uniCloud基础使用
获取openID
云函数
'use strict';
exports.main = async (event, context) => {//event为客户端上传的参数console.log('event : ', event)// jscode2session 微信小程序登录接口,获取openidconst {code} = event;// 云函数中如需要请求其他http服务,则使用uniCloud.httpclient.request(URL,requestOptions)const res = await uniCloud.httpclient.request("https://api.weixin.qq.com/sns/jscode2session?appid=小程序appId&secret=小程序appSecret&js_code="+code+"&grant_type=authorization_code", {// 返回的数据格式dataType: "json"})const openid = res.data.openid;//返回数据给客户端return event
};调用云函数
onLoad(option) {// uni.login是一个客户端API,统一封装了各个平台的各种常见的登录方式uni.login({// 登录服务提供商provider: 'weixin',success: (res) => {let code = res.code// uniCloud.callFunction的方式调用云函数uniCloud.callFunction({// 云函数名称name: "login",data: {// 客户端返回的codecode: code},success: (res) => {console.log(res)}})}})}补充uniCloud.callFunction
// promise方式
uniCloud.callFunction({name:'hellocf',data:{a:1}}).then(res=>{});
// callback方式
uniCloud.callFunction({name:'hellocf',data:{a:1},success(){},fail(){},complete(){}
});使用公共模块来修改上述代码

index.js|common
const appid = 'wx0990jsdis9fbjsdfjvd9fs'
const appSecrest = '234234hj0js09dfv0j9ds09fjvfs9dfj'module.exports = {appid: appid,appSecrest: appSecrest
}
index.js|login
'use strict';
const {appid,appSecrest
} = require('wx-common')
exports.main = async (event, context) => {XXXXXXXXXXXXXXXXXXX// 云函数中如需要请求其他http服务,则使用uniCloud.httpclient.request(URL,requestOptions)const res = await uniCloud.httpclient.request("https://api.weixin.qq.com/sns/jscode2session?appid=" + appid + "&secret=" + appSecrest + "&js_code=" + code +"&grant_type=authorization_code ", {// 返回的数据格式dataType: "json"})XXXXXXXXXXXXXXXXXXX
};创建数据库,插入数据
云函数
{XXXXXXXXXXXXXXXXXXXXXXXXXXXX// uniCloud.database()方式获取数据库引用const db = uniCloud.database()const openid = res.data.openid;let userData = {openid: openid,nickName: '微信用户',avatarUrl: ""}// 可以获取指定集合的引用await db.collection("users").add(userData)//返回数据给客户端return userData
};补充元数据库的操作
类型 | 接口 | 说明 |
写 | add | 新增记录(触发请求) |
计数 | count | 获取符合条件的记录条数 |
读 | get | 获取集合中的记录,如果有使用 where 语句定义查询条件,则会返回匹配结果集 (触发请求) |
引用 | doc | 获取对该集合中指定 id 的记录的引用 |
查询条件 | where | 通过指定条件筛选出匹配的记录,可搭配查询指令(eq, gt, in, ...)使用 |
skip | 跳过指定数量的文档,常用于分页,传入 offset | |
orderBy | 排序方式 | |
limit | 返回的结果集(文档数量)的限制,有默认值和上限值 | |
field | 指定需要返回的字段 |
获取用户信息
index.vue
uni.getUserProfile({desc:"我就是想用",success: (res) => {console.log(res)}})接口获取调整,详细请看:小程序用户头像昵称获取规则调整公告 | 微信开放社区 (qq.com)
目前小程序开发者可以通过 wx.login 接口直接获取用户的 openId 与 unionId 信息,实现微信身份登录。
使用jwt对openid进行加密与解密
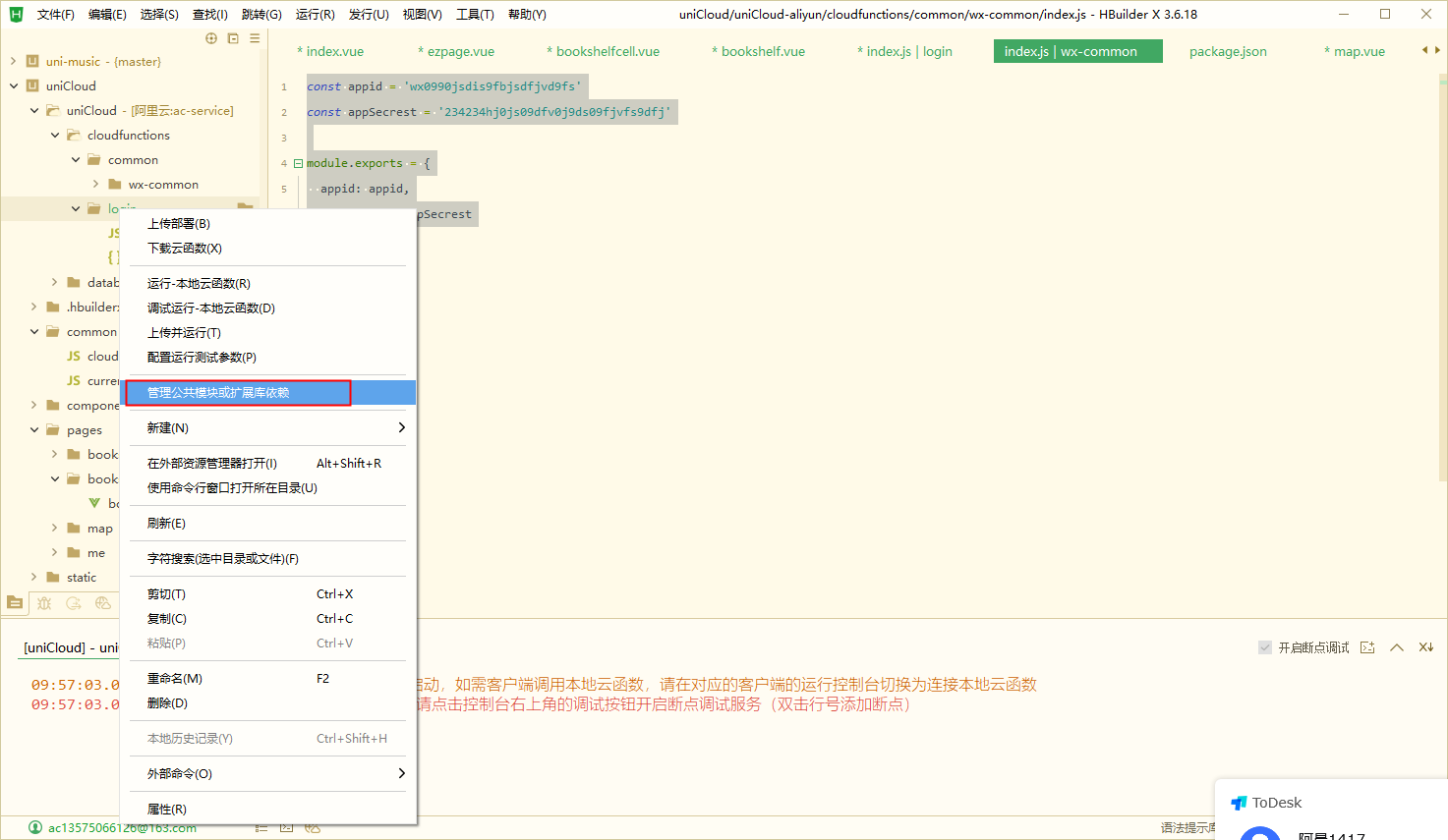
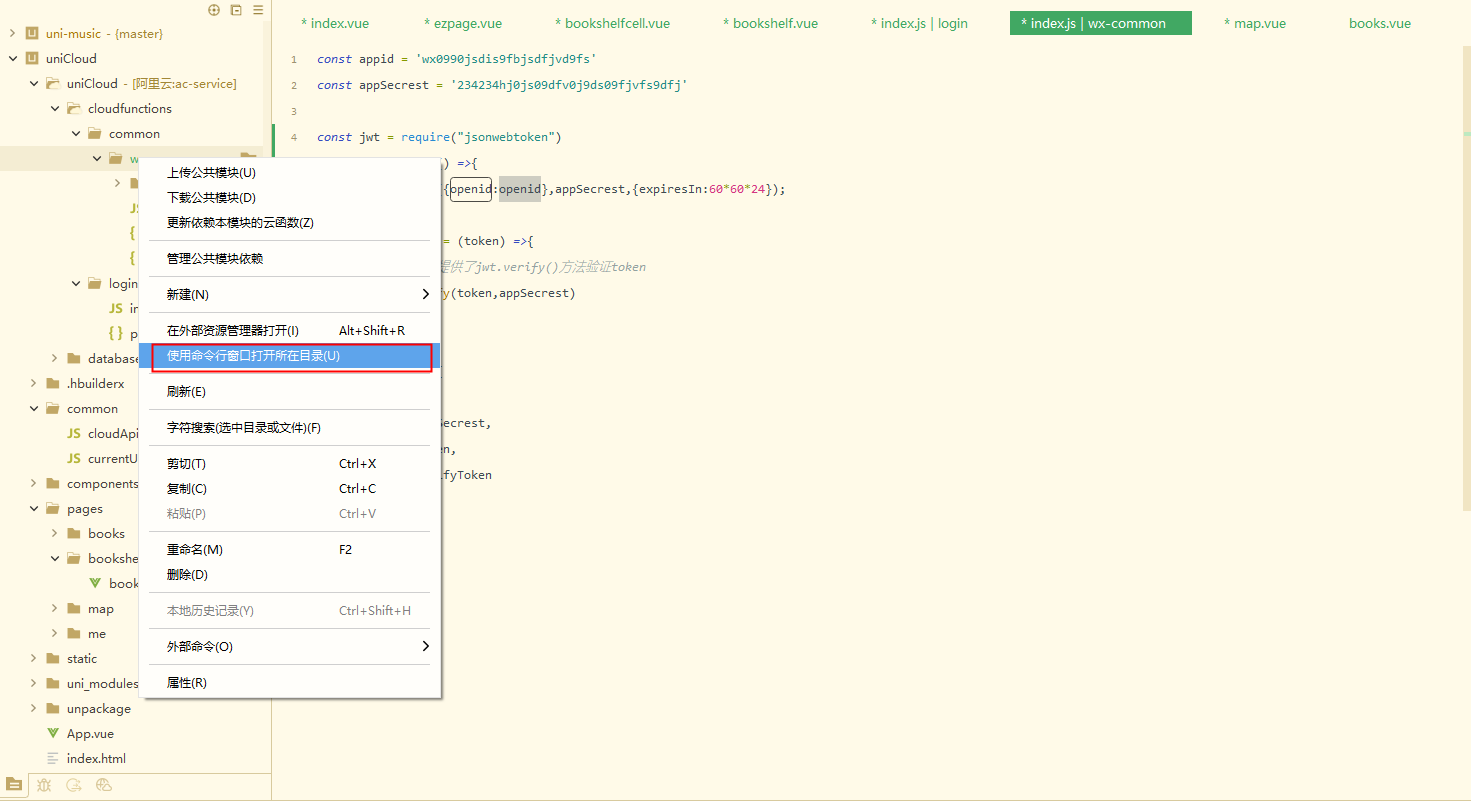
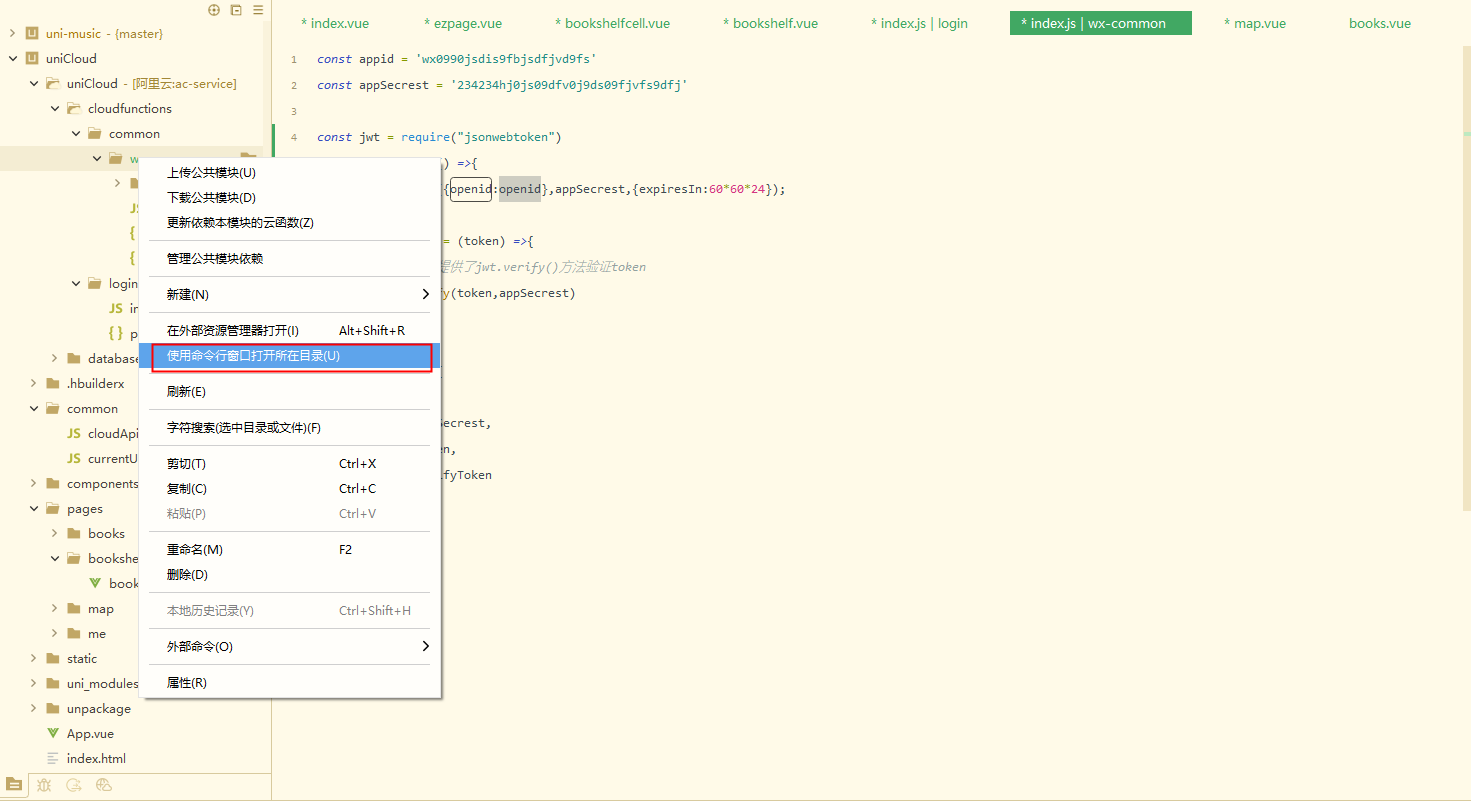
在公共模块中安装jsonwebtoken,运行npm install jsonwebtoken

index.js|comon
const jwt = require("jsonwebtoken")
const getToken = () =>{return jwt.sign({openid:openid},appSecrest,{expiresIn:60*60*24});
}
const verifyToken = (token) =>{// jsonwebtoken提供了jwt.verify()方法验证tokenreturn jwt.verify(token,appSecrest)
}
module.exports = {xxxxxxxxxxxxxxxx,getToken:getToken,verifyToken:verifyToken
}index.js|login
{
xxxxxxxxxx
const {xxxxxxxx,getToken
} = require('wx-common')const token = getToken(openid)//openid传入userData['token'] = token
//返回数据给客户端
return userData
}未完 待补充
相关文章:

uniCloud基础使用
获取openID云函数use strict; exports.main async (event, context) > {//event为客户端上传的参数console.log(event : , event)// jscode2session 微信小程序登录接口,获取openidconst {code} event;// 云函数中如需要请求其他http服务,则使用uni…...

5、Elasticsearch优化
一、Elasticsearch集群配置 1、硬件选择 Elasticsearch的基础是 Lucene ,所有的索引和文档数据是存储在本地的磁盘中, 具体的路径可在 ES 的配置文件 ../config/elasticsearch.yml 中配置,如下:磁盘在现代服务器上通常都是瓶颈。…...

地质灾害防治单位资质
地质灾害危险性评估,是指在地质灾害易发区进行工程建设或者编制地质灾害易发区内的国土空间规划时,对建设工程或者规划区遭受山体崩塌、滑坡、泥石流、地面塌陷、地裂缝、地面沉降等地质灾害的可能性和建设工程引发地质灾害的可能性作出评估,…...

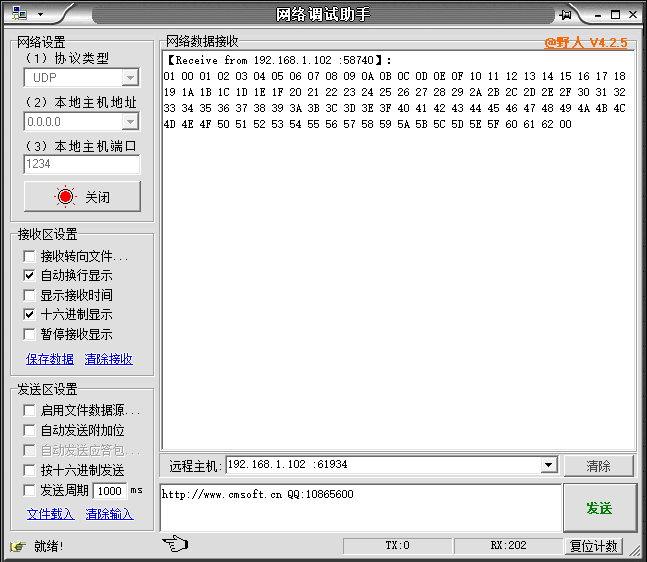
打怪升级之发送单个UDP包升级版
目标 1.message的输入由edit_control进行,需要捕获输入。 2.用户的主机地址和发送地址不一样,需要分别设置并绑定。 设计RC外观 必备组件:主机IP与端口,从机IP与端口,消息框,发送,连接按钮。…...

MyBatis开发
MyBatis开发入门搭建MyBatis框架开发环境在自己建的的项目建立个lib文件然后导入包3.两个jar包部署到项目中和为项目添加测试类库4.配置数据库mybatis-config.xml里面的配置:<?xml version"1.0" encoding"UTF-8"?> <!DOCTYPE config…...

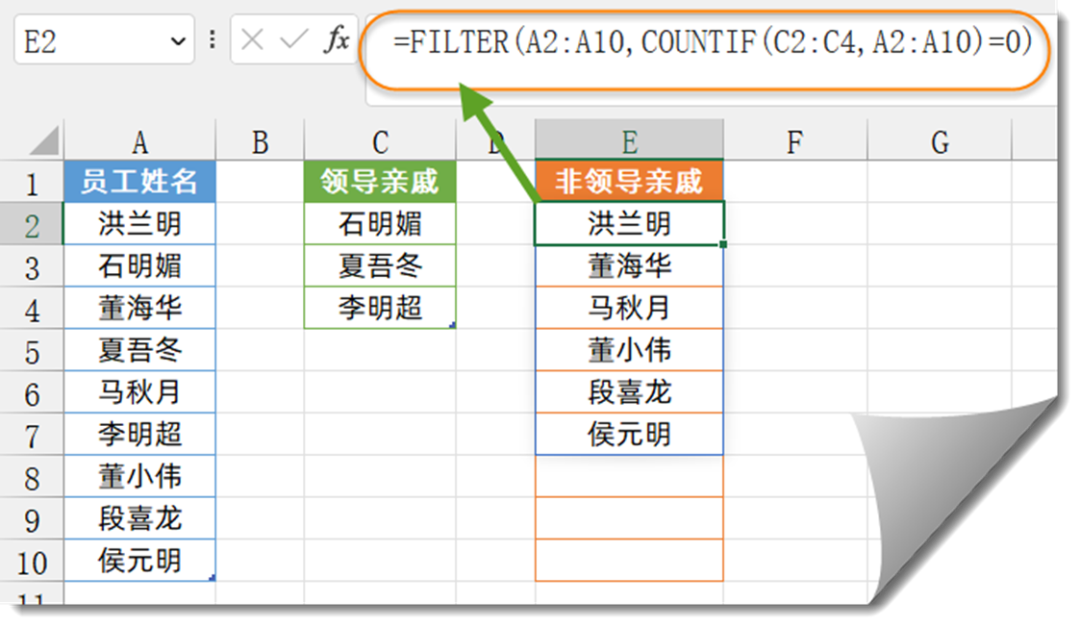
excel 数据查询,几个模式化公式请收好
1、一对多查询 所谓一对多,就是符合某个指定条件的有多个结果,要把这些结果都提取出来。 如下图所示,希望根据F2单元格中指定的部门,提取出左侧列表中“生产部”的所有人员姓名。 Excel 2019及以下版本:在H2单元格输…...

Prometheus MySQL 性能监控
一、 介绍 Prometheus 是一种开源的监控系统和时序数据库,旨在收集和处理大量数据并提供可视化、监控警报等功能。它支持多种语言、多种部署方式,并且非常灵活,而且社区支持非常活跃,为用户提供了很多优秀的解决方案。 MySQL 是一…...

刷题记录:牛客NC24261[USACO 2019 Feb G]Cow Land
传送门:牛客 题目描述 Cow Land 总共有 NNN 个不同的景点( 2≤N≤1052 \leq N \leq 10^52≤N≤105 )。 一共有 n−1n-1n−1 条道路连接任意两个景点,这意味着任意两个景点间只有一条简单路径。 每个景点 iii 都有一个享受值 eie_iei &…...

MYSQL开发误区
一、表、列、索引设计误区 1、现象:在线业务系统出现了三张表以上的关联查询 建议:说明业务逻辑在表设计上的实现不合理,需要进行表结构调整,或进行列的冗余,或进行业务改造。 2、现象:大表拆成多张小表之…...

k8s学习之路 | k8s 工作负载 DaemonSet
文章目录1. DaemonSet 基础1.1 什么是 DS1.2 DS 的典型用法1.3 如何编写 DS 资源1.4 DS 示例文件1.5 DS Pod 是如何被调度的1.6 更新 DS1.7 DS 替代方案1.8 DS 工作负载字段描述2. DaemonSet 的使用2.1 每个节点运行一个2.2 DS 更新策略2.3 滚动更新2.4 OnDelete 更新2.6 更新回…...

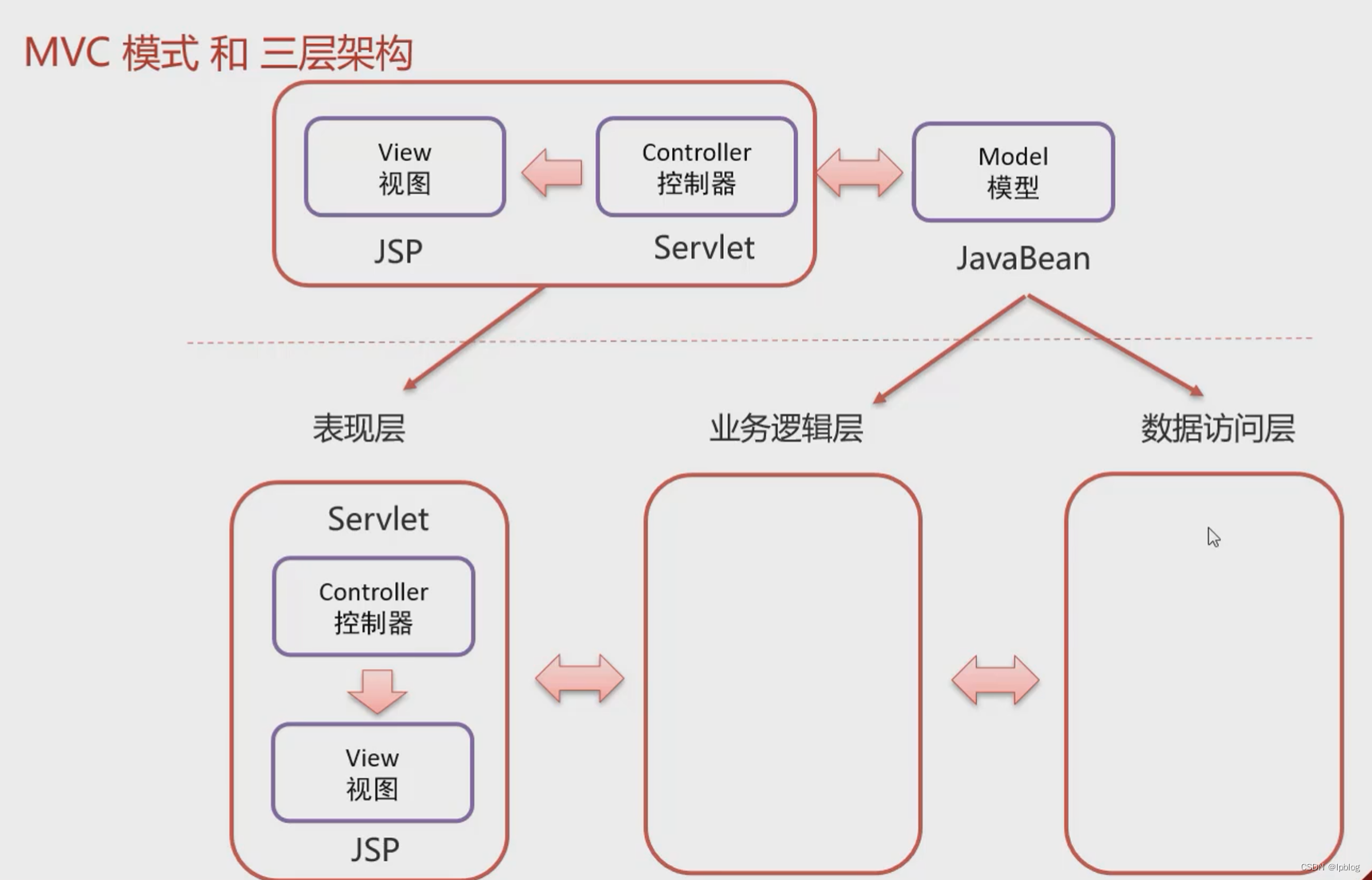
Javaweb MVC模式和三层架构
MVC 模式和三层架构是一些理论的知识,将来我们使用了它们进行代码开发会让我们代码维护性和扩展性更好。 7.1 MVC模式 MVC 是一种分层开发的模式,其中: M:Model,业务模型,处理业务 V:View&am…...

综合考虑,在客户端程序中嵌入网页程序,首选CefSharp。
综合考虑,在客户端程序中嵌入网页程序,首选CefSharp。 CefSharp 是一种将全功能符合标准的 Web 浏览器嵌入 C# 或 VB.NET 应用程序的简单方法。 https://www.jianshu.com/p/3f50cc747606 WinForm嵌入Web网页的解决方案 Microsoft Edge WebView2诞生较晚…...

【Java基础 下】 030 -- 网络编程
目录 一、什么是网络编程 1、常见的软件架构(CS & BS) ①、BS架构的优缺点 ②、CS架构的优缺点 2、小结 二、网络编程三要素 1、IP ①、IPv4 ②、IPv6 ③、小结 ④、IPv4的一些细节 ⑤、InetAddress的使用 2、端口号 3、协议 ①、TCP & UDP 三、…...
 T3打拳)
2021牛客OI赛前集训营-提高组(第三场) T3打拳
2021牛客OI赛前集训营-提高组(第三场) 题目大意 有2n2^n2n个选手参加拳击比赛,每个人都有一个实力,所有选手的实力用一个111到2n2^n2n的排列表示。 淘汰赛的规则是:每次相邻的两个选手进行比赛,实力值大…...

C++面向对象编程之四:成员变量和成员函数分开存储、this指针、const修饰成员和对象
在C中,成员变量和成员函数是分开存储的,只有非静态成员变量才存储在类中或类的对象上。通过该类创建的所有对象都共享同一个函数#include <iostream> using namespace std;class Monster {public://成员函数不占对象空间,所有对象共享同…...

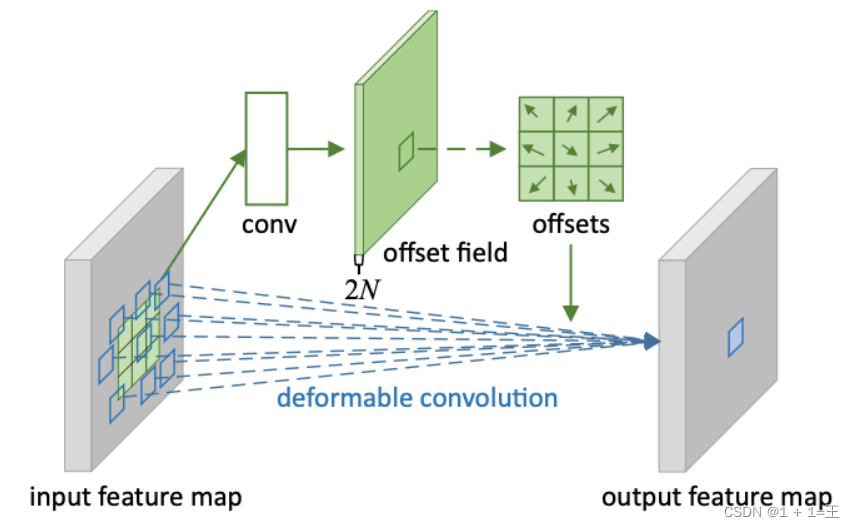
卷积神经网络(CNN)基础知识
文章目录CNN的组成层卷积层卷积运算卷积的变种分组卷积转置卷积空洞卷积可变形卷积卷积层的输出尺寸和参数量CNN的组成层 在卷积神经⽹络中,⼀般包含5种类型的⽹络层次结构:输入层、卷积层、激活层、池化层和输出层。 输入层(input layer&a…...

opencv+python 常见图像预处理
import os import cv2 import numpy as np import pandas as pd from PIL import Image import matplotlib.pylab as plt """图像预处理"""#缩放 #灰度化 #二值化-otsu,自定义,自适应 #均值滤波 #中值滤波 #自定义滤波 #高斯/双倍滤波…...

如何实现一个单例模式
目录 前言 1.饿汉式 2.懒汉式 3.双重检测 4.静态内部类 5.枚举 总结: 前言 单例模式是我们日常开发过程中,遇到的最多的一种设计模式。通过这篇文章主要分享是实现单例的几种实现方式。 1.饿汉式 饿汉式的实现方式比较简单。在类加载的时候&#…...

传输线的物理基础(四):传输线的驱动和返回路径
驱动一条传输线对于将信号发射到传输线的高速驱动器,传输线在传输时间内的输入阻抗将表现得像一个电阻,相当于线路的特性阻抗。鉴于此等效电路模型,我们可以构建驱动器和传输线的电路,并计算发射到传输线中的电压。等效电路如下图…...

Java多态性
文章目录对象的多态性多态的理解举例7.2 多态的好处和弊端7.3 虚方法调用(Virtual Method Invocation)7.4 成员变量没有多态性7.5 向上转型与向下转型7.6 为什么要类型转换呢?7.7 如何向上转型与向下转型7.8 instanceof关键字7.9 复习:类型转换7.10 练习…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
