JavaScript中数组常用的方法
文章目录
- 前言
- 常用数组方法
- 1、 join( )
- 2、push()与 pop()
- 3、shift()与 unshift()
- 4、sort()
- 5、reverse()
- 6、slice()
- 7、splice()
- 8、concat()
前言
本文讲解了js中数组常用的方法,如果本文对你有所帮助请三连支持博主。

下面案例可供参考
常用数组方法
1、 join( )
join()方法:将数组的元素组起一个字符串,以separator为分隔符,省略的话则默认用逗号为分隔符,该方法只接收一个参数:即分隔符。
var arr = [1,2,3];console.log(arr.join()); // 1,2,3console.log(arr.join('-')); // 1-2-3console.log(arr); // 原数组不变
2、push()与 pop()
push()可以接收任意数量的参数,把他们逐个添加到数组的末尾,并返回修改后的长度
pop()数组末尾移除最后一项,减少数组的length值,然后返回移除项
var arr =['a','b','c'];var arrPush= arr.push('d','e')console.log(arr); // ['a', 'b', 'c', 'd', 'e']console.log(arrPush);// 5var arrPop = arr.pop()console.log(arrPop ); // econsole.log(arr); // ['a', 'b', 'c', 'd']var arrPop2 = arr.pop('c','d');console.log(arrPop2); // dconsole.log(arr); // ['a', 'b', 'c']//pop()里面没有参数,即使有参数,也是删除最后一项
3、shift()与 unshift()
shift() 删除原数组第一项,并返回删除元素的值,如果数组为空则返回undefined
unshift() 将参数添加到原数组的开头,并返回数组的长度。
这组方法和上面的 push() 和 pop() 方法正好对应,一个是操作数组的开头,一个是操作数组的结尾。
var arr = ['c','d','e']var arrUnshift = arr.unshift('a','b');console.log(arr); // ['a', 'b', 'c', 'd', 'e']console.log(arrUnshift ); // 5var arrShift = arr.shift();console.log(arrShift ); // aconsole.log(arr); // ['b', 'c', 'd', 'e']
4、sort()
sort:按升序排列数组项,即最小的值位于最前面,最大的值排在最后面
var arr1 = ['d','b','a','c'];console.log(arr1.sort()); // ['a', 'b', 'c', 'd']arr2 = [13,24,51,3];console.log(arr2.sort()); // [13,24,3,51]console.log(arr2); // [13,24,3,51] (原数组被改变)//为了解决上述问题,sort()方法可以接收一个比较函数作为参数,以便于我们指定那个值位于哪个值的前面function fn(a,b){return a-b}console.log(arr2.sort(fn))//[3,13,24,51]
5、reverse()
反转数组项的顺序
var arr = [13,54,3,10,87];console.log(arr.reverse()); // [87, 10, 3, 54, 13]console.log(arr); // [87, 10, 3, 54, 13] 原数组改变 */
6、slice()
slice()返回从原数组中指定开始下标到结束下标之间的项组成的新数组。
slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。在只有一个参数的情况下,slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项,但不包括结束位置的项。
var arr = [1,3,5,7,9,11];var arrCopy = arr.slice(1);var arrCopy2 = arr.slice(1,4);var arrCopy3 = arr.slice(1,-2);var arrCopy4 = arr.slice(-4,-2);console.log(arr); // [1,3,5,7,9,11] console.log(arrCopy); // [3,5,7,9,11] arrCopy只设置了一个参数,也就是起始下标为1,所以返回的数组为下标1(包括下标1)开始到数组最后。console.log(arrCopy2); // [3,5,7] arrCopy2设置了两个参数,返回起始下标(包括1)开始到终止下标(不包括4)的子数组。 console.log(arrCopy3); // [3,5,7] arrCopy3设置了两个参数,终止下标为负数,当出现负数时,将负数加上数组长度的值(6)来替换该位置的数,因此就是从1开始到4(不包括)的子数组。 console.log(arrCopy4); // [5,7,9] arrCopy4中两个参数都是负数,所以都加上数组长度6转换成正数,因此相当于slice(2,5)。 7、splice()
很强大的数组方法,它有很多种用法,可以实现删除,插入和替换。
- 删除:可以删除任意数量的项,只需指定2个参数,要删除的第一项的位置和要删除的项数 例如:splice(0,2)会删除数组中的前两项
- 插入(参数:起止,删除,增加):可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定3个参数:起始位置,要删除的项数和要插入任意数量的项,插入的项数不必与删除的项数相等。例如,splice (2,1,4,6)会删除当前数组位置 2 的项,然后再从位置 2 开始插入4和6。
- 替换(参数:起止,删除,替换):可以向指定位置插入任意数量的项,且同时删除任意数量的项 只需指定 3个参数:起始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。
// 删除:可以删除任意数量的项,传入2个参数,要删除的第一项的位置和要删除的项数,
var arr = [1,3,5,7,9,11];
var arrRemoved = arr.splice(0,2); // (0,2)表示删除前两项
console.log(arr); // [5,7,9,11];
console.log(arrRemoved); // [1,3]; // 返回从原始数组中删除的项,若没有删除任何项,则返回空数组// 插入:可以向指定位置插入任意数量的项,传3个参数,第一个为起始位置,第二个为要删除的项,第三个为要插入的项
var arrRemoved2 = arr.splice(2,0,4,6);
// 例如,splice(2,0,4,6)会从当前数组的位置 2 开始插入4和6。
console.log(arr); //[5,7,4,6,9,11]
console.log(arrRemoved2); // []// 替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,传入3个参数,第一个为起始位置,第二个要删除的项数,第三为要插入的任意数量的项,插入的项数不必与删除的项数相等
var arrRemoved3 = arr.splice(1,1,2,4);
// 例如,splice (1,1,2,4)会删除当前数组位置 2 的项,然后再从位置 2 开始插入2和4。
console.log(arr);// [5,2,4,4,6,9,11]
console.log(arrRemoved3);// [7]8、concat()
concat():将参数添加到原数组,这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组,在没有concat()方法,传递参数的情况下,它只是复制当前数组并返回副本。
var arr =[1,3,5,7];var arrCopy = arr.concat(9,[11,13]);console.log(arrCopy); // [1,3,5,7,9,11,13]console.log(arr); // [1,3,5,7] 原数组未被修改从上面测试结果可以发现:传入的不是数组,则直接把参数添加到数组后面如果传入的是数组,则将数组中的各个项添加到数组中。但是如果传入的是一个二维数组呢?var arr2 = [1,3,5,7];var arrCopy2 = arr2.concat([9,[11,13]]);console.log(arrCopy2); // [1, 3, 5, 7, 9, Array(2)]console.log(arrCopy2[5]); // [11, 13] */
//上述代码中,arrCopy2数组的第五项是一个包含两项的数组,也就是说concat方法只能将传入数组中的
//每一项添加到数组中,
// 如果传入数组中有些项是数组,那么也会把这一数组项当作一项添加到arrCopy2中
相关文章:

JavaScript中数组常用的方法
文章目录前言常用数组方法1、 join( )2、push()与 pop()3、shift()与 unshift()4、sort()5、reverse()6、slice(ÿ…...

ModuleNotFoundError: No module named ‘pip‘
项目场景:pip 错误 Traceback (most recent call last): File "E:\KaiFa\Python\Python38\lib\runpy.py", line 194, in _run_module_as_main return _run_code(code, main_globals, None, File "E:\KaiFa\Python\Python38\lib\runpy.py&qu…...
)
ROS2 入门应用 发布和订阅(C++)
ROS2 入门应用 发布和订阅(C)1. 创建功能包2. 创建源文件2.1. 话题发布2.2. 话题订阅3. 添加依赖关系4. 添加编译信息4.1. 添加搜索库4.2. 增加可执行文件4.3. 增加可执行文件位置5. 编译和运行1. 创建功能包 在《ROS2 入门应用 工作空间》中已创建和加…...

XSS漏洞,通过XSS实现网页挂马
**今天讲下通过XSS实现网页挂马~*,目的是了解安全方面知识,提升生活网络中辨别度 原理: 实验分为两部分: 1、通过Kali linux,利用MS14_064漏洞,制作一个木马服务器。存在该漏洞的用户一旦通过浏览器访问木…...

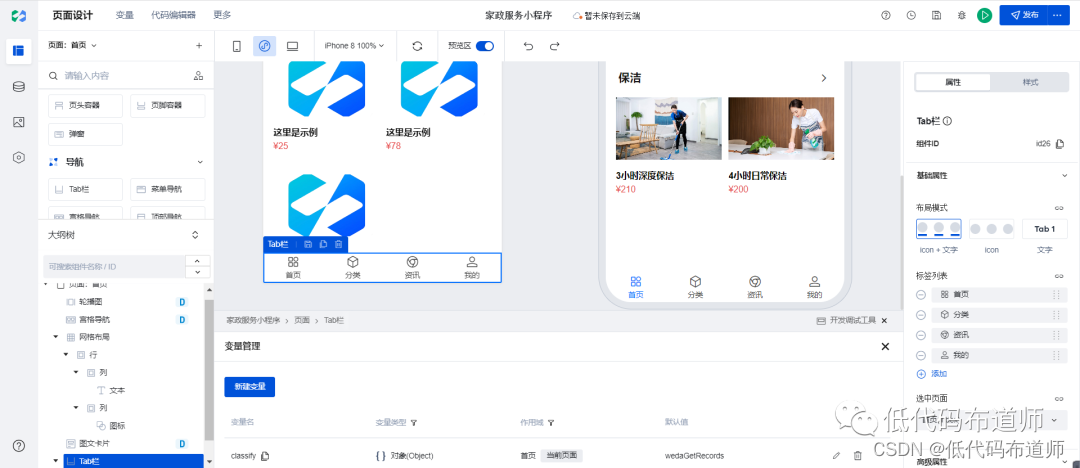
家政服务小程序实战教程09-图文卡片
小程序还有一类需求就是展示服务的列表,我们这里用图文卡片组件来实现,我们先要添加一个标题,使用网格布局来实现 第一列添加一个文本组件,第二列添加一个图标组件 修改文本组件的文本内容,设置外边距 设置第二列的样式…...

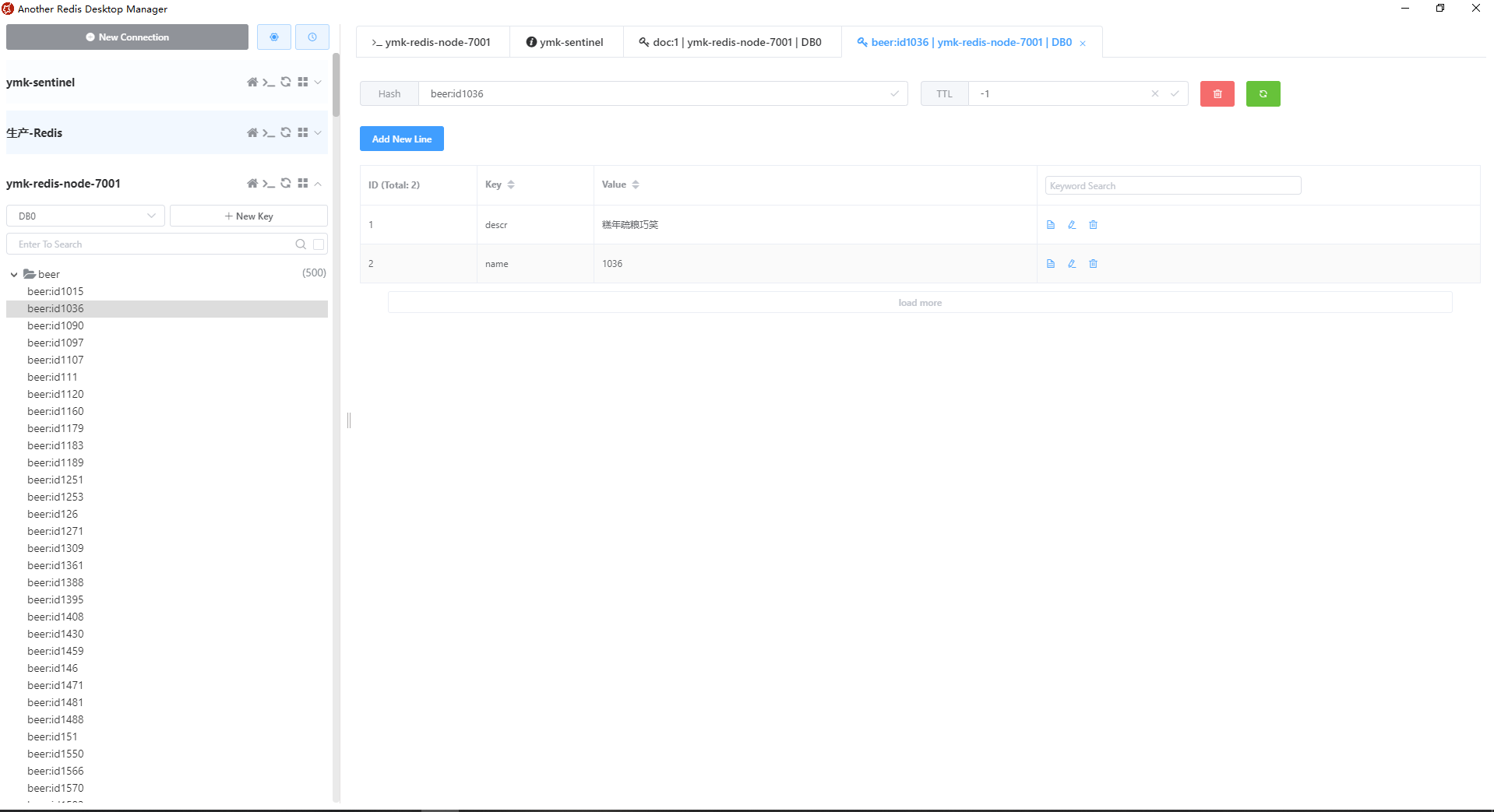
国内唯一一部在CentOS下正确编译安装和使用RediSearch的教程
开篇 Redis6开始增加了诸多激动人心的模块,特别是:RedisJSON和RediSearch。这两个模块已经完全成熟了。它们可以直接使用我们的生产上的Redis服务器来做全文搜索(二级搜索)以取得更廉价的硬件成本、同时在效率上竟然超过了Elastic…...

前端对于深拷贝和浅拷贝的应用和思考
浅拷贝 浅拷贝 : 浅拷贝是指对基本类型的值拷贝,以及对对象类型的地址拷贝。它是将数据中所有的数据引用下来,依旧指向同一个存放地址,拷贝之后的数据修改之后,也会影响到原数据的中的对象数据。最简单直接的浅拷贝就…...

Java基础常见面试题(三)
String 字符型常量和字符串常量的区别? 形式上: 字符常量是单引号引起的一个字符,字符串常量是双引号引起的若干个字符; 含义上: 字符常量相当于一个整型值( ASCII 值),可以参加表达式运算;字符串常量代表一个地址值…...

C++设计模式(13)——装饰模式
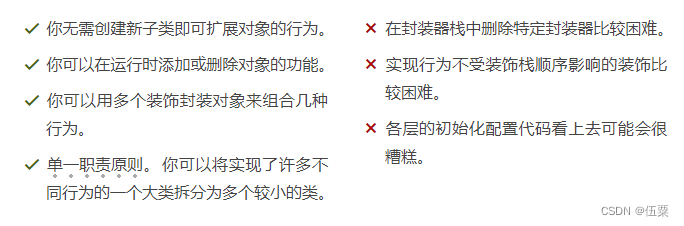
亦称: 装饰者模式、装饰器模式、Wrapper、Decorator 意图 装饰模式是一种结构型设计模式, 允许你通过将对象放入包含行为的特殊封装对象中来为原对象绑定新的行为。 问题 假设你正在开发一个提供通知功能的库, 其他程序可使用它向用户发…...

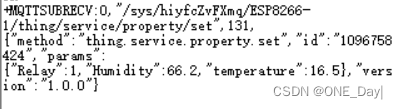
ESP-01S通过AT指令上报数据到阿里云物模型
ESP-01S使用AT指令上报数据到阿里云物模型 上篇文章介绍了如何用AT指令连接阿里云并进行通信:https://blog.csdn.net/weixin_46251230/article/details/128995530 但最终需要将传感器数据上报到云平台显示,所以需要建立阿里云物模型 阿里云平台建立物…...

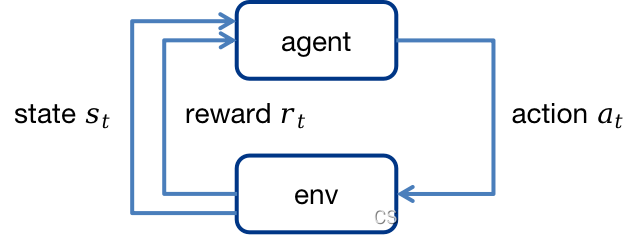
【强化学习】马尔可夫决策过程MDP
1.马尔可夫决策过程MDP 1.1 MDP五元组 MDP<S,A,P,R,γ>MDP<\mathcal{S},\mathcal{A},\mathcal{P},\mathcal{R},\mathcal{\gamma}>MDP<S,A,P,R,γ>,其中: S\mathcal{S}S:状态空间A\mathcal{A}A:动作空间P\mathc…...

刘润:五维思考,让你站得更高、看得更远
原标题:刘润:五维思考,让你站得更高、看得更远 前言:遇到问题时,有的人很快就能想明白,有的人需要很久才能想明白,还有的人始终都想不明白。 而且,那些很快就能想明白的人࿰…...

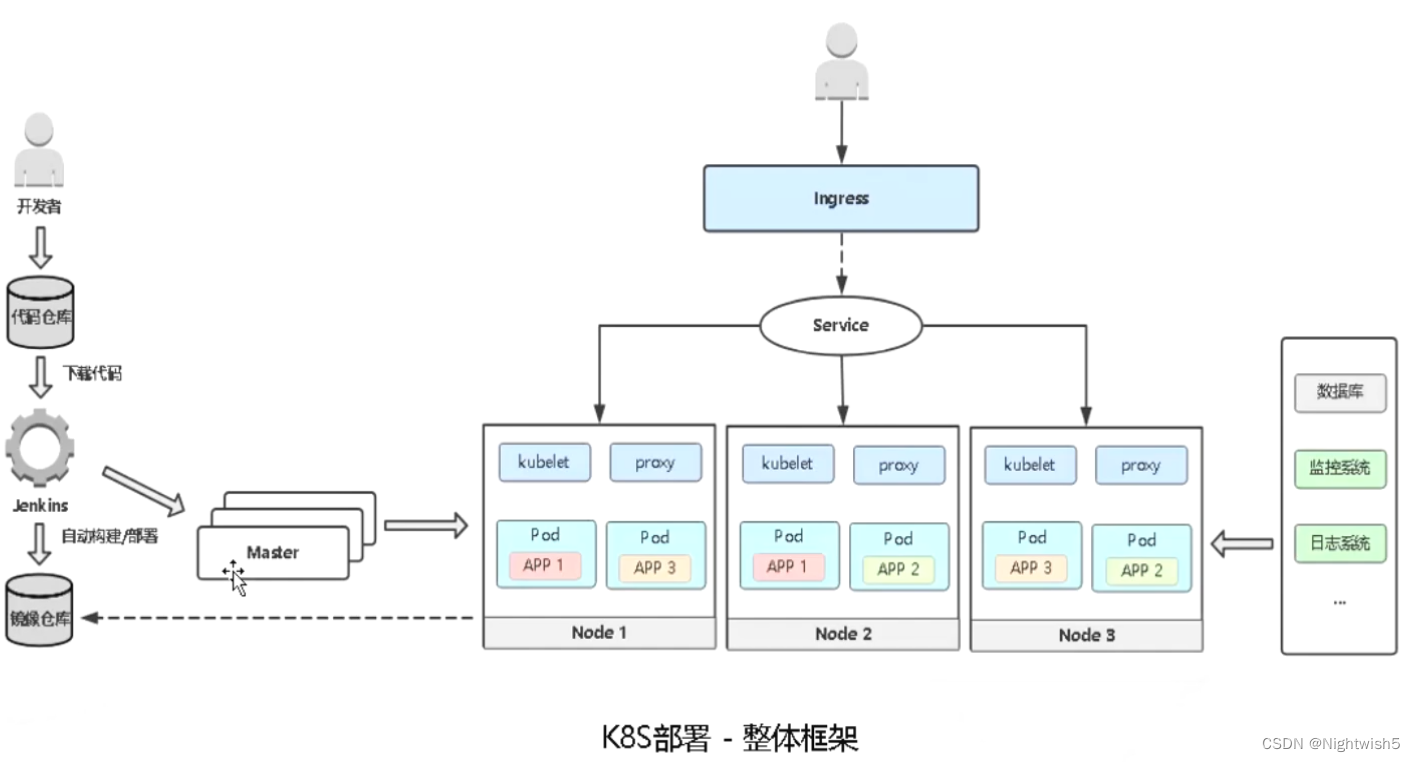
从运维角度看微服务 k8s部署微服务【偏理论】【AL】
从运维角度看微服务 & 部署微服务【偏理论】 1、微服务的特点 服务组件化: 每个服务独立开发、部署,有效避免一个服务的修改引起整个系统重新部署。 技术栈灵活: 约定通信方式,使得服务本身功能实现对技术要求不再那么敏感。…...

专题 | 防抖和节流
一 防抖:单位时间内,频繁触发事件,只执行最后一次 场景:搜索框搜索输入(利用定时器,每次触发先清掉以前的定时器,从新开始) 节流:单位时间内,频繁触发事件&…...

C++入门:重载运算符和重载函数
C 允许在同一作用域中的某个函数和运算符指定多个定义,分别称为函数重载和运算符重载。重载声明是指一个与之前已经在该作用域内声明过的函数或方法具有相同名称的声明,但是它们的参数列表和定义(实现)不相同。当您调用一个重载函…...

conda 新建虚拟环境 等等
1:conda create -n env_name package_name #创建名为env_name的新环境,并在该环境下安装名为package_name 的包,例如:conda create -n Arg python3.8 # 创建名字为Arg python为3.8版本的虚拟环境2: conda activate env…...

【C++:STL之栈和队列 | 模拟实现 | 优先级队列 】
目录 1. stack的介绍和使用 1.1 stack的介绍 1.2 stack的使用 2 栈的模拟实现 3 queue的介绍和使用 3.1 queue的介绍 3.2 queue的使用 4 queue的模拟实现 5 deque的介绍 5.1deque的原理介绍 5.2 deque的缺陷 5.3 为什么选择deque作为stack和queue的底层默认容器 6 p…...

基于SpringBoot+Vue的疫苗预约管理系统(Java项目)
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行! 博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、…...
,真题含思路)
华为OD机试 - 计算网络信号(Python),真题含思路
计算网络信号 题目 网络信号经过传递会逐层衰减,且遇到阻隔物无法直接穿透,在此情况下需要计算某个位置的网络信号值。 注意:网络信号可以绕过阻隔物 array[m][n] 的二维数组代表网格地图,array[i][j] = 0 代表 i 行 j 列是空旷位置;array[i][j] = x ( x 为正整数)代表 i …...

【Spring】注解实现IOC操作,你理解了吗?
作者:狮子也疯狂 专栏:《spring开发》 坚持做好每一步,幸运之神自然会驾凌在你的身上 专栏推荐:写文章刚刚起步,各个专栏的知识点后续会补充完善,不断更新好文,希望大 家支持一下。 专栏名字El…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
