计算属性和侦听器:为什么在某些情况下使用计算属性比使用methods更好,如何使用侦听器来监听数据的变化。
计算属性和methods的区别和使用场景
计算属性(Computed properties)是 Vue 中非常重要的一个功能,它有以下的优点:
数据缓存:计算属性基于它们的依赖进行缓存。只有在相关依赖发生变化时,才会重新求值。这意味着只要依赖项保持不变,多次访问计算属性会立即返回之前的计算结果,而不必再次执行函数。
代码组织性:计算属性使得我们的视图层逻辑更简洁,并从视图层中抽离出一个可测试的部分。
自动更新:较之于 methods 还有一个重要优点就是当它的依赖属性更新时,运算属性会自动更新。这是一个非常方便的特性。
易读性与易维护性:如果一个值是由一个或多个 Vue 实例数据的运算得到的,我们就可以使用计算属性,从而简化模板中的复杂运算过程,提高代码的可读性与可维护性。
Methods,也就是我们在Vue中使用的方法,同样具有很多的优点:
灵活性:与计算属性相比,Method更加灵活,可以接收参数,处理更复杂的逻辑。
无缓存:Methods每次执行或重渲染时都会调用,这对于需要实时反馈,且不需要缓存结果的情况非常有用。例如,执行一次性的,不依赖于响应式数据的计算操作。
清晰直观:Methods在组件中的定义非常清晰明了,可以让阅读代码的人很快地理解它们的功能。
多用途:Methods不仅可用于计算属性值,还可以用于事件处理,来响应用户输入。
何时以及如何使用侦听器
当你需要在数据变化时执行异步或开销较大的操作时,这时候,你就需要使用 Watchers,也就是侦听器。侦听器可以帮助我们监控特定的数据,并在数据变化时反应。
使用侦听器的关键时机和方法如下:
何时使用侦听器:
- 当你需要在数据变化时进行异步操作或比较大的开销操作时.
- 当你需要在某个数据变化时,操作另外的数据。
- 监听路由、props或者Vuex状态变化。
如何使用侦听器:
- 在 Vue 实例中的
watch选项内部声明你所需要监控的数据。- 对应的函数将在数据改变时触发。这个函数会接收两个参数,分别是新的值和旧的值。
例如:
data() {return {firstName: '',lastName: '',fullName: ''} }, watch: {firstName(newVal, oldVal) {this.fullName = newVal + ' ' + this.lastName;},lastName(newVal, oldVal) {this.fullName = this.firstName + ' ' + newVal;} }在上述代码中,我们通过侦听器监听
firstName和lastName的改变,并在它们改变时更新fullName。在这个场景中,我们可以看到侦听器如何在数据改变时操作另外的数据。总的来说,侦听器的主要用途是在一些数据需要随着其他数据变动而变动,或者数据变动需要执行异步操作或较大开销操作的场景下。
计算属性和侦听器的实战应用
在 Vue.js 开发中,计算属性和侦听器是两个非常重要和强大的特性。下面给出两个实际的应用例子说明一下它们的使用方法:
计算属性的使用:
假设我们在开发一个电商应用,有一个购物车组件被用来显示用户选中的商品以及总价。其中,商品会有名字和单价,用户可以选择商品的数量。总价是根据所有商品的单价和数量进行计算的。
这是典型使用计算属性的场景,我们可以用计算属性
totalPrice来动态计算购物车的总价。data() {return {cart: [{name: 'Apple', price: 10, quantity: 5},{name: 'Orange', price: 20, quantity: 3},]} }, computed: {totalPrice() {return this.cart.reduce((total, item) => {return total + item.price * item.quantity;}, 0);} }在这个例子中,计算属性
totalPrice会随着购物车里的商品数量或者商品单价的改变而自动更新,并将结果缓存,从而避免不必要的重复计算。侦听器的使用:
假设我们在开发一个天气应用,用户可以输入城市名获取该城市的天气信息。在这个例子中,我们希望当用户更改城市名时,自动发送一个请求去获取新的天气信息。
这个时候我们就可以使用侦听器来监听城市名称的改变,然后执行相应的操作:
data() {return {city: 'Beijing',weather: ''} }, watch: {city(newCity) {this.getWeather(newCity);} }, methods: {async getWeather(cityName) {// 发送请求获取城市天气信息,并更新 this.weatherlet response = await axios.get(`https://api.weather.com/${cityName}`);this.weather = response.data;} }在这个例子中,侦听器
city被用来监听city数据的改变。每当city数据改变时,就会调用getWeather方法去获取新的天气信息。这个例子显示了侦听器如何用于在数据变动时执行异步操作这种场景。
相关文章:

计算属性和侦听器:为什么在某些情况下使用计算属性比使用methods更好,如何使用侦听器来监听数据的变化。
计算属性和methods的区别和使用场景 计算属性(Computed properties)是 Vue 中非常重要的一个功能,它有以下的优点: 数据缓存:计算属性基于它们的依赖进行缓存。只有在相关依赖发生变化时,才会重新求值。这…...

一文带你搞懂大事务的前因后果
引言 一文带你搞懂Spring事务上篇文章介绍了Spring事务相关内容,本文主要介绍业务开发中遇到的大事务问题。 https://github.com/WeiXiao-Hyy/blog 整理了Java,K8s,极客时间,设计模式等内容,欢迎Star! 什么是大事务 运行时间(调用远程事务或…...

关系数据库:关系运算
文章目录 关系运算并(Union)差(Difference)交(Intersection)笛卡尔积(Extended Cartesian Product)投影(projection)选择(Selection)除…...

微信公众号开发(三):自动回复“你好”
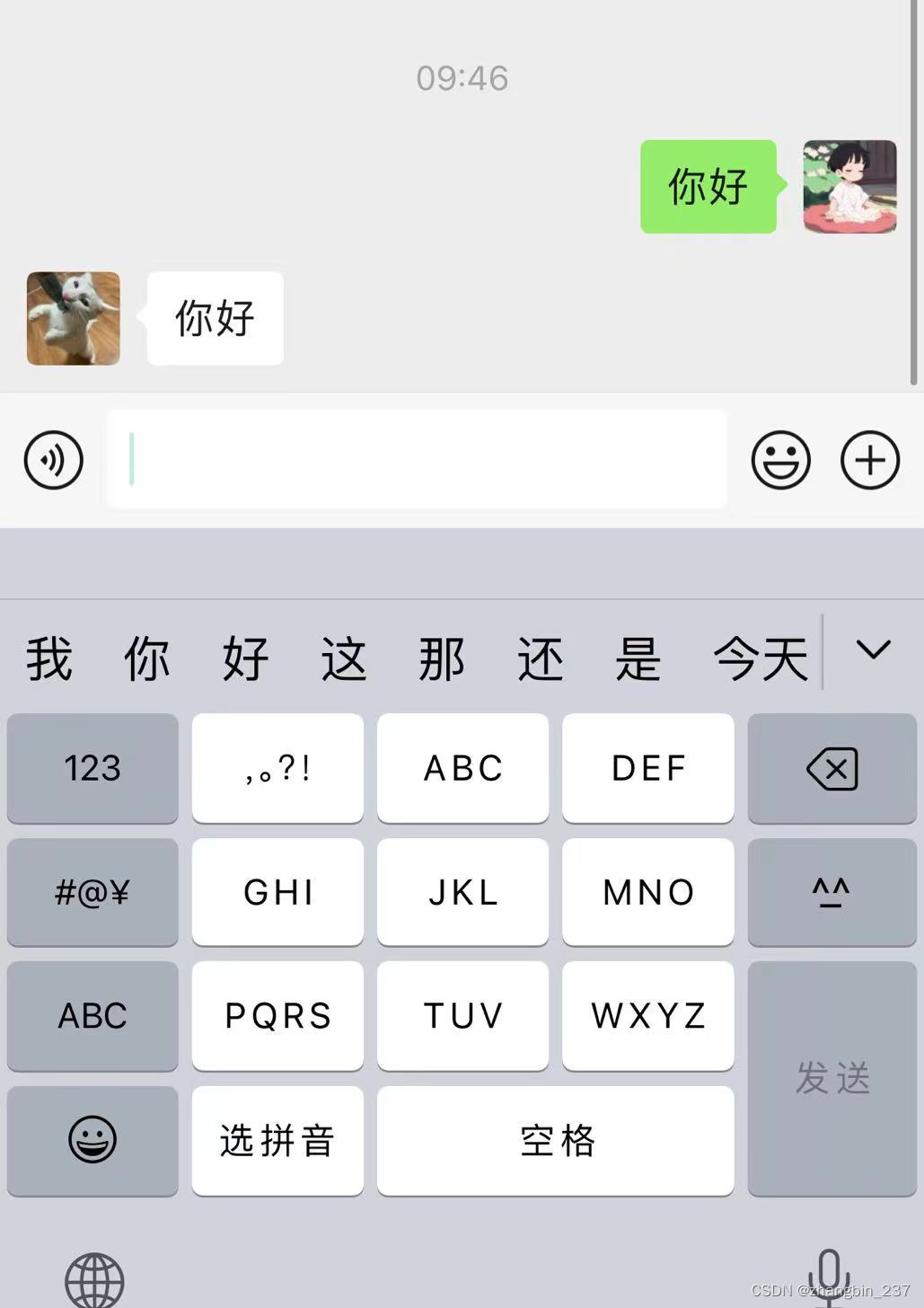
上一篇做了服务器校验,但没有处理用户发来的消息,为了完成自动回复的功能,需要增加一些功能: 1、调整服务器校验函数: def verify_wechat(request):tokentokendatarequest.argssignaturedata.get(signature)timestamp…...

docker基本操作命令(3)
目录 1.Docker服务管理命令: 启动:systemctl start docker 停止:systemctl stop docker 重启:systemctl restart docker 开机自启:systemctl enable docker 查看docker版本: 2.镜像常用管理命令&…...

003 MySQL
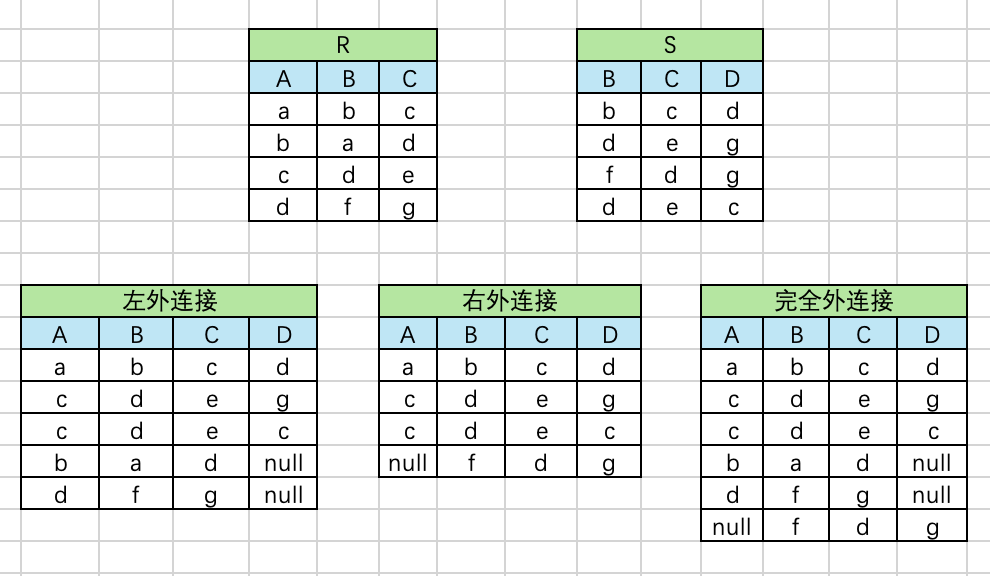
文章目录 左外连接、右外连接 的区别where/having的区别执行顺序聚合 聚合函数MySQL约束事务一致性一致性的含义一致性在事务中的作用如何维护一致性 存储引擎 Innodb MyIsam区别事务的ACID属性数据库的隔离级别MySQL中的并发问题1. 锁等待和死锁2. 并发冲突3. 脏读、不可重复读…...
)
数据分析------统计学知识点(一)
1.在统计学中,均值分类有哪些? 算术均值:平均值,所有数值加总后除以数值的个数 几何均值:所有数值相乘后,再取其n次方根,n是数值的个数 调和均值:是数值倒数的算术均值的倒数 加…...
)
Apache Doris 基础 -- 数据表设计(分区分桶)
Versions: 2.1 本文档主要介绍了Doris的表创建和数据分区,以及表创建过程中可能遇到的问题和解决方案。 1、基本概念 在Doris中,数据以表的形式被逻辑地描述。 1.1 Row & Column 表由行和列组成: 行:表示用户数据的单行;列:用于描述一行数据中的…...

题目:求0—7所能组成的奇数个数。
题目:求0—7所能组成的奇数个数。 There is no nutrition in the blog content. After reading it, you will not only suffer from malnutrition, but also impotence. The blog content is all parallel goods. Those who are worried about being cheated should…...

网络协议学习笔记
HTTP协议 简单介绍 HTTP属于应用层 HTTP可以简单的理解成类似json一样的文本封装,但是这是超文本,所以可以封装的不止有文本,还有音视频、图片等 请求方法 HTTP报文格式 三大部分 起始行:描述请求或响应的基本信息头部字段…...

C语言文件操作:打开关闭,读写
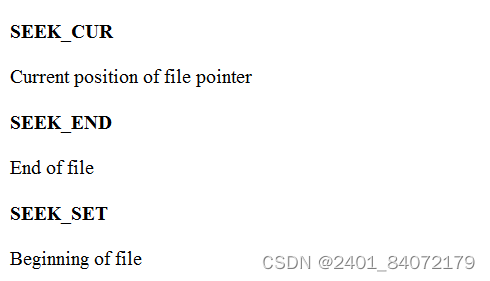
程序文件 源程序文件(后缀为.c) 目标文件(Windows环境后缀为.obj) 可执行文件(Windows环境后缀为.exe) fputc FILE* pf fopen("test.txt","w");if (pf NULL){printf("%s\n"…...

启智CV机器人,ROS,ubuntu 20.04 【最后一步有问题】
资料: https://wiki.ros.org/kinetic/Installation/Ubuntu https://blog.csdn.net/qq_44339029/article/details/120579608 装VM。 装ubuntu20.04 desktop.iso系统。 装vm工具: sudo apt update sudo dpkg --configure -a sudo apt-get autoremove o…...

React-生成随机数和日期格式化
生成随机数 uuid文档:https://github.com/uuidjs/uuid npm install uuid import {v4 as uuidV4} from uuid 使用: uuidV4() 日期格式化 dayjs文档:安装 | Day.js中文网 npm install dayjs import dayjs from dayjs...

11Linux学习笔记
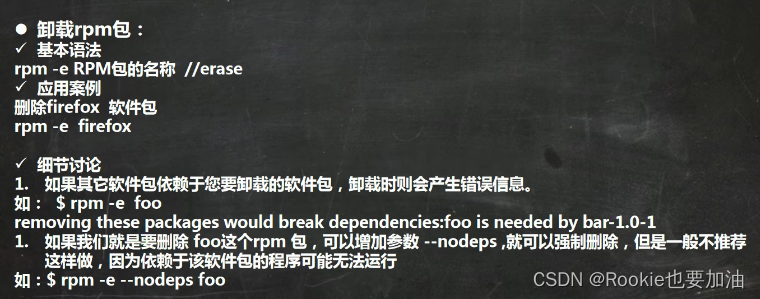
Linux 实操篇 目录 文章目录 Linux 实操篇1.rtm包(软件)1.1 基本命令1.2 基本格式1.3安装rtm包1.4卸载rtm包 2.apt包2.1 基本命令结构2.2 常用选项2.3常用命令 1.rtm包(软件) 1.1 基本命令 1.2 基本格式 1.3安装rtm包 1.4卸载r…...

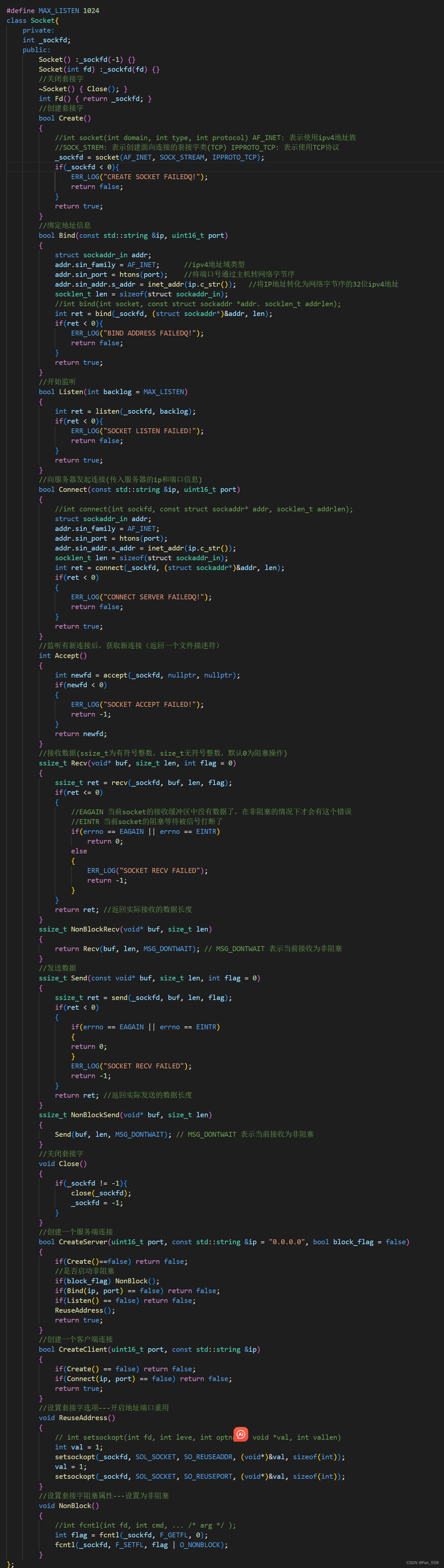
004 仿muduo实现高性能服务器组件_Buffer模块与Socket模块的实现
🌈个人主页:Fan_558 🔥 系列专栏:仿muduo 🌹关注我💪🏻带你学更多知识 文章目录 前言Buffer模块Socket模块 小结 前言 这章将会向你介绍仿muduo高性能服务器组件的buffer模块与socket模块的实…...

研发效能DevOps: Ubuntu 部署 JFrog 制品库
目录 一、实验 1.环境 2.Ubuntu 部署 JFrog 制品库 3.Ubuntu 部署 postgresql数据库 4.Ubuntu 部署 Xray 5. 使用JFrog 增删项目 二、问题 1.Ubuntu 如何通过apt方式部署 JFrog 制品库 2.Ubuntu 如何通过docker方式部署 JFrog 制品库 3.安装jdk报错 4.安装JFrog Ar…...

hadoop学习笔记
hadoop集群搭建 hadoop摘要 Hadoop 是一个开源的分布式存储和计算框架,旨在处理大规模数据集并提供高可靠性、高性能的数据处理能力。它主要包括以下几个核心组件: Hadoop 分布式文件系统(HDFS):HDFS 是 Hadoop 的分布…...

使用dockerfile快速构建一个带ssh的docker镜像
不多说先给代码 FROM ubuntu:22.04 # 基础镜像 可替换为其他镜像 USER root RUN echo root:root |chpasswd RUN apt-get update -y \&& apt-get install -y git wget curl RUN apt-get install -y openssh-server vim && apt clean \&& rm -rf /tmp/…...

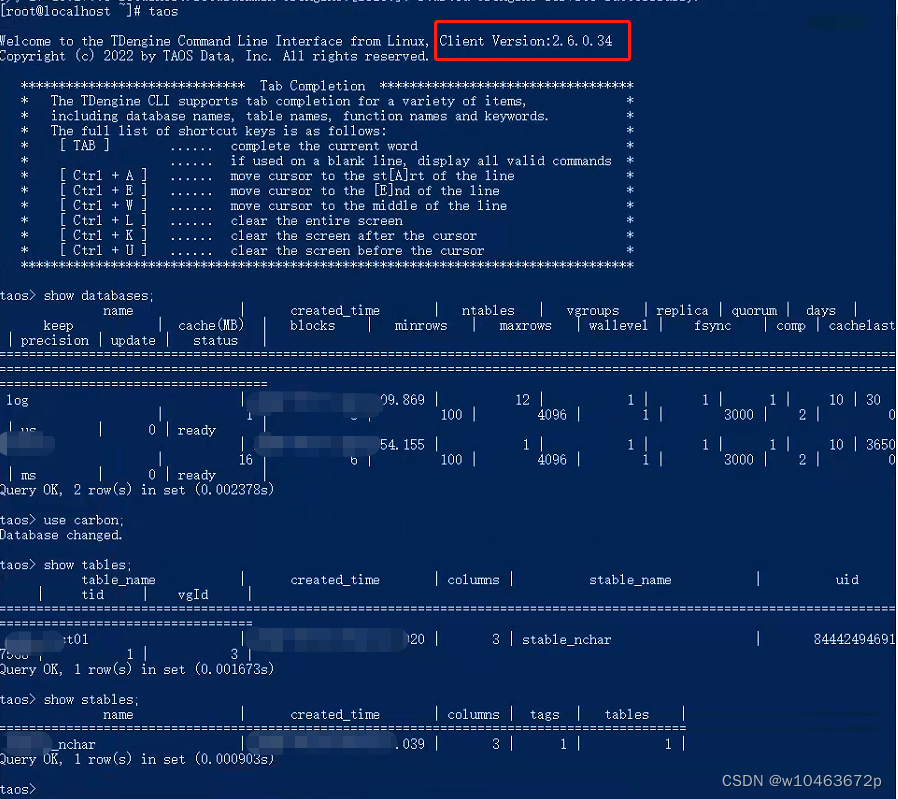
linux部署运维1——centos7.9离线安装部署涛思taos2.6时序数据库TDengine
在实际项目开发过程中,并非一直都使用关系型数据库,对于工业互联网类型的项目来说,时序型数据库也是很重要的一种,因此掌握时序数据库的安装配置也是必要的技能,不过对于有关系型数据库使用的开发工作者来说࿰…...

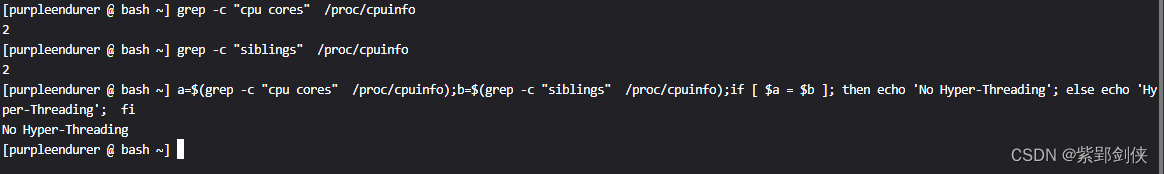
Linux shell编程学习笔记51: cat /proc/cpuinfo:查看CPU详细信息
0 前言 2024年的网络安全检查又开始了,对于使用基于Linux的国产电脑,我们可以编写一个脚本来收集系统的有关信息。对于中央处理器CPU比如,我们可以使用cat /proc/cpuinfo命令来收集中央处理器CPU的信息。 1. /proc/cpuinfo 保存了系统的cpu…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
