【Stylus详解与引入】
文章目录
- Stylus详解与引入
- 一、Stylus简介
- 二、Stylus的特性
- 1. 变量
- 2. 嵌套规则
- 3. 混合(Mixins)
- 4. 函数
- 5. 条件语句和循环
- 三、Stylus的引入与配置
- 1. 安装Stylus和stylus-loader
- 2. 配置Webpack
- 3. 在Vue项目中使用Stylus
- 4. 编译Stylus代码
- 四、Stylus的性能优化
- 五、Stylus的高级用法
- 1. 导入(@import)
- 2. 继承(@extend)
- 3. 运算
- 4. 字符串插值
- 5. 自定义函数
- 6. 使用JavaScript表达式
- 六、Stylus的插件和工具
- 七、最佳实践
- 1. 保持代码整洁和可维护
- 2. 利用Stylus的特性
- 3. 与其他工具集成
- 八、Stylus的未来发展
- 九、Stylus在浏览器中的使用
- 1. 安装Stylus扩展
- 2. 使用Stylus更改网页样式
- 3. 编写自定义样式
- 4. 管理和禁用样式
- 十、Stylus的安全性和隐私性
- 十一、结论
Stylus详解与引入
一、Stylus简介
Stylus是一个CSS预处理器,它为CSS带来了许多高级功能和更简洁的语法。Stylus的语法类似于Sass和Less,但更加简洁和直观。它允许你使用变量、嵌套规则、混合(mixins)、函数等特性来编写更加模块化和可维护的CSS代码。

二、Stylus的特性
1. 变量
Stylus支持使用变量来存储重复使用的值,如颜色、字体大小等。这使得代码更加易于管理和维护。
$color-primary = #007bff
$font-size-base = 16pxbodycolor $color-primaryfont-size $font-size-base
2. 嵌套规则
Stylus允许你在选择器内部嵌套其他选择器,从而更加直观地反映HTML的DOM结构。
navulliacolor: red&:hovercolor: blue
3. 混合(Mixins)
混合允许你定义可重用的样式块,并在需要的地方引入它们。
border-radius(r)-webkit-border-radius r-moz-border-radius r-o-border-radius rborder-radius r.buttonborder-radius(5px)background-color: #007bff
4. 函数
Stylus支持自定义函数,用于处理颜色、计算值等。
lighten($color, $percent)adjust($color, lightness: percentage($percent / 100))bodybackground-color: lighten(#000, 10%)
5. 条件语句和循环
Stylus还支持条件语句和循环,允许你根据条件或循环来生成CSS规则。
for $i in 1..3.item-{$i}z-index: $iif light($color)bodybackground-color: darken($color, 10%)
elsebackground-color: lighten($color, 10%)
三、Stylus的引入与配置
1. 安装Stylus和stylus-loader
如果你正在使用Webpack作为构建工具,你需要安装Stylus和stylus-loader。可以通过npm或yarn进行安装:
npm install stylus stylus-loader --save-dev
# 或者
yarn add stylus stylus-loader --dev
2. 配置Webpack
在你的Webpack配置文件中(通常是webpack.config.js),你需要添加一个规则来处理.styl或.stylus文件。将stylus-loader添加到该规则中。
module.exports = {// ...module: {rules: [// ...{test: /\.styl(us)?$/,use: ['vue-style-loader','css-loader','stylus-loader' // 注意:这里假设你正在处理Vue组件中的Stylus代码]}]}// ...
};
3. 在Vue项目中使用Stylus
如果你正在使用Vue.js,你可以在Vue组件的<style>标签中添加lang="stylus"属性来指定使用Stylus语法。
<template><!-- 组件模板 -->
</template><script>
// 组件脚本
</script><style lang="stylus">
// 组件样式,使用Stylus语法编写
.containerwidth: 100%padding: 20pxbox-sizing: border-boxh1color: #007bfffont-size: 24px
</style>
4. 编译Stylus代码
当你保存Vue组件时,Webpack会自动将Stylus代码编译成普通的CSS代码,并将其包含在最终的构建结果中。你可以通过浏览器开发者工具来查看和调试生成的CSS代码。
四、Stylus的性能优化
虽然Stylus本身并不会直接影响网页的性能,但是合理地使用Stylus编写的样式可以有助于提高网页的渲染性能。以下是一些建议来优化你的Stylus样式:
- 避免过度嵌套:虽然Stylus支持嵌套规则,但是过度嵌套可能会导致代码难以阅读和维护。尽量保持代码的扁平化,避免不必要的嵌套。
- 重用和继承:使用Stylus的变量、混合和继承等特性来重用和继承样式,以减少重复代码并提高代码的可维护性。
- 压缩和合并:在发布你的网页之前,使用工具来压缩和合并你的CSS代码,以减少文件大小和加载时间。
五、Stylus的高级用法
1. 导入(@import)
Stylus支持使用@import语句来导入其他Stylus文件。这有助于将样式代码拆分成多个模块,提高代码的可维护性。
// styles/main.styl
@import 'reset'
@import 'variables'
@import 'layout'// styles/variables.styl
$color-primary = #007bff
$font-size-base = 16px// styles/layout.styl
bodyfont-size: $font-size-basecolor: $color-primary
在上面的例子中,main.styl文件导入了reset、variables和layout三个Stylus文件,并使用了其中定义的变量。
2. 继承(@extend)
Stylus的@extend特性允许一个选择器继承另一个选择器的样式。这可以减少重复代码,并使样式更加模块化。
.btnborder: 1px solid #cccpadding: 10px 20pxdisplay: inline-block.btn-primary@extend .btnbackground-color: #007bffcolor: #fff
在上面的例子中,.btn-primary选择器继承了.btn选择器的所有样式,并添加了额外的样式。
3. 运算
Stylus支持在属性值中进行数学运算,这允许你根据变量或计算值来动态设置样式。
$width = 100px
$margin = 20px.containerwidth: $width - $marginmargin: $margin
4. 字符串插值
Stylus支持字符串插值,允许你在字符串中嵌入变量或表达式。
$name = 'button'.{$name}background-color: #007bff
5. 自定义函数
除了内置的函数外,Stylus还支持自定义函数。这允许你编写可重用的逻辑来处理样式值。
rem(n)return n * 16pxbodyfont-size: rem(1)h1font-size: rem(2)
在上面的例子中,我们定义了一个名为rem的自定义函数,用于将像素值转换为rem单位。
6. 使用JavaScript表达式
Stylus还支持在样式代码中使用JavaScript表达式。这允许你根据JavaScript变量的值来动态设置样式。
$color = function() {return JSON.parse(require('fs').readFileSync('./colors.json', 'utf8')).primary
}bodycolor: $color()
在上面的例子中,我们使用了一个JavaScript函数来读取一个名为colors.json的文件,并返回其中的primary颜色值。然后,我们将该值作为body选择器的颜色值。
六、Stylus的插件和工具
Stylus生态系统中有许多插件和工具,可以帮助你更好地使用Stylus。这些插件和工具提供了额外的功能、语法检查和格式化等。你可以通过npm来安装和使用它们。
七、最佳实践
1. 保持代码整洁和可维护
- 使用有意义的变量名和混合名。
- 避免过度嵌套和复杂的逻辑。
- 将样式代码拆分成多个模块和文件。
2. 利用Stylus的特性
- 充分利用变量、混合、嵌套等特性来减少重复代码和提高代码的可维护性。
- 使用函数和条件语句来处理复杂的样式逻辑。
3. 与其他工具集成
- 使用PostCSS等工具来处理CSS的自动前缀、压缩等任务。
- 与代码编辑器集成Stylus的语法高亮和自动补全功能。
八、Stylus的未来发展
随着前端技术的不断发展和变化,Stylus也在不断地更新和改进。未来,我们可以期待Stylus在以下方面有所发展和创新:
- 更强大的功能和语法:Stylus可能会引入更多强大的功能和语法,以满足用户对样式表编写的更高需求。
- 更好的兼容性和性能:Stylus可能会进一步优化其代码生成和浏览器兼容性,以确保用户可以在各种设备和浏览器上获得更好的性能和体验。
- 更紧密的社区合作:Stylus的社区可能会更加活跃和紧密地合作,共同推动Stylus的发展和壮大。
九、Stylus在浏览器中的使用
虽然Stylus通常被用作构建工具链的一部分,但你也可以直接在浏览器中安装和使用Stylus来更改网页的样式。以下是如何在浏览器中安装和使用Stylus的步骤:
1. 安装Stylus扩展
- 打开你的浏览器(如Chrome或Firefox)。
- 访问浏览器的扩展程序商店(在Chrome中,可以通过点击地址栏右侧的三个点图标,然后选择“更多工具” -> “扩展程序”来访问)。
- 在扩展程序商店中搜索“Stylus”。
- 找到Stylus扩展并点击“添加到浏览器”按钮进行安装。
2. 使用Stylus更改网页样式
- 安装完成后,重新加载你想要更改样式的网页。
- 点击浏览器工具栏中的Stylus图标(通常是一个画笔或类似的图标)。
- 在Stylus窗口中,你可以看到已经安装的样式列表。如果你还没有安装任何样式,这个列表可能是空的。
- 点击“查找更多样式”或类似的选项,进入Stylus的样式库。
- 在样式库中,你可以浏览和搜索其他用户分享的样式,找到你喜欢的样式并点击“安装”按钮。
- 安装完成后,重新加载网页,你应该可以看到应用了新的样式。
3. 编写自定义样式
如果你找不到满足你需求的样式,或者想要更深入地定制网页的样式,你可以使用Stylus的编辑器来编写自定义的CSS代码。
- 在Stylus窗口中,点击“新建样式”或类似的选项。
- 在打开的编辑器中,你可以像编写普通的CSS代码一样编写Stylus代码。你可以使用Stylus的变量、嵌套、混合等特性来编写更简洁和强大的样式代码。
- 编写完成后,保存并关闭编辑器。重新加载网页,你应该可以看到应用了你的自定义样式的效果。
4. 管理和禁用样式
在Stylus窗口中,你可以轻松管理和禁用已安装的样式。你可以通过点击样式名称旁边的复选框来启用或禁用样式,也可以点击“删除”按钮来卸载样式。
十、Stylus的安全性和隐私性
由于Stylus允许你安装和运行来自其他用户的样式代码,因此安全性和隐私性是一个重要的问题。以下是一些关于Stylus安全性和隐私性的建议:
- 谨慎安装样式:在安装来自其他用户的样式之前,请确保你信任该用户或已经仔细检查了样式的代码。避免安装来自未知或不可信的源的样式。
- 检查样式代码:在安装样式之前,最好先检查其代码以确保它只包含你想要的样式更改,并且没有包含任何恶意代码或不必要的JavaScript。
- 定期更新:保持Stylus扩展和已安装的样式为最新版本,以确保你受益于最新的安全修复和改进。
- 注意隐私设置:在Stylus的设置中,你可以控制哪些网站可以访问和更改你的样式。确保你了解并信任这些网站。
十一、结论
Stylus是一个功能强大的CSS预处理器和浏览器扩展,它允许你以更简洁、更动态的方式编写和管理CSS样式。通过在构建工具链中使用Stylus,你可以提高CSS代码的可维护性和复用性。同时,你也可以在浏览器中安装和使用Stylus来更改网页的样式,以满足你的个性化需求。然而,请注意安全性和隐私性的问题,确保你信任并仔细检查你安装的样式代码。
相关文章:

【Stylus详解与引入】
文章目录 Stylus详解与引入一、Stylus简介二、Stylus的特性1. 变量2. 嵌套规则3. 混合(Mixins)4. 函数5. 条件语句和循环 三、Stylus的引入与配置1. 安装Stylus和stylus-loader2. 配置Webpack3. 在Vue项目中使用Stylus4. 编译Stylus代码四、Stylus的性能…...
)
001 登录(md5加密)
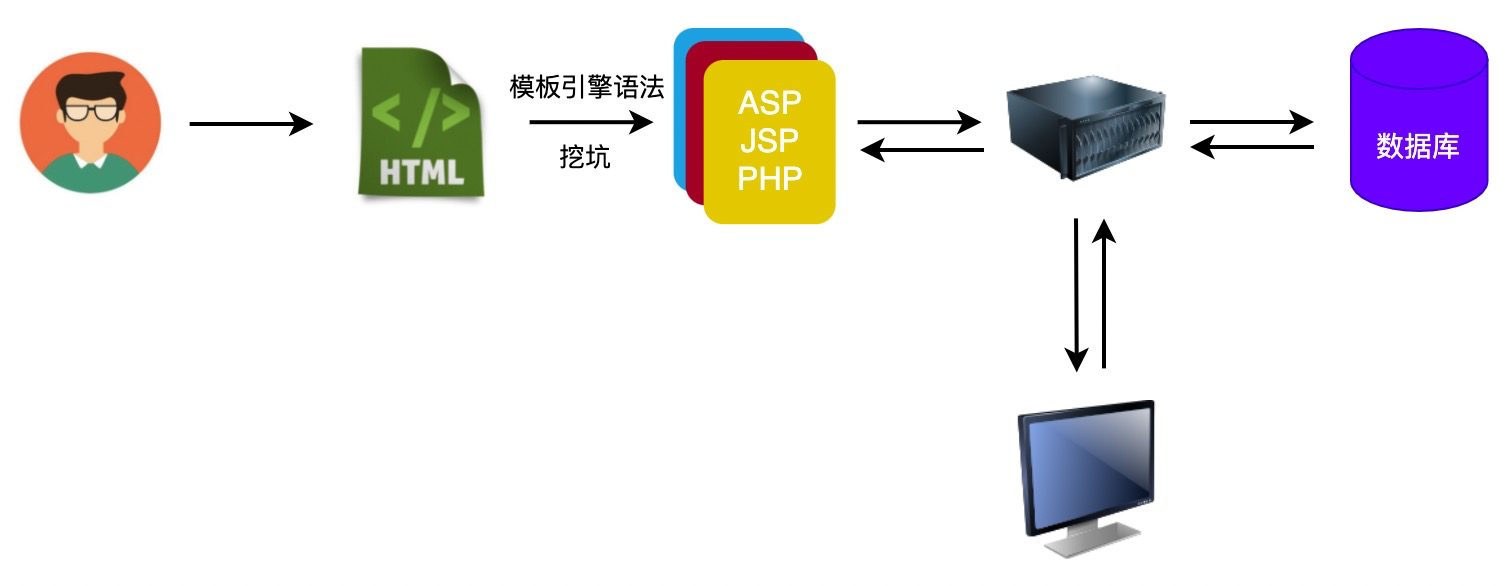
文章目录 pom.xmlLoginController.javaUserMapper.javaUser.javaUserServiceImpl.javaUserService.javaMD5Util.javaMD5UtilTest.javaValidatorUtil.javaLoginVo.javaRespBean.javaRespBeanEnum.javaSeckillApplication.javaUserMapper.xmllogin.htmlapplication.yamlsql 传统方…...

Linux学习笔记5---WSL2编译裸机程序并烧录至SD卡
在用WLS进行开发的时候发现在mnt/底下竟然识别不了U盘!!也识别不了SD卡!!那程序不就不能烧录到SD卡上了???那还开发个锤子。 在网上查找了一些相关资料,发现可以通过Win32DiskImager…...

React 第二十九章 React 和 Vue 描述页面的区别
面试题:React 和 Vue 是如何描述 UI 界面的?有一些什么样的区别? 标准且浅显的回答: React 中使用的是 JSX,Vue 中使用的是模板来描述界面 前端领域经过长期的发展,目前有两种主流的描述 UI 的方案…...

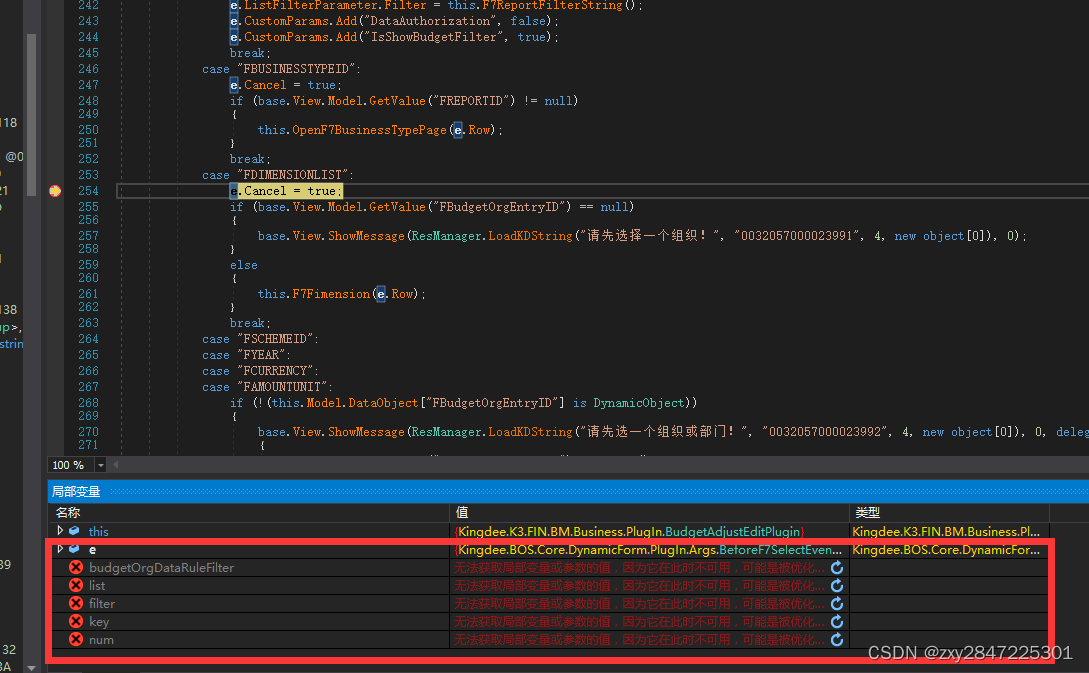
Dnspy附加进程调试---代码被优化及无法获取局部变量
代码被优化或者无法获取局部变量的效果图如下: 当你在调试的时候,看到这种情况还是挺恼火的,经过查阅资料后,发现可以这种解决: 参考链接:Making an Image Easier to Debug dnSpy/dnSpy Wiki GitHub 假设…...

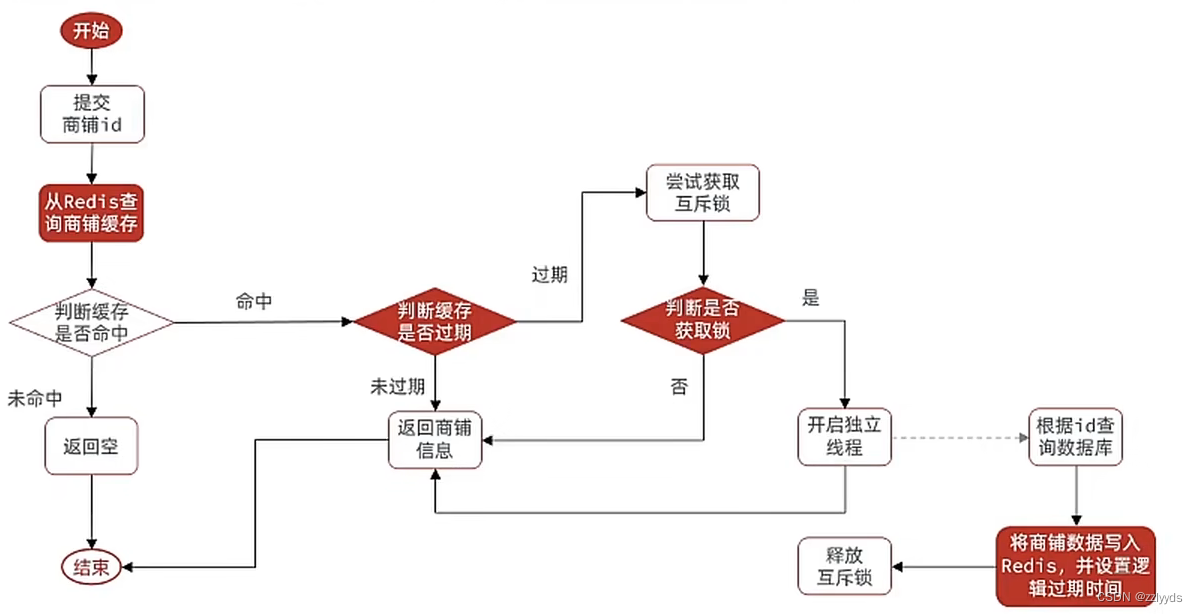
Redis---------实现更改数据业务,包括缓存更新,缓存穿透雪崩击穿的处理
三种更新策略 内存淘汰是Redis内存的自动操作,当内存快满了就会触发内存淘汰。超时剔除则是在存储Redis时加上其有限期(expire),有限期一过就会自动删除掉。而主动更新则是自己编写代码去保持更新,所以接下来研究主动更新策略。 主动更新策略…...

蓝牙小车的具体实现
title: 蓝牙小车开发时的一些细节 cover: >- https://tse1-mm.cn.bing.net/th/id/OIP-C.BrSgB91U1MPHGyaaZEqcbwHaEo?w273&h180&c7&r0&o5&dpr1.3&pid1.7 abbrlink: 842d5faf date: tags: #小车基本运动之最重要的—PWM ##1.PWM(Pulse …...

污染修复乙级设计资质中关于设计成果保护的规定
关于污染修复乙级设计资质中设计成果的保护,虽然直接针对该资质的设计成果保护规定可能未在公开资料中有详细阐述,但根据中国知识产权法律体系和行业惯例,设计成果作为智力成果的一部分,主要受以下几个方面的法律保护:…...

##10 卷积神经网络(CNN):深度学习的视觉之眼
文章目录 前言1. CNN的诞生与发展2. CNN的核心概念3. 在PyTorch中构建CNN4. CNN的训练过程5. 应用:使用CNN进行图像分类5. 应用:使用CNN进行时序数据预测代码实例7. 总结与展望前言 在深度学习的领域中,卷积神经网络(CNN)已经成为视觉识别任务的核心技术。自从AlexNet在2…...
)
Linux下添加自己的服务脚本(service)
systemd服务文件(service file)是用来定义和配置systemd服务的文件,通常以.service为后缀。以下是service文件的详细格式和内容说明: 1 文件路径 /etc/systemd/system(供系统管理员和用户使用)系统服务,开机不需要登录就能运行的程序/usr/lib/systemd/system(供发行版…...

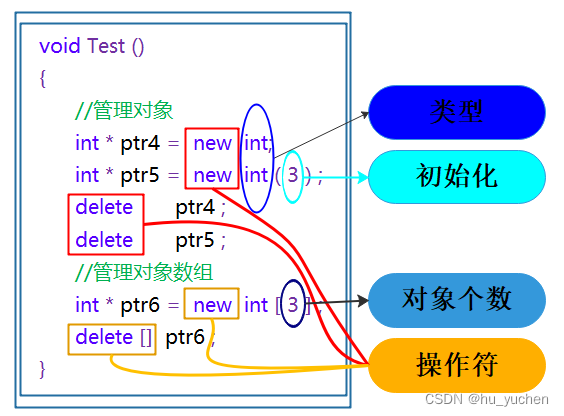
C++:内存管理
C:内存管理 一、C/C内存分布二、C语言中动态内存管理方式:malloc/calloc/realloc/free三、C内存管理方式1.new/delete操作内置类型2.new和delete操作自定义类型 四、operator new与operator delete函数(重点)五、new和delete的实现原理1.内置…...

Veeam - 数据保护和管理解决方案_Windows平台部署备份还原VMware手册
Veeam - - 数据保护和管理解决方案 Veeam Backup & Replication Console Veeam Data Platform Veeam Backup & Replication是一款强大的虚拟机备份、恢复和复制解决方案 安全备份、干净恢复和数据弹性 — 即时交付 在混合云中随时随地管理、控制、备份和恢复您的所有数…...

易基因:Nature子刊:ChIP-seq等揭示c-di-AMP与DasR互作以调控细菌生长、发育和抗生素合成|项目文章
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。 c-di-AMP是一种在细菌信号中普遍存在且至关重要的核苷酸第二信使,对于大多数c-di-AMP合成生物体来说,c-di-AMP稳态及其信号转导的分子机制非常值得关注。 2024年…...

stm32学习探究:利用TB6612驱动直流电机
在这篇文章中,我们将探讨如何使用STM32微控制器和TB6612FNG直流电机驱动模块来驱动直流电机。TB6612FNG是一款基于MOSFET的H桥集成电路,能够独立双向控制两个直流电机,非常适合用于小型机器人或双轮车等项目。 一、TB6612FNG 驱动模块介绍 …...

SpringBatch快速入门
Job监听 Spring Batch的Job监听是一种机制,用于在Job的不同阶段插入自定义的逻辑。它允许开发人员在Job开始、结束、失败等不同的事件发生时执行特定的操作。 具体来说,Spring Batch提供了以下几个Job监听器: JobExecutionListenerÿ…...

下载Node.js及其他环境推荐nvm
文章目录 项目场景:下载Node.js环境配置配置环境变量 安装脚手架安装依赖安装淘宝镜像安装 cnpm(我需要安装)nvm 安装 Node.js (推荐) 项目场景: 提示:这里简述项目相关背景: 项目…...

STM32 ADC学习
ADC Analog-to-Digital Converter,即模拟/数字转换器 常见ADC类型 分辨率和采样速度相互矛盾,分辨率越高,采样速率越低。 ADC的特性参数 分辨率:表示ADC能辨别的最小模拟量,用二进制位数表示,比如8,10…...

详解AI作画算法原理
在人工智能领域,AI作画技术已经成为一个引人入胜的研究方向。AI作画算法利用机器学习技术,尤其是深度学习,来生成具有艺术性的图像。本文将深入剖析AI作画的基本原理,包括其技术架构、关键组件以及工作流程。 引言 AI作画技术不…...

每日Attention学习3——Cross-level Feature Fusion
模块出处 [link] [code] [PR 23] Cross-level Feature Aggregation Network for Polyp Segmentation 模块名称 Cross-level Feature Fusion (CFF) 模块作用 双级特征融合 模块结构 模块代码 import torch import torch.nn as nnclass BasicConv2d(nn.Module):def __init__(…...

华为eNSP学习—IP编址
IP编址 IP编址子网划分例题展示第一步:机房1的子网划分第二步:机房2的子网划分第三步:机房3的子网划分IP编址 明确:IPv4地址长度32bit,点分十进制的形式 ip地址构成=网络位+主机位 子网掩码区分网络位和主机位 学此篇基础: ①学会十进制与二进制转换 ②学会区分网络位和…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
