CSS(盒子模型,定位,浮动,扩展)
CSS
- 盒子模型:
- 外边距:
- 内边距:
- 水平居中:
- 定位:
- 相对定位:
- 绝对定位:
- 固定定位:
- 浮动:
- 扩展:
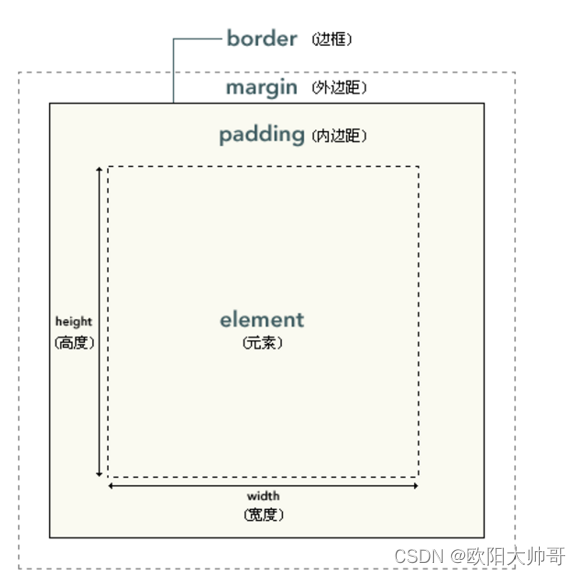
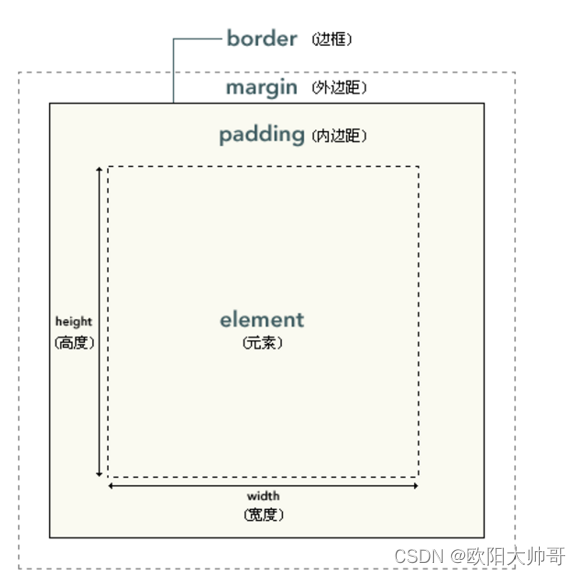
盒子模型:
盒子模型(Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
标签:div

外边距:
margin-top: 50px;设置外边距 - 上边距。
margin-left: 50px;设置外边距 - 左边距。
margin-right: 50px;设置外边距 - 右边距。
margin-bottom: 50px;设置外边距 - 下边距。
上下左右的外边距都相同,简化为 margin: 50px;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">div{width: 200px;height: 200px;border: orange 1px solid;/** margin-top: 50px;设置外边距 - 上边距margin-left: 50px;设置外边距 - 左边距margin-right: 50px;设置外边距 - 右边距margin-bottom: 50px;设置外边距 - 下边距*/margin: 50px;} </style></head><body><div>今天天气真好</div></body>
</html>
内边距:
padding-top: 50px;设置内边距 - 上边距
padding-left: 50px;设置内边距 - 左边距
padding-right: 50px;设置内边距 - 右边距
padding-bottom: 50px; 设置内边距 - 下边距
上下左右的内边距都相同,简化为 padding: 50px;
注意:能不使用内边距就不使用,因为老版本的IE浏览器不支持,而且会把盒子撑变形!
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">div{width: 200px;height: 200px;border: orange 1px solid;/** padding-top: 50px;padding-left: 50px;padding-right: 50px;padding-bottom: 50px; */padding: 50px;} </style></head><body><div>今天天气真好</div></body>
</html>
水平居中:
水平居中:margin: 0 auto;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">div{width: 200px;height: 200px;border: orange 1px solid;margin: 0 auto;/*水平居中*/} </style></head><body><div>今天天气真好</div></body>
</html>
定位:
相对定位:
相对定位:保留原有位置,相对于原有位置进行位移。
position: relative;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#manager{border: orange 1px solid;margin-top: 200px;}#box01{width: 100px;height: 100px;border: red 1px solid;}#box02{width: 100px;height: 100px;border: green 1px solid;/*相对定位:保留原有位置,相对于原有位置进行位移*/position: relative;/*距离定位位置上边缘50px*/top: 50px;/*距离定位位置左边缘50px*/left: 50px;}#box03{width: 100px;height: 100px;border: blue 1px solid;}</style></head><body><div id="manager"><div id="box01"></div><div id="box02"></div><div id="box03"></div></div></body>
</html>
绝对定位:
绝对定位:不保留原有位置,向上找寻父级标签,判断父级标签是否有position属性,如果有就按照父级标签进行位移,如果没有就继续向上找寻父级标签,直到body标签为止,就按照body标签进行位移。
position: absolute;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#manager{border: orange 1px solid;margin-top: 200px;position: relative;}#box01{width: 100px;height: 100px;border: red 1px solid;}#box02{width: 100px;height: 100px;border: green 1px solid;/*绝对定位:不保留原有位置,向上找寻父级标签,判断父级标签是否有position属性,如果有就按照父级标签进行位移,如果没有就继续向上找寻父级标签,直到body标签为止,就按照body标签进行位移*/position: absolute;/*距离定位位置上边缘50px*/top: 50px;/*距离定位位置左边缘50px*/left: 50px;}#box03{width: 100px;height: 100px;border: blue 1px solid;}</style></head><body><div id="manager"><div id="box01"></div><div id="box02"></div><div id="box03"></div></div></body>
</html>
固定定位:
固定定位:将元素固定到页面的某个位置,一直保持不变。
position: fixed;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">div{/*固定定位:将元素固定到页面的某个位置*/position: fixed;top: 80%;left: 90%;}</style></head><body><div><a href="#top">置顶</a></div><a name="top"></a><!--下锚点--><a href="#new01">法治</a><!--定位到锚点处--><a href="#new02">国际</a><!--定位到锚点处--><a href="#new03">娱乐</a><!--定位到锚点处--><a name="new01"></a><!--下锚点--><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><h1>法治新闻</h1><a name="new02"></a><!--下锚点--><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><h1>国际新闻</h1><a name="new03"></a><!--下锚点--><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1><h1>娱乐新闻</h1></body>
</html>
浮动:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#manager{border: orange 1px solid;}#box01{width: 100px;height: 100px;border: red 1px solid;float: left;}#box02{width: 100px;height: 100px;border: green 1px solid;float: left;}</style></head><body><div id="manager"><div id="box01"></div><div id="box02"></div></div></body>
</html><!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#manager{border: orange 1px solid;}#box01{width: 100px;height: 100px;border: red 1px solid;float: left;}#box02{width: 100px;height: 100px;border: green 1px solid;float: left;}.clear{clear: both;/*清除浮动效果*/}</style></head><body><div id="manager"><div id="box01"></div><div id="box02"></div><div class="clear"></div></div></body>
</html><!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">#manager{border: orange 1px solid;}#box01{width: 50%;height: 100px;float: left;}#box02{width: 50%;height: 100px;float: right;}.clear{clear: both;/*清除浮动效果*/}</style></head><body><div id="manager"><div id="box01"></div><div id="box02"></div><div class="clear"></div></div></body>
</html>扩展:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">body{background: url(../img/渐变色.jpg) center top repeat-x #EAF4FF;}input{width: 100px;height: 50px;color: white;font-weight: bolder;background-color: orange;border-radius: 5px;/*圆角属性*/box-shadow: 10px 10px 5px gainsboro;/*添加按钮阴影 X轴偏移量 Y轴偏移量 阴影模糊半径*/text-shadow: 5px 5px 5px black;/*添加文本阴影 X轴偏移量 Y轴偏移量 阴影模糊半径*/}img{/*圆形*/border-radius: 50%;}</style></head><body><input type="button" value="普通按钮" /><br /><img src="../img/花.jpg" width="100px" height="100px" /></body>
</html>相关文章:

CSS(盒子模型,定位,浮动,扩展)
CSS 盒子模型:外边距:内边距:水平居中: 定位:相对定位:绝对定位:固定定位: 浮动:扩展: 盒子模型: 盒子模型(Box Model) 规定了元素框处理元素内容…...

AIGC如何改变人类生活20240529
AIGC如何改变人类生活 随着人工智能技术的不断发展,人类生活正经历着前所未有的变革。在这个过程中,AIGC(人工智能生成内容)的概念应运而生,它已经在很多领域产生了深远的影响。本文将探讨AIGC如何改变人类生活&#…...

【python】成功解决“TypeError: ‘method’ object is not subscriptable”错误的全面指南
成功解决“TypeError: ‘method’ object is not subscriptable”错误的全面指南 一、引言 在Python编程中,TypeError: method object is not subscriptable错误是一个常见的陷阱,特别是对于初学者来说。这个错误通常意味着你尝试像访问列表、元组、字典…...

若依 Spring Security 短信,扫码登录
1. 修改 LoginBody,添加登录类型字段 Data public class LoginBody {/*** 用户名*/private String username;/*** 用户密码*/private String password;/*** 验证码*/private String code;/*** 唯一标识*/private String uuid;/*** 登录类型*/private String logi…...

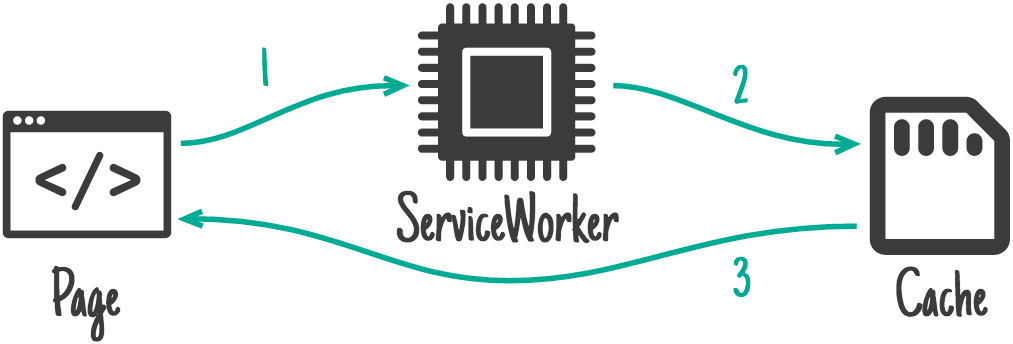
Web 网页性能优化
Web 网页性能及性能优化 一、Web 性能 Web 性能是 Web 开发的一个重要方面,侧重于网页加载速度以及对用户输入的响应速度 通过优化网站来改善性能,可以在为用户提供更好的体验 网页性能既广泛又非常深入 1. 为什么性能这么重要? 1. 性能…...

JDBC-MySQL
JDBC-MySQL 1.JDBC 操作步骤1.1 DriverManager1.2.Connection对象1.3 Statement1.4 PreparedStatement 1.JDBC 操作步骤 public void quickStart() throws ClassNotFoundException, SQLException {//1、注册驱动 (确认要使用哪个数据库)Class.forName(&…...

MySQL经典练习50题(上)(解析版)
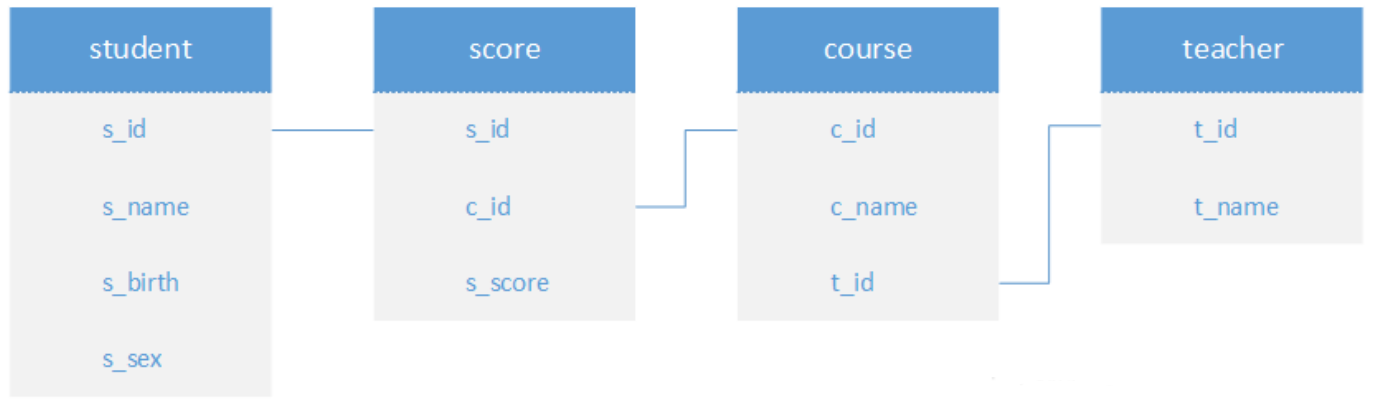
所有笔记、生活分享首发于个人博客 想要获得最佳的阅读体验(无广告且清爽),请访问本篇笔记 MySQL经典练习50题(上) 创建数据库和表 -- 建 表 -- 学 生 表 CREATE TABLE Student( s_id VARCHAR(20), s_name VARCHAR(2…...

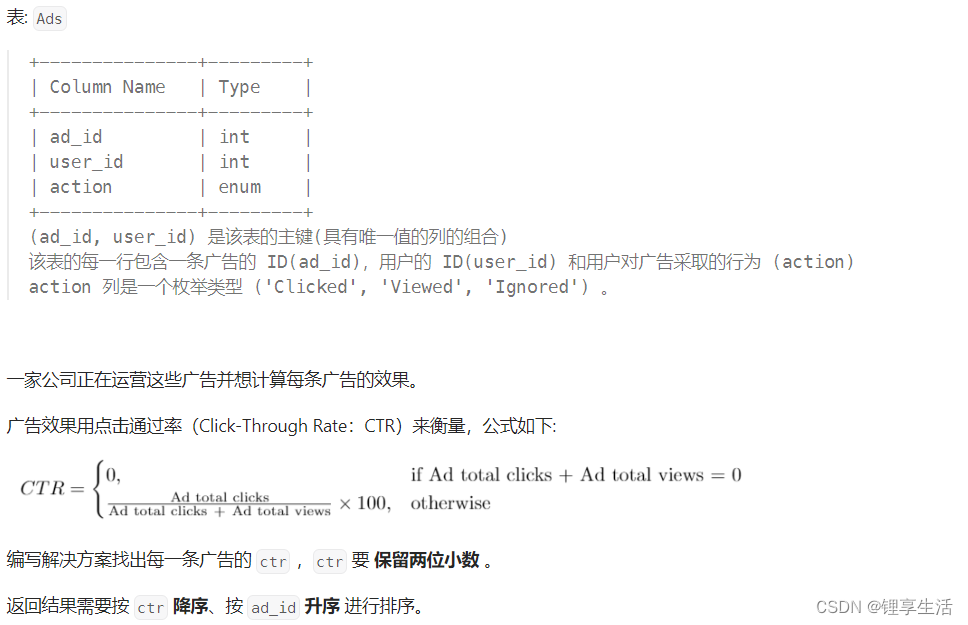
每日一题33:数据统计之广告效果
一、每日一题 返回结果示例如下: 示例 1: 输入: Ads 表: ------------------------- | ad_id | user_id | action | ------------------------- | 1 | 1 | Clicked | | 2 | 2 | Clicked | | 3 | 3 | Viewed…...

52、有边数限制的最短路
有边数限制的最短路 题目描述 给定一个n个点m条边的有向图,图中可能存在重边和自环, 边权可能为负数。 请你求出从1号点到n号点的最多经过k条边的最短距离,如果无法从1号点走到n号点,输出impossible。 注意:图中可…...

Spring boot实现基于注解的aop面向切面编程
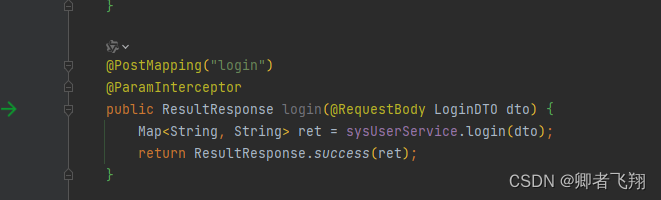
Spring boot实现基于注解的aop面向切面编程 背景 从最开始使用Spring,AOP和IOC的理念就深入我心。正好,我需要写一个基于注解的AOP,被这个注解修饰的参数和属性,就会被拿到参数并校验参数。 一,引入依赖 当前sprin…...

MySQL之查询性能优化(四)
查询性能优化 MySQL客户端/服务器通信协议 一般来说,不需要去理解MySQL通信协议的内部实现细节,只需要大致理解通信协议是如何工作的。MySQL客户端和服务器之间的通信协议是"半双工"的,这意味着,在任何一个时刻&#…...

定时任务详解
文章目录 定时任务详解JDK自带第三方任务调度框架java有哪些定时任务的框架为什么需要定时任务定时任务扫表的方案有什么缺点Quartzxxl-jobxxl-job详解 elastic-job 定时任务详解 在定时任务中,操作系统或应用程序会利用计时器或定时器来定期检查当前时间是否达到了…...
)
OnlyOffice DocumentServer 8.0.1编译破解版本(¥100)
OnlyOffice DocumentServer 8.0.1编译破解版本(¥100) 破解20人数限制 更换中文字体 修改源码,根据业务自定义服务 根据源码在本机启动项目,便于开发 将编译好的服务打包docker镜像运行 提供各种docker镜像包&…...

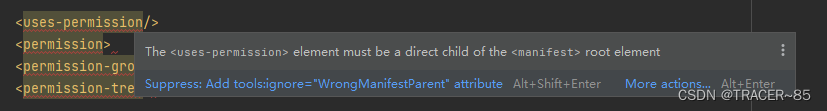
Android 应用权限
文章目录 权限声明uses-permissionpermissionpermission-grouppermission-tree其他uses-feature 权限配置 权限声明 Android权限在AndroidManifest.xml中声明,<permission>、 <permission-group> 、<permission-tree> 和<uses-permission>…...

MATLAB 匿名函数
定义匿名函数定义匿名函数的基本语法如下:示例示例 1:简单数学运算示例 2:字符串操作示例 3:作为参数传递 匿名函数的高级用法使用函数句柄定义多输出函数使用局部变量使用嵌套匿名函数 注意事项 匿名函数( Anonymous…...

Java 新手入门:基础知识点一览
Java 新手入门:基础知识点一览 想要踏入 Java 的编程世界?别担心,这篇文章将用简单易懂的表格形式,带你快速了解 Java 的基础知识点。 一、Java 是什么? 概念解释Java一种面向对象的编程语言,拥有跨平台、…...
三维模型轻量化工具:手工模型、BIM、倾斜摄影等皆可用!
老子云是全球领先的数字孪生引擎技术及服务提供商,它专注于让一切3D模型在全网多端轻量化处理与展示,为行业数字化转型升级与数字孪生应用提供成套的3D可视化技术、产品与服务。 老子云是全球领先的数字孪生引擎技术及服务提供商,它专注于让…...

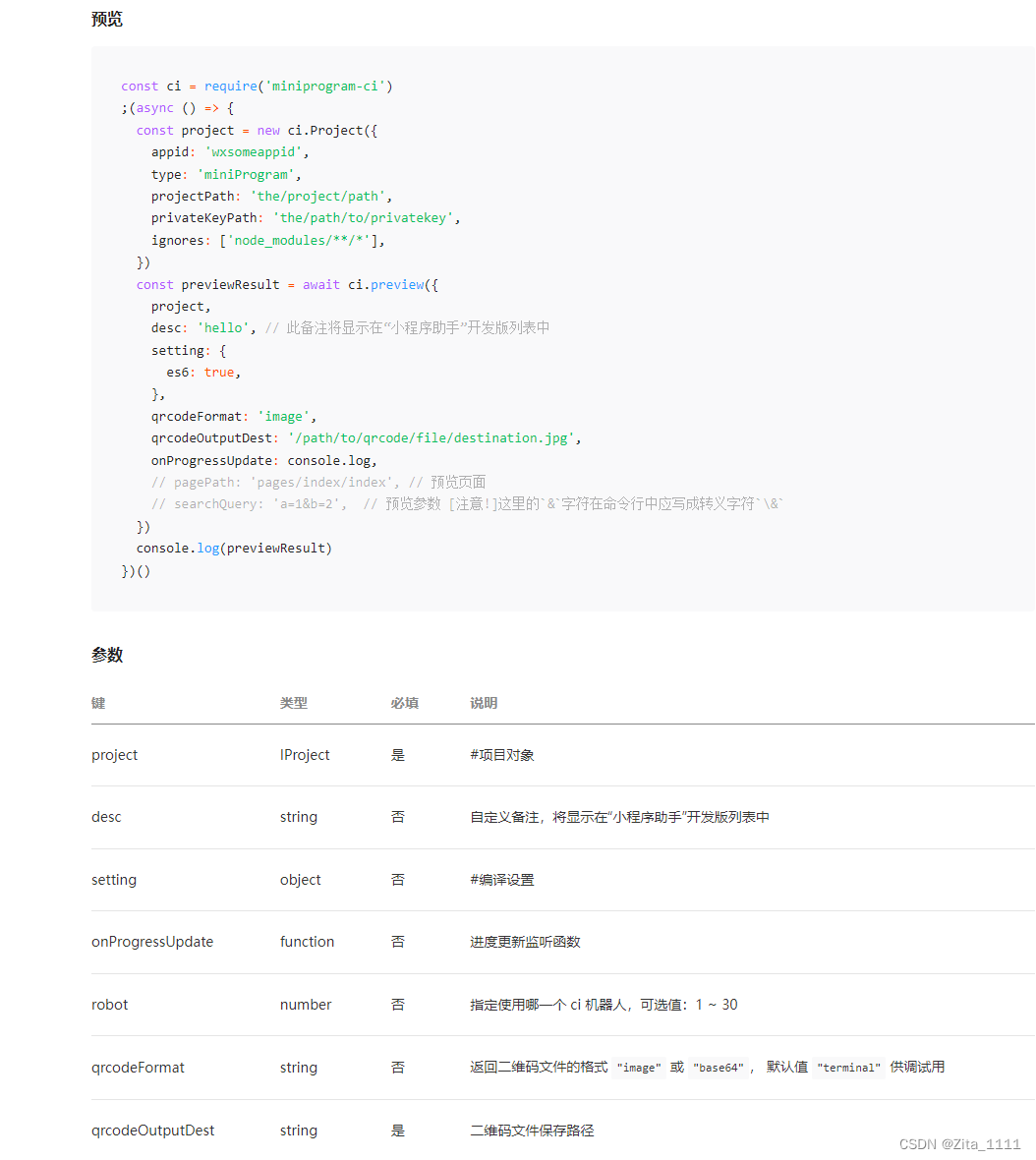
小程序CI/CD之自动化打包预览并钉钉通知发布进程
小程序打包方式分为两种:手动打包、自动打包 那如何实现 自动打包 呐?我们今天就来聊一聊! 首先,很重要,看 官方文档 这里提到今天我们要聊的“主角” miniprogram-ci miniprogram-ci 是从微信开发者工具中抽离的关于…...

C++使用QtHttpServer开发服务端Server的Http POST接口和客户端Client示例
Client HTTP POST 假设http://127.0.0.1:8888/post/是一个能够接受POST请求的路径,我们想要向它提交一段json数据,用Qt可以这样实现: Suppose we want to make an HTTP POST with json body to http://127.0.0.1:8888/post/. QCoreApplica…...

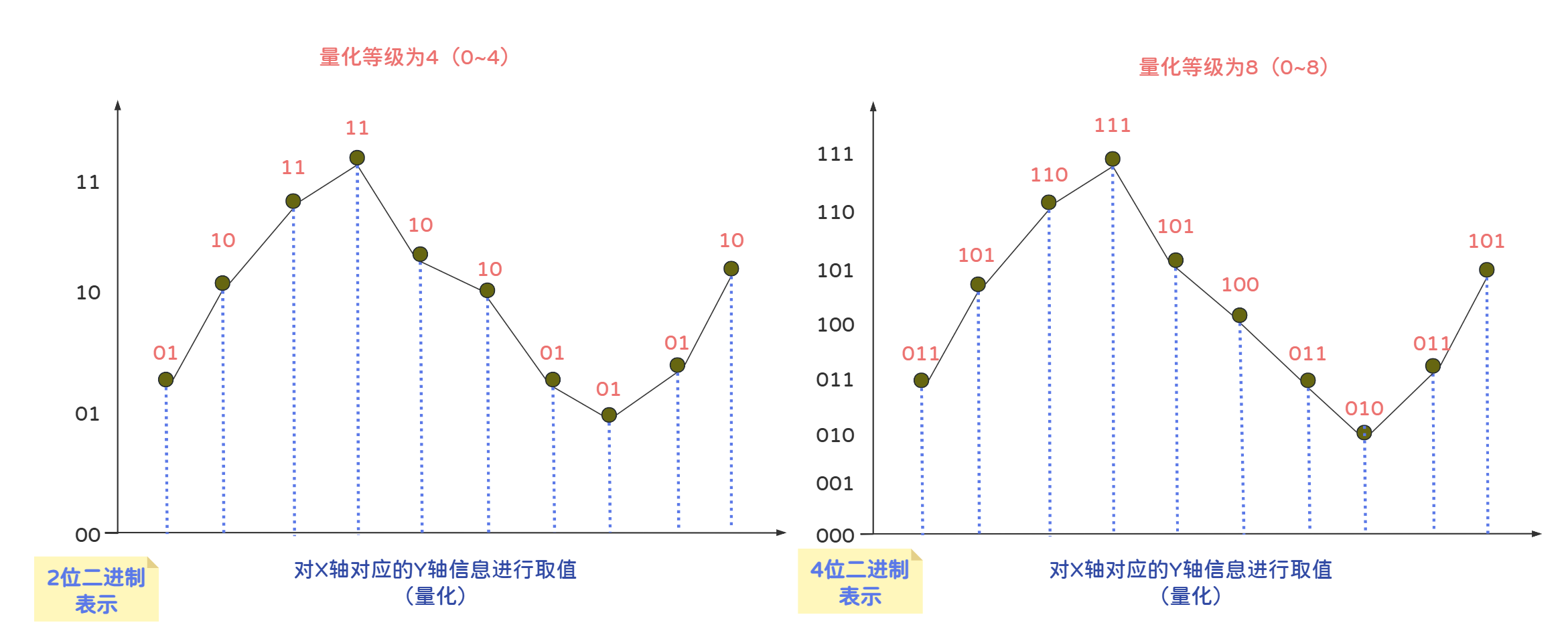
计算机基础(8)——音频数字化(模电与数电)
💗计算机基础系列文章💗 👉🍀计算机基础(1)——计算机的发展史🍀👉🍀计算机基础(2)——冯诺依曼体系结构🍀👉ἴ…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
