ES6 对象方面的新特性
ES6(ECMAScript 2015)为JavaScript语言增加了很多新特性,包括对象字面量属性的简写、计算属性名、方法的简写、对象的解构赋值、Object.assign()方法复制对象属性、Object.is()比较两个值等。以下是一些在ES6中经常使用的对象方法:
- Object.assign(target, …sources): 用于将所有可枚举的属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
javascriptlet obj1 = { a: 1 };
let obj2 = { b: 2 };
let obj3 = { c: 3 };
Object.assign(obj1, obj2, obj3);
console.log(obj1); // { a: 1, b: 2, c: 3 }
- Object.create(proto, [propertiesObject]): 使用指定的原型对象及其属性创建一个新的对象。
let person = {isHuman: false,printIntroduction: function() {console.log(`My name is ${this.name}. Am I human? ${this.isHuman}`);}
};let me = Object.create(person);me.name = 'Matthew'; // "name" 是 "me" 的一个属性
me.isHuman = true; // 继承的属性也可以被重写me.printIntroduction();
// 输出: "My name is Matthew. Am I human? true"
- Object.defineProperty(obj, propertyName, descriptor): 直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回这个对象。
let obj = {}; // 创建一个新对象Object.defineProperty(obj, 'propertyName', {value: 'Hello World', // 设置属性的值writable: true, // 设置属性是否可写enumerable: true, // 设置属性是否可枚举configurable: true // 设置属性是否可配置
});
- Object.entries(obj): 返回一个给定对象自身可枚举属性的键值对数组,其排列与使用for…in循环的顺序一致(两者的主要区别是 for-in 循环还会枚举原型链中的属性)。
let obj = { foo: 'bar', baz: 42 };
for (let [key, value] of Object.entries(obj)) {console.log(`${key}: ${value}`);
}// 输出:
// "foo: bar"
// "baz: 42"
- Object.freeze(obj): 可以冻结一个对象。一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。此外,冻结一个对象后,它的原型也不能被改变。冻结对象后,如果尝试修改这个对象,将会抛出TypeError错误。
let obj = { prop: 42 };
Object.freeze(obj);// 下面的操作将会失败,并抛出异常
obj.prop = 33; // TypeError: Cannot assign to read only property 'prop' of object '#<Object>'
- Object.getOwnPropertyDescriptor(obj, prop): 返回指定对象上一个自有属性对应的属性描述符。(自有属性指的是直接赋予该对象的属性,不包含从原型链上继承的属性)。
let obj = {property1: 'value1',property2: 'value2'
};let descriptor1 = Object.getOwnPropertyDescriptor(obj, 'property1');
let descriptor2 = Object.getOwnPropertyDescriptor(obj, 'property2');console.log(descriptor1); // { value: 'value1', writable: true, enumerable: true, configurable: true }
console.log(descriptor2); // { value: 'value2', writable: true, enumerable: true, configurable: true }
- Object.getOwnPropertyNames(obj): 返回一个由指定对象的所有自身属性的属性名(包括不可枚举属性但不包括Symbol值作为名称的属性)组成的数组。
let obj = { a: 1, b: 2, c: 3 };
Object.defineProperty(obj, 'd', {value: 4,enumerable: false
});console.log(Object.getOwnPropertyNames(obj));
// 输出: [ 'a', 'b', 'c', 'd' ]
相关文章:

ES6 对象方面的新特性
ES6(ECMAScript 2015)为JavaScript语言增加了很多新特性,包括对象字面量属性的简写、计算属性名、方法的简写、对象的解构赋值、Object.assign()方法复制对象属性、Object.is()比较两个值等。以下是一些在ES6中经常使用的对象方法:…...
)
GO语言核心30讲 进阶技术 (第一部分)
原站地址:Go语言核心36讲_Golang_Go语言-极客时间 一、数组和切片 1. 两者最大的不同:数组的长度是固定的,而切片的长度是可变的。 2. 可以把切片看成是对数组的一层封装,因为每个切片的底层数据结构中,一定会包含一…...

[力扣题解]225. 用队列实现栈
题目:225. 用队列实现栈 思路 用一个队列模拟栈; 假设有数字:1,2,3; pop 队列里是这样的存的:3,2,1; 作为一个栈,应该弹出最后进来的那一个3&…...

Leetcode—2105. 给植物浇水 II【中等】
2024每日刷题(131) Leetcode—2105. 给植物浇水 II 实现代码 class Solution { public:int minimumRefill(vector<int>& plants, int capacityA, int capacityB) {int size plants.size();int i 0;int j size - 1;int capA capacityA;in…...

wordpress外贸建站公司歪建站新版网站上线
wordpress外贸建站公司 歪猫建站 歪猫WordPress外贸建站,专业从事WordPress多语言外贸小语种网站建设与外贸网站海个推广、Google SEO搜索引擎优化等服务。 https://www.waimaoyes.com/dongguan...

关于二手车系统学习--登录模块
1.样式1-17行 <div class="cheader"><div style="width: 80%;margin: 0 auto;line-height: 50px;padding-top: 10px"><el-row><el-col:span="5"style="font-size: 20px;cursor: pointer;color: #00ae66;font-weight: …...

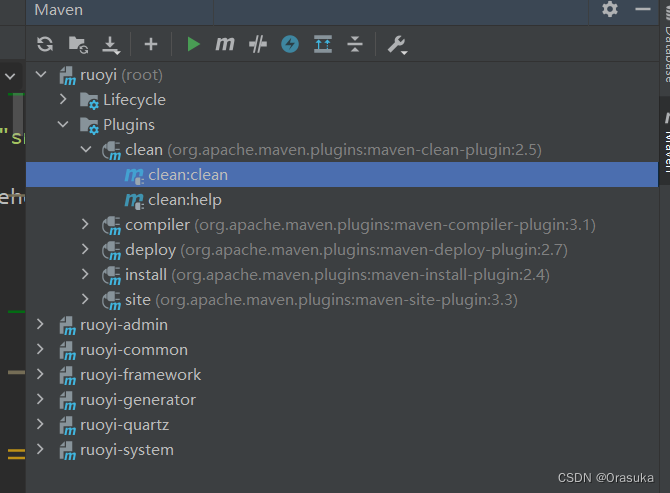
若依生成代码的步骤
1.创建表,要有注释 2.导入表 3.创建主菜单 4.修改表 5.生成代码 6.把代码复制到自己的程序中:复制表、后端、前端 7.重启后端,如果有问题则clean 8.回到浏览器可以看到正常显示了生成的页面...

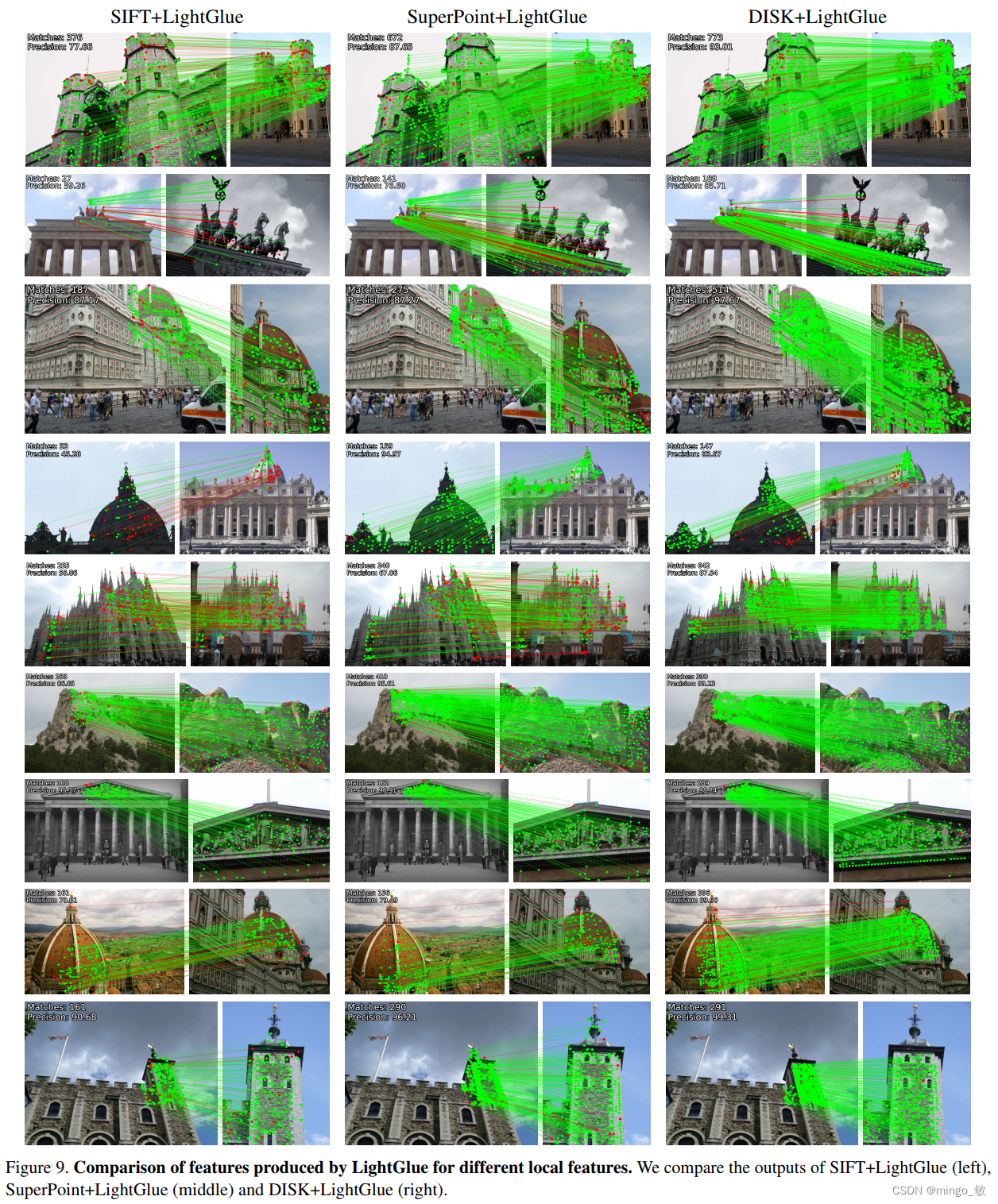
深度学习论文: LightGlue: Local Feature Matching at Light Speed
深度学习论文: LightGlue: Local Feature Matching at Light Speed LightGlue: Local Feature Matching at Light Speed PDF: https://arxiv.org/pdf/2306.13643 PyTorch代码: https://github.com/shanglianlm0525/CvPytorch PyTorch代码: https://github.com/shanglianlm0525/…...

全面解析C++11与C++20线程(含内容)
昨晚跟一些小伙伴做了第一次直播尝试,一起探讨了C11 thread与 C20的jthread,于此同时给大家出了几个问题,在直播之外不会公布答案,所以以后直播还是得跟着走起。 总共有22人参加直播,氛围相当不错,没有录播…...

【八股】消息中间件
通用MQ问题 使用场景 异步发送(验证码、短信、邮件)MYSQL和Redis,ES之间的数据同步分布式事务削峰填谷消息的重复消费问题 👉定义:消费者已经消费了消息,但是可能由于网络抖动或者消费者挂了导致ack回执没有发送给MQ 👉解决方案 为每条消息设置一个唯一的标识id,在…...

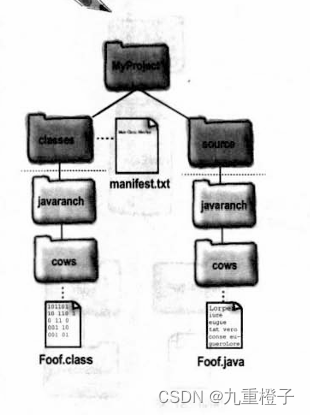
【17-Ⅰ】Head First Java 学习笔记
HeadFirst Java 本人有C语言基础,通过阅读Java廖雪峰网站,简单速成了java,但对其中一些入门概念有所疏漏,阅读本书以弥补。 第一章 Java入门 第二章 面向对象 第三章 变量 第四章 方法操作实例变量 第五章 程序实战 第六章 Java…...

weblogic 反序列化 [CVE-2017-10271]
一、漏洞描述 这个漏洞是wls-wsat这个接口出了问题,Weblogic的WLS Security组件对外提供webservice服务,其中使用了XMLDecoder来解析用户传入的XML数据,在解析的过程中出现反序列化漏洞,导致可执行任意命令。攻击者发送精心构造的…...

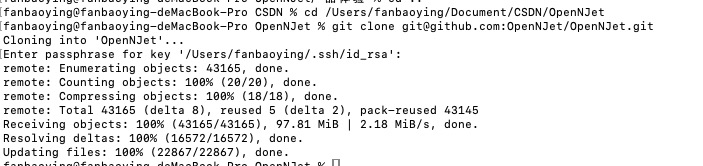
CoPilot 产品体验:提升 OpenNJet 的控制管理和服务提供能力
文章目录 前言系统架构介绍CoPilot 配置CoPilot 插件规范 体验 CoPilot 实例CoPilot: Broker 实例CoPilot: Ctrl 实例 开发其他语言编写的 CoPilot目标主要思路具体实现执行 go 程序代码 功能扩展总结 前言 CoPilot 是 OpenNJet 的一个重要组成部分,它在 Master-Wo…...

Leetcode 第396场周赛 问题和解法
问题 有效单词 有效单词需要满足以下几个条件: 至少包含3个字符。 由数字0-9和英文大小写字母组成。(不必包含所有这类字符。) 至少包含一个元音字母。 至少包含一个辅音字母。 给你一个字符串word。如果word是一个有效单词,则…...

OC foudation框架(上)学习
foundation框架 文章目录 foundation框架字符串(NSString && NSMutableString)NSString的其他功能NSMutableString 日期与时间 (NSDate)2.1 日期与时间(NSDate)2.2日期格式器日历与日期组件定时器&…...

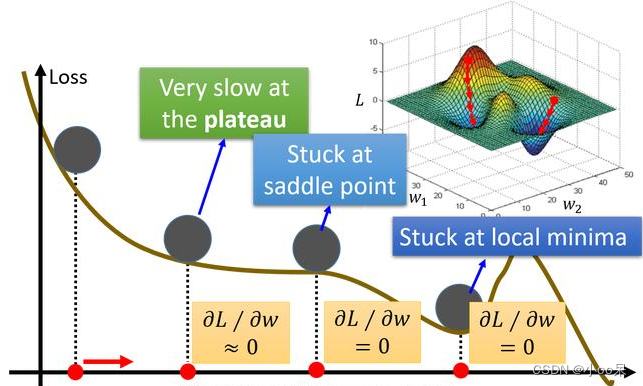
【机器学习300问】83、深度学习模型在进行学习时梯度下降算法会面临哪些局部最优问题?
梯度下降算法是一种常用的优化方法,用于最小化损失函数以训练模型。然而,在使用梯度下降算法时,可能会面临以下局部最优问题。 (一)非凸函数的局部极小值 问题描述:在复杂的损失函数中,如果目…...

基于springboot的校园管理系统源码数据库
基于springboot的校园管理系统源码数据库 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,校园管理系统当然也不能排除在外。校园管理系统是以实际运用为开发背景,…...

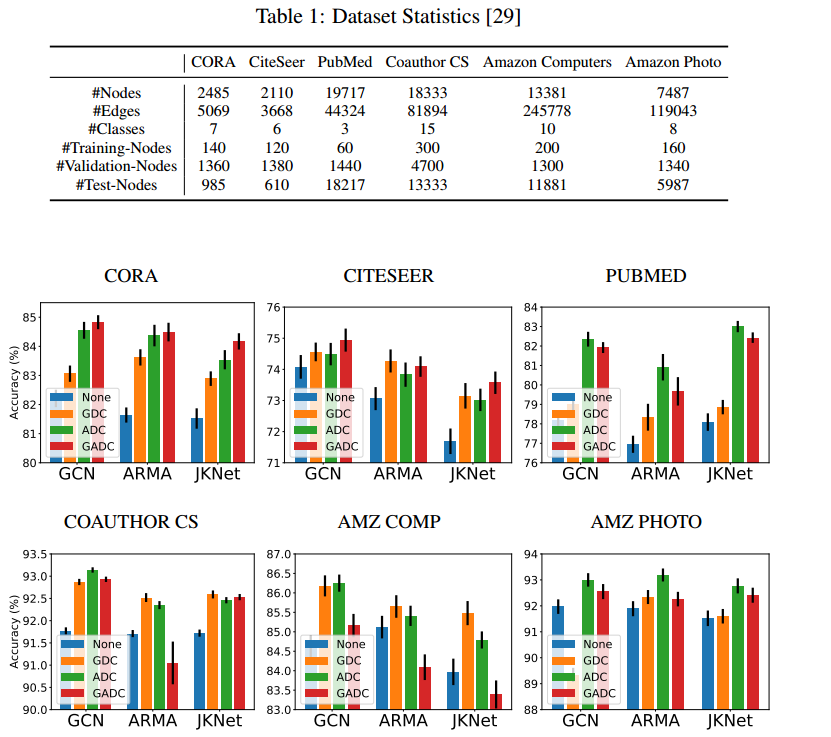
图形网络的自适应扩散 笔记
1 Title Adaptive Diffusion in Graph Neural Networks(Jialin Zhao、Yuxiao Dong、Ming Ding、Evgeny Kharlamov、Jie Tang)【NIPS 2021】 2 Conclusion The neighborhood size in GDC is manually tuned for each graph by conductin…...

vue基础配置
vite.config.ts import { defineConfig } from vite import vue from vitejs/plugin-vue import path from "path"; //引入svg需要用到的插件 import { createSvgIconsPlugin } from vite-plugin-svg-icons //mock插件提供方法 import { viteMockServe } from vite-…...

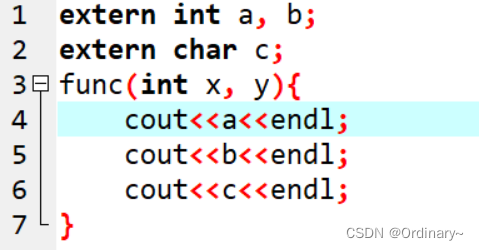
C++基础中的存储类别
存储的类别是变量的属性之一,C语言定义了4种变量的存储类别,分别是auto变量、static变量、register变量和extern变量。以下重点介绍这几种类型。 一、auto变量 auto变量是C默认的存储类型。函数内未加存储类型说明的变量均被称为自动变量,即…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
