nextjs开发 + vercel 部署 ssr ssg
前言
最近想实践下ssr 就打算用nextjs 做一个人博客 , vercel 部署 提供免费域名,来学习实践下ssr ssg
nextjs 一个轻量级的react服务端渲染框架
vercel 由 Next.js 的创建者制作 支持nextjs 部署 免费静态网站托管
初始化项目
npx create-next-app project-name --ts
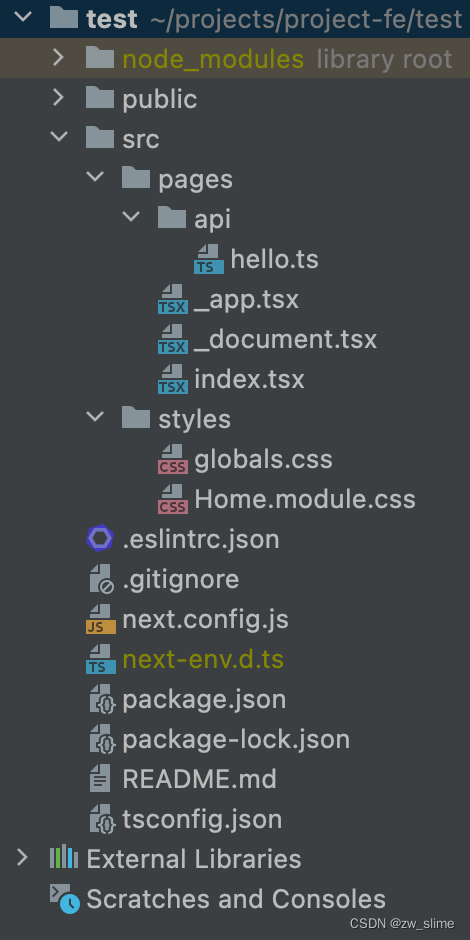
利用脚手架生存默认初始化框架 大概文件夹结构包括

pages 页面根路径
pages/api 请求服务
pages/_app.tsx 项目根入口
pages/_document.tsx
pages/index.tsx 默认首页
styles 全局页面样式
public 静态资源
yarn dev 启动服务端口默认3000
页面路由
利用nextjs 内置的 文件系统路由 可以创建一个新页面 不需要路由库 会自动根据pages目录创建路由
在pages下面新建posts文件夹 再新建posts/first-post.tsx文件
export default function FirstPost() {return <h1>First Post</h1>;
}
http://localhost:3000/posts/first-post 访问 能看到这个页面
Link 链接组件 使用js 进行浏览器导航切换
import Link from 'next/link';export default function FirstPost() {return (<><h1>First Post</h1><h2><Link href="/">Back to home</Link></h2></>);
}
特性
- 客户端导航 利用js切换路由 浏览器没有全面刷新 速度快
- 代码自动分割 每个页面只展示当前页面必须的东西 其它页面不会提供 加载快;每个页面独立 互相不干扰,一个报错对其他没有影响
- 预获取 Link组件出现在浏览器 生产环境时 在后台会预先获取这个要跳转的页面 当用户点击跳转页面时 业务几乎同时出现
动态路由
新建posts/[id].tsx 会根据id 动态生成路由 根据文章id 动态生成路由
export default function Post({postData}:any) {return <div>{postData.title}<br />{postData.id}<br />{postData.date}<br /><div dangerouslySetInnerHTML={{ __html: postData.contentHtml }} /></div>
}// 动态路由 定义要静态生成的路径列表
export async function getStaticPaths() {const paths = getAllPostIds(); // 获取所有的post的ID 列表return {paths,fallback:false // false 如果没有路径匹配 返回404// true}
}export async function getStaticProps({params}:any) {const postData = await getPostData(params.id); // 获取当前ID的文章详情return {props: {postData}}
}
在根目录下新建lib/posts.ts 文件 里面的方法是从根目录下posts文件夹获取md文件 生成数据
const postsDirectory = path.join(process.cwd(),'posts');
export function getAllPostIds() {const fileNames = fs.readdirSync(postsDirectory);return fileNames.map(fileName => {return {params: {id: fileName.replace(/\.md$/,'')}}})
}export async function getPostData(id:string) {const fullPath = path.join(postsDirectory,`${id}.md`);const fileContents = fs.readFileSync(fullPath,'utf8');const matterResult = matter(fileContents);const contentHtml = await remark().use(html).process(matterResult.content)return {id,contentHtml:contentHtml.toString(),...matterResult.data}
}
- getStaticPaths 定义要静态生成的路径列表 nextjs将静态渲染它指定的所有路径
- getStaticProps Next.js 将在构建时使用 getStaticProps 返回的props数据预渲染此页面
vercel 部署
- 新建仓库 将代码上传到githup 或者 gitlab 上
- 创建Vercel账号 https://vercel.com/signup
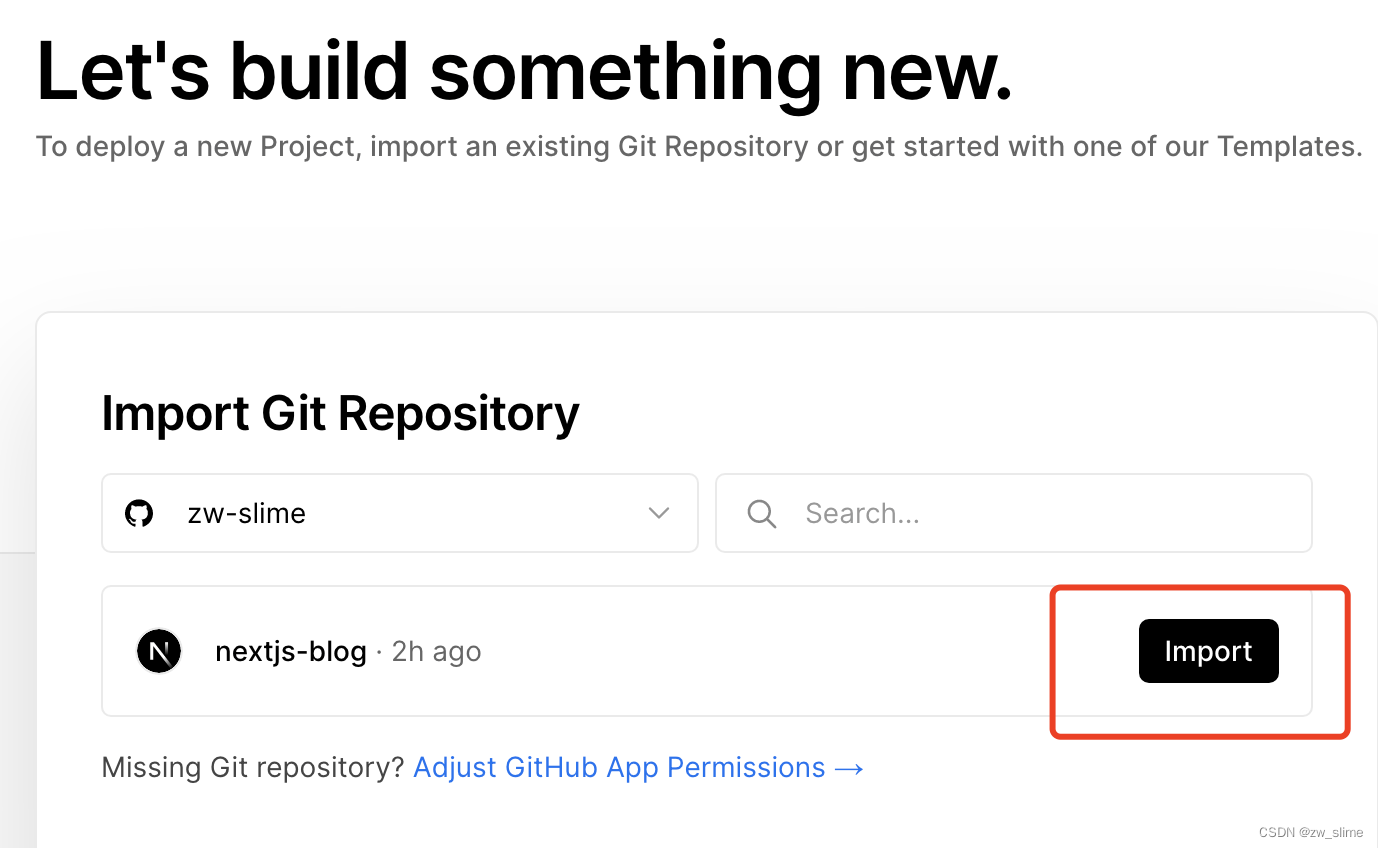
- 导入仓库 https://vercel.com/import/git

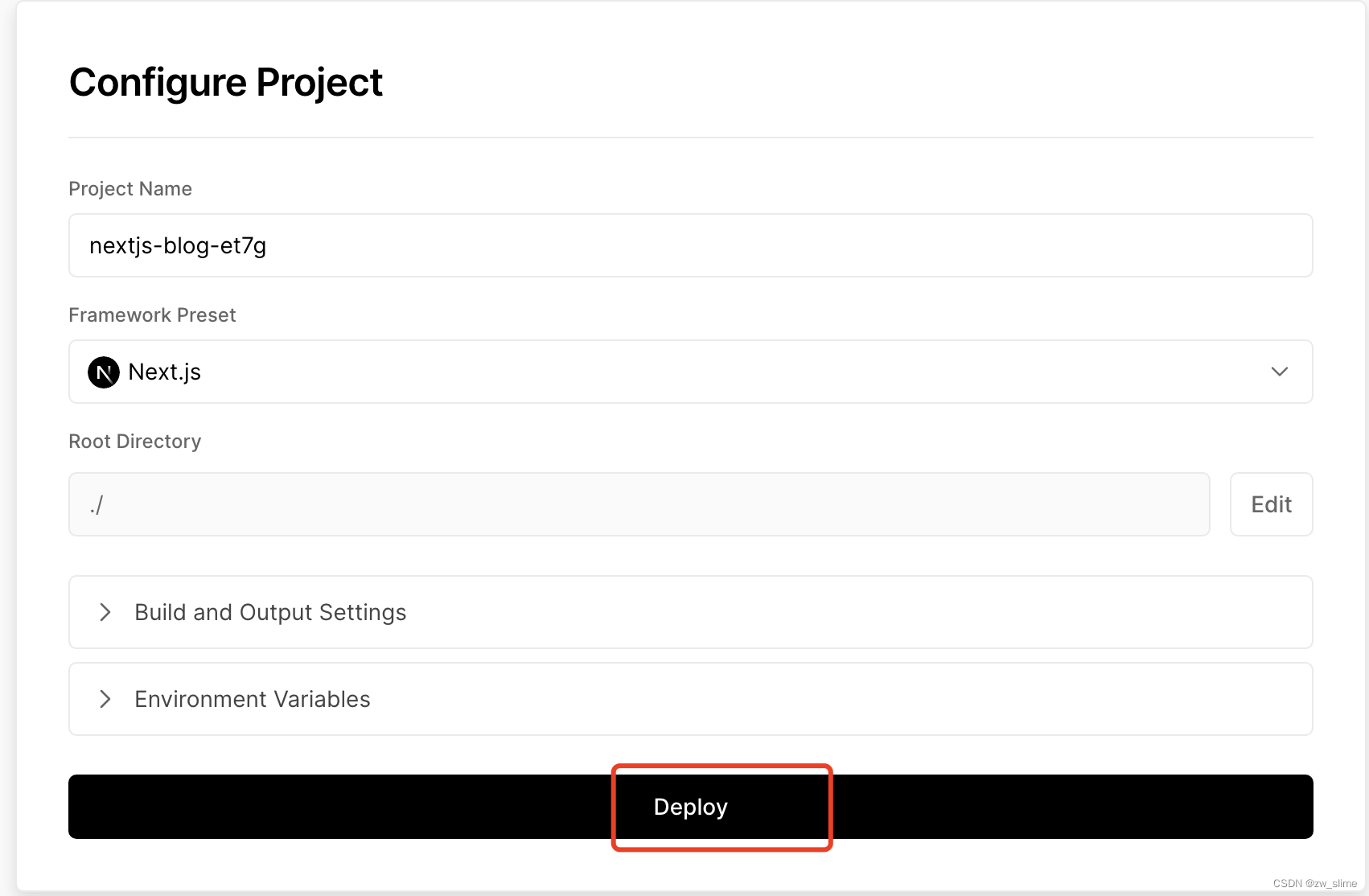
- 部署 默认会自动识别不需要修改配置 登一段时间后部署成功

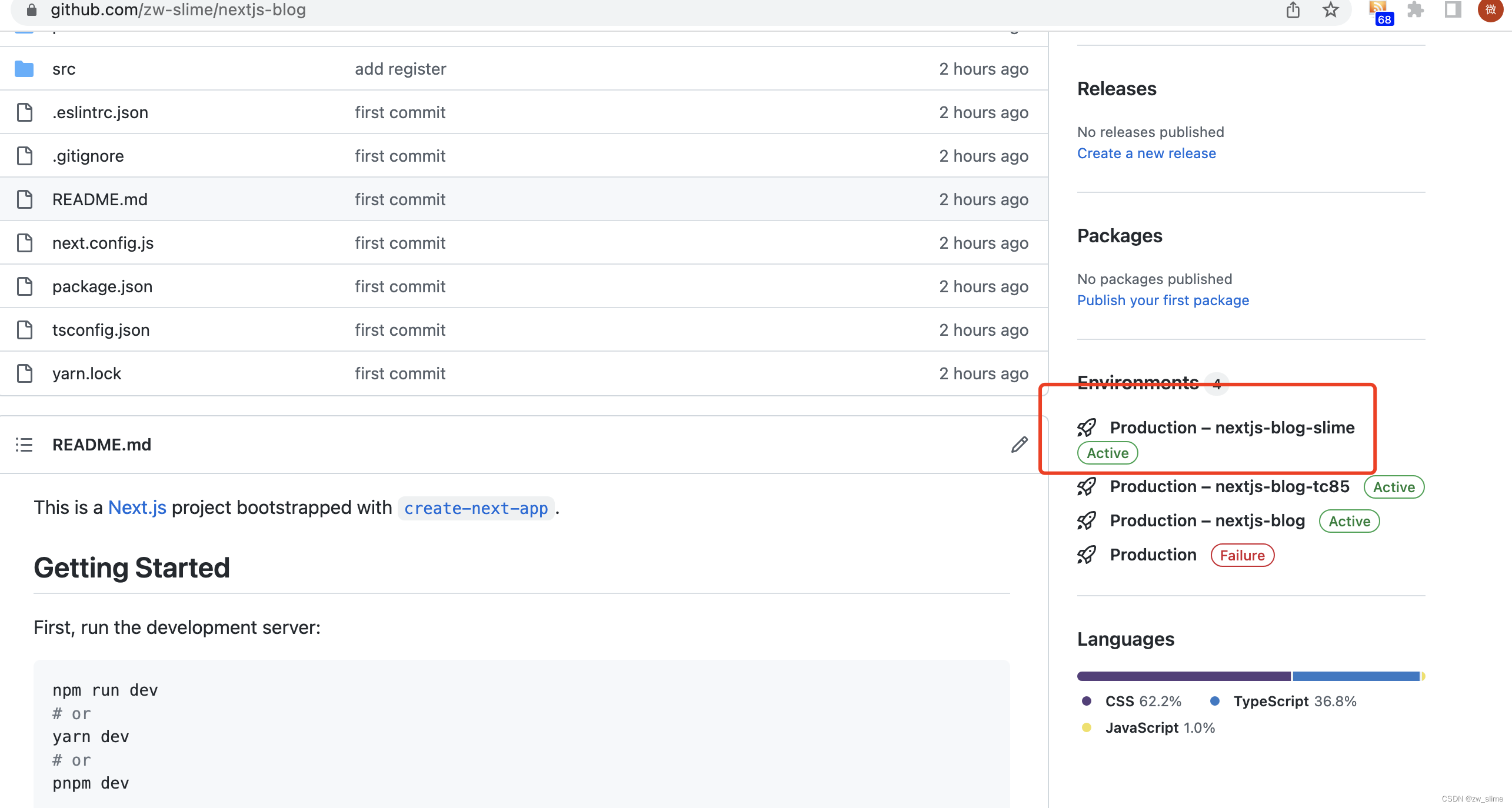
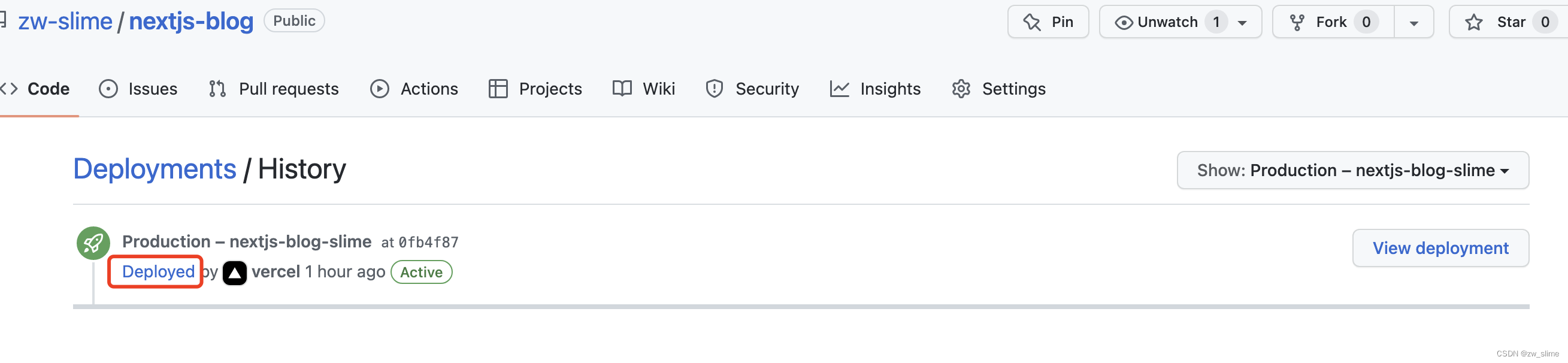
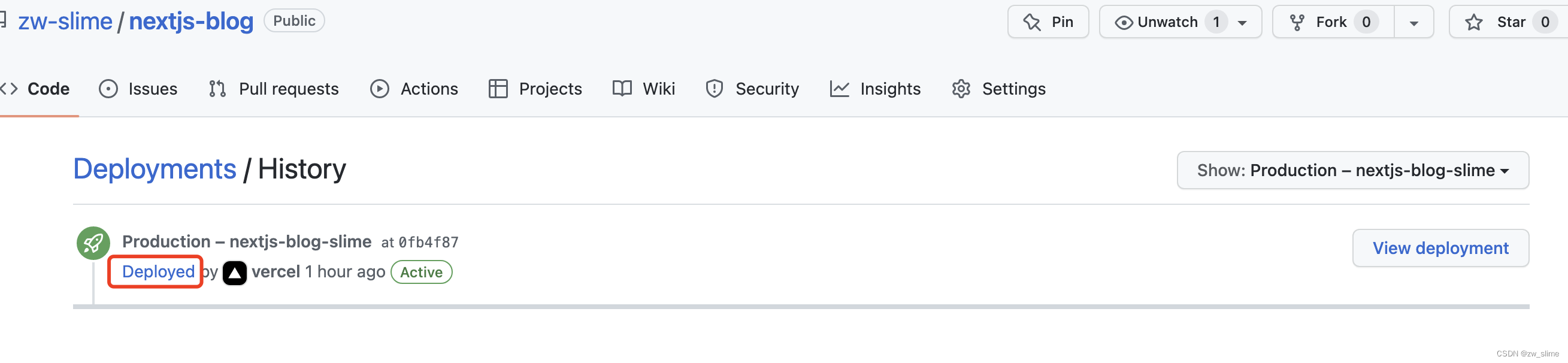
- 部署成功会在github显示活动记录 选择一个记录

- 点击记录的deployed 会打开你部署好的页面

- 部署完成 它会自动监听分支改变 自动部署
相关文章:

nextjs开发 + vercel 部署 ssr ssg
前言 最近想实践下ssr 就打算用nextjs 做一个人博客 , vercel 部署 提供免费域名,来学习实践下ssr ssg nextjs 一个轻量级的react服务端渲染框架 vercel 由 Next.js 的创建者制作 支持nextjs 部署 免费静态网站托管 初始化项目 npx create-next-app p…...

Good Idea, 利用MySQL JSON特性优化千万级文库表
👳我亲爱的各位大佬们好😘😘😘 ♨️本篇文章记录的为 利用MySQL JSON特性优化千万级文库表 相关内容,适合在学Java的小白,帮助新手快速上手,也适合复习中,面试中的大佬🙉🙉…...

【python游戏制作】快来跟愤怒的小鸟一起攻击肥猪们的堡垒吧
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 为了防止/报复偷走鸟蛋的肥猪们,鸟儿以自己的身体为武器, 仿佛炮弹一样去攻击肥猪们的堡垒,保卫自己的鸟蛋 这个游戏大家没玩过的想必也听说过~ 今天就给大家分享一下用python写的愤怒的…...

ARM 学习(一)
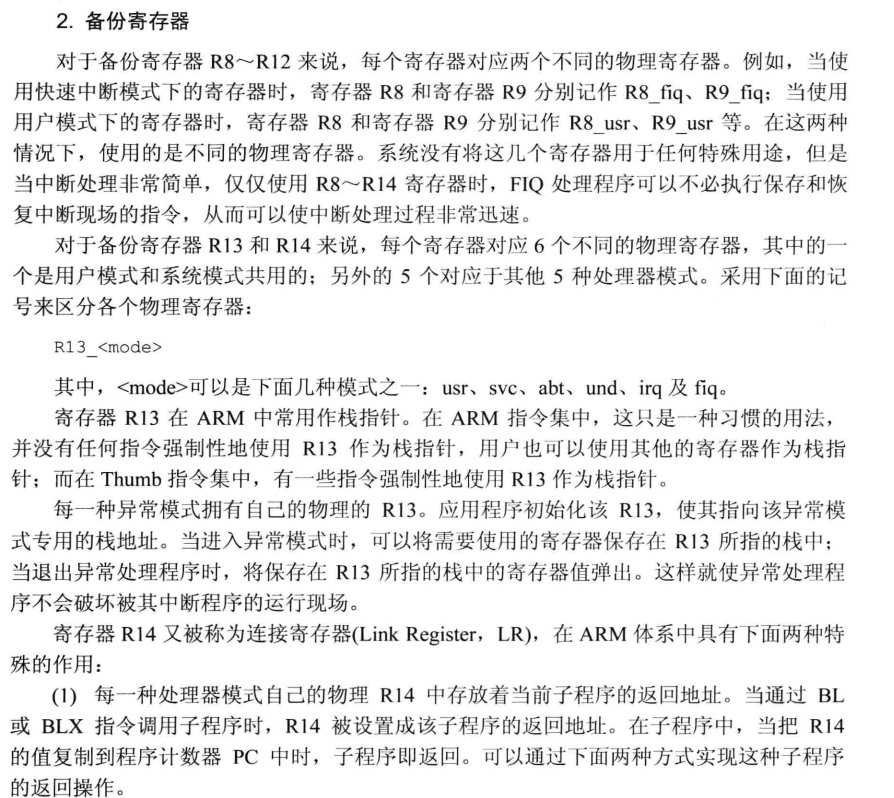
ARM 处理器的运行模式ARM处理器共有7种运行模式,如下表所示:处理器模式描述用户模式(User)正常程序运行模式中断模式(IRQ)用于通常的中断处理快速中断模式(FIQ)用于高速传输和通道处…...

深入分析Java的序列化与反序列化
序列化是一种对象持久化的手段。普遍应用在网络传输、RMI等场景中。本文通过分析ArrayList的序列化来介绍Java序列化的相关内容。主要涉及到以下几个问题: 怎么实现Java的序列化 为什么实现了java.io.Serializable接口才能被序列化 transient的作用是什么 怎么自…...

、Tomcat源码分析-类加载器
接下来,我们再来看下 tomcat 是如何创建 common 类加载器的。关键代码如下所示,在创建类加载器时,会读取相关的路径配置,并把路径封装成 Repository 对象,然后交给 ClassLoaderFactory 创建类加载器。 Bootstrap.java…...

反转链表相关的练习(下)
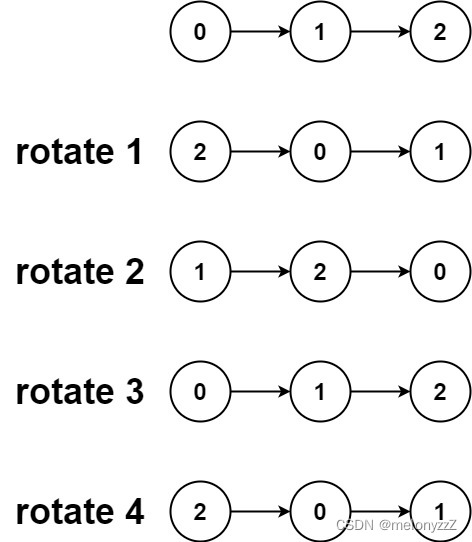
目录 一、回文链表 二、 重排链表 三、旋转链表 一、回文链表 给你一个单链表的头节点 head ,请你判断该链表是否为回文链表。如果是,返回 true ;否则,返回 false 。 示例 1: 输入:head [1,2,2,1] 输…...

2.进程和线程
1.进程1.1 终止正常退出(自愿)出错退出(自愿)严重错误(非自愿)被其他进程杀死(非自愿)1.2 状态就绪态:可运行,但因为其他进程正在运行而暂时停止阻塞态:除非某种外部事件发生,否则进程不能运行1.3 实现一个进程在执行过程中可能被…...

C++回顾(十四)—— 函数模板
14.1 概述 所谓函数模板(function template),实际上是建立一个通用函数,其函数类型和形参类型不具体指定,用一个虚拟的类型来代表。这个通用函数就称为函数模板。凡是函数体相同的函数都可以用这个模板来代替,不必定义多个函数&a…...

如何做好项目各干系人的管理及应对?
如何更好地识别、分析和管理项目关系人?主要有以下几个方面: 1、项目干系人的分析 一般对项目干系人的分析有2种方法, 方法一:权利(影响),即对项目可以产生影响的人; 方法二…...

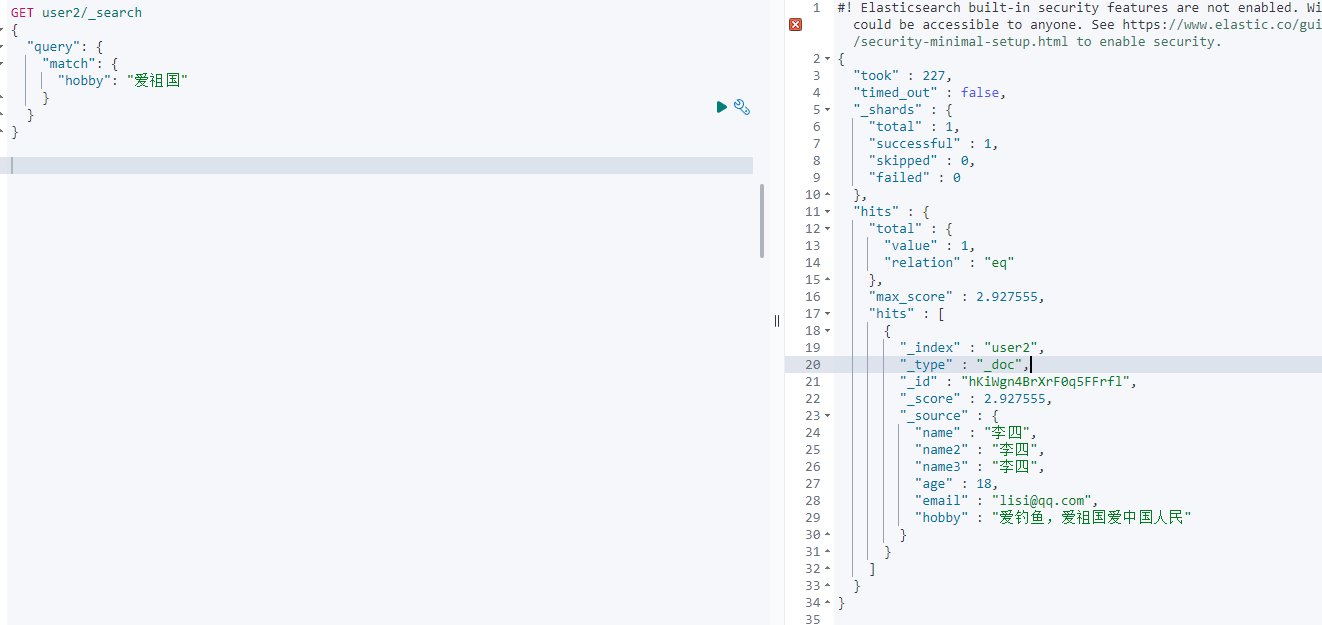
Elasticsearch使用系列-ES增删查改基本操作+ik分词
一、安装可视化工具KibanaES是一个NoSql数据库应用。和其他数据库一样,我们为了方便操作查看它,需要安装一个可视化工具 Kibana。官网:https://www.elastic.co/cn/downloads/kibana和前面安装ES一样,选中对应的环境下载࿰…...

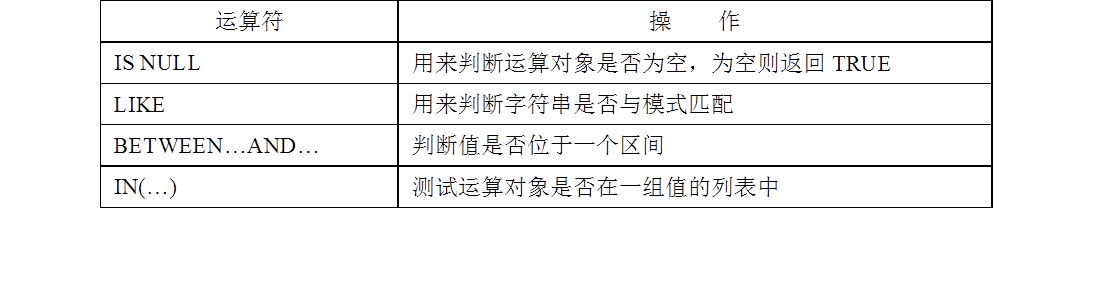
07-PL/SQL基础(if语句,case语句,循环语句)
本章主要内容: 1.PL/SQL的基本构成:declare,begin,exception,end; 2.结构控制语句:IF语句,CASE语句 3.循环结构:loop循环,for loop循环,while loop循环 PL/SQL的基本构成 特点 PL/SQL语言是SQL语言的扩展ÿ…...

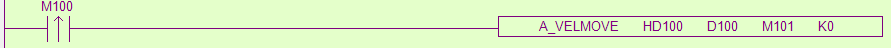
信捷 XDH Ethercat A_VELMOVE
本文描述信捷 EthercatA_VELMOVE指令,以设定的速度持续运行 上图中,在M100的上升沿,执行A_VELMOVE指令。A_VELMOVE HD100 D100 M101 K0HD100输入参数起始地址 ,HD118输入参数末尾地址HD100~HD103,双精度浮点数(64位&am…...

【专项训练】分治、回溯
分治、回溯其实就是递归,只是是递归的一个细分,是一种特殊的递归 碰到一个题目,你就找他的重复性 最近重复性:根据重复性怎么构造以及如何分解,包括:分治、回溯 最优重复性:动态规划 本质:找重复性、分解问题、组合子问题的结果 回溯:试错! 50. Pow(x, n) https:…...

Linux上安装配置ZooKeeper
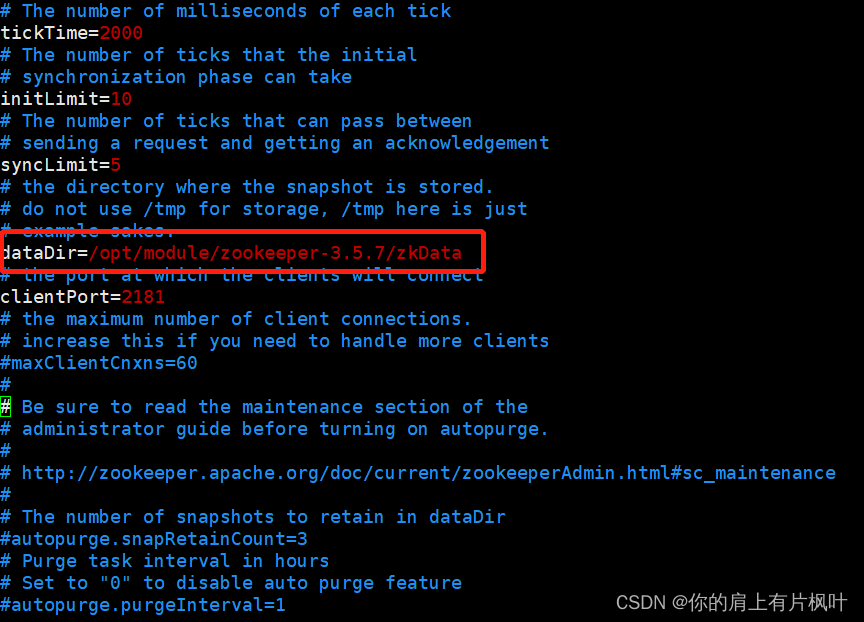
Linux上安装配置ZooKeeper 下载压缩文件 将压缩文件拷贝到指定目录下 执行命令 tar -zxvf [apache-zookeeper-3.5.7-bin.tar.gz] -C [/opt/module/]注:第一个括号里面是压缩文件名称,第二个括号里面是解压到指定的目录 进入到解压后的文件夹当中&am…...

idea leetcode插件无法登录
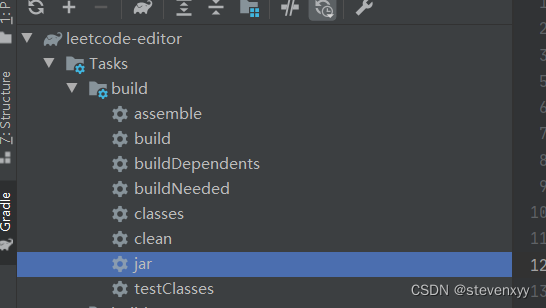
em 2022某天 leetcode-cn.com 改为了 leetcode.cn so , 如果是版本比较老idea leetcode插件, 就无法使用了. 因为用的旧域名 先说解决办法: 2.0 先把旧版本卸载了 2.1 ideaplugin官网找到本地idea版本下可安装的最高版本的leetcode.cn 假设是 leetcode-editor-6.9.zip 2.2 下…...

VR会议不断升级,为商务会谈打造云端洽谈服务!
VR会议不断升级,为商务会谈打造云端洽谈服务。在商务合作中,对客户需求的理解以及与客户讲解方案都需要建立在一个有效的沟通上,因此VR会议的用武之地就有了,以VR全景技术为核心,通过同屏互动和全景通信技术࿰…...

Ubuntu系统开机自动挂载NTFS硬盘【超实用】
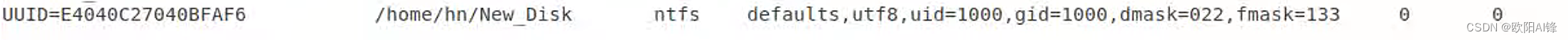
由于跑深度学习实验(图像分割)f非常消耗内存,系统盘sda1内存小,配置了一个大容量得出NTFS机械盘,网上招了一些资料如何挂在,但是每次开机得手动挂载一遍才能使用硬盘,非常不方便,还容易造成数据丢失。 Step…...

淘宝十年资深架构师吐血总结淘宝的数据库架构设计和采用的技术手段。
淘宝十年资深架构师吐血总结淘宝的数据库架构设计和采用的技术手段。 文章目录淘宝十年资深架构师吐血总结淘宝的数据库架构设计和采用的技术手段。本文导读1.分库分表2.数据冗余3.异步复制4.读写分离总结本文导读 淘宝的数据库架构设计采用了分布式数据库技术,通过…...

训练自己的GPT2-Chinese模型
文章目录效果抢先看准备工作环境搭建创建虚拟环境训练&预测项目结构模型预测续写训练模型遇到的问题及解决办法显存不足生成的内容一样文末效果抢先看 准备工作 从GitHub上拉去项目到本地,准备已训练好的模型百度网盘:提取码【9dvu】。 gpt2对联训…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...
