【JavaEE】前后端分离实现博客系统(页面构建)
文章目录
- 1 效果展示
- 1.1 博客登录页面
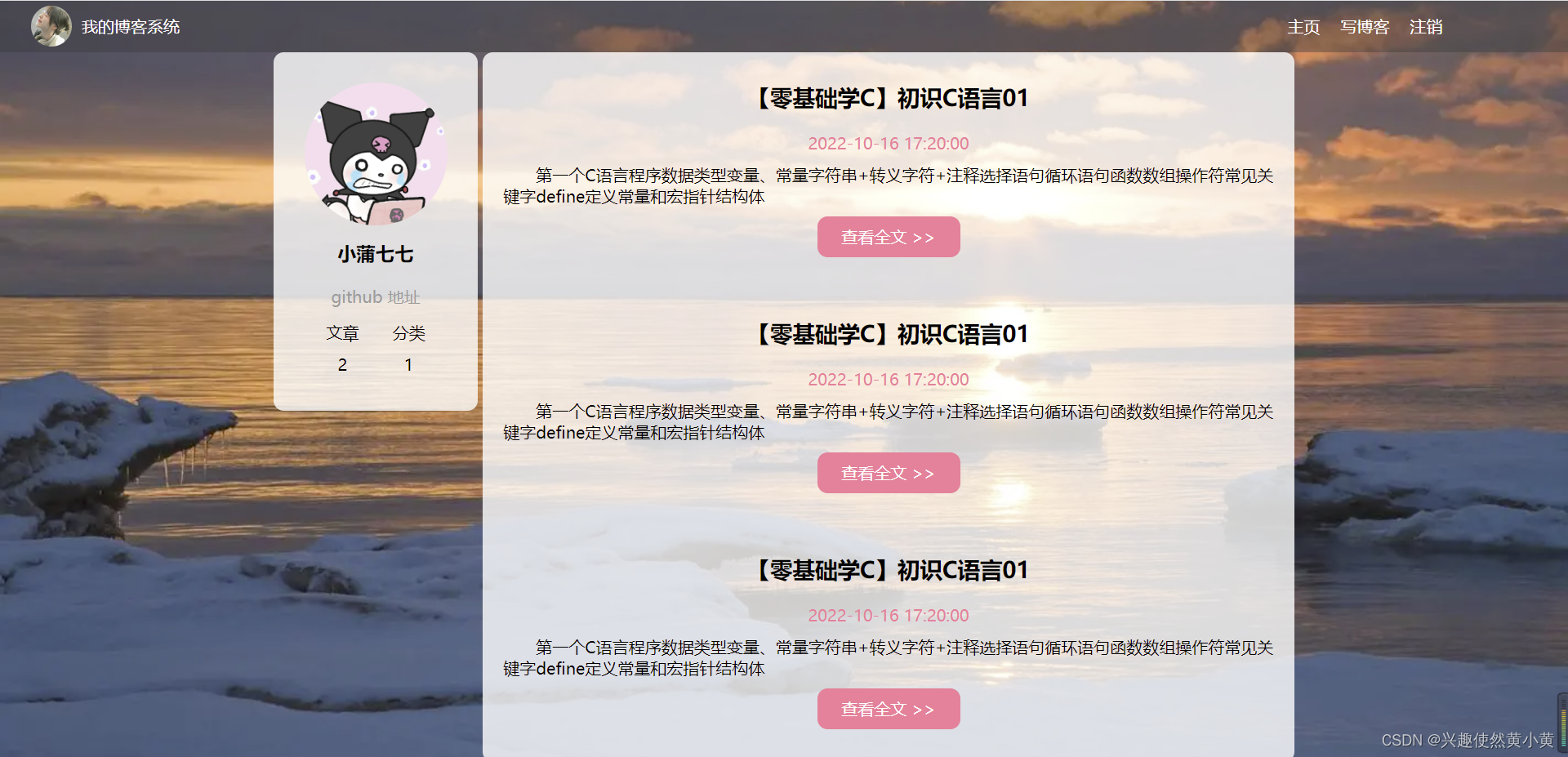
- 1.2 博客列表页面
- 1.3 博客详情页面
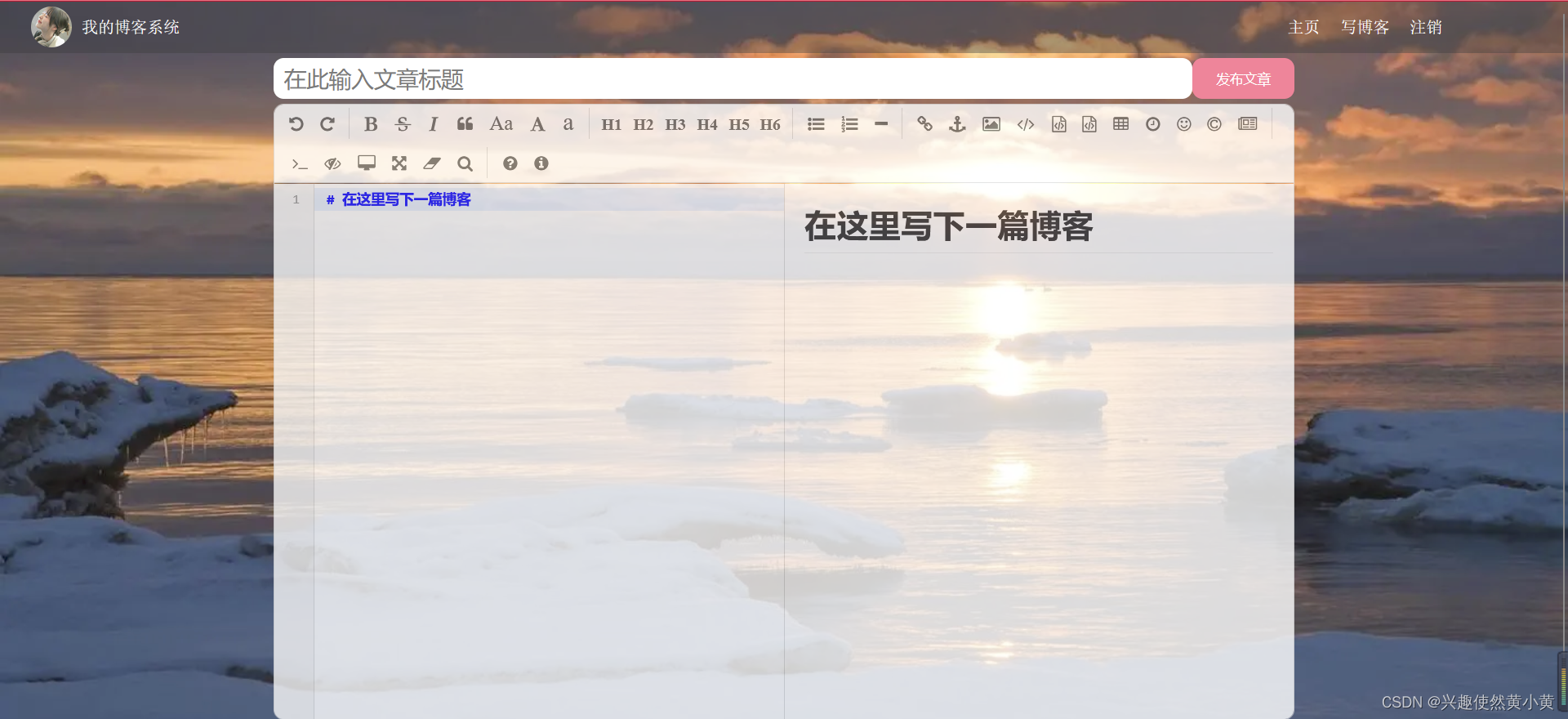
- 1.4 博客编辑页面
- 2 页面具体实现
- 2.1 博客列表页的实现
- 2.2 博客详情页的实现
- 2.3 博客登录页面的实现
- 2.4 博客编辑页面的实现
- 写在最后
1 效果展示
1.1 博客登录页面
用于实现用户的登录功能,并展示必要的信息。

1.2 博客列表页面
展示博客的标题,发布时间,摘要等内容,可以选择查看全文来获取博文的详细内容。

1.3 博客详情页面
用于展示博文的具体信息。

1.4 博客编辑页面
用于编辑博文与发布博文。

2 页面具体实现
2.1 博客列表页的实现
创建 blog_list.html,编写博客列表页面。
导航栏的具体实现
- 导航栏包含头像,主页,写博客,注销及一些跳转;
- spacer 空白元素,用于占位调整布局
- 观察效果展示的四个页面,均有导航栏,该代码可以复用~
<!-- 这是一个导航栏 --><div class="nav"><img src="image/博客头像.jpg" alt="博客头像.jpg加载失败"><span>我的博客系统</span><!-- 空白元素,用于占位调整布局 --><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="#">注销</a></div>
由于各个页面均有导航栏,因此导航栏的样式可以提取出来,构成一个css文件,方便其他页面引入样式。
创建 common.css,其余页面引入该样式
- 清除浏览器默认样式;
- 自行准备背景图,用于博客系统的背景;
- 将 html 和 body 的高度设置为 100% ,使得背景高度和浏览器窗口高度一样;
- 导航栏 nav 内部使用 flex 布局,方便排列 logo 和 按钮;
- 该代码中也包含了个人信息和博客列表的样式。
/* 放置一些各个页面可能用到的公共样式 */* {margin: 0;padding: 0;box-sizing: border-box;
}/* 导航栏样式 */
.nav {height: 50px;background-color: rgba(51, 51, 51, 0.4);color: white;display: flex;/* 垂直居中 */align-items: center;
}/* 头像圆形 */
.nav img {width: 40px;height: 40px;border-radius: 50%;margin-left: 30px;margin-right: 10px;
}.nav .spacer {width: 70%;
}.nav a {color: white;text-decoration: none; /* 去掉下划线 */padding: 0 10px;
}/* 设置背景 */
html, body {height: 100%;
}body {background: url("../image/background.jpg") no-repeat center center;background-size: cover;
}/* 版心相关的样式 */
.container {width: 1000px;height: calc(100% - 50px);margin: 0 auto;display: flex;justify-content: space-between;
}.container .left {height: 100%;width: 200px;
}.container .right {height: 100%;width: 795px;background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;
}/* card相关的样式 */
.card {background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;padding: 30px;
}.card img {width: 140px;height: 140px;border-radius: 50%;
}.card h3 {text-align: center;padding: 10px;
}.card a {/* a 默认是行内元素,行内元素很多边距不生效,简便起见,直接用块级元素去处理 */display: block;text-align: center;color: #999;padding: 10px;text-decoration: none;
}.card .counter {display: flex;justify-content: space-around;padding: 5px;
}
实现版心,左侧用户信息,右侧博客列表
- container 作为版心,实现整体居中对齐的效果;
- 个人信息,博文列表的具体实现见代码注释。
<!-- container作为页面的版心 --><div class="container"><!-- 左侧个人信息 --><div class="left"><!-- 表示整个用户区域 --><div class="card"><img src="image/个人信息头像.png" alt="个人信息头像.png加载失败"><h3>小蒲七七</h3><a href="#">github 地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><!-- 右侧内容详情 --><div class="right"><!-- .blog div 对应一个博客 --><div class="blog"><!-- 博客标题 --><div class="title">【零基础学C】初识C语言01</div><!-- 博客发布时间 --><div class="date">2022-10-16 17:20:00</div><!-- 博客摘要 --><div class="desc">第一个C语言程序数据类型变量、常量字符串+转义字符+注释选择语句循环语句函数数组操作符常见关键字define定义常量和宏指针结构体</div><a href="#">查看全文 >></a></div></div>
2.2 博客详情页的实现
创建 blog_detail.html,编写博客详情页面。
导航栏及个人信息部分与列表页的内容相同,直接复制代码即可。这里只对博客详情内容的代码编写进行说明。
- 博客的内容整体放到 blog-content 中;
- 博客标题使用 h3 标签;
- 博客发布时间放到 date 中;
- 博客正文使用 p 标签;
- 读者也可以根据需要自己调整。
<!-- 右侧内容详情 --><div class="right"><!-- 使用该div展示博客内容 --><div class="blog-content"><!-- 标题 --><h3>【零基础学C】初识C语言01</h3><!-- 博客发布时间 --><div class="date">2022-10-16 17:20:00</div><!-- 正文 --><p>C语言是一门通用计算机编程语言,广泛应用于底层开发。C语言的设计目标是提供一种能以简易的方式编译、处理低级存储器、产生少量的机器码以及不需要任何运行环境支持便能运行的编程语言。</p><p>尽管C语言提供了许多低级处理的功能,但仍然保持着良好跨平台的特性,以一个标准规格写出的C语言程序可在许多电脑平台上进行编译,甚至包含一些嵌入式处理器(单片机或称MCU)以及超级电脑等作业平台。</p><p>二十世纪八十年代,为了避免各开发厂商用的C语言语法产生差异,由美国国家标准局为C语言制定了一套完整的美国国家标准语法,称为ANSIC,作为C语言最初的标准。目前2011年12月8日,国际标准化组织(ISO)和国际电工委员会(IEC)发布的C11标准是C语言的第三个官方标准,也是C语言的最新标准,该标准更好的支持了汉字函数名和汉字标识符,一定程度上实现了汉字编程。</p></div></div>
blog_detail.css,博客详情页的样式文件
/* 博客详情页的样式 */
.blog-content {padding: 30px;
}.blog-content h3 {text-align: center;padding: 20px 0;
}.blog-content .date {text-align: center;color: #fa8497;padding: 20px 0;
}.blog-content p {text-indent: 2em;padding: 10px 0;
}.right {/* 为right添加滚动条 */overflow: auto;
}
2.3 博客登录页面的实现
登录页面相对比较简单,需要注意的是,注销按钮在该页面没必要继续展示,其余导航栏代码与之前页面一致。
创建并编辑 blog_login.html,这里给出登录界面的核心代码
登录页面会话框
<!--登录页面会话框-->
<div class="login-container"><div class="login-dialog"><h3>登录</h3><div class="row"><span>用户名</span><input type="text" id="username"></div><div class="row"><span>密 码</span><input type="password" id="password"></div><div class="row"><button>登录</button></div></div>
</div>
编辑 blog_login.css,实现登录页的样式
- 使用 .row button:active 伪类选择器, 实现点击按钮时样式切换的效果
/* 登录界面样式文件 */.login-container {width: 100%;height: calc(100% - 50px);/* 需要让里面的子元素,垂直水平居中,需要用flex布局 */display: flex;align-items: center;justify-content: center;
}.login-container .login-dialog {width: 400px;height: 350px;border-radius: 10px;background-color: rgba(255, 255, 255, 0.8);
}.login-container .login-dialog h3 {text-align: center;padding: 50px 0;
}.login-dialog .row {height: 50px;width: 100%;display: flex;align-items: center;justify-content: center;
}.login-dialog .row span {display: block;width: 100px;font-weight: 700;
}#username, #password {width: 200px;height: 40px;font-size: 22px;line-height: 40px;padding-left: 10px;border-radius: 10px;/* 去掉边框 */border: none;/* 去掉轮廓线 */outline: none;
}.row button {width: 300px;height: 50px;border-radius: 10px;color: white;background-color: #fa8497;border: none;outline: none;/*padding: 10px;*/
}.row button:active {background-color: #fc4c65;
}
2.4 博客编辑页面的实现
博客编辑页面涉及到一个 markdown 编辑器,这里我们使用 editor.md 来实现。在编辑页面引入即可~
什么是 editor.md ?
editor.md 是一个开源的页面 markdown 编辑器组件,官网参见: https://pandao.github.io/editor.md/,用法可以参考代码中的 examples 目录中的示例。
- 从官网下载压缩包,并解压,引入项目目录中,其目录结构如下图所示:

- 引入 editor.md
<!-- 引入 editor.md 相关的依赖 --><link rel="stylesheet" href="editor.md/css/editormd.min.css"><script src="js/jquery.min.js"></script><script src="editor.md/lib/marked.min.js"></script><script src="editor.md/lib/prettify.min.js"></script><script src="editor.md/editormd.js"></script>
- 初始化编辑器
// 初始化编辑器var editor = editormd("editor", {// 这里的尺寸必须在这里设置,设置样式会被 editormd 自动覆盖width: "100%",// 设定编辑器高度height: "calc(100% - 50px)",// 编辑器的初始内容markdown: "# 在这里写下一篇博客",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"});
编辑 blog_edit.html
- 整个编辑区放到 div.blog-edit-container 中,里面包含一个标题编辑区, 和内容编辑区;
- 标题编辑区,包含一个 input,用来填写标题,以及一个 button 按钮用于提交;
- 内容编辑区先创建一个 div#editor,并使用上述 editor.md 相关代码进行初始化。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>博客编辑页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_edit.css"><!-- 引入 editor.md 相关的依赖 --><link rel="stylesheet" href="editor.md/css/editormd.min.css"><script src="js/jquery.min.js"></script><script src="editor.md/lib/marked.min.js"></script><script src="editor.md/lib/prettify.min.js"></script><script src="editor.md/editormd.js"></script>
</head>
<body>
<!-- 这是一个导航栏 -->
<div class="nav"><img src="image/博客头像.jpg" alt="博客头像.jpg加载失败"><span>我的博客系统</span><!-- 空白元素,用于占位调整布局 --><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="#">注销</a>
</div><!-- 包裹整个博客编辑页面的内容 -->
<div class="blog-edit-container"><div class="title"><input type="text" placeholder="在此输入文章标题"><button>发布文章</button></div><!-- 放置 md 编辑器 --><div id="editor"></div>
</div><script>// 初始化编辑器var editor = editormd("editor", {// 这里的尺寸必须在这里设置,设置样式会被 editormd 自动覆盖width: "100%",// 设定编辑器高度height: "calc(100% - 50px)",// 编辑器的初始内容markdown: "# 在这里写下一篇博客",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"});
</script></body>
</html>
写在最后
本文完整代码已上传 gitee,如有需要请自取:https://gitee.com/hxh2001/blog-system
以上便是本文的全部内容啦!创作不易,如果你有任何问题,欢迎私信,感谢您的支持!下一节,我们将继续使用 JDBC、Servlet 等内容完成该博客系统的后端逻辑。

相关文章:

【JavaEE】前后端分离实现博客系统(页面构建)
文章目录1 效果展示1.1 博客登录页面1.2 博客列表页面1.3 博客详情页面1.4 博客编辑页面2 页面具体实现2.1 博客列表页的实现2.2 博客详情页的实现2.3 博客登录页面的实现2.4 博客编辑页面的实现写在最后1 效果展示 1.1 博客登录页面 用于实现用户的登录功能,并展…...

MyBatis的基本使用
MyBatis 为啥MyBatis会使用xml 在一个程序中,若需要操作数据表,那么 SQL 语句有两种存放方式:1. 放到 Java 类里面(这个就存在大量的字符串拼接,还有占位符需要处理-----JDBC);2:放…...

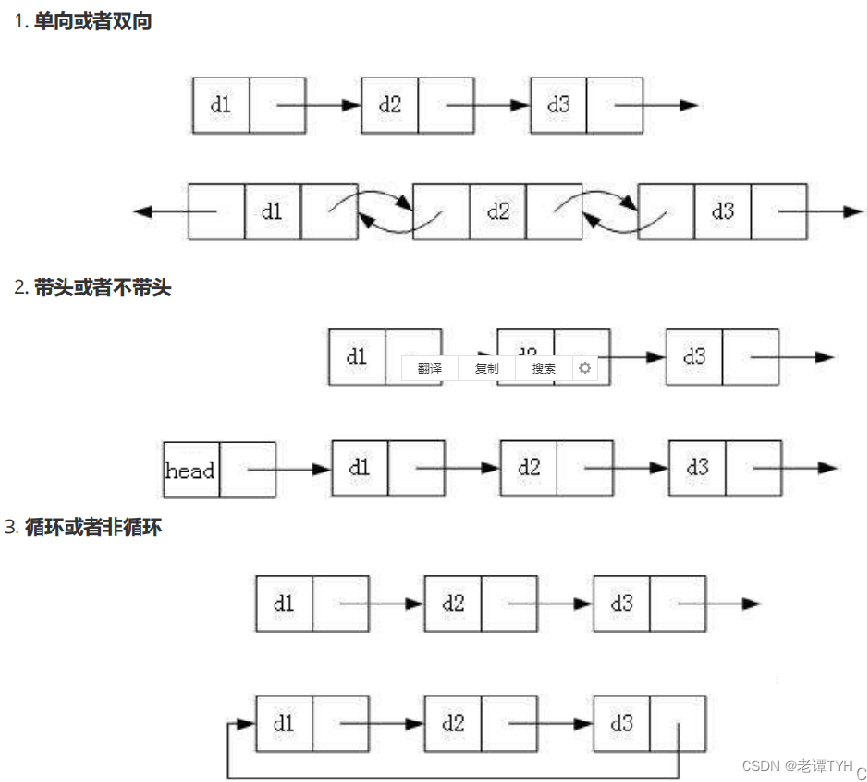
看完书上的链表还不会实现?不进来看看?
1.1链表的概念定义:链表是一种物理存储上非连续,数据元素的逻辑顺序通过链表中的指针链接次序,实现的一种线性存储结构。特点:链表由一系列节点组成,节点在运行时动态生成 (malloc),…...

【批处理脚本】-3.2-call命令详解
"><--点击返回「批处理BAT从入门到精通」总目录--> 共5页精讲(列举了所有call的用法,图文并茂,通俗易懂) 在从事“嵌入式软件开发”和“Autosar工具开发软件”过程中,经常会在其集成开发环境IDE(CodeWarrior,S32K DS,Davinci,EB Tresos,ETAS…)中,…...

华为OD机试题,用 Java 解【寻找相同子串】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不…...

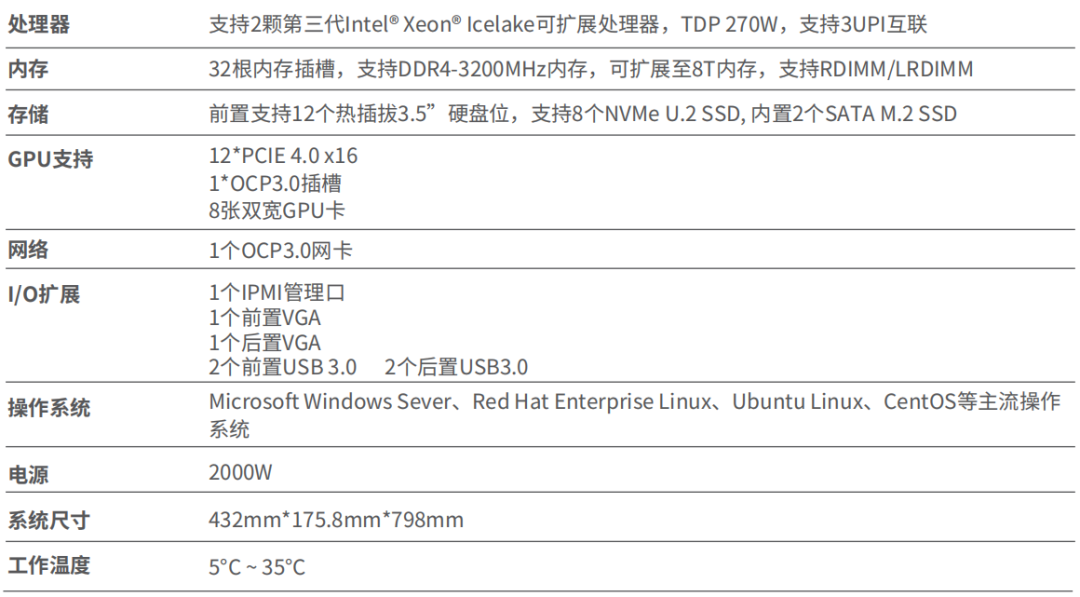
思腾合力深思系列 | 四款高性能 AI 服务器
深思系列 AI 服务器涵盖多种 CPU 平台,支持按客户需求预装 OS、驱动、DL 框架、常用 DL 库,节省您大量的前期调试时间,开机即用。 一个简单的任务,若想要在 AI 的脑中形成清晰的思路,需要大量的实验和练习。从 AI 训练…...

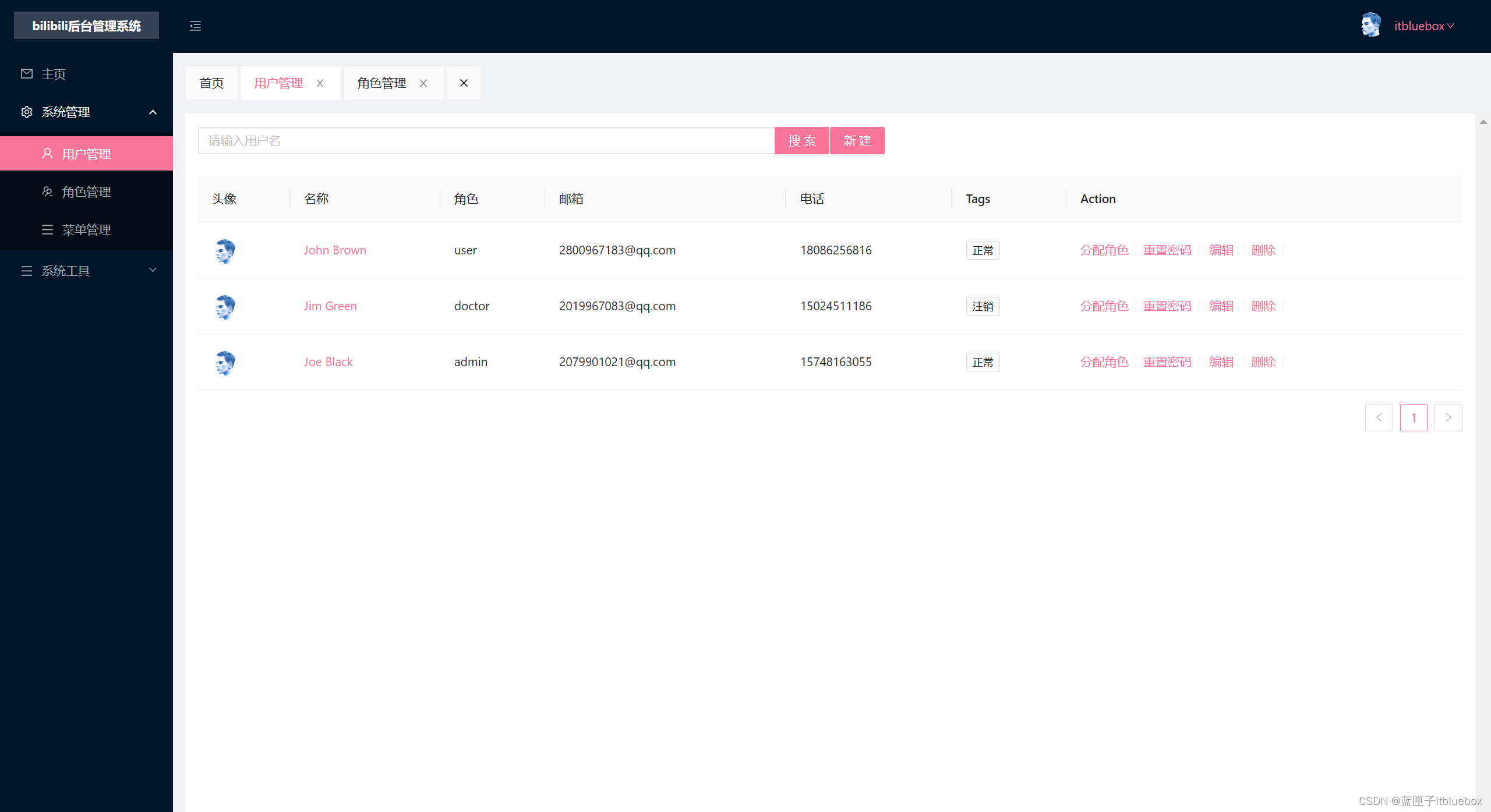
Vue3做出B站【bilibili】 Vue3+TypeScript+ant-design-vue【快速入门一篇文章精通系列(一)前端项目案例】
本项目分为二部分 1、后台管理系统(用户管理,角色管理,视频管理等) 2、客户端(登录注册、发布视频) Vue3做出B站【bilibili】 Vue3TypeScriptant-design-vue【快速入门一篇文章精通系列(一&…...

2.3操作系统-进程管理:死锁、死锁的产生条件、死锁资源数计算
2.3操作系统-进程管理:死锁、死锁的产生条件、死锁资源数计算死锁死锁的产生条件死锁资源数计算死锁 进程管理是操作系统的核心,如果设计不当,就会出现死锁的问题。如果一个进程在等待意见不可能发生的事,进程就会死锁。而如果一…...

人物百科怎么建?个人百度百科创建的注意事项
百科词条根据百科类型可分为人物词条、品牌词条以及企业词条等等,对于不同类型的词条,在创建时有着不同的规则要求。 相对于品牌词条和企业词条,人物词条是相对有难度的一类,因为品牌有注册商标,企业有营业执照,都是比较容易佐证的…...

ArrayList与LinkedList的区别 以及 链表理解
list接口中ArrayList、LinkedList都不是线程安全,Vector是线程安全 1、数据结构不同 ArrayList是Array(动态数组)的数据结构,LinkedList是Link(链表)双向链表的数据结构。 2、空间灵活性 ArrayList最好指定初始容量 LinkedList是比ArrayList灵活的&a…...
电脑蓝屏怎么办?这5个技巧你必须学会
案例:电脑蓝屏是什么原因?怎么样可以解决? “救命!!!电脑是怎么了?开机直接蓝屏,是哪里坏了吗?前几天电脑还是好的,今早一打开就是蓝屏,可能是之…...

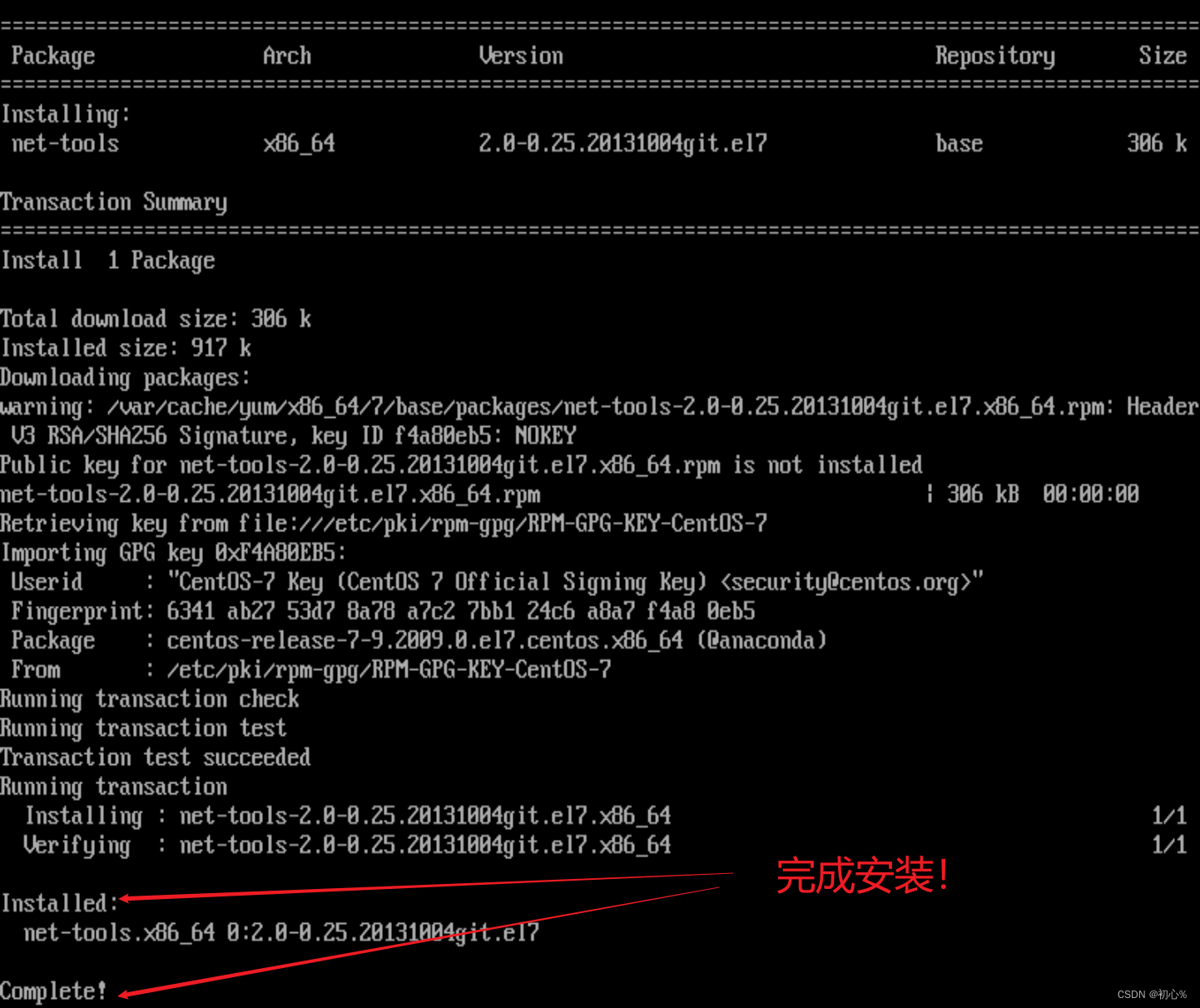
大数据 | (三)centos7图形界面无法执行yum命令
大家好,今天是三八女神节了! 你知道吗?世界上第一位电脑程序设计师是名女性,Ada Lovelace (1815-1852)。 她是一位英国数学家兼作家,第一位主张计算机不只可以用来算数的人,也发表了第一段分析机用的演算…...

历史上被发现的第一个真正的Bug - Grace Hopper
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成…...

KiCad 编译
KiCad 编译 因为最新项目需要,所以看了一下KiCad的编译,这里介绍的是64位电脑的编译,32位小伙伴请绕道官网看教程呦。 您可以在KiCad内查看基本的编译教程。 我这里也是参考的官网编译教程进行的编译,接下来让我们一起看看吧。…...

HTML 简介
文章目录HTML 简介实例解析什么是HTML?HTML 标签HTML 元素Web 浏览器HTML 网页结构HTML版本<!DOCTYPE> 声明通用声明HTML5HTML 4.01XHTML 1.0中文编码HTML 简介 HTML 实例 <!DOCTYPE html> <html><head><meta charset"utf-8"><ti…...
)
2023浙江省赛“信息安全管理与评估“--数字取证调查--网络数据包分析解析(高职组)
2022全国职业技能大赛“信息安全管理与评估”(高职组)任务书 2022全国职业技能大赛“信息安全管理与评估”任务书第一阶段竞赛项目试题第二阶段竞赛项目试题任务 2: 网络数据包分析第三阶段竞赛项目试题2022全国职业技能大赛“信息安全管理与评估”任务书 第一阶段竞赛项目…...

【Redis应用】查询缓存相关问题解决(二)
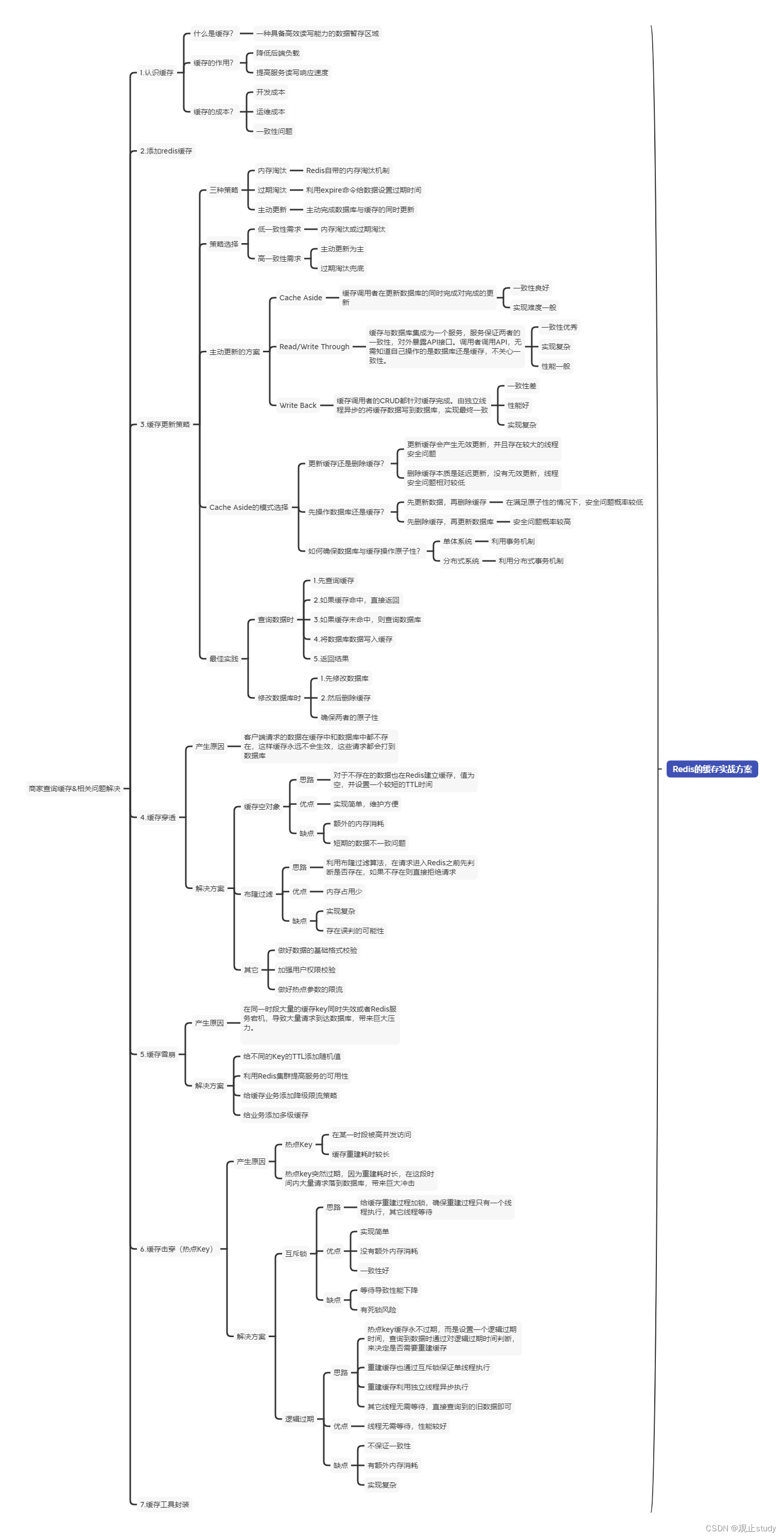
🚗Redis应用学习第二站~ 🚩起始站:【Redis应用】基于Redis实现共享session登录(一) 🚩本文已收录至专栏:Redis技术学习 👍希望您能有所收获,底部附有完整思维导图 一.概述 本篇我们会一起来学习…...

【SpringCloud】SpringCloud教程之Nacos实战(三集群配置)
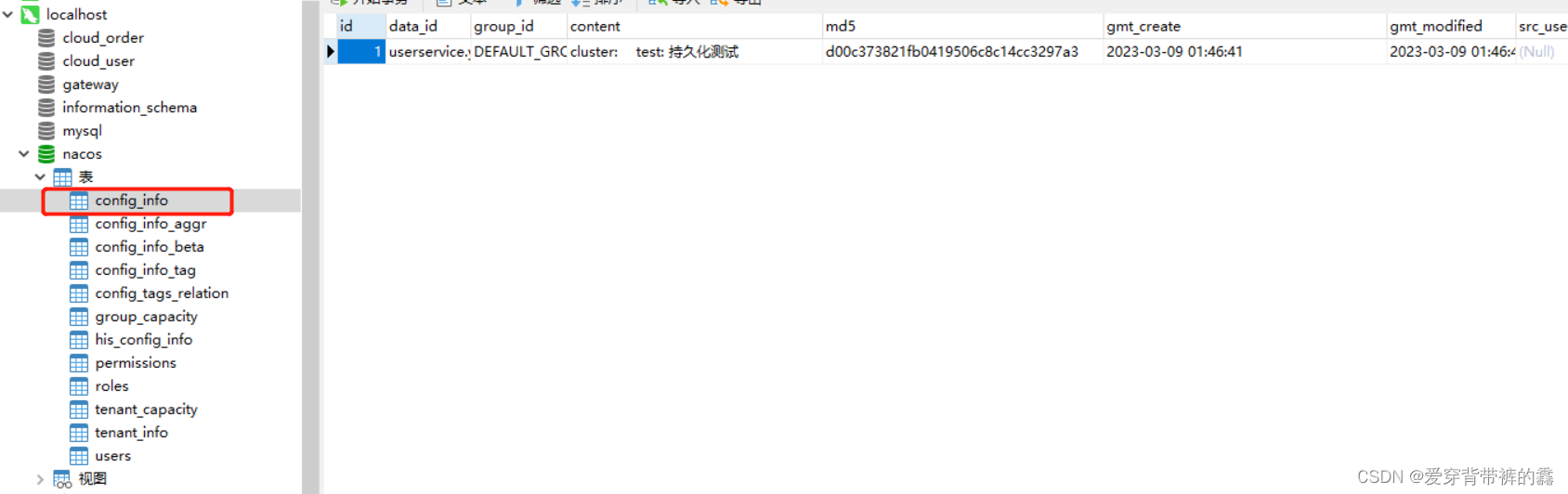
目录前言一.Nacos集群逻辑图二.Nacos集群搭建1.搭建数据库,初始化数据库表结构2.下载Nacos3.配置Nacos3.启动Nacos4.配置启动nginx5.测试是否成功6.设置服务的nacos地址7.新增一个配置,查看数据看是否进行持久化了前言 在我前面两篇讲的都是单个nacos&a…...

什么是激励能力?HR人才测评
什么是激励能力?激励能力主要是针对管理型岗位而言的,尤其是团队型管理,既要督导团队成员,更需要掌握激励下属的方法和技巧。在HR人才测评系统中,对于管理型岗位的人才测评指标,通常也会包含激励能力&#…...

【刷题笔记】之滑动窗口(长度最小的子数组、水果成篮、最小的覆盖子串)
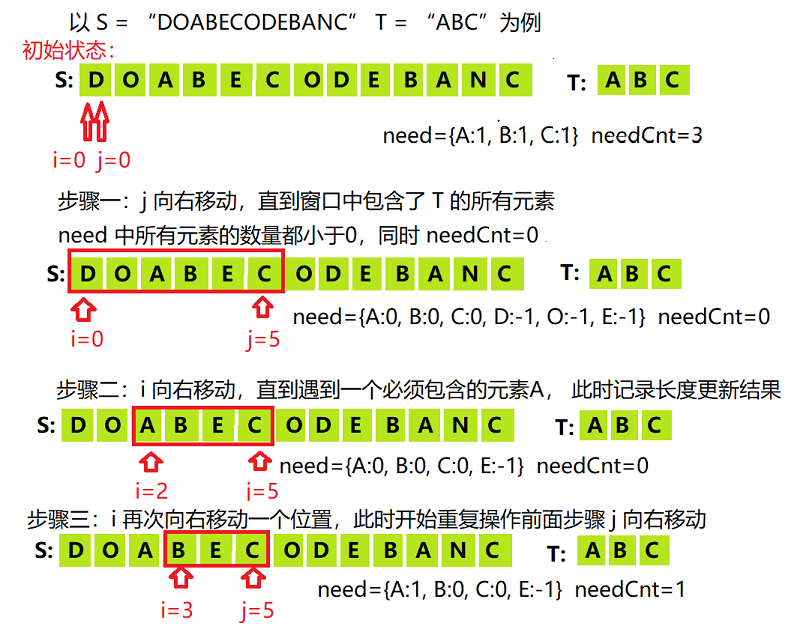
滑动窗口模板//滑动窗口模板:注意使用滑动窗口方法,使用一个 for(while) 循环中的变量是用来控制终止位置的//最小滑窗:给定数组 nums,定义滑动窗口的左右边界 i、j,求满足某个条件的滑窗的最小长度 for(j 0; j < …...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
