JavaScript第九讲BOM编程的练习题
前言
上一节有BOM的讲解,有需要的码客们可以去看一下
以下是一个结合了上述BOM(Browser Object Model)相关内容的练习题及其源代码示例:
练习题:
编写一个JavaScript脚本,该脚本应该执行以下操作:
- 显示当前浏览器窗口(外部窗体)的宽度和高度。
- 显示当前文档显示区域(视口)的宽度和高度。
- 使用
Screen对象显示用户的屏幕分辨率。 - 创建一个新的浏览器窗口,并在其中加载指定的URL。
- 刷新当前页面。
- 使用
Location对象跳转到另一个页面。 - 使用警告框、确认框和输入框与用户进行交互。
- 使用计时器(
setTimeout和setInterval)在控制台打印信息,并展示如何终止setInterval。
源代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BOM 编程练习题</title>
<script>
window.onload = function() { // 1. 显示当前浏览器窗口的宽度和高度 console.log('外部窗体宽度:', window.outerWidth, '外部窗体高度:', window.outerHeight); // 2. 显示当前文档显示区域的宽度和高度 console.log('文档显示区域宽度:', window.innerWidth, '文档显示区域高度:', window.innerHeight); // 3. 显示用户的屏幕分辨率 console.log('屏幕分辨率:', screen.width, 'x', screen.height); // 4. 创建一个新的浏览器窗口并加载URL var newWindow = window.open('https://www.example.com', '_blank'); // 5. 刷新当前页面 function refreshPage() { location.reload(); } // 可以调用 refreshPage() 来刷新页面,但这里不直接调用 // 6. 跳转到另一个页面 function navigateToPage() { location.href = 'https://www.anotherexample.com'; } // 可以调用 navigateToPage() 来跳转页面,但这里不直接调用 // 7. 与用户进行交互 function showAlert() { alert('这是一个警告框!'); } function showConfirm() { if (confirm('你确定要继续吗?')) { alert('你点击了确定!'); } else { alert('你点击了取消!'); } } function showPrompt() { var inputValue = prompt('请输入你的名字:', ''); if (inputValue !== null) { alert('你好,' + inputValue + '!'); } } // 可以调用这些函数来显示不同的对话框 // 8. 使用计时器 // setTimeout 只执行一次 setTimeout(function() { console.log('setTimeout 执行的消息'); }, 2000); // setInterval 不停地重复执行 var intervalId = setInterval(function() { console.log('setInterval 执行的消息'); // 假设在某个条件下我们要停止定时器 if (Date.now() > someFutureTime) { // someFutureTime 是某个未来的时间戳 clearInterval(intervalId); } }, 1000); // 注意:不要在setInterval的回调函数中使用document.write(),因为它会重写整个页面
};
</script>
</head>
<body> <button onclick="showAlert()">显示警告框</button>
<button onclick="showConfirm()">显示确认框</button>
<button onclick="showPrompt()">显示输入框</button>
<!-- 可以添加更多按钮来调用其他函数 --> </body>
</html>注意:
someFutureTime在上面的setInterval示例中是一个假设的变量,你需要用实际的时间戳替换它。- 由于浏览器安全策略的限制,某些浏览器可能会阻止或限制
window.open方法的行为。 - 出于演示目的,
refreshPage和navigateToPage函数在上面的代码中没有被直接调用,但你可以根据需要调用它们。 - 在实际应用中,应当避免在全局范围内定义过多的函数和变量,以防止命名冲突和意外的副作用。
今天就到这里了各位大佬们。
respect!
相关文章:

JavaScript第九讲BOM编程的练习题
前言 上一节有BOM的讲解,有需要的码客们可以去看一下 以下是一个结合了上述BOM(Browser Object Model)相关内容的练习题及其源代码示例: 练习题: 编写一个JavaScript脚本,该脚本应该执行以下操作&#…...

JavaScript 中创建函数的多种方式
在 JavaScript 中,可以通过多种方式创建函数。每种方式都有其特定的用途、优点和缺点,以及适用的使用场景。以下是几种常见的创建函数的方式及其详细说明。 1. 函数声明(Function Declaration) 示例 function add(a, b) {retur…...

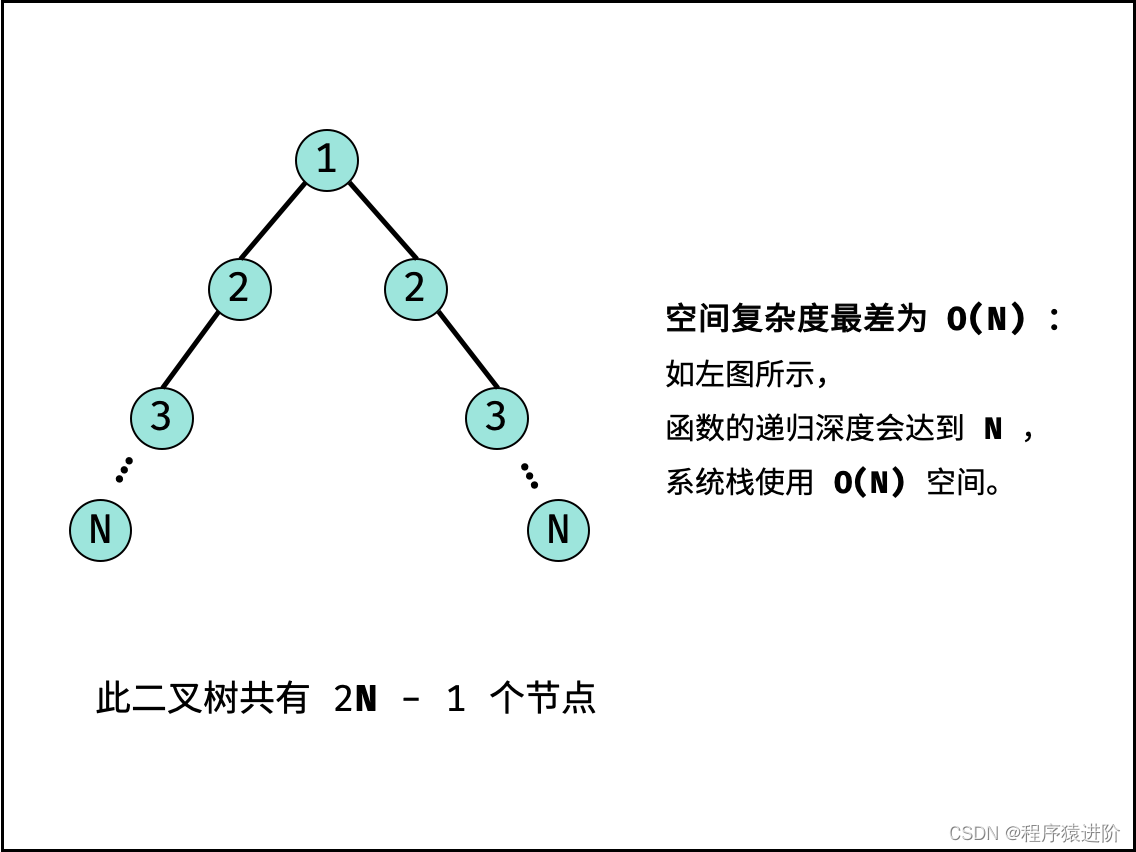
对称二叉树[简单]
优质博文:IT-BLOG-CN 一、题目 给你一个二叉树的根节点root, 检查它是否轴对称。 示例 1: 输入:root [1,2,2,3,4,4,3] 输出:true 示例 2: 输入:root [1,2,2,null,3,null,3] 输出…...

判断GIF类型并使用ImageDecoder解析GIF图
一、判断是否为GIF图片类型 在JavaScript中,判断用户上传的文件是否为GIF文件类型时,通常可以通过检查文件的type属性或文件的拓展名来判断,但是由于文件拓展名可以轻易被用户修改,type属性是由浏览器根据文件拓展名猜测得出的&a…...

数组对象数据修改后页面没有更新,无法进行编辑,校验失效问题
在 Vue 中,当你通过 Object.assign 或其他方式修改了对象中的某个属性时,Vue 并不会触发组件重新渲染,因此表单中的 input 框无法及时更新。这可能导致在修改表单数据后,页面没有更新,而且表单校验也失效的情况。这是因…...

什么是低代码?有什么特点?
低代码是一种高效的软件开发方法,它允许开发者通过图形化界面和预构建的代码块,以最小化传统手写代码的方式快速构建应用程序。这种方法旨在加速应用程序的开发周期,同时降低技术门槛和成本。以下是根据驰骋低代码设计者的观念与主张…...

Kafka 消息保留时长由 24 小时变更为 72 小时的影响分析
目录 Kafka 消息保留时长由 24 小时变更为 72 小时的影响分析Kafka 消息存储机制保留时长对生产速度的影响保留时长对消费速度的影响底层分析与优化建议附加:将 Kafka 消息保留时长从 24 小时更改为 72 小时后,CPU 使用率从 40% 上升到 70% 的现象1. 增加…...

MySQL A表的字段值更新为B表的字段值
MySQL A表的字段值更新为B表的字段值 准备数据表 create table person (id int unsigned auto_increment comment 主键 primary key,uuid varchar(32) not null comment 系统唯一标识符32个长度的字符串,mobile varchar(11) null comment 中国国内手机号,nickn…...

TCP 建链(三次握手)和断链(四次握手)
TCP 建链(三次握手)和断链(四次挥手) 背景简介建链(三次握手)断链(四次挥手)序号及标志位延伸问题为什么建立连接需要握手三次,两次行不行?三次握手可以携带数…...

SpringBoot集成JOOQ加Mybatis-plus使用@Slf4j日志
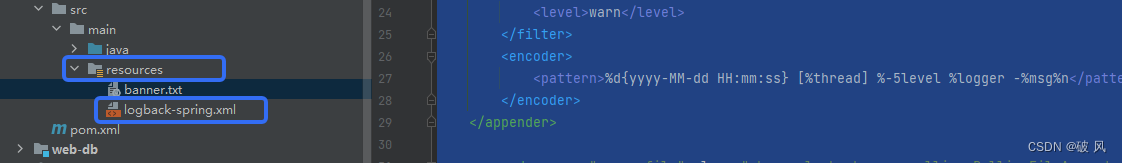
遇到个问题记录下,就是SpringBoot使用Mybatis和Mybatis-plus时可以正常打印日志,但是JOOQ的操作日志确打印不出来? 下面的解决方法就是将JOOQ的日志单独配置出来,直接给你们配置吧! 在项目的resources目录下创建日志…...

浅谈JavaScript中的对象赋值
目录 常见的对象赋值方式 直接赋值和对象扩展(浅拷贝)两种赋值方式区别 区别 联系 常见的对象赋值方式 1. 直接赋值:this.info this.deviceInfo,将一个对象的引用赋给另一个变量,它们引用同一个对象。 2. 对象扩…...

Java面试题-集合
Java面试题-集合 1、什么是集合?2、集合和数组的区别是什么?3、集合有哪些特点?4、常用的集合类有哪些?5、List, Set, Map三者的区别?6、说说集合框架底层数据结构?7、线程安全的集合…...

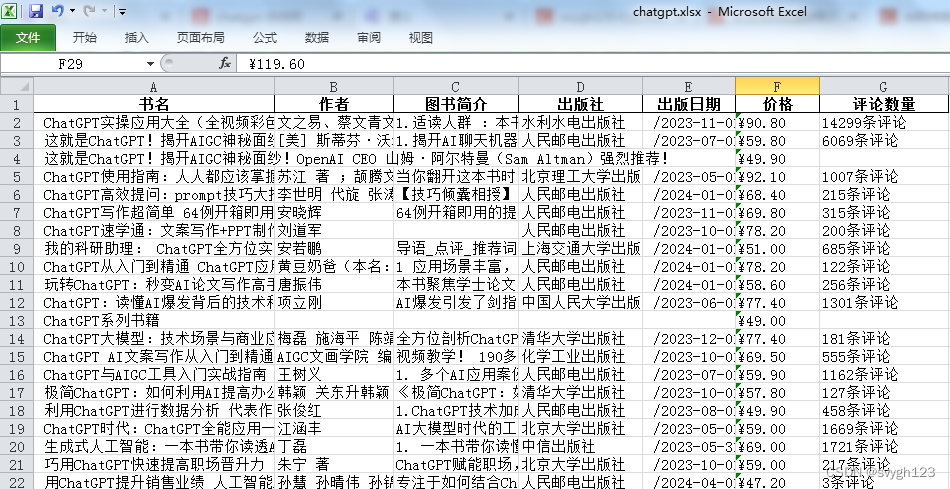
从当当网批量获取图书信息
爬取当当网图书数据并保存到本地,使用request、lxml的etree模块、pandas保存数据为excel到本地。 爬取网页的url为: http://search.dangdang.com/?key{}&actinput&page_index{} 其中key为搜索关键字,page_index为页码。 爬取的数据…...

python爬虫之JS逆向——网页数据解析
目录 一、正则 1 正则基础 元字符 基本使用 通配符: . 字符集: [] 重复 位置 管道符和括号 转义符 转义功能 转义元字符 2 正则进阶 元字符组合(常用) 模式修正符 re模块的方法 有名分组 compile编译 二、bs4 1 四种对象 2 导航文档树 嵌套选择 子节点、…...

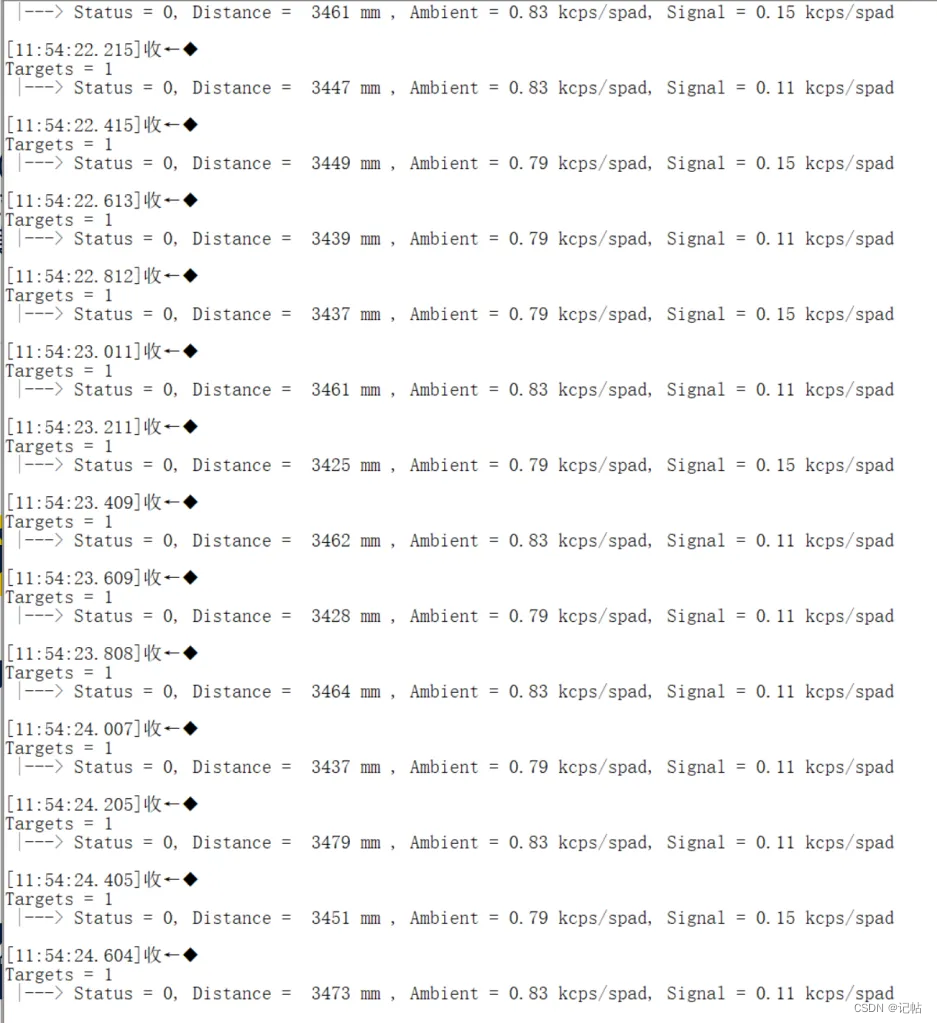
VL53L4CX TOF开发(2)----修改测距范围及测量频率
VL53L4CX TOF开发.2--修改测距范围及测量频率 概述视频教学样品申请完整代码下载测距范围测量频率硬件准备技术规格系统框图应用示意图生成STM32CUBEMX选择MCU串口配置IIC配置 XSHUTGPIO1X-CUBE-TOF1app_tof.c详细解释测量频率修改修改测距范围 概述 最近在弄ST和瑞萨RA的课程…...

C++之noexcept
目录 1.概述 2.noexcept作为说明符 3.noexcept作为运算符 4.传统throw与noexcept比较 5.原理剖析 6.总结 1.概述 在C中,noexcept是一个关键字,用于指定函数不会抛出异常。如果函数保证不会抛出异常,编译器可以进行更多优化,…...

Kafka之Broker原理
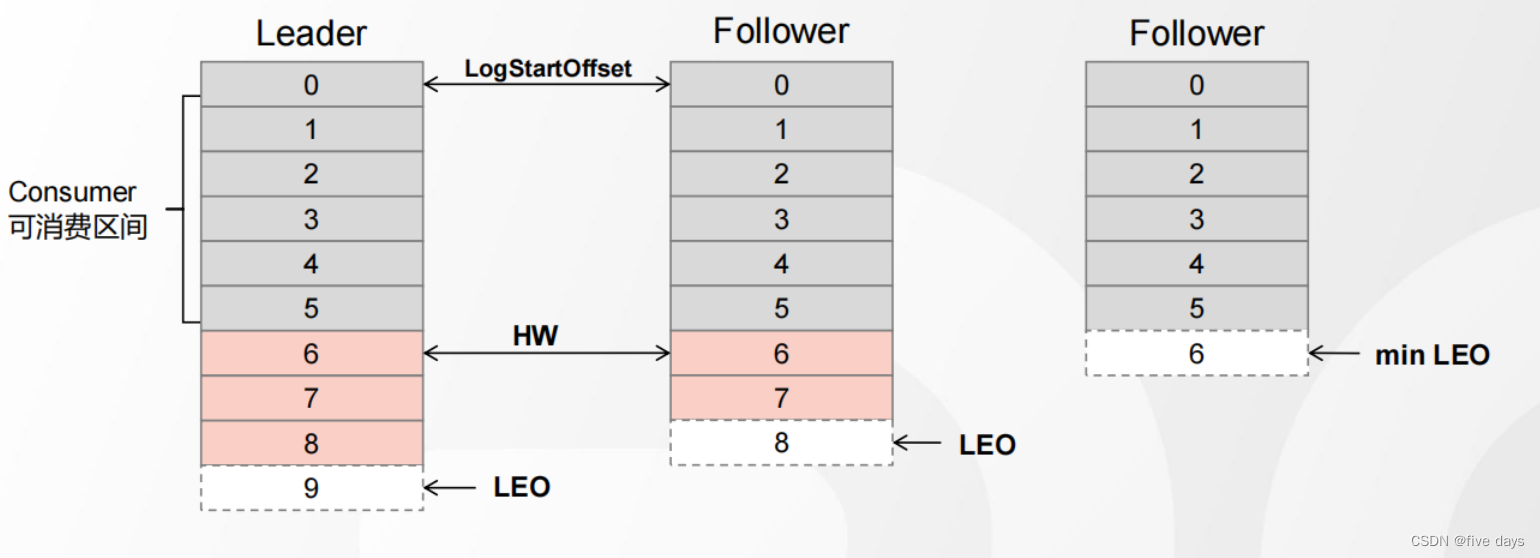
1. 日志数据的存储 1.1 Partition 1. 为了实现横向扩展,把不同的数据存放在不同的 Broker 上,同时降低单台服务器的访问压力,我们把一个Topic 中的数据分隔成多个 Partition 2. 每个 Partition 中的消息是有序的,顺序写入&#x…...

RabbitMQ docker安装及使用
1. docker安装RabbitMQ docker下载及配置环境 docker pull rabbitmq:management # 创建用于挂载的目录 mkdir -p /home/docker/rabbitmq/{data,conf,log} # 创建完成之后要对所创建文件授权权限,都设置成777 否则在启动容器的时候容易失败 chmod -R 777 /home/doc…...

篇3:Mapbox Style Specification
接《篇2:Mapbox Style Specification》,继续解读Mapbox Style Specification。 目录 Spec Reference Root 附录: MapBox Terrain-RGB...

C#WPF数字大屏项目实战11--质量控制
1、区域划分 2、区域布局 3、视图模型 4、控件绑定 5、运行效果 走过路过,不要错过,欢迎点赞,收藏,转载,复制,抄袭,留言,动动你的金手指,财务自由...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
