Element ui 快速入门(基础知识点)
element ui官网
前言:
在当今时代,我们在编写计算机程序时,不仅仅是写几个增删改查的简单功能,为了满足广大用户对页面美观的需求,为了让程序员们写一些功能更简便,提高团队协作效率,所以element ui孕育而生。Element UI是一个能够显著提升开发效率、保障界面质量及促进团队协作的前端UI框架,特别适合构建现代Web应用程序。
element ui 的作用与意义主要体现在以下几点:
-
加速开发进程:Element UI 提供了一整套预设的、可复用的 UI 组件,如按钮、表单、导航、布局等,这些组件都经过精心设计和测试,可以直接在项目中使用,极大地减少了前端开发者从零开始编写和设计界面元素的时间,从而加快了 Web 应用程序的开发速度。
-
保证界面一致性与美观性:Element UI 遵循统一的设计规范,其组件拥有高质量的设计和一致的视觉风格,有助于构建出既美观又具有一致用户体验的用户界面,这对于提升品牌形象和用户满意度至关重要。
-
提升响应式设计能力:由于 Element UI 支持响应式布局,开发人员可以轻松创建适应多种屏幕尺寸和设备类型的应用,无论是桌面还是移动设备,都能确保用户界面的良好展示效果,增强了应用的普适性和可用性。
-
简化维护工作:使用统一的组件库,当需要更新或修改界面时,只需调整相应的组件设置即可全局生效,大大降低了后期维护的工作量和复杂度。
-
提高团队协作效率:Element UI 的标准化和模块化特性使得团队成员之间可以共享和复用代码,新成员也能更快融入团队开发流程,提高了团队的整体协作效率。
-
增强可定制性和扩展性:Element UI 提供了丰富的插件扩展机制和主题定制功能,允许开发者根据项目需求进行灵活定制,从而满足不同场景和品牌风格的要求。
使用npm方式安装
推荐用npm的方式安装,因为他可以更好地和webpack打包工具配合使用
安装命令:npm i element-ui -S
引入element ui
在main.js中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';Vue.use(ElementUI);new Vue({el: '#app',render: h => h(App)
});基本组件介绍(只说明常用组件)
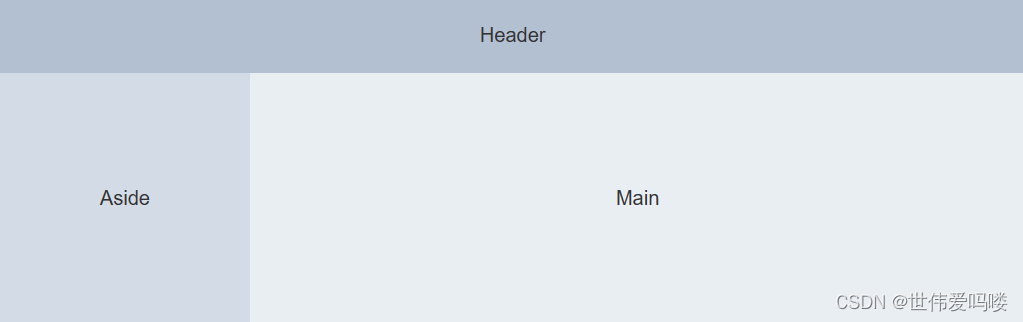
1.Container 布局容器
一般采用三块(header,aside,main),代码如下:
<el-container><el-aside width="200px">Aside</el-aside><el-container><el-header>Header</el-header><el-main>Main</el-main></el-container>
</el-container><el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。

2.Icon 图标
为了美观,我们引入element ui 中的图标加以修饰,最基础的就是修改图标,分享图标,删除图标和搜索图标

直接通过设置类名为 el-icon-iconName 来使用即可。
<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
<i class="el-icon-delete"></i>
<el-button type="primary" icon="el-icon-search">搜索</el-button>3.Button 按钮
有时操作需要用按钮控制,下面是一些常用按钮
使用type、plain、round和circle属性来定义 Button 的样式。
type就是默认按钮
plain就是朴素按钮
round就是圆角按钮
circle就是原型按钮
<el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button>
</el-row>如图所示:

4. Radio 单选框
radio单选框一般用于添加功能时的性别选择,或者某一选项有且只能有一项
<template><el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>
</template>v-model绑定我们要传递的变量,而label是显示在页面上的内容来供客户选择 ,label可以是String、Number或Boolean。
5.Checkbox 多选框
一般用于多项选择,例如添加一个用户,用户的爱好肯定不止一个,此时会用到多选框,我们可以给多选框加上一个value进行传递。多选框出现,v-model默认绑定布尔值false,就是默认不选中,代码如下:
<template><!-- `checked` 为 true 或 false --><el-checkbox v-model="checked">备选项</el-checkbox>
</template>
<script>export default {data() {return {checked: false};}};
</script>6.Input 输入框
一般用于添加修改搜索功能,v-model双向数据绑定用户输入的内容
在定义密码输入框时,有一个属性可以控制密码是否显示:show-password
Input 为受控组件,它总会显示 Vue 绑定值。
通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。
不支持 v-model 修饰符。
7.Select 选择器
也就是下拉菜单,一般用于类型选择,当选项过多时,使用下拉菜单展示并选择内容。

v-model的值为当前被选中的el-option的 value 属性值
options为我们从后端获取的数组通过v-for循环遍历
:key是唯一标识符,必须要有,否则报错无法渲染
:label就是渲染在页面上的内容,用户可以选择
:value就是代码间传递的内容,用户看不到
<template><el-select v-model="value" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select>
</template><script>export default {data() {return {options: [{value: '选项1',label: '黄金糕'}, {value: '选项2',label: '双皮奶'}, {value: '选项3',label: '蚵仔煎'}, {value: '选项4',label: '龙须面'}, {value: '选项5',label: '北京烤鸭'}],value: ''}}}
</script>8.Form 表单
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据
我在此只解释表单验证
首先需要绑定表单验证规则:rules="rules",其次需要用到prop属性,表单验证才能起作用
required是此栏不能为空,否则会提示信息message,trigger是点击提交时,input框中检测到为空或者失去焦点,就会阻止提交功能的触发
9.Table 表格
在此,我为大家提供一个带有全选框,有操作栏,有排序的表格
ref是标识,:data是要展示的数据
@selection-change="handleSelectionChange"这个方法有一个参数,参数就是被选中的当条数据
:default-sort = "{prop: 'date', order: 'descending'}是通过prop绑定date时间这一项,descending是倒序的意思,默认倒序排序
sortable是排序按钮
通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据
代码如下:
<template><el-table:default-sort = "{prop: 'date', order: 'descending'}"ref="multipleTable":data="tableData"tooltip-effect="dark"style="width: 100%"@selection-change="handleSelectionChange"><el-table-columntype="selection"width="55"></el-table-column><el-table-columnlabel="日期"sortablewidth="120"><template slot-scope="scope">{{ scope.row.date }}</template></el-table-column><el-table-columnprop="name"label="姓名"width="120"></el-table-column><el-table-columnprop="address"label="地址"show-overflow-tooltip></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table>
</template><script>export default {data() {return {tableData: [],multipleSelection: []}},methods: {handleSelectionChange(val) {this.multipleSelection = val;}}}
</script>10.Dialog 对话框
Dialog 组件的内容可以是任意的,甚至可以是表格或表单,下面是应用了 Form 组件的样例。
如图所示:

代码如下:
<el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogFormVisible"><el-form :model="form"><el-form-item label="活动名称" :label-width="formLabelWidth"><el-input v-model="form.name" autocomplete="off"></el-input></el-form-item><el-form-item label="活动区域" :label-width="formLabelWidth"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dialogFormVisible = false">确 定</el-button></div>
</el-dialog>当dialogFormVisible设定为布尔值true时,才会打开这个对话框,相反为false时就会关闭对话框
11.Pagination 分页
对于分页,我在此介绍一个完整功能的分页,如图所示:

代码如下所示:
<el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage4":page-sizes="[100, 200, 300, 400]":page-size="100"layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination>
<script>export default {methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}},data() {return {};}}
</script>它里面有两个方法:@size-change="handleSizeChange":控制每页几条数据
@current-change="handleCurrentChange":控制当前所在的页码
:current-page.sync绑定当前页码
:page-sizes="[100, 200, 300, 400]"下拉框的选项
:page-size="100"当前默认显示每页条数
:total="1000"总数据条数
总结
通过以上几个简单组件我们可以总结出element ui为什么在当今互联网时代如此火爆,下面是我总结的一些使用element ui的好处:
- 高效开发:提供一系列现成的、高质量的Vue组件,加速Web应用程序的开发过程。
- 设计一致性:确保应用程序界面元素间的一致性与美观性,提升用户体验。
- 易用性:组件简单易用,文档齐全,降低了学习成本,便于开发者快速上手。
- 响应式布局:支持响应式设计,适应不同设备和屏幕尺寸,实现多平台兼容。
- 节省维护成本:通过统一的组件和样式,简化后期的维护和迭代工作。
- 团队协作优化:标准化的组件库促进团队成员之间的高效协作和代码复用。
- 高度可定制:支持主题定制和插件扩展,满足项目的个性化需求。
- 体积优化考量:虽然整体引入可能增加项目体积,但针对大量使用Element UI的项目,其带来的开发效率提升远超体积增加的劣势。
- 成熟生态:作为Vue生态系统中的成熟框架,Element UI拥有活跃的社区支持和丰富的第三方资源。
相关文章:

Element ui 快速入门(基础知识点)
element ui官网 前言: 在当今时代,我们在编写计算机程序时,不仅仅是写几个增删改查的简单功能,为了满足广大用户对页面美观的需求,为了让程序员们写一些功能更简便,提高团队协作效率,所以eleme…...

[数据集][目标检测]脑肿瘤检测数据集VOC+YOLO格式9787张3类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):9787 标注数量(xml文件个数):9787 标注数量(txt文件个数):9787 标注…...

兆易创新:周期已至 触底反弹?
韩国那边来的数据啊,4月芯片库存同比下降33.7%,创近10年以来(最)大降幅,芯片出口同比增长53.9%,其中存储芯片出口额同比大幅增长98.7%,开启了涨价模式。沉寂一年多的存储芯片迎来了景气周期。 所…...

【分享】两种方法禁止修改Word文档
对于比较重要的Word文件,不想被随意编辑修改,可以试试以下两个方法,不清楚的小伙伴,一起来看看吧! 方法1:设置“只读方式” 我们可以给Word文档设置以“只读方式”打开,这样就算编辑修改了文档…...

藏品名称:龙凤呈祥摆件
藏品名称:龙凤呈祥摆件 规格:重约 14.3Kg 藏品类别:杂项 此器身布满繁缠纹饰。器表为一轮红日出于东方,照耀辽阔江海。红日旁边有两点黄金凸显其尊贵。一神龙首尾相接有祥云伴随,大山脚下栖息着一只凤凰与神龙遥相呼应。龙身和龙尾交接处有花和花蕊,花开富贵象征着吉祥。整个…...

Ubuntu server 24 (Linux) sudo 免输密码
1 sudo 使用要输入密码,费时费力。 2 sudo命令免输密码,需要修改/etc/sudoers文件 #本文以test用户为例,#允许不需要输入密码执行 sudo vi /etc/sudoers test ALL(ALL) NOPASSWD: ALL %sudo ALL(ALL:ALL) ALL --> #%sudo ALL(ALL:ALL) ALL#所有…...

Qt——控件
目录 概念 QWidget核心属性 enabled geometry WindowFrame的影响 windowTitle windowIcon qrc的使用 windowOpacity cursor font toolTip focusPolicy 编辑 styleSheet 按钮类控件 PushButton RadioButton CheckBox 显示类控件 Label textFormat pixm…...

6个迹象表明你的电脑电缆管理很糟糕,看下你有没有中招
清理电脑内部的电缆可能看起来像是徒劳的忙碌。毕竟,如果一切都正常,为什么还要麻烦呢?好吧,我有六个很好的理由可以说服你打开你的机箱,修复你电脑里的混乱。 你很难打开侧板 如果你的电缆离侧板的边缘太近,你将无法毫不费力地将它们滑开。虽然这不是你每天都要做的…...

代码随想录算法训练营第二十八天|LeetCode93 复原IP地址、LeetCode78 子集
题1: 指路:LeetCode93 复原IP地址 思路与代码: 对于这种暴搜出不来的就该用回溯了。对于一个合理的IP地址:有四个字串,每个字串的值的和在[0, 255]中即可(注意不可有前导0)。所以我们用一个计数器pointSum为给定字符…...

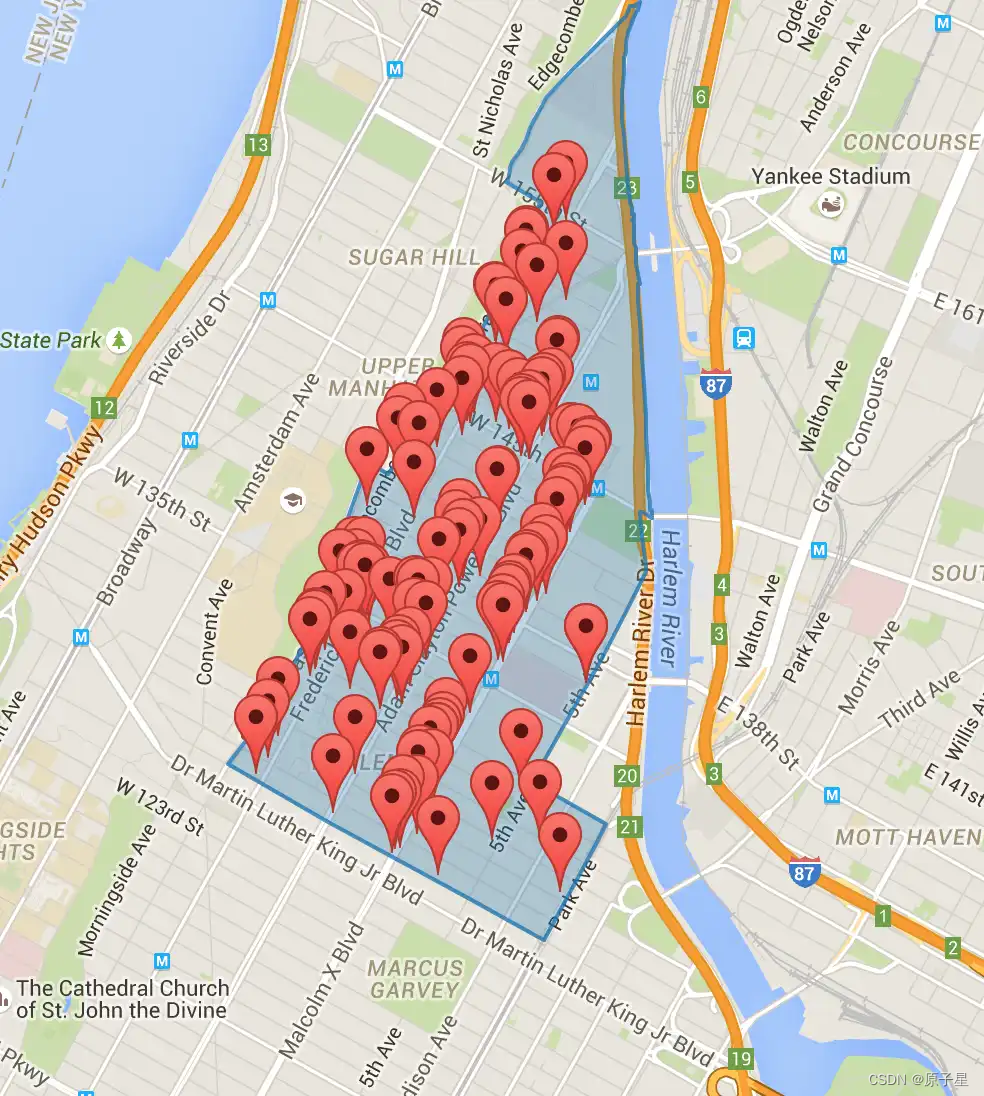
MongoDB CRUD操作:地理位置应用——通过地理空间查询查找餐厅
MongoDB CRUD操作:地理位置应用——通过地理空间查询查找餐厅 文章目录 MongoDB CRUD操作:地理位置应用——通过地理空间查询查找餐厅地图的扭曲搜索餐厅浏览数据查找当前邻居查找附近所有餐厅查找一定距离内的餐厅使用$geoWithin,不排序使用…...

从C++示例理解开闭原则
开闭原则要求我们在编写代码时,尽量不去修改原先的代码,当出现新的业务需求时,应该通过增加新代码的形式扩展业务而不是对原代码进行修改。 假如我们现在有一批产品,每个产品都具有颜色和大小,产品其定义如下…...

Java线程池execute和submit的区别
前言 ThreadPoolExecutor提供了两种方法来执行异步任务,分别是execute和submit,也是日常开发中经常使用的方法,那么它俩有什么区别呢? 语义不同 首先是语义上的不同。execute声明在Executor接口,它接受一个Runnable…...

什么是json
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。它基于JavaScript编程语言的一个子集,但是由于其文本格式清晰、易于解析,并且能够以键/值对的形式表示复杂的数据结构,因此它被广泛用于不同的编程语言和…...

基于聚类和回归分析方法探究蓝莓产量影响因素与预测模型研究附录
🌟欢迎来到 我的博客 —— 探索技术的无限可能! 🌟博客的简介(文章目录) 目录 背景数据说明数据来源思考 附录数据预处理导入包以及数据读取数据预览数据处理 相关性分析聚类分析数据处理确定聚类数建立k均值聚类模型 …...

java类型转换
pom <dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.76</version></dependency>BeanUtils 在这里插入代码片list<Map>转换成List<bean> public static <T> L…...

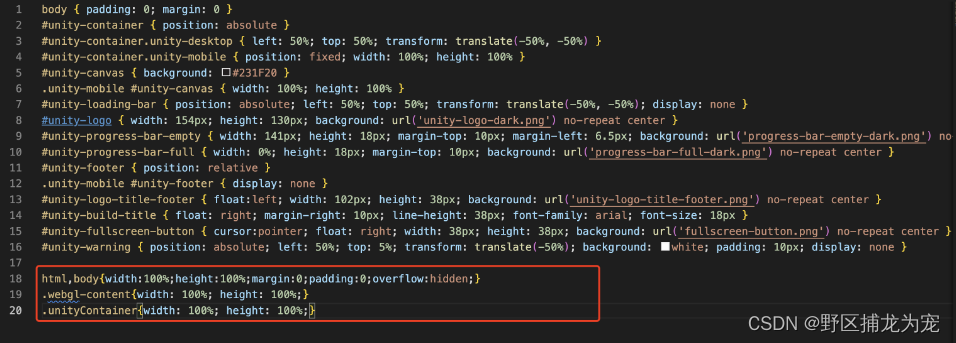
Unity打包Webgl端进行 全屏幕自适应
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一:修改 index.html二:将非移动端设备,canvas元素的宽度和高度会设置为100%。三:修改style.css总结 下载地址&#x…...

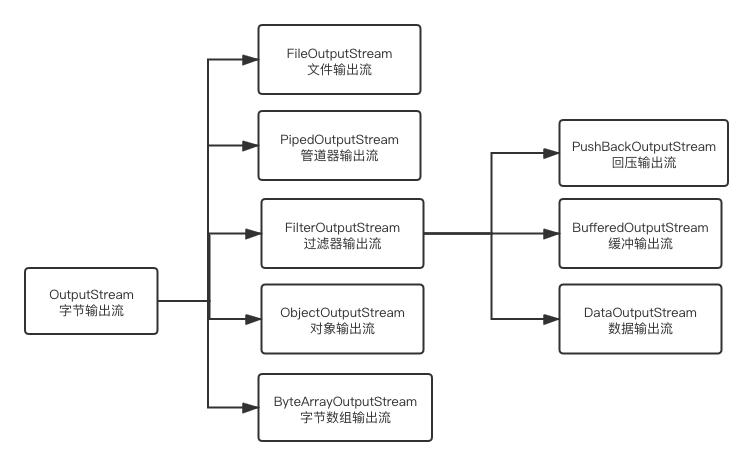
36. 【Java教程】输入输出流
本小节将会介绍基本输入输出的 Java 标准类,通过本小节的学习,你将了解到什么是输入和输入,什么是流;输入输出流的应用场景,File类的使用,什么是文件,Java 提供的输入输出流相关 API 等内容。 1…...

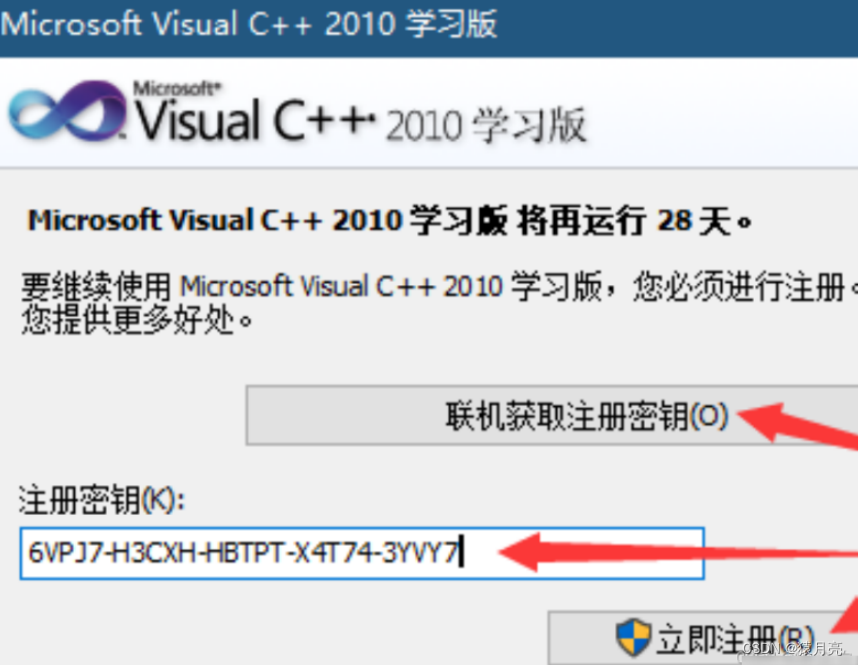
Visual C++2010学习版详细安装教程(超详细图文)
Visual C 介绍 Visual C(简称VC)是微软公司推出的一种集成开发环境(IDE),主要用于开发C和C语言的应用程序。它提供了强大的编辑器、编译器、调试器、库和框架支持,以及丰富的工具和选项,使得开…...

matlab图像处理入门
matlab在学校科研,仿真及基于模型开发的工作中有重要作用,在图像处理方面由于省去了复杂的上位机开发流程,因此可以让用户快速开发验证算法,下面简要介绍其在图像处理方面的应用。 matlab开发图像处理算法的流程主要是,…...

关于线程池面试题,使用“豆包”训练答案
我提问: 问题描述 下面是一个有关线程池调度的面试真题,来自于疯狂创客圈社群: 一个线程池的核心线程数为10个,最大线程数为20个,阻塞队列的容量为30。现在提交45个 任务,每个任务的耗时为500毫秒。 请问&…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...

