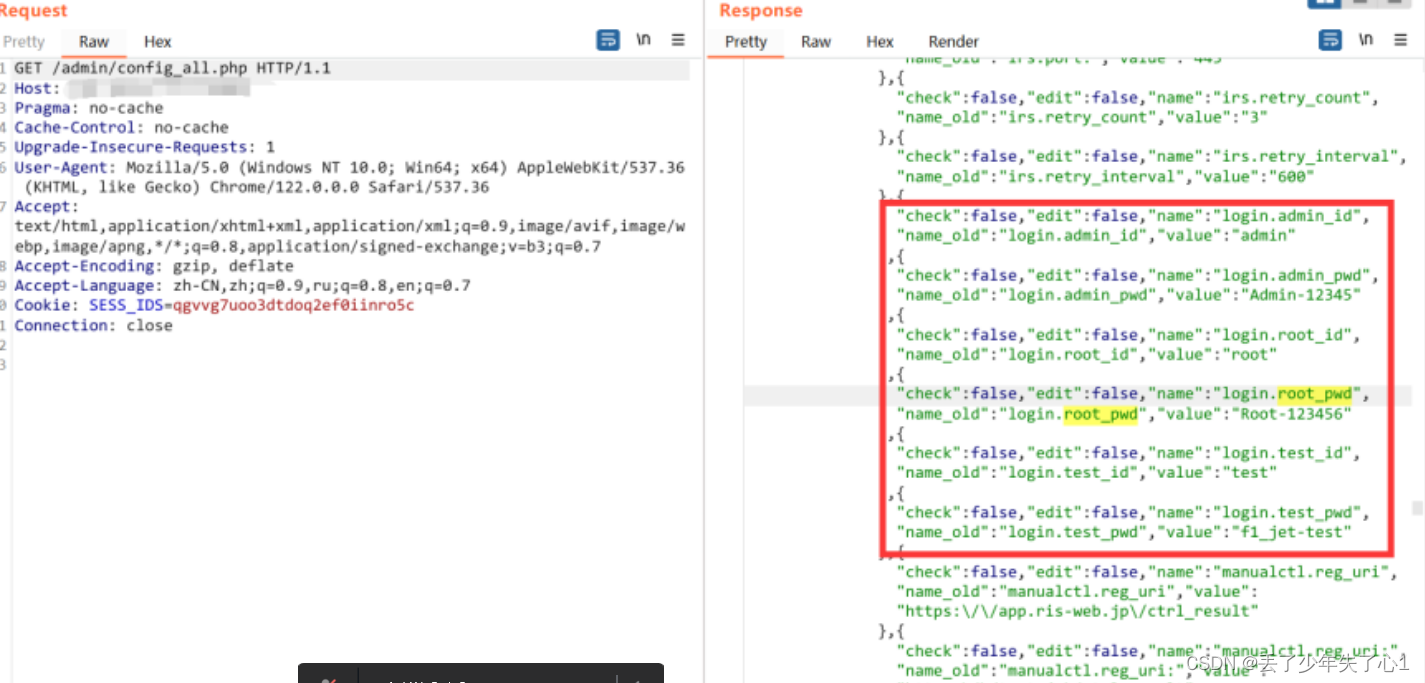
【漏洞复现】某小日子太阳能系统DataCube3审计
漏洞描述 某小日子太阳能系统DataCube3终端测量系统 多个漏洞利用方式 免责声明 技术文章仅供参考,任何个人和组织使用网络应当遵守宪法法律,遵守公共秩序,尊重社会公德,不得利用网络从事危害国家安全、荣誉和利益,未经授权请勿利用文章中的技术资料对任何计算机系统进…...

探索Java的未来
目录 一、云计算与大数据 二、人工智能与机器学习 三、物联网与边缘计算 四、安全性与性能优化 五、社区与生态 Java,作为一种广泛使用的编程语言,自其诞生以来就以其跨平台性、面向对象特性和丰富的库资源赢得了开发者的青睐。然而,随着…...

Web3 ETF软件开发
开发Web3 ETF软件涉及到金融、法律和技术等多个领域的专业知识,因此存在以下技术难点,开发Web3 ETF软件是一项复杂的技术挑战,需要综合考虑各种因素。开发人员需要具备较强的技术能力和跨学科知识才能成功开发Web3 ETF软件。北京木奇移动技术…...

初始MySQL
初始化MySQL数据库通常涉及以下步骤: 下载并安装MySQL: 你可以从MySQL官方网站下载适合你的操作系统的MySQL安装包。安装时,遵循安装向导的步骤,通常包括选择安装位置、选择组件(例如MySQL服务器、MySQL Workbench等&a…...
)
STM32项目下载清单(不定时更新)
收集的一些资料,分享下载 电赛一等奖作品,老人健康监测智能手表(STM32F4主控) STM32数字示波器源码数字信号处理教程、配套实例基于stm32 nucleo_L476的智能灯(操作说明源码)基于STM32 NUCLEO板设计彩色LE…...

thinkphp5 配合阿里直播实现直播功能流程
要为你提供一个更详细的教程来结合ThinkPHP 5和阿里直播SDK实现直播功能,需要涵盖的内容相对较多。不过,我可以为你提供一个大致的、更详细的步骤指南,供你参考和扩展: 1. 准备工作 a. 注册阿里云账号 前往阿里云官网注册账号&…...

安卓手机APP开发__媒体3格式转换器__常见问题解答
安卓手机APP开发__媒体3格式转换器__常见问题解答 目录 1 为什么在示例的APP中我不能读取到本地的文件? 2 在一个特定的设备为什么导出失败? 3 媒体3格式转换器支持转码(或者是录制)远程的媒体吗? 4 媒体3格式转换…...

leetcode-有重复数字的全排列-98
题目要求 思路 1.同【没有重复项的全排列-97】这个题一样,都是递归的题,区别在于这个可能会包含重复的数字,因此,不能只是简单的通过两个值是否相等然后用标志位标记,而是新增了一个数组,这个数组专门用于…...

Unity数据持久化之XML
目录 数据持久化XML概述XML文件格式XML基本语法XML属性 C#读取存储XMLXML文件存放位置C#读取XML文件C#存储XML文件 实践小项目必备知识点XML序列化(不支持字典)XML反序列化IXmlSerializable接口让Dictionary支持序列化反序列化 数据持久化XML概述 什么是…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
