MoviePy(Python音视频开发)
- 音视频基础
- 帧率、码率、分辨率
- 视频格式
- H.264和H.265视频压缩算法
- Moviepy
- 常见剪辑类
- VideoFlieClip
- ImageFlieClip
- ColorClip
- TextClip
- CompositeVideoClip
- AudioFlieClip
- CompositeAudioClip
- 常见操作
- 音视频的读入与导出
- 截取音视频
音视频基础
帧率、码率、分辨率
-
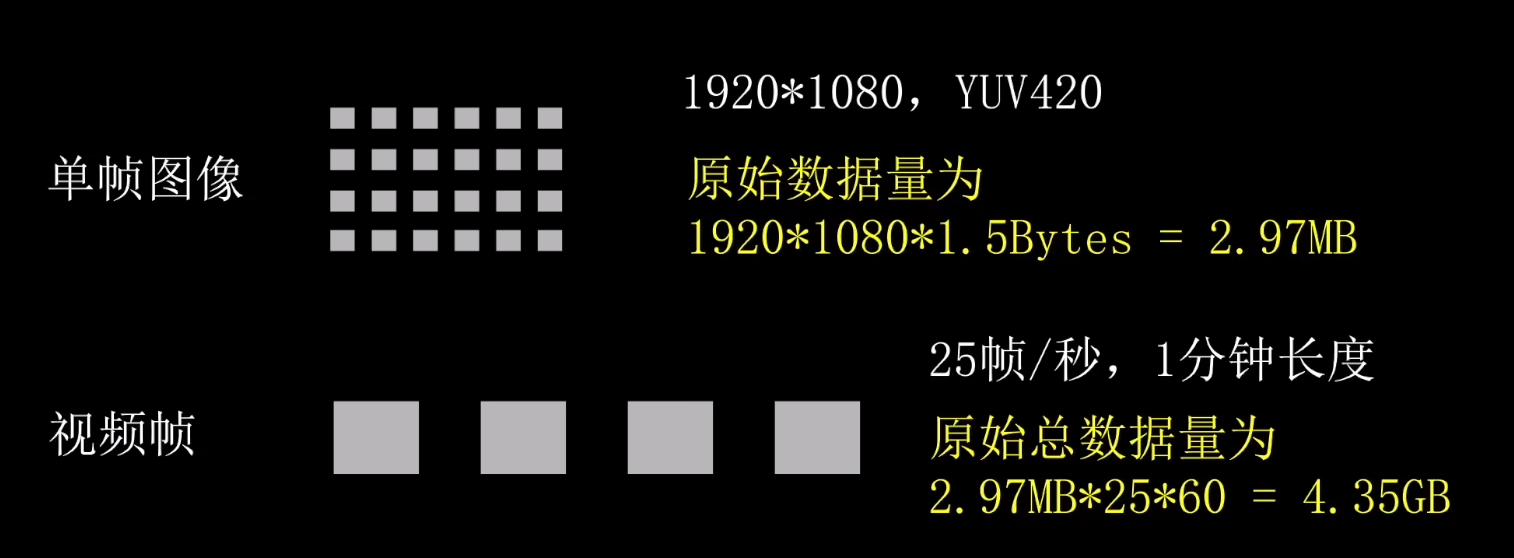
体积(Volume):一个视频的容量(文件大小),单位是B(byte)。码率影响体积,与体积成正比。如果码率为变量,则帧率也会影响体积,帧率越高,每秒钟经过的画面越多,需要的码率也越高,体积也越大。

-
帧率(FPS):每秒钟要多少帧画面,就是在1秒钟时间里传输的图片的帧数。影响画面流畅度,与画面流畅度成正比。帧率越大,画面越流畅;帧率越小,画面越有跳动感。如我们看b站常见的
1080P 60帧,其中60帧就是帧率,表示每秒播放60张图片。 -
码率(Bitrate):编码器每秒传输的数据大小(带宽),单位是kbps 即千位每秒,比如800kbps代表编码器每秒产生800kb(或100KB)的数据。如b站要求up主上传的视频码率最高为6000kbps(H264/AVC编码)。
-
分辨率(Resolution):单位英寸中所包含的横纵向像素点数(图像宽高); VGA:Video Graphics Array(视频图像分辨率)。影响图像大小,与图像大小成正比:分辨率越高,图像越大;分辨率越低,图像越小。在码率一定的情况下,分辨率与清晰度成反比关系:分辨率越高,图像越不清晰,分辨率越低,图像越清晰。如我们看b站常见的最大分辨率
1080P,其中1080P就是分辨率,P表示(Progressive scanning,逐行扫描)。以我们常见的16:9的屏幕举例(注意,一定要强调屏幕的宽高比例),1080表示1920 * 1080个像素(其实我们可以说,1080P每一行有接近1K的像素点),2K则是2560 * 1440,4K则是3840 * 2160。
好的画质是分辨率、帧率和码率三者之间的平衡:
码率不是越大越好,如果不做码率大小上的限制,那么分辨率越高,画质越细腻;帧率越高,视频也越流畅,但相应的码率也会很大,因为每秒钟需要用更多的数据来承载较高的清晰度和流畅度。
如果限定一个码率,比如800kbps,那么帧率越高,编码器就必须加大对单帧画面的压缩比,也就是通过降低画质来承载足够多的帧数。
视频格式
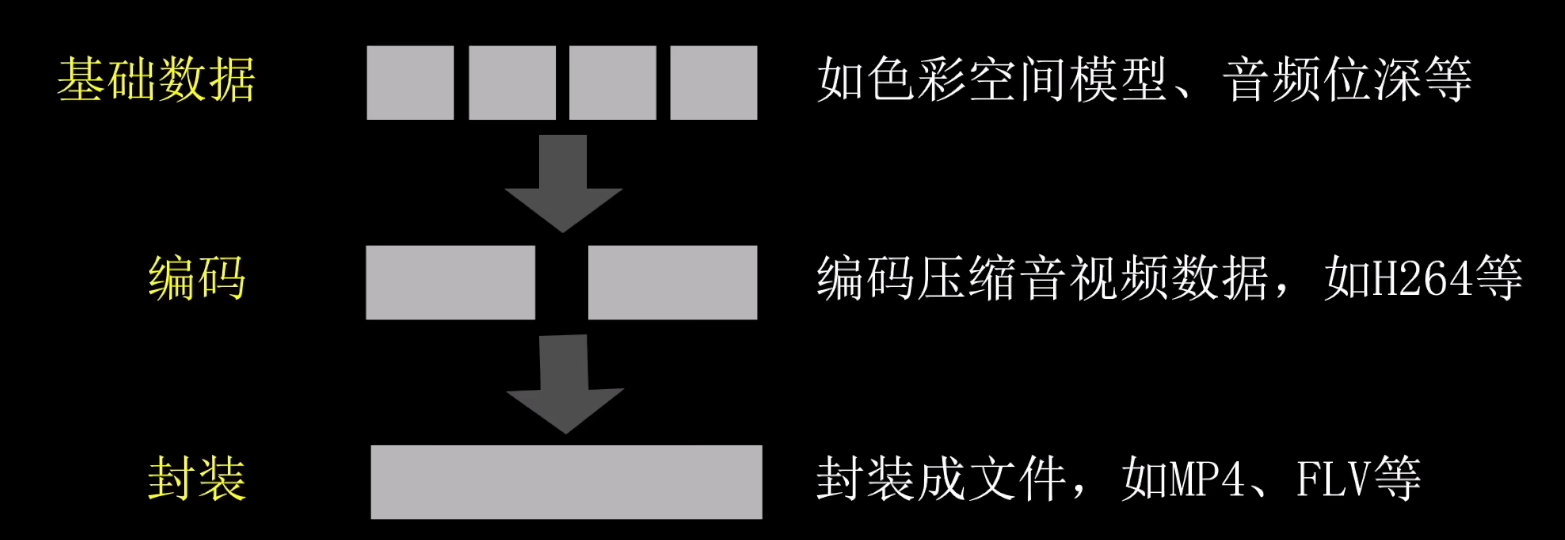
一个音视频文件实际上分为3层:基础数据,编码,封装。
编码使用不同的编码格式,对视频数据进行压缩;封装使用不同的封装格式,将视频数据封装成不同的文件。


-
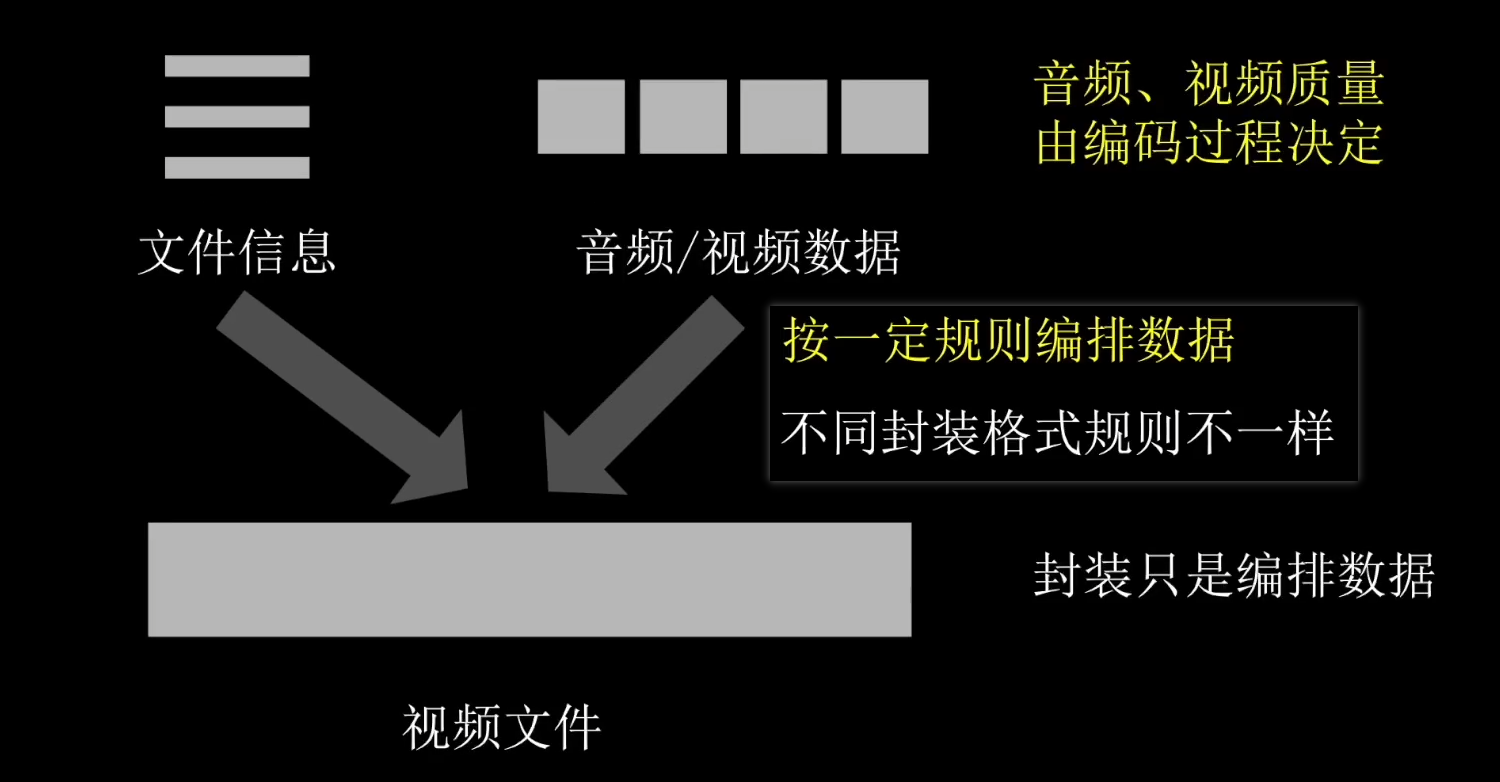
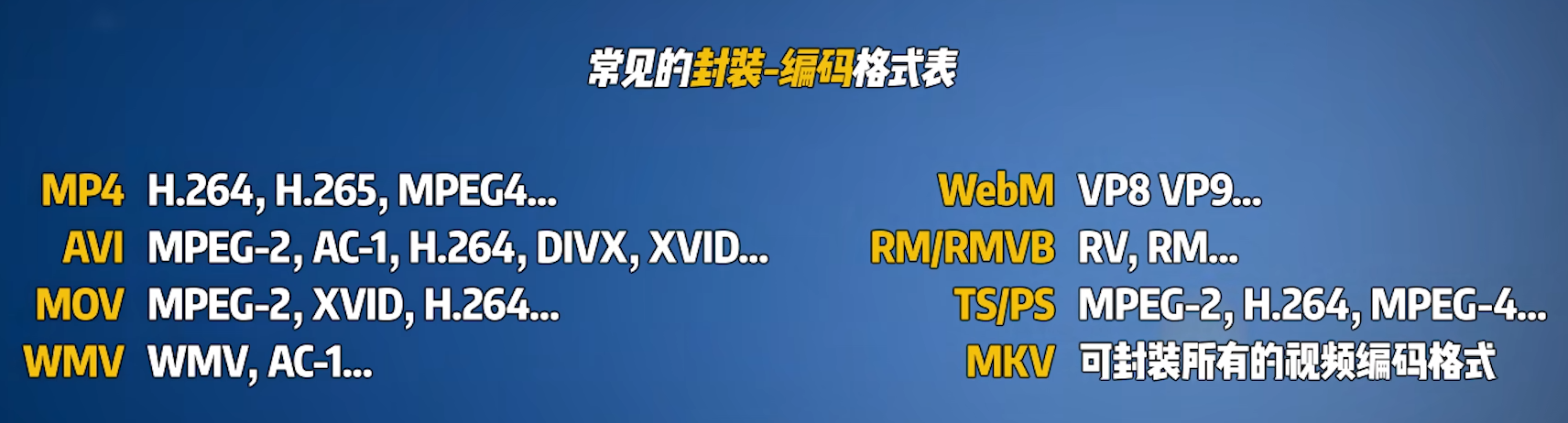
封装格式:封装格式只是视频的一层皮,只是对 文件信息 和 压缩好的音视频数据,按照一定的规则进行编排,不限制视频数据的帧率、分辨率、码率等参数,因此封装格式不会影响视频的清晰度。如MP4(兼容性强)、FLV(在线播放nb)、HLS(长视频nb)、AVI、MKV(支持外接字幕)、PCM、ACC、MOV等。

-
编码格式:编码格式才是音视频流编码的内在组织形式,对原始的音视频数据进行压缩。如H.264、H.265等。

H.264和H.265视频压缩算法

H.264,同时也是MPEG-4的第十部分,被称作,是由联合视频组(JVT,Joint Video Team)提出的视频编解码器标准(视频压缩/编码算法)。这个标准通常被称之为H.264/AVC(或者AVC/H.264或者H.264/MPEG-4AVC或MPEG-4/H.264 AVC),其中AVC(Advanced Video Coding,高级视频编码)。H.264主要包含:宏块细分图像、帧内压缩(intra compress)减少空间冗余、帧间预测(inter prediction)减少时间冗余、转换(transform) 和 量化(quantization)进行残留数据压缩、去区块滤波器(deblocking filter)、熵编码(entropy coding) 等模块。

H.265,通常被称为 H.265/HEVC,两者都是基于块的视频编码技术,H.265的编码架构大致上和H.264的架构相似,但编码的文件大小会比H.264小50%,相同画质下更加节省带宽/流量。也主要包含:宏块细分图像、帧内压缩(intra compress)减少空间冗余、帧间预测(inter prediction)减少时间冗余、转换(transform) 和 量化(quantization)进行残留数据压缩、去区块滤波器(deblocking filter)、熵编码(entropy coding) 等模块。但在HEVC编码架构中,整体被分为了三个基本单位,分別是:编码单位(coding unit,CU)、预测单位(predict unit,PU)和转换单位(transform unit,TU)。
-
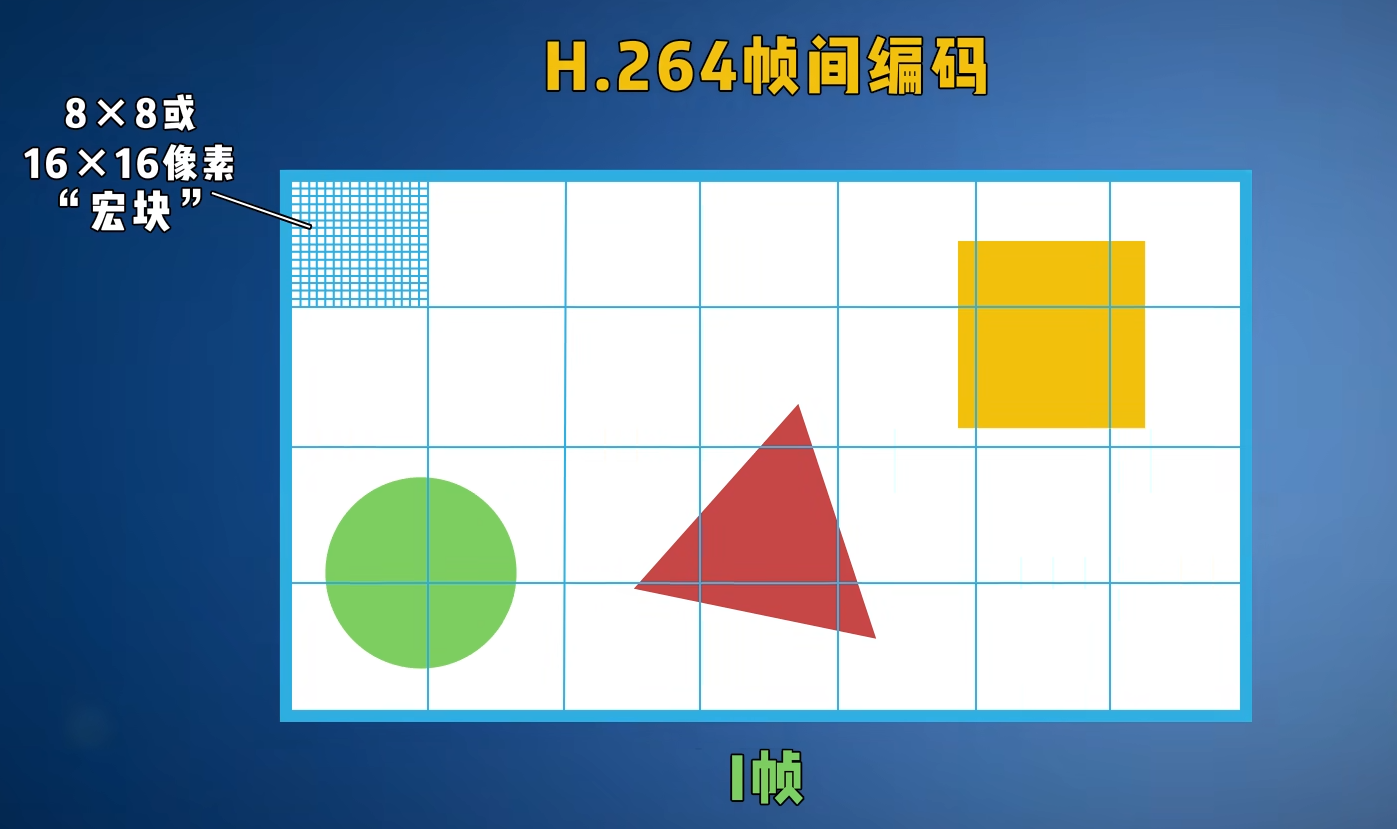
宏块划分:把图像划分成一个一个的小像素块(patch)。

-
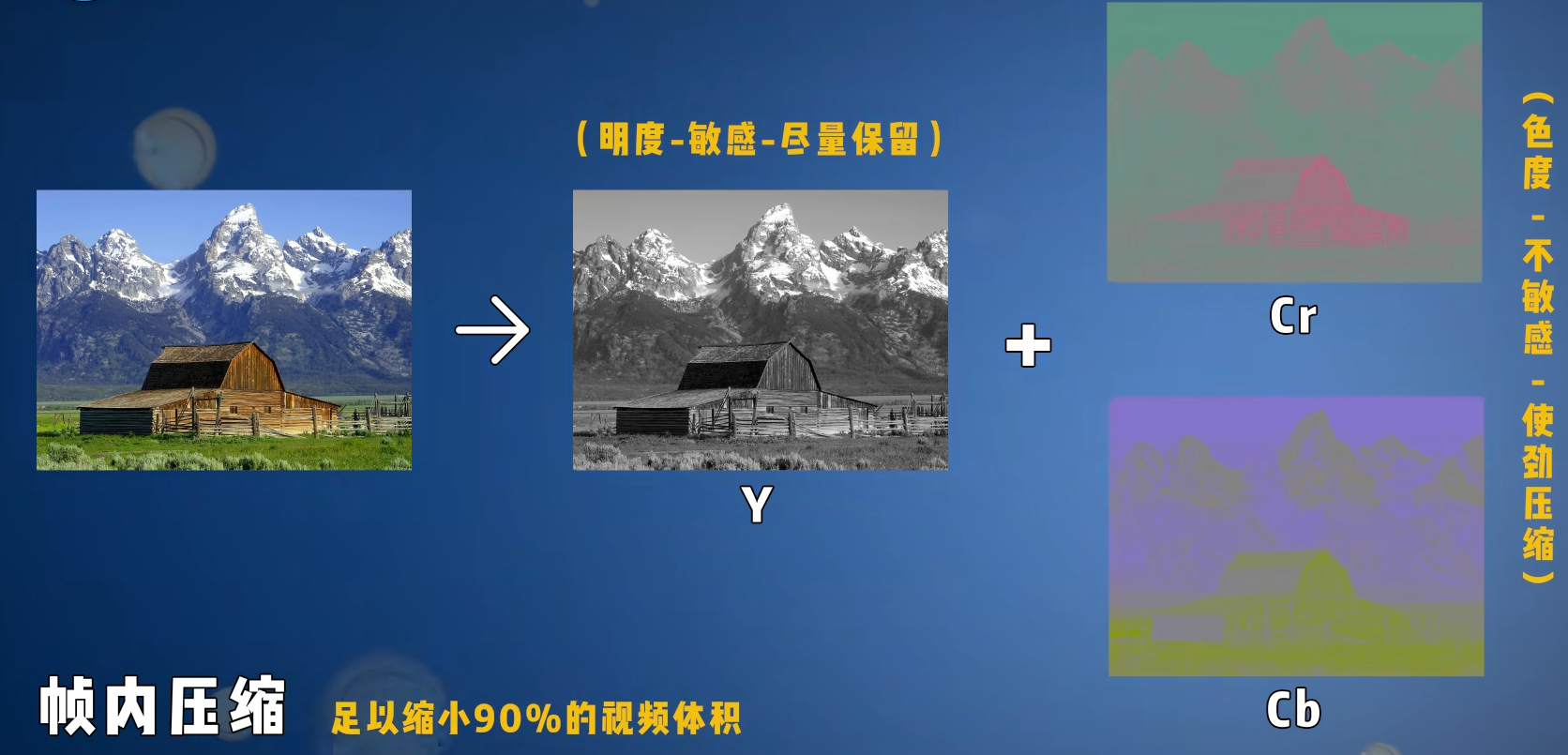
帧内压缩(intra compress):类似JPEG这种有损压缩,减少空间冗余。

-
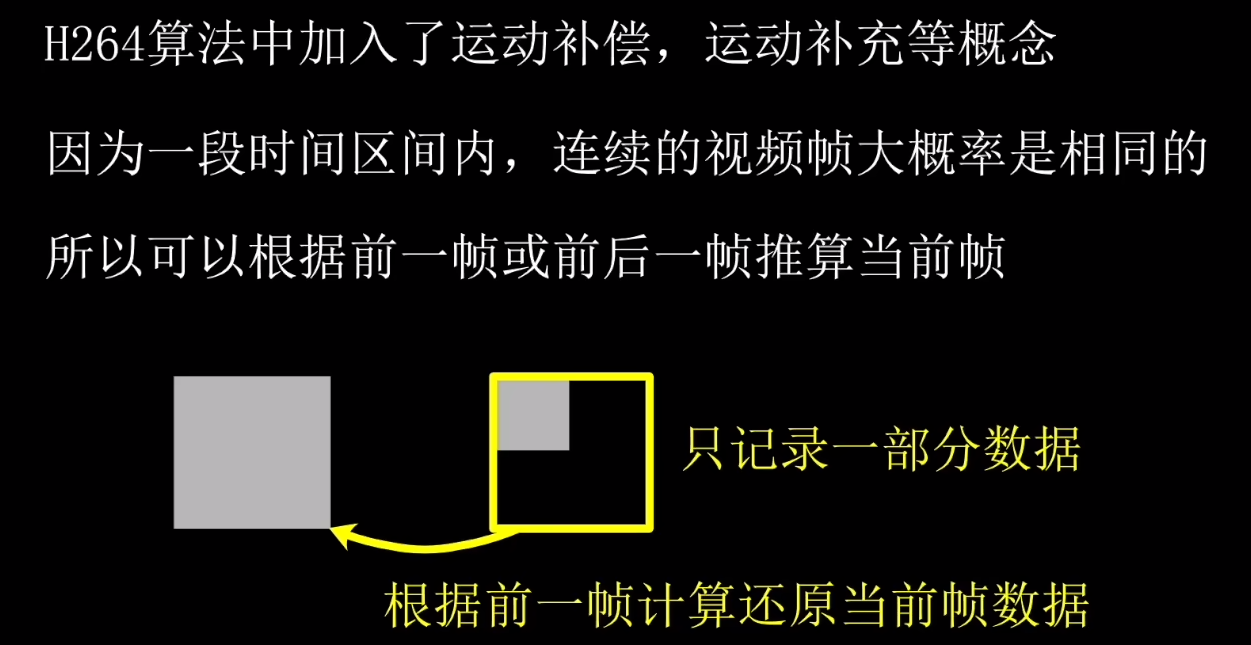
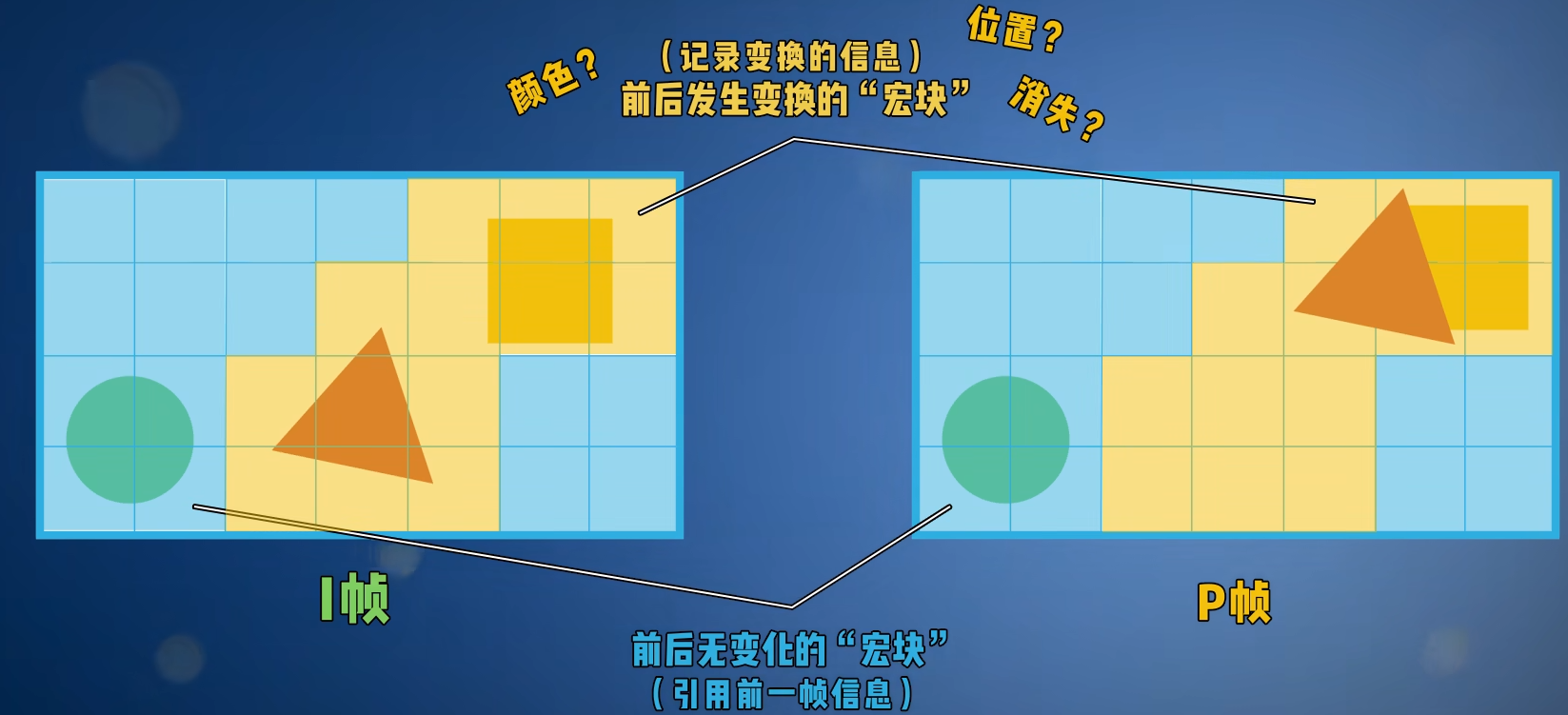
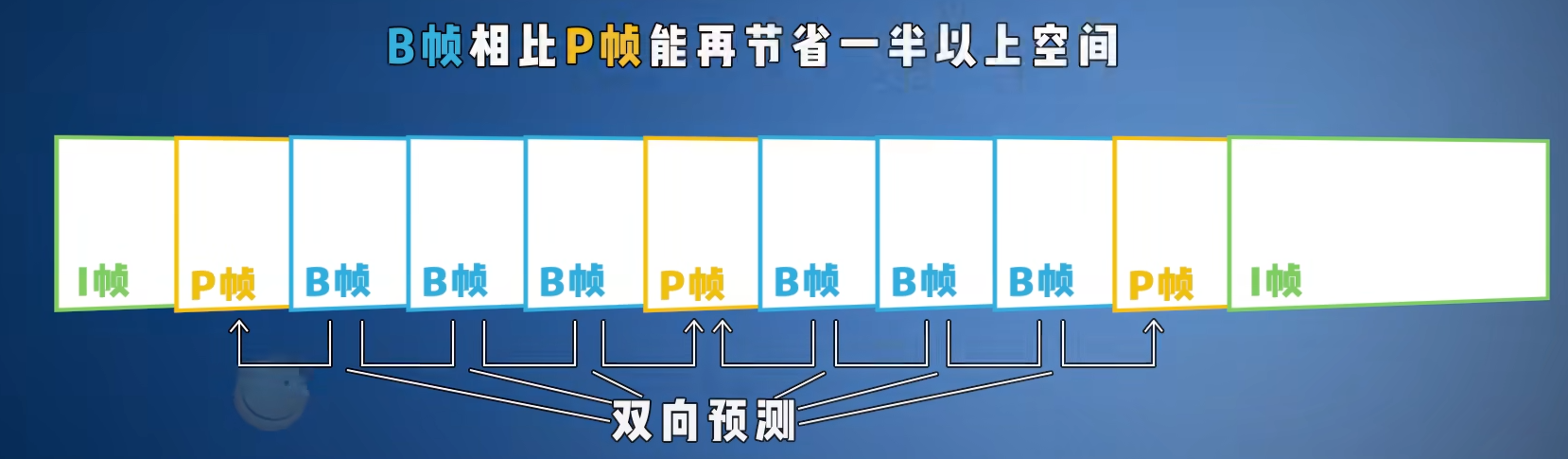
帧间预测(inter prediction):根据关键帧和运动变化的信息,预测出中间帧,减少时间冗余。把帧分为:I帧(关键帧)、P帧(根据前一个I或P帧预测出来的帧)、B帧(根据前后两个I或P帧预测出来的帧)。

I帧(关键帧)预测 P帧(下一帧):对于没有变化的宏块,P帧直接复制I帧。对于变化的宏块,编码的时候,记录变化的信息,解码的时候,再预测回去。

B帧(双向预测帧):利用前后两帧来预测出的帧。

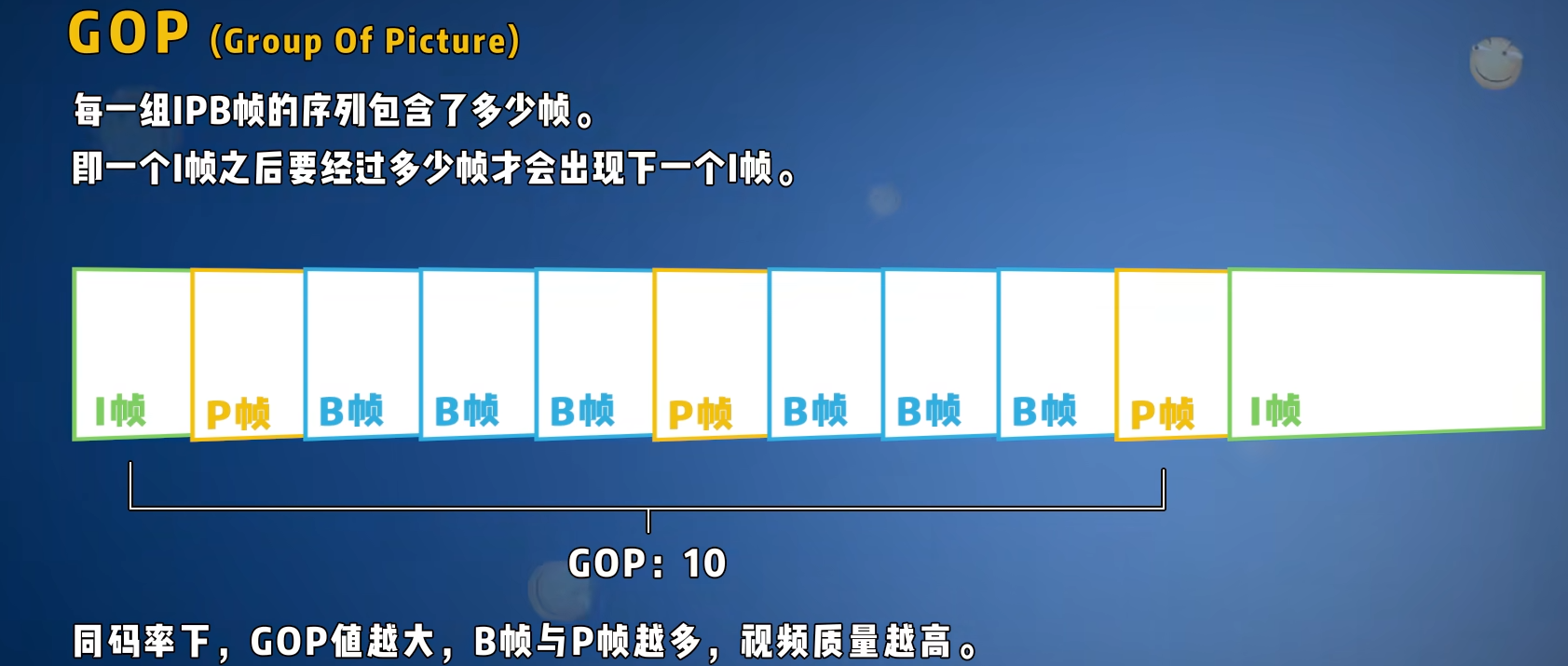
GPO的概念:I帧的间隔长度。录播视频GOP一般为帧率的4-5倍,直播视频GOP一般为帧率的1-2倍。如果太大,I帧间隔太远,会产生花屏问题,P帧和B帧预测不到位。

-
H264的编解码性能要求更低,更加普及;如H264由于算法优化,可以低于1Mbps的速度(码率)实现标清数字图像传送;
-
H265的压缩率更,因此带宽和容量的要求更低,但对编解码性能要求更高。如H265则可以实现利用1~2Mbps的传输速度(码率)传送720P(分辨率1280*720)普通高清音视频传送。
Moviepy
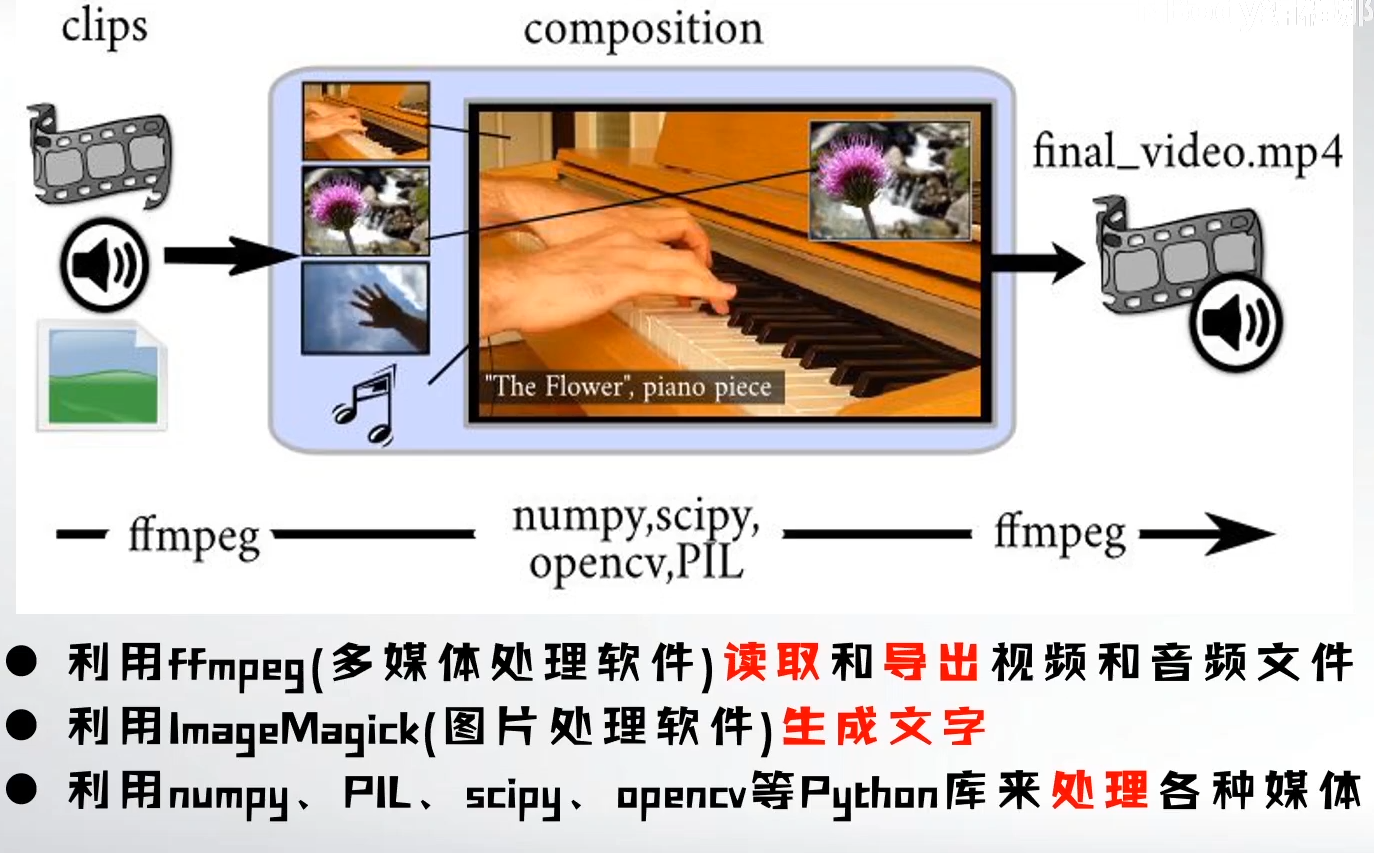
Moviepy 和 python-ffmpeg 和 用subprocess调用ffmpeg 有相同的效果,都可以实现:视频剪辑,视频拼接,插入标题、字幕水印,视频合成,自定义的高级的音视频特效等。此外,MoviePy 可以读写绝大多数常见的视频格式,甚至包括 GIF 格式!
MoviePy 使用软件 FFmpeg 读取和导出视频和音频文件,使用 ImageMagick 生产文字和 GIF 图。中间的处理过程赖于 Python 强大的数学处理库,高级特效和软件加强用到了许多的 Python 图像处理库。

- FFmpeg的优点是速度快,缺点则是命令复杂。
- Moviepy开发起来更加简便,缺点就是相当于ffmpeg速度更慢一些,且不支持stream video流媒体(如直播/摄像头)!
常见剪辑类

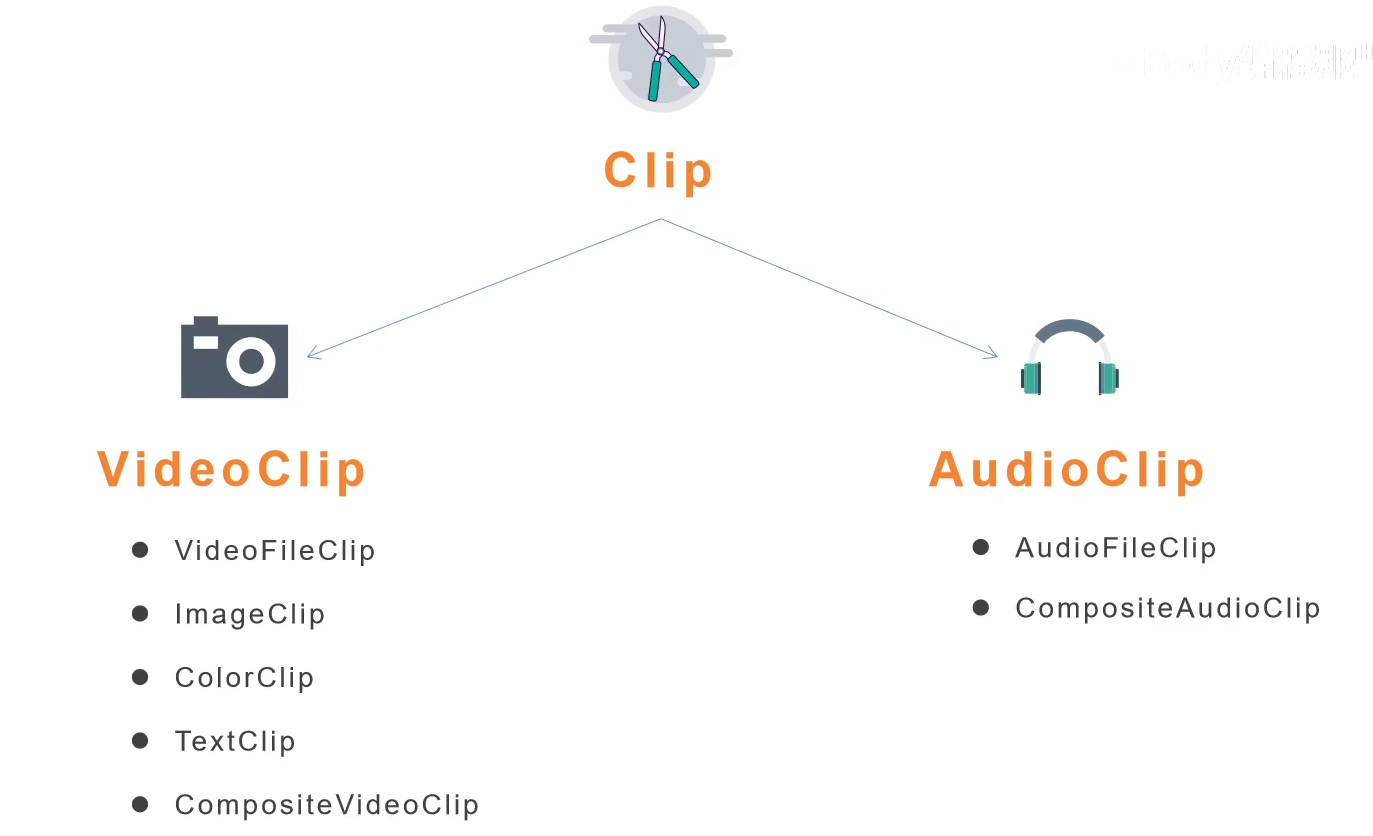
Clip是所有剪辑类的基类,VideoClip和AudioClip继承自Clip,分别处理视频和音频数据。VideoClip和AudioClip又有很多派生类,用于处理 不同的视频和音频内容。所有的类都可以从Moviepy.editor模块导入。Clip、VideoClip、AudioClip三个基类是非常少用的,我们接下来着重介绍他们的派生类。
其中最核心的是VideoClip类的对象 clips(视频片段),开发者可以对 clips 进行修改(剪切,调速度,调亮度…)或者和其他 clip 混合拼接到一起。vedio clip 可以由视频文件,图像,文本或者动画来创建实例。vedio clip 可以拥有一个音频轨道(audio clip) 和一个叠加层的 vedio clip(这是一个特殊的 VedioClip,这意味着,当一个视频和其他 VedioClip 混合的时候,这个叠加层 clip 是隐藏的)
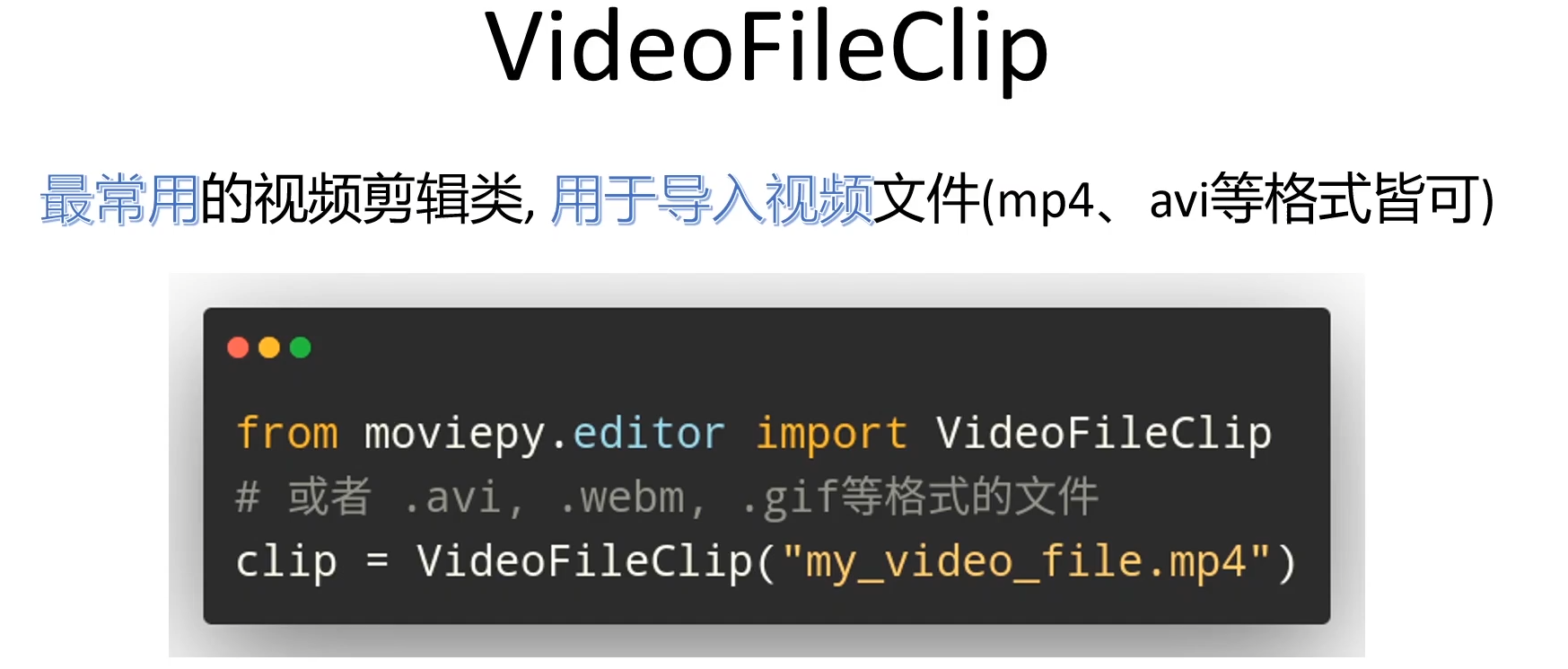
VideoFlieClip

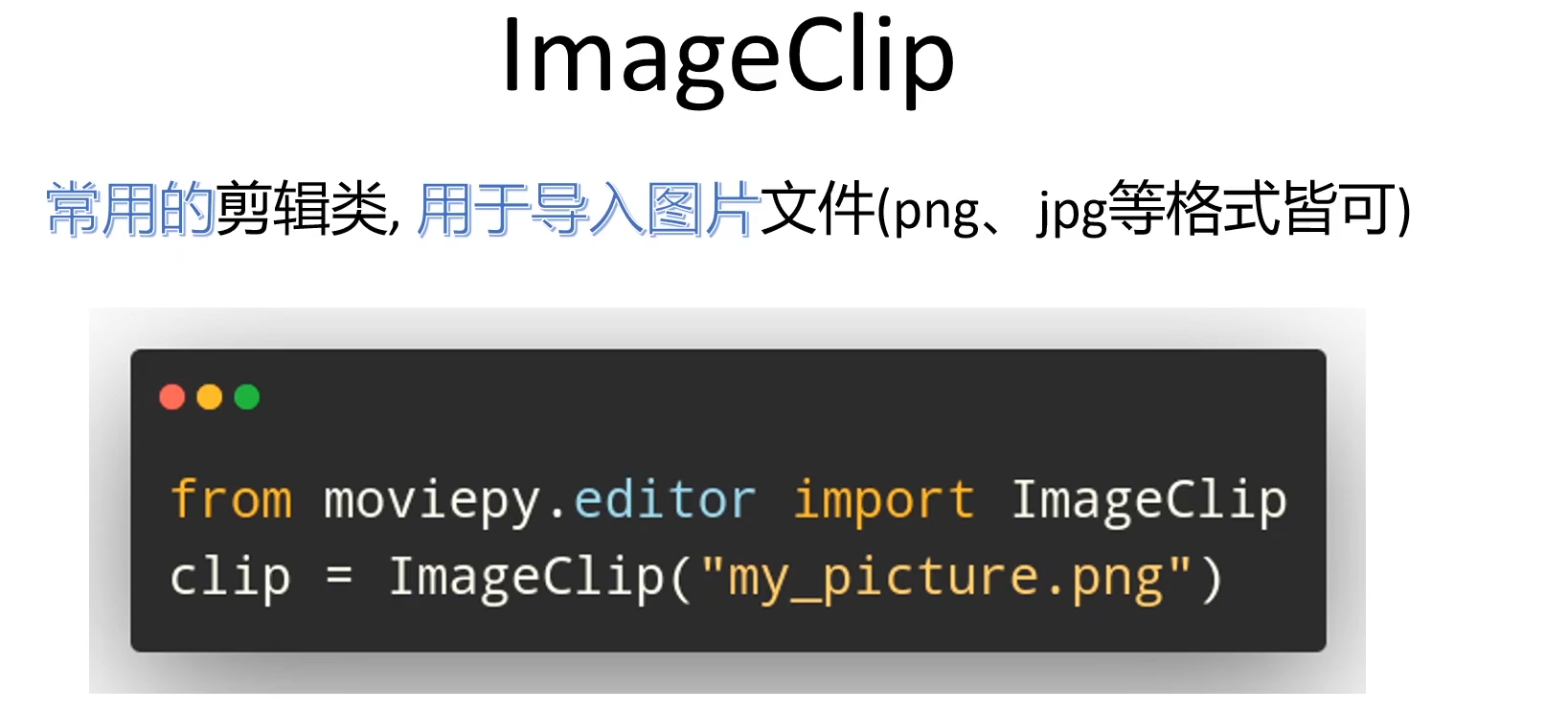
ImageFlieClip

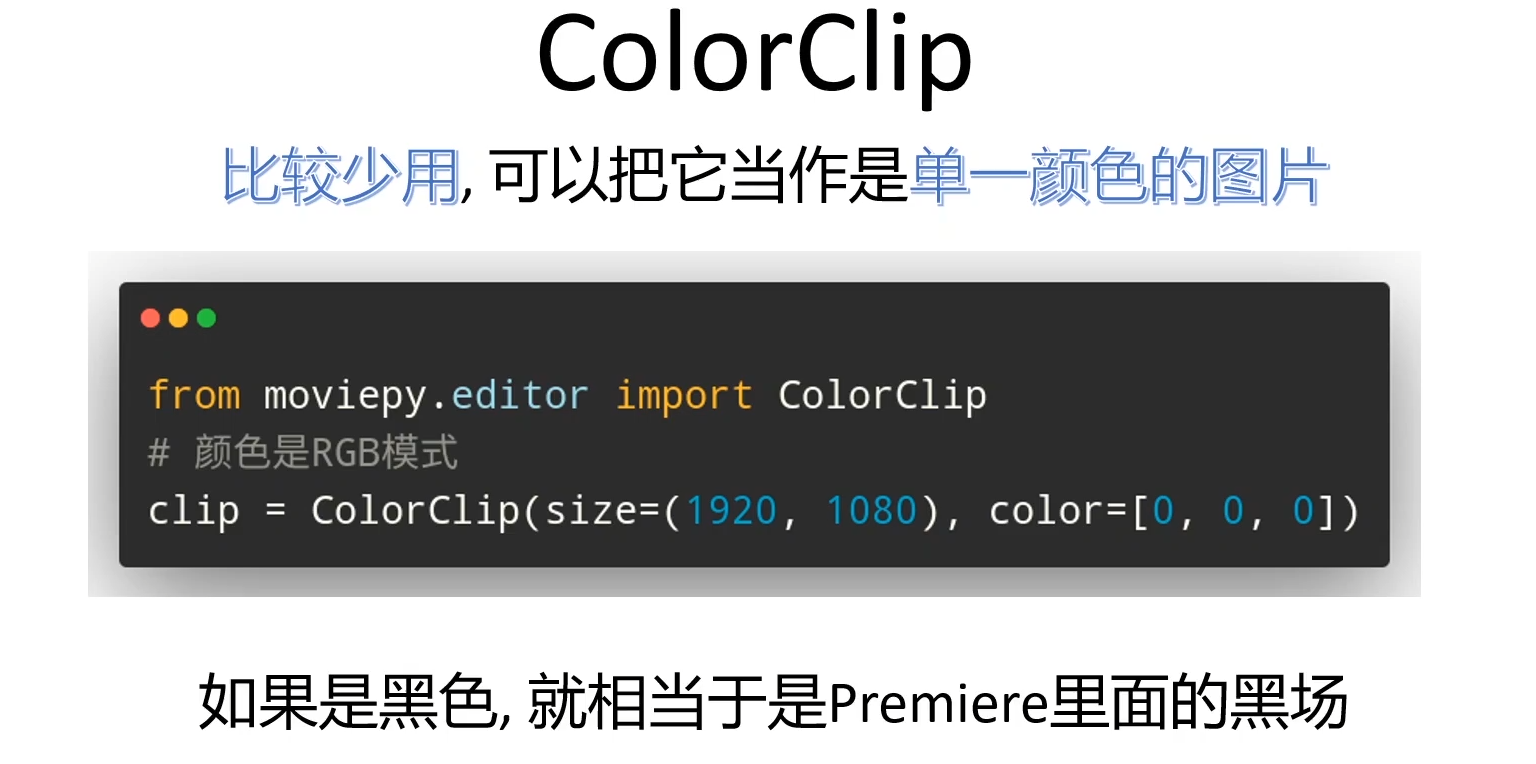
ColorClip

TextClip

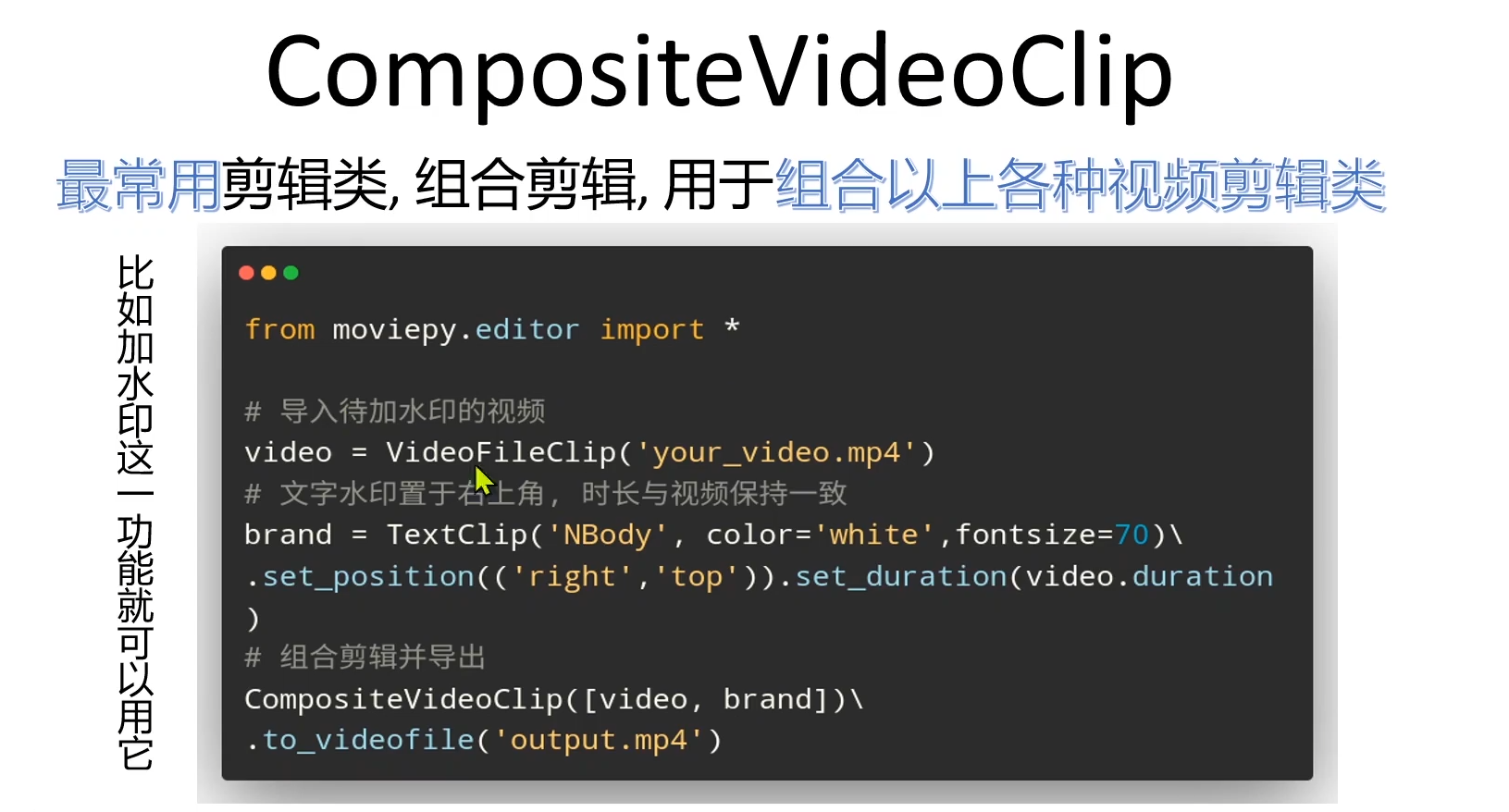
CompositeVideoClip

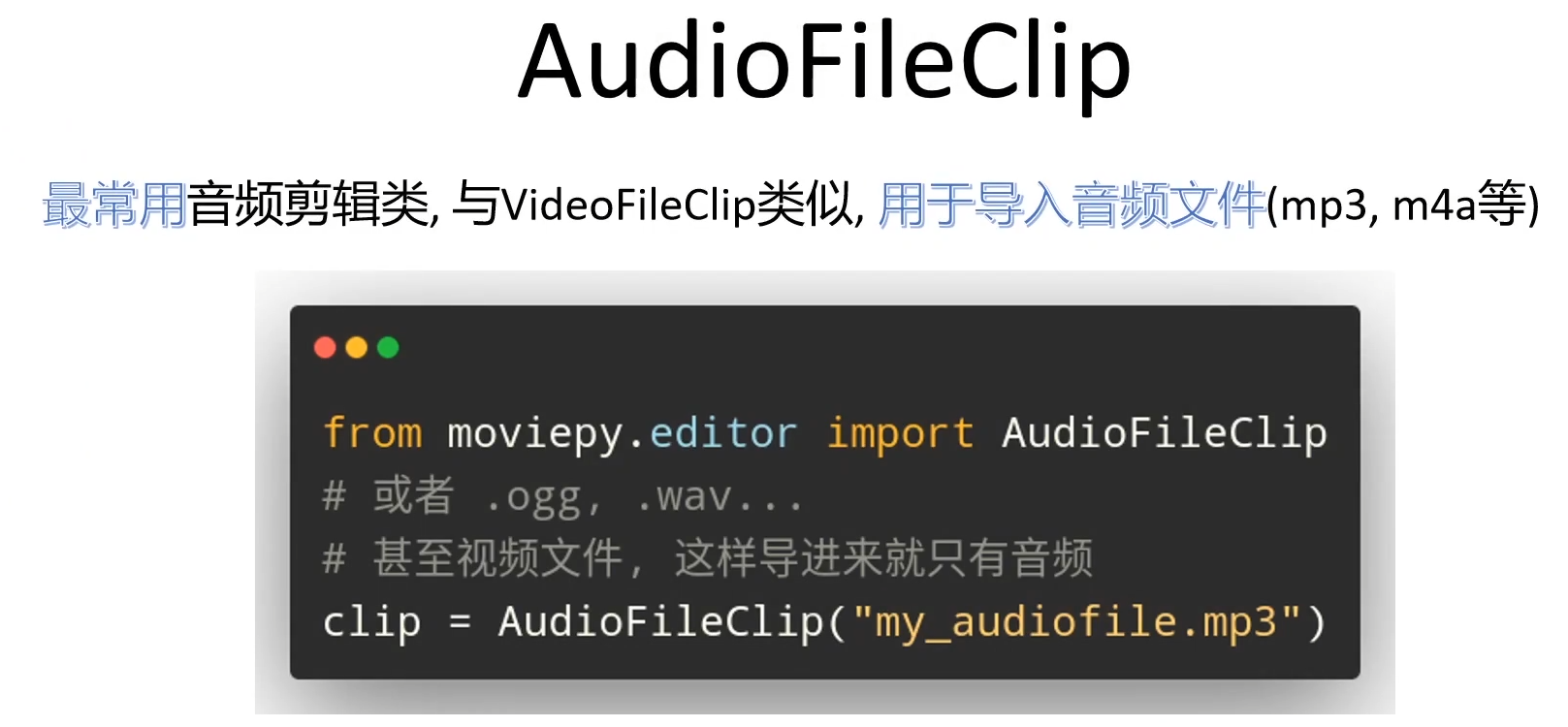
AudioFlieClip

CompositeAudioClip

常见操作
https://www.bilibili.com/video/BV1Qp421d7yz/?spm_id_from=333.788&vd_source=b2549fdee562c700f2b1f3f49065201b
https://xie.infoq.cn/article/23e694841b8526b2ba9d5fb7c
音视频的读入与导出
读入视频,导出视频:write_videofile
# 导入需要的库
from moviepy.editor import *# 从本地载入视频myHolidays.mp4,并截取00:00:50 - 00:00:60部分
clip = VideoFileClip("Mojito.mp4").subclip(50,60)# 调低音频音量 (volume x 0.8)
clip = clip.volumex(0.8)
# 做一个txt clip. 自定义样式,颜色.
txt_clip = TextClip("Mojito by Jay",fontsize=70,color='white')
# 文本clip在屏幕正中显示持续10秒
txt_clip = txt_clip.set_pos('center').set_duration(10)
# 把 text clip 的内容覆盖 video clip
video = CompositeVideoClip([clip, txt_clip])# 把最后生成的视频导出到文件内
video.write_videofile("Mojito_edited.mp4") # 默认编解码器codec="libx264"
video.write_videofile("Mojito_edited.mp4", codec="mpeg4") # MP4也可以指定编解码器为"mpeg4"
video.write_videofile("Mojito_edited.avi", codec="rawvideo")
video.write_videofile("Mojito_edited.webm") # 默认编解码器codec="libx264"
video.write_videofile("Mojito_edited.flv", codec="flv")
读入音频,导出音频:write_audiofile
# 导入需要的库
from moviepy.editor import *
# 从本地载入视频myHolidays.mp4,并截取00:00:50 - 00:00:60部分
clip = VideoFileClip("/data3/yzr/Mojito.mp4").subclip(3,10)# 取clip的audio音频部分
audio = clip.audio# 保存为MP3
audio.write_audiofile("Mojito.mp3")
# 保存为wav
audio.write_audiofile("Mojito.wav", codec="pcm_s32le")
# 保存为wmav1
audio.write_audiofile("Mojito.wam", codec="wam1")
导出GIF动图:write_gif
# 导入需要的库
from moviepy.editor import *# 从本地载入视频myHolidays.mp4,并截取00:00:50 - 00:00:60部分
clip = VideoFileClip("/data3/yzr/Mojito.mp4").subclip(3,10)# 把最后生成的视频导出到文件内
clip.write_gif("Mojito_edited.gif")
导出视频截图:save_frame
# 导入需要的库
from moviepy.editor import *# 从本地载入视频myHolidays.mp4,并截取00:00:50 - 00:00:60部分
clip = VideoFileClip("/data3/yzr/Mojito.mp4").subclip(3,10)# 保存clip起始帧
clip.save_frame("frame.png")
# 保存视频第10秒截图
clip.save_frame("frame.png", t=10)
截取音视频
相关文章:

MoviePy(Python音视频开发)
音视频基础帧率、码率、分辨率视频格式H.264和H.265视频压缩算法 Moviepy常见剪辑类VideoFlieClipImageFlieClipColorClipTextClipCompositeVideoClipAudioFlieClipCompositeAudioClip 常见操作音视频的读入与导出截取音视频 音视频基础 帧率、码率、分辨率 体积(V…...

Spring中的FileCopyUtils:文件复制的利器与详解
1. 概述 在Spring框架中,FileCopyUtils是一个用于文件复制操作的实用工具类。它提供了一系列静态方法,简化了文件从输入流到输出流、从文件到文件等的复制过程。这些方法都基于NIO(New I/O)技术,提供了高效的文件复制…...

【操作系统】读者—写者问题python解析
一个数据问价或记录可以被多个进程共享,我们把只读该文件的进程称为“读者进程”,其他进程为“写者进程”。允许多个进程同时读一个共享对象,但不允许一个写者进程和其他写者进程或读者进程同时访问共享对象。即:保证一个写者进程…...

【driver5】调用堆栈函数,printk,动态打印,ftrace,proc,sysfs
文章目录 1.内核函数调用堆栈:4个函数2.printk:cat /proc/cmdline查看consolettyS03.动态打印:printk是全局的且只能设打印等级,动态打印可控制选择模块的打印,在内核配置打开CONFIG_DYNAMIC_DEBUG4.top&perf&…...

计算机毕业设计springboot基于vue电商抢购限时秒杀系统ch0h8
技术栈 ide工具:IDEA 或者eclipse 编程语言: java 数据库: mysql5.7以上版本 可选框架:ssmspringboot都有的 前端:vue.jsElementUI 详细技术:springbootSSMvueMYSQLMAVEN 数据库工具:Navicat/SQLyog都可以 开发工具 Ec…...

顺序表的实现(迈入数据结构的大门)(2)
目录 顺序表的头插(SLPushFront) 此时:我们有两个思路(数组移位) 顺序表的头删(学会思维的变换)(SLPopFront) 顺序表的尾插(SLPushBack) 有尾插就有尾删 既然头与尾部的插入与删除都有,那必然少不了指定位置的插入删除 查找…...

学习笔记:IEEE 1003.13-2003【POSIX PSE51接口列表】
一、POSIX PSE51接口列表 根据IEEE 1003.13-2003,整理了POSIX PSE51接口API(一共286个),每个API支持链接查看。详细内容参考下面表格: SN Module/_POSIX_宏 Function File 1 POSIX_C_LANG_JUMP(2) longjmp() &…...

《QT实用小工具·五十》动态增删数据与平滑缩放移动的折线图
1、概述 源码放在文章末尾 该项目实现了带动画、带交互的折线图,包含如下特点: 动态增删数值 自适应显示坐标轴数值 鼠标悬浮显示十字对准线 鼠标靠近点自动贴附 支持直线与平滑曲线效果 自定义点的显示类型与大小 自适应点的数值显示位置 根据指定锚点…...

【qt】核心机制信号槽(下)
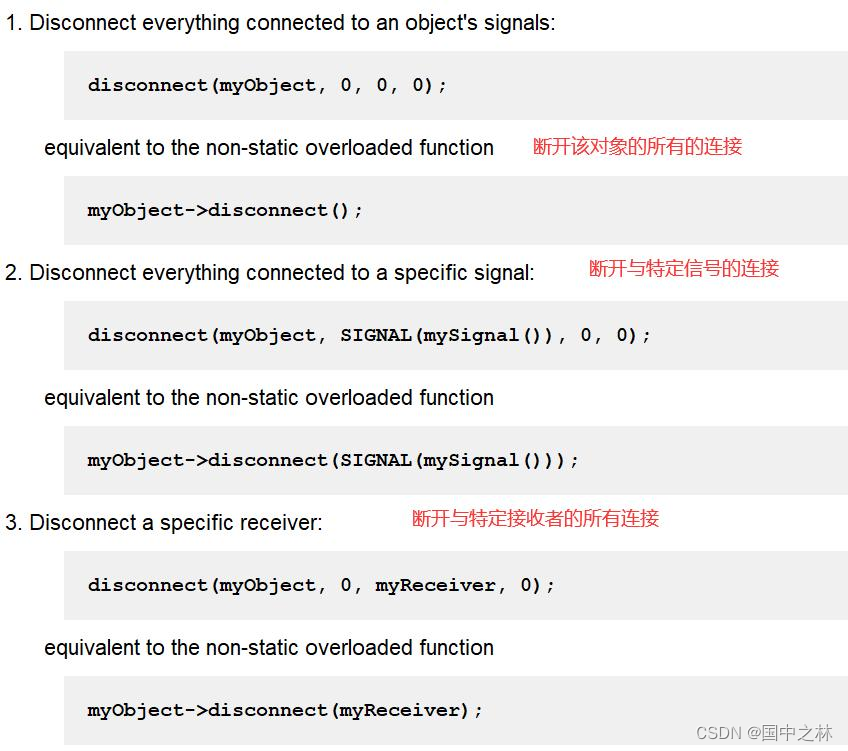
这里写目录标题 自定义的信号自定义的槽自定义的信号和槽的结合使用信号和槽的断开总结: 自定义的信号 信号就是一个函数声明 前面咱们都用的qt组件自带的信号,接下来我们自己写一个信号。 信号只需要在前面加一个signals即可 这个函数不需要实现 参数传…...

C++ 基础 输入输出
一 C 的基本IO 系统中的预定义流对象cin和cout: 输入流:cin处理标准输入,即键盘输入; 输出流:cout处理标准输出,即屏幕输出; 流:从某种IO设备上读入或写出的字符系列 使用cin、cout这两个流对…...

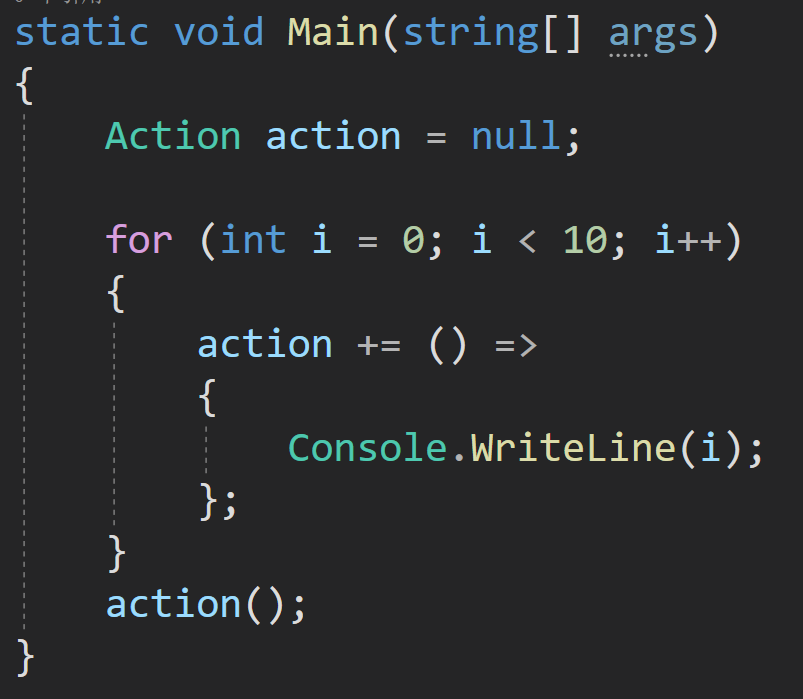
八股文(C#篇)
C#中的数值类型 堆和栈 值类型的数据被保存在栈(stack)上,而引用类型的数据被保存在堆(heap)上,当值类型作为参数传递给函数时,会将其复制到新的内存空间中,因此在函数中对该值类型的修改不会影…...

【YOLOv9算法原理简介】
YOLOv9算法原理 单阶段检测器:YOLOv9延续了YOLO系列的单阶段检测器设计,即在单次前向传播中同时预测边界框和类别概率,这使得它能够实现快速的检测速度。通用高效层聚合网络(GELAN) :YOLOv9引入了一种新的模型架构GELAN,它通过高效的层聚合块和计算模块,以较小的参数量…...

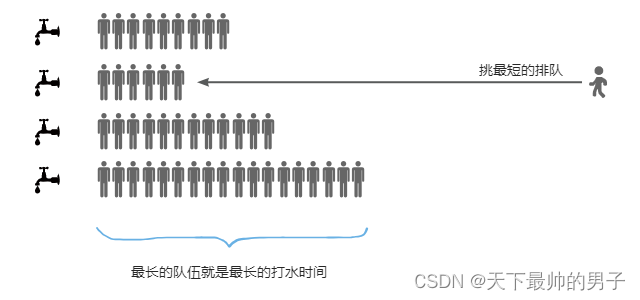
2010NOIP普及组真题 2. 接水问题
线上OJ: 一本通:http://ybt.ssoier.cn:8088/problem_show.php?pid1950 解法一、朴素模拟 核心思想: 朴素模拟: 1、先给每个b[i]水龙头分配一个人a[i],b[i] 表示水龙头的剩余时间。同时标记该水龙头为 used 使用中 2…...

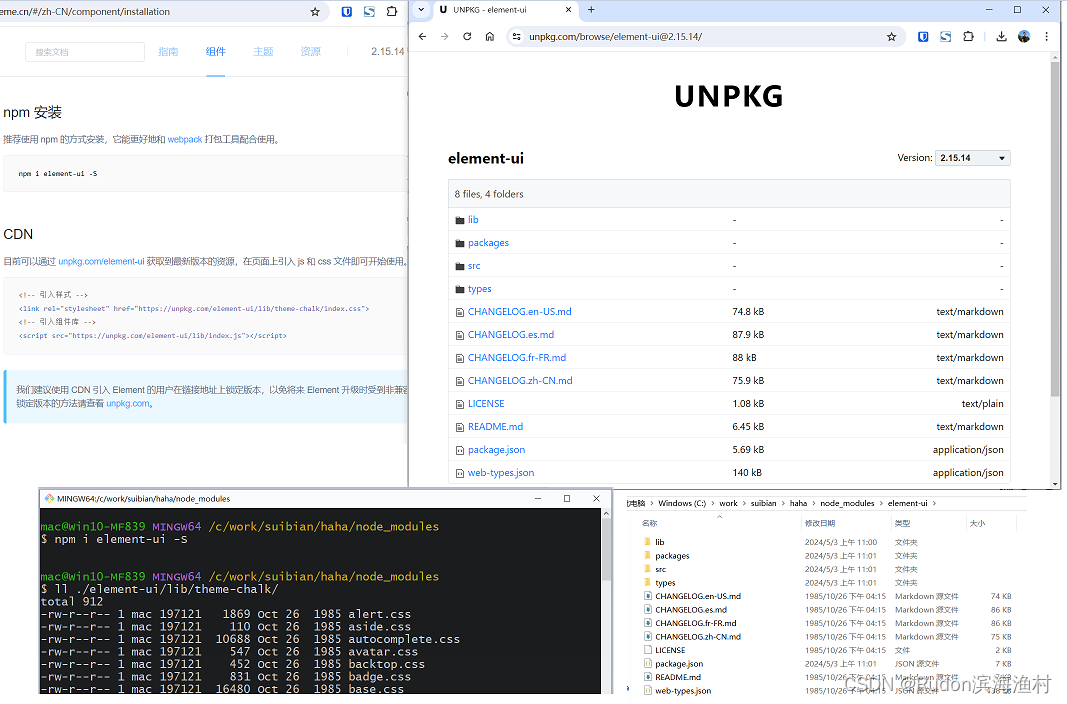
ElementUI从unpkg.com完整下载到本地的方法 - 解决unpkg.com不稳定的问题 - 自建镜像站 - 不想打包只想cdn一下
方法 方法1)随便弄个文件夹,根据官网npm方法下载包,提取即可 npm i element-ui -S cd /node_modules/element-ui/ ls src 安装npm方法:https://nodejs.org/en 方法2)不推荐 - 在github中搜索对应的库zip包࿰…...

什么是BFF API
BFF(Backend For Frontend)API 是一种架构模式,旨在为特定的前端应用(如移动应用、桌面应用或网页应用)提供定制化的后端服务。通过这种方式,后端可以根据前端的具体需求和特性,提供最优化的数据…...

分享自己一篇在亚马逊云科技AWS官网发的Blog技术文章
小李哥在亚马逊AWS官网,作为第一作者发了自己的第一篇AWS Blog文章,也是自己今年在AWS官网的第11篇文章。文章主要内容是描述为出海的金融企业,搭建满足PCI-DSS合规、FIPS 140-2 Level 3安全标准的传输中数据加密云端方案,主要用于…...

封装长按触发事件的uniapp组件
简单说一下原理 首先介绍三个针对触摸屏设备的事件,分别是: touchstart:当手指触摸屏幕时触发,即触摸开始的时候;touchend:当手指离开屏幕时触发,即触摸结束的时候;touchcancel&am…...

Docker 安装的MySQL迁移数据库
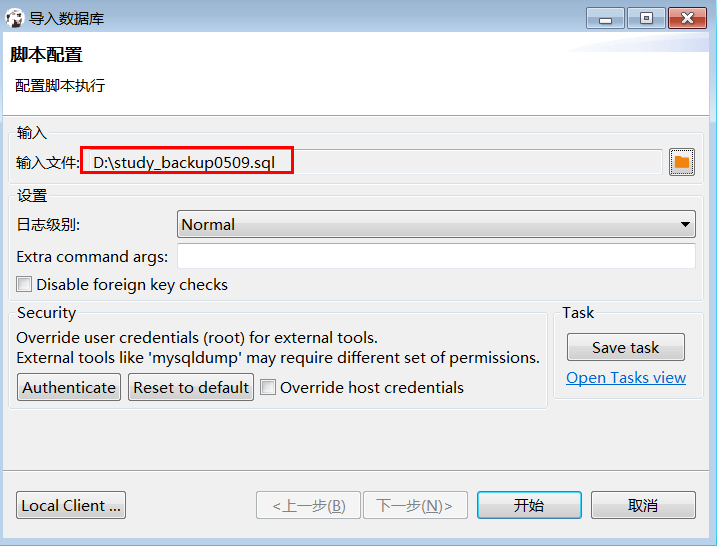
1. 导出数据库 docker ps :查看数据库对应的 CONTAINER ID docker exec -it id /bin/bash : 进入到mysql的docker实例中 cd /usr/bin : 进入到bin目录 mysqldump -u root -p123456 study > /root/study_backup0509.sql :使用mysqldump备份库,注意密码与-p之间…...

算法训练Day28 | ● 122.买卖股票的最佳时机II ● 55. 跳跃游戏 ● 45.跳跃游戏II
122.买卖股票的最佳时机II class Solution { public:int maxProfit(vector<int>& prices) {vector<int> dp(2,0);dp[0] -prices[0];for(int i1; i<prices.size(); i){dp[0] max(dp[0], dp[1]-prices[i]);dp[1] max(dp[1], prices[i]dp[0]);}return dp[1]…...

Linux(openEuler、CentOS8)基于chrony企业内网NTP服务器搭建实验
一、知识点 chrony 是由 守护进程 chronyd 以及 命令行工具 chronyc 组成的 chronyd 在后台静默运行并通过 123 端口与时间服务器定时同步时间,默认的配置文件是 /etc/chrony.conf chronyc 通过 323 端口与 chronyd 交互,可监控 chronyd 的性能并在运…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
