WPF之可翻转面板
1,创建翻转面板的资源字典:FlippPanel.xaml。
- 无外观控件同样必须给样式指定类型( <ControlTemplate TargetType="ss:FlipPanel">),相关详情参考:WPF之创建无外观控件-CSDN博客)。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:ss="clr-namespace:无外观控件"xmlns:local="clr-namespace:无外观控件.Themes"><Style TargetType="ss:FlipPanel"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="ss:FlipPanel"><Grid><Grid.RowDefinitions><RowDefinition Height="auto"></RowDefinition><RowDefinition Height="auto"></RowDefinition></Grid.RowDefinitions><!--1,为给模板添加VisualStateManager元素,模板必须使用布局面板。布局面板包含控件的两个可视化对象和VisualStateManager元素(该元素不可见)--><VisualStateManager.VisualStateGroups><VisualStateGroup Name="ViewStates"><VisualStateGroup.Transitions><!--两个可视对象切换时间,以及伴随的ToggleButton切换动画--><VisualTransition To="Normal" GeneratedDuration="00:00:01"><Storyboard ><DoubleAnimation To="0" Storyboard.TargetName="PART_Rota" Storyboard.TargetProperty="Angle" ></DoubleAnimation></Storyboard></VisualTransition><VisualTransition To="Flipped" GeneratedDuration="00:00:2"><Storyboard ><DoubleAnimation To="180" Storyboard.TargetName="PART_Rota" Storyboard.TargetProperty="Angle" ></DoubleAnimation></Storyboard></VisualTransition></VisualStateGroup.Transitions><VisualState Name="Normal"><Storyboard ><DoubleAnimation To="0" Storyboard.TargetName="front" Storyboard.TargetProperty="Opacity" Duration="00:00:00"></DoubleAnimation><!--ToggleButton旋转动画不能省,否则动画异常--><DoubleAnimation To="0" Storyboard.TargetName="PART_Rota" Storyboard.TargetProperty="Angle"></DoubleAnimation></Storyboard></VisualState><VisualState Name="Flipped"><Storyboard ><DoubleAnimation To="0" Storyboard.TargetName="back" Storyboard.TargetProperty="Opacity" Duration="00:00:00"></DoubleAnimation><!--ToggleButton旋转动画不能省,否则动画异常--><DoubleAnimation To="180" Storyboard.TargetName="PART_Rota" Storyboard.TargetProperty="Angle" Duration="00:00:00" ></DoubleAnimation></Storyboard></VisualState></VisualStateGroup></VisualStateManager.VisualStateGroups><Border x:Name="front" BorderBrush="{TemplateBinding BorderBrush}" CornerRadius="{TemplateBinding CornerRadius}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}"><ContentPresenter Content="{TemplateBinding FrontContent}"></ContentPresenter></Border><Border x:Name="back" BorderBrush="{TemplateBinding BorderBrush}" CornerRadius="{TemplateBinding CornerRadius}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}"><ContentPresenter Content="{TemplateBinding BackContent}"></ContentPresenter></Border><ToggleButton Grid.Row="1" Height="40" Name="FlipButton" RenderTransformOrigin="0.5,0.5"><ToggleButton.RenderTransform><RotateTransform x:Name="PART_Rota" ></RotateTransform></ToggleButton.RenderTransform><ToggleButton.Template><ControlTemplate TargetType="ToggleButton"><ToggleButton Grid.Column="1" Grid.Row="1" Name="FlipButton"><ToggleButton.Template><ControlTemplate TargetType="ToggleButton"><Rectangle ><Rectangle.Fill><DrawingBrush Stretch="None"><DrawingBrush.Drawing><GeometryDrawing Brush="White"><GeometryDrawing.Pen><Pen Brush="Black" Thickness="2"></Pen></GeometryDrawing.Pen><GeometryDrawing.Geometry><GeometryGroup><EllipseGeometry RadiusX="15" RadiusY="15"></EllipseGeometry><CombinedGeometry GeometryCombineMode="Intersect"><CombinedGeometry.Geometry1><EllipseGeometry RadiusX="7.5" RadiusY="7.5"></EllipseGeometry></CombinedGeometry.Geometry1><CombinedGeometry.Geometry2><PathGeometry Figures="M-7.5,0 L0,-7.5 L7.5,-7.5 L0,0 L7.5,7.5 L0,7.5 Z"></PathGeometry></CombinedGeometry.Geometry2></CombinedGeometry></GeometryGroup></GeometryDrawing.Geometry></GeometryDrawing></DrawingBrush.Drawing></DrawingBrush></Rectangle.Fill></Rectangle></ControlTemplate></ToggleButton.Template></ToggleButton></ControlTemplate></ToggleButton.Template></ToggleButton></Grid></ControlTemplate></Setter.Value></Setter></Style>
</ResourceDictionary>- VisualStateManager只能在布局面板下进行状态管理。
2,在generic.xaml中添加资源字典FlipPanel.xaml.
<ResourceDictionaryxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="无外观控件;component/Themes/colorpicker.xaml"></ResourceDictionary><ResourceDictionary Source="无外观控件;component/Themes/FlipPanel.xaml"></ResourceDictionary></ResourceDictionary.MergedDictionaries>
</ResourceDictionary>3,编写代码
[TemplatePart(Name = "FlipButton", Type =typeof(ToggleButton))]//该特性只是进行提示,无其他意义,可舍去[TemplateVisualState(GroupName = "Normal", Name = "ViewStates")]//该特性提示存在可视化切换,无其他实际意义,可舍去[TemplateVisualState(GroupName = "Flipped", Name = "ViewStates")]public class FlipPanel : Control{public static readonly DependencyProperty CornerRadiusProperty;public static readonly DependencyProperty FrontContentProperty;public static readonly DependencyProperty BackContentProperty;public static readonly DependencyProperty IsFlippedProperty;static FlipPanel(){DefaultStyleKeyProperty.OverrideMetadata(typeof(FlipPanel), new FrameworkPropertyMetadata(typeof(FlipPanel)));CornerRadiusProperty = DependencyProperty.Register("CornerRadius", typeof(CornerRadius), typeof(FlipPanel));FrontContentProperty = DependencyProperty.Register("FrontContent", typeof(object), typeof(FlipPanel));BackContentProperty = DependencyProperty.Register("BackContent", typeof(object), typeof(FlipPanel));IsFlippedProperty = DependencyProperty.Register("IsFlipped", typeof(bool), typeof(FlipPanel));}/// <summary>/// 设置控件边框倒角/// </summary>public CornerRadius CornerRadius{get{return (CornerRadius)this.GetValue(CornerRadiusProperty);}set{this.SetValue(CornerRadiusProperty, value);}}/// <summary>/// 前置内容/// </summary>public object FrontContent{get{return this.GetValue(FrontContentProperty);}set{this.SetValue(FrontContentProperty, value);}}/// <summary>/// 后置内容/// </summary>public object BackContent{get{return GetValue(BackContentProperty);}set{this.SetValue(BackContentProperty, value);}}/// <summary>/// 是否翻转/// </summary>public bool IsFlipped{get{return (bool)GetValue(IsFlippedProperty);}set{SetValue(IsFlippedProperty, value);ChangeVisualState(true);}}public override void OnApplyTemplate(){ToggleButton btn = GetTemplateChild("FlipButton") as ToggleButton;btn.Click += Btn_Click;ChangeVisualState(false);base.OnApplyTemplate();}private void Btn_Click(object sender, RoutedEventArgs e){IsFlipped = !IsFlipped;}void ChangeVisualState(bool useTransition){if (IsFlipped){VisualStateManager.GoToState(this, "Flipped", useTransition);}else{VisualStateManager.GoToState(this, "Normal", useTransition);}}}4,在UI上添加控件
<local:FlipPanel Grid.Row="1" IsFlipped="True"><local:FlipPanel.FrontContent><StackPanel><Button Content="前1"></Button><Button Content="前2"></Button><Button Content="前3"></Button><Button Content="前3"></Button><Button Content="前4"></Button></StackPanel></local:FlipPanel.FrontContent><local:FlipPanel.BackContent><StackPanel><Button Content="后1"></Button></StackPanel></local:FlipPanel.BackContent></local:FlipPanel>5,效果


6,Demo 链接
https://download.csdn.net/download/lingxiao16888/89253829?spm=1001.2014.3001.5501
相关文章:

WPF之可翻转面板
1,创建翻转面板的资源字典:FlippPanel.xaml。 无外观控件同样必须给样式指定类型( <ControlTemplate TargetType"ss:FlipPanel">),相关详情参考:WPF之创建无外观控件-CSDN博客)…...

【深度学习】--slowfast视频理解数据集处理pipeline
官网指引: facebookresearch SlowFast :https://github.com/facebookresearch/SlowFast 进入dataset:https://github.com/facebookresearch/SlowFast/blob/main/slowfast/datasets/DATASET.md 这里面的东西需要通读,但是不要过于…...

ArcGIS10.2能用了10.2.2不行了(解决)
前两天我们的推文介绍了 ArcGIS10.2系列许可到期解决方案-CSDN博客文章浏览阅读2次。本文手机码字,不排版了。 昨晚(2021\12\17)12点后,收到很多学员反馈 ArcGIS10.2系列软件突然崩溃。更有的,今天全单位崩溃。提示许…...

mysql查询表信息(表名、表结构、字段信息等)
MySQL中,您可以使用以下SQL查询数据库的表信息或者某个表中具体的信息,例如:字段、字段描述、索引等,以下为具体的SQL: 1、查询数据库所有表信息(表名/表描述) SELECTtable_name name,TABLE_C…...

【MySQL探索之旅】JDBC (Java连接MySQL数据库)
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 |《MySQL探索之旅》 |《Web世界探险家》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更…...

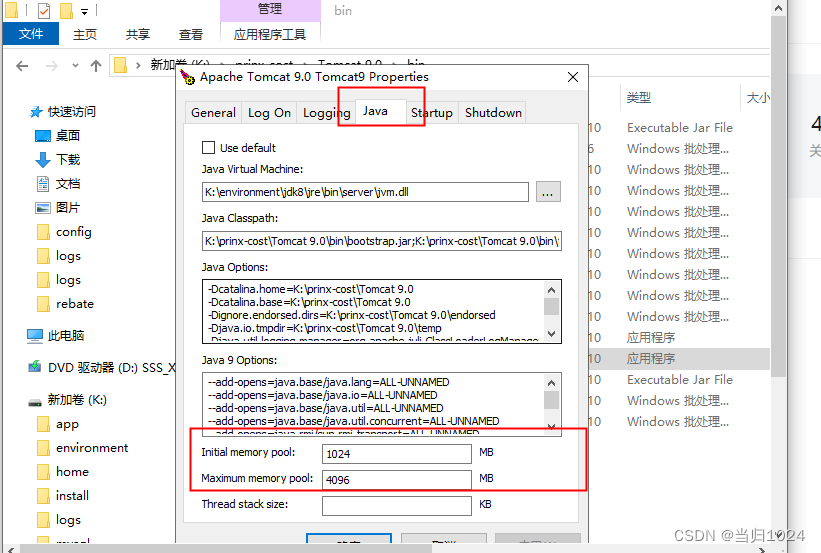
tomcat-GC溢出
背景 一个项目需要导出大量的数据,导致GC但是这个项目在本地能够运行,但是在服务器上就不能运行本地和服务器的区别:NGINX和TOMCATGC和NGINX无关,那么就是Tomcat分配JVM的堆内存的容量不够 错误解决思路 网上教了一些查看JVM的大小…...

结合场景,浅谈深浅度拷贝
有两段代码是这样的: A段: List<String> list1 new ArrayList<>(); Bear B new Bear(); for(Apple apple : apples){B.url apple.url;B.content apple.content;list1.add(Bear); } B段: List<String> list1 new A…...

生成指定范围的随机整数
private static final Random RANDOM new Random();// 生成指定范围的随机整数public static int generateRandomInt(int min, int max) {return RANDOM.nextInt(max - min 1) min;}public static void main(String[] args) {Integer count 5;Integer randomInt generateR…...

少的缓存穿透是缓存击穿,大量的是缓存雪崩
只要请求穿过了缓存层,直接打到了数据库,我就把这个现象理解为缓存穿透。 只要缓存失效了,就会出现缓存穿透,然后根据失效缓存数量的多少,划分出缓存击穿和缓存雪崩 缓存一致性 先改redis再改mysql。...

设备能耗数据在线监测
在追求可持续发展和绿色经济的当下,企业对于设备能耗的管理愈发重视。设备能耗数据在线监测,不仅能帮助企业实时掌握设备的运行状况,还能为企业节能减排、降低运营成本提供有力支持。HiWoo Cloud平台凭借其先进的技术和丰富的经验,…...

springboot整合websocket,超简单入门
springBoot整合webSocket,超简单入门 webSocket简洁 WebSocket 是一种基于 TCP 协议的全双工通信协议,它允许客户端和服务器之间建立持久的、双向的通信连接。相比传统的 HTTP 请求 - 响应模式,WebSocket 提供了实时、低延迟的数据传输能力。…...

代码随想录算法训练营第三十四天| 860.柠檬水找零 406.根据身高重建队列 452. 用最少数量的箭引爆气球
860.柠檬水找零 题目链接 思路 三种情况,一种贪心,在bill为20时,有一次贪心选择:优先考虑先找105,再考虑找3*5,因为5可以用于bill10和bill20两种情况 解题方法 第一种:bill5,直接收 第二种…...

ICode国际青少年编程竞赛- Python-2级训练场-识别循环规律2
ICode国际青少年编程竞赛- Python-2级训练场-识别循环规律2 1、 for i in range(3):Dev.step(3)Dev.turnRight()Dev.step(4)Dev.turnLeft()2、 for i in range(3):Spaceship.step(3)Spaceship.turnRight()Spaceship.step(1)3、 Dev.turnLeft() Dev.step(Dev.x - Item[1].…...

12.轻量级锁原理及其实战
文章目录 轻量级锁原理及其实战1.轻量级锁的核心原理2.轻量级锁的演示2.1.轻量级锁的演示代码2.2.结果分析 3.轻量级锁的分类3.1.普通自旋锁3.2.自适应自旋锁 4.轻量级锁的膨胀 轻量级锁原理及其实战 引入轻量级锁的主要目的是在多线程环境竞争不激烈的情况下, 通过…...

栈结构(c语言)
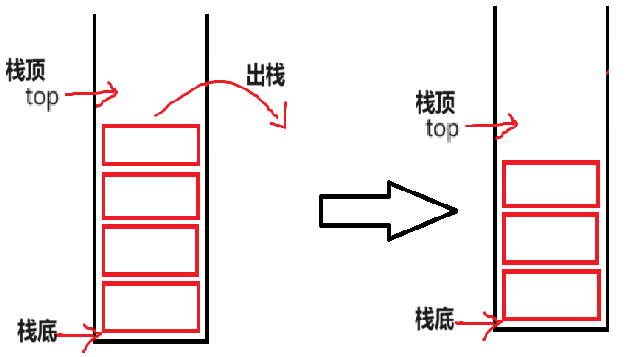
1.栈的概念 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(Last In First Out)的原则。 压栈&am…...

【C++】C/C++中新const用法:const成员
欢迎来到CILMY23的博客 本篇主题为: C/C中新const用法:const成员 个人主页:CILMY23-CSDN博客 系列专栏:Python | C | C语言 | 数据结构与算法 | 贪心算法 | Linux 感谢观看,支持的可以给个一键三连,点赞…...

武汉凯迪正大—钢管焊缝裂纹探伤仪
产品概述 武汉凯迪正大无损探伤仪是一种便携式工业无损探伤仪器, 能够快速便捷、无损伤、精确地进行工件内部多种缺陷(裂纹、夹杂、气孔等)的检测、定位、评估和诊断。既可以用于实验室,也可以用于工程现场。 设置简单,…...

为什么 IP 地址通常以 192.168 开头?
在网络配置中,我们经常会遇到以 192.168 开头的 IP 地址,例如 192.168.0.1 或者 192.168.1.100。 这些地址通常用于局域网中,但为什么要选择以 192.168 开头呢? 本文将深入探讨这个问题,并解释其背后的原因和历史渊源…...

elementUi中的el-table合计行添加点击事件
elementUi 文档中,合计行并没有点击事件,这里自己实现了合计行的点击事件。 created() {this.propertyList [{ property: order, label: 序号 },{ property: deptName, label: 单位名称 },{ property: contentPublishQuantity, label: 文章数量 },{ pro…...

Zookeeper集群搭建的一些问题
问题描述一: Cannot open channel to 2 at election address /192.168.60.132:3888解决方案: 查看zookeeper配置文件zoo.cfg / zoo_sample.cfg中集群配置部分 server.1zoo1-net1:2888:3888|zoo1-net2:2889:3889 server.2zoo2-net1:2888:3888|zoo2-net2…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
