Vue基础篇--table的封装
1、 在components文件夹中新建一个ITable的vue文件
<template><div class="tl-rl"><template :table="table"><el-tablev-loading="table.loading":show-summary="table.hasShowSummary":summary-method="table.getSummaries"ref="TlRlTable":data="table.data"tooltip-effect="dark":border="table.border":height="table.height":align="table.align"style="width: 100%":show-overflow-tooltip="true":row-class-name="rowClassName":span-method="objectSpanMethod"header-row-class-name="thClassName"@selection-change="handleSelectionChange"@row-click="rowClick"><el-table-column:align="table.align":show-overflow-tooltip="true"v-if="table.hasSelect"type="selection"width="55"></el-table-column><el-table-column type="expand" :show-overflow-tooltip="true" :align="table.align" v-if="table.hasExpand"><template slot-scope="props"><el-form label-position="left" inline class="demo-table-expand"><el-form-item :label="item.label" v-for="item in table.expands" :key="item.id"><span>{{ props.row[item.prop] }}</span></el-form-item></el-form></template></el-table-column><!--<el-table-column--><!--v-for="item in table.tr"--><!--v-if="item.show === false ? item.show : true"--><!--:label="item.label"--><!--:prop="item.prop"--><!--:class-name="item.className ? item.className : ''"--><!--:key="item.id"--><!--:width="item.width ? item.width : ''"--><!--:min-width="item.minWidth ? item.minWidth : ''">--><!--</el-table-column>--><template v-for="item in table.tr"><el-table-column:show-overflow-tooltip="true":align="table.align"v-if="item.show !== false && item.show === 'template'":label="item.label":class-name="item.className ? item.className : ''":key="item.id":width="item.width ? item.width : ''":min-width="item.minWidth ? item.minWidth : ''" ><template slot-scope="scope"><slot :name="item.prop" :obj="scope"></slot></template></el-table-column><el-table-column:show-overflow-tooltip="true":align="table.align"v-else-if="item.show !== false && item.show !== 'template'":label="item.label":prop="item.prop":class-name="item.className ? item.className : ''":key="item.id":width="item.width ? item.width : ''":min-width="item.minWidth ? item.minWidth : ''" ></el-table-column></template><el-table-column:align="table.align"column-key="operation":label="table.operation.label":width="table.operation.width ? table.operation.width : ''":min-width="table.operation.minWidth ? table.operation.minWidth : ''":class-name="table.operation.className"v-if="table.hasOperation"><template slot-scope="scope"><el-buttonv-for="item in table.operation.data":class="item.classname ? item.classname : ''":key="item.id":type="item.type":size="item.size"@click.stop="handleOperation(scope.$index, scope.row, item.id)">{{ item.label }}</el-button></template></el-table-column></el-table></template></div>
</template><script>export default {name: 'recordlist',props: {table: {type: Object,default() {return {hasMergeRowOrColumn: false, // 是否合并单元格loading: false, // 加载中动画hasShowSummary: false, // 是否显示表位合计行border: false, // 是否带有纵向边框,默认为falseheight: "", // 设置table的高度align: 'center', // 设置数据居中显示hasSelect: false, // 有无选中功能hasOperation: false, // 有无操作功能hasExpand: false, // 有无展开行功能tr: [ // 表头数据 —— className:列的class名{id: '1',label: 'label',prop: 'prop',className: 'classname',minWidth: '80',show: true // show有三种值:false隐藏当前列,true常规表格列,template自定义表格列
// <template slot-scope="props" slot="example">
// <a class="list-a" target="_blank" :href="'/#/bombscreen?mobile=' + props.obj.row.mobile">{{ props.obj.row.username }}</a>
// </template>}],data: [], // 表格数据 —— 如需添加行class,处理数据时则需要传入class名, class需为数组operation: { // 操作功能label: '操作', // 操作列的行首文字width: '200', // 操作列的宽度className: '', // 操作列的class名data: [ // 操作列数据{label: '通过', // 按钮文字Fun: 'handleSubmit', // 点击按钮后触发的父组件事件size: 'mini', // 按钮大小id: '1', // 按钮循环组件的key值classname: 'show', // 按钮的类名type: 'primary' // 按钮的类型}]},expands: [ // 展开行数据{id: '1',label: 'label',prop: 'prop'}],getSummaries(param) { // 自定义表位合计行数据// *** 此函数传入param参数console.log(param);// *** 最后返回一个数组,合计行会显示数组中的内容return []}}}}},methods: {handleSelectionChange(val) {this.$emit('onHandleSelectionChange', val);},handleOperation(a, b, id) {const data = this.table.operation.data;for (let i = 0; i < data.length; i++) {if (id === data[i].id) {this.$emit(data[i].Fun, a, b);}}},objectSpanMethod({ row, column, rowIndex, columnIndex }) {if (!this.hasMergeRowOrColumn) {return} else {this.$emit('onMergeRowOrColumn', { row, column, rowIndex, columnIndex });}},// 点击某一行时触发的函数// *** 按下左键然后移动鼠标到其它列放开左键,会有报错 -- 优化:添加点击行参数,rowClick(Row, Event, Column) {if (!Column || Column.type === 'selection' || Column.columnKey === 'operation' || Column.type === 'expand') {return}const data = {row: Row,event: Event,column: Column};this.$emit('onRowClick', data)},// 行类名的回调函数// 在表格数据中添加class字段即为表格行类名,配合css可对表格行中的自定义标签进行样式优化rowClassName(rowdata) {const data = this.table.data;let className = data[rowdata.rowIndex].class ? data[rowdata.rowIndex].class : '';if (className.length === 0) {return}className = className.join(' ');return className},}}
</script>
2、在单页面中引入ITable组件并使用,代码如下:
<template>
<!--region table 表格--><iTable :table="dataTable" @onRowClick="rowClick"><!--自定义当前的列--><template slot-scope="props" slot="username"><a class="template-username" style="color: blueviolet;border:1px solid #ccc" :href="'/#/bombscreen?mobile=' + props.obj.row.id" target="_blank">{{ props.obj.row.username }}</a></template></iTable>
</template>
<script>
import iTable from '@/components/ITable'export default {name: 'Dept',components: {iTable},
data() {return {dataTable: {tr: [{id: '1',label: '用户名',prop: 'username',show: 'template',className: 'username'},{id: '2',label: '真实姓名',prop: 'real_name'},{id: '3',label: '性别',prop: 'sex_value'},{id: '11',label: '客服',prop: 'agent_name'},{id: '7',label: '渠道',prop: 'channel_id'},{id: '8',label: '注册时间',prop: 'regist_time',minWidth: '150'},{id: '9',label: '上次登录时间',prop: 'login_time',minWidth: '150'},{id: '10',label: '用户状态',prop: 'status_value'}],operation:{label: '操作', // 操作列的行首文字width: '200',data: [ // 操作列数据{label: '添加', // 按钮文字Fun: 'commitDate', // 点击按钮后触发的父组件事件size: 'mini', // 按钮大小id: '1', // 按钮循环组件的key值classname: 'show', // 按钮的类名type: 'primary'},{label: '删除', // 按钮文字Fun: 'deleteDate', // 点击按钮后触发的父组件事件size: 'mini', // 按钮大小id: '1', // 按钮循环组件的key值classname: 'show', // 按钮的类名type: 'danger'}]},data: [{username: '呆萌图',real_name: '张三',sex_value: '男',agent_name: '黎明',channel_id: '网购22222222222222222222222211111111111111111',regist_time: '2020-1-2',login_time: '2020-1-22',status_value: 'ok'},{username: '呆萌图',real_name: '张三',sex_value: '男',agent_name: '黎明',channel_id: '网购',regist_time: '2020-1-2',login_time: '2020-1-22',status_value: 'ok'},{username: '呆萌图',real_name: '张三',sex_value: '男',agent_name: '黎明',channel_id: '网购',regist_time: '2020-1-2',login_time: '2020-1-22',status_value: 'ok'},{username: '呆萌图',real_name: '张三',sex_value: '男',agent_name: '黎明',channel_id: '网购',regist_time: '2020-1-2',login_time: '2020-1-22',status_value: 'ok'}],border: true,height:"calc(100vh - 300px)",loading: false,align: "center",hasOperation: true,}}}
}
相关文章:

Vue基础篇--table的封装
1、 在components文件夹中新建一个ITable的vue文件 <template><div class"tl-rl"><template :table"table"><el-tablev-loading"table.loading":show-summary"table.hasShowSummary":summary-method"table…...

mysql中optimizer trace的作用
大家好。对于MySQL 5.6以及之前的版本来说,查询优化器就像是一个黑盒子一样,我们只能通过EXPLAIN语句查看到最后 优化器决定使用的执行计划,却无法知道它为什么做这个决策。于是在MySQL5.6以及之后的版本中,MySQL新增了一个optimi…...

实习面试题(答案自敲)、
1、为什么要重写equals方法,为什么重写了equals方法后,就必须重写hashcode方法,为什么要有hashcode方法,你能介绍一下hashcode方法吗? equals方法默认是比较内存地址;为了实现内容比较,我们需要…...

二叉树讲解
目录 前言 二叉树的遍历 层序遍历 队列的代码 queuepush和queuepushbujia的区别 判断二叉树是否是完全二叉树 前序 中序 后序 功能展示 创建二叉树 初始化 销毁 简易功能介绍 二叉树节点个数 二叉树叶子节点个数 二叉树第k层节点个数 二叉树查找值为x的节点 判…...

Unity DOTS技术(五)Archetype,Chunk,NativeArray
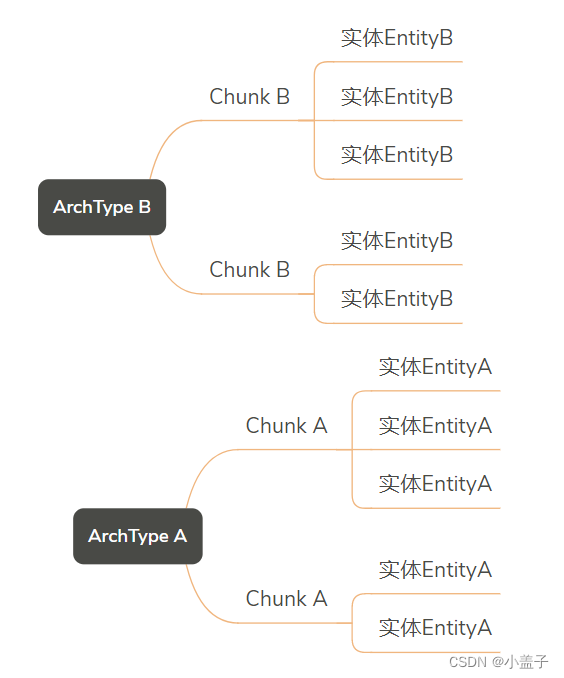
文章目录 一.Chunk和Archetype什么是Chunk?什么是ArchType 二.Archetype创建1.创建实体2.创建并添加组件3.批量创建 三.多线程数组NativeArray 本次介绍的内容如下: 一.Chunk和Archetype 什么是Chunk? Chunk是一个空间,ECS系统会将相同类型的实体放在Chunk中.当一个Chunk…...

算法学习笔记(7.1)-贪心算法(分数背包问题)
##问题描述 给定 𝑛 个物品,第 𝑖 个物品的重量为 𝑤𝑔𝑡[𝑖−1]、价值为 𝑣𝑎𝑙[𝑖−1] ,和一个容量为 𝑐𝑎&…...

气膜建筑的施工对周边环境影响大吗?—轻空间
随着城市化进程的加快,建筑行业的快速发展也带来了环境问题。噪音、灰尘和建筑废料等对周边居民生活和生态环境造成了不小的影响。因此,选择一种环保高效的施工方式变得尤为重要。气膜建筑作为一种新兴的建筑形式,其施工过程对周边环境的影响…...

【计算机网络】对应用层HTTP协议的重点知识的总结
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...

30分钟快速入门TCPDump
TCPDump是一款功能强大的网络分析工具,它可以帮助网络管理员捕获并分析流经网络接口的数据包。由于其在命令行环境中的高效性与灵活性,TCPDump成为了网络诊断与安全分析中不可或缺的工具。本文将详细介绍TCPDump的基本用法,并提供一些高级技巧…...

Python | 刷题日记
1.海伦公式求三角形的面积 area根号下(p(p-a)(p-b)(p-c)) p是周长的一半 2.随机生成一个整数 import random xrandom.randint(0,9)#随机生成0到9之间的一个数 yeval(input("please input:")) if xy:print("bingo") elif x<y:pri…...

“JS逆向 | Python爬虫 | 动态cookie如何破~”
案例目标 目标网址:aHR0cHMlM0EvL21hdGNoLnl1YW5yZW54dWUuY29tL21hdGNoLzI= 本题目标:提取全部 5 页发布日热度的值,计算所有值的加和,并提交答案 常规 JavaScript 逆向思路 JavaScript 逆向工程通常分为以下三步: 寻找入口:逆向工程的核心在于找出加密参数的生成方式。…...

十.数据链路层——MAC/ARP
IP和数据链路层之间的关系 引言 在IP一节中,我们说IP层路由(数据转发)的过程,就像我们跳一跳游戏一样,从一个节点,转发到另一个节点 它提供了一种将数据从A主机跨网络发到B主机的能力 什么叫做跨网络??&a…...

Linux主机安全可视化运维(免费方案)
本文介绍如何使用免费的主机安全软件,在自有机房或企业网络实现对Linux系统进行可视化“主机安全”管理。 一、适用对象 本文适用于个人或企业内的Linux服务器运维场景,实现免费、高效、可视化的主机安全管理。提前发现主机存在的安全风险,全方位实时监控主机运行时入侵事…...

Vite + Vue 3 前端项目实战
一、项目创建 npm install -g create-vite #安装 Vite 项目的脚手架工具 # 或者使用yarn yarn global add create-vite#创建vite项目 create-vite my-vite-project二、常用Vue项目依赖安装 npm install unplugin-auto-import unplugin-vue-components[1] 安装按需自动导入组…...

python-字符替换
[题目描述] 给出一个字符串 s 和 q 次操作,每次操作将 s 中的某一个字符a全部替换成字符b,输出 q 次操作后的字符串输入 输入共 q2 行 第一行一个字符串 s 第二行一个正整数 q,表示操作次数 之后 q 行每行“a b”表示把 s 中所有的a替换成b输…...

团队项目开发使用git工作流(IDEA)【精细】
目录 开发项目总体使用git流程 图解流程 1.创建项目仓库[组长完成] 2. 创建项目,并进行绑定远程仓库【组长完成】 3.将项目与远程仓库(gitee)进行绑定 3.1 创建本地的git仓库 3.2 将项目添加到缓存区 3.3 将项目提交到本地仓库&#…...

爬虫案例实战
文章目录 一、窗口切换实战二、京东数据抓取 一、窗口切换实战 案例实战:使用selenium实现打开百度和腾讯两个窗口并切换 知识点:用到selenium中execute_script()执行js代码及switch_to.window()方法 全部代码如下: import time import war…...

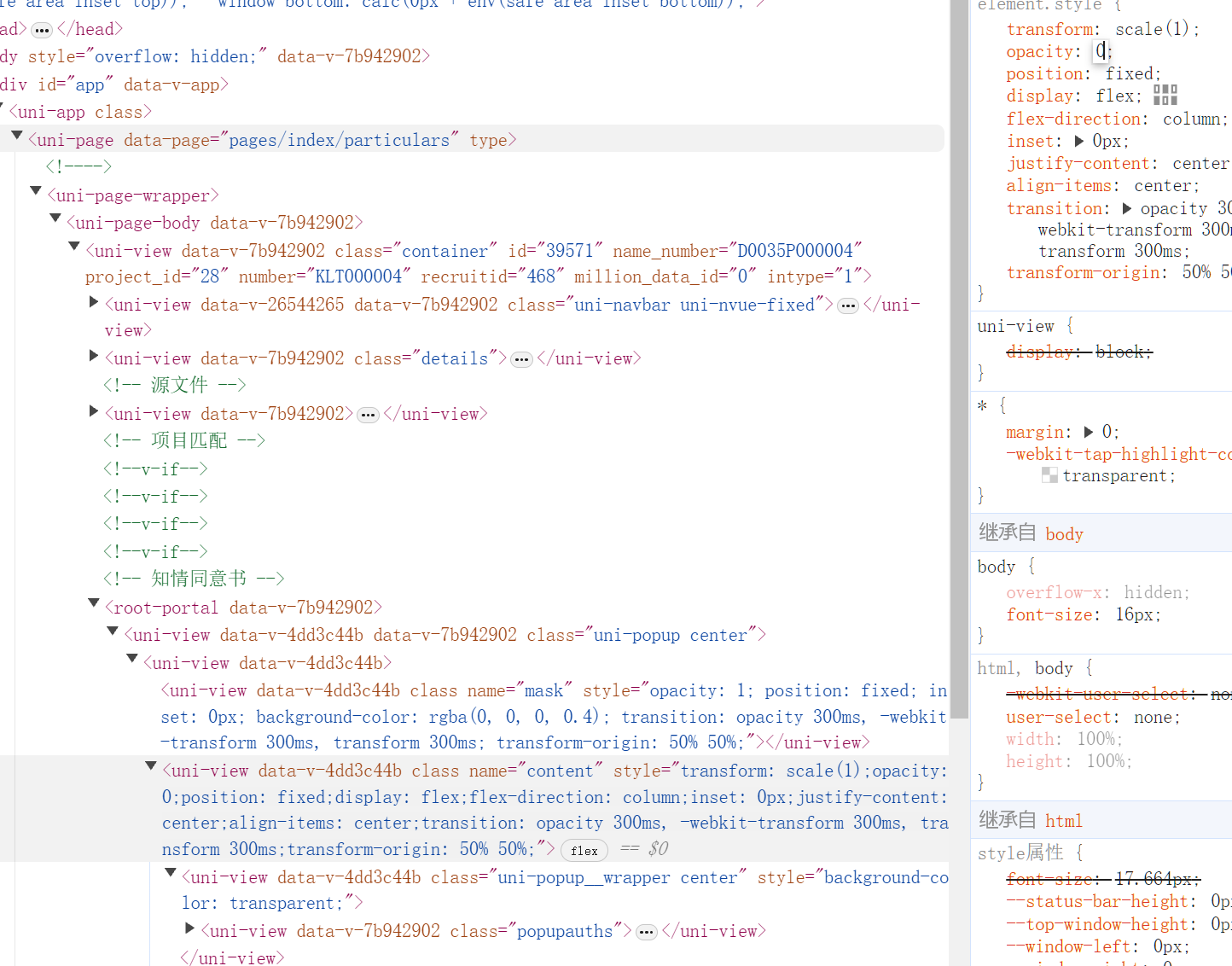
uniapp uni-popup内容被隐藏问题
今天开发新需求的时候发现uni-popup 过一会就被隐藏掉只留下遮罩(css被更改了),作者进行了如下调试。 1.讲uni-popup放入其他节点内 失败! 2.在生成dom后在打开 失败! 3.uni-popup将该节点在包裹一层 然后将统计设置样式,v-if v-s…...

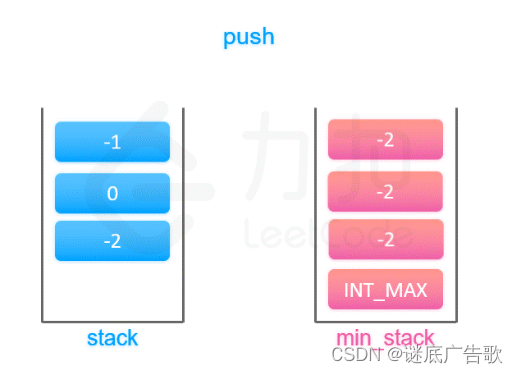
leetcode155 最小栈
题目 设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。 实现 MinStack 类: MinStack() 初始化堆栈对象。void push(int val) 将元素val推入堆栈。void pop() 删除堆栈顶部的元素。int top() 获取堆栈顶部的元素。i…...

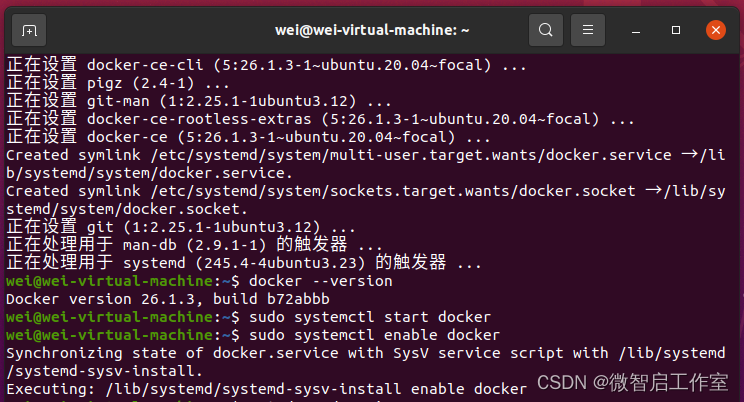
在Ubuntu乌班图上安装Docker
最近在学习乌班图相关的内容,找了一些文档安装的都是报错的,于是记录一下学习过程,希望也能帮助有缘人,首先查看乌班图的系统版本,我的是如下的: cat /proc/version以下是在Ubuntu 20.04版本上安装Docker。…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
