纯css实现超炫酷的星空背景按钮
也是在制作项目时发现的,找了很多demo,一点一点测试,发现这个按钮也是非常的炫酷
用到了几个属性,@keyframes,::after,::before
先了解一下他们分别都是干嘛的
@keyframes
关键帧 @keyframes at-rule 规则通过在动画序列中定义关键帧(或 waypoints)的样式来控制 CSS 动画序列中的中间步骤。和 转换(transition)相比,关键帧 keyframes 可以控制动画序列的中间步骤。
怎么使用关键帧:
要使用关键帧,先创建一个带名称的 @keyframes 规则,以便后续使用 animation-name 属性将动画同其关键帧声明匹配。每个 @keyframes 规则包含多个关键帧,也就是一段样式块语句,每个关键帧有一个百分比值作为名称,代表在动画进行中,在哪个阶段触发这个帧所包含的样式。
::after
CSS伪元素::after用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
他的语法格式:
element:after { style properties } /* CSS2 语法 */element::after { style properties } /* CSS3 语法 */
::after表示法是在CSS 3 中引入的,::符号是用来区分[伪类](/zh-CN/CSS/Pseudo-classes)和伪元素的。支持 CSS3 的浏览器同时也都支持 CSS2 中引入的表示法:after`。
::before
在css中,::before 是一个伪类元素,代表生成的内容元素,表示相应元素的可抽象样式的第一个子元素,即:所选元素的第一个子元素。
利用::before可以把需插入的内容插入到元素的其他内容之前,并且默认内联显示。::before需要使用content属性来指定内容的值。
就比如:在链接前面加一个星星等..
a::before{
content:"★"
}好了就先这样,先看一下今天的主题:
按钮实现效果:
整体代码如下:
<!DOCTYPE html>
<html lang="en-us"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>css——button</title><style>
.dialog_but {display: flex;justify-content: center;align-items: center;width: 13rem;height: 3rem;background-size: 300% 300%;backdrop-filter: blur(1rem);border-radius: 5rem;transition: 0.5s;animation: gradient_301 5s ease infinite;border: double 4px transparent;background-image: linear-gradient(#212121, #212121), linear-gradient(137.48deg, #ffdb3b 10%,#FE53BB 45%, #8F51EA 67%, #0044ff 87%);background-origin: border-box;background-clip: content-box, border-box;
}#dialog_container {position: fixed;z-index: -1;width: 100%;height: 100%;overflow: hidden;transition: 0.5s;backdrop-filter: blur(1rem);border-radius: 5rem;
}strong {z-index: 2;font-family: 'Avalors Personal Use';font-size: 12px;letter-spacing: 5px;color: #FFFFFF;text-shadow: 0 0 4px white;
}#dialog_glow {position: absolute;display: flex;width: 12rem;
}.dialog_circle {width: 100%;height: 30px;filter: blur(2rem);animation: pulse_3011 4s infinite;z-index: -1;
}.dialog_circle:nth-of-type(1) {background: rgba(254, 83, 186, 0.636);
}.dialog_circle:nth-of-type(2) {background: rgba(142, 81, 234, 0.704);
}.dialog_but:hover #dialog_container {z-index: 1;background-color: #212121;
}.dialog_but:hover {transform: scale(1.1)
}.dialog_but:active {border: double 4px #FE53BB;background-origin: border-box;background-clip: content-box, border-box;animation: none;
}.dialog_but:active .dialog_circle {background: #FE53BB;
}#dialog_content_container {position: relative;background: transparent;width: 200rem;height: 200rem;
}#dialog_content_container::after {content: "";position: absolute;top: -10rem;left: -100rem;width: 100%;height: 100%;animation: animStarRotate 90s linear infinite;
}#dialog_content_container::after {background-image: radial-gradient(#ffffff 1px, transparent 1%);background-size: 50px 50px;
}#dialog_content_container::before {content: "";position: absolute;top: 0;left: -50%;width: 170%;height: 500%;animation: animStar 60s linear infinite;
}#dialog_content_container::before {background-image: radial-gradient(#ffffff 1px, transparent 1%);background-size: 50px 50px;opacity: 0.5;
}
/*控制按钮中 小点点的移动*/
@keyframes animStar {from {transform: translateY(0);}to {transform: translateY(-135rem);}
}
/*控制按钮中 小点点的旋转*/
@keyframes animStarRotate {from {transform: rotate(360deg);}to {transform: rotate(0);}
}@keyframes gradient_301 {0% {background-position: 0% 50%;}50% {background-position: 100% 50%;}100% {background-position: 0% 50%;}
}@keyframes pulse_3011 {0% {transform: scale(0.75);box-shadow: 0 0 0 0 rgba(0, 0, 0, 0.7);}70% {transform: scale(1);box-shadow: 0 0 0 10px rgba(0, 0, 0, 0);}100% {transform: scale(0.75);box-shadow: 0 0 0 0 rgba(0, 0, 0, 0);}
}</style></head><body><button type="button" class="dialog_but"><strong>按钮</strong><div id="dialog_container"><div id="dialog_content_container"></div></div><div id="dialog_glow"><div class="dialog_circle"></div><div class="dialog_circle"></div></div></button></body></html>相关文章:

纯css实现超炫酷的星空背景按钮
也是在制作项目时发现的,找了很多demo,一点一点测试,发现这个按钮也是非常的炫酷 用到了几个属性,keyframes,::after,::before 先了解一下他们分别都是干嘛的 keyframes 关键帧 keyframes at-rule 规则通过在动画序…...

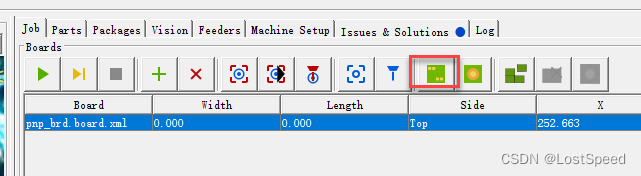
openpnp - 贴片前, 放入一块新板子后, 对板子的坐标矫正
文章目录openpnp - 贴片前, 放入一块新板子后, 对板子的坐标矫正概述笔记实验前置条件实验开始建立自己板子上的Mark点封装, 用于自己人工圈定判断Mark点位置是否正确建立mark点封装根据多个mark点, 来精确定位板子左下角原点坐标ENDopenpnp - 贴片前, 放入一块新板子后, 对板子…...

计及需求响应的改进灰狼优化算法求解风、光、柴、储容量优化配置(Matlab代码实现)
👨🎓个人主页:研学社的博客💥💥💞💞欢迎来到本博客❤️❤️💥💥🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密…...

Elasticsearch使用——高级篇
1.数据聚合**聚合(aggregations)**可以让我们极其方便的实现对数据的统计、分析、运算。例如:什么品牌的手机最受欢迎?这些手机的平均价格、最高价格、最低价格?这些手机每月的销售情况如何?实现这些统计功…...

Java网络爬虫-HttpClient工具类
关于用Java进行爬虫的资料网上实在少之又少,但作为以一名对Java刚刚初窥门径建立好兴趣的学生怎么能静得下心用新学的Python去写,毕竟Java是世界上最好的语言嘛 (狗头)关于Java爬虫最受欢迎的一个框架Jsoup常常搭配HttpClient来使用,因为Jsou…...

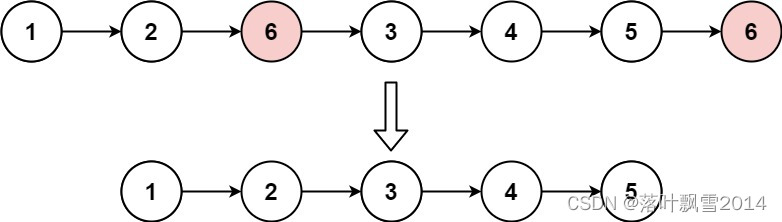
LeetCode203_203. 移除链表元素
LeetCode203_203. 移除链表元素 一、描述 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出:[1,2…...
)
【洛谷 P1443】马的遍历 题解(广度优先搜索)
马的遍历 题目描述 有一个 nmn \times mnm 的棋盘,在某个点 (x,y)(x, y)(x,y) 上有一个马,要求你计算出马到达棋盘上任意一个点最少要走几步。 输入格式 输入只有一行四个整数,分别为 n,m,x,yn, m, x, yn,m,x,y。 输出格式 一个 nmn \t…...

为什么gpt输出有随机性?
以下答案由chatGPT产生! 为什么gpt输出有随机性? GPT(Generative Pre-trained Transformer)是一种基于Transformer架构的神经语言模型,它是一个深度学习模型,通过在大规模文本数据上进行预训练࿰…...

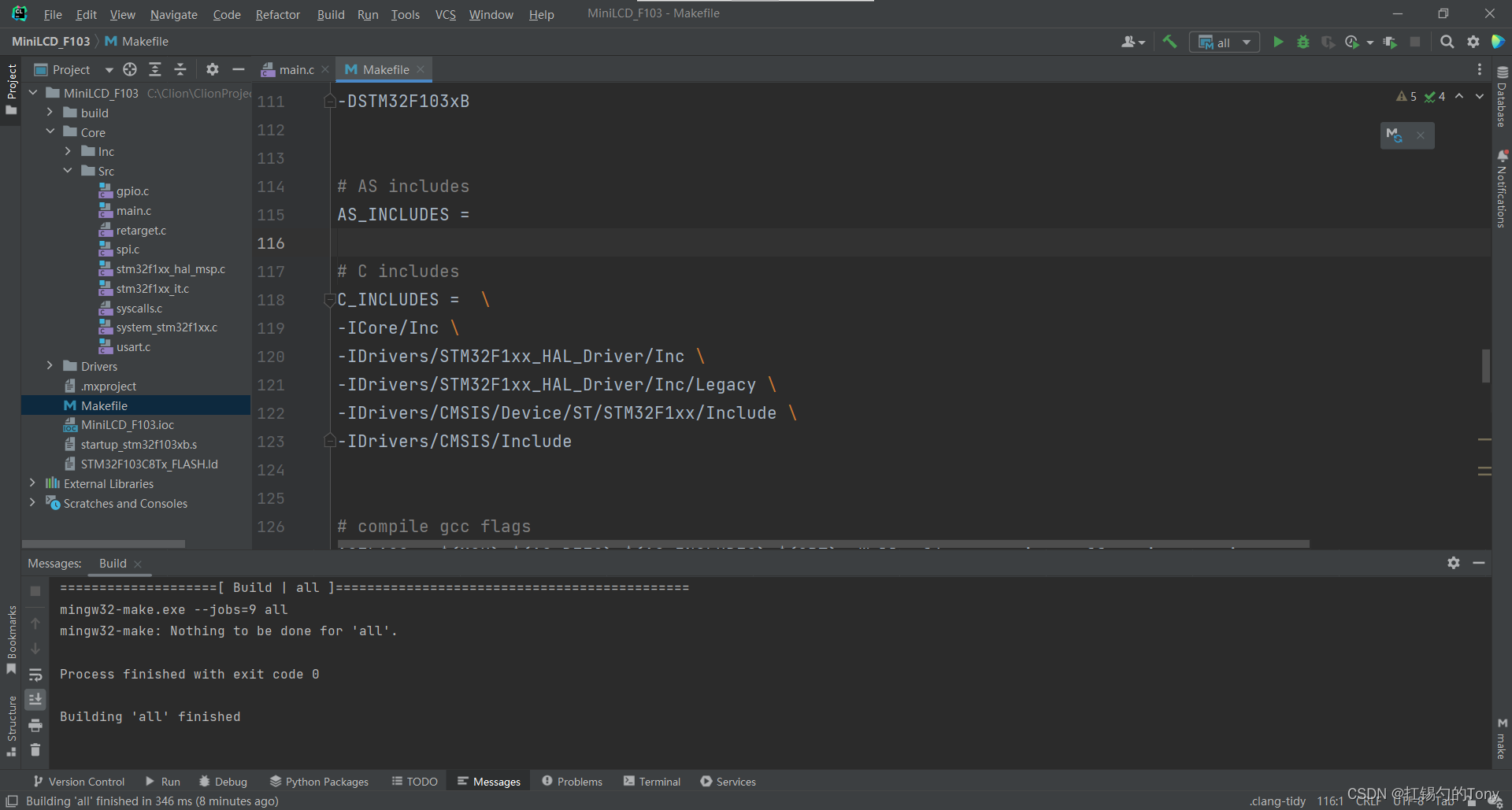
配置Clion用于STM23开发(Makefile)
前言 对于Clion配置STM32开发环境的教程在网上一搜一大堆,但是大部分都是22年之前的,使用的方法都是在STM32CubeMX生成SW4STM32工程。但是在22年不知道哪个版本后,CubeMX已经不再支持生成SW4STM32工程了,这也是我本人遇到的问题。…...

如何在 Istio 中使用 SkyWalking 进行分布式追踪
在云原生应用中,一次请求往往需要经过一系列的 API 或后台服务处理才能完成,这些服务有些是并行的,有些是串行的,而且位于不同的平台或节点。那么如何确定一次调用的经过的服务路径和节点以帮助我们进行问题排查?这时候…...

HBase高手之路1-Hbase简介
文章目录HBase高手之路1-Hbase简介一、什么是HBase1. HBase简介2. HBase的发展过程二、HBase特点1. 海量存储2. 列式存储3. 极易扩展4. 高并发5. 稀疏6. 强一致性读/写7. 自动分块8. 自动RegionServer故障转移9. Hadoop/HDFS集成10. MapReduce11. Java Client API12. Thrift/RE…...

计算机视觉手指甲标注案例
关键点标注是指识别和标注图像或视频中特定的相关点或区域的过程。在机器学习行业,它经常被用来训练计算机视觉模型,以执行诸如物体检测、分割和跟踪等任务。 关键点注释可用于以下应用: 面部关键点检测:识别图像中人脸上的眼睛…...
)
linux 字符串截取(cut)
-b :以字节为单位进行分割。这些字节位置将忽略多字节字符边界,除非也指定了 -n 标志。 -c :以字符为单位进行分割。 -d :自定义分隔符,默认为制表符。 -f :与-d一起使用,指定显示哪个区域。 -n…...

003+limou+HTML——(3)HTML列表
000、前言 列表是网页常见的一种数据排列方式,在HTMl中列表一共有三种:有序列表、无序列表、定义列表(另外“目录列表dir”和“菜单列表menu”已经在HTML5中被废除了,现在都是使用无序列表ul来替代) 001、有序列表&a…...

设计模式---工厂模式
目录 1. 简单工厂模式 2. 工厂方法模式 1. 简单工厂模式 简单工厂模式(Simple Factory Patterm)又称为静态工厂方法模式(Static Factory Model),它属于类创建型模式。在简单工厂模式中,可以根据参数的不同返回不同类的实例。简单工厂模式专门定义了一…...

C++基础了解-13-C++ 数组
C 数组 一、C 数组 C 支持数组数据结构,它可以存储一个固定大小的相同类型元素的顺序集合。数组是用来存储一系列数据,但它往往被认为是一系列相同类型的变量。 数组的声明并不是声明一个个单独的变量,比如 number0、number1、…、number9…...

ICC2:限制LVT比例
1) 禁用VT 在优化过程用,如果要禁用某种VT可以直接对其使用dont use,如下示例: set_attribute -objects [get_lib_cells *_lvt*/*] -name dont_use -value true 在dont use lib cell的基础上还可以对某些模块放开lvt的使用。 set_app_options -name …...

Kettle工具通过JNDI连接Oracle集群
我们在用Kettle ETL工具的时候,可能会遇到数据库为Oracle集群的模式,或者有时候目标库为oracle,在持续的循环调度中,经常发现oracle的数据库连接中断的情况,此时,在Kettle中有一个JNDI的连接方式能很好的解…...

[ 常用工具篇 ] windows安装phpStudy_v8.1_X64
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

SpringBoot 如何将配置文件挂到 jar 包外面?
目录一、SpringBoot 指定配置文件路径:1)使用命令行参数:2)使用环境变量:3)使用外部配置文件:二、SpringBoot 配置文件生效的优先级排序:一、SpringBoot 指定配置文件路径࿱…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
