uniapp百度地图聚合
// loadBMap.js ak 百度key
export default function loadBMap(ak) {return new Promise((resolve, reject) => {//聚合API依赖基础库,因此先加载基础库再加载聚合APIasyncLoadBaiduJs(ak).then(() => {// 调用加载第三方组件js公共方法加载其他资源库// 加载聚合API// MarkerClusterer_min.js依赖TextIconOverlay.js。因此先加载TextIconOverlay.jsasyncLoadJs('http://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay.js').then(() => {asyncLoadJs('http://api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js').then(() => {asyncLoadJs('http://api.map.baidu.com/library/InfoBox/1.2/src/InfoBox_min.js').then(() => {resolve()return true}).catch(err => {reject(err)})}).catch(err => {reject(err)})}).catch(err => {reject(err)})}).catch(err => {reject(err)})})
}
// 加载百度地图基础组件js
export function asyncLoadBaiduJs(ak) {return new Promise((resolve, reject) => {if (typeof BMap !== 'undefined') {resolve(BMap)return true}window.onBMapCallback = function() {resolve(BMap)}let script = document.createElement('script')script.type = 'text/javascript'script.src = 'http://api.map.baidu.com/api?v=3.0&ak=' + ak + '&s=1&callback=onBMapCallback'script.onerror = rejectdocument.head.appendChild(script)})
}
// 加载第三方组件js公共方法
export function asyncLoadJs(url) {return new Promise((resolve, reject) => {let script = document.createElement('script')script.type = 'text/javascript'script.src = urldocument.head.appendChild(script)script.onload = () => {resolve()}script.onerror = reject})
}
// import loadBMap from '@/utils/loadBMap.js'
initMapc() {let that = thisloadBMap('百度key').then(() => {map = new BMap.Map('mapContainer')const centerPoint = new BMap.Point(that.longitude, that.latitude)map.centerAndZoom(centerPoint, that.zoom)// 添加缩放控件map.addControl(new BMap.NavigationControl());markerArr = [];that.parkList.forEach(item => {let point = new BMap.Point(item.longitude, item.latitude);let marker = new BMap.Marker(point);marker.id = item.id;marker.title = item.name;marker.address = item.address// 添加标签const opts = {position: point, // 指定文本标注所在的地理位置offset: new BMap.Size(8, -30) // 设置文本偏移量};// 创建文本标注对象let c ="<div style='background: #fff;padding: 6px 8px;border-radius: 4px'>" +"<div style='display: flex;align-items: center;'> <span style='color: #333;font-size:14px'>" +item.name +" " +"</span>" +"</div>" +"<div style='font-size: 12px;color: rgb(153, 153, 153);margin-top:2px;'>" +item.address + "</div>" + "</div>"const label = new BMap.Label(c, opts);// 自定义文本标注样式label.setStyle({color: "#000",fontSize: "12px",fontFamily: "微软雅黑",border: '0',padding: '0',// ointerEvents: 'none' // 设置文本标签不接受鼠标事件});// 将标签添加到地图中// map.addOverlay(label);// 添加信息窗口marker.addEventListener('click', function() {// alert(`Marker ID: ${marker.id}, Title: ${marker.title}`);that.navigateTo('/pages/shop/packageList?id=' + marker.id + "&name=" +marker.title)});label.addEventListener("click", function(e) {// alert("您点击了文本标签");// console.log(e)// console.log(marker.id)that.navigateTo('/pages/shop/packageList?id=' + marker.id + "&name=" +marker.title)});label.setZIndex(999); // 设置zIndex属性marker.setLabel(label);markerArr.push(marker);map.addOverlay(marker);})var markerClusterer = new BMapLib.MarkerClusterer(map, {markers: markerArr})// 监听地图移动、放大缩小事件map.addEventListener("movestart", function(){markerClusterer.getMarkers().forEach(marker => {// console.log(marker.id)let c ="<div style='background: #fff;padding: 6px 8px;border-radius: 4px'>" +"<div style='display: flex;align-items: center;'> <span style='color: #333;font-size:14px'>" +marker.title +" " +"</span>" +"</div>" +"<div style='font-size: 12px;color: rgb(153, 153, 153);margin-top:2px;'>" +marker.address + "</div>" + "</div>"const label = new BMap.Label(c, {position: marker.getPosition(),offset: new BMap.Size(20, -10)});label.setStyle({color: "#000",fontSize: "12px",fontFamily: "微软雅黑",border: '0',padding: '0',});marker.setLabel(label);map.addOverlay(marker);label.addEventListener("click", function(e) {// alert("您点击了文本标签");// console.log(e)// console.log(marker.id)that.navigateTo('/pages/shop/packageList?id=' + marker.id +"&name=" +marker.title)});})});map.addEventListener("moveend", function(){markerClusterer.getMarkers().forEach(marker => {// console.log(marker.id)let c ="<div style='background: #fff;padding: 6px 8px;border-radius: 4px'>" +"<div style='display: flex;align-items: center;'> <span style='color: #333;font-size:14px'>" +marker.title +" " +"</span>" +"</div>" +"<div style='font-size: 12px;color: rgb(153, 153, 153);margin-top:2px;'>" +marker.address + "</div>" + "</div>"// // 添加文本标签到每个 marker 上// const label = new BMap.Label(c, {// position: marker.getPosition(),// offset: new BMap.Size(20, -10)// });const label = new BMap.Label(c, {position: marker.getPosition(),offset: new BMap.Size(20, -10)});label.setStyle({color: "#000",fontSize: "12px",fontFamily: "微软雅黑",border: '0',padding: '0',});marker.setLabel(label);map.addOverlay(marker);label.addEventListener("click", function(e) {// alert("您点击了文本标签");// console.log(e)// console.log(marker.id)that.navigateTo('/pages/shop/packageList?id=' + marker.id +"&name=" +marker.title)});})});map.addEventListener("zoomstart", function(){markerClusterer.getMarkers().forEach(marker => {// console.log(marker.id)let c ="<div style='background: #fff;padding: 6px 8px;border-radius: 4px'>" +"<div style='display: flex;align-items: center;'> <span style='color: #333;font-size:14px'>" +marker.title +" " +"</span>" +"</div>" +"<div style='font-size: 12px;color: rgb(153, 153, 153);margin-top:2px;'>" +marker.address + "</div>" + "</div>"// // 添加文本标签到每个 marker 上// const label = new BMap.Label(c, {// position: marker.getPosition(),// offset: new BMap.Size(20, -10)// });const label = new BMap.Label(c, {position: marker.getPosition(),offset: new BMap.Size(20, -10)});label.setStyle({color: "#000",fontSize: "12px",fontFamily: "微软雅黑",border: '0',padding: '0',});marker.setLabel(label);map.addOverlay(marker);label.addEventListener("click", function(e) {// alert("您点击了文本标签");// console.log(e)// console.log(marker.id)that.navigateTo('/pages/shop/packageList?id=' + marker.id +"&name=" +marker.title)});})});map.addEventListener("zoomend", function(){markerClusterer.getMarkers().forEach(marker => {// console.log(marker.id)let c ="<div style='background: #fff;padding: 6px 8px;border-radius: 4px'>" +"<div style='display: flex;align-items: center;'> <span style='color: #333;font-size:14px'>" +marker.title +" " +"</span>" +"</div>" +"<div style='font-size: 12px;color: rgb(153, 153, 153);margin-top:2px;'>" +marker.address + "</div>" + "</div>"// // 添加文本标签到每个 marker 上// const label = new BMap.Label(c, {// position: marker.getPosition(),// offset: new BMap.Size(20, -10)// });const label = new BMap.Label(c, {position: marker.getPosition(),offset: new BMap.Size(20, -10)});label.setStyle({color: "#000",fontSize: "12px",fontFamily: "微软雅黑",border: '0',padding: '0',});marker.setLabel(label);map.addOverlay(marker);label.addEventListener("click", function(e) {// alert("您点击了文本标签");// console.log(e)// console.log(marker.id)that.navigateTo('/pages/shop/packageList?id=' + marker.id +"&name=" +marker.title)});})});})},

相关文章:

uniapp百度地图聚合
// loadBMap.js ak 百度key export default function loadBMap(ak) {return new Promise((resolve, reject) > {//聚合API依赖基础库,因此先加载基础库再加载聚合APIasyncLoadBaiduJs(ak).then(() > {// 调用加载第三方组件js公共方法加载其他资源库// 加载聚合API// Ma…...

nginx的应用部署nginx
这里写目录标题 nginxnginx的优点什么是集群常见的集群什么是正向代理、反向代理、透明代理常见的代理技术正向代理反向代理透明代理 nginx部署 nginx nginx(发音同enginex)是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3&…...

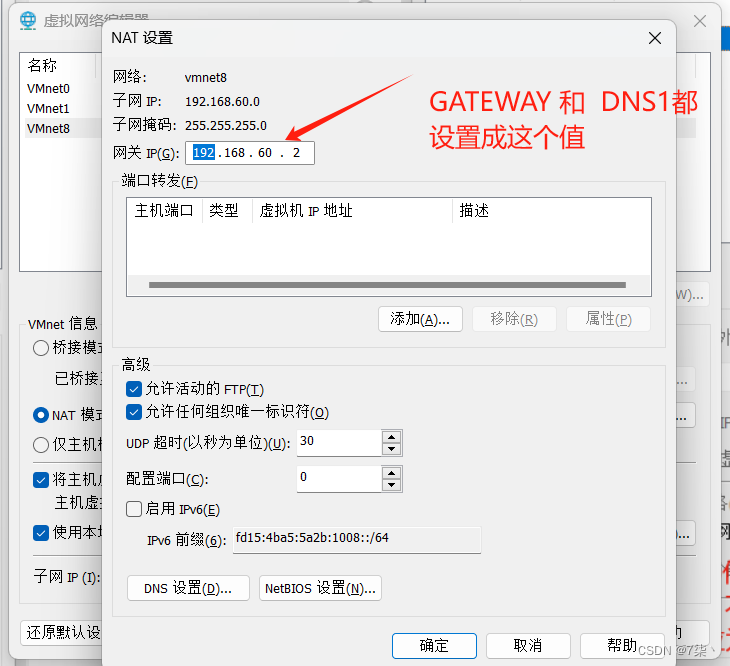
Centos固定静态ip地址
这里我用的是Vmware虚拟机搭建的三台机器 进入 cd /etc/sysconfig/network-scripts然后使用 ip addr命令,查看自己虚拟机的以太网地址。 我这里是ens33 上面的第一个选项是本地环回地址,不用管它 然后查看刚刚进入的network-scripts目录下的文件 找到…...

豆芽机置入语音芯片WTN6040-8S:开启智能生活新篇章,让豆芽制作更便捷有趣
豆芽机的开发背景: 豆芽作为一种营养丰富、味道鲜美的食品,深受广大消费者的喜爱。然而,传统的豆芽生产过程繁琐,需要耗费大量的时间和人力,且存在生产效率低、质量不稳定等问题。随着人们生活节奏的加快和对健康饮食的…...

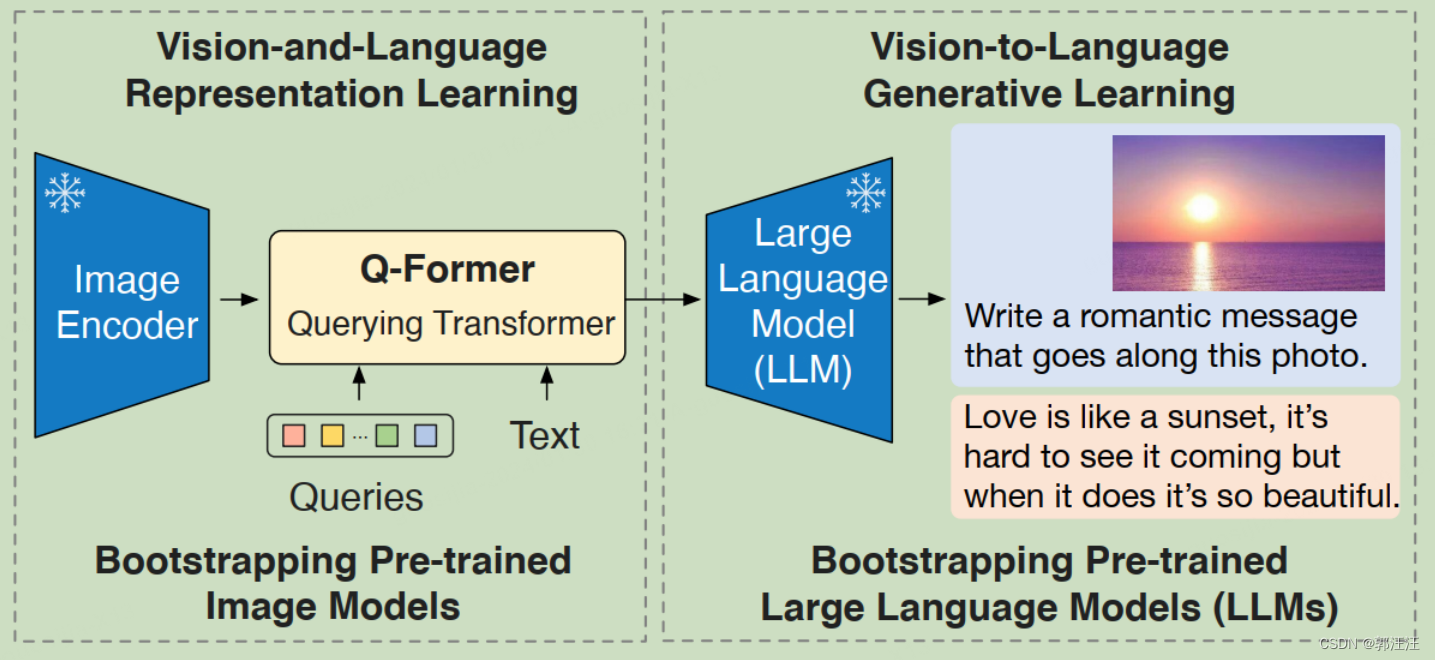
BLIP2预研笔记
0. 前言 文章是公司内部分享学习写的预研报告,里面有小部分文段是直接从网上借鉴的,侵删 1. 任务和方法历史进化: 在大模型等类似的预训练模型的方式(以包含“预训练阶段”等n阶段训练方式为特色)为主流之前…...

安卓开发问题:安卓Ble出现动态鉴权失败以及扫描设备一直进入不了的问题
问题1描述 1、安卓12需要动态鉴权 // 鉴权函数 requestPermissions(permissionsList.toArray(strings), MyConstants.REQUEST_CODE_PERMISSIONS);但是在鉴权回调函数中如Manifest.permission.BLUETOOTH_SCAN、Manifest.permission.BLUETOOTH_CONNECT一直显示失败&…...

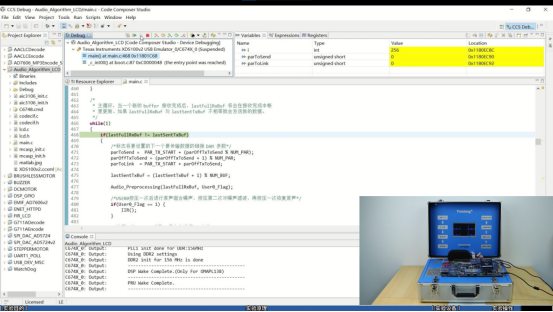
DSP ARM FPGA 实验箱_音频处理_滤波操作教程:3-9 音频信号的滤波实验
一、实验目的 掌握Matlab辅助设计滤波器系数的方法,并实现音频混噪及IIR滤波器滤除,并在LCD上显示音频信号的FFT计算结果。 二、实验原理 音频接口采用的是24.576MHz(读兆赫兹)晶振,实验板上共有3个音频端口&#x…...

Rust多线程交叉打印+Send Sync特征讲解
导航 Rust多线程交叉打印Send Sync特征讲解 一、Rust多线程交叉打印二、Send Sync 特征讲解 Rust多线程交叉打印Send Sync特征讲解 一、Rust多线程交叉打印 先说背景有两个线程,分别为0号线程和1号线线程两个线程交叉打印共享值,并将共享值1当标志为fa…...

C#爬虫爬取某东商品信息
🏆作者:科技、互联网行业优质创作者 🏆专注领域:.Net技术、软件架构、人工智能、数字化转型、DeveloperSharp、微服务、工业互联网、智能制造 🏆欢迎关注我(Net数字智慧化基地),里面…...

【Stylus详解与引入】
文章目录 Stylus详解与引入一、Stylus简介二、Stylus的特性1. 变量2. 嵌套规则3. 混合(Mixins)4. 函数5. 条件语句和循环 三、Stylus的引入与配置1. 安装Stylus和stylus-loader2. 配置Webpack3. 在Vue项目中使用Stylus4. 编译Stylus代码四、Stylus的性能…...
)
001 登录(md5加密)
文章目录 pom.xmlLoginController.javaUserMapper.javaUser.javaUserServiceImpl.javaUserService.javaMD5Util.javaMD5UtilTest.javaValidatorUtil.javaLoginVo.javaRespBean.javaRespBeanEnum.javaSeckillApplication.javaUserMapper.xmllogin.htmlapplication.yamlsql 传统方…...

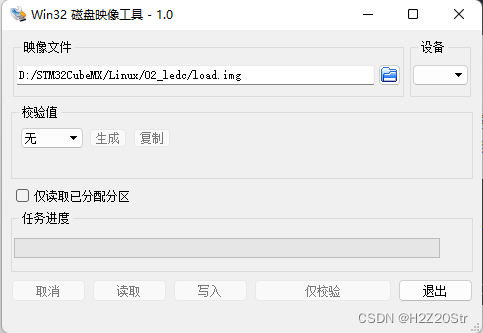
Linux学习笔记5---WSL2编译裸机程序并烧录至SD卡
在用WLS进行开发的时候发现在mnt/底下竟然识别不了U盘!!也识别不了SD卡!!那程序不就不能烧录到SD卡上了???那还开发个锤子。 在网上查找了一些相关资料,发现可以通过Win32DiskImager…...

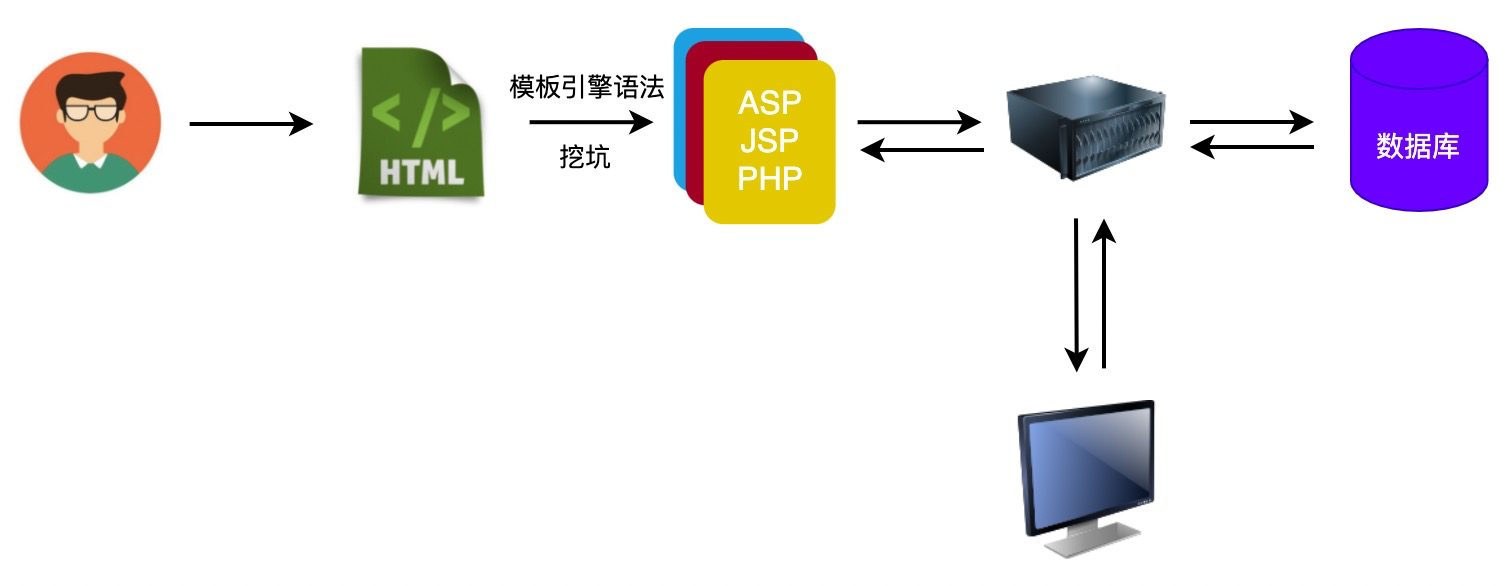
React 第二十九章 React 和 Vue 描述页面的区别
面试题:React 和 Vue 是如何描述 UI 界面的?有一些什么样的区别? 标准且浅显的回答: React 中使用的是 JSX,Vue 中使用的是模板来描述界面 前端领域经过长期的发展,目前有两种主流的描述 UI 的方案…...

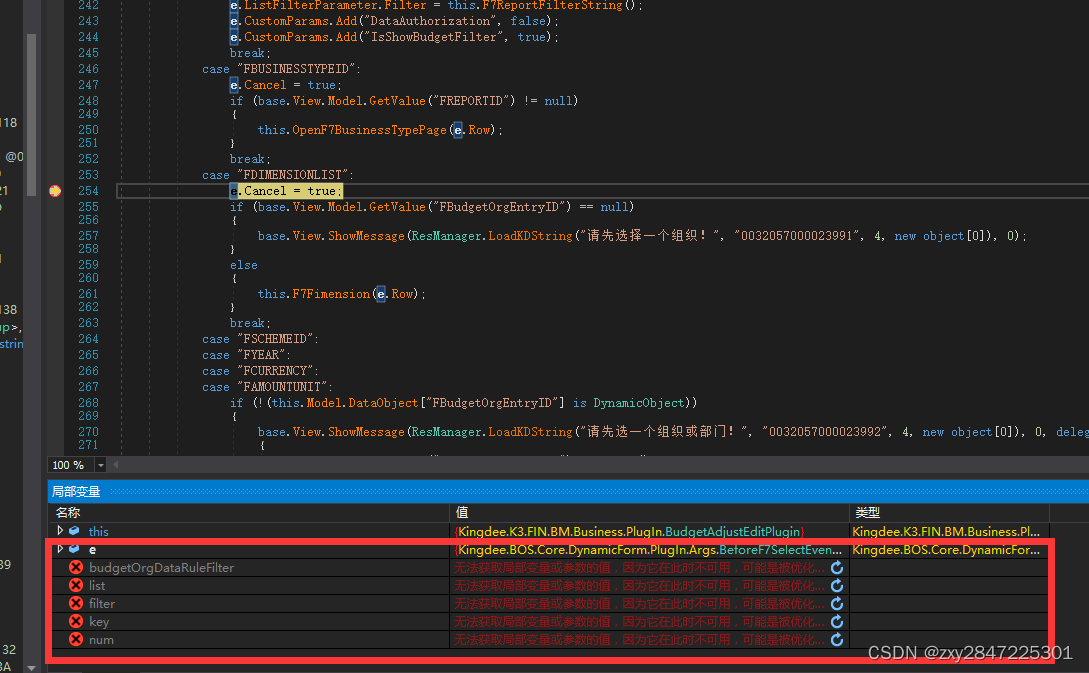
Dnspy附加进程调试---代码被优化及无法获取局部变量
代码被优化或者无法获取局部变量的效果图如下: 当你在调试的时候,看到这种情况还是挺恼火的,经过查阅资料后,发现可以这种解决: 参考链接:Making an Image Easier to Debug dnSpy/dnSpy Wiki GitHub 假设…...

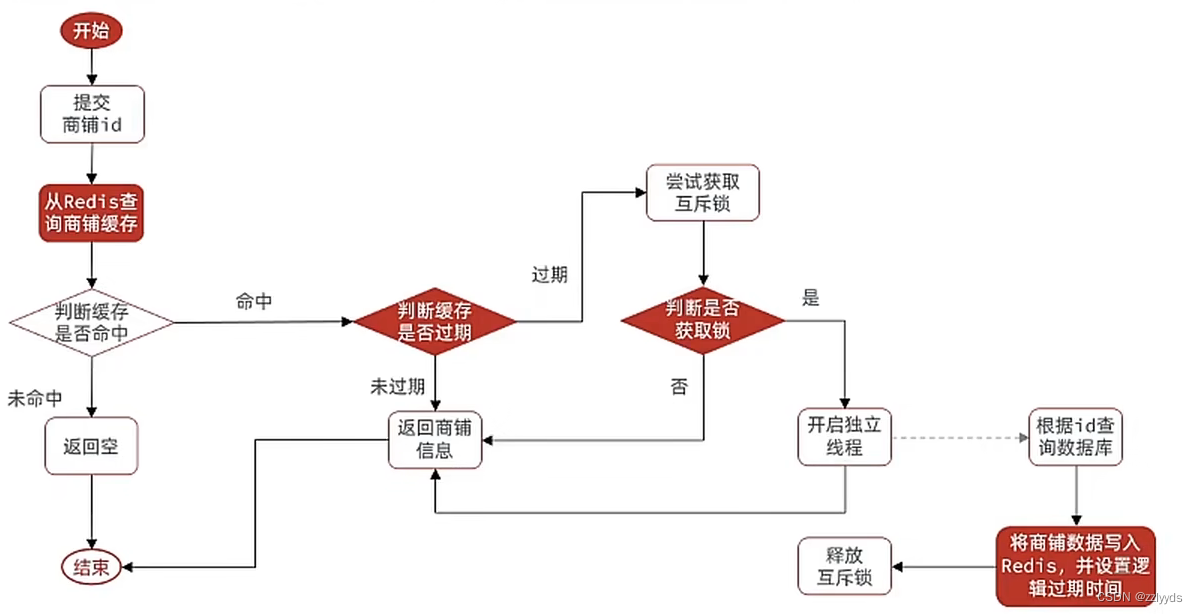
Redis---------实现更改数据业务,包括缓存更新,缓存穿透雪崩击穿的处理
三种更新策略 内存淘汰是Redis内存的自动操作,当内存快满了就会触发内存淘汰。超时剔除则是在存储Redis时加上其有限期(expire),有限期一过就会自动删除掉。而主动更新则是自己编写代码去保持更新,所以接下来研究主动更新策略。 主动更新策略…...

蓝牙小车的具体实现
title: 蓝牙小车开发时的一些细节 cover: >- https://tse1-mm.cn.bing.net/th/id/OIP-C.BrSgB91U1MPHGyaaZEqcbwHaEo?w273&h180&c7&r0&o5&dpr1.3&pid1.7 abbrlink: 842d5faf date: tags: #小车基本运动之最重要的—PWM ##1.PWM(Pulse …...

污染修复乙级设计资质中关于设计成果保护的规定
关于污染修复乙级设计资质中设计成果的保护,虽然直接针对该资质的设计成果保护规定可能未在公开资料中有详细阐述,但根据中国知识产权法律体系和行业惯例,设计成果作为智力成果的一部分,主要受以下几个方面的法律保护:…...

##10 卷积神经网络(CNN):深度学习的视觉之眼
文章目录 前言1. CNN的诞生与发展2. CNN的核心概念3. 在PyTorch中构建CNN4. CNN的训练过程5. 应用:使用CNN进行图像分类5. 应用:使用CNN进行时序数据预测代码实例7. 总结与展望前言 在深度学习的领域中,卷积神经网络(CNN)已经成为视觉识别任务的核心技术。自从AlexNet在2…...
)
Linux下添加自己的服务脚本(service)
systemd服务文件(service file)是用来定义和配置systemd服务的文件,通常以.service为后缀。以下是service文件的详细格式和内容说明: 1 文件路径 /etc/systemd/system(供系统管理员和用户使用)系统服务,开机不需要登录就能运行的程序/usr/lib/systemd/system(供发行版…...

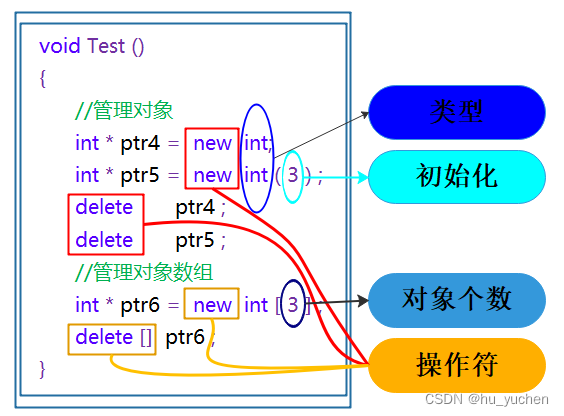
C++:内存管理
C:内存管理 一、C/C内存分布二、C语言中动态内存管理方式:malloc/calloc/realloc/free三、C内存管理方式1.new/delete操作内置类型2.new和delete操作自定义类型 四、operator new与operator delete函数(重点)五、new和delete的实现原理1.内置…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
