谷歌插件Fetch在不同页面之间Cookie携带情况详解
content script 和 script inject 表现情况
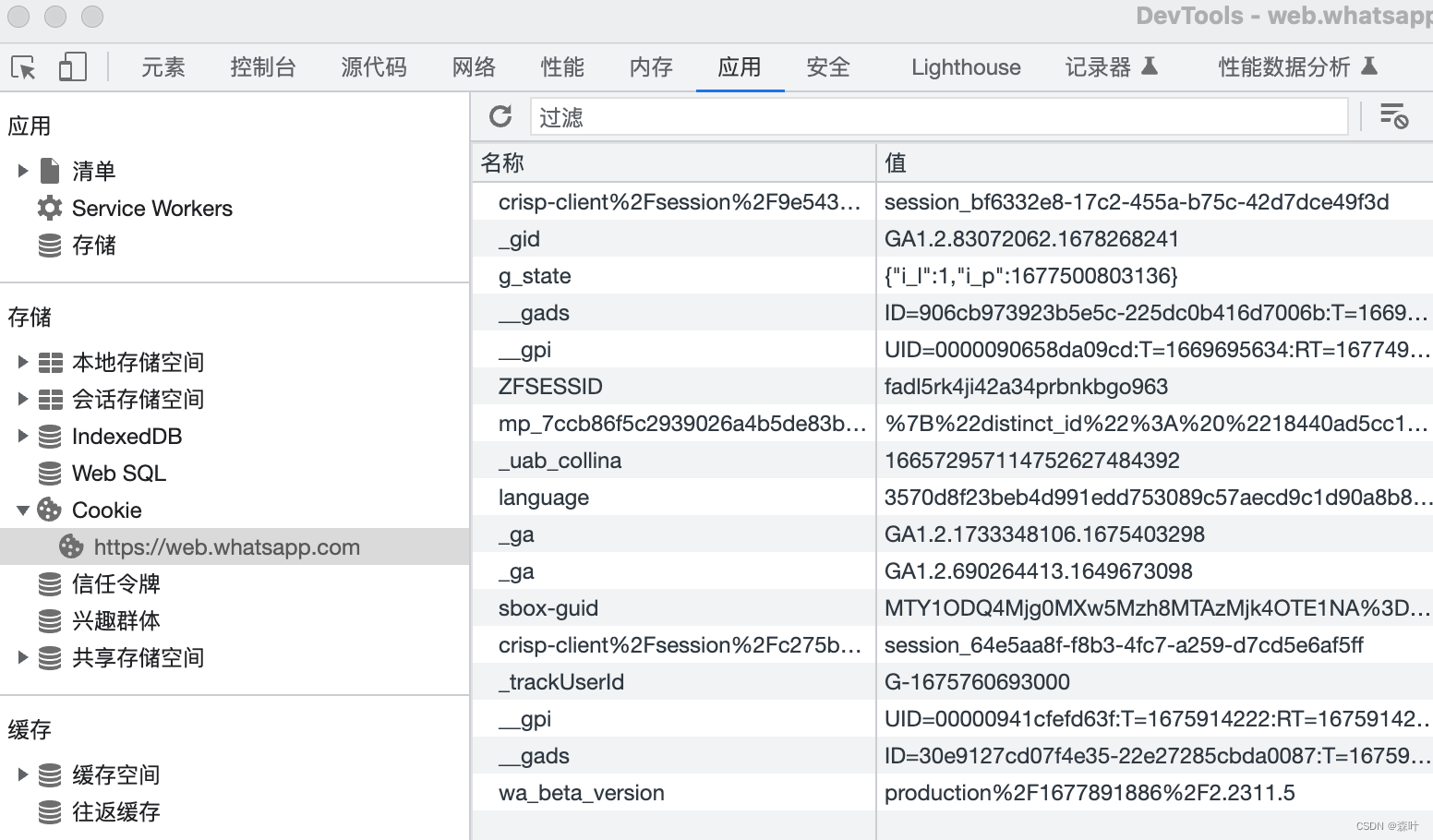
在碰到content script 注入和用script标签注入一样,即使服务端有写入Cookie到域名下在该tab标签应用下也不会被保存,所以在发送时也无法自动携带,所以通过content script和<script>这种方式无法传输隐式传输cookie,只能通过background来先拿到cookie再进行传送
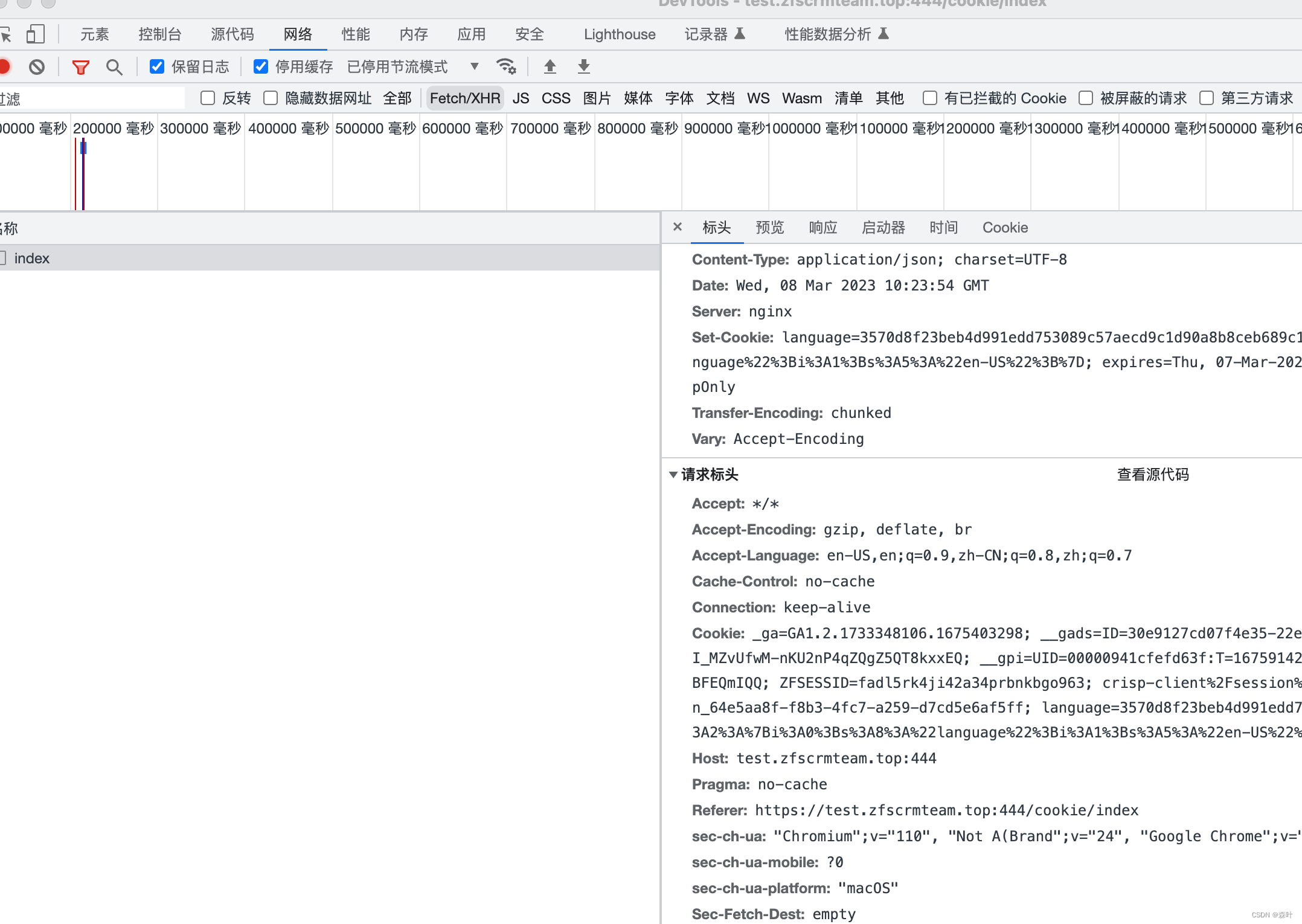
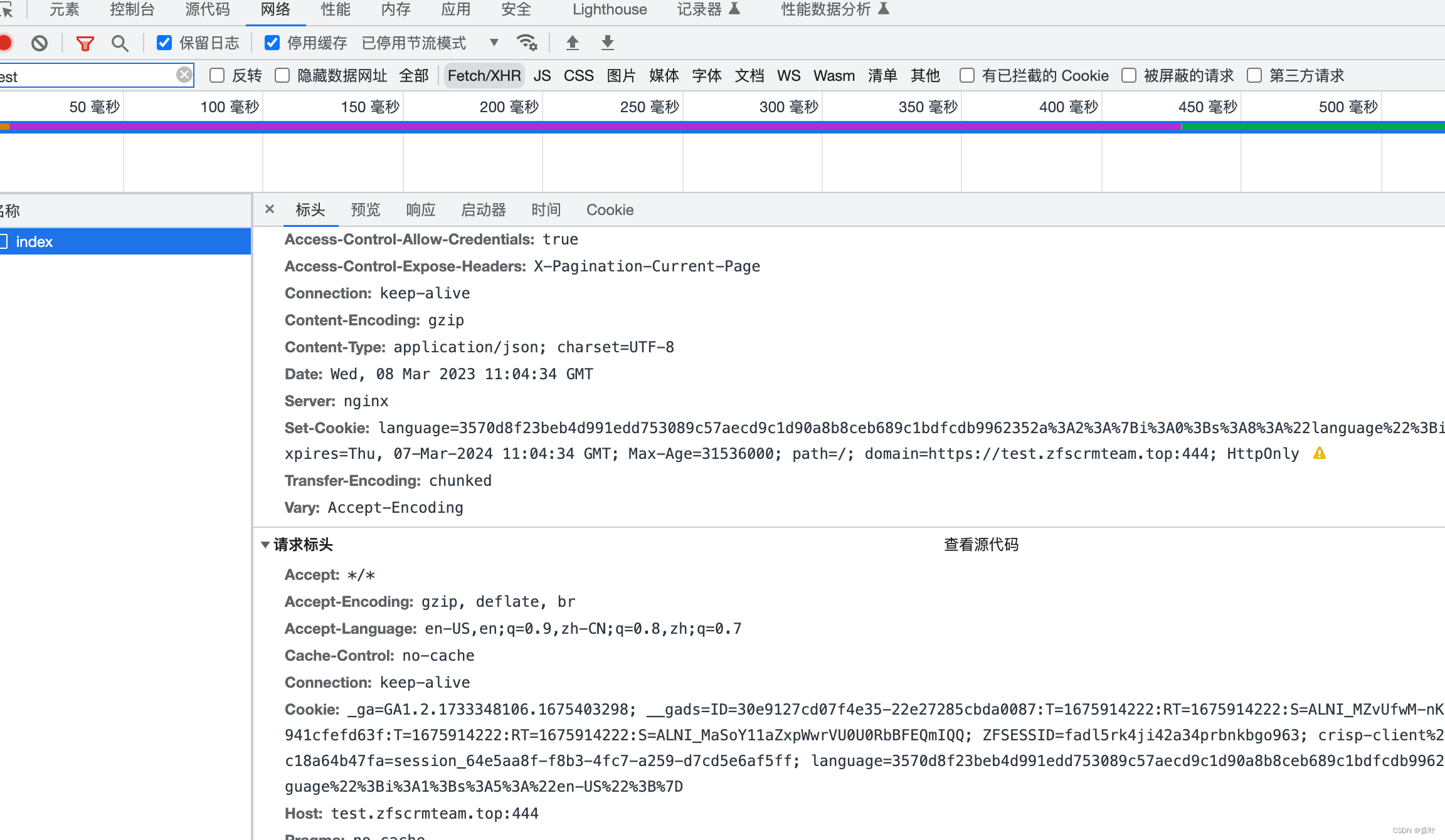
服务端往请求端写入Cookie,服务端做了跨域允许,不允许跨域就没必要讨论这个逻辑了(注意注入的网站如何是https的则不能使用http协议,浏览器不允许)
<?php
/*** 功能:授权验证父类* @author wangsen* @date 2021/07/10 10:52:00* @version 1.0.0.0* @brief**/namespace app\controllers;use app\behaviors\BeforeSendBehavior;
use Yii;
use yii\filters\Cors;class ApiController extends Controller
{public function behaviors(){$behaviors = parent::behaviors();return array_merge($behaviors, ['corsFilter' => ['class' => Cors::class,'cors' => $this->corsConfig()], BeforeSendBehavior::class]);}public function corsConfig(){$origin = Yii::$app->request->headers->get("Origin");return ['Origin' => [$origin],'Access-Control-Request-Method' => ['POST', 'PUT', 'OPTION', 'GET'],'Access-Control-Request-Headers' => ['Authorization', 'Content-Type'],'Access-Control-Allow-Credentials' => true,'Access-Control-Max-Age' => 3600,'Access-Control-Expose-Headers' => ['X-Pagination-Current-Page'],];}
}
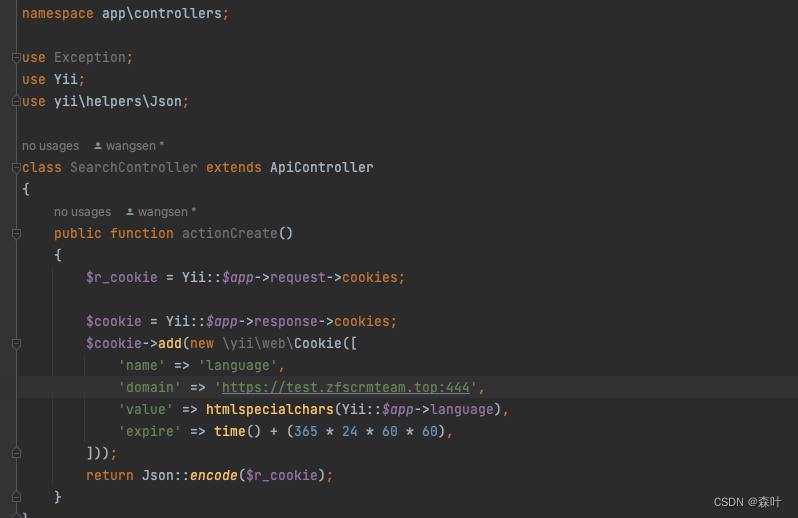
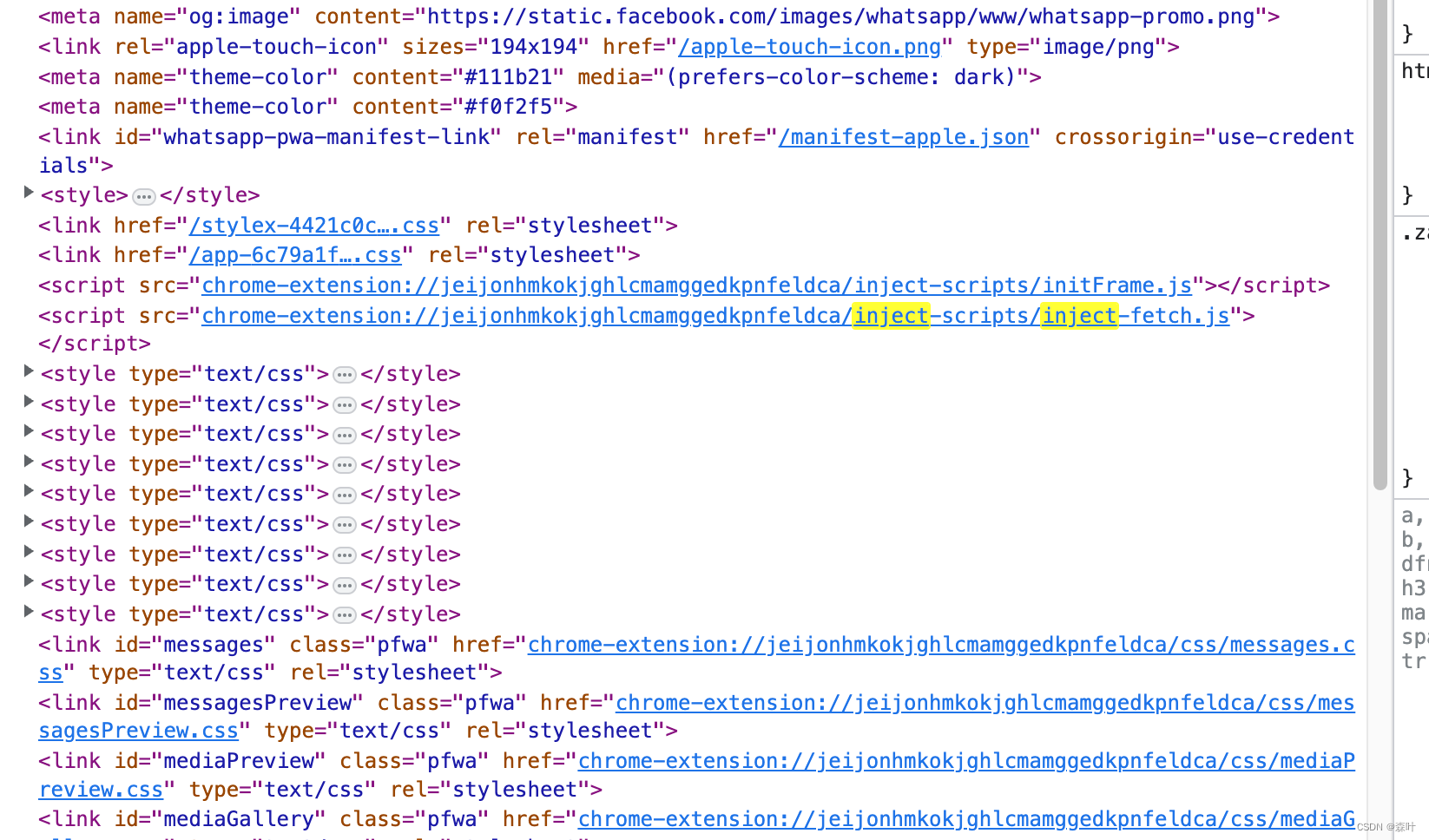
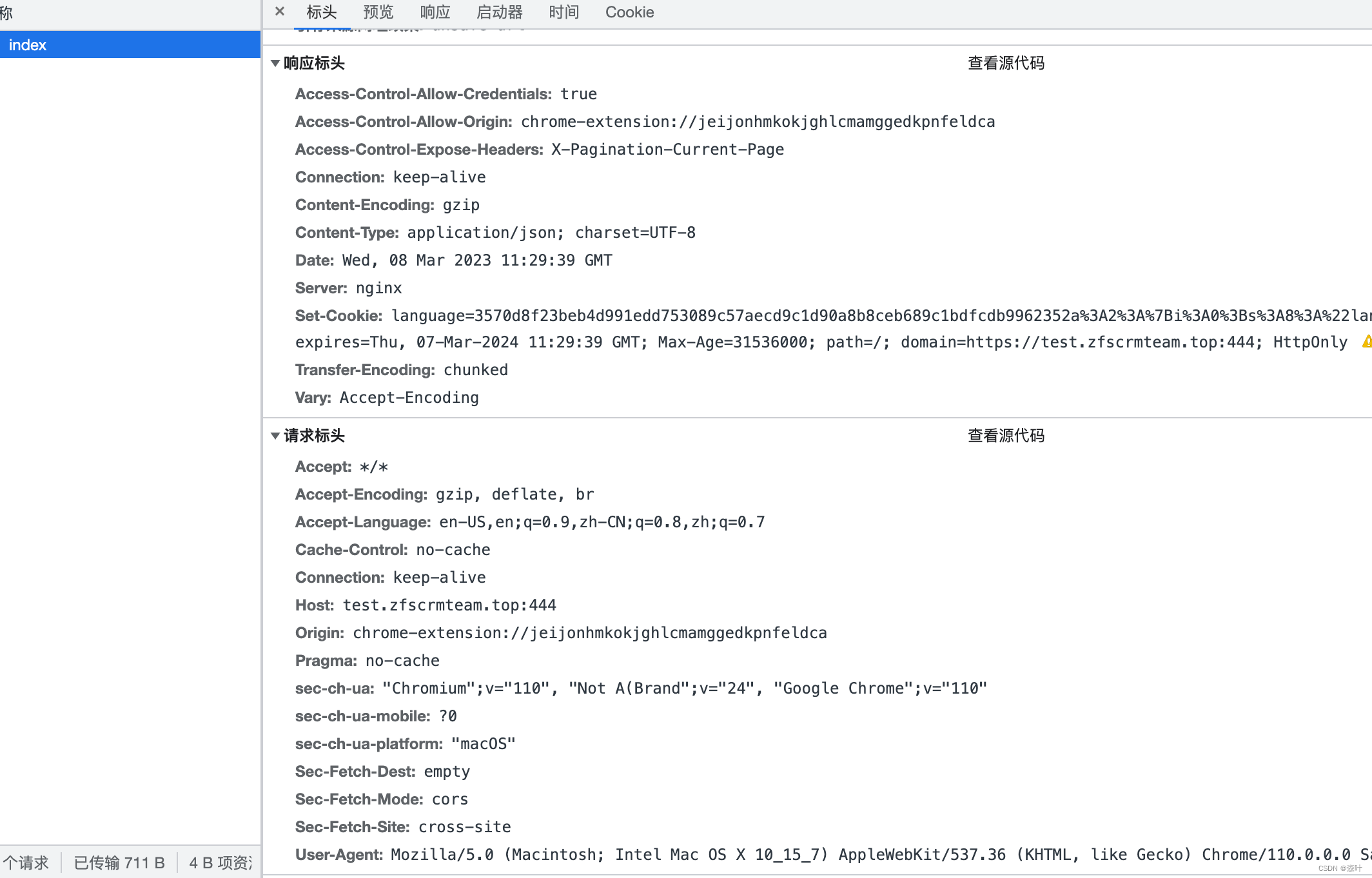
插件端采用<script>方式注入js脚本

inject-fetch.js 脚本
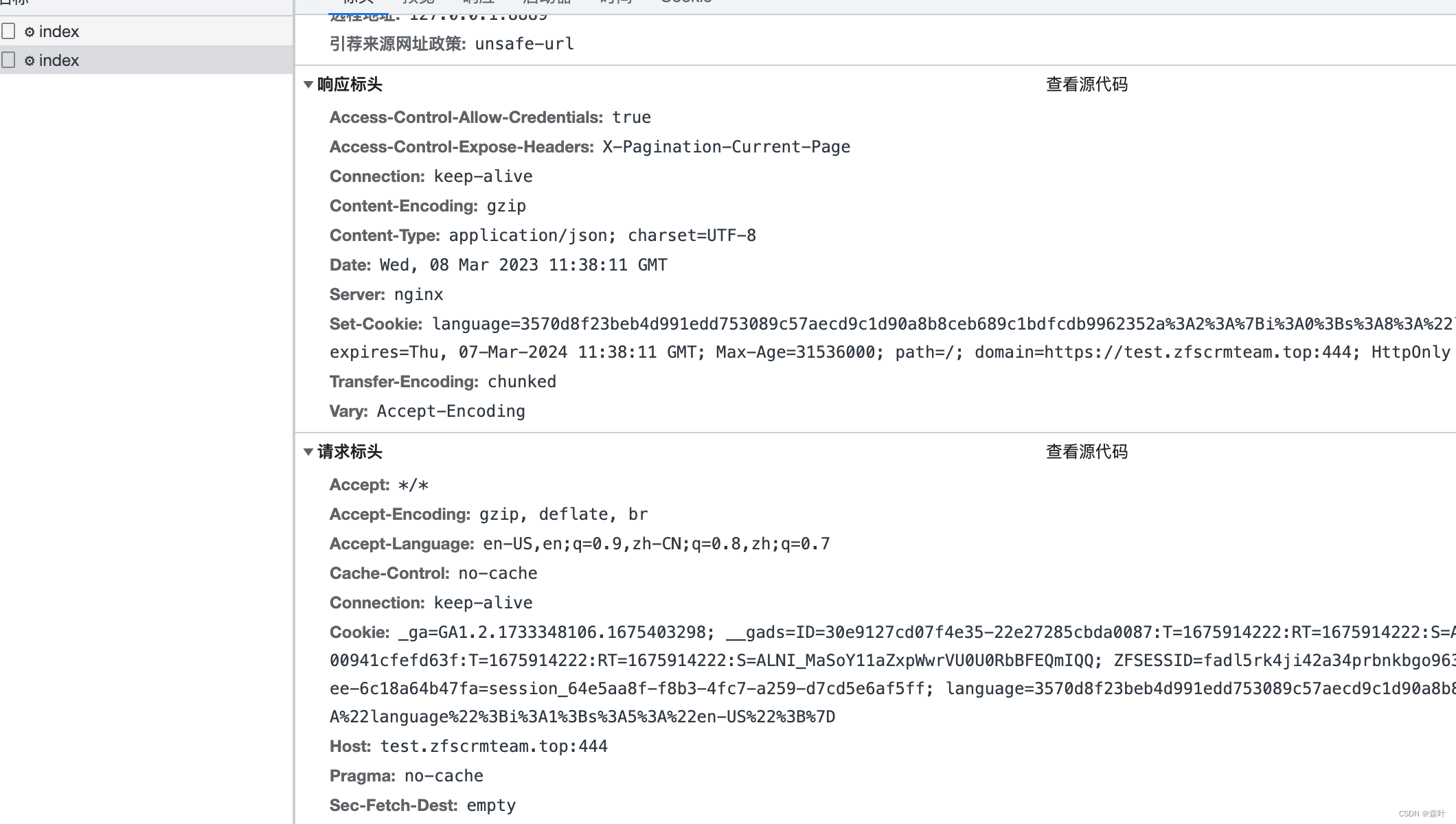
fetch("https://test.zfscrmteam.top:444/cookie/index", {"referrer": "https://blog.csdn.net/qq_36361250/article/details/114270670","referrerPolicy": "unsafe-url","body": null,"method": "GET","mode": "cors","credentials": "include"
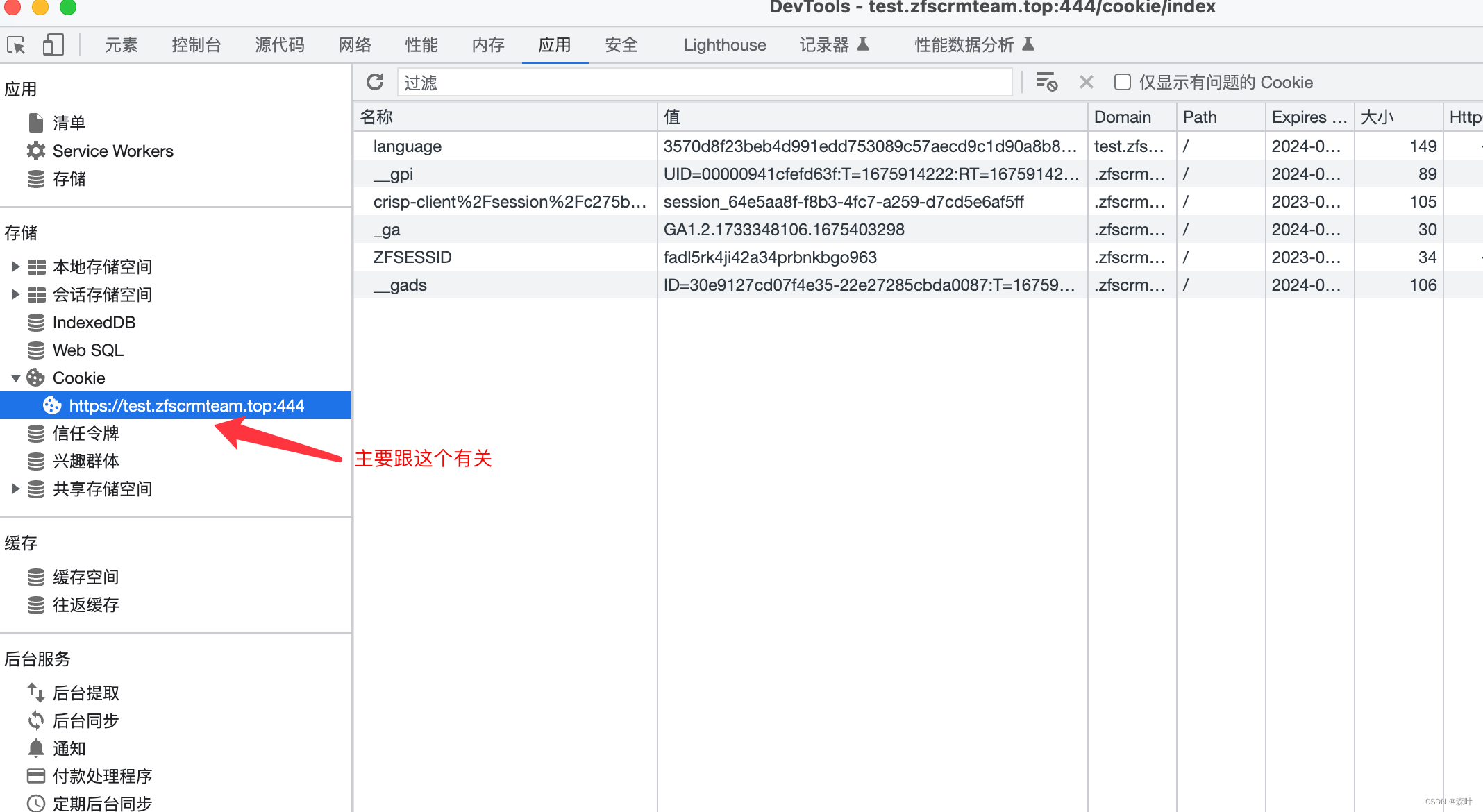
}).then(e => console.log(e));在当前应用下始终写不进Cookie
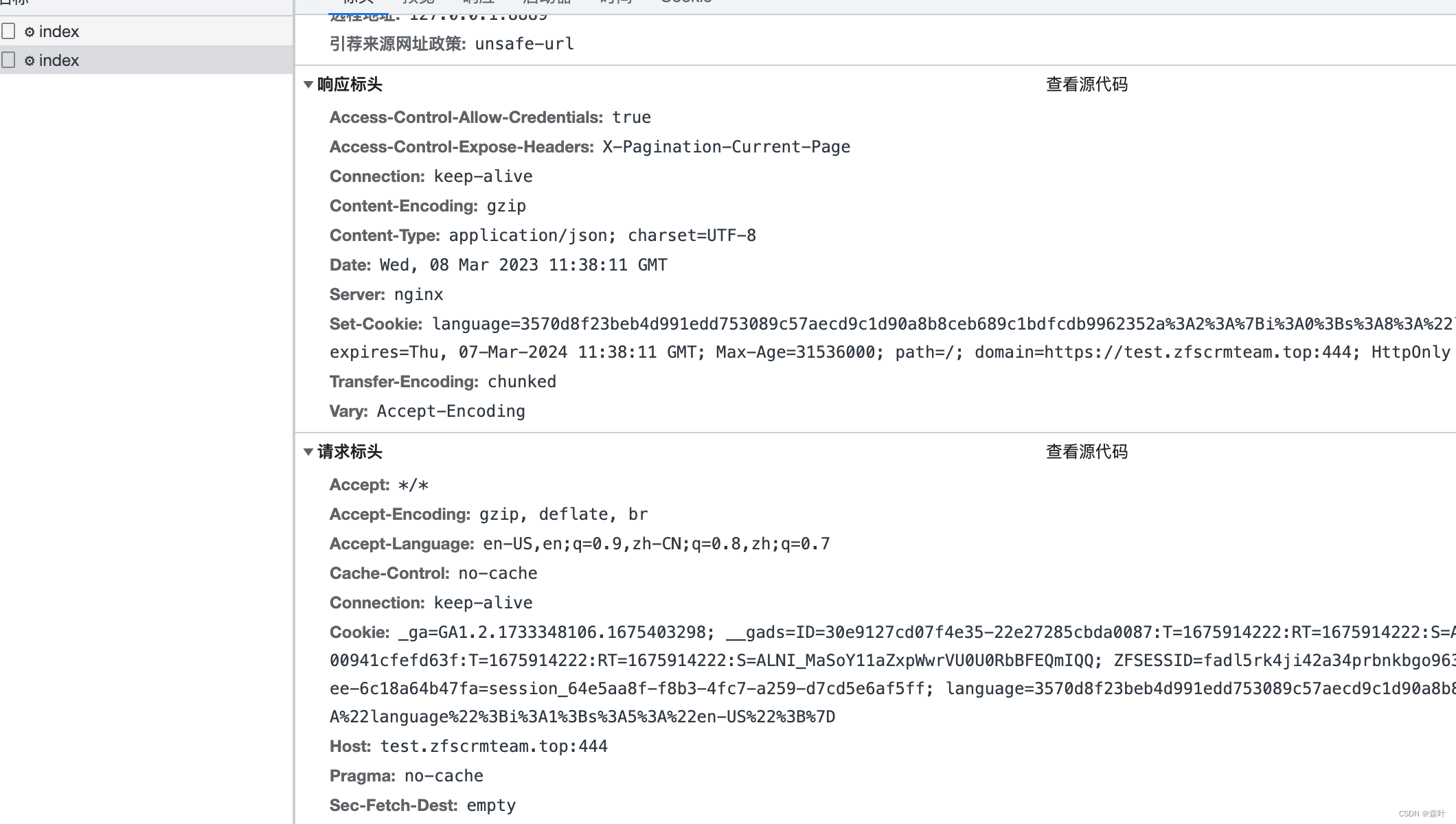
 同域情况下注入和<script> 是会自动携带Cookie的,当然这种情况插件基本用不到
同域情况下注入和<script> 是会自动携带Cookie的,当然这种情况插件基本用不到

归根结底,凡是当前tab应用中没有存放Cookie的,这个域下面的Cookie就不会自动携带

结论就是content script 和 script 脚本注入方式,都必须显式地将cookie放在body中传输,而不能由浏览器自动装填在header.Cookie传给后端
popup.html 和 background.js
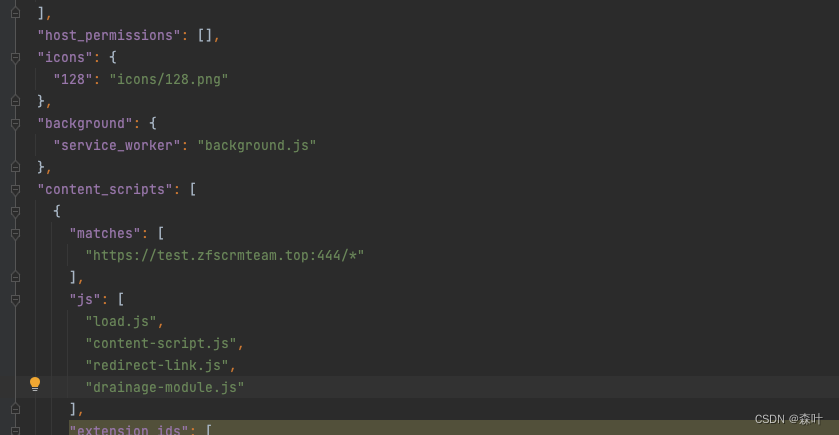
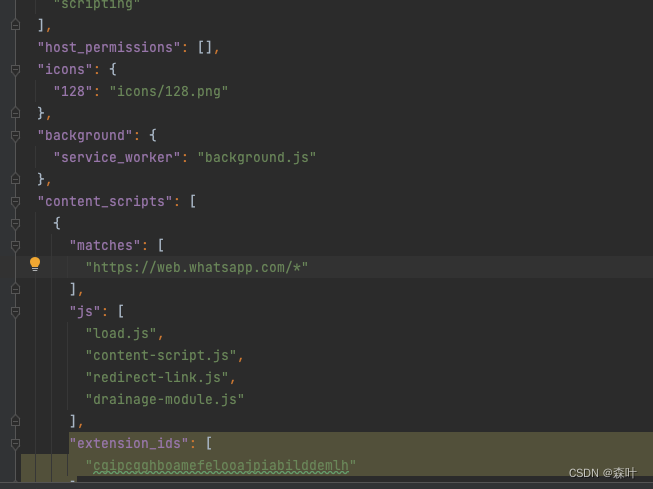
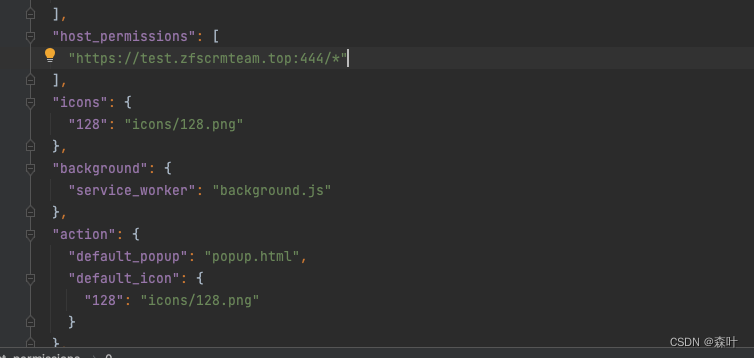
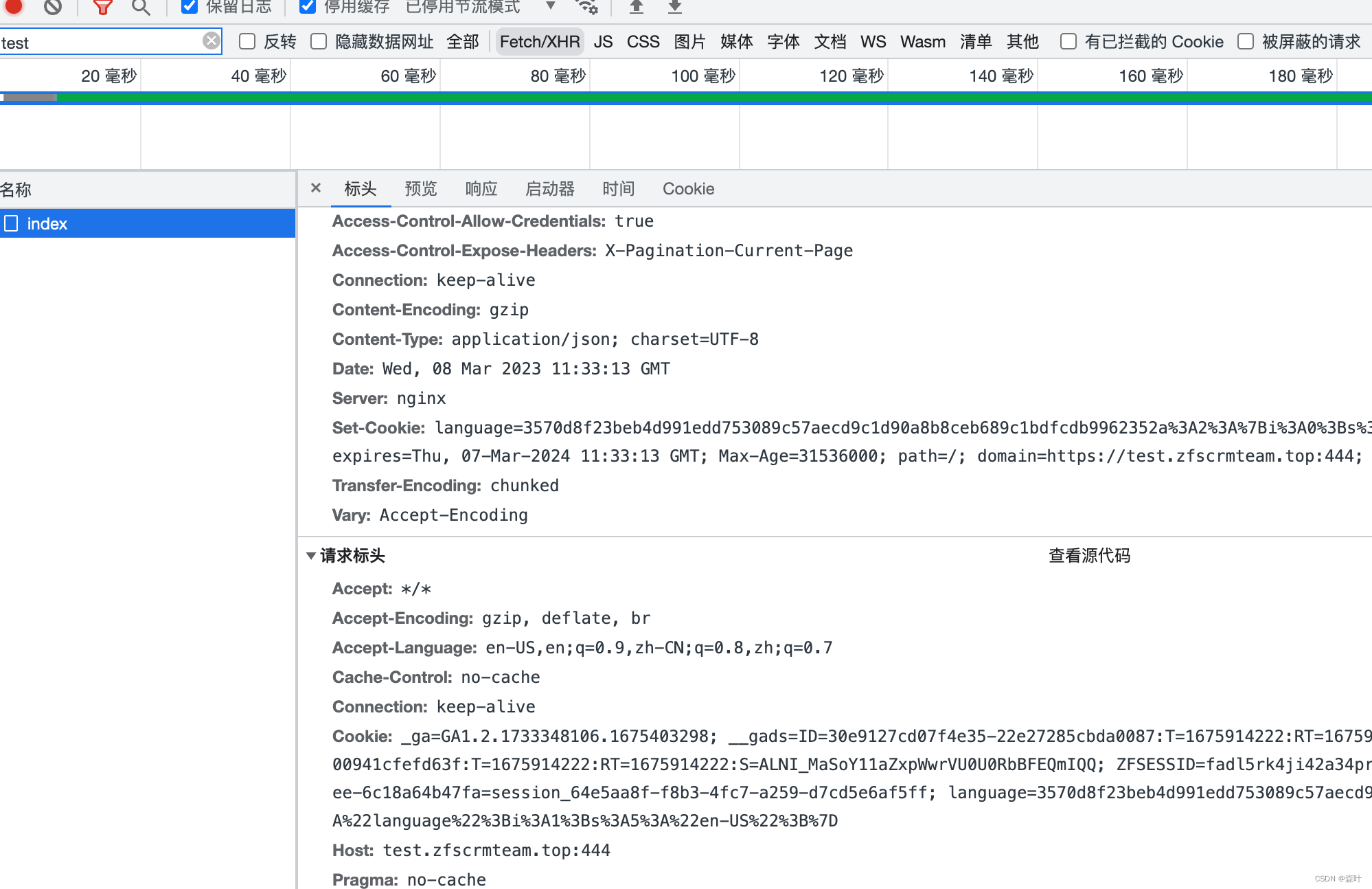
这两者是相似的,只要服务端允许跨域,则都可以请求服务端,但奇特的是,如果host_permission不设置,设置了content script match 则携带Cookie


若content script 中没有匹配,则不携带


若在host_permissions里面配置,则又会携带,所以证明content script中的matches和host_permissions竟然有交集,这个细节还是挺隐蔽的


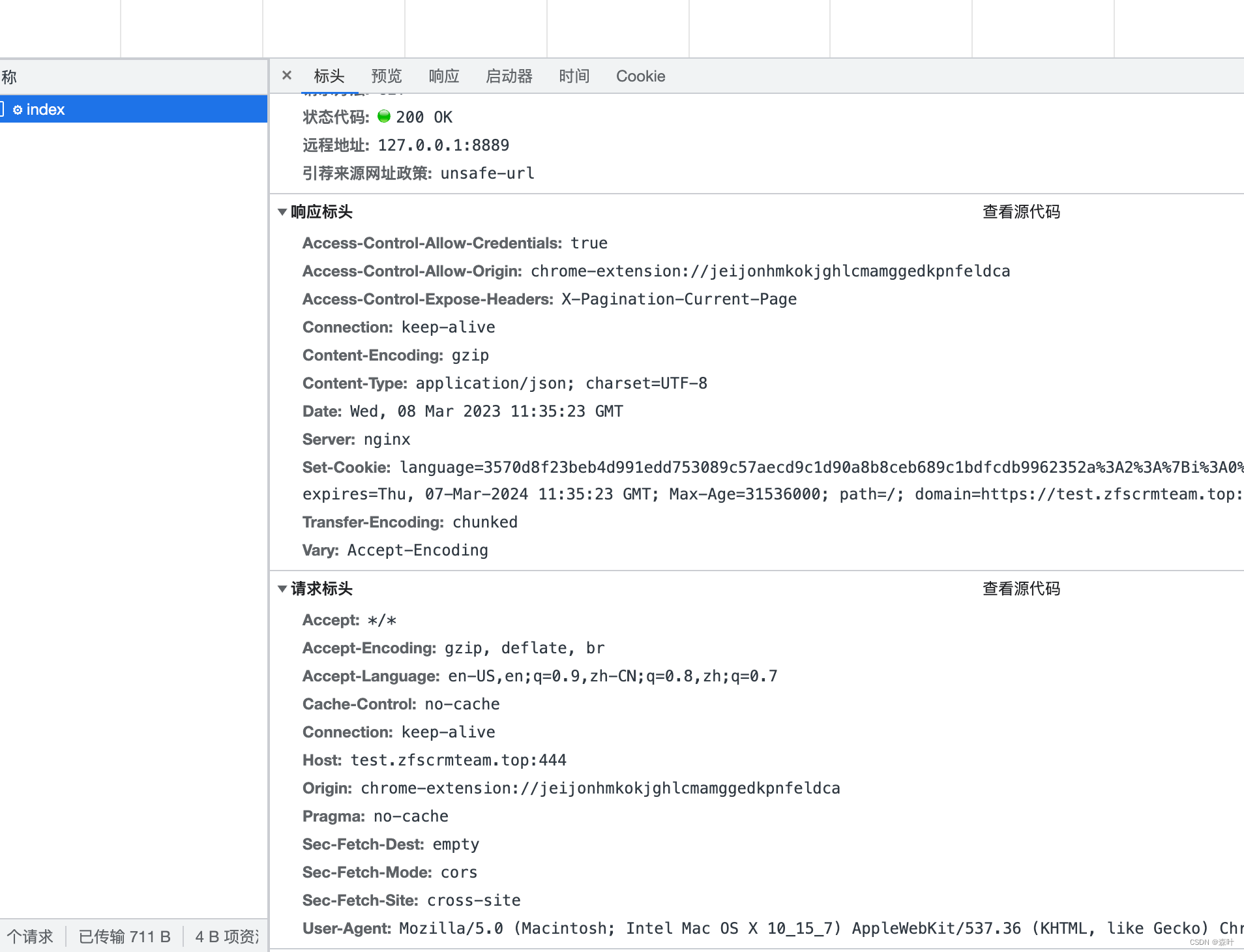
完全无权限的情况探究下background.js,请求中不懈怠Cookie

在content script 进行matches匹配,效果同popup.html ,证明在权限上,两者表现相同

结论
在处理Cookie相关事务时,想默认携带Cookie,只能采用popup.html或者background的方式,同时在content_scripts.matches 不能满足时,要添加host_permisssions来获取权限
相关文章:

谷歌插件Fetch在不同页面之间Cookie携带情况详解
content script 和 script inject 表现情况 在碰到content script 注入和用script标签注入一样,即使服务端有写入Cookie到域名下在该tab标签应用下也不会被保存,所以在发送时也无法自动携带,所以通过content script和<script>这种方式…...
)
Vue学习笔记(8)
8.1 组件自定义事件 在 Vue 中,组件可以通过自定义事件来实现组件之间的通信。自定义事件可以让一个组件触发一个事件,并向其他组件传递数据。以下是自定义事件的实现步骤: 在组件中定义一个事件名:可以在组件中使用 $emit 方法来…...

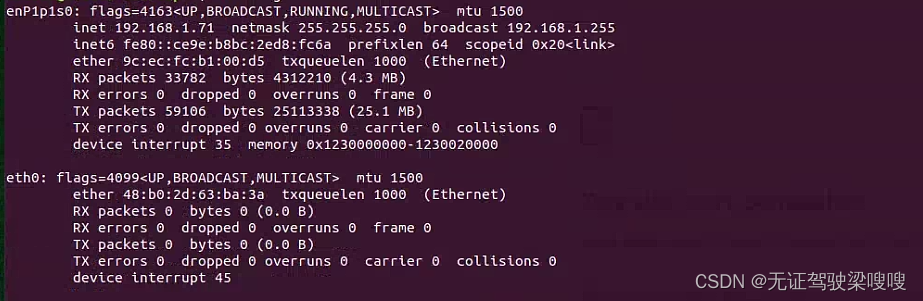
知道一个服务器IP应该怎么进入
首先我是国内,访问国外的网站比如谷歌等,访问特别慢,有时候甚至登录不进去。现在知道了一个台湾或者国外的服务器应该怎么登录进去呢?知道服务器IP之后,你还需要知道服务器的远程端口帐号密码才能登录的。知道上面信息…...

【计算机基础】Socket IO
一、I/O 模型 一个输入操作通常包括两个阶段: 等待数据准备好从内核向进程复制数据 对于一个套接字上的输入操作,第一步通常涉及等待数据从网络中到达。当所等待数据到达时,它被复制到内核中的某个缓冲区。第二步就是把数据从内核缓冲区复…...

mingw编译opencv
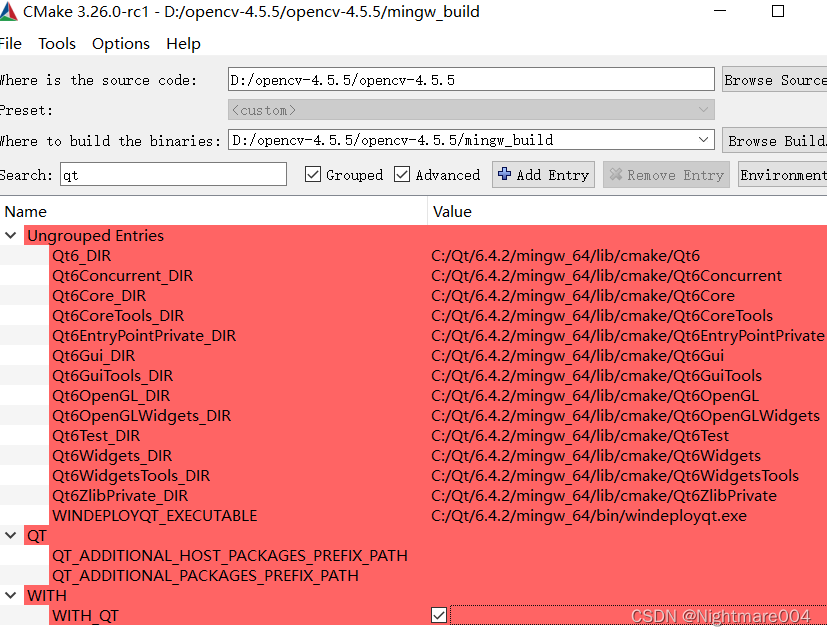
我这里是msys2 这个是msys2的教程 https://blog.csdn.net/qq_39942341/article/details/105931335?ops_request_misc%257B%2522request%255Fid%2522%253A%2522167821146216800197067008%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&requ…...

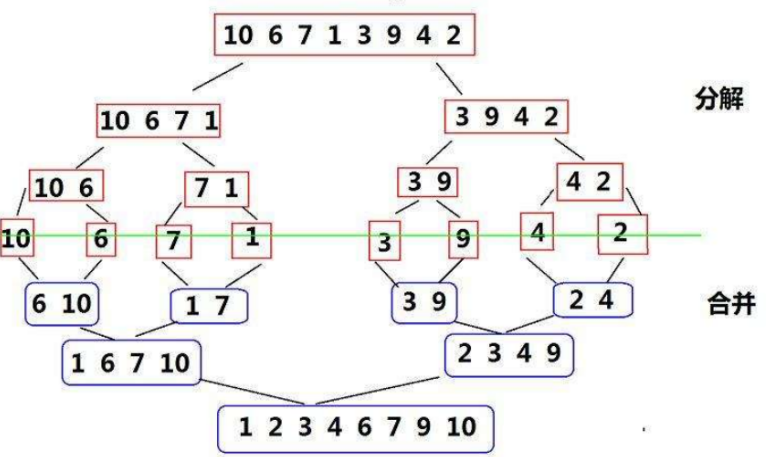
数据结构(八)排序
一、排序的概念以及引用概念排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。稳定性:假定在待排序的记录序列中,存在多个具有相同的关键字的记录,…...

函数习题:用函数实现判断一个整数是否能被n整除
Description 输入一组整数,输入0结束(这组整数不包含0),输出其中能被n整除的所有整数之和(n为整数,不用考虑n为0的情况), n及这组整数均由键盘输入。首先输入n,再输入一…...

SAP 创建会计冲销凭证
“功能描述:根据传输过来数据创建会计冲销凭证,并返回消息和状态 *”---------------------------------------------------------------------- "“本地接口: *” IMPORTING *" VALUE(IW_ZTFKCX0010) TYPE ZTFKCX0010 *" EXP…...

Jetson(Ubuntu18.04)设备无法ping通百度能ping通局域网错误集合,(神奇的是这样的情况下Todesk等远程确没有问题)
一、.打开DNS,意思是取消注释添加114.114.114.114 ,文件如下 vim /etc/systemd/resolved.conf [Resolve] #DNS #FallbackDNS #Domains #LLMNRno #MulticastDNSno #DNSSECno #Cacheyes #DNSStubListeneryes然后重启服务sudo systemctl restart systemd-resolved.se…...

Spring的@Conditional注解
前言Conditional是Spring4新提供的注解,它的作用是按照一定的条件进行判断,满足条件给容器注册bean。Conditional的源码定义://此注解可以标注在类和方法上 Target({ElementType.TYPE, ElementType.METHOD}) Retention(RetentionPolicy.RUNTI…...

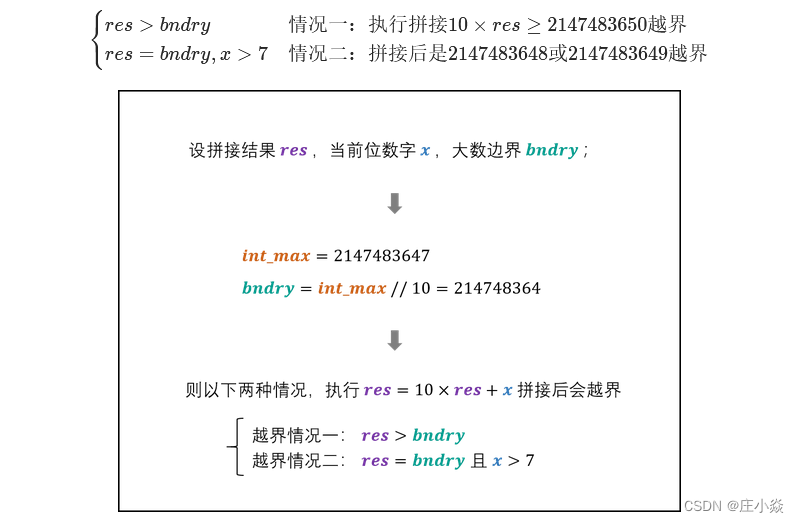
剑指 Offer 67 把字符串转换成整数
摘要 面试题67. 把字符串转换成整数 一、字符串解析 根据题意,有以下四种字符需要考虑: 首部空格: 删除之即可;符号位:三种情况,即 , − , 无符号";新建一个变量保存符号位࿰…...

【教学典型案例】18.开门小例子理解面向对象
目录一:背景介绍业务场景:业务分析:二:实现思路1、面向过程:2、面向对象(抽象、封装、继承、多态)3、面向对象(抽象、封装、继承、多态、反射)三:实现过程1、…...

Linux环境ENV的概念
一、基本概念 环境变量的含义:程序(操作系统命令和应用程序)的执行都需要运行环境,这个环境是由多个环境变量组成的。 按变量的周期划为永久变量和临时性变量2种: 永久变量:通过修改配置文件,…...

AcWing数据结构 - 数据结构在算法比赛中的应用(下)
目录 Trie树 Trie字符串统计 最大异或对 并查集 合并集合 连通块中点的数量 食物链 堆 堆排序 模拟堆 哈希表 模拟散列表 字符串哈希 Trie树 Trie字符串统计 思路: 设 idx索引用于构建树, 结点son[节点位置][节点分支指针],cnt[]记录单…...

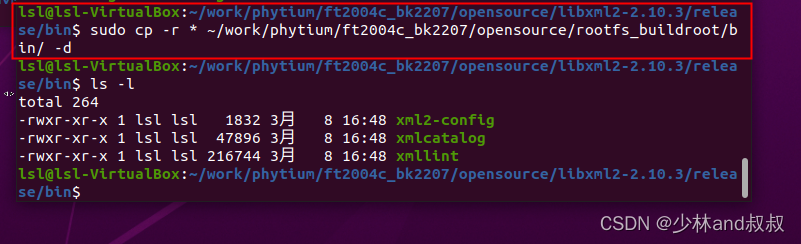
基于嵌入式libxml2的ARM64平台的移植(aarch64)
由于libxml在移植过程中依赖于zlib的库文件,因此本节内容包含zlib(V1.2.13)的移植libxml2(V2.10.3)的移植两部分组成。 (一)zlib的移植(基于arm64) 1、在github上下载zlib的最新源码压缩包&am…...
)
8. 字符串转换整数 (atoi)
题目描述 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 示例 1&#x…...

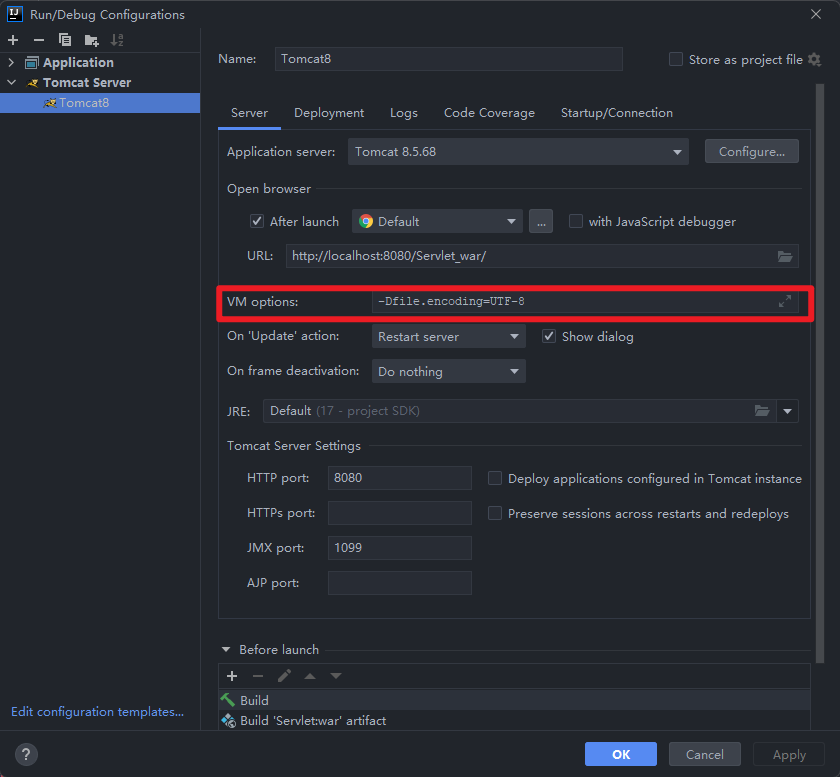
[Tomcat]解决IDEA中的Tomcat中文乱码问题
目录 1、IDEA 2、VM options 3、IDEA启动程序的存放目录 4、Tomcat 写在前面:此方法亲测有效!!! 1、IDEA 2、VM options 加上这两行: -Dfile.encodingUTF-8 -Dconsole.encodingUTF-8 3、IDEA启动程序的存放目录…...

python之dataclasses
一、场景 dataclasses模块提供了一种方便的方法来创建和管理数据对象 它可以帮助开发者更容易地创建简单的类,同时提供了一些实用的功能,例如自动实现__init__()、repr()、eq()等方法。 数据容器:如果您需要一个简单的类来存储一些数据&…...

【MapGIS精品教程】007:MapGIS投影变换案例教程
MapGIS投影变换,包括创建坐标系、定义投影、单点投影、类投影、批量投影。 文章目录 一、创建坐标系1. 创建高斯平面坐标系2. 创建阿尔伯斯投影二、定义投影三、投影变换1. 单点投影2. 类投影3. 批量投影一、创建坐标系 在MagGIS数据库中,有个空间参考系的文件夹,内置了常见…...

list数据根据属性字段去重
/*** 根据照片名称去重*/fun duplicateRemoval(list: MutableList<MediaBean>): MutableList<MediaBean>? {val mediaBeanList: MutableSet<MediaBean> if (Build.VERSION.SDK_INT > Build.VERSION_CODES.N) {TreeSet(Comparator.comparing(MediaBean::f…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
