九、CSS3新特性三
文章目录
- 一、逐帧动画
- 二、flex弹性盒子
- 三、少量元素侧轴对齐方式
- 四、折行侧轴对齐方式
- 五、项目属性
- 六、网格布局
- 七、网格布局的对齐方式
- 八、网格布局的项目合并
一、逐帧动画
一张背景图,改变back-position-x的位置让他动起来
step-start 逐帧动画
animation: play 0.5s step-start infinite;
二、flex弹性盒子
触发弹性盒子
给父容器添加 display: flex
弹性盒子的特点:
1、父容器添加弹性盒子以后子元素可转换成块元素
2、子元素横向排列了
3、父元素添加弹性盒子后只有一个子元素的时候给子元素添加 margin auto可以上下左右居中。
概念
1、容器(父元素)
2、项目(子元素)
触发完弹性盒子后只会影响子元素的排列方式,孙子辈元素不影响。
概念
横轴 x轴 横向(水平方向)
纵轴 y轴 纵向(垂直方向)
主轴 弹性盒定义的方向
侧轴 与主轴对立的一个方向
容器属性
触发弹性盒子 display:flex
修改主轴方向 column纵向 row横向(默认)
flex-direction: column;
对齐方式
语法:justify-content
取值:
flex-start:主轴的开始位置(元素挨在一起)
flex-end:主轴的结束位置(元素挨在一起)
center:主轴位置居中(元素挨在一起)
space-around:主轴环绕对齐
space-between:主轴两端对齐
三、少量元素侧轴对齐方式
align-items: stretch(位伸) 默认值,项目没有高度
flex-start:侧轴开始的位置
flex-end:侧轴结束位置对齐
center:侧轴位置中间对齐
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><link rel="stylesheet" href="./icon/iconfont.css"><style type="text/css">*{margin: 0;padding: 0;}.box{width: 800px;height: 900px;margin: 0 auto;display: flex;background-color: black;justify-content:space-around;align-items: center;}.box span{width: 100px;border: 1px solid red;color: white;text-align: center;font-size: 14px;}</style>
</head>
<body><div class="box"><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div>
</body>
</html>

四、折行侧轴对齐方式
元素的折行问题
如晒个容器当中放了过多的项目会出现项目挤压的问题,项目原本的宽无法使用。
不想被挤压就进行折行,定义宽度
flex-wrap: wrap/nowrap(默认不折行)
折行后会出现行高的问题如下图:

折行之后行间距
行间距:align-content 可消除行间距
属性值:
flex-start:侧轴开始位置进行对齐(几行挨在一起的)
flex-end:侧轴结束位置进行对齐(几行挨在一起的)
center: 侧轴中心对齐
space-around:侧轴环绕对齐
space-between:侧轴两端对齐
stretch:拉伸(默认值)
五、项目属性
order 控制元素的布局顺序,取值越大越靠后,默认的值auto(0)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><link rel="stylesheet" href="./icon/iconfont.css"><style type="text/css">*{margin: 0;padding: 0;}.box{width: 1000px;height: 800px;background-color: pink;display: flex;}.box span{width: 100px;height: 100px;border: 1px solid red;color: white;text-align: center;font-size: 14px;}.box .one{/* 其他默认为0所以one要排到最后去了 */order: 1;}</style>
</head>
<body><div class="box"><span class="one">1</span><span class="two">2</span><span class="three">3</span><span>4</span><span>5</span></div>
</body>
</html>

调整单个元素在侧轴的对齐方式
align-self:
- stretch 默认值拉伸前提是没有高度
- flex-start 侧轴的开始位置
- flex-end 侧轴的结束位置
- center 侧轴的中心位置
- baseline 效果跟flex-start一致
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><link rel="stylesheet" href="./icon/iconfont.css"><style type="text/css">*{margin: 0;padding: 0;}.box{width: 1000px;height: 800px;background-color: pink;display: flex;}.box span{width: 100px;height: 100px;border: 1px solid red;color: white;text-align: center;font-size: 14px;}.box .one{/* 其他默认为0所以one要排到最后去了 */order: 1;/* 这个元素跑到中间去了 */align-self: center;}</style>
</head>
<body><div class="box"><span class="one">1</span><span class="two">2</span><span class="three">3</span><span>4</span><span>5</span></div>
</body>
</html>

挤压属性
当项目过多的时候宽义马会被挤压,如果需要不挤压可以使用
flex-shrink 取值:0 不挤压 1挤压
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><link rel="stylesheet" href="./icon/iconfont.css"><style type="text/css">*{margin: 0;padding: 0;}.box{width: 500px;height: 400px;background-color: green;display: flex;overflow: auto;}.box span{width: 200px;height: 100px;background-color: blueviolet;flex-shrink: 0;}</style>
</head>
<body><div class="box"><span class="one">1</span><span class="two">2</span><span class="three">3</span><span>4</span><span>5</span><span class="one">1</span><span class="two">2</span><span class="three">3</span><span>4</span><span>5</span></div>
</body>
</html>

flex:1;项目占余下所有空间
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><link rel="stylesheet" href="./icon/iconfont.css"><style type="text/css">*{margin: 0;padding: 0;}.box{width: 500px;height: 400px;background-color: green;display: flex;flex-direction: column;}header{height: 50px;background-color: red;}section{background-color: green;/* height: calc(100% - 100px); */flex: 1;}footer{height: 50px;background-color: blue;}</style>
</head>
<body><div class="box"><header>头部</header><section>主体</section><footer>尾部</footer></div>
</body>
</html>

六、网格布局
网格布局的含义:将页面划分成一个一个的网格区域,用于不同样式的合并,制作不同的效果,网格和flex布局的区别
相同点:
- 都是通过display属性进行触发的,都分为容器和项目
不同点: - flex布局 一维布局 要么横向要么纵向
- grid布局 二维布局 里面有行和列
网格布局组成单元格: - 1行1列的单元格 2条横线 2条纵线
- 1行3列的单元格 2条横线 4条纵线
触发网格布局:
语法:display: grid;
如何划分网格: - 使用px
grid-template-rows: 100px 100px 100px 100px; 四行
grid-template-columns: 100px 100px 100px 100px; 四列 - 使用百分比
grid-template-rows: 20% 20%; 两行
grid-template-columns: 20% 20%; 两列
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><link rel="stylesheet" href="./icon/iconfont.css"><style type="text/css">*{margin: 0;padding: 0;}.box{width: 500px;height: 400px;background-color: green;display: grid;grid-template-rows: 20% 20% 20% 20% 20%;grid-template-columns: 50% 50%;}</style>
</head>
<body><div class="box"></div>
</body>
</html>

repeat函数
重复数值
- grid-template-rows: repeat(重复次数,取值)
- grid-template-columns: repeat(10, 40px)
自动填充,平均分配 - grid-template-rows: repeat(auto-fill, 20%)
- grid-template-columns: repeat(auto-fill, 10%)
按片段来划分 - grid-template-rows: 1fr 2fr 3fr;
- grid-template-columns: 1fr 2fr 3fr;
占剩余宽度剩余高度的所有 auto - grid-template-rows: 100px 100px auto;
- grid-template-columns: 100px auto 100px;
最小最大函数 - grid-template-rows: 100px 100px 100px minmax(100px, 200px);
- grid-template-columns: 100px 100px 100px minmax(100px, 200px);
七、网格布局的对齐方式
网格线的命名:
grid-template-rows: [r1]100px [r2] 100px [r3]100px [r4]100px [r5];
grid-template-columns: [c1]100px [c2]100px [c3]100px [c4]100px [c5];
网格的间距
行间距
- grid-row-gap: 10px;
列间距 - grid-column-gap: 10px;
复写方式 - grid-gap: 10px 10px;
对齐方式 取值 start end center - place-items: end start;
八、网格布局的项目合并
网格在容器当中的对齐方式:纵向 横向
place-content: center center
项目的排列方向:
grid-auto-flow: column/row
相关文章:

九、CSS3新特性三
文章目录一、逐帧动画二、flex弹性盒子三、少量元素侧轴对齐方式四、折行侧轴对齐方式五、项目属性六、网格布局七、网格布局的对齐方式八、网格布局的项目合并一、逐帧动画 一张背景图,改变back-position-x的位置让他动起来 step-start 逐帧动画 animation: play …...

Dynamics365 本地部署整体界面
昨天已经登陆上去了然后今天开机突然又登陆不上去了 具体原因也不知道 然后我把注册插件删除又重新下载结果还是登陆不上去于是返回之前的断点就可以登陆上去了重复昨天的操作这里就不截图了6、注册新步骤右键单击(插件)BasicPlugin.FollowUpPlugin&…...

Binder ——binder的jni注册和binder驱动
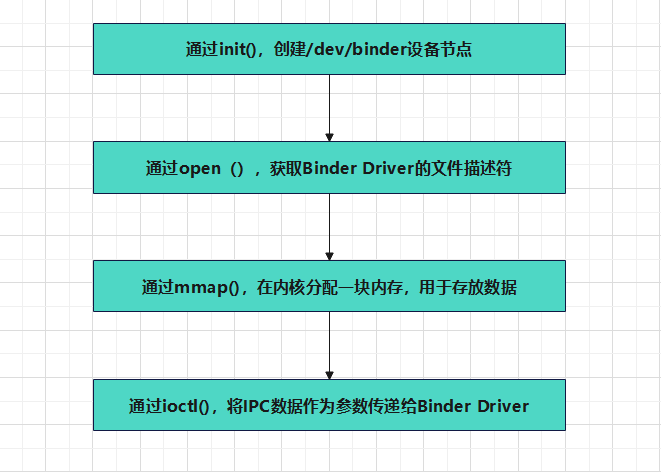
环境:Android 11源码Android 11 内核源码源码阅读器 sublime textbinder的jni方法注册zygote启动1-1、启动zygote进程zygote是由init进程通过解析init.zygote.rc文件而创建的,zygote所对应的可执行程序是app_process,所对应的源文件是app_mai…...

Python+Yolov8目标识别特征检测
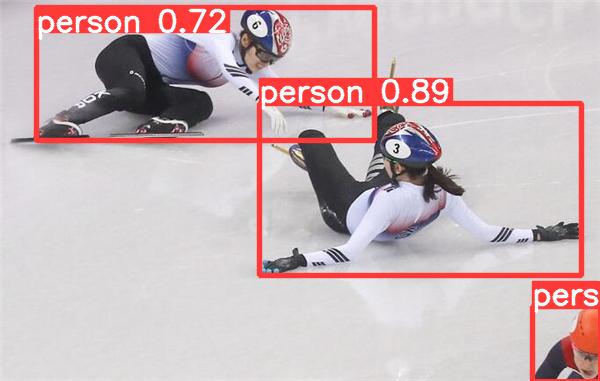
Yolov8目标识别特征检测如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!前言这篇博客针对<<Yolov8目标识别特征检测>>编写代码,代码整洁,规则,易读。 学习与应用推荐…...
欢迎使用Markdown编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注…...

Mac环境安装python
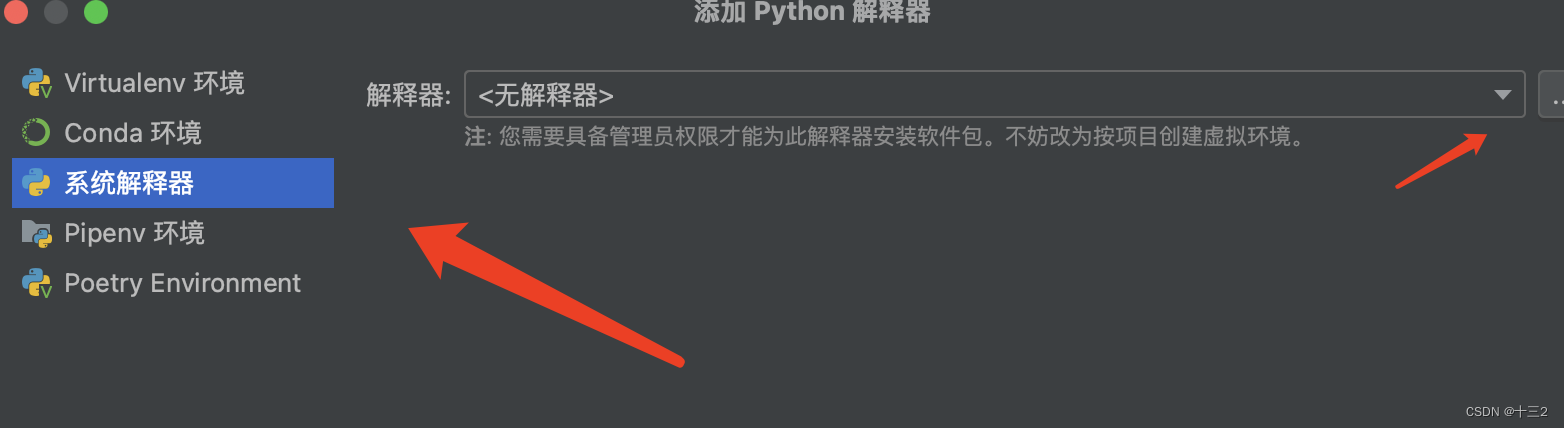
一、介绍: Python是跨平台的,它可以运行在Windows、Mac和各种Linux/Unix系统上。在Windows上写Python程序,放到Linux上也是能够运行的。 要开始学习Python编程,首先就得把Python安装到你的电脑里。安装后,你会得到Pyt…...

2023年全国最新交安安全员精选真题及答案16
百分百题库提供交安安全员考试试题、交安安全员考试预测题、交安安全员考试真题、交安安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 一、判断题: 1.施工单位应当向作业人员提供安全防护用具和安全防护服…...

项目实战-瑞吉外卖day02(B站)持续更新
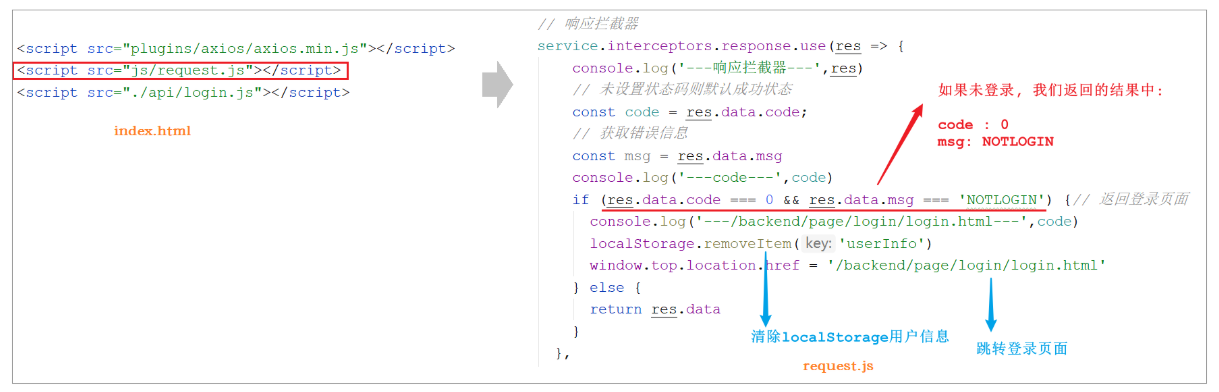
瑞吉外卖-Day02课程内容完善登录功能新增员工员工信息分页查询启用/禁用员工账号编辑员工信息1. 完善登录功能1.1 问题分析前面我们已经完成了后台系统的员工登录功能开发,但是目前还存在一个问题,接下来我们来说明一个这个问题, 以及如何处理…...

2018年MathorCup数学建模D题公交移动支付问题的评估方案解题全过程文档及程序
2018年第八届MathorCup高校数学建模挑战赛 D题 公交移动支付问题的评估方案 原题再现: 随着智能手机的普及和移动支付技术的提高,越来越多的支付手段可以转移到手机端。现有的现金缴费和实体公交卡刷卡的付费方式存在缺点,如公交卡在使用过程中存在着充…...

js原型和原型链到底是什么
有必要重新审视js原型链 经大量资料查找之后自我理解的总结: 一说原型有太多的总结,把我都给劝退了,太多所谓的名词:constructor | proto | prototype | Object.prototype | Function.prototype | new 从js的底层来理解…...

RocketMQ5.0.0消息消费<二> _ 消息队列负载均衡机制
目录 一、消费队列负载均衡概览 二、消费队列负载均衡实现 1. 负载均衡UML 2. 启动RebalanceService线程 3. PUSH模式负载均衡 三、负载均衡策略 四、参考资料 一、消费队列负载均衡概览 RocketMQ默认一个主题下有4个消费队列,集群模式下同一消费组内要求每个…...

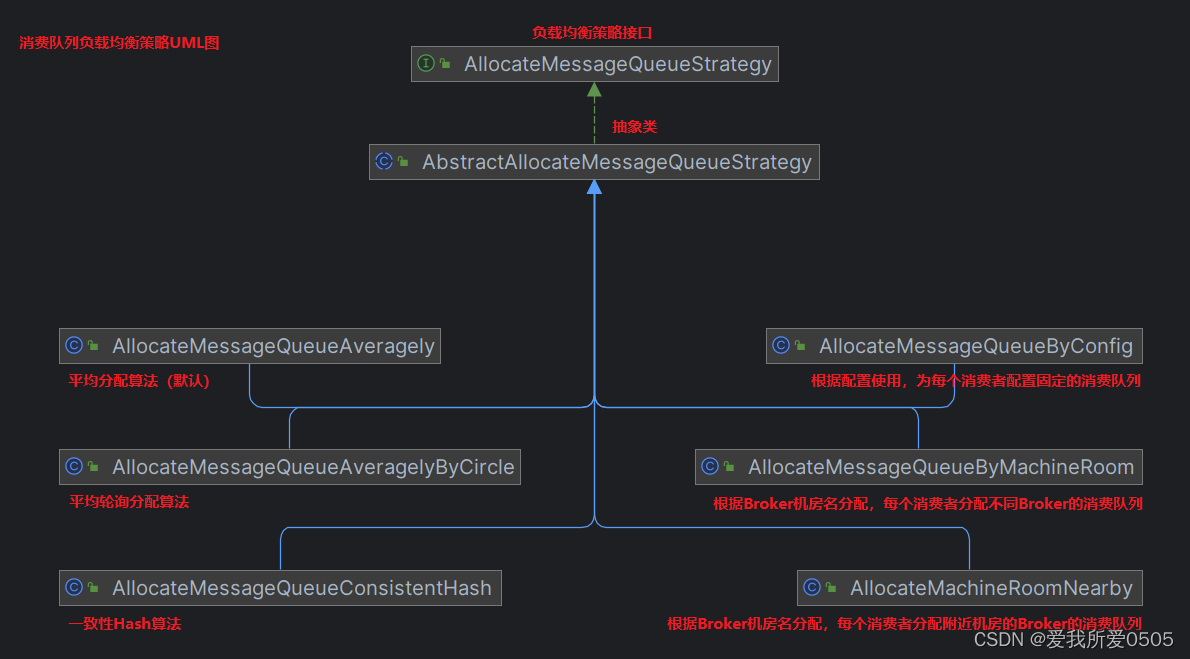
【数据库】MySQL数据库约束(六大约束)
目录 1.数据库约束 1.1约束类型 1.2 非空约束(NOT NULL ) 1.3 唯一约束(UNIQUE) 1.4默认值约束(DEFAULT ) 1.5主键约束(PRIMARY KEY) 1.6外键约束(FOREIGN KEY &…...

使用inotify监视文件后台运行收到 SIGTTIN 信号的原因及解决方案
一、起因 由于之前写了个程序要实时监控指定文件的变化状态,所以使用了“inotify”进行监视。但是却发现用了“inotify”之后进程无法手动后台运行了。 也就是 ./process.exe &,这种方法不行了。 原因是: 当使用inotify监视文件变化时&a…...

L3-021 神坛
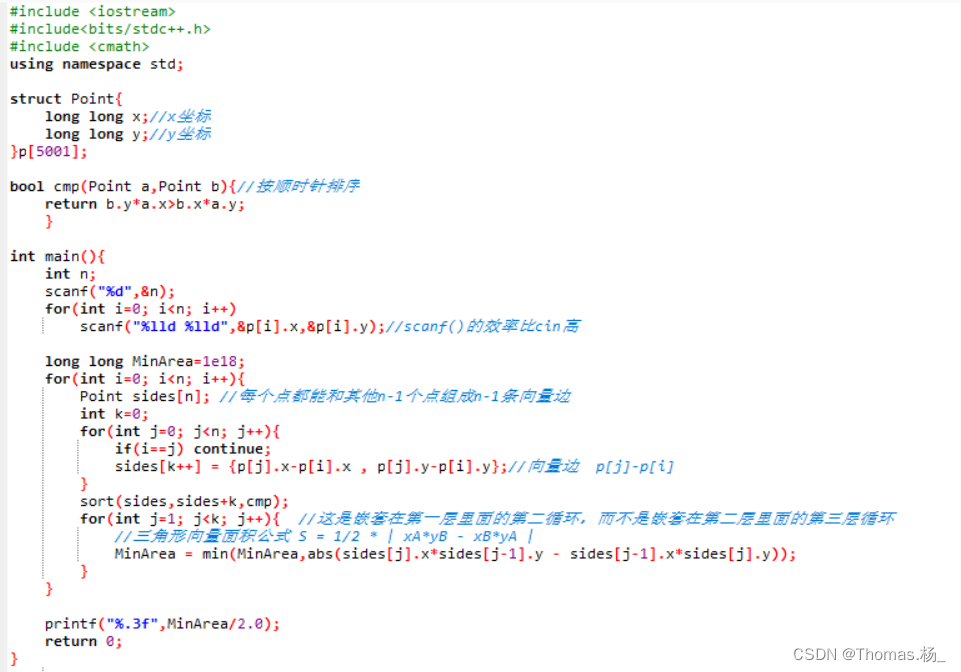
在古老的迈瑞城,巍然屹立着 n 块神石。长老们商议,选取 3 块神石围成一个神坛。因为神坛的能量强度与它的面积成反比,因此神坛的面积越小越好。特殊地,如果有两块神石坐标相同,或者三块神石共线,神坛的面积…...

ArrayList和LinkedList区别
List<TreeNode> list new ArrayList<TreeNode>(); List<TreeNode> allTrees new LinkedList<TreeNode>(); 这两行代码都是用来创建一个存储多个 TreeNode 对象的列表,但是它们使用的底层实现不同。 ArrayList 是一种数组实现的动态数组&…...

977. 有序数组的平方 1. 两数之和 349. 两个数组的交集
给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序。 示例 1: 输入:nums [-4,-1,0,3,10] 输出:[0,1,9,16,100] 解释:平方后,数组变为 …...

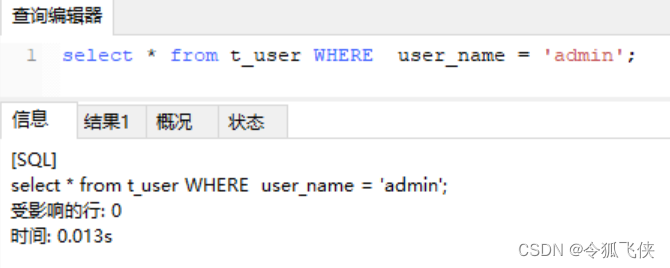
Mysql问题:[Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY clause
1 问题描述 使用Navicat连接到MySQL(版本:8.0.18),执行查询: select * from t_user WHERE user_name admin查询结果没有问题,但是报错: [Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY claus…...

Idea springboot springCloud热加载热调试常用的两种方式
场景描述 在项目开发的过程中,需要修改调试的时候偶每次都需要重启项目浪费时间,下面是我整理的两种常用的两种方式方式一 修改启动配置方式(主要针对debug模式下) 点击启动配置》edit configrations… configration下面修改Upd…...

银河麒麟V10SP1高级服务器版本离线RPM方式升级openssl openssh 自动化升级系统补丁实战实例全网唯一
银河麒麟高级服务器操作系统简介: 银河麒麟高级服务器操作系统V10是针对企业级关键业务,适应虚拟化、云计算、大数据、工业互联网时代对主机系统可靠性、安全性、性能、扩展性和实时性等需求,依据CMMI5级标准研制的提供内生本质安全、云原生支…...

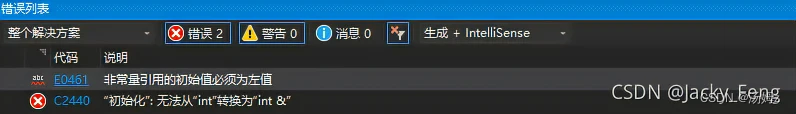
2023-3-9-一篇简短的文章把C++左右值关系讲的透透彻彻
目录前言C左值和右值二、右值引用二、右值引用前言 对于C的左值和右值相信很多人都没有一个很透彻的了解,之前我也是不懂的时候查阅了好多文章,但是讲完我还是一头雾水,直到我遇到一篇宝藏文章,讲的左值右值的关系以及Move函数的用法是相当的清楚,文章链接在这,话不多说讲解一…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...
