【UE5 刺客信条动态地面复刻】实现无界地面01:动态生成
2024.6.4更新
昨天半夜意识到生成Cube的方案不合适,又开始到处找动态地面的方法,发现了我想要的效果直接可以用nigara实现!!!!
于是这个部分就暂时告一段落,今季开始新的方向的学习。
为了快速上手UE5,开启了《复刻刺客信条动态地面》的技术篇章,最终希望复刻刺客信条等待界面的效果,这个效果大体上包括:
基础的地面随着任务走动消失和出现的基础效果+地板的Bloom和竖起的面片辉光效果

既然是新手,,必然是先抄再学再举一反三!(不是),实现基础无界地面参考教程:【永昼UE】【技の屋】无界地面_哔哩哔哩_bilibili
特别说明:由于本人的学习习惯——遇到什么问题/甚至是简单的知识点都会在过程中记录下来,因此这一系列博客仅仅是学习笔记,并不是严格意义上的实现教程。
UE版本:5.0.3
主要逻辑都在PlayerController写:
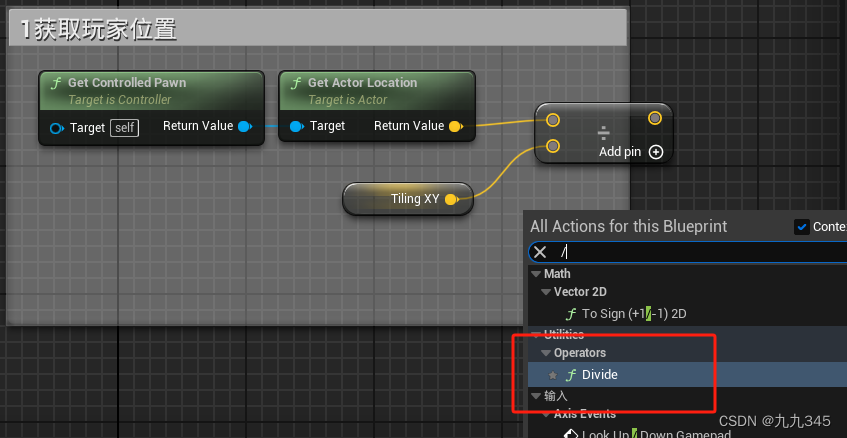
1 获取玩家Tiling后的位置 GetPlayerTilingCoord()
1.1 蓝图实现逻辑
干的事情很简单:获取当前玩家位置,并跟地板做对应的Tiling处理(创建了TilingXY变量,跟地面大小保持同步,事实上做任何跟WorldPos有关的效果都离不开一个必要的值),最终输出一个整数的二维向量(剔除掉了z轴方向)
封装成函数后,最终的函数节点内容如下:

(但是,这里的Round四舍五入掉了人物位置的变化,也就是说,远处的地面消失和出现是很突兀的,这一点后续可以优化,因为最终希望达到的是模块上下浮动的效果,是一个过渡)
1.2 学习记录
接下来一些细节记录:
UE里的Actor Pawn和Character类

Actor——UE里的Actor我认为就可以当作Unity里的GameObject去理解,”游戏对象“,也就是游戏场景中的桌子、山、石头等等,都是Actor
Pawn——单词里Pawn是”棋子“”兵“的意思,可以理解为游戏场景中每个可以被控制的Actor(玩家角色&AI或非AI控制的NPC )都需要具备的基础类,访问它可以得到Actor当前的位置、朝向等,例如接下来我们需要获取Actor的位置,就是通过GetControlledPawn -> GetActorLocation来实现的;当然,除了位置啥的,还可以获取当前对象的一些其他信息,总之就是一个基础大类,包含很多其他的细节
Character——一种特定的,针对玩家的Pawn,可以有特定的走路、跳跃等动作
GetControlledPawn
获取当前受控的Pawn,类似Unity的GetComponent
GetActorLocation
获取Actor位置
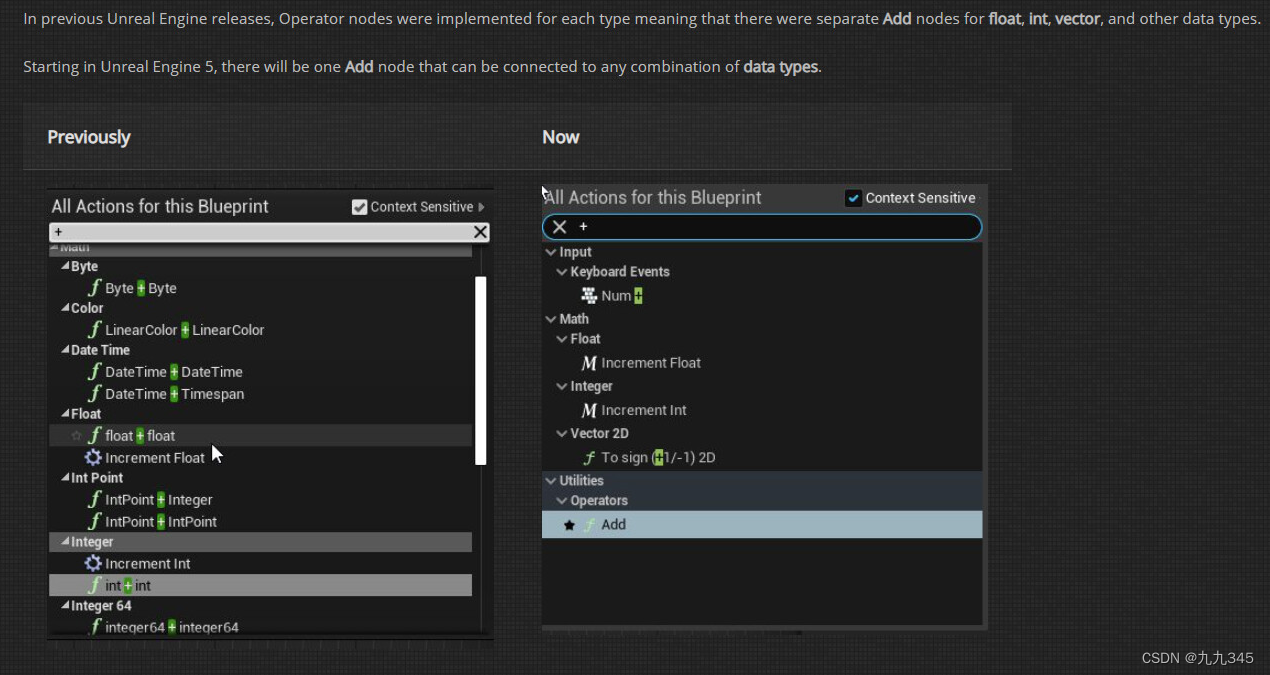
UE5和UE4对于Math计算检索的不同
获取人物位置的时候,up这里调用了vector/float我不是特别理解:

而且UE5里似乎没有/float这个部分,通过搜索,于是找到了答案:CAN`T FIND MULTIPLY (VECTOR * FLOAT) NODES IN UE5

也就是说,UE5不分数据的类型了,做math计算时统一都是一个divide(/):

Round 节点
四舍五入节点,材质里面也有这个。
Pure 纯函数
这里Up勾上了GetPlayerTilingCoord是个纯函数,勾上前和后在蓝图里使用该函数的区别是:


2 判断前后位置是否一致
2.1 蓝图实现逻辑
在Event Tick事件下跟前一帧的玩家位置进行一个equal比较,再用Branch分支节点去判断 -> False将当前帧的玩家位置赋予给Prev Player Coord,具体节点:

2.2 学习记录
Event Tick事件
每帧执行!
Branch节点
就是一个if else判断,分支节点,估计是蓝图很常用,B+鼠标左键直接快速get一个Branch节点
3 生成:计算生成地板个数及位置
3.1 蓝图实现逻辑
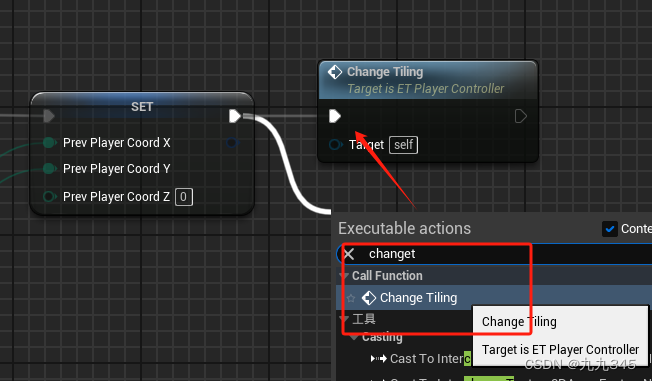
首先,创建一个changeTiling事件,事件触发SpawnTiles函数,接下来计算生成地板生成个数的逻辑都写在SpawnTiles函数内:


并将ChangeTiling事件做为第2步中False分支的结尾:

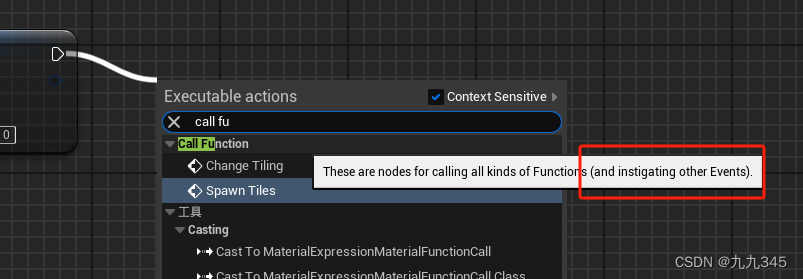
(比较好奇的是,这里明明new的是一个事件,为什么这个调用ChangeTiling的时候显示的Call Function栏)解释放在了后面的学习记录里。

接下来就是在SpawnTiles函数里进行操作,最终使用SpawnTransformClass节点去生成地板,意味着首先要创建简单的地板——Plane:
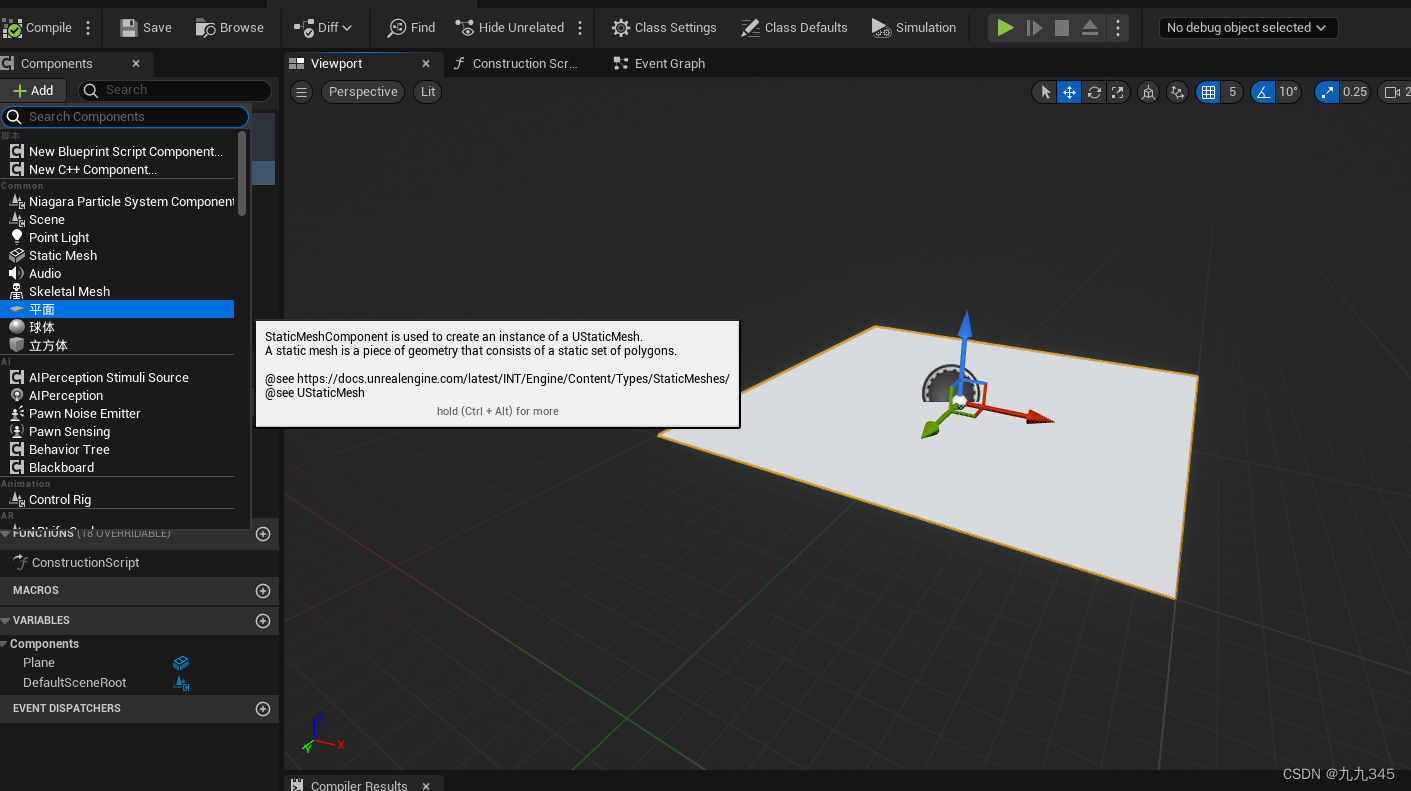
蓝图创建一个Actor,

然后Actor内创建个平面:

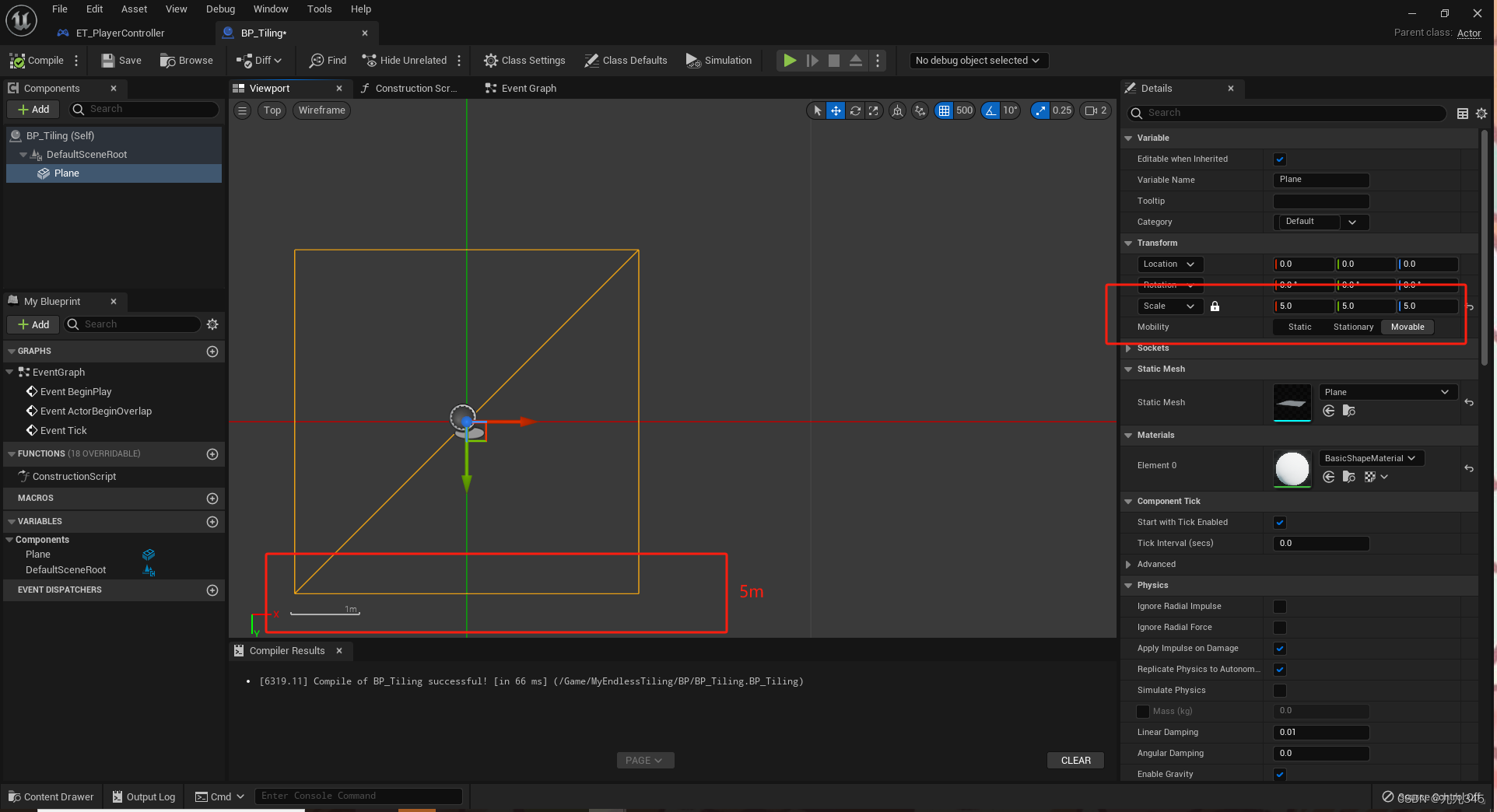
alt+J换个视角,看看面的大小,初始创建的是1m,也就是100cm(顺便提一下UE默认长度单位是厘米cm),也就是初始长度是100个单位长度,就浅跟着教程里的Up把长度修改为500,scale给个5就行:

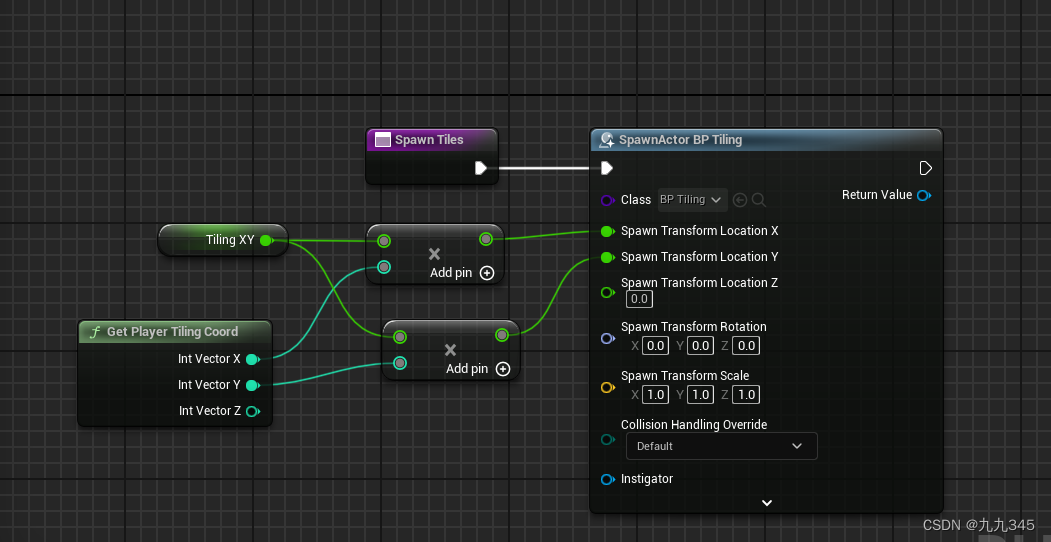
一切就绪后,开始实现生成的逻辑,我给简化了一下,因为暂时不是很清楚Up用一个初始值为1的spawnXY变量去做-1 0 1三个值去loop的意义(往后看!!已解决!!是为了一次性生成更多的地面让生成更加的丝滑),简化后节点如下:

3.2 学习记录
Event和Function的关系与区别
这里直接贴解释的很好的博客:
【UE4笔记】Event&Function事件和函数的区别_ue5 event function-CSDN博客

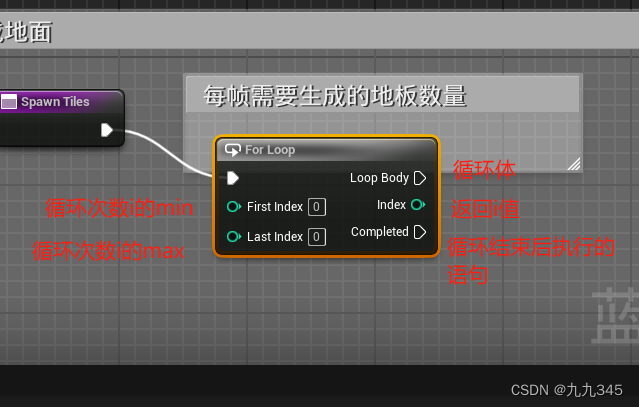
For Loop节点
就是实现循环!For Loop对应for循环:

蓝图里还有While Loop节点,跟while语句一个道理。
SpawnActor From Class节点

这个节点应该是用于生成Actor并定义位置 & 销毁已生成的Actor
——Class就是用来指定Actor
——Transform就是指定变换
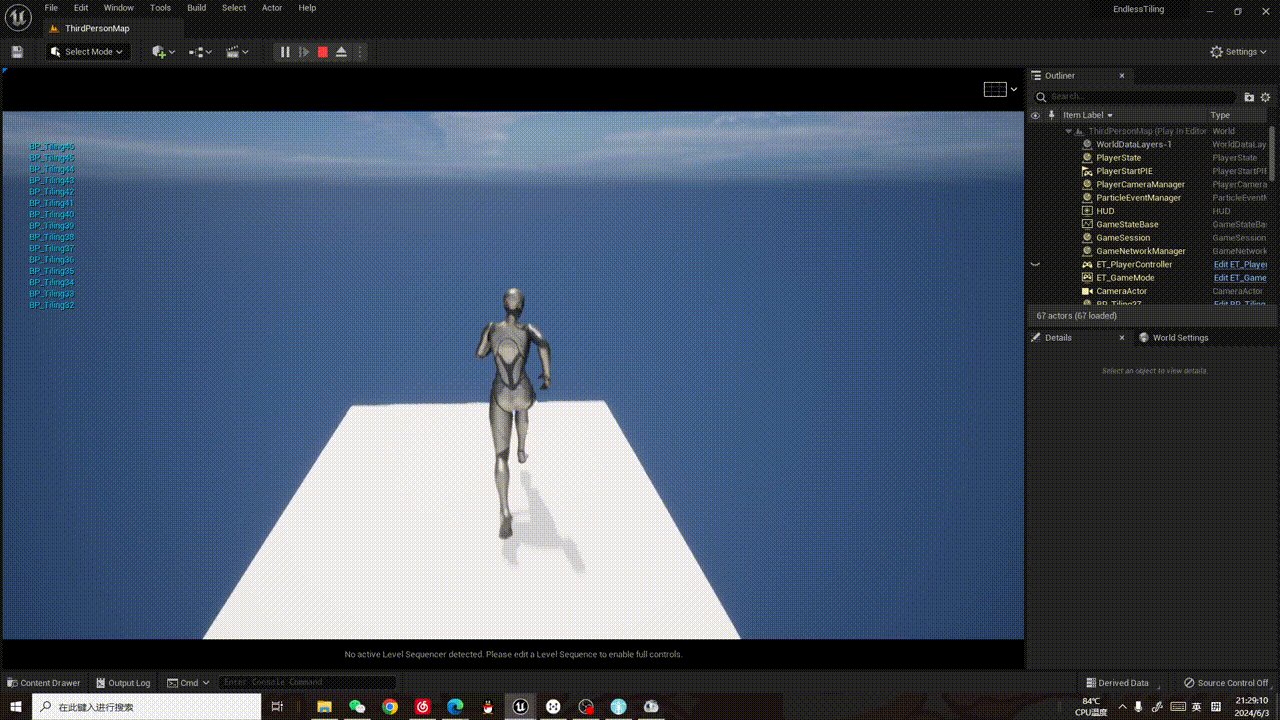
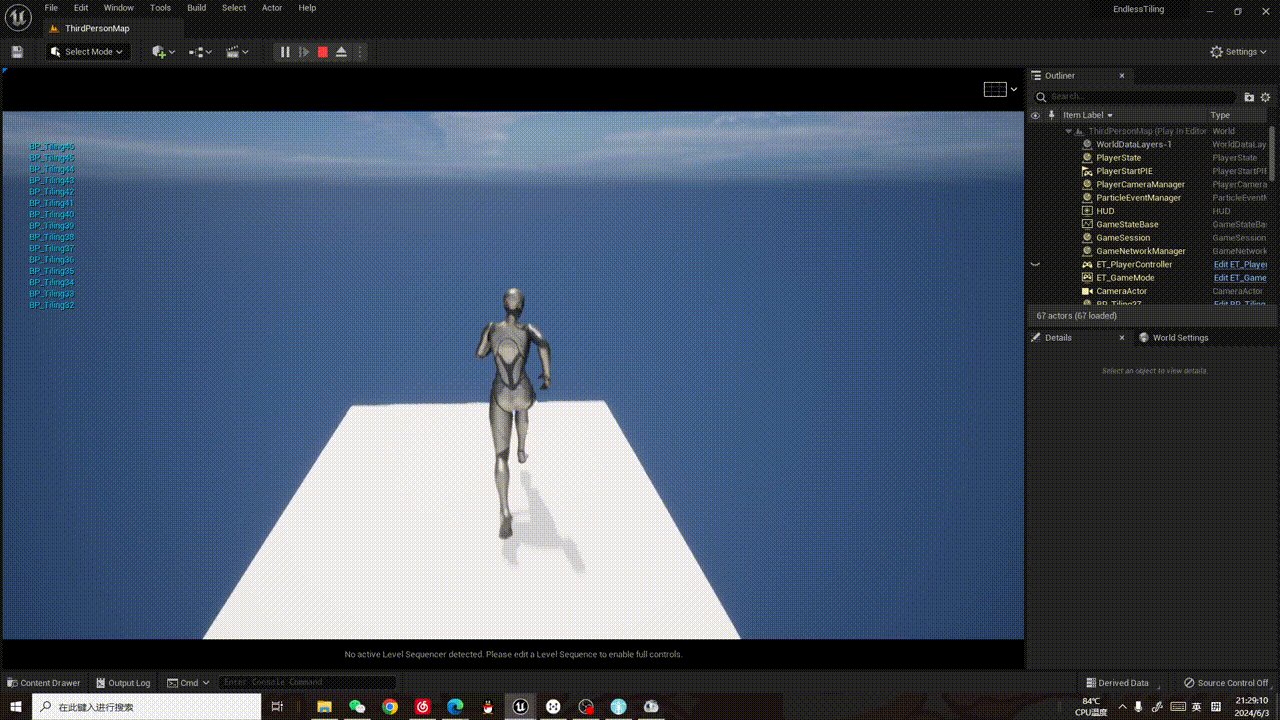
实现到这里之后,现在运行,已经有这样不断生成地面的效果了(我把地面变小了,每帧刷新的地面是初始单位长度大小100,同样的计算中的TilingXY也需要改成100),仅仅是原地奔跑生成地面”

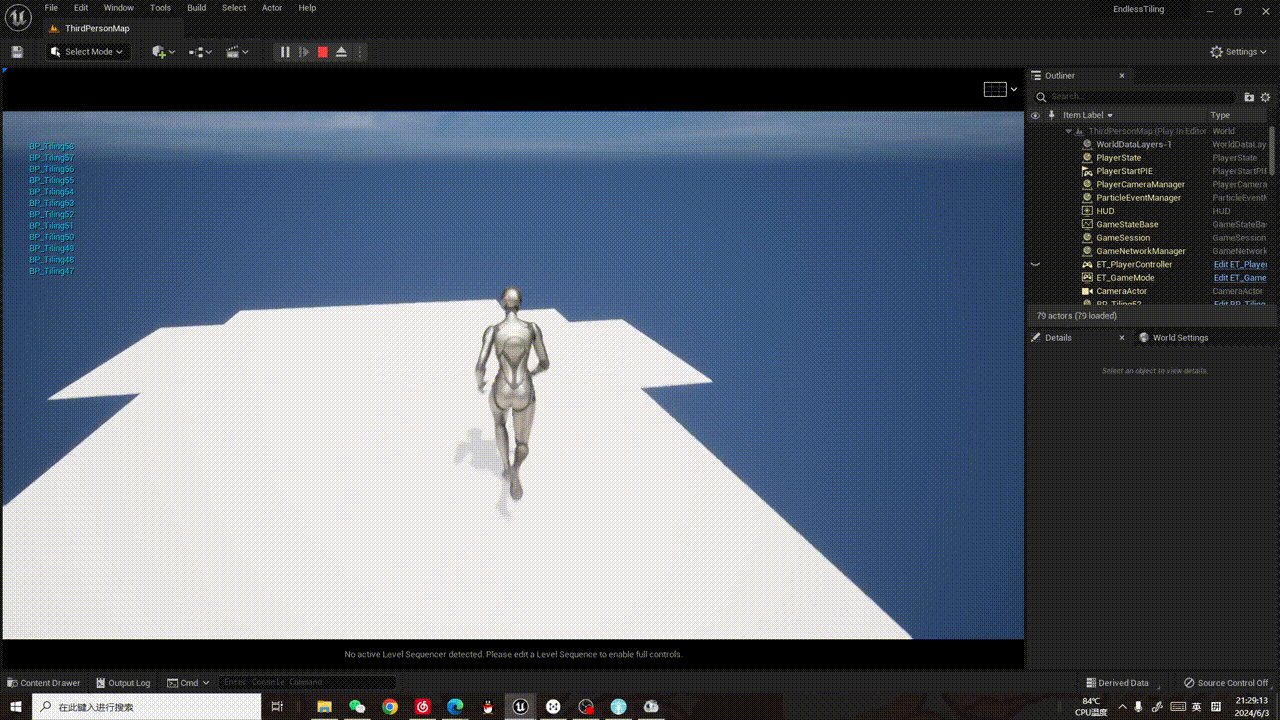
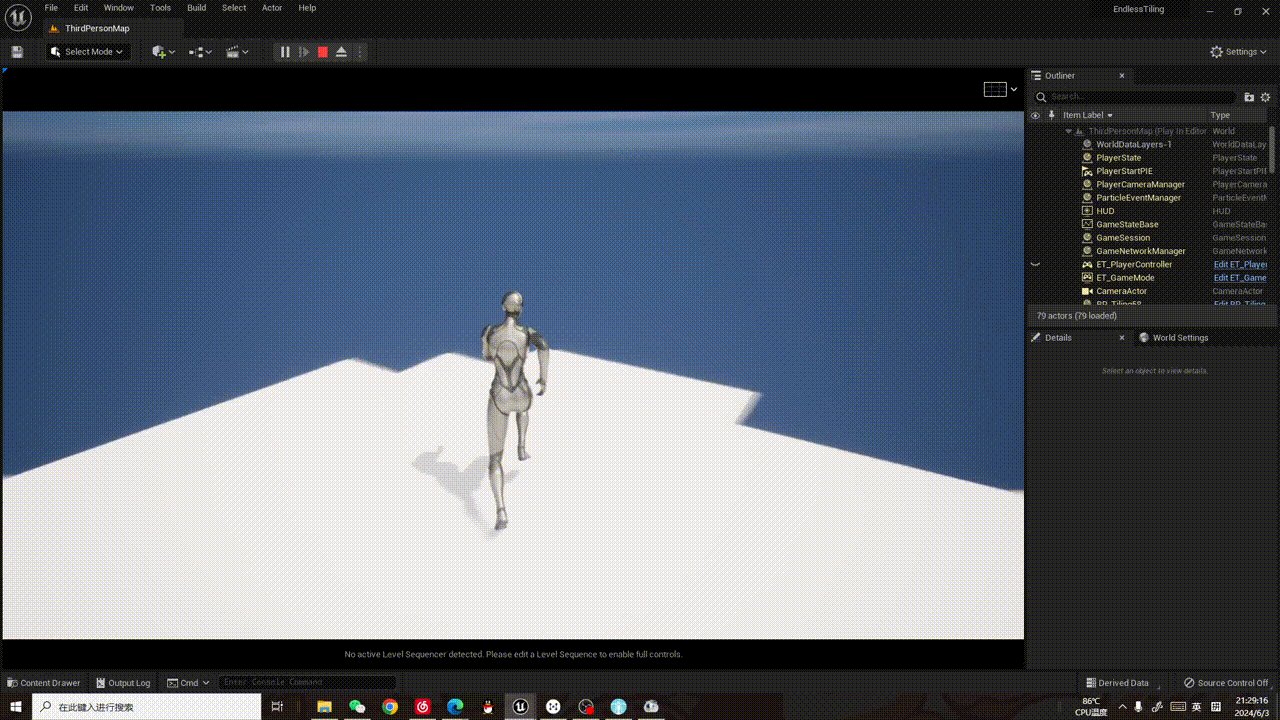
写到这里突然就发现了教程中loop出-1 0 1三个方向上生成地面的用处:

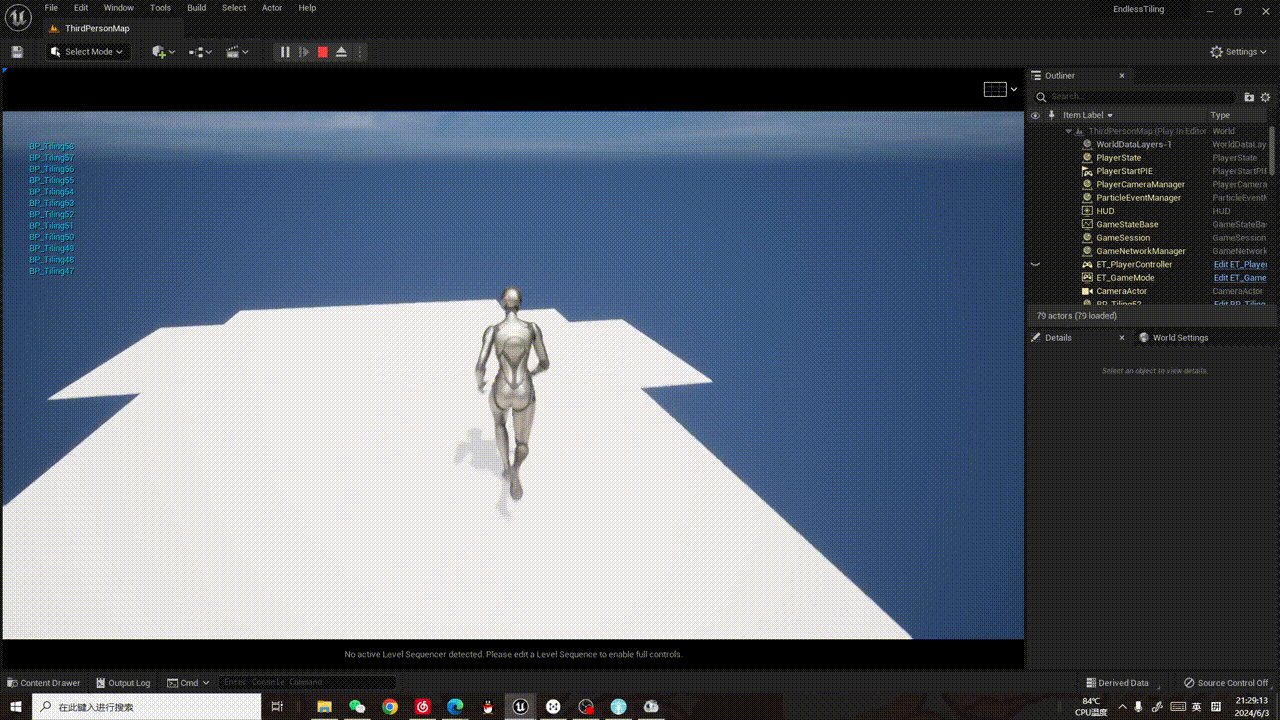
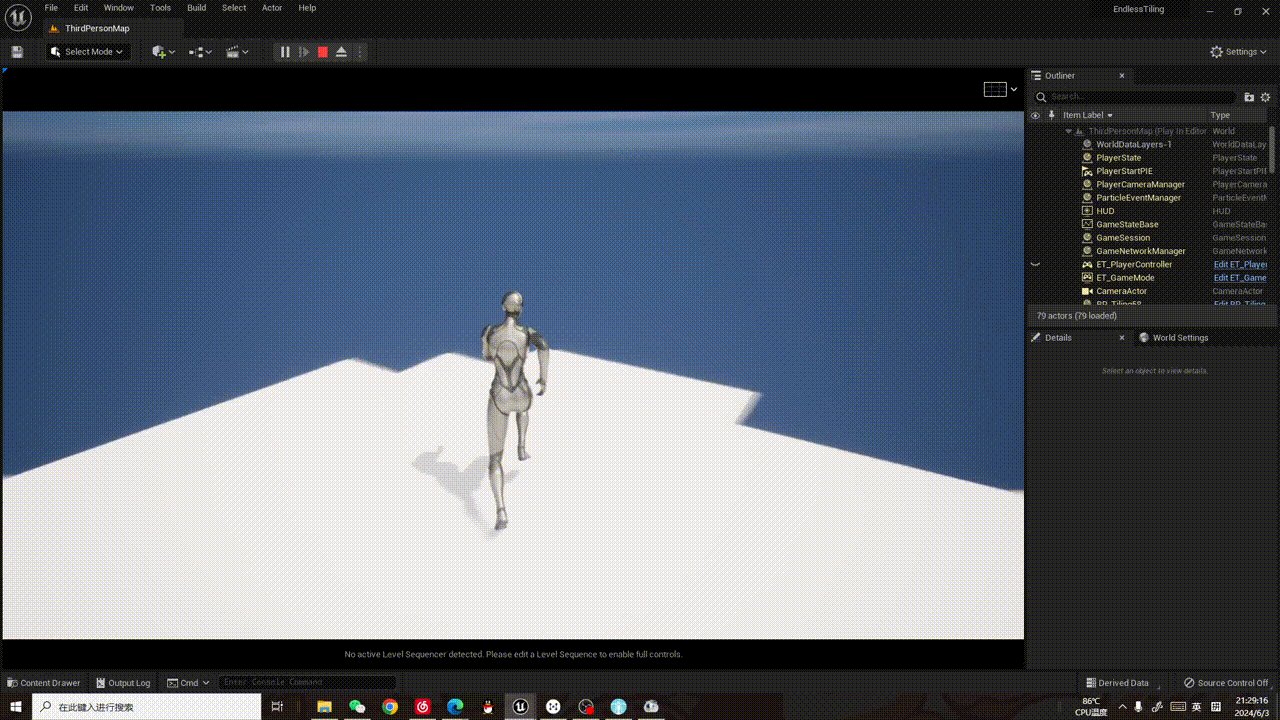
会发现生成更加连贯:

我们多连一组print节点,把每一帧会出现的x y情况展示出来:


怪不得这么连贯。。。因为移动一次,就会四面八方生成9个面!
4 生成优化——避免重复生成,节省开销
第3步实现的效果是每次移动都生成9个地面。。。这样绝对不行
加入一个判断,很简单,就是每次生成地面后,把已生成地面的WordPos存入一个数组,每次生成前判断一下当前计算得到的地面坐标是否在这个Array里,如果不在,再创建新的地面,
先加个local变量,存一下每次偏移后得到的新地面的WorldPos:

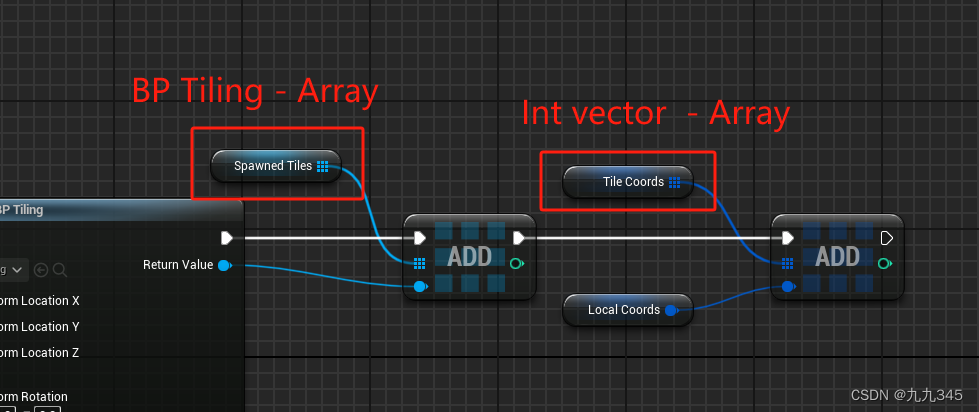
把每次的坐标存入数组TileCoords(这里暂时也不是很清楚为什么要把每次生成的BP Tiling也存到Array里去):

每次生成BP Tilling前判断一下当前地面坐标是否包含在TileCoords数组库中(用了个CONTAINS,在不苛求性能的前提下,蓝图里用起来也太方便了):

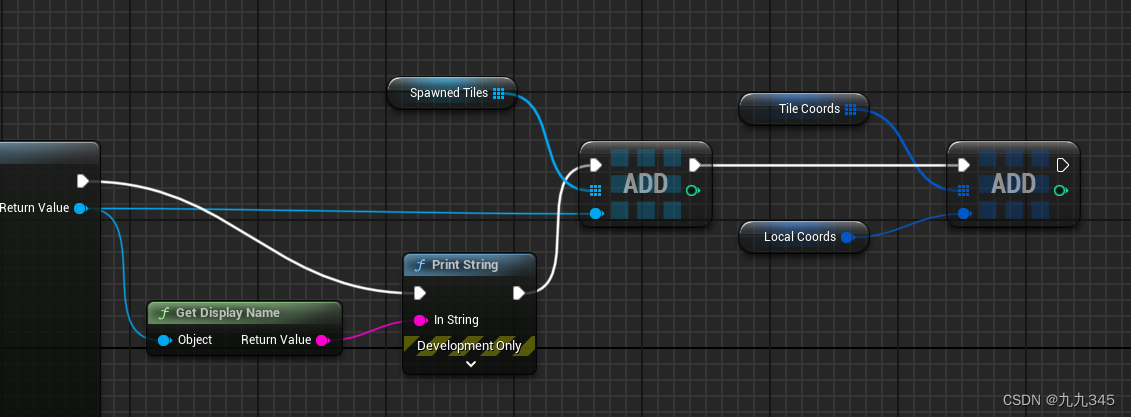
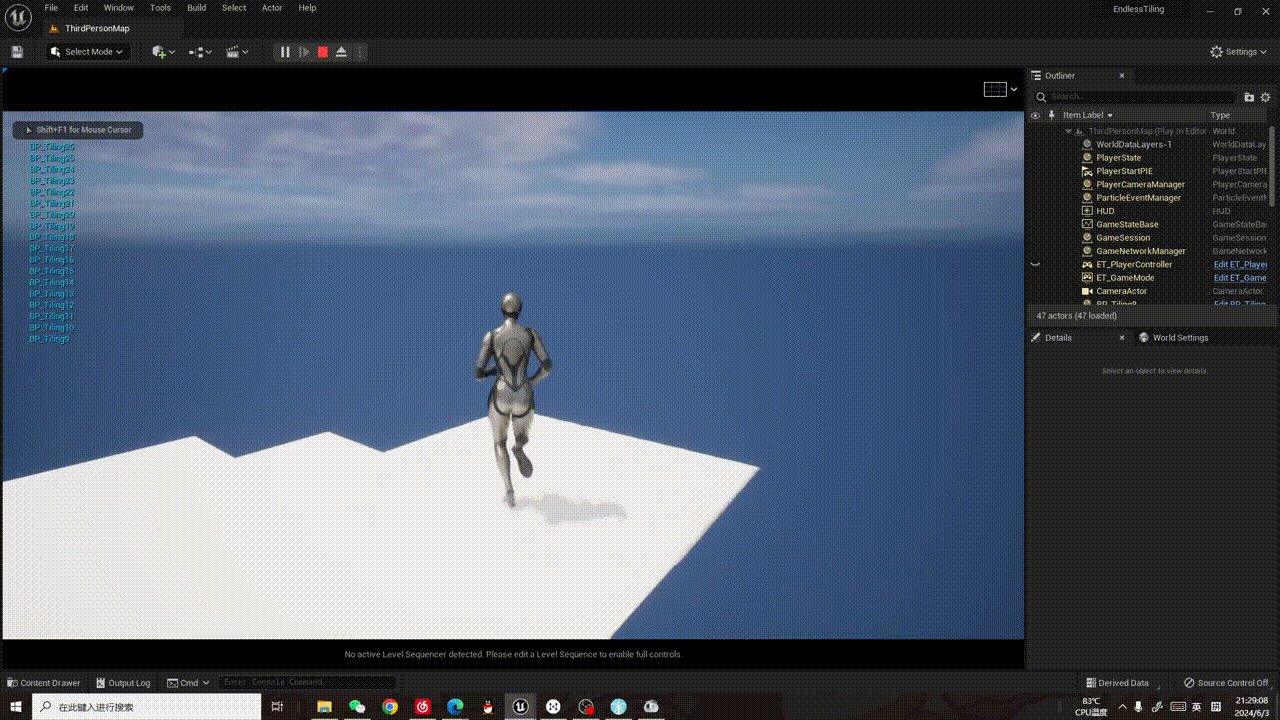
这样改动就算完成了,为了使优化可视化,每次生成后我输出一下当前创建的每个BP Tiling的信息:

观察右上角输出的坐标个数:

优化目的达到了!
01暂时就做到这,后面会去做初始地面+销毁功能,以及更加细节的部分。
相关文章:

【UE5 刺客信条动态地面复刻】实现无界地面01:动态生成
2024.6.4更新 昨天半夜意识到生成Cube的方案不合适,又开始到处找动态地面的方法,发现了我想要的效果直接可以用nigara实现!!!! 于是这个部分就暂时告一段落,今季开始新的方向的学习。 为了快速…...

AI产品经理系列-如何使用kimi快速撰写用户故事(含提示词)
在AI时代,可能人人都可成为产品经理。 之前我们聊过如何使用kimi协助完成产品需求文档,如何写竞品分析报告,这一篇我们聊聊用户故事,如何使用kimi协助撰写产品需求文档中的用户故事。 在此之前我们先了解下什么是用户故事&#…...

MySQL索引与事务
前言👀~ 紧接着数据库的相关知识,今天讲解MySQL面试中频繁被问到的知识点,索引与事务!!! 如果各位对文章的内容感兴趣的话,请点点小赞,关注一手不迷路,如果内容有什么问题的话,欢迎各位评论纠正…...

『大模型笔记』从基础原理出发提升深度学习性能
从基础原理出发提升深度学习性能 文章目录 一. 从基础原理出发提升深度学习性能1.1. 计算(compute)1.2. 带宽(Bandwidth)1.2.1 关于内存带宽成本的推理(Reasoning about Memory-Bandwidth Costs)1.3. 开销(Overhead)二. 总结三. 参考文献Making Deep Learning Go Brrrr F…...

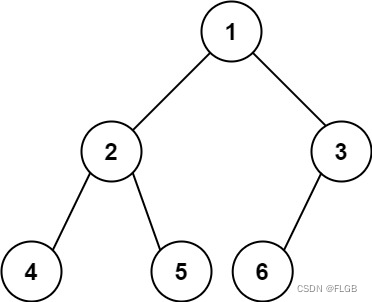
【二叉树】Leetcode 222. 完全二叉树的节点个数【简单】
完全二叉树的节点个数 你一棵 完全二叉树 的根节点 root ,求出该树的节点个数。 完全二叉树 的定义如下:在完全二叉树中,除了最底层节点可能没填满外,其余每层节点数都达到最大值,并且最下面一层的节点都集中在该层最…...

golang界面设计器,全网少见
今天登录govcl的网站,无意中看到有个简易UI设计器。 对于golang的UI专用设计器,还没在网上真正见过。 之前也用govcl来做过两三个桌面应用,好用是好用,不过要安装Lazarus的IDE来拖动设计UI,还要配置很多东西࿰…...

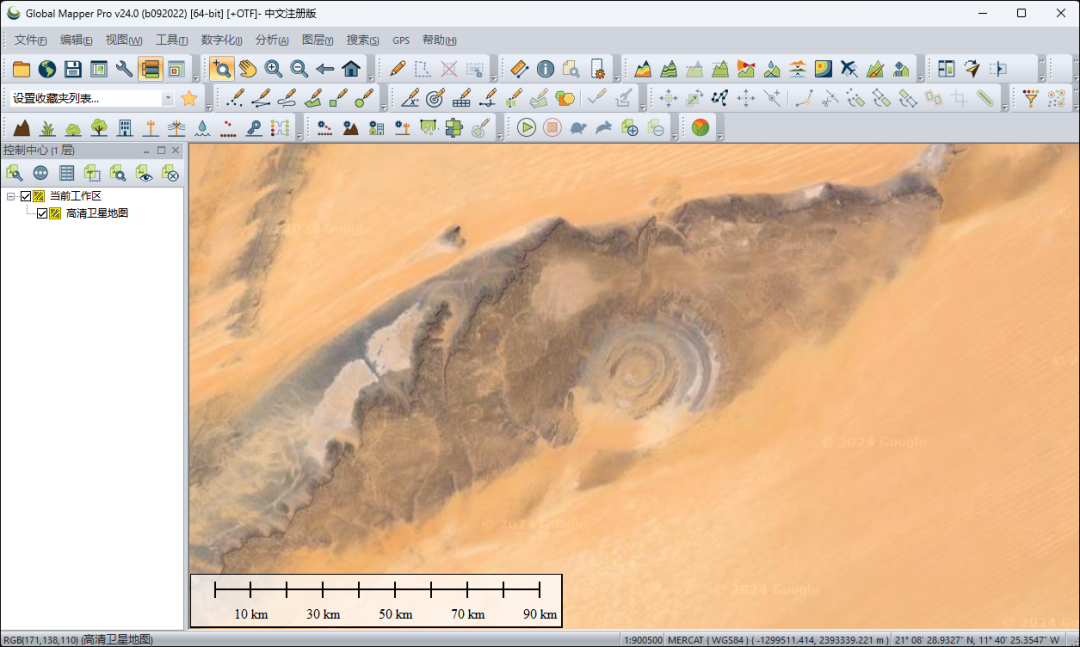
如何在GlobalMapper中加载高清卫星影像?
GlobalMapper在GIS行业几乎无人不知,无人不晓,但它可以直接加载卫星影像也许就不是每个人都知道的了。 这里就来分享一下如何在GlobalMapper中加载高清卫星影像,并可以在文末查看领取软件安装包和图源的方法。 如何加载高清图源 首先&…...

【机器学习】解锁AI密码:神经网络算法详解与前沿探索
👀传送门👀 🔍引言🍀神经网络的基本原理🚀神经网络的结构📕神经网络的训练过程🚆神经网络的应用实例💖未来发展趋势💖结语 🔍引言 随着人工智能技术的飞速发…...

Java如何实现pdf转base64以及怎么反转?
问题需求 今天在做发送邮件功能的时候,发现邮件的附件部分,比如pdf文档,要求先把pdf转为base64,邮件才会发送。那接下来就先看看Java 如何把 pdf文档转为base64。 两种方式,一种是通过插件 jar 包的方式引入…...

动态规划5:62. 不同路径
动态规划解题步骤: 1.确定状态表示:dp[i]是什么 2.确定状态转移方程:dp[i]等于什么 3.初始化:确保状态转移方程不越界 4.确定填表顺序:根据状态转移方程即可确定填表顺序 5.确定返回值 题目链接:62. …...
-列表(List))
Python编程学习第一篇——Python零基础快速入门(五)-列表(List)
今天我们来一起学习Python的列表(list),Python中的列表(List)是一种有序、可变的数据结构,可以用来存储多个值。列表可以包含不同类型的数据,例如整数、浮点数、字符串等。以下是关于Python列表…...

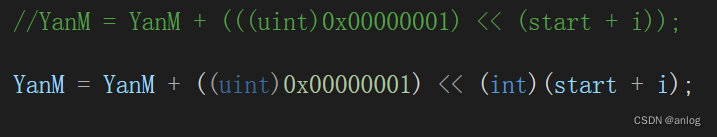
c# - 运算符 << 不能应用于 long 和 long 类型的操作数
Compiler Error CS0019 c# - 运算符 << 不能应用于 long 和 long 类型的操作数 处理方法 特此记录 anlog 2024年5月30日...
)
问题排查|记录一次基于mymuduo库开发的服务器错误排查(回响服务器无法正常工作)
问题背景: 服务器程序如下: #include <mymuduo/TcpServer.h> #include <mymuduo/Logger.h>#include <string> #include <functional>class EchoServer { public:EchoServer(EventLoop *loop,const InetAddress &addr, con…...

中介模式实现聊天室
中介者模式的核心逻辑就是解耦对象‘多对多’的相互依赖关系。当遇到一大堆混乱的对象呈现“网状结构”,利用通过中介者模式解耦对象之间的通讯。 代码案例 抽象中介类 public abstract class AbstractChatRoom {public abstract void notice(String message , Us…...

游戏开发与游戏设计区别
游戏设计与游戏开发是两个紧密相关但有着不同重点的领域,通常需要不同的技能和流程。以下是对游戏设计与游戏开发的详细解释,以及两者的区别: 游戏设计是关于构思和规划游戏的内容、机制和体验的过程。 主要内容: 故事和情节:构…...

卡尔曼滤波算法的matlab实现
卡尔曼滤波算法的matlab实现 figure; hold on;Z(1:1:100); %观测值:第一秒观测1m 第二秒观测两米 匀速运动, 每秒1m, 最后拟合的也是速度 1m/splot(Z); plot([0,100], [1,1]);noiserandn(1,100)*0.5; %生成方差为1的高斯噪声 ZZnoise; % 加入噪声plot(Z);X[0;…...

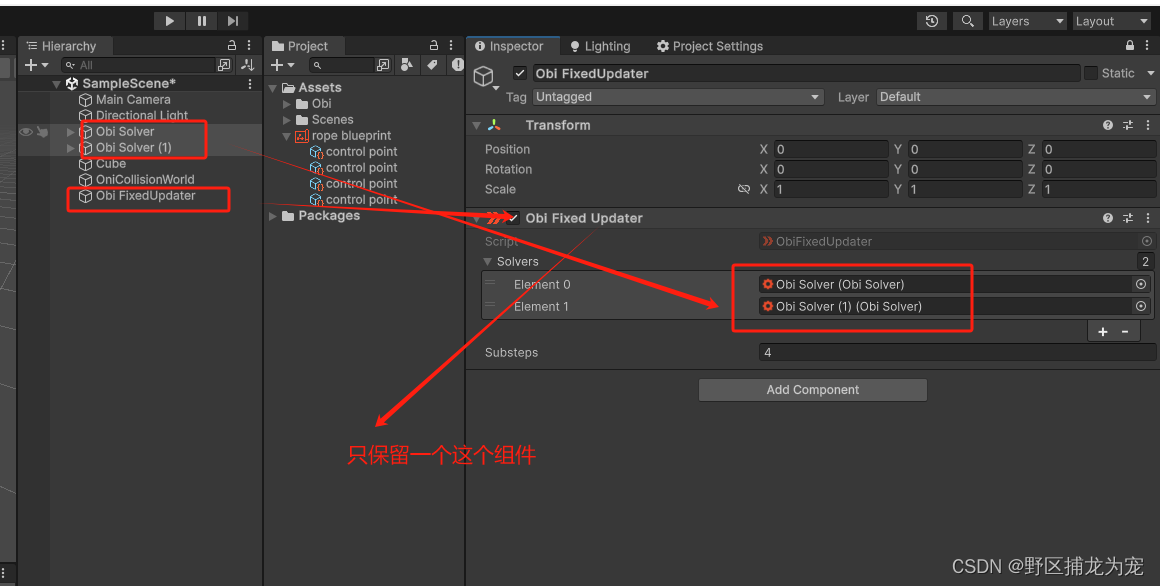
Unity Obi Rope失效
文章目录 前言一、WebGL端Obi Rope失效二、Obi Rope 固定不牢三、使用Obi后卡顿总结 前言 Obi 是一款基于粒子的高级物理引擎,可模拟各种可变形材料的行为。 使用 Obi Rope,你可以在几秒内创建绳索和杆子,同时完全控制它们的形状和行为&…...

基于Nginx和Consul构建自动发现的Docker服务架构——非常之详细
基于Nginx和Consul构建自动发现的Docker服务架构 文章目录 基于Nginx和Consul构建自动发现的Docker服务架构资源列表基础环境一、安装Docker1.1、Consul节点安装1.2、registrator节点安装 二、案例前知识点2.1、什么是Consul 三、基于Nginx和Consul构建自动发现的Docker服务架构…...

Gnu/Linux 系统编程 - 如何获取帮助及一个演示
Gnu/Linux 系统编程 - 如何获取帮助及一个演示 今天开始写 Gnu/Linux 环境下的系统编程,主要的用的语言是 C,主要是为了学习 C 语言,边学边写,这样的学习速度是比较快的。 今天就先介绍下如何在手头上没有任何资料的情况下&…...

ffmpeg 的sws_scale接口函数解析
ffmpeg 的 sws_scale 函数是 libswscale 库中的一个重要函数,用于进行图像的缩放和颜色空间转换。它的主要作用是将输入图像帧转换为另一种尺寸或颜色格式的输出图像帧。下面详细解析一下 sws_scale 函数的作用、参数等。 sws_scale 函数的作用 ffmpeg 的 sws_sca…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
