JavaScript第四讲:函数,作用域,运算符
前言
在JavaScript的广阔天地中,函数、作用域、算术运算符和逻辑运算符是构成代码世界的基石。它们各自扮演着不同的角色,却又紧密相连,共同编织出丰富多彩的程序逻辑。无论是编写一个简单的网页交互,还是构建一个复杂的应用程序,这些基础知识都是不可或缺的。今天星途给大家带来函数,作用域,运算符的详解,学过的大佬们可以当作笔记收藏起来。
JavaScript 语言基础详解:函数
在 JavaScript 中,函数(Function)是一段可以重复使用的代码块,它用于执行特定的任务。函数可以接收输入(参数)并返回输出(返回值)。下面我们将从函数的定义、带参数的函数以及带返回值的函数等方面来详细讲解。
1. 函数的定义
在 JavaScript 中,我们可以使用 function 关键字来定义函数。函数的定义包括函数名、参数列表和函数体。
// 定义一个名为 sayHello 的函数
function sayHello() { console.log("Hello, world!");
} // 调用函数
sayHello(); // 输出:Hello, world!2. 带参数的函数
函数可以接收参数,这些参数在函数体内部可以作为变量来使用。参数在定义函数时列出,并在调用函数时提供具体的值。
// 定义一个带参数的函数 greet
function greet(name) { console.log("Hello, " + name + "!");
} // 调用函数并传递参数
greet("Alice"); // 输出:Hello, Alice!
greet("Bob"); // 输出:Hello, Bob!在上面的例子中,我们定义了一个名为 greet 的函数,它接收一个参数 name。在函数体内部,我们使用这个参数来构造一条问候语,并通过 console.log 输出。当我们调用 greet 函数并传递不同的参数时,函数会输出不同的问候语。
3. 带返回值的函数
函数还可以返回一个值。这个值可以是任何 JavaScript 数据类型,包括基本数据类型(如字符串、数字等)和复杂数据类型(如对象、数组等)。要返回一个值,我们可以使用 return 语句。
// 定义一个带返回值的函数 calculateSum
function calculateSum(a, b) { return a + b;
} // 调用函数并获取返回值
let result = calculateSum(3, 5); // result 的值为 8
console.log(result); // 输出:8在上面的例子中,我们定义了一个名为 calculateSum 的函数,它接收两个参数 a 和 b,并返回它们的和。当我们调用 calculateSum 函数并传递参数 3 和 5 时,函数会返回它们的和 8,并将这个值存储在变量 result 中。最后,我们通过 console.log 输出 result 的值。
函数小结
通过上面的介绍和示例代码,我们详细讲解了 JavaScript 中函数的定义、带参数的函数以及带返回值的函数。函数是 JavaScript 中非常重要的概念,它可以帮助我们组织代码、提高代码的可复用性和可维护性。
JavaScript 语言基础详解:作用域
在 JavaScript 中,作用域(Scope)是一个非常重要的概念,它决定了变量、函数和对象的可访问性。简单来说,作用域就是变量和函数可以被访问的代码区域。下面我们将从参数的作用域和全局变量的作用域两个方面来详细讲解。
1. 参数的作用域
在 JavaScript 中,函数的参数在函数体内具有局部作用域。这意味着参数只能在函数体内部被访问,函数体外部无法直接访问函数的参数。
function greet(name) { // 参数 name 在函数体内部具有局部作用域 console.log("Hello, " + name + "!");
} // 调用函数,传递参数 "Alice"
greet("Alice"); // 输出:Hello, Alice! // 在函数体外部无法直接访问参数 name
// 下面的代码会报错,因为 name 未定义
console.log(name); // ReferenceError: name is not defined在上面的例子中,greet 函数接收一个参数 name,该参数在函数体内部具有局部作用域。当我们在函数体外部尝试访问 name 时,会抛出一个 ReferenceError,因为 name 在这个上下文中是未定义的。
2. 全局变量的作用域
在 JavaScript 中,如果你在函数体外部声明一个变量(没有使用 var、let 或 const 关键字声明,或者使用了 var 关键字但在任何函数体外部),那么这个变量就会成为一个全局变量,具有全局作用域。全局变量可以在代码的任何地方被访问和修改。
不过,在现代 JavaScript 开发中,通常推荐使用 let 或 const 来声明变量,因为它们具有块级作用域(block scope),这有助于减少命名冲突和意外的变量修改。
下面是一个全局变量的例子:
// 在函数体外部声明一个全局变量
var globalVar = "I am global!"; function showGlobalVar() { // 在函数体内部可以访问全局变量 console.log(globalVar); // 输出:I am global!
} // 在函数体外部也可以访问全局变量
console.log(globalVar); // 输出:I am global! // 修改全局变量的值
globalVar = "I changed!"; // 再次访问全局变量,值已经改变
console.log(globalVar); // 输出:I changed!在上面的例子中,我们声明了一个全局变量 globalVar,并在函数体内部和外部都可以访问和修改它。
然而,使用全局变量通常被认为是一种不好的编程实践,因为它可能会导致命名冲突和意外的副作用。因此,在编写代码时,应尽量避免使用全局变量,而是使用局部变量或模块化的方式来组织代码。
JavaScript 语言基础详解:算术运算符
在 JavaScript 中,算术运算符用于执行数学计算,比如加、减、乘、除等。下面我们将从基本算术运算符、自增和自减运算符、赋值运算符以及 + 运算符的多态性等方面来详细讲解。
1. 基本算术运算符
基本算术运算符包括:
- 加法运算符
+ - 减法运算符
- - 乘法运算符
* - 除法运算符
/ - 取模运算符
%
示例:
let a = 5;
let b = 3; console.log(a + b); // 加法: 输出 8
console.log(a - b); // 减法: 输出 2
console.log(a * b); // 乘法: 输出 15
console.log(a / b); // 除法: 输出 1.6666666666666667
console.log(a % b); // 取模: 输出 22. 自增和自减运算符
- 自增运算符
++:将变量的值加 1。 - 自减运算符
--:将变量的值减 1。
自增和自减运算符有两种形式:前置(先加/减后使用)和后置(先使用后加/减)。
示例:
let c = 5; console.log(++c); // 前置自增: 输出 6,此时 c 的值也是 6
c = 5;
console.log(c++); // 后置自增: 输出 5,但此时 c 的值已经变为 6 let d = 5; console.log(--d); // 前置自减: 输出 4,此时 d 的值也是 4
d = 5;
console.log(d--); // 后置自减: 输出 5,但此时 d 的值已经变为 43. 赋值运算符
赋值运算符 = 用于给变量赋值。但 JavaScript 还提供了复合赋值运算符,它们结合了算术运算符和赋值运算符的功能。
+=:加等于-=:减等于*=:乘等于/=:除等于%=:取模等于
示例:
let e = 10; e += 5; // 相当于 e = e + 5; 输出 e 的值: 15
e -= 3; // 相当于 e = e - 3; 输出 e 的值: 12
e *= 2; // 相当于 e = e * 2; 输出 e 的值: 24
e /= 4; // 相当于 e = e / 4; 输出 e 的值: 6
e %= 2; // 相当于 e = e % 2; 输出 e 的值: 04. + 运算符的多态性
在 JavaScript 中,+ 运算符具有多态性,它既可以作为加法运算符,也可以作为字符串连接符(当其中一个操作数是字符串时)。
示例:
let f = 10;
let g = "5"; console.log(f + g); // 输出 "105",因为 g 是字符串,所以执行了字符串连接
console.log(f + parseInt(g)); // 输出 15,通过 parseInt 将 g 转换为整数,然后执行加法在这个例子中,当 f(一个数字)和 g(一个字符串)相加时,JavaScript 将 f 转换为字符串,并执行字符串连接。但是,如果我们使用 parseInt(g) 将 g 转换为整数,然后再相加,就会得到数字的和。
JavaScript语言基础详解:逻辑运算符
在JavaScript中,逻辑运算符用于根据一个或多个条件来执行不同的操作。这些运算符通常用于条件语句(如if、else、while等)中。下面我们将从基本逻辑运算符、绝对等于和绝对不等于、以及三目运算符等方面进行详细解释,并附上代码示例。
1. 基本逻辑运算符
- 逻辑与(AND):
&& - 逻辑或(OR):
|| - 逻辑非(NOT):
!
示例:
let x = 5;
let y = 10; // 逻辑与(AND)
let andResult = (x === 5) && (y === 10); // true,因为两个条件都为真
console.log(andResult); // 逻辑或(OR)
let orResult = (x === 2) || (y === 10); // true,因为第二个条件为真
console.log(orResult); // 逻辑非(NOT)
let notResult = !(x === 5); // false,因为x确实等于5
console.log(notResult);2. 绝对等于和绝对不等于
在JavaScript中,我们使用===(绝对等于)和!==(绝对不等于)来比较两个值是否相等,包括它们的值和类型。这与==(等于)和!=(不等于)不同,后者在比较时会进行类型转换。
示例:
let a = 5;
let b = "5"; // 绝对等于(值和类型都相等)
let equalResult = a === b; // false,因为a是数字,b是字符串
console.log(equalResult); // 绝对不等于(值或类型不相等)
let notEqualResult = a !== b; // true,因为a和b的类型不同
console.log(notEqualResult);3. 三目运算符(条件运算符)
三目运算符(也称为条件运算符)允许你在一行代码中执行简单的条件语句。其语法为:条件 ? 值1 : 值2。如果条件为真,则返回值1;否则返回值2。
示例:
let z = 10;
let max = (z > 5) ? z : 5; // 如果z大于5,则max为z的值,否则为5
console.log(max); // 输出10 z = 3;
max = (z > 5) ? z : 5; // 如果z不大于5,则max为5
console.log(max); // 输出5结语:
经过对函数、作用域、算术运算符和逻辑运算符的深入探讨,相信大家对JavaScript的基础知识有了更加深入的理解。这些基础知识是编写高质量JavaScript代码的基础,也是成为一名优秀JavaScript开发者的必备技能。
在编程的道路上,不断学习和实践是成长的关键。希望大家能够将这些基础知识融入到实际的项目中,通过不断的实践和总结,不断提升自己的编程能力。愿大家在JavaScript的海洋中畅游,创造出精彩的作品!
respect!
相关文章:

JavaScript第四讲:函数,作用域,运算符
前言 在JavaScript的广阔天地中,函数、作用域、算术运算符和逻辑运算符是构成代码世界的基石。它们各自扮演着不同的角色,却又紧密相连,共同编织出丰富多彩的程序逻辑。无论是编写一个简单的网页交互,还是构建一个复杂的应用程序…...

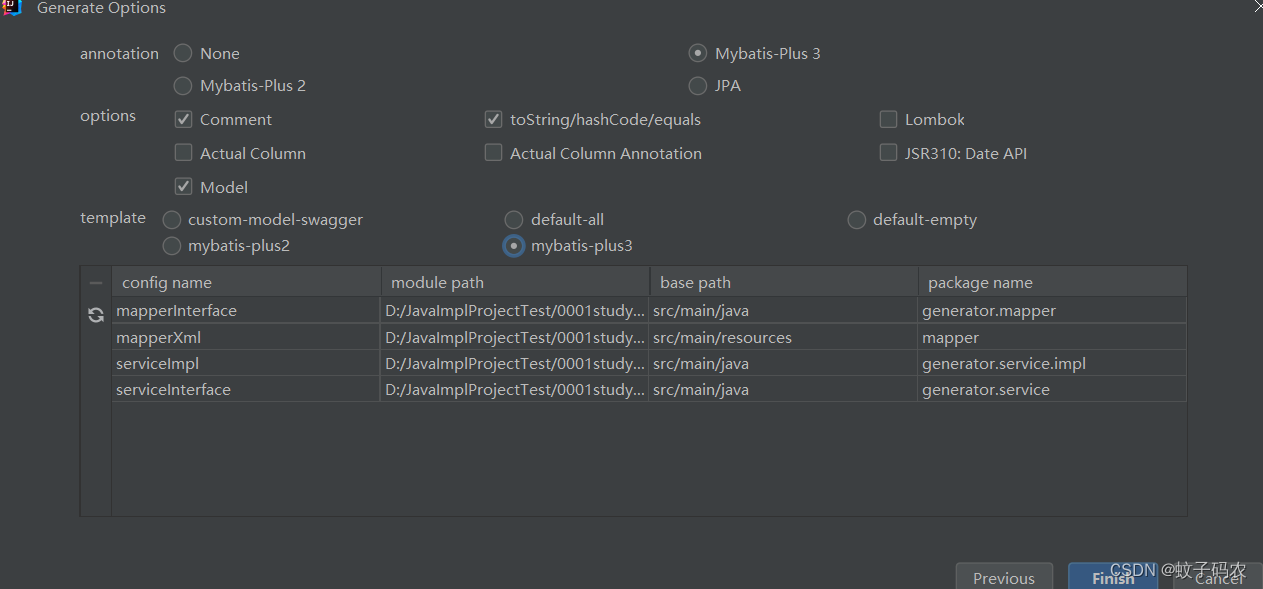
IDEA中,MybatisPlus整合Spring项目的基础用法
一、本文涉及的知识点【重点】 IDEA中使用MybatisPlus生成代码,并使用。 Spring整合了Mybatis框架后,开发变得方便了很多,然而,Mapper、Service和XML文件,在Spring开发中常常会重复地使用,每一次的创建、修…...

从不同角度看如何让大模型变得更聪明呢?
算法创新,从代码上优化大模型,可以采取一系列策略来提升其性能和效率。 算法优化:对模型的算法进行精细调整,如改进神经网络架构,使用更高效的层(如深度可分离卷积),或者优化递归神经…...

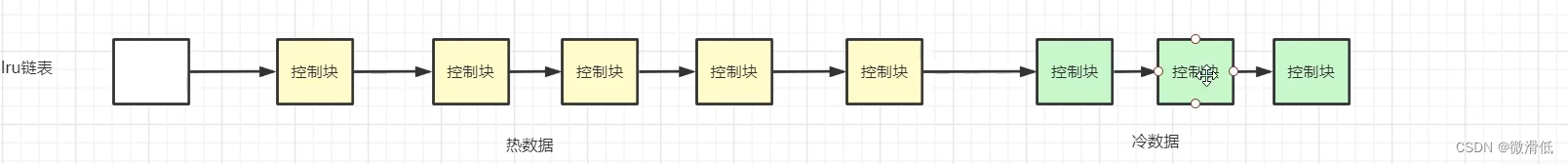
Buffer Pool运行机制理解
Buffer Pool机制理解 一、为什么使用Buffer Pool? 众所周知,磁盘数据是以数据页的形式来去读取的,一个数据页默认大小 16K,也就是说你本意只想读取一行数据,但是它会给你加载一页的数据到buffer pool里面。这样的话就…...

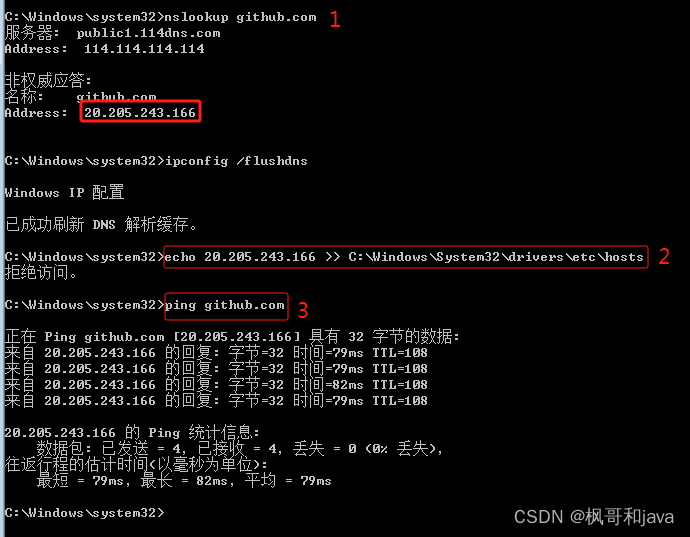
windows配置dns访问git , 加快访问速度保姆级教程
设置 DNS 访问 Git 需要修改电脑的 DNS 配置。下面是具体的操作流程: 第一步:打开命令提示符或终端窗口 在 Windows 系统中,可以按下 Win R 组合键,然后输入 “cmd”,按下 Enter 键打开命令提示符窗口。在 macOS 或 …...

Solidity学习-投票合约示例
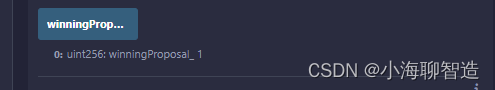
以下的合约有一些复杂,但展示了很多Solidity的语言特性。它实现了一个投票合约。 当然,电子投票的主要问题是如何将投票权分配给正确的人员以及如何防止被操纵。 我们不会在这里解决所有的问题,但至少我们会展示如何进行委托投票,…...

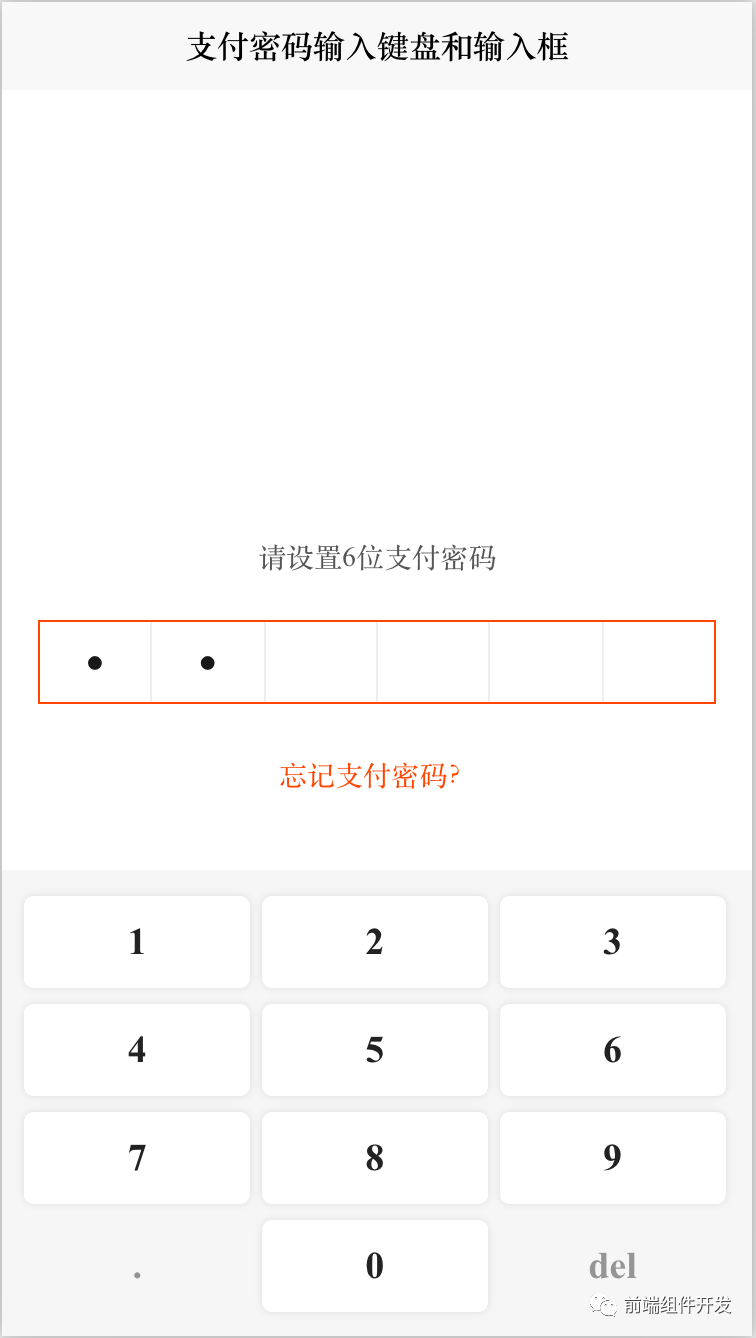
前端Vue自定义支付密码输入框键盘与设置弹框组件的设计与实现
摘要 随着信息技术的不断发展,前端开发的复杂性日益加剧。传统的开发方式,即将整个系统构建为一个庞大的整体应用,往往会导致开发效率低下和维护成本高昂。任何微小的改动或新功能的增加都可能引发对整个应用逻辑的广泛影响,这种…...

【QEMU中文文档】1.1 支持的构建平台
本文由 AI 翻译(ChatGPT-4)完成,并由作者进行人工校对。如有任何问题或建议,欢迎联系我。联系方式:jelin-shoutlook.com。 原文:Supported build platforms — QEMU documentation QEMU 旨在支持在多个主机…...

摄影后期照片编辑工具:LrC2024 for Mac/win 中文激活版
LrC2024(Lightroom Classic 2024)是 Adobe 公司推出的一款专业级别的照片编辑和管理软件。它是 Lightroom Classic CC 的升级版,具有更多的功能和改进。 这款软件主要用于数字摄影师和摄影爱好者处理、编辑和管理他们的照片。它提供了一套强大…...

通关!游戏设计之道Day20
用时20天,《通关!游戏设计之道》也是完结撒花喽。 虽然只是浅显的读了一遍但收获还是很多的。我想在我真正开始做游戏时再回来看,一定会收获更多的。 《通关游戏设计之道》是一本深入探讨游戏设计的专业书籍,它不仅仅是一本理论…...

2024年上半年软件设计师试题及答案(回忆版)--选择题
基础知识选择题 基础知识选择题 1,2,3][4,5,6][1,2,3,4,5,6] (总:1分) (注意:括号内的是截止当前题目总分) vlan不能隔绝内外网 (2分) 链路层使用交换机,…...

5.28.1 使用卷积神经网络检测乳腺癌
深度学习技术正在彻底改变医学图像分析领域,因此在本研究中,我们提出了卷积神经网络 (CNN) 用于乳腺肿块检测,以最大限度地减少手动分析的开销。CNN 架构专为特征提取阶段而设计,并采用了更快的 R-CNN 的区域提议网络 (RPN) 和感兴…...

【JavaScript脚本宇宙】JavaScript日期处理神器: 6款顶级库解析
提升编程效率:六个强大的JavaScript日期时间库介绍 前言 在信息化社会,日期和时间的处理是任何编程语言必不可少的部分。本文将介绍六个优秀的JavaScript日期和时间库,这些库各有特色,可以应对多样的使用场景。 欢迎订阅专栏&am…...

C++基础编程100题-002 OpenJudge-1.1-04 输出保留3位小数的浮点数
更多资源请关注纽扣编程微信公众号 002 OpenJudge-1.1-04 输出保留3位小数的浮点数 http://noi.openjudge.cn/ch0101/04/ 描述 读入一个单精度浮点数,保留3位小数输出这个浮点数。 输入 只有一行,一个单精度浮点数。 输出 也只有一行,…...

Linux挂载硬盘
通过df -h命令后无硬盘信息,但是已经分配了硬盘,需要将硬盘挂载到主机上。 通过命令:lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT sr0 11:0 1 492K 0 rom vda 252:0 0 50G 0 disk …...

用户购物性别模型标签(USG)之决策树模型
一、USG模型引入: 首先了解一下,如何通过大数据来确定用户的真实性别, 经常谈论的用户精细化运营,到底是什么? 简单来讲,就是将网站的每个用户标签化,制作一个属于用户自己的网络身份证。然后,运营人员 通…...

Mock的用法
1. 引入unittest包,再从包里引用mock类 import unittest from unittest import Mock 2. mock的作用,做挡板或者用来做一些单元测试过程中复杂的数据的模拟 demo Demo() #把mock的值赋值给demo的get()方法,这样在调用这个方法时࿰…...

内网-win1
一、概述 1、工作组:将不同的计算机按功能(或部门)分别列入不同的工作组 (1)、查看(windows) 查看当前系统中所有用户组:打开命令行--》net localgroup查看组中用户:打开命令行 --》net localgroup 后接组名查看用户…...
2023年09月真题C语言软件编程等级考试三级(含详细解析答案))
中国电子学会(CEIT)2023年09月真题C语言软件编程等级考试三级(含详细解析答案)
中国电子学会(CEIT)考评中心历届真题(含解析答案) C语言软件编程等级考试三级 2023年09月 编程题五道 总分:100分一、谁是你的潜在朋友(20分) "臭味相投"一这是我们描述朋友时喜欢用的词汇。两个人是朋友通常意味着他们存在着 许多共同的兴趣。然而作为…...

golang线程池ants-四种使用方法
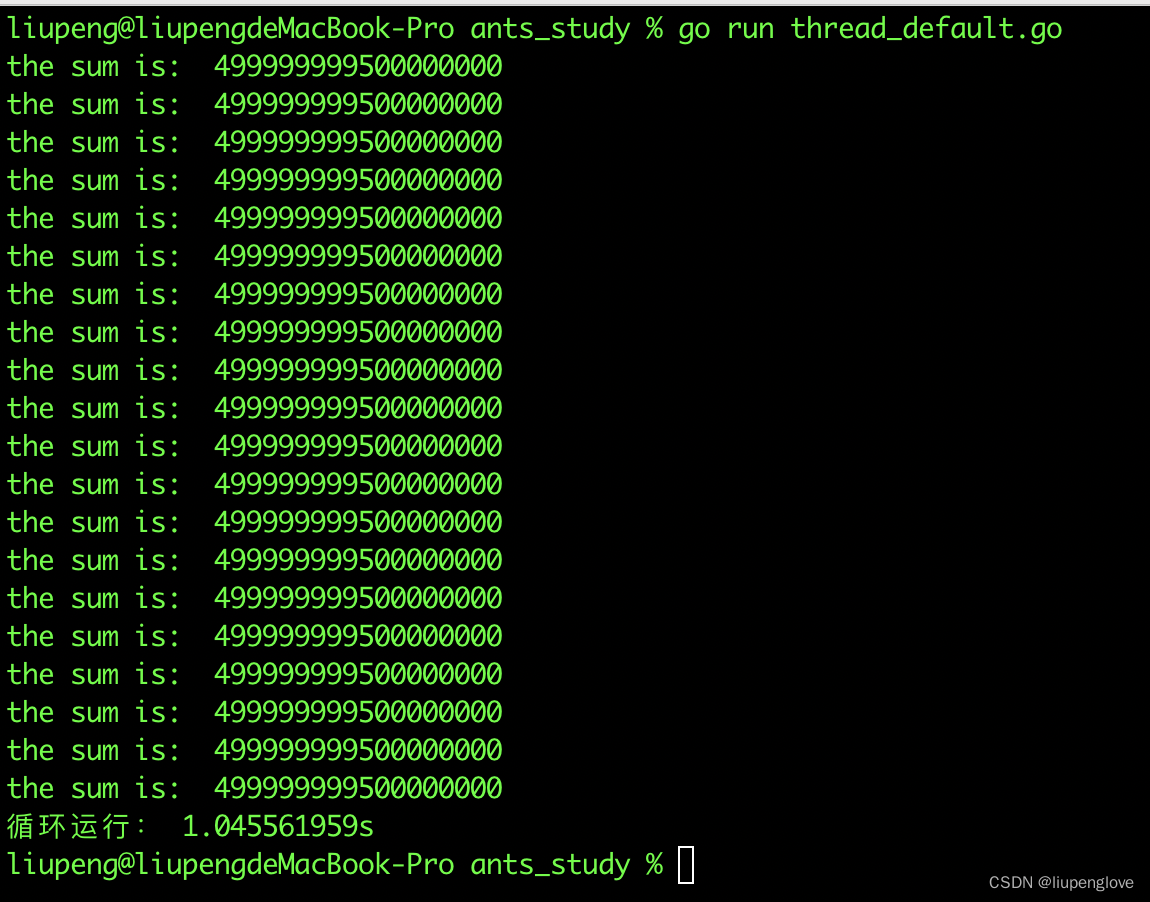
目录 1、ants介绍 2、使用方式汇总 3、各种使用方式详解 3.1 默认池 3.2 普通模式 3.3 带参函数 3.4 多池多协程 4、总结 1、ants介绍 众所周知,goroutine相比于线程来说,更加轻量、资源占用更少、无线程上下文切换等优势,但是也不能…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
