【HarmonyOS】应用振动效果实现
一、问题背景:
应用在强提醒场景下,一般会有马达振动的效果,提示用户注意力的关注。
比如消息提醒,扫码提示,删除键确认提示等。
针对高定制化或者固定的振动方式,我们需要有不同的方案实现,马达振动效果。
二、解决方案:
鸿蒙针对振动效果的实现,有多种方案,目前分为振动和音振协同两种方式。
单纯的只是振动,又分为三种方式:
- 系统定制的振动方式,例如闹钟
- 非系统定制,自定义振动配置json文件的方式
- 线性马达振动,只需要设置时间和强度(最简单的调用方式)
音振协同一般用于,音效播放和振动同时的场景,例如扫码。
1.首先需要配置振动权限,该权限是系统权限,只需要配置后,默认就会被授权。
ohos.permission.VIBRATE
2.之后根据需要实现不同的马达振动效果,方案调用详情参见下方代码示例的注释。
三、DEMO示例:
import vibrator from '@ohos.vibrator';
import { BusinessError } from '@ohos.base';
import { resourceManager } from '@kit.LocalizationKit';/*** 振动管理类* 需要权限: ohos.permission.VIBRATE*/
export class HapticMgr {private TAG: string = 'HapticMgr';private static mHapticMgr: HapticMgr | undefined = undefined;public static Ins(): HapticMgr{if(!HapticMgr.mHapticMgr){HapticMgr.mHapticMgr = new HapticMgr();}return HapticMgr.mHapticMgr;}/*** 按照指定持续时间触发马达振动*/public timeVibration(){try {// 触发马达振动vibrator.startVibration({type: 'time',duration: 1000,}, {id: 0,usage: 'alarm'}, (error: BusinessError) => {if (error) {console.error(`Failed to start vibration. Code: ${error.code}, message: ${error.message}`);return;}console.info('Succeed in starting vibration');});} catch (err) {let e: BusinessError = err as BusinessError;console.error(`An unexpected error occurred. Code: ${e.code}, message: ${e.message}`);}}/*** 按照预置振动效果触发马达振动,可先查询振动效果是否被支持,再调用振动接口*/public typeVibration(){try {// 查询是否支持'haptic.clock.timer'vibrator.isSupportEffect('haptic.clock.timer', (err: BusinessError, state: boolean) => {if (err) {console.error(`Failed to query effect. Code: ${err.code}, message: ${err.message}`);return;}console.info('Succeed in querying effect');if (state) {try {// 触发马达振动vibrator.startVibration({type: 'preset',effectId: 'haptic.clock.timer',count: 1,}, {usage: 'unknown'}, (error: BusinessError) => {if (error) {console.error(`Failed to start vibration. Code: ${error.code}, message: ${error.message}`);} else {console.info('Succeed in starting vibration');}});} catch (error) {let e: BusinessError = error as BusinessError;console.error(`An unexpected error occurred. Code: ${e.code}, message: ${e.message}`);}}})} catch (error) {let e: BusinessError = error as BusinessError;console.error(`An unexpected error occurred. Code: ${e.code}, message: ${e.message}`);}}public fileVibration(){const fileName: string = 'vibration.json';// 获取文件资源描述符let rawFd: resourceManager.RawFileDescriptor = getContext().resourceManager.getRawFdSync(fileName);// 触发马达振动try {vibrator.startVibration({type: "file",hapticFd: { fd: rawFd.fd, offset: rawFd.offset, length: rawFd.length }}, {id: 0,usage: 'alarm'}, (error: BusinessError) => {if (error) {console.error(`Failed to start vibration. Code: ${error.code}, message: ${error.message}`);return;}console.info('Succeed in starting vibration');});} catch (err) {let e: BusinessError = err as BusinessError;console.error(`An unexpected error occurred. Code: ${e.code}, message: ${e.message}`);}// 关闭文件资源描述符getContext().resourceManager.closeRawFdSync(fileName);}/*** 按照指定模式停止对应的马达振动,自定义振动不支持此类停止方式*/public stopVibrationByType(){// 停止固定时长振动try {// 按照VIBRATOR_STOP_MODE_TIME模式停止振动vibrator.stopVibration(vibrator.VibratorStopMode.VIBRATOR_STOP_MODE_TIME, (error: BusinessError) => {if (error) {console.error(`Failed to stop vibration. Code: ${error.code}, message: ${error.message}`);return;}console.info('Succeed in stopping vibration');})} catch (err) {let e: BusinessError = err as BusinessError;console.error(`An unexpected error occurred. Code: ${e.code}, message: ${e.message}`);}// 停止预置振动:try {// 按照VIBRATOR_STOP_MODE_PRESET模式停止振动vibrator.stopVibration(vibrator.VibratorStopMode.VIBRATOR_STOP_MODE_PRESET, (error: BusinessError) => {if (error) {console.error(`Failed to stop vibration. Code: ${error.code}, message: ${error.message}`);return;}console.info('Succeed in stopping vibration');})} catch (err) {let e: BusinessError = err as BusinessError;console.error(`An unexpected error occurred. Code: ${e.code}, message: ${e.message}`);}}/*** 停止所有模式的马达振动,包括自定义振动:*/public stopVibration(){try {// 停止所有模式的马达振动vibrator.stopVibration((error: BusinessError) => {if (error) {console.error(`Failed to stop vibration. Code: ${error.code}, message: ${error.message}`);return;}console.info('Succeed in stopping vibration');})} catch (error) {let e: BusinessError = error as BusinessError;console.error(`An unexpected error occurred. Code: ${e.code}, message: ${e.message}`);}}}
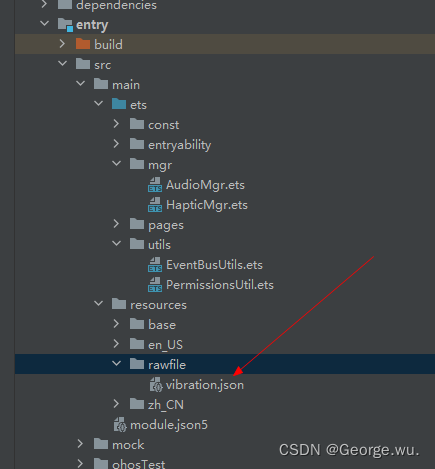
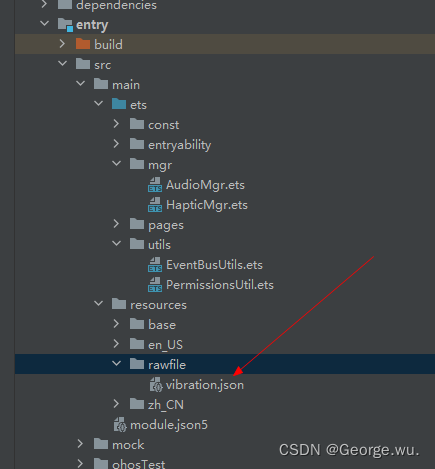
振动配置文件:

{"MetaData": {"Create": "2023-01-09","Description": "a haptic case","Version": 1.0,"ChannelNumber": 1},"Channels": [{"Parameters": {"Index": 0},"Pattern": [{"Event": {"Type": "transient","StartTime": 0,"Parameters": {"Frequency": 31,"Intensity": 100}}},{"Event": {"Type": "continuous","StartTime": 40,"Duration": 54,"Parameters": {"Frequency": 30,"Intensity": 38,"Curve": [{"Time": 0,"Frequency": 0,"Intensity": 0},{"Time": 1,"Frequency": 15,"Intensity": 0.5},{"Time": 40,"Frequency": -8,"Intensity": 1.0},{"Time": 54,"Frequency": 0,"Intensity": 0}]}}}]}]
}
相关文章:

【HarmonyOS】应用振动效果实现
一、问题背景: 应用在强提醒场景下,一般会有马达振动的效果,提示用户注意力的关注。 比如消息提醒,扫码提示,删除键确认提示等。 针对高定制化或者固定的振动方式,我们需要有不同的方案实现,马…...

springCloud中将redis共用到common模块
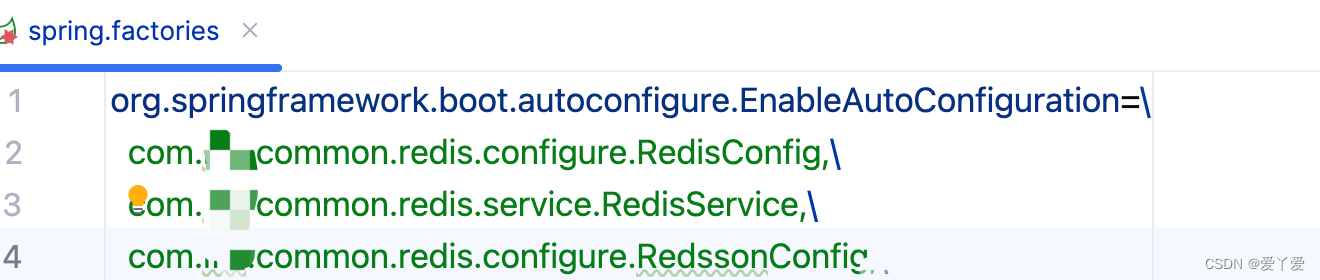
一、 springCloud作为公共模块搭建框架 springCloud 微服务模块中将redis作为公共模块进行的搭建结构图,如下: 二、redis 公共模块的搭建框架 如上架构,代码如下pom.xml 关键代码: <dependencies><!-- SpringBoot Boo…...

基于jeecgboot-vue3的Flowable流程-待办任务(三)
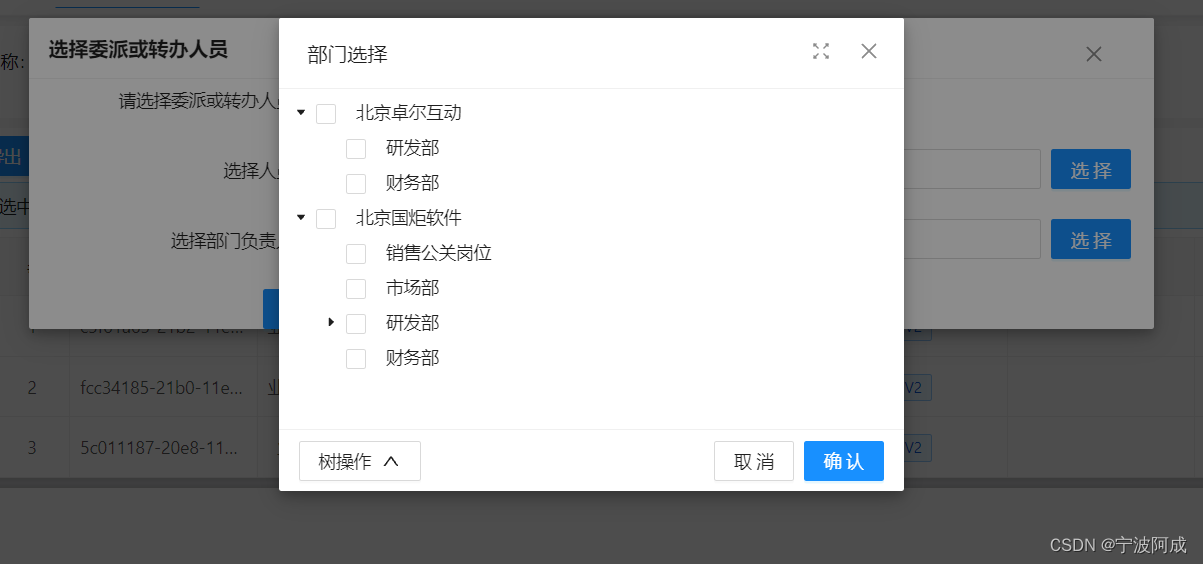
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 这一部分主要讲委派与转办 1、都调用下面的方法 /*** 操作栏*/function getTableAction(record) {return [{label: 处理,onClick: handleProcess.bind(null, record),},{label: 委派,onC…...

如何让Google快速收录?
要让Google快速收录你的网站,可以考虑使用GSI服务,这是一种专门设计来加速网站被Google搜索引擎收录的服务,下面详细解释GSI服务的基本原理和具体好处: GSI服务通过一种名为GPC爬虫池的系统实现,这个系统是基于对Goog…...

History 模式和 Hash 模式路由的区别、优缺点及在开发生产环境中的注意事项
在现代单页应用(SPA)开发中,前端路由是至关重要的一部分。常见的路由模式有两种:History 模式和 Hash 模式。本文将详细探讨这两种模式的区别、优缺点,并在开发和生产环境中的注意事项。 路由模式简介 Hash 模式 H…...

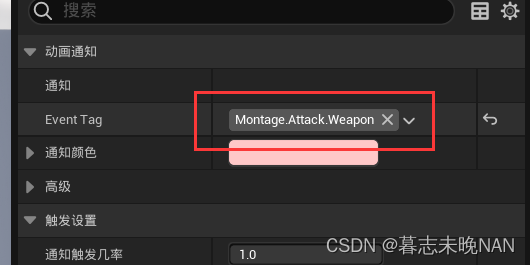
63. UE5 RPG 兼容没有武器的普通攻击
前面,我们实现了近战攻击技能,敌人通过AI靠近玩家,并且通过AI还能够触发近战攻击的释放。现在我们思考一个问题,如果敌人没有武器,攻击的手段是用的双手,我们该如何去获取它的攻击范围。 现在实现的一套是获…...

【Vue】成绩案例
文章目录 一、功能描述二、思路分析三、完整代码 一、功能描述 1.渲染功能 2.删除功能 3.添加功能 4.统计总分,求平均分 二、思路分析 渲染功能 v-for :key v-bind:动态绑定class的样式(来回切换) 删除功能 v-on绑定事件, 阻止…...

深度学习 - PyTorch简介
基础知识 1. PyTorch简介 PyTorch的特点和优势: 动态计算图、易用性、强大的社区支持、与NumPy兼容。 安装和环境配置: 安装和验证PyTorch: pip install torch torchvision验证安装: import torch print(torch.__version__)运行…...

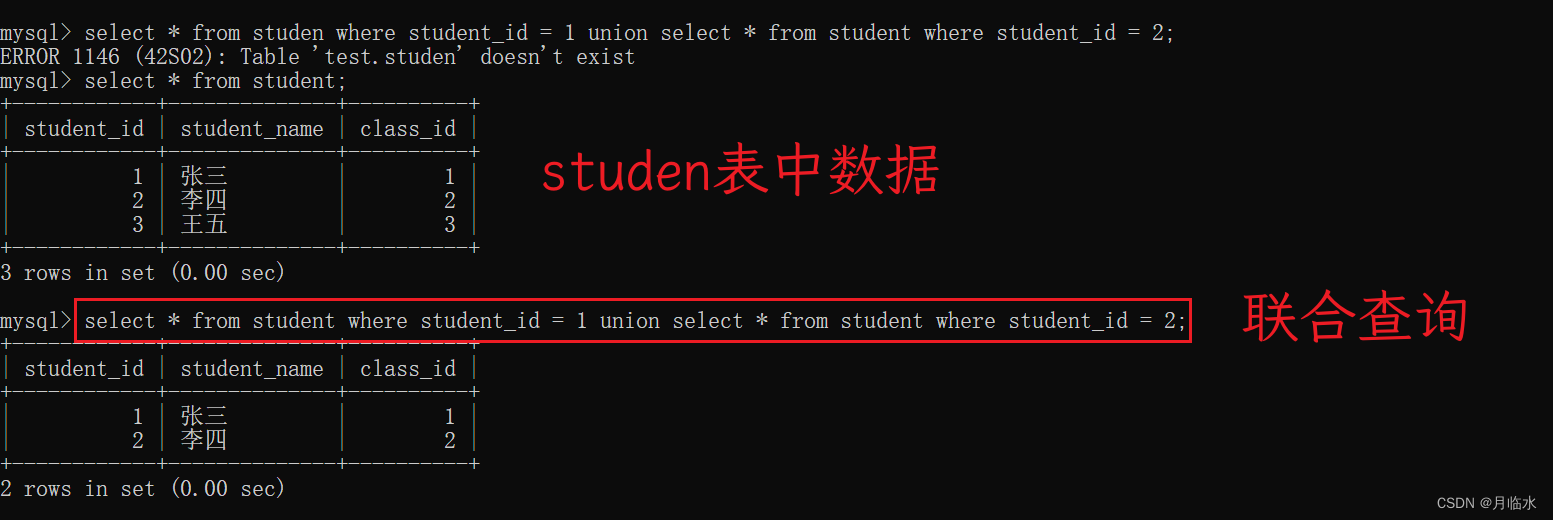
MySQL:CRUD进阶(七千五百字)
文章目录 前置文章:📑1. 数据库约束🌤️1.1 约束类型🌤️1.2 NULL约束🌤️1.3 Unique:唯一约束🌤️1.4 Default:默认值约束🌤️1.5 Primary key:主键约束&…...
)
与C共舞:让编译更顺滑(2)
1.6 Packed结构体 默认情况下,Zig中的所有结构体字段自然对齐到@alignOf(FieldType)(ABI大小),但没有定义布局。有时,您可能希望具有不符合您的C ABI的定义布局的结构体字段。packed结构体允许您对结构体字段进行极其精确的控制,允许您逐位放置字段。 在packed结构体内…...

Go 群发邮件Redis 实现邮件群发
一、安装 go get github.com/go-redis/redis/v8 go get gopkg.in/gomail.v2 二、使用"gopkg.in/gomail.v2"群发 package mainimport (gomail "gopkg.in/gomail.v2" )func main() {// 邮件内容m : gomail.NewMessage()m.SetHeader("From", &qu…...

夕小瑶:资本寒冬下的AI创业一年
几天前我和几位前大厂朋友约了个饭,朋友纷纷向我透露出一种纠结: “GPT-4o将催生一大波创业机会啊,想离职” “但是现在是资本寒冬啊” “好想像你一样勇敢啊” 说起来这两年的大厂打工人确实比较难,受经济大环境影响࿰…...

[JAVASE] 异常 与 SE阶段知识点补充
目录 一. 异常 1.1 什么是异常? 1.2 异常的本质 1.3 异常的分类 1.4 如何处理异常? 1.5 自定义异常 1.6 受查异常 与 非受查异常 与 Error(重要) 二. Object类 三. 内部类 2.1 什么是内部类? 2.2 内部类的分类 2.3 常用内部类的使用 四. 总结 一. 异常 1.1 什么是异…...

可视化数据科学平台在信贷领域应用系列一:数据探索
引言 信贷风险数据建模是金融机构在数据量日益庞杂的时代进行信贷业务风控的关键技术。它能够帮助机构更好地控制风险、减少违约损失,并提高业务效率。通过不断优化建模方法和利用建模工具,金融机构的风险控制能力得到了显著提升。 在本文中,…...

SpringBoot发送Gmail邮件
1. 登录Gmail Gmail网址 点击右上角“小齿轮”,然后点击"查看所有设置" 点击“转发和 POP/IMAP”,按图中设置,然后点击保存: 2. 启用两步验证(https://myaccount.google.com/security) 登录上述网址,找…...

【小海实习日记】金融-现货以及合约理解
在股票和金融市场中,“单项持仓”和“双向持仓”是两个常见的概念,主要用于描述投资者在市场中的头寸及其策略。 单项持仓(单向持仓) 单项持仓是指投资者在市场中只持有一种方向的头寸(多头或空头)&#…...

html 添加元素如何能提升速度
在 HTML 中,如果你需要频繁地添加大量元素,需要确保你的操作能够以最佳性能进行。以下是一些有助于提高添加元素速度的方法: 综上所述,通过使用文档片段、innerHTML、虚拟滚动以及避免频繁的重排和重绘,你可以提高在 H…...

人工智能大模型的进化之路:探索如何让它们变得更“聪明”
一、引言 在人工智能(AI)领域,大模型凭借其强大的处理能力和广泛的应用前景,已经成为研究的热点。然而,尽管这些模型在多个领域展现出了惊人的能力,但它们仍然面临着理解力、泛化能力和适应性等方面的挑战…...

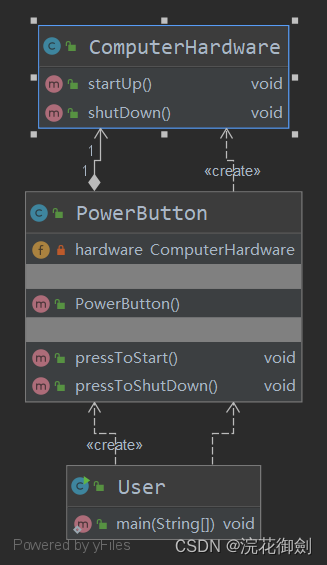
【设计模式深度剖析】【6】【结构型】【外观模式】| 以电脑开关按钮为例,并结合微服务架构的API网关加深理解
👈️上一篇:桥接模式 | 下一篇:享元模式👉️ 设计模式-专栏👈️ 目 录 外观模式(Facade Pattern)定义英文原文直译如何理解呢?字面理解代码实现中的理解生活案例:操作多功能料理机典型案例…...

2024拼多多 最新理论+实战干货,从入门到精通全链路多角度学习-7节课
基于最新规则理论结合实际的干货 课程内容: 01 2024年多多防比价新规则破局理论课与实操课.mp4 02 24年多多强付费第二节课基础内功.mp4 03 24年多多强付费第三节课直通车实操 .mp4 04 24年多多强付费第一节课市场定价格段,mp4 05 24年多多自然流第一节课市场…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
