Nextjs使用教程
一.手动创建项目
建议看这个中文网站文档,这个里面的案例配置都是手动的,也可以往下看我这个博客一步步操作
1.在目录下执行下面命令,初始化package.json文件
npm init -y
2.安装react相关包以及next包
yarn add next react react-dom
// 或者
npm install --save next react react-dom
3.在package.json文件的script节点,新增以下内容
"scripts": {...,"dev": "next", // 开发时运行"build": "next build", // 打包时运行"start": "next start" // 打完包启动服务的命令}
注意:Next.js 只支持React 16及以上
4.根目录下新建pages目录(这里面就是所有页面代码了,会根据这个目录的内容自动生成路由)
5.在pages里面新建index.js,放入以下内容进行测试
export default function(){return <div>我是pages/index下面的内容</div>
}
6.启动项目测试
npm run dev
// 或者
yarn run dev
7.访问控制台的local地址,显示出如下页面

8.打包
npm run build
// 或者
yarn run build
打完包会在项目下新建生成一个.next文件,在根目录下执行如下命令会和开发时看到的效果一致
npm run start
// 或者
yarn run start
二.快速创建项目
官网文档
执行下面创建项目的命令
npx create-next-app next-create
下面会出现一堆询问的配置信息,这里直接走默认就好了
定义路由
这里的页面都是统一放到app文件夹下面每个文件的page.js文件
例如直接访问localhost:3000则访问的是app/page.js文件
例如直接访问localhost:3000/user则访问的是app/user/page.js文件
export default function(){// className={"text-red-500"} 使用原子化css标签return <div className={"text-red-500"}>我是user/page文件</div>
}
如果访问的页面有很多网格效果,则去app/globals.css里面把样式都删除,只留前三行即可
页面与布局
将app/Layout.js进行改造
import { Inter } from "next/font/google";
import "./globals.css";const inter = Inter({ subsets: ["latin"] });export const metadata = {title: "Create Next App", // 网站标题description: "Generated by create next app", // 描述信息
};export default function RootLayout({ children }) {return (<html lang="en"><body className={inter.className}>app下面的layout{children}</body></html>);
}
新建app/user/Layout.js存入以下内容
export default function userLayout({ children }) {return (<section>user下面的layout{children}</section>);
}
访问localhost:3000

访问localhost:3000/user

通过对比可以发现,app下面的就是公共的根样式,下面每个Layout.js都会继承到,然后每个文件夹下都可以定义当前路由页面的样式
链接和导航
修改下app/page.js内容如下
'use client';
import Link from "next/link";
import { useRouter } from "next/navigation";export default function Home() {const router = useRouter()return (<><h1 className="text-4xl text-orange-600">Hello Name</h1><br></br><Link href={"/user"}>跳转到user路由</Link><br></br><button onClick={()=>{router.push('/user')}}>点击跳转/user</button></>);
}滚动到新路由的指定位置处,相当于锚点链接
<Link href="/dashboard#settings">Settings</Link>// Output
<a href="/dashboard#settings">Settings</a>
路由组
项目下新建三个路径文件
- app/(marketing)/about/page.js
- app/(marketing)/bolg/page.js
- app/(marketing)/(shop)/acconut/page.js
在每个page.js里面随便写点内容,访问以下路径
- localhost:3000/about
- localhost:3000/bolg
- localhost:3000/account
可以发现都能被访问到,总结规律就是文件夹名字带括号的相当于可以忽略了
路由组不参与url的设定的
个人感觉唯一作用是用于设置共同的Layout.js
创建如下两个Layout.js文件
- app/(marketing)/Layout.js
- app/(marketing)/(shop)/Layout.js
在这两个里面添加如下代码
export default function userLayout({ children }) {return (<section>marketing下面的layout{children}</section>);
}
export default function userLayout({ children }) {return (<section>marketing下面shop的layout{children}</section>);
}
运行后会发现,marking的Layout,js被它里面所有文件所共用,shop里面的Layout.js被shop里面的文件所共用,因为这个案例shop在marking里面的,因此shop里面的文件也共用marking里面的样式,这就是路由组,按照上面传统的方式建路由,需要每个文件单独设置自己的Layout.js,使用路由组可以达到复用性
动态路由
在app/user新建[username]文件夹,里面的page.js文件内容如下
export default function({params}){console.log('params',params);return <><div>我是user/[username]动态路由{params.username}</div></>
}
将app/page.js内容修改如下
'use client';
import Link from "next/link";
import { useRouter } from "next/navigation";export default function Home() {const router = useRouter()return (<><h1 className="text-4xl text-orange-600">Hello Name</h1><br></br><Link href={"/user/王二"}>跳转到user路由</Link><br></br><button onClick={()=>{router.push('/user/王五')}}>点击跳转/user</button></>);
}
当点击跳转到路由时,后面的参数就是动态参数,文件名username就是参数名,可以被params.username接收到并显示到页面上
上面有个弊端就是只支持一级动态参数,如果希望多级的话可以将[username]文件名换成[…username]这样就是可以匹配到后面所有参数,如下地址
- localhost:3000/user/1/2/3/4/5
效果图

但是这里建议将[…username]文件名替换为[[…username]],两者区别在于[[…username]]当动态参数为空时也会被匹配到,剩余部分两者功能一致
Loadding加载和流的处理
1.在app下面新建Loading.js组件
export default function(){return <div className={"text-2xl text-pink-400"}>Loading...</div>
}
2.修改app/Layout.js
import { Inter } from "next/font/google";
import { Suspense } from "react";
import Loading from './loading'; // 引入app/loading.js
import "./globals.css";const inter = Inter({ subsets: ["latin"] });export const metadata = {title: "Create Next App", // 网站标题description: "Generated by create next app", // 描述信息
};export default function RootLayout({ children }) {return (<html lang="en"><body className={inter.className}><Suspense fallback={<Loading></Loading>}> // 2.使用SusPense将页面包裹app下面的layout{children}</Suspense></body></html>);
}
子组件代码
这里使用了async/await模拟了一下异步,这是个细节,因为上面的loadding效果如果要出来的话,页面数据必须要是有异步效果,因为我没注意到这点,费了点时间才搞明白
export default async function Posts() {await new Promise((resolve) => setTimeout(resolve, 2000));return <div>1111</div>;
}
注意:将Lodding放到app/Layout.js里面包裹的话,则针对所有页面生效,如果某个页面有不一样的loading效果的话,则需要在当前文件夹里面的Layout.js去单独引入对应的Loading.js,可以在当前文件夹里面创建个Loading.js,这样的话Loading.js的样式仅仅作用于当前文件夹下的所有页面
import { Suspense } from "react";
export default function userLayout({ children }) {return (<section>// 这个loading效果仅作用于当前文件夹下面的所有页面<Suspense fallback={<div className={"text-2xl text-pink-400"}>Loading...</div>}>user下面的layout{children}</Suspense></section>);
}
注意:必须是渲染的页面内有异步操作(如async/await)才会有Loading.js效果
错误处理
新建app/error.js,放入以下内容
'use client'export default function({error,reset}){return (<div><h2>我是全局的错误样式处理</h2><button onClick={()=>reset()}>重试一下</button></div>)
}
也可以对每个页面单独定义路由样式,只需要在目标页面的文件夹内新建error.js,放入以下内容即可
例如我在app/user/error.js内加入以下内容
'use client'export default function({error,reset}){return (<div><h2>app/user 页面内有错误啦!!!</h2><button onClick={()=>reset()}>重试一下</button></div>)
}
例如我们在目标的user页面加入一些错误信息
export default function Posts() {console.log('a',a); // 这里没有a变量,因此这里会报错return <div>1111</div>;
}
当我们在浏览器访问localhost:3000/user就会报出以下错误

当我们访问其他页面有错误信息时,但是没有给那个页面单独定义错误样式,则会触发全局的错误样式
例如访问: localhost:3000/about

组件化渲染
并行路线,也就是web端的组件
在app下面新建@home和@setting文件夹,里面都新建一个page.js文件,在里面写一点页面
在app/Layout.js里面改为如下页面代码
import { Inter } from "next/font/google";
import { Suspense } from "react";
import Loading from './loading';
import "./globals.css";const inter = Inter({ subsets: ["latin"] });export const metadata = {title: "Create Next App", // 网站标题description: "Generated by create next app", // 描述信息
};export default function RootLayout({ children,home,setting }) {return (<html lang="en"><body className={inter.className}><Suspense fallback={<Loading></Loading>}>app下面的layout{home}{children}{setting}</Suspense></body></html>);
}
可以发现组件效果已经出来了
但是上面的仅限于在Layout.js里面使用的组件,下面是可以应用到我们页面里面的组件的案例
在app平级处创建components/frame/index.js,放入以下内容
import Image from "next/image";export default function({photo}){console.log('photo',photo);return <><Image src={photo.src} alt="" width={600} height={600} className={'w-full object-cover aspect-square col-span-2 w-28'}></Image></>
}
在app里面新建photo/page.js文件,插入以下内容
import Photo from "@/components/frame" // 引入组件
export default function(){const photo = {src:'https://take-saas.oss-cn-hangzhou.aliyuncs.com/wechat_applets/coach/bgcimg/bgc-13.png'}// 给组件传值return <Photo photo={photo}></Photo>
}
注意:这里可能会报错图片问题(网络图片需要加一下白名单才能正常加载,如下在next.config.mjs里面进行配置)
/** @type {import('next').NextConfig} */
const nextConfig = {images:{domains:['take-saas.oss-cn-hangzhou.aliyuncs.com'] // 这里是存放域名白名单处}
};export default nextConfig;然后就可以看到图片正常加载了

定义404页面
在app下面新建not-found.js,放入以下内容
export default function(){return <div className={"text-2xl text-pink-400"}>访问页面不存在...</div>
}
当页面访问一个不存在的页面路由时,页面显示效果如下

PS:由于博客内容都是自学做的整理,在某一次排查问题时,也就是刚好博客写到这里时,刷到了一个博主的nextjs教程合集,也挺详细的,力推点击进入合集地址
相关文章:

Nextjs使用教程
一.手动创建项目 建议看这个中文网站文档,这个里面的案例配置都是手动的,也可以往下看我这个博客一步步操作 1.在目录下执行下面命令,初始化package.json文件 npm init -y2.安装react相关包以及next包 yarn add next react react-dom // 或者 npm install --save next react…...

mysql的增删查改(进阶)
目录 一. 更复杂的新增 二. 查询 2.1 聚合查询 COUNT SUM AVG MAX MIN 2.1.2 分组查询 group by 子句 2.1.3 HAVING 2.2 联合查询/多表查询 2.2.1 内连接 2.2.2 外连接 2.2.3 全外连接 2.2.4 自连接 2.2.5 子查询 2.2.6 合并查询 一. 更复杂的新增 将从表名查询到…...

九、从0开始卷出一个新项目之瑞萨RZN2L生产烧录固件(jflash擦写读外挂flash)
目录 七、生产烧录固件(jflash擦/写/读外挂flash) 7.1 flash母片读写 7.2 jflash擦/写/读外挂flash 九、从0开始卷出一个新项目之瑞萨RZN2L 七、生产烧录固件(jflash擦写读外挂flash) 七、生产烧录固件(jflash擦/写/读外挂flash) 7.1 flash母片读写 略 7.2 jflash擦/写/读…...

安徽某高校数据挖掘作业4-5 (与一些碎碎念)
1. 编写程序求函数、、的极限。 解答: import sympy as sp# 定义符号变量 x x sp.symbols(x)# 定义函数 f1 sp.sin(20 * x) / x f2 (1 4 * x)**(2 / x) f3 (1 4 / x)**(2 * x)# 计算极限 limit1 sp.limit(f1, x, 0) limit2 sp.limit(f2, x, 0) limit3 sp…...

基于ES安装IK分词插件
前言 IK分词器插件是为Elasticsearch设计的中文分词插件,由Elasticsearch的官方团队之外的开发者medcl开发。它主要针对中文文本的分词需求,提供了较为准确的中文分词能力。以下是IK分词器插件的一些特点: 智能分词:IK分词器采用基…...
php项目加密源码
软件简介 压缩包里有多少个php就会被加密多少个PHP、php无需安装任何插件。源码全开源 如果上传的压缩包里有子文件夹(子文件夹里的php文件也会被加密),加密后的压缩包需要先修复一下,步骤:打开压缩包 》 工具 》 修…...

测绘GIS和遥感领域比较好的公众号有哪些
测绘GIS和遥感领域,微信公众号作为信息传播和知识分享的重要渠道,为从业者提供了一个快速获取行业动态、技术进展和职业发展机会的平台。分享一些在测绘GIS和遥感领域表现突出的公众号推荐: 1. 慧天地:慧天地是一个知名的测绘公众…...

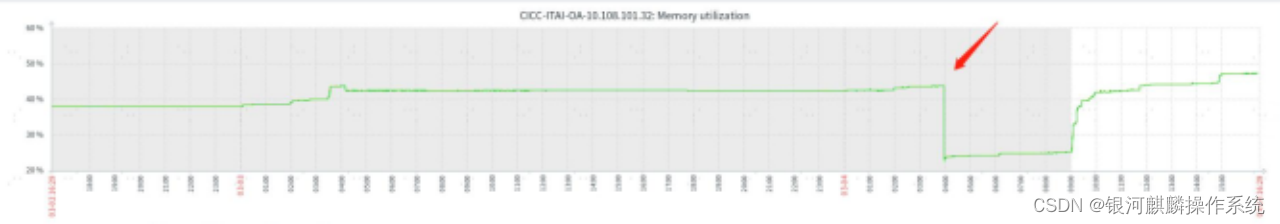
【技术实操】银河高级服务器操作系统实例分享,达梦数据库服务器 oom 问题分析
1. 服务器环境以及配置 【 机型】 处理器: HUAWEIKunpeng 920 5220 内存: 400518528 kB 主板型号: Chaoqiang K620 series 整机类型/架构: ARM BIOS 版本: KL4.41.028.TF.220224.R 固件版本: KL4.41…...

通过ffmpeg 将wav格式转为mp3格式.
通过ffmpeg实现将wav转为mp3格式.需要下载一个ffmpeg放到执行文件所在目录. 我ffmpeg的下载地址为:ffmpeg.exe下载-ffmpeg.exe32&64位下载免费版-旋风软件园 use ShellAPI; {$R *.dfm}procedure ConvertWavToMp3(const InputFile, OutputFile: string); varExecu…...

快速上手RabbitMQ,直接上开发!
一 直接使用Rabbit MQ 在Java项目中使用Rabbit MQ可以通过引入Rabbit MQ的客户端Maven依赖,和Rabbit MQ建立连接进行通信。这种就属于是直接使用Rabbit MQ。 基本使用 创建连接后,使用channel向交换机发送消息 public class Producer {private final s…...

如何实现单例模式及不同实现方法分析-设计模式
这是 一道面试常考题:(经常会在面试中让手写一下) 什么是单例模式 【问什么是单例模式时,不要答非所问,给出单例模式有两种类型之类的回答,要围绕单例模式的定义去展开。】 单例模式是指在内存中只会创建…...

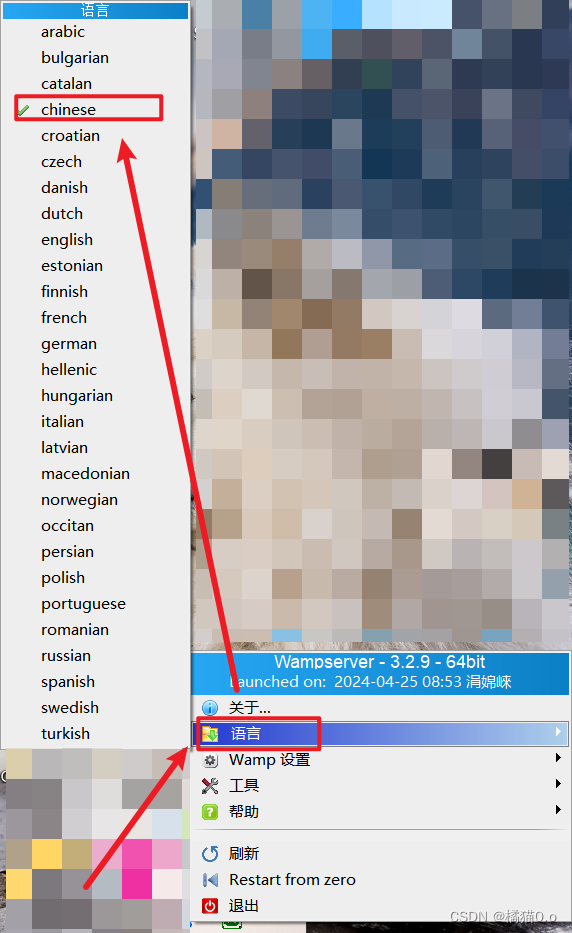
wampserver安装与汉化
wampserver安装与汉化 文章目录 wampserver安装与汉化一、安装二、汉化1.升级软件并安装补丁 介绍: WampServer是一款由法国人开发的Apache Web服务器、PHP解释器以及MySQL数据库的整合软件包。免去了开发人员将时间花费在繁琐的配置环境过程,从而腾出更…...

解决MyBatis的N+1问题
解决MyBatis的N1问题 N1问题通常出现在一对多关联查询中。当我们查询主表数据(如订单)并希望获取关联的从表数据(如订单的商品)时,如果每获取一条主表记录都要执行一次从表查询,就会产生N1次查询的问题。假…...

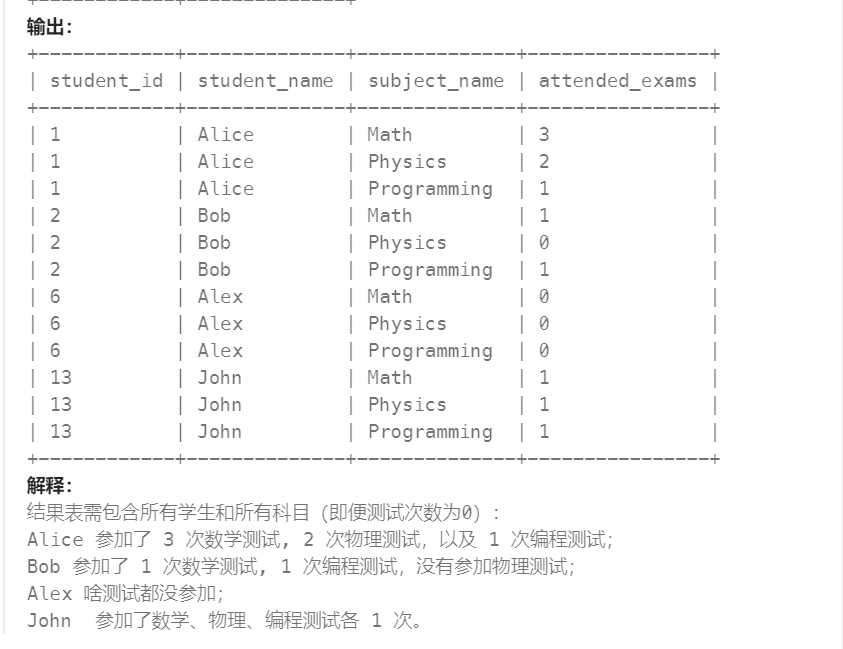
12-学生们参加各科测试的次数(高频 SQL 50 题基础版)
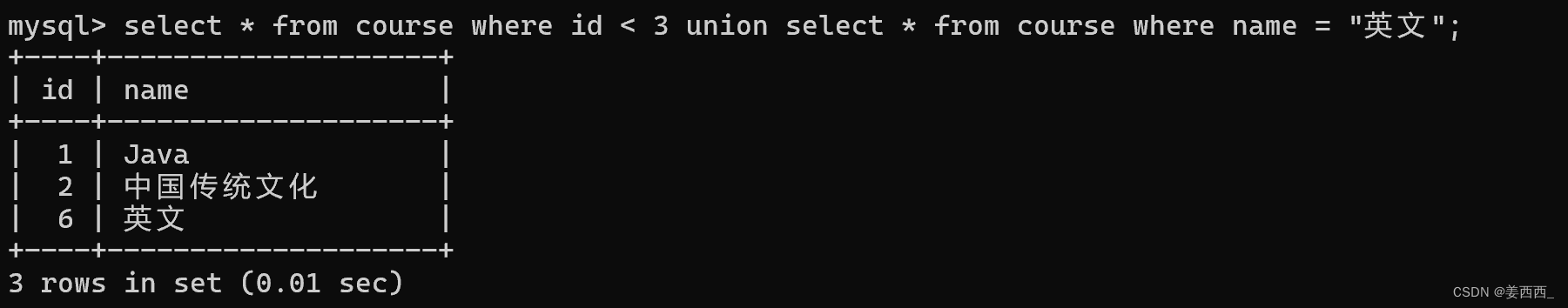
12-学生们参加各科测试的次数 -- 学生表中,id是唯一的,将他作为主表 -- CROSS JOIN产生了一个结果集,该结果集是两个关联表的行的乘积 -- 2行表,与3行表使用cross join,得到2*36行数据 select st.student_id, st.student_name,su.subject_na…...

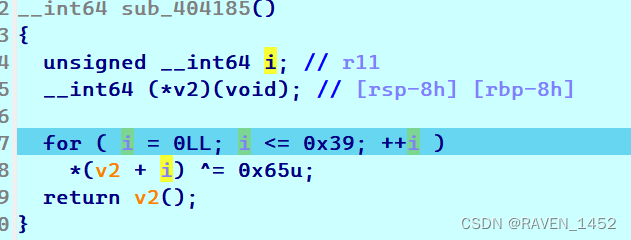
2024网络与信息安全管理员职工职业技能竞赛re0220164094
main部分,就是要逆这部分shellcode,程序把data段里面的东西复制到bss段去执行,期间包含解码操作。 v19 0;puts("Please input your flag: ");__isoc99_scanf("%s", s);if ( strlen(s) ! 38 ){puts("Wrong length!&…...

Elasticsearch--easy-ES框架使用,轻松操作查询Elasticsearch,简化开发
Easy-Es(简称EE)是一款基于ElasticSearch(简称Es)官方提供的RestHighLevelClient打造的ORM开发框架,在 RestHighLevelClient 的基础上,只做增强不做改变,为简化开发、提高效率而生,您如果有用过Mybatis-Plus(简称MP),那么您基本可…...

【教程】如何实现WordPress网站降级(用于解决插件和主题问题)
在最新可用版本上运行WordPress安装、插件和主题是使用该平台的关键最佳实践。还建议使用最新版本的PHP。但是,在某些情况下,这是不谨慎或不可能的。 如果您发现自己处于这种情况,您可能需要撤消更新并降级您的WordPress网站(或其中的一部分)。幸运的是,有一些方法可用于…...

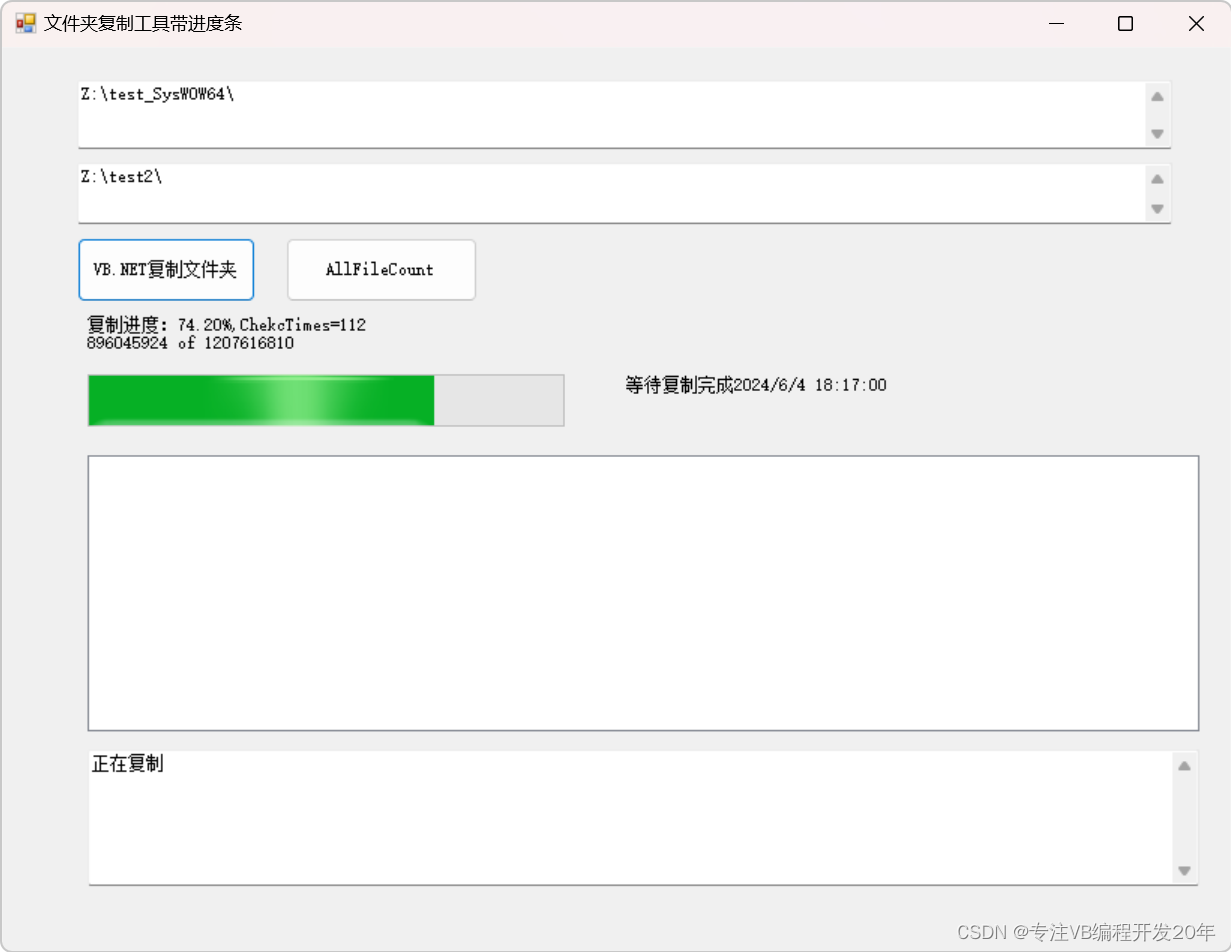
思维导图-vb.net开发带进度条的复制文件夹功能c#复制文件夹
你们谁写代码会用流程图来做计划,或者写项目总结报告? .net带进度条复制文件夹 方案 列出所有子文件夹,再创建,复制文件 大文件可以单独做进度条 缺点:设计会更复杂 直接…...
Linux文本处理三剑客之awk命令
官方文档:https://www.gnu.org/software/gawk/manual/gawk.html 什么是awk? Awk是一种文本处理工具,它的名字是由其三位创始人(Aho、Weinberger和Kernighan)的姓氏首字母组成的。Awk的设计初衷是用于处理结构化文本数…...

公差和配合
配合的选择: 配合特性以及基本偏差的应用: 常用优先配合特性及选用举例 为什么一般情况下选用基孔制而不用基轴制: 优先采用基孔制的原因主要包括工艺性、经济性和标准化: 工艺性。加工孔比加工轴更难,因为孔…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
)
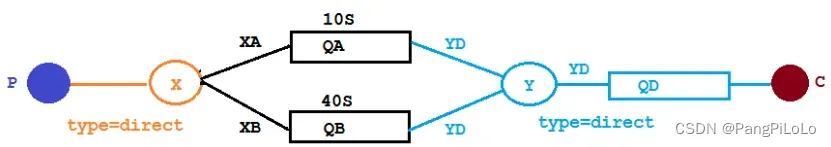
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
