vue中使用svg图像
一 、svg图像是什么
SVG(可缩放矢量图形)是一种图像格式,它以XML文档的形式存在,用以描述图像中的形状、线条、文本和颜色等元素。由于其基于矢量的特性,SVG图像在放大或改变尺寸时能够保持图形质量不受影响。这种格式特别适合用于需要高清显示和可编辑性的网络图形设计。接下来从以下几方面进行深入了解:
- SVG图像的基本特性
- 可缩放性:SVG图像的最大特点是其可无限缩放而不会失真。这是因为它们基于矢量而不是像素,这使得SVG尤其适合需要在不同分辨率和尺寸下保持清晰可见的应用场景。
- XML基础:SVG使用XML来编码图像,这意味着它们是可由文本编辑器创建和编辑的,并且可以与JavaScript等Web技术无缝集成,为开发者提供了高度的灵活性和控制力。
- SVG图像的技术细节
- 图像构成:SVG文件通过一系列的矢量指令来定义图形,这些指令包括路径、圆、矩形等基本形状,以及如何填充和描边这些形状的颜色和样式。
- 交互和动画:由于SVG是基于DOM的,它们可以与HTML、CSS和JavaScript结合使用,实现交互式功能和动画效果,这在现代Web设计中尤为重要。
- SVG与其他格式的比较
- 与位图格式的对比:与JPEG和PNG这类基于像素的位图格式相比,SVG提供了更高的灵活性和更小的文件大小,尤其是对于简单的图形设计。
- 历史和优势:SVG自2003年成为W3C推荐标准以来,因其开放性和兼容性强,逐渐取代了如Flash这样的专有格式,成为了Web图形的标准选择之一。
- SVG的应用场景
- 网页设计:SVG广泛用于现代网页设计中,特别是在创建响应式设计时,因为它们能够适应各种屏幕尺寸而不失清晰度。
- 高质量打印:由于SVG的高质量输出,它们也适用于需要在多种尺寸上保持高质量的打印设计工作。
- 创建和编辑SVG图像
- 工具和软件:虽然SVG可以用任何文本编辑器创建,但市面上也有许多专门的图形软件支持SVG的创建和编辑,如Adobe Illustrator和Inkscape。
- 学习资源:网络上有许多教程和参考手册可供学习SVG的基础知识和应用,使得设计师和开发者可以快速上手SVG图像的创建和优化。
二、图片转svg
在开发过程中,可以考虑先生成图片(png或者jpg等格式)然后再将其转换为svg,这里推荐个我最近使用的转换网站,对于新用户有免费的转换点可以转换至少10次,当然有更好的网站可以分享到评论区
大设- AI智能绘画平台|设计师创意绘画工具大设网(原AI大作)是基于Stable Diffusion的免费ai绘画网站,为ai作画爱好者提供一键生成高清精绘大图、sdxl模型保姆级教程、AI提示词工具。在大设ai人工智能绘画平台随意发挥自己的绘画创意。![]() https://www.bigbigai.com/workflow-tool/svg
https://www.bigbigai.com/workflow-tool/svg
三、在vue中引入
定义文件logo.vue,并在其中将svg文件对应的xml代码复制进template中,其中可以使用transform参数对svg图像做变换,这里做的变换就是缩小为原来大小的0.4倍(注意原始svg是黑白的,需要手动fill添加颜色!!)
<template><svgid="svg-251819-11"xmlns="http://www.w3.org/2000/svg"class="r2Ned"transform="scale(0.4)"style=""viewBox="0 0 600 260"><pathd="M0 0 C11.22 0 22.44 0 34 0 C34 4.95 34 9.9 34 15 C36.64 15 39.28 15 42 15 C42 40.08 42 65.16 42 91 C39.36 91 36.72 91 34 91 C34 95.95 34 100.9 34 106 C22.78 106 11.56 106 0 106 C0 71.02 0 36.04 0 0 Z "transform="translate(336,71)"fill="url(#paint0_linear)"/><pathd="M0 0 C1.12470703 0.00322266 2.24941406 0.00644531 3.40820312 0.00976562 C4.59220703 0.01814453 5.77621094 0.02652344 6.99609375 0.03515625 C8.18396484 0.03966797 9.37183594 0.04417969 10.59570312 0.04882812 C13.54168787 0.06065939 16.48764691 0.07859549 19.43359375 0.09765625 C19.43359375 5.04765625 19.43359375 9.99765625 19.43359375 15.09765625 C22.07359375 15.09765625 24.71359375 15.09765625 27.43359375 15.09765625 C27.43359375 40.17765625 27.43359375 65.25765625 27.43359375 91.09765625 C24.79359375 91.09765625 22.15359375 91.09765625 19.43359375 91.09765625 C19.43359375 96.04765625 19.43359375 100.99765625 19.43359375 106.09765625 C15.28771793 106.12448075 11.14201337 106.1444094 6.99609375 106.16015625 C5.81208984 106.16853516 4.62808594 106.17691406 3.40820312 106.18554688 C2.28349609 106.18876953 1.15878906 106.19199219 0 106.1953125 C-1.5631897 106.20316772 -1.5631897 106.20316772 -3.15795898 106.21118164 C-5.56640625 106.09765625 -5.56640625 106.09765625 -6.56640625 105.09765625 C-6.63912366 102.7445207 -6.65011493 100.38931957 -6.62890625 98.03515625 C-6.61988281 96.74480469 -6.61085937 95.45445312 -6.6015625 94.125 C-6.58996094 93.12597656 -6.57835937 92.12695312 -6.56640625 91.09765625 C-9.20640625 91.09765625 -11.84640625 91.09765625 -14.56640625 91.09765625 C-14.56640625 66.01765625 -14.56640625 40.93765625 -14.56640625 15.09765625 C-11.92640625 15.09765625 -9.28640625 15.09765625 -6.56640625 15.09765625 C-6.57800781 14.09863281 -6.58960938 13.09960938 -6.6015625 12.0703125 C-6.61058594 10.77996094 -6.61960938 9.48960938 -6.62890625 8.16015625 C-6.64050781 6.87238281 -6.65210938 5.58460937 -6.6640625 4.2578125 C-6.50256909 -0.96811422 -4.71405399 -0.02368871 0 0 Z "transform="translate(251.56640625,70.90234375)"fill="url(#paint0_linear)"/><pathd="M0 0 C2.97 0 5.94 0 9 0 C9 4.95 9 9.9 9 15 C11.64 15 14.28 15 17 15 C17 19.95 17 24.9 17 30 C19.64 30 22.28 30 25 30 C25 25.05 25 20.1 25 15 C27.64 15 30.28 15 33 15 C33 10.05 33 5.1 33 0 C35.97 0 38.94 0 42 0 C42 34.98 42 69.96 42 106 C39.03 106 36.06 106 33 106 C33 81.25 33 56.5 33 31 C30.69 31 28.38 31 26 31 C26 35.95 26 40.9 26 46 C22.7 46 19.4 46 16 46 C16 41.05 16 36.1 16 31 C13.69 31 11.38 31 9 31 C9 55.75 9 80.5 9 106 C6.03 106 3.06 106 0 106 C0 71.02 0 36.04 0 0 Z "transform="translate(89,71)"fill="url(#paint0_linear)"/><pathd="M0 0 C8 0 8 0 9 1 C9.09517803 3.76938966 9.12554265 6.51377159 9.11352539 9.28344727 C9.11367142 10.15166107 9.11381744 11.01987488 9.1139679 11.91439819 C9.11326846 14.79842586 9.10547463 17.6823898 9.09765625 20.56640625 C9.09579218 22.56037867 9.09436823 24.55435155 9.09336853 26.54832458 C9.08954248 31.80745702 9.07971145 37.06656203 9.06866455 42.32568359 C9.0584523 47.68782175 9.05387131 53.04996431 9.04882812 58.41210938 C9.03808926 68.94142027 9.02049176 79.47070357 9 90 C16.59 90 24.18 90 32 90 C31.99476318 87.3091626 31.98952637 84.6183252 31.98413086 81.84594727 C31.9675959 72.97708052 31.95652916 64.10821311 31.94818783 55.23933506 C31.94295875 49.85966238 31.93586065 44.48000542 31.92456055 39.1003418 C31.91373255 33.91325157 31.90772335 28.72617651 31.90512276 23.53907585 C31.90326835 21.5554372 31.89964744 19.57179942 31.89426994 17.58816719 C31.88706068 14.81990864 31.88600901 12.05171362 31.88647461 9.28344727 C31.88287933 8.45482681 31.87928406 7.62620636 31.87557983 6.7724762 C31.88594784 1.11405216 31.88594784 1.11405216 33 0 C34.8125 -0.1328125 34.8125 -0.1328125 37 -0.125 C37.721875 -0.12757812 38.44375 -0.13015625 39.1875 -0.1328125 C41 0 41 0 42 1 C42.10050214 3.76401408 42.13616075 6.50307226 42.12939453 9.26757812 C42.13114685 10.13418564 42.13289917 11.00079315 42.13470459 11.8936615 C42.13912425 14.77287773 42.13618472 17.65203309 42.1328125 20.53125 C42.13348551 22.52282727 42.1344555 24.51440446 42.13571167 26.50598145 C42.1371888 30.68579895 42.13503361 34.86559513 42.13037109 39.04541016 C42.1246738 44.41602526 42.12795273 49.7865904 42.13394356 55.15720367 C42.13754877 59.2714272 42.13641077 63.38563879 42.13381577 67.49986267 C42.13314639 69.48070786 42.1339753 71.46155412 42.13629532 73.44239807 C42.13882119 76.20576876 42.13498218 78.96905734 42.12939453 81.73242188 C42.13141876 82.55947128 42.13344299 83.38652069 42.13552856 84.2386322 C42.11426244 89.88573756 42.11426244 89.88573756 41 91 C38.32941149 91.14115161 35.67567762 91.04247107 33 91 C33 95.95 33 100.9 33 106 C24.75 106 16.5 106 8 106 C8 101.05 8 96.1 8 91 C5.36 91 2.72 91 0 91 C0 60.97 0 30.94 0 0 Z "transform="translate(287,71)"fill="url(#paint0_linear)"/><pathd="M0 0 C4.68145711 -0.02291088 9.36272102 -0.04283732 14.04418945 -0.05493164 C15.63794614 -0.05997157 17.23169819 -0.0668035 18.82543945 -0.07543945 C21.11150253 -0.08751999 23.39750467 -0.09323155 25.68359375 -0.09765625 C26.40026718 -0.10281754 27.11694061 -0.10797882 27.85533142 -0.11329651 C32.88612829 -0.11387171 32.88612829 -0.11387171 34 1 C34 5.95 34 10.9 34 16 C23.11 16 12.22 16 1 16 C1 20.62 1 25.24 1 30 C8.92 30 16.84 30 25 30 C25 34.95 25 39.9 25 45 C27.97 45 30.94 45 34 45 C34.024644 51.39037797 34.04283317 57.78072852 34.05493164 64.17114258 C34.05997308 66.34692873 34.06680607 68.52271147 34.07543945 70.69848633 C34.08751338 73.81853067 34.09323005 76.93853038 34.09765625 80.05859375 C34.10281754 81.03775253 34.10797882 82.01691132 34.11329651 83.02574158 C34.11337204 83.92659988 34.11344757 84.82745819 34.11352539 85.75561523 C34.115746 86.55281479 34.11796661 87.35001434 34.12025452 88.17137146 C34 90 34 90 33 91 C30.32941149 91.14115161 27.67567762 91.04247107 25 91 C25 95.95 25 100.9 25 106 C16.75 106 8.5 106 0 106 C0 101.05 0 96.1 0 91 C-2.64 91 -5.28 91 -8 91 C-8 85.72 -8 80.44 -8 75 C-5.03 75 -2.06 75 1 75 C1 79.95 1 84.9 1 90 C8.59 90 16.18 90 24 90 C24 75.48 24 60.96 24 46 C16.08 46 8.16 46 0 46 C0 41.05 0 36.1 0 31 C-2.64 31 -5.28 31 -8 31 C-8 25.72 -8 20.44 -8 15 C-5.36 15 -2.72 15 0 15 C0 10.05 0 5.1 0 0 Z "transform="translate(15,71)"fill="url(#paint0_linear)"/><pathd="M0 0 C8.25 0 16.5 0 25 0 C25 4.95 25 9.9 25 15 C27.64 15 30.28 15 33 15 C33 20.28 33 25.56 33 31 C30.03 31 27.06 31 24 31 C24 26.05 24 21.1 24 16 C16.41 16 8.82 16 1 16 C1 40.42 1 64.84 1 90 C8.59 90 16.18 90 24 90 C24 85.05 24 80.1 24 75 C26.97 75 29.94 75 33 75 C33 80.28 33 85.56 33 91 C30.36 91 27.72 91 25 91 C25 95.95 25 100.9 25 106 C16.75 106 8.5 106 0 106 C0 101.05 0 96.1 0 91 C-2.97 91 -5.94 91 -9 91 C-9 65.92 -9 40.84 -9 15 C-6.03 15 -3.06 15 0 15 C0 10.05 0 5.1 0 0 Z "transform="translate(147,71)"fill="url(#paint0_linear)"/><pathd="M0 0 C7.92 0 15.84 0 24 0 C24 24.42 24 48.84 24 74 C16.08 74 8.16 74 0 74 C0 49.58 0 25.16 0 0 Z "transform="translate(345,87)"style="fill: #0e41c9"/><pathd="M0 0 C7.92 0 15.84 0 24 0 C24 24.42 24 48.84 24 74 C16.08 74 8.16 74 0 74 C0 49.58 0 25.16 0 0 Z "transform="translate(246,87)"style="fill: #0e41c9"/><pathd="M0 0 C4.14587582 -0.0268245 8.29158038 -0.04675315 12.4375 -0.0625 C14.21350586 -0.07506836 14.21350586 -0.07506836 16.02539062 -0.08789062 C17.15009766 -0.09111328 18.27480469 -0.09433594 19.43359375 -0.09765625 C20.47572021 -0.10289307 21.51784668 -0.10812988 22.59155273 -0.11352539 C25 0 25 0 26 1 C26.07313567 3.53049402 26.09247527 6.03304837 26.0625 8.5625 C26.05798828 9.27341797 26.05347656 9.98433594 26.04882812 10.71679688 C26.03700864 12.47790013 26.01907263 14.23896036 26 16 C23.03 16 20.06 16 17 16 C17 40.42 17 64.84 17 90 C19.97 90 22.94 90 26 90 C26.02685095 92.47923801 26.04676547 94.9581884 26.0625 97.4375 C26.07087891 98.14455078 26.07925781 98.85160156 26.08789062 99.58007812 C26.11328125 104.88671875 26.11328125 104.88671875 25 106 C23.14630389 106.08737645 21.28932459 106.10698153 19.43359375 106.09765625 C18.30888672 106.09443359 17.18417969 106.09121094 16.02539062 106.08789062 C14.84138672 106.07951172 13.65738281 106.07113281 12.4375 106.0625 C11.24962891 106.05798828 10.06175781 106.05347656 8.83789062 106.04882812 C5.89190588 106.03699686 2.94594684 106.01906076 0 106 C0 100.72 0 95.44 0 90 C2.64 90 5.28 90 8 90 C8 65.58 8 41.16 8 16 C5.36 16 2.72 16 0 16 C0 10.72 0 5.44 0 0 Z "transform="translate(56,71)"fill="url(#paint0_linear)"/><pathd="M0 0 C2.97 0 5.94 0 9 0 C9 29.7 9 59.4 9 90 C19.89 90 30.78 90 42 90 C42 95.28 42 100.56 42 106 C28.14 106 14.28 106 0 106 C0 71.02 0 36.04 0 0 Z "transform="translate(188,71)"fill="url(#paint0_linear)"/><pathd="M0 0 C5.61 0 11.22 0 17 0 C17 1.65 17 3.3 17 5 C18.98 5 20.96 5 23 5 C23 14.24 23 23.48 23 33 C21.02 33 19.04 33 17 33 C17 34.65 17 36.3 17 38 C11.39 38 5.78 38 0 38 C0 36.35 0 34.7 0 33 C-1.65 33 -3.3 33 -5 33 C-5 23.76 -5 14.52 -5 5 C-3.35 5 -1.7 5 0 5 C0 3.35 0 1.7 0 0 Z "transform="translate(542,70)":fill="colorsComputed.start"/><pathd="M0 0 C5.61 0 11.22 0 17 0 C17 1.65 17 3.3 17 5 C18.98 5 20.96 5 23 5 C23 14.24 23 23.48 23 33 C21.02 33 19.04 33 17 33 C17 34.65 17 36.3 17 38 C11.39 38 5.78 38 0 38 C0 36.35 0 34.7 0 33 C-1.65 33 -3.3 33 -5 33 C-5 23.76 -5 14.52 -5 5 C-3.35 5 -1.7 5 0 5 C0 3.35 0 1.7 0 0 Z "transform="translate(423,70)":fill="colorsComputed.start"/><pathd="M0 0 C7.26 0 14.52 0 22 0 C22 1.65 22 3.3 22 5 C23.65 5 25.3 5 27 5 C27 6.98 27 8.96 27 11 C25.35 11 23.7 11 22 11 C22 12.65 22 14.3 22 16 C23.65 16 25.3 16 27 16 C27 23.26 27 30.52 27 38 C25.02 38 23.04 38 21 38 C21 31.07 21 24.14 21 17 C16.05 17 11.1 17 6 17 C6 23.93 6 30.86 6 38 C4.02 38 2.04 38 0 38 C0 25.46 0 12.92 0 0 Z "transform="translate(570,70)":fill="colorsComputed.start"/><pathd="M0 0 C2.31 0 4.62 0 7 0 C7 1.65 7 3.3 7 5 C8.65 5 10.3 5 12 5 C12 6.65 12 8.3 12 10 C13.65 10 15.3 10 17 10 C17 11.98 17 13.96 17 16 C18.65 16 20.3 16 22 16 C22 10.72 22 5.44 22 0 C23.98 0 25.96 0 28 0 C28 12.54 28 25.08 28 38 C26.02 38 24.04 38 22 38 C22 32.72 22 27.44 22 22 C20.02 22 18.04 22 16 22 C16 20.35 16 18.7 16 17 C14.35 17 12.7 17 11 17 C11 15.02 11 13.04 11 11 C9.68 11 8.36 11 7 11 C7 19.91 7 28.82 7 38 C4.69 38 2.38 38 0 38 C0 25.46 0 12.92 0 0 Z "transform="translate(450,70)":fill="colorsComputed.start"/><pathd="M0 0 C2.31 0 4.62 0 7 0 C7 1.65 7 3.3 7 5 C8.65 5 10.3 5 12 5 C12 6.65 12 8.3 12 10 C13.32 10 14.64 10 16 10 C16 8.35 16 6.7 16 5 C17.98 5 19.96 5 22 5 C22 3.35 22 1.7 22 0 C23.98 0 25.96 0 28 0 C28 12.54 28 25.08 28 38 C26.02 38 24.04 38 22 38 C22 29.09 22 20.18 22 11 C20.35 11 18.7 11 17 11 C17 12.98 17 14.96 17 17 C15.02 17 13.04 17 11 17 C11 15.02 11 13.04 11 11 C9.68 11 8.36 11 7 11 C7 19.91 7 28.82 7 38 C4.69 38 2.38 38 0 38 C0 25.46 0 12.92 0 0 Z "transform="translate(385,70)":fill="colorsComputed.start"/><pathd="M0 0 C5.28 0 10.56 0 16 0 C16 8.58 16 17.16 16 26 C10.72 26 5.44 26 0 26 C0 17.42 0 8.84 0 0 Z "transform="translate(543,76)"style="fill: #0e41c9"/><pathd="M0 0 C4.95 0 9.9 0 15 0 C15 8.58 15 17.16 15 26 C10.05 26 5.1 26 0 26 C0 17.42 0 8.84 0 0 Z "transform="translate(424,76)"style="fill: #0e41c9"/><pathd="M0 0 C8.91 0 17.82 0 27 0 C27 1.98 27 3.96 27 6 C23.7 6 20.4 6 17 6 C17 16.56 17 27.12 17 38 C14.69 38 12.38 38 10 38 C10 27.44 10 16.88 10 6 C6.7 6 3.4 6 0 6 C0 4.02 0 2.04 0 0 Z "transform="translate(505,70)":fill="colorsComputed.start"/><pathd="M0 0 C5.61 0 11.22 0 17 0 C17 1.98 17 3.96 17 6 C15.02 6 13.04 6 11 6 C11 14.58 11 23.16 11 32 C12.98 32 14.96 32 17 32 C17 33.98 17 35.96 17 38 C11.39 38 5.78 38 0 38 C0 36.02 0 34.04 0 32 C1.65 32 3.3 32 5 32 C5 23.42 5 14.84 5 6 C3.35 6 1.7 6 0 6 C0 4.02 0 2.04 0 0 Z "transform="translate(483,70)":fill="colorsComputed.start"/><pathd="M0 0 C4.95 0 9.9 0 15 0 C15 1.32 15 2.64 15 4 C10.05 4 5.1 4 0 4 C0 2.68 0 1.36 0 0 Z "transform="translate(576,76)"style="fill: #0e41c9"/><defs><linearGradient id="paint0_linear" gradientUnits="userSpaceOnUse" x1="0" x2="357.64" y1="56.1386" y2="56.1386"><stop :stop-color="colorsComputed.end" /><stop :stop-color="colorsComputed.start" offset="1" /></linearGradient></defs></svg>
</template><script lang="ts" setup>
import { computed } from 'vue'
import { useColors } from 'vuestic-ui'const { getColor } = useColors()const props = withDefaults(defineProps<{height?: numberstart?: stringend?: string}>(),{height: 18,start: 'primary',end: undefined,},
)const colorsComputed = computed(() => {return {start: getColor(props.start),end: getColor(props.end || props.start),}
})
</script>
有了该logo文件后在对应需要引入logo的地方就可以import该文件然后使用就好啦
相关文章:
vue中使用svg图像
一 、svg图像是什么 SVG(可缩放矢量图形)是一种图像格式,它以XML文档的形式存在,用以描述图像中的形状、线条、文本和颜色等元素。由于其基于矢量的特性,SVG图像在放大或改变尺寸时能够保持图形质量不受影响。这种格式…...

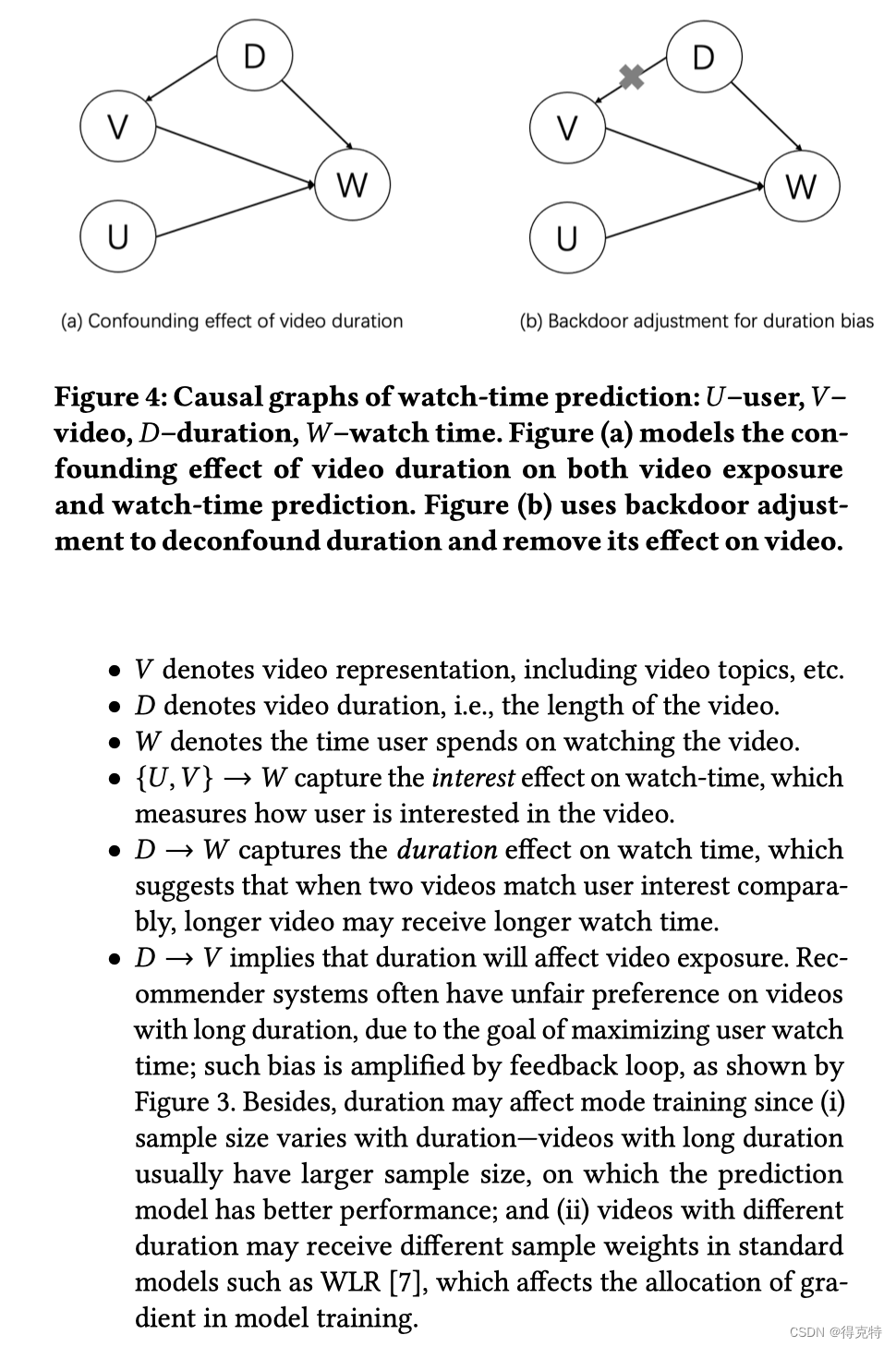
Deconfounding Duration Bias in Watch-time Prediction for Video Recommendation
Abstract 观看时间预测仍然是通过视频推荐加强用户粘性的关键因素。然而,观看时间的预测不仅取决于用户与视频的匹配,而且经常被视频本身的持续时间所误导。为了提高观看时间,推荐总是偏向于长时间的视频。在这种不平衡的数据上训练的模型面…...

python多进程
python多进程的使用有两种方式: multiprocessingconcurrent的使用方式 multiprocessing的使用方式 定义线程池的数量开始处理,结果回调 下面以多进程下载图像为例: import multiprocessing import requests from io import BytesIO from…...

springboot 的yaml配置文件加密
springboot 的yaml配置文件加密 一、采用yaml 插件加密添加依赖创建启动类配置加密密钥加密需要加密的内容用过测试类编写加密的YAML配置解密配置可选:自定义配置扩展:修改ENC() 一、采用yaml 插件加密 使用Jasypt对Spring Boot的YAML配置文件进行加密是…...

npm发布、更新、删除包
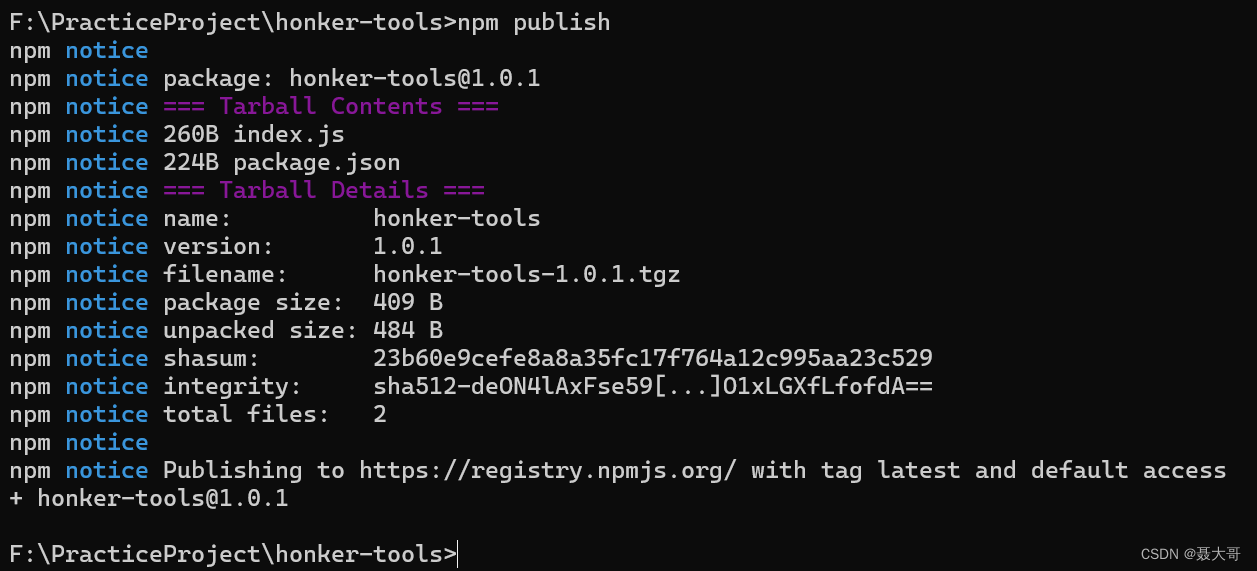
如何将自己开发的依赖包发布到npmjs上供别人使用?五个步骤搞定! 实现步骤: 创建自己的工具包项目,进行开发。注册npmjs账号。执行npm login在控制台登录,填写用户信息。执行npm publish发布包。更新及删除。 步骤一…...

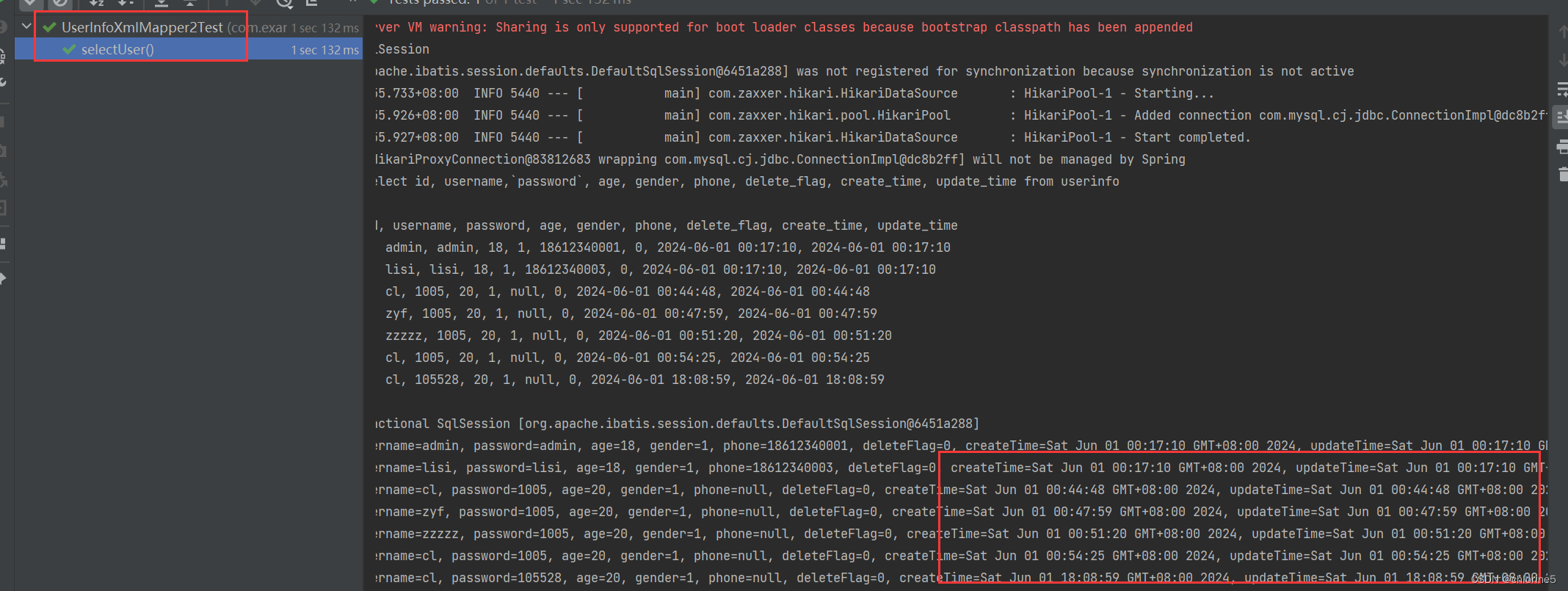
【JavaEE进阶】——Mybatis操作数据库(使用注解和XML方式)
目录 🚩三层架构 🎈JDBC操作回顾 🚩什么是MyBatis 🚩MyBatis⼊⻔ 🎈准备工作 📝创建⼯程 📝数据准备 🎈配置数据库连接字符串 🎈写持久层代码 🎈单…...

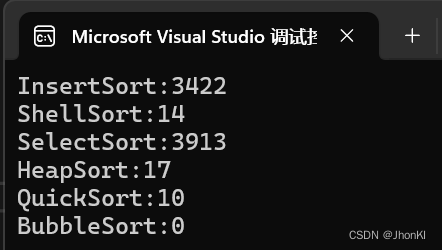
【数据结构】六种排序实现方法及区分比较
文章目录 前言插入排序希尔排序选择排序堆排序快速排序冒泡排序总结 前言 众所周知,存在许多种排序方法,作为新手,最新接触到的就是冒泡排序,这种排序方法具有较好的教学意义,但是实用意义不高,原因就在于…...

QT之QTableWidget详细介绍
本文来自于学习QT时遇到QTableWidget类时进行总结的知识点,涵盖了QTableWidget主要函数。本人文笔有限,欢迎大家评论区讨论。 一、QTableWidget介绍 QTableWidget 类是 Qt 框架中的一个用于展示和编辑二维表格数据的控件。它是对 QTableView 和 QStand…...

mac电脑安卓设备文件传输助手:MacDroid pro 中文激活版
MacDroid Pro是一款专为Mac电脑和Android设备设计的软件,旨在简化两者之间的文件传输和数据管理,双向文件传输:支持从Mac电脑向Android设备传输文件,也可以将Android设备上的文件轻松传输到Mac电脑上。完整的文件访问和管理&#…...

车流量监控系统
1.项目介绍 本文档是对于“车流量检测平台”的应用技术进行汇总,适用于此系统所有开发,测试以及使用人员,其中包括设计背景,应用场景,系统架构,技术分析,系统调度,环境依赖…...

LAMP集群分布式实验报告
前景: 1.技术成熟度和稳定性: LAMP架构(Linux、Apache、MySQL、PHP)自1998年提出以来,经过长时间的发展和完善,已经成为非常成熟和稳定的Web开发平台。其中,Linux操作系统因其高度的灵活性和稳…...

vue3中函数必须有返回值么?
在 Vue 3 中,特别是涉及到Composition API的使用时,setup() 函数确实必须有返回值。setup() 函数是组件的入口点,它的返回值会被用来决定哪些数据和方法是可被模板访问的。返回的对象中的属性和方法可以直接在模板中使用。如果setup()没有返回…...

经常用到的函数
创建文件夹和删除文件夹的函数 def make_dirs(*dirs):for new_dir in dirs:if not os.path.exists(new_dir):try:os.makedirs(new_dir)except RuntimeError:return Falsereturn Truedef remove_files(file_path_list):""" 删除列表中指定路径文件Args:file_pat…...

vue3学习(六)
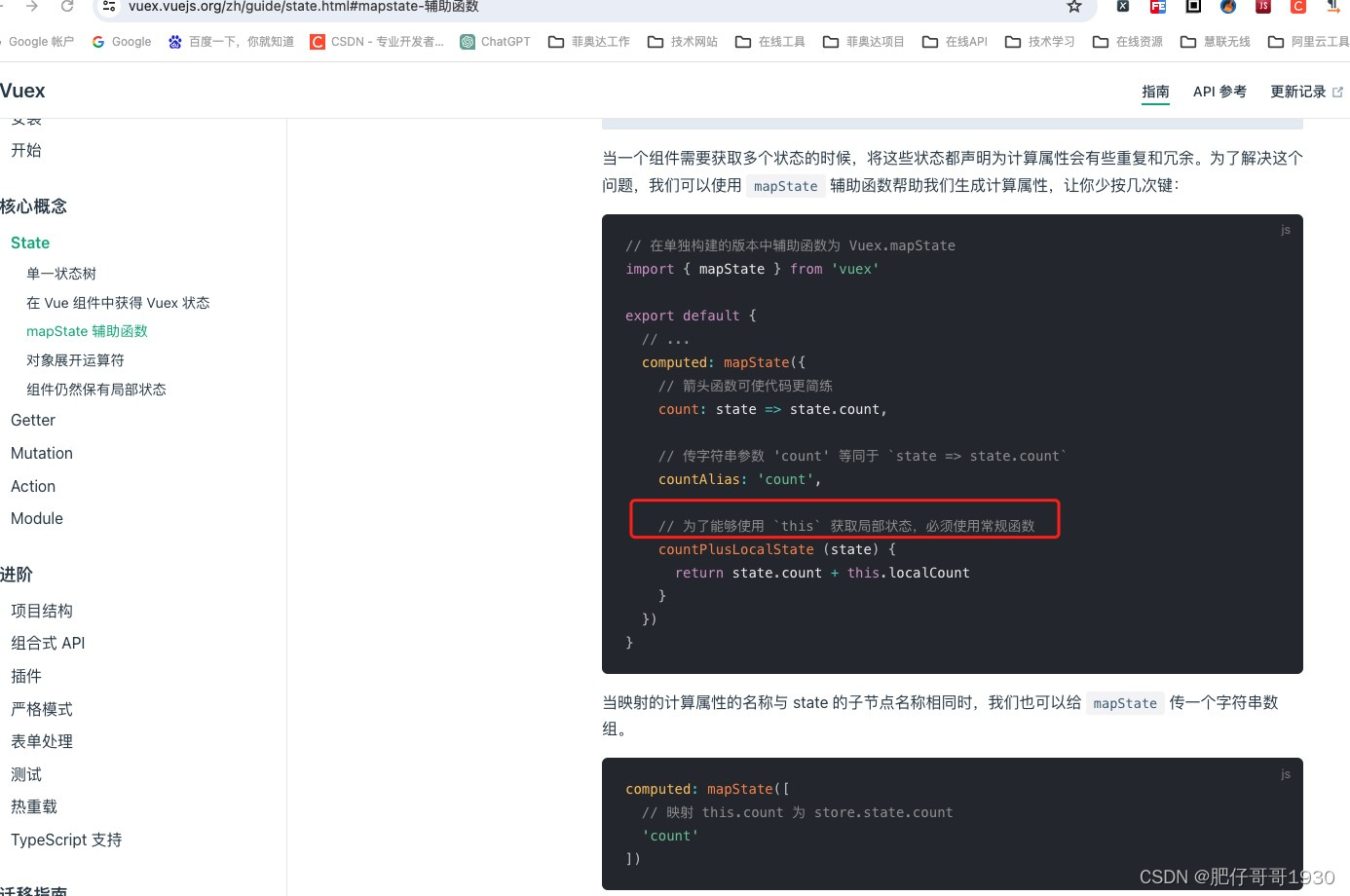
前言 接上一篇学习笔记,今天主要是抽空学习了vue的状态管理,这里学习的是vuex,版本4.1。学习还没有学习完,里面有大坑,难怪现在官网出的状态管理用Pinia。 一、vuex状态管理知识点 上面的方式没有写全,还有…...

[数据集][目标检测]猫狗检测数据集VOC+YOLO格式8291张2类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):8291 标注数量(xml文件个数):8291 标注数量(txt文件个数):8291 标注…...

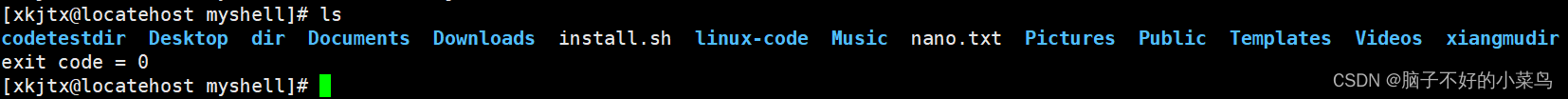
简单模拟实现shell(Linux)
目录 前言 展示效果 实现代码 前言 该代码模拟了shell的实现,也就是解析类似于“ls -a -l"的命令,当我们启动我们自己写的shell的可执行程序时,我们输入"ls"的命令,也可以展示出在shell中输入&…...

SQL深度解析:从基础到高级应用
SQL(Structured Query Language)是用于管理关系型数据库的语言,广泛应用于数据管理、分析和查询。本文将详细介绍SQL的基础知识、高级特性以及一些常见的代码示例,帮助您全面掌握SQL的应用。 一、SQL基础语法 数据库操作 创建数据…...

乡村振兴与脱贫攻坚相结合:巩固拓展脱贫攻坚成果,推动乡村全面振兴,建设更加美好的乡村生活
目录 一、引言 二、巩固拓展脱贫攻坚成果 1、精准施策,确保稳定脱贫 2、强化政策支持,巩固脱贫成果 3、激发内生动力,促进持续发展 三、推动乡村全面振兴 1、加快产业发展,增强乡村经济实力 2、推进乡村治理体系和治理能力…...

[AI Google] Google I/O 2024: 为新一代设计的 I/O
编辑注:以下是 Sundar Pichai 在 I/O 2024 上讲话的编辑版,并包含了更多在舞台上宣布的内容。查看我们收藏中的所有公告。 Google 完全进入了我们的 Gemini 时代。 在开始之前,我想反思一下我们所处的这一刻。我们已经在 AI 上投资了十多年…...

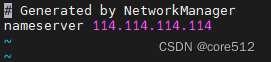
CentOS配置DNS
1.打开/etc/resolv.conf文件 sudo vi /etc/resolv.conf2.添加配置 nameserver 114.114.114.1143.保存并关闭文件。 4.为了确保配置生效,重启网络服务或重启系统。例如: 重启网络: sudo systemctl restart network重启系统: …...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
