node 配置 vue npm配置
下载node 版本16
https://nodejs.org/download/release/v16.16.0/node-v16.16.0-x64.msi
复制安装地址,省空间,生报错老老实实复制就好
D:\Program\nodejs
新建node_cache和node_global
D:\Program\nodejs\node_cache
D:\Program\nodejs\node_global
运行命令
npm config set prefix "D:\Program\nodejs\node_global" //修改 npm 的全局安装模块路径
npm config set cache "D:\Program\nodejs\node_cache" //修改 npm 的缓存路径
处理警告
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.修改文件
D:\Program\nodejs\npm
D:\Program\nodejs\npm.cmd
把 prefix -g 改为 prefix --location=global
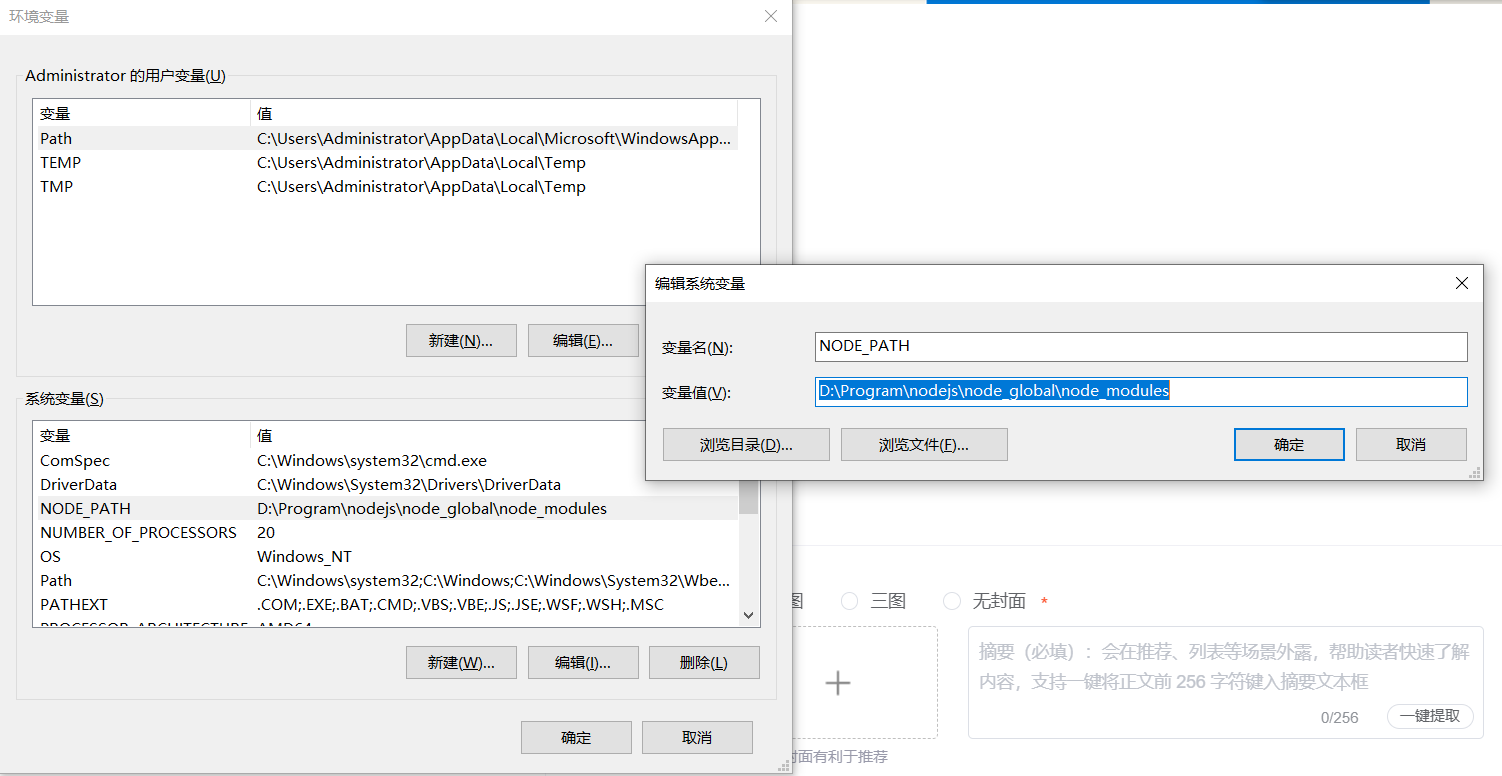
新建【NODE_PATH】系统变量
NODE_PATH
D:\Program\nodejs\node_global\node_modules

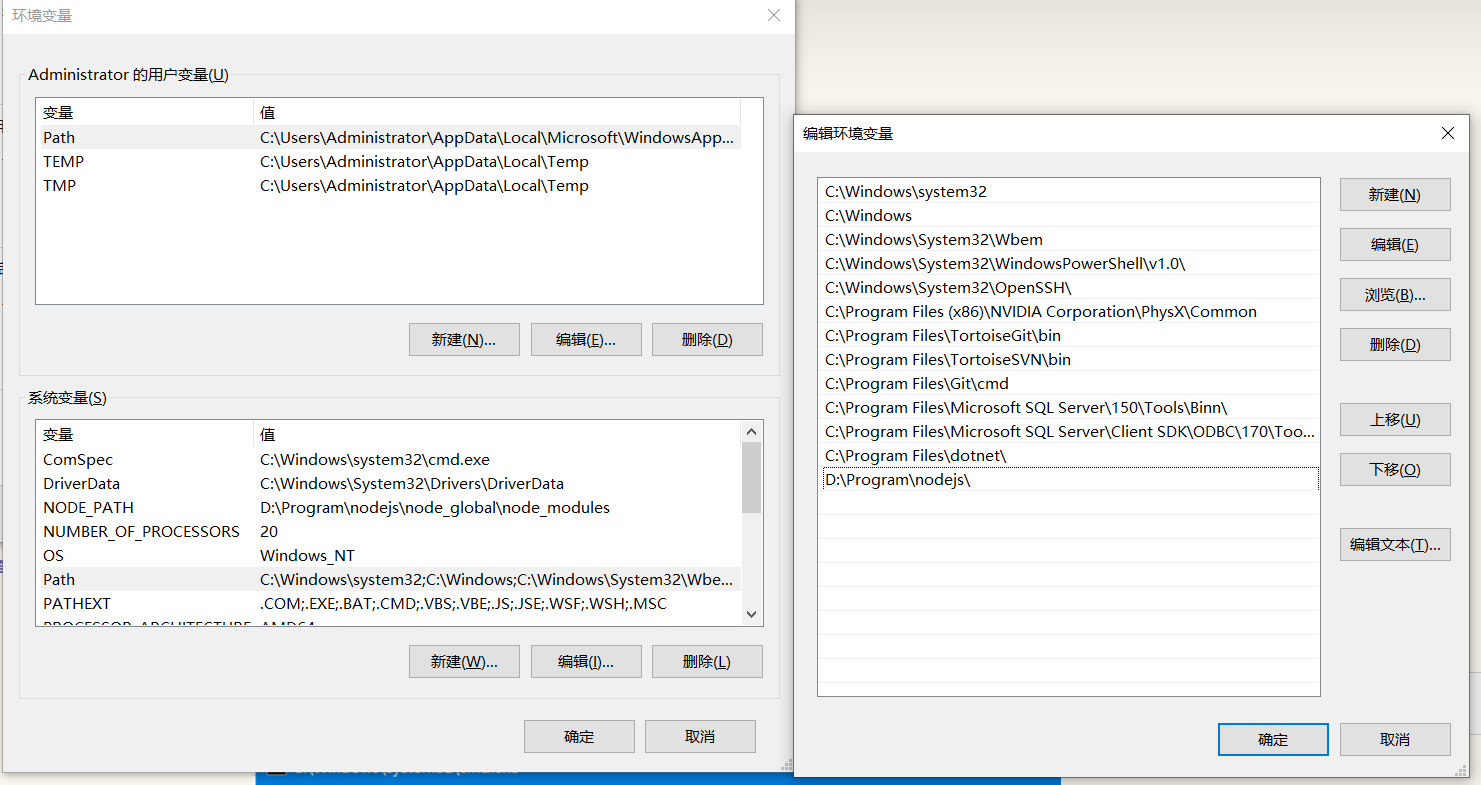
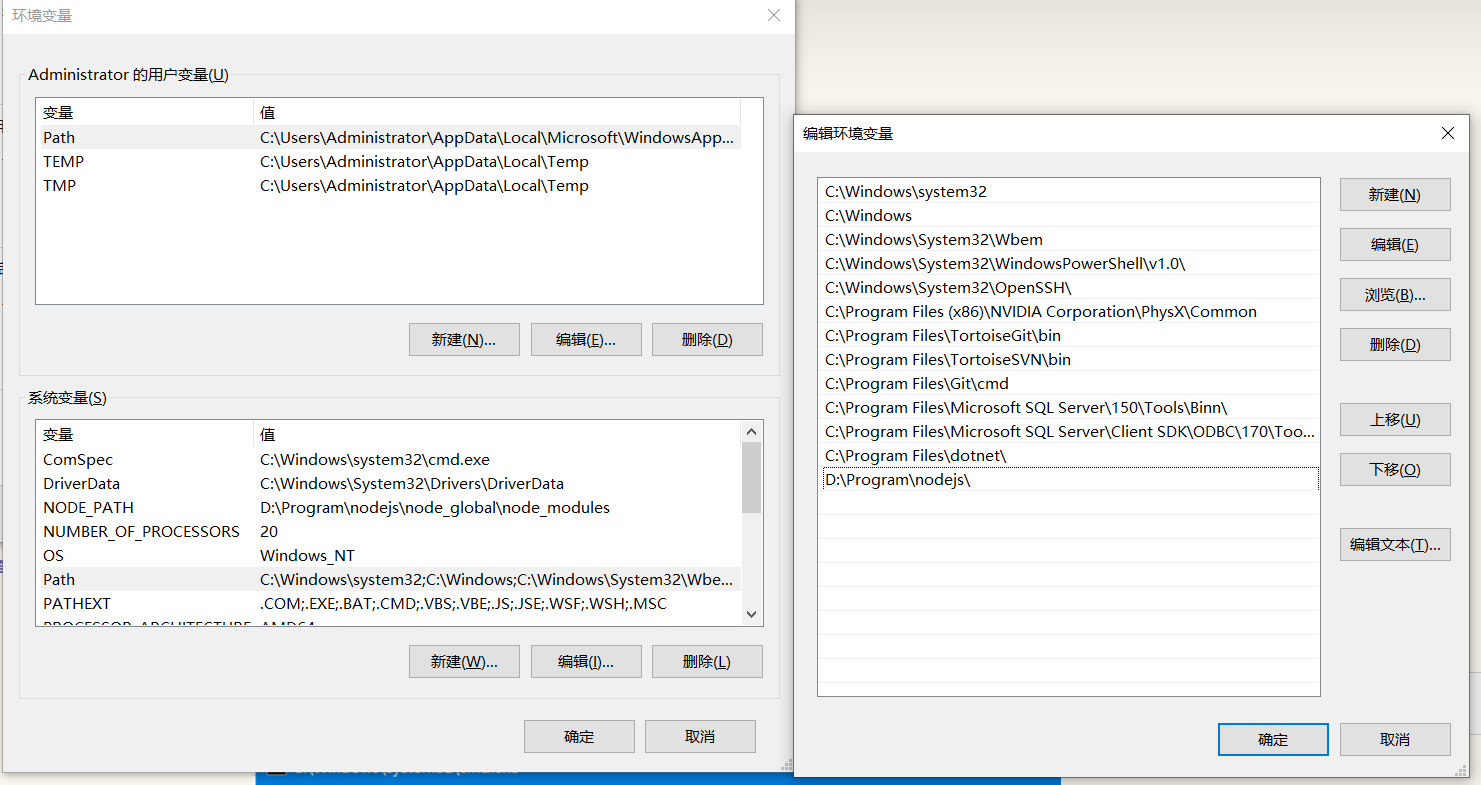
【Path】系统变量,添加【D:\Program\nodejs】

相关文章:

node 配置 vue npm配置
下载node 版本16https://nodejs.org/download/release/v16.16.0/node-v16.16.0-x64.msi复制安装地址,省空间,生报错老老实实复制就好D:\Program\nodejs新建node_cache和node_globalD:\Program\nodejs\node_cacheD:\Program\nodejs\node_global运行命令np…...

特斯拉、小鹏开路,城市NOA距好用还有几年?
作者 | Marshall 编辑 | 张祥威一项新技术,狂热的技术开发者往往会高估其发展速度,认为当下偶尔发生的安全问题,会随着数据积累和功能迭代被逐渐解决。 他们往往会说,“这个问题没有包含在我们的场景库中,但现在我们知…...

Vue 3第九章:WatchEffect高级侦听器
文章目录1. WatchEffect高级侦听器1.1. 使用 watchEffect 函数1.2. 停止侦听1.3. 侦听多个状态1.4. 懒执行总结1. WatchEffect高级侦听器 在 Vue 3 中,我们可以使用 watchEffect 函数来创建高级侦听器。与 watch 和 computed 不同,watchEffect 不需要指…...

c++基础——函数
函数的声明编程中的函数(function)一般是若干语句的集合。我们也可以将其称作“子过程(subroutine)”。在编程中,如果有一些重复的过程,我们可以将其提取出来,形成一个函数。函数可以接收若干值…...

DPDK系列之七DPDK中的虚拟化支持
一、DPDK和虚拟化 DPDK中大幅优化了网络通信的效率,这里也重点对网卡的虚拟化进行分析。在前面的文章中的学习可以判定网卡基本属于IO虚拟化。但是,虚拟化又有IO全虚拟化和IO半虚拟化之分,那么在DPDK中使用的哪种呢?IO虚拟化一般…...
-14)
设计模式~桥接模式(bridge)-14
目录 (1)优点: (2)缺点: (3)使用场景: (4)注意事项: (5)应用实例: 代码 桥接(Bridge)是用于把抽象化与实现化解耦,使得二者可以独立变化。这种类型的设计模式属于结构型模式&a…...

Java项目3 电子邮件
文章目录发电子邮件发电子邮件 RequestMapping("/sendmail")ResponseBodypublic String sendMail(Email email, HttpServletRequest request,HttpServletResponse response){HttpSession session request.getSession();SimpleMailMessage message new SimpleMailMe…...
-15)
设计模式~访问者模式(Visitor)-15
在访问者模式(Visitor Pattern)中,我们使用了一个访问者类,它改变了元素类的执行算法。通过这种方式,元素的执行算法可以随着访问者改变而改变。这种类型的设计模式属于行为型模式。根据模式,元素对象已接受…...

实战小项目之视频监控(1-1)
实战小项目之视频监控(1-1) 目前常见的视频监控和视频直播都是使用了 RTMP 和 RTSP 流媒体传输协议等。 RTSP(Real-Time Stream Protocol)由 Real Networks 和 Netscape 共同提出的,基于文本的多媒体播放 控制协议。…...
)
DEJA_VU3D - Cesium功能集 之 103-直角箭头(标绘+编辑)
前言 编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码,…...
)
Vue 对象扩展运算符(…)
当编写一个方法时,我们允许它传入的参数是不确定的。这时候可以使用对象扩展运算符来作参数,看一个简单的列子: 1 2 3 4 5 6 7 8 function jspang(...arg){ console.log(arg[0]); console.log(arg[1]); console.log(arg[2]); …...

又是活动 没啥好说的 送代码
说明这里又一段代码:import time y 2.5 while y>-1.6:x -3.0while x<4.0:if (x*xy*y-1)**3<3.6*x*x*y*y*y or (x>-2.4 and x<-2.1 and y<1.5 and y>-1) or (((x<2.5 and x>2.2)or(x>3.4 and x<3.7)) and y>-1 and y<1.5) …...

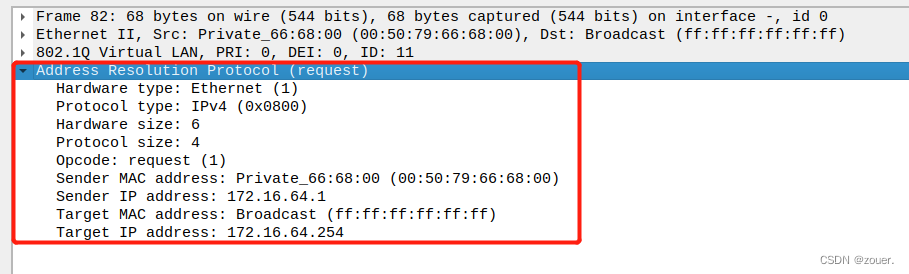
ARP报文内容详细分析
ARP报文格式如图: 字段1:ARP请求的目的以太网地址,全1时,代表广播地址。 字段2:发送ARP请求的以太网地址。 字段3:以太网帧类型表示后面的数据类型,ARP请求和ARP应答此字段为:0x0806…...

js一键保存当前页面所有图片
<html> <head> <head><meta charset"utf-8" name”viewport”content”widthdevice-width,initial-scale1″/></head> <title>一键保存</title><link rel"shortcut icon" href"n2.ico" type"…...

【Spring AOP】如何统一“拦截器校验、数据格式返回、异常返回”处理?
目录 一、Spring 拦截器 1.1、背景 1.2、实现步骤 1.3、拦截原理 二、 统一url前缀路径 2.1、方法一:在系统的配置文件中设置 2.2、方法二:在 application.properies 中配置 三、统一异常处理 四、统一返回数据返回格式处理 4.1、背景 4.2、…...

规划数据指标体系方法(下)——新海盗模型
前面已经跟大家分享了规划数据指标体系的两种方法—— OSM 和 UJM 模型,分别从目标-策略以及用户旅途的角度阐述了规划数据指标体系的过程。今天我来跟大家分享最后一种规划数据指标体系的方法——新海盗模型。 了解新海盗模型 海盗模型,即 AARRR 模型&…...

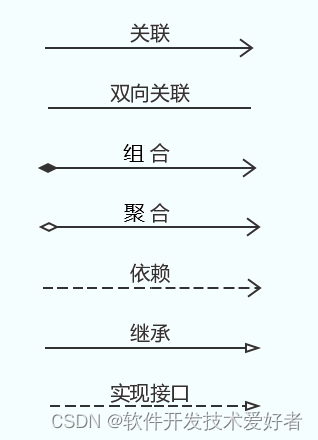
UML学习备忘录
UML学习备忘录 UML 全称是 Unified Modeling Language(统一建模语言),它以图形的方式来描述软件的概念。它的特点是简单、统一、图形化、能表达软件设计中的动态与静态信息。UML的本质就是为了交流。 UML的概念包括了UML语义(Se…...

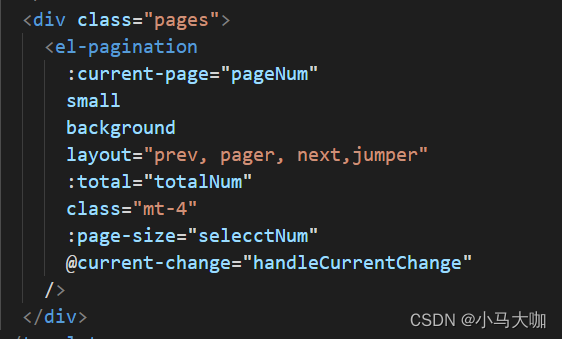
Vue3手写分页在分页的基础上用到Pagination 分页组件
近期有个项目要用到分页组件,但是内容不是表格,所以自己就研究了一下在Pagination 分页组件的基础上手写了分页 效果图: 目录 一、先声明几个变量用来定义第几页,每页多少条,总页数。 二、然后封装一个函数方便以后…...

冥想第七百二十四天
1.今天感谢徐工的款待,请教了学习日语的一个方法就是把听力复述出来。 2.今天感觉运动量特别少,于是就下班跑了6公里,状态良好。 3.觉得出来出差真的好轻松,有点不适应了。感谢生活给我的奖励 好幸福呀。 4.感谢父母,感…...

Jenkins+Docker自动化部署项目
看到了一篇文章,实操一下自动部署的感觉。参看地址:原文 首先更新docker,我更新到了 [rootlocalhost springboot]# docker --version Docker version 23.0.1, build a5ee5b1跟新步骤: yum update#卸载旧版本 yum remove dock…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...
