vue3组件通信与props
title: vue3组件通信与props
date: 2024/5/31 下午9:00:57
updated: 2024/5/31 下午9:00:57
categories:
- 前端开发
tags:
- Vue3组件
- Props详解
- 生命周期
- 数据通信
- 模板语法
- Composition API
- 单向数据流

Vue 3 组件基础
在 Vue 3 中,组件是构建用户界面的基本单位,它们是可复用的 Vue 实例,具有自己的模板、数据、方法等。组件化开发使得代码更加模块化,易于管理和维护。以下是 Vue 3 组件的基础知识:
1. 组件的创建与注册
在 Vue 3 中,组件需要先定义后使用。定义组件的方式有两种:全局注册和局部注册。
全局注册
全局注册的组件可以在任何地方使用,通过 app.component 方法进行注册:
import { createApp } from 'vue';
import App from './App.vue';const app = createApp(App);app.component('my-component', {// 组件选项
});app.mount('#app');局部注册
局部注册的组件只能在注册它的组件内部使用,通常在组件的 components 选项中进行注册:
export default {components: {'my-component': {// 组件选项}}
}2. 组件选项
组件选项包括模板、数据、方法、生命周期钩子等。
模板 (Template)
组件的模板定义了组件的结构,可以使用 HTML 和 Vue 的模板语法:
<template><div><h1>{{ title }}</h1><p>{{ content }}</p></div>
</template>数据 (Data)
组件的数据是响应式的,需要是一个函数,返回一个数据对象:
export default {data() {return {title: 'Hello Vue 3',content: 'Welcome to Vue 3 component basics.'};}
}方法 (Methods)
组件的方法定义在 methods 选项中,可以在模板中通过事件绑定来调用:
export default {methods: {greet() {alert('Hello from Vue 3 component!');}}
}生命周期钩子 (Lifecycle Hooks)
Vue 3 提供了多个生命周期钩子,允许你在组件的不同阶段执行代码。例如:
export default {created() {console.log('Component created');},mounted() {console.log('Component mounted');}
}3. 组件通信
组件之间的通信是 Vue 应用中的常见需求,Vue 3 提供了多种通信方式,包括 props、自定义事件、插槽等。
Props
Props 允许父组件向子组件传递数据:
// 子组件
export default {props: {message: String}
}// 父组件
<child-component :message="hello"></child-component>自定义事件
子组件可以通过自定义事件向父组件传递数据:
// 子组件
this.$emit('my-event', data);// 父组件
<child-component @my-event="handleEvent"></child-component>插槽 (Slots)
插槽允许父组件向子组件传递内容:
<!-- 子组件 -->
<slot></slot><!-- 父组件 -->
<child-component><p>This content is passed to the child component via slot.</p>
</child-component>4. 组件的复用与组合
Vue 3 鼓励组件的复用和组合,通过 props、插槽等方式,可以构建出高度可复用的组件库。同时,Vue 3 还引入了 Composition API,使得组件的逻辑更加清晰和易于复用。
什么是 props?
在 Vue.js 框架中,props 是一个组件的属性,它可以接收来自父组件的数据,并将其传递到子组件中。props 使得子组件能够接收外部传入的信息,从而可以在不需要知道外部具体细节的情况下,实现与父组件的交互和数据传递。
Props 的作用
- 传参:父组件可以通过
props将数据传递给子组件。 - 验证数据类型:在定义
props时,可以指定期望的数据类型,这样 Vue 会在开发过程中进行类型检查,并在浏览器控制台中抛出警告,有助于提前发现潜在问题。 - 设置默认值:如果父组件没有传递相应的
prop,可以设置默认值以确保子组件能够接收到一个合理的默认值。
Props 的使用
在 Vue 3 中,定义 props 的方式有几种,包括使用字符串数组、对象形式以及使用 TypeScript 的类型注解。
字符串数组形式
export default {props: ['message']
}这表示组件期望接收一个名为 message 的 prop,它是一个字符串类型。
对象形式
export default {props: {message: String,title: {type: String,default: 'Default Title'}}
}这种方式下,message 被指定为字符串类型,而 title 被指定为字符串类型,并且有一个默认值。
TypeScript 类型注解
在使用 TypeScript 时,可以利用类型注解来定义 props:
export default {props: {message: string,title: string}
}Props 的传递
在父组件中,通过在模板中使用 v-bind 指令或者简写为 : 来传递 props:
<!-- 父组件 -->
<child-component :message="parentMessage"></child-component>在这里,parentMessage 是父组件中的一个数据属性,它将被传递给名为 child-component 的子组件。
Props 的验证
在 Vue.js 中,props 验证是指对组件传入的 props 进行类型检查和默认值设置等验证。Vue 提供了一个可选的验证功能,可以在定义 props 时进行设置。以下是一些常见的 props 验证规则:
- 类型验证:可以指定
props的类型,如String、Number、Boolean、Array、Object等。 - 默认值:可以为
props设置默认值,如果未传入prop,则使用默认值。 - 必需性:可以指定
props是否为必需,如果为必需,则必须在父组件中传入。 - 自定义验证:可以使用
validator函数进行自定义验证。 - 单位转换:对于数值类型,可以指定单位,如
px、%等,Vue 会自动进行单位转换。
下面是一个使用 props 验证的例子:
export default {props: {// 基本类型验证title: {type: String,default: '默认标题'},// 数值类型验证,可以指定单位width: {type: Number,default: 100,validator: (value) => {return value >= 0; // 自定义验证,确保宽度非负}},// 数组类型验证items: {type: Array,default: () => []},// 对象类型验证config: {type: Object,default: () => ({})},// 布尔值类型验证isActive: {type: Boolean,default: false}}
}在这个例子中,title 被验证为字符串类型,有一个默认值;width 被验证为数值类型,有一个默认值,并且有一个自定义的验证函数确保它非负;items 被验证为数组类型,有一个默认的空数组;config 被验证为对象类型,有一个默认的空对象;isActive 被验证为布尔类型,有一个默认的 false 值。
如果父组件传递给子组件的 props 不满足这些验证规则,Vue 将抛出一个警告。这些验证规则有助于确保组件接收到的数据是预期的类型和格式,从而提高组件的健壮性。AD:首页 | 一个覆盖广泛主题工具的高效在线平台
动态Props
在Vue中,动态Props指的是父组件向子组件传递的Props值可以在运行时动态确定。这可以通过使用v-bind指令或简写为:来实现。动态Props的值可以是表达式、计算属性或方法返回的结果。
<template><ChildComponent :prop-name="dynamicValue" />
</template>
<script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {dynamicValue: '动态值'};}
};
</script>
单向数据流
在Vue中,单向数据流指的是数据只能从父组件流向子组件,不能反向流动。这是通过props和emit方法实现的。props用于父组件向子组件传递数据,而emit方法允许子组件向父组件发送事件。
AD:专业搜索引擎
父子组件通信
父子组件通信主要有以下几种方式:
- Props:父组件通过Props向子组件传递数据。
- ** e m i t 方法 ∗ ∗ :子组件通过 ‘ emit 方法**:子组件通过` emit方法∗∗:子组件通过‘emit
方法触发事件,父组件通过@eventName`监听这些事件。
<!-- 父组件 -->
<template><ChildComponent @child-event="handleChildEvent" />
</template>
<script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},methods: {handleChildEvent(data) {console.log('收到子组件的事件:', data);}}
};
</script>
<!-- 子组件 -->
<template><button @click="sendMessageToParent">发送消息给父组件</button>
</template>
<script>
export default {methods: {sendMessageToParent() {this.$emit('child-event', 'Hello from child!');}}
};
</script>
非父子组件通信
非父子组件通信有以下几种方式:
- Provide 和 Inject:祖先组件通过
provide选项来提供变量,所有的子孙组件都可以通过inject选项来接收这个变量。
AD:漫画首页 - Event Bus:创建一个中央事件总线实例,不同组件通过触发或监听事件来进行通信。
// 创建Event Bus实例
const eventBus = new Vue();// 祖先组件
eventBus.$emit('update-data', 'some data');// 后代组件
eventBus.$on('update-data', (data) => {console.log('收到数据:', data);
});Props 的限制
- 类型限制:可以指定
props的类型,如String、Number、Boolean等。 - 默认值:可以为
props设置默认值。 - 必需性:可以指定
props是否为必需。 - 自定义验证:可以使用
validator函数进行自定义验证。 - 单位转换:对于数值类型,可以指定单位,如
px、%等,Vue会自动进行单位转换。
总结
Vue.js通过提供灵活的组件通信机制,使得前端开发更加高效和模块化。父子组件之间的通信通过props和emit实现,遵循单向数据流原则;非父子组件间则可以通过provide和inject,或者事件总线来实现。这些通信机制不仅使得组件之间的数据传递更加清晰,也提高了应用的可维护性。同时,props的验证机制确保了组件接收到的数据是符合预期格式的,增加了组件的稳定性。
相关文章:

vue3组件通信与props
title: vue3组件通信与props date: 2024/5/31 下午9:00:57 updated: 2024/5/31 下午9:00:57 categories: 前端开发 tags: Vue3组件Props详解生命周期数据通信模板语法Composition API单向数据流 Vue 3 组件基础 在 Vue 3 中,组件是构建用户界面的基本单位&#…...

并发和异步编程:详细概述
01 Concurrency and Asynchronous Programming: a Detailed Overview 并发和异步编程:详细概述 Asynchronous programming is one of those topics many programmers find confusing. You come to the point when you think you’ve got it, only to later realize that the …...

交易员摩拳擦掌,就在今年夏天,极端气候引爆商品?
有史以来最严重的高温炙烤下,从农业到能源到航运都可能受到严重负面影响,大宗商品市场波动将大幅加剧。 2024年有望成为有史以来最炎热的一年,随着北半球步入夏季,世界各地都将遭受由全球变暖造成的极端高温困扰。极端天气不仅给民…...

数据结构学习笔记
1. 数组 (Array) 定义 数组是一种线性数据结构,用于存储固定大小的相同类型元素集合。每个元素都有一个索引,用于快速访问。 特点 优点:访问速度快,通过索引直接访问O(1)时间复杂度。缺点:大小固定,插入…...

vscode导入自定义模块报错ModuleNotFoundError解决方案
问题描述 我的项目为great_gas_or_agents,目录结构如下: log_data_extract main.py math_algorithm 现在我运行main.py,报错:from math_algorithm.utils import parse_month_match_request,ModuleNotFoundError: No …...

go mod包管理与应用,常见错误排查方法
go mod包管理 go 中 包管理使用go mod 进行包管理 go mod init 项目名称 go mod init myproject_go生成的go.mod中有 module myproject_go 创建目录go_service 其下有两个go文件,go_request.go go_write.go . 根目录下有main.go入口文件。于是项目结构类似于&…...

数据结构作业
第1章 绪论 单选题 数据在计算机的存储器中表示时,逻辑上相邻的两个元素对应的物理地址也是相邻的,这种存储结构称之为________。 B. 顺序存储结构 算法指的是________。 D. 求解特定问题的指令有限序列 下面程序段的时间复杂度为:_______…...

项目纪实 | 版本升级操作get!GreatDB分布式升级过程详解
某客户项目现场,因其业务系统要用到数据库新版本中的功能特性,因此考虑升级现有数据库版本。在升级之前,万里数据库项目团队帮助客户在本地测试环境构造了相同的基础版本,导入部分生产数据,尽量复刻生产环境进行升级&a…...

富格林:应用正规技巧阻挠被骗
富格林悉知,随着如今入市现货黄金的朋友愈来愈多,不少投资者也慢慢开始重视起提高自身的正规投资技巧,希望能阻挠被骗更高效地在市场上获利。虽然目前黄金市场存在一定的受害风险,但只要投资者严格按照正规的交易规则来做单&#…...

【模型架构】学习RNN、LSTM、TextCNN和Transformer以及PyTorch代码实现
一、前言 在自然语言处理(NLP)领域,模型架构的不断发展极大地推动了技术的进步。从早期的循环神经网络(RNN)到长短期记忆网络(LSTM)、Transformer再到当下火热的Mamba(放在下一节&a…...

【LeetCode】38.外观数列
外观数列 题目描述: 「外观数列」是一个数位字符串序列,由递归公式定义: countAndSay(1) "1"countAndSay(n) 是 countAndSay(n-1) 的行程长度编码。 行程长度编码(RLE)是一种字符串压缩方法,…...
)
如何解决Ubuntu中软件包安装时的404错误(无法安装gdb、cgddb等)
目录 问题描述 解决方法 1. 更新软件包列表 2. 使用--fix-missing选项 3. 更换软件源 4. 清理和修复包管理器 总结 在使用Ubuntu进行软件包安装时,有时可能会遇到404错误。这种错误通常是由于软件源中的某些包已经被移除或迁移到其他位置。本文将介绍几种解决…...

SpringBoot中MyBatisPlus的使用
MyBatis Plus 是 MyBatis 的增强工具,提供了许多强大的功能,简化了 MyBatis 的使用。下面是在 Spring Boot 中使用 MyBatis Plus 的步骤: 添加依赖:在 Maven 或 Gradle 的配置文件中添加 MyBatis Plus 的依赖。 配置数据源&#…...

前后端交互:axios 和 json;springboot 和 vue
vue 准备的 <template><div><button click"sendData">发送数据</button><button click"getData">接收</button><button click"refresh">刷新</button><br><ul v-if"questions&…...
)
前端技术专家岗(虚拟岗)
定位: 团队技术负责人、技术领导者;确保框架、工具的低门槛、高性能、可扩展; 素质要求: 具备架构设计能力;一个或者多个领域的技术专家;较为丰富的基础建设经验;项目管理能力、任务分解、协…...

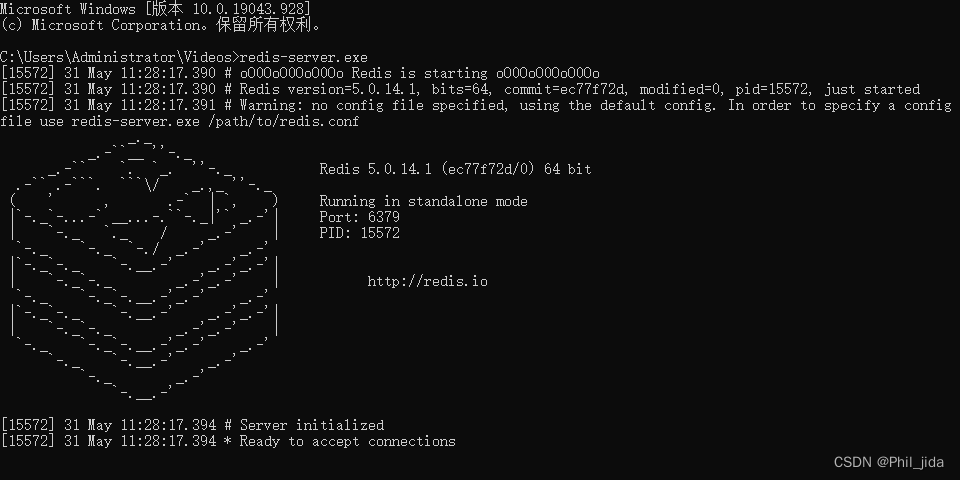
redis windows环境下的部署安装
2024Redis windows安装、部署与环境变量 一、下载 Redis官网目前暂不支持Windows版本,只能从github中下载。 windows 64位系统下载redis路径:https://github.com/tporadowski/redis/releases,下载zip包。 目前Windows版本只更新到5.0的版本…...

大字体学生出勤记录系统网页HTML源码
源码介绍 上课需要一个个点名记录出勤情况,就借助AI制作了一个网页版学生出勤记录系统, 大字体显示学生姓名和照片,让坐在最后排学生也能看清楚,显示姓名同时会语音播报姓名, 操作很简单,先导入学生姓名…...

筛斗数据提取技术在企业成本预测中的应用
在当今的商业环境中,准确的成本预测对于企业的财务健康和战略规划至关重要。随着大数据和人工智能技术的飞速发展,数据提取技术已经成为企业进行成本预测的强大工具。本文将探讨数据提取技术如何帮助企业进行成本预测,并分析其对企业决策过程…...

enum编程入门:探索枚举类型的奥秘
enum编程入门:探索枚举类型的奥秘 在编程的世界里,enum(枚举)类型是一种特殊的数据类型,它允许我们为变量设置一组预定义的、有限的值。这种类型在很多编程语言中都得到了广泛的应用,为开发者提供了更加清…...

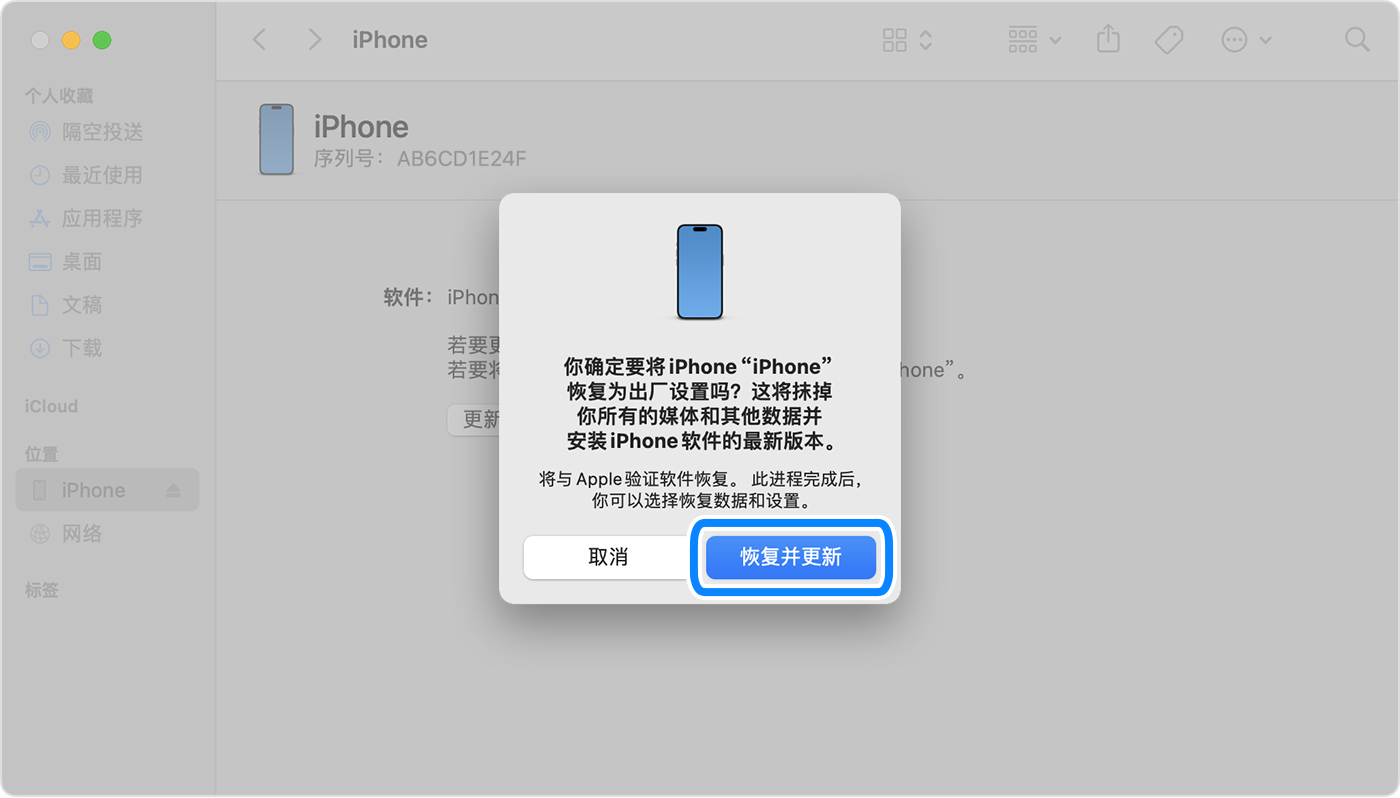
刷机 iPhone 进入恢复模式
文章目录 第 1 步:确保你有一台电脑(Mac 或 PC)第 2 步:将 iPhone 关机第 3 步:将 iPhone 置于恢复模式第 4 步:使用 Mac 或 PC 恢复 iPhone需要更多协助? 本文转载自:如果你忘记了 …...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...
