WPF中Window的外观实现及常用属性
文章目录
- 1. 概要
- 2. Window的外观
- 2.1 Window的外观组成
- 2.2 Window的实现
- 2.3 Window外观配置
- 2.4 Window 的其他常用属性
- 1. AllowsTransparency
- 2. WindowStartupLocation
- 3. ShowInTaskbar
- 4. ShowActivated
- 5. SizeToContent
- 6. Topmost
- 7. WindowStyle
1. 概要
和 Android 类似, WPF中也有很多内置的 UI组件, 且比Android的内置组件还要丰富. 如:
Button, Lable, TextBox, Menu, ListBox等等.
同样类似的还有, Android中可以使用 Activity, Fragment 放置这些 UI组件, 在WPF中 可以使用 Window , Page 放置UI组件. 用户通过Window 与 APP进行交互.
2. Window的外观
用户通过windows 与WPF 应用程序交互. 在WPF中 , windows 由 Window类封装. 该类支持:
创建和显示窗口
建立所有者/所拥有窗口的关系(Owner)
配置窗口的外观
对窗口生存期进行跟踪并与之交互
2.1 Window的外观组成
下图是 Window的基本组成:

Window 分为两个区域: 非工作区(Non-Client Area) 和 工作区(Client Area).
其中的 非工作区 是由 WPF 实现的, 包括 大多数 Window 共有的部分, 包括:
Border : 边框
Title : 标题
Icon : 图标
Minimize, Maximize, Restore Button: 最小化, 最大化, 还原 按钮
Close Button : 关闭按钮
System Menu : 系统菜单
Resize Grip : 调整大小拖动块
工作区 是 非工作区内部的区域, 由开发人员自己决定显示内容.
2.2 Window的实现
类似于 Android的 Activity 一般由 Activity 子类 + XML 布局, WPF 中的 Window 也一般由 Window的子类 + XAML 布局文件组成.
XAML中实现一般的外观配置:
<Window x:Class="WindowDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WindowDemo"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid></Grid>
</Window>
在 Window的子类中实现一些逻辑处理:
namespace WindowDemo {/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window {public MainWindow() {InitializeComponent();}}
}
2.3 Window外观配置
上述的 XAML 代码中 Grid 及包裹的部分为工作区域. Window 的外观配置如下
Border
BorderBrush="Aqua" //边框颜色
BorderThickness="20" //边框宽度
Title 和 Icon
Title="MainWindow"
Icon="App.png"Minimize, Maximize, Restore Button, Resize Grip
ResizeMode="xxx" // 控制可变大小ResizeMode="CanMinimize" // 可最小化 不可最大化
ResizeMode="CanResize" // 可最大化 可最小化
ResizeMode="CanResizeWithGrip" // 可用 ResizeGrip 调整大小, 同时也可最大最小化
ResizeMode="NoResize" //不可调整大小
System Menu
ContextMenu=“xxx”
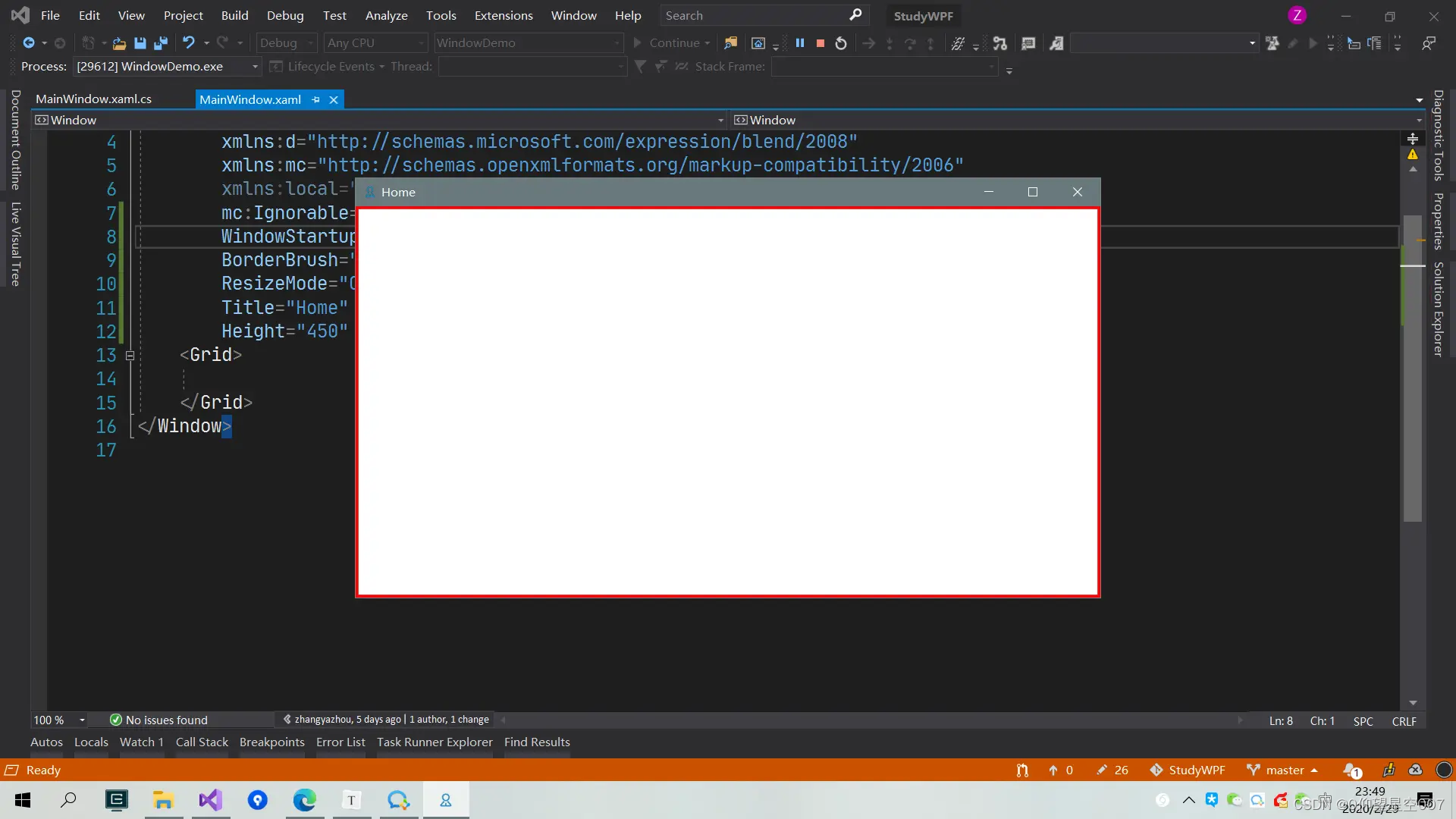
代码调整如下:
<Window x:Class="WindowDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WindowDemo"mc:Ignorable="d"BorderBrush="Red" BorderThickness="3"ResizeMode="NoResize"Title="Home" Icon="App.png"Height="450" Width="800"><Grid></Grid>
</Window>
运行效果如下:

从上图可见, Icon 控制着 标题栏的图标 和 任务栏的图标.
上图是 ResizeMode=“NoResize” 的效果, 其他不同的 ResizeMode 效果图如下:



如果不设置 ResizeMode 则默认和 CanResize 效果一致.
2.4 Window 的其他常用属性
1. AllowsTransparency
含义: 是否允许工作区域背景为透明, 此属性要求不适用WPF自己的WindowStyle, 必须将WindowStyle设置为None, 否则会抛出 InvalidOperationException异常.
此属性作用在于如果 工作区域小于 Window时, 中间区域是否允许透明. 例如工作区域设置圆角:
<Window x:Class="WindowDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WindowDemo"mc:Ignorable="d"WindowStartupLocation="CenterScreen"BorderBrush="Red" BorderThickness="3"WindowStyle="None"ResizeMode="CanResize"Title="Home" Icon="App.png"Height="450" Width="800"><Border CornerRadius="50" Background="Aqua"></Border>
</Window>
上述代码没有设置 AllowsTransparency, 运行效果如下:

设置AllowsTransparency="True"以后, 顶部的一个边 会消失.

四角的白色为 Window的 Background设置的颜色. 如果想去掉白色, 则需要设置 Window 的 Background 为 透明, 即: Background=“Transparent”, 此时从四角是可以看到下一层的Window内容.

2. WindowStartupLocation
Window启动时的位置, 可选值为:
CenterScreen : 在屏幕的中心
CenterOwner : 在Owner Window 的中心
Manual : 窗口根据其 Left 和 Top 属性值定位。 如果未指定 Left 或 Top 属性,则其值由 Windows 决定。
下图为 CenterScreen的效果:

3. ShowInTaskbar
该属性控制是否在任务栏显示图标, 如果设置为 False 则不会在 任务栏看到图标, 如果这时候最小化了Window ,则会在左下角显示一个小的控制条, 如下图:

点击还原按钮则可还原窗口.
4. ShowActivated
该值指示在第一次显示窗口时,窗口是否处于激活状态, 如果设置为 False, 效果如下:

注意上图的标题栏背景的颜色是 未激活状态的 颜色.
5. SizeToContent
含义: 设置窗口是否自动调整大小. 其可选值为:
Height : 根据高度调整
Width : 根据宽度调整
WidthAndHeight: 同时调整宽度和高度
Manual : 不调整
设置为 True 时, 如果工作区的实际大小没有Window 大小, 则会自动调整.
例如, 布局代码如下:
<Window x:Class="WindowDemo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WindowDemo"mc:Ignorable="d"WindowStartupLocation="CenterScreen"BorderBrush="Red" BorderThickness="3"WindowStyle="None"AllowsTransparency="True"Background="Transparent"ResizeMode="CanResize"Title="Home" Icon="App.png"Height="450" Width="800"><Border CornerRadius="50" Background="Aqua"Width="300" Height="300"></Border>
</Window>
此时没有设置 SizeToContent , 默认为 Manual 即 不调整大小.

SizeToContent的其他的值效果如下:



6. Topmost
含义: 该值设置窗口是否出现在 Z 顺序的最顶层
Topmost 属性设置为 true 的窗口将显示在所有其 Topmos t属性设置为 false的窗口之上。
在将 Topmost 属性设置为 true的窗口组中,当前激活的窗口是最顶部的窗口。
7. WindowStyle
设置 Window的风格, 类似于 Android Activity 的 theme设置. 其可选值有:
None : 无Title bar区域
SingleBorderWindow : 默认值, Title bar 包含 icon, title,及最大化最小化关闭按钮
ThreeDBorderWindow : 3D边框风格
ToolWindow : 无最大化最小化及Icon, 只有关闭按钮和Title
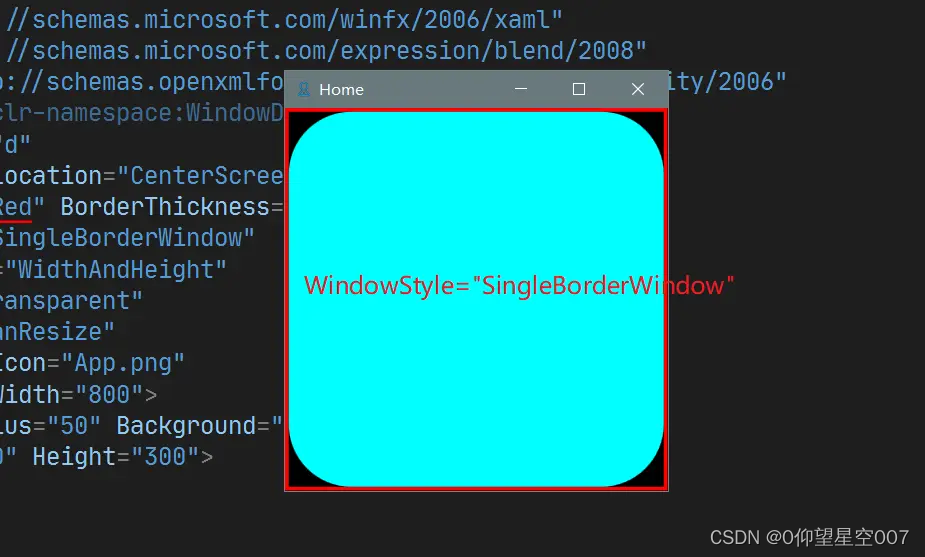
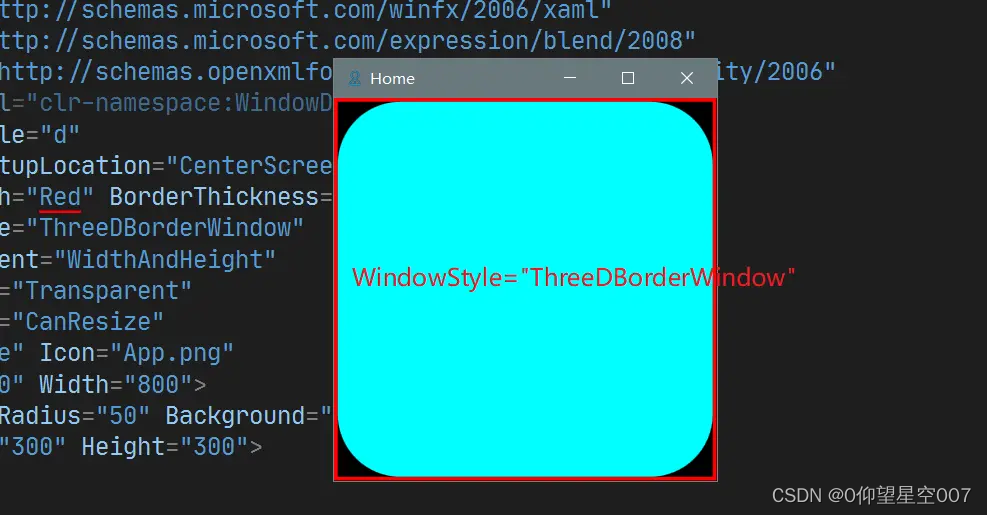
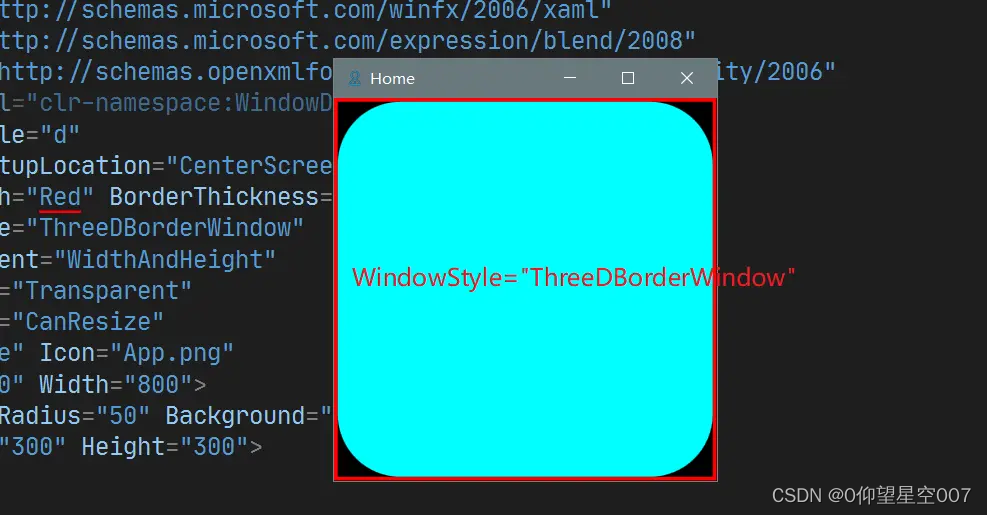
四种的效果如下:




相关文章:

WPF中Window的外观实现及常用属性
文章目录 1. 概要2. Window的外观2.1 Window的外观组成2.2 Window的实现2.3 Window外观配置2.4 Window 的其他常用属性1. AllowsTransparency 2. WindowStartupLocation3. ShowInTaskbar4. ShowActivated5. SizeToContent6. Topmost7. WindowStyle 1. 概要 和 Android 类似, W…...
Vue 或 JavaScript中使用全局通信的3种方式)
(有代码示例)Vue 或 JavaScript中使用全局通信的3种方式
在 Vue 或 JavaScript 应用中,可以使用以下库来实现全局事件通信: Vue.js 中的 EventBus: 在 Vue.js 中,可以使用 EventBus 来实现全局事件通信。EventBus 是一个 Vue 实例,用于在组件之间传递事件。你可以使用 $on、…...

MAB规范(1):概览介绍
前言 MATLAB的MAAB(MathWorks Automotive Advisory Board)建模规范是一套由MathWorks主导的建模指南,旨在提高基于Simulink和Stateflow进行建模的代码质量、可读性、可维护性和可重用性。这些规范最初是由汽车行业的主要厂商共同制定的&…...

基于振弦采集仪的土木工程安全监测技术研究
基于振弦采集仪的土木工程安全监测技术研究 随着土木工程的发展,安全监测成为了非常重要的一部分。土木工程的安全监测旨在及早发现结构的变形、位移、振动等异常情况,以便及时采取措施进行修复或加固,从而保障工程的安全运行。振弦采集仪作…...

这个高考作文满分的极客,想和你聊聊新媒体写作
计育韬 曾为上海市高考作文满分考生 微信官方 SVG AttributeName 开发者 新榜 500 强运营人 复旦大学青年智库讲师 浙江传媒学院客座导师 上海团市委新媒体顾问 上海市金山区青联副主席 文案能力,从来就不是一蹴而就的。今天,来和大家聊聊当年我的…...
:2024.05.25-2024.05.31)
AI推介-多模态视觉语言模型VLMs论文速览(arXiv方向):2024.05.25-2024.05.31
文章目录~ 1.Empowering Visual Creativity: A Vision-Language Assistant to Image Editing Recommendations2.Bootstrap3D: Improving 3D Content Creation with Synthetic Data3.Video-MME: The First-Ever Comprehensive Evaluation Benchmark of Multi-modal L…...

如何通过Python SMTP配置示例发附件邮件?
Python SMTP配置的步骤?SMTP服务器的优缺点有哪些? 当我们需要发送包含附件的邮件时,自动化的解决方案显得尤为重要。Python提供了SMTP库,使我们能够轻松配置并发送带有附件的邮件。AokSend将通过一个示例来展示如何操作…...

amd64
MD64,或"x64",是一种64位元的电脑处理器架构。它是基于现有32位元的x86架构,由AMD公司所开发,应用AMD64指令集的自家产品有Athlon(速龙) 64、Athlon 64 FX、Athlon 64 X2、Turion(炫龙) 64、Opteron(皓龙)、Sempron(闪龙…...

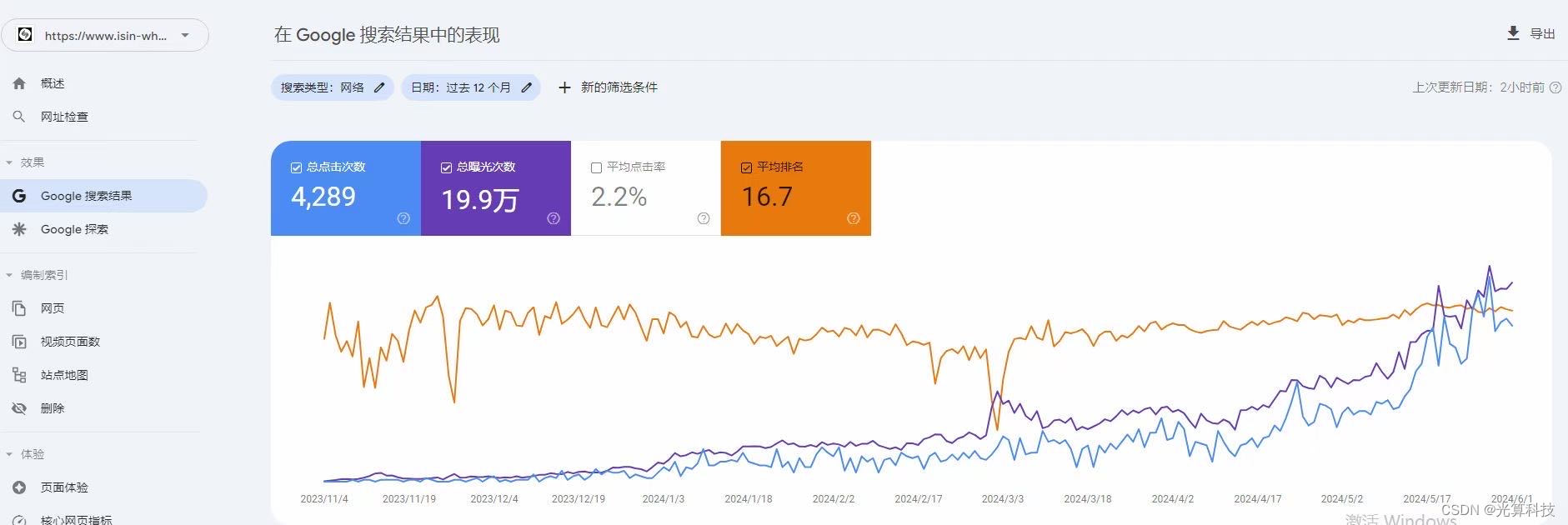
2024如何优化SEO?
在2024年的今天,要问我会如何优化seo,我会专注于几个关键的方面。首先,随着AI内容生成技术的发展,我会利用这些工具来帮助创建或优化我的网站内容,但是,随着谷歌3月份的算法更新,纯粹的ai内容可…...

【NoSQL数据库】Redis命令、持久化、主从复制
Redis命令、持久化、主从复制 redis配置 Redis命令、持久化、主从复制Redis数据类型redis数据库常用命令redis多数据库常用命令1、多数据库间切换2、多数据库间移动数据3、清除数据库内数据 key命令1、keys 命令2、判断键值是否存在exists3、删除当前数据库的指定key del4、获取…...

使用Django JWT实现身份验证
文章目录 安装依赖配置Django设置创建API生成和验证Token总结与展望 在现代Web应用程序中,安全性和身份验证是至关重要的。JSON Web Token(JWT)是一种流行的身份验证方法,它允许在客户端和服务器之间安全地传输信息。Django是一个…...

MT2084 检测敌人
思路: 1. 以装置为中心->以敌人为中心。 以敌人为中心,r为半径做圆,与x轴交于a,b点,则在[a,b]之间的装置都能覆盖此敌人。 每个敌人都有[a,b]区间,则此题转化为:有多少个装置能覆盖到这些[a,b]区间。…...

支持向量机、随机森林、K最近邻和逻辑回归-九五小庞
支持向量机(Support Vector Machine, SVM)、随机森林(Random Forest)、K最近邻(K-Nearest Neighbors, KNN)和逻辑回归(Logistic Regression)是机器学习和统计学习中常用的分类算法。…...

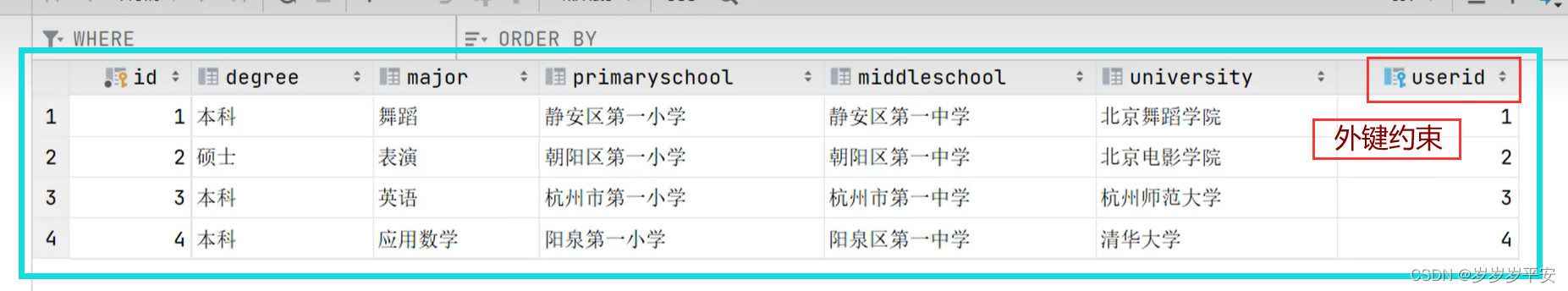
MySQL—多表查询—多表关系介绍
一、引言 提到查询,我们想到之前学习的单表查询(DQL语句)。而这一章节部分的博客我们将要去学习和了解多表查询。 对于多表查询,主要从以下7个方面进行学习。 (1)第一部分:介绍 1、多表关系 2、…...

Vue基础篇--table的封装
1、 在components文件夹中新建一个ITable的vue文件 <template><div class"tl-rl"><template :table"table"><el-tablev-loading"table.loading":show-summary"table.hasShowSummary":summary-method"table…...

mysql中optimizer trace的作用
大家好。对于MySQL 5.6以及之前的版本来说,查询优化器就像是一个黑盒子一样,我们只能通过EXPLAIN语句查看到最后 优化器决定使用的执行计划,却无法知道它为什么做这个决策。于是在MySQL5.6以及之后的版本中,MySQL新增了一个optimi…...

实习面试题(答案自敲)、
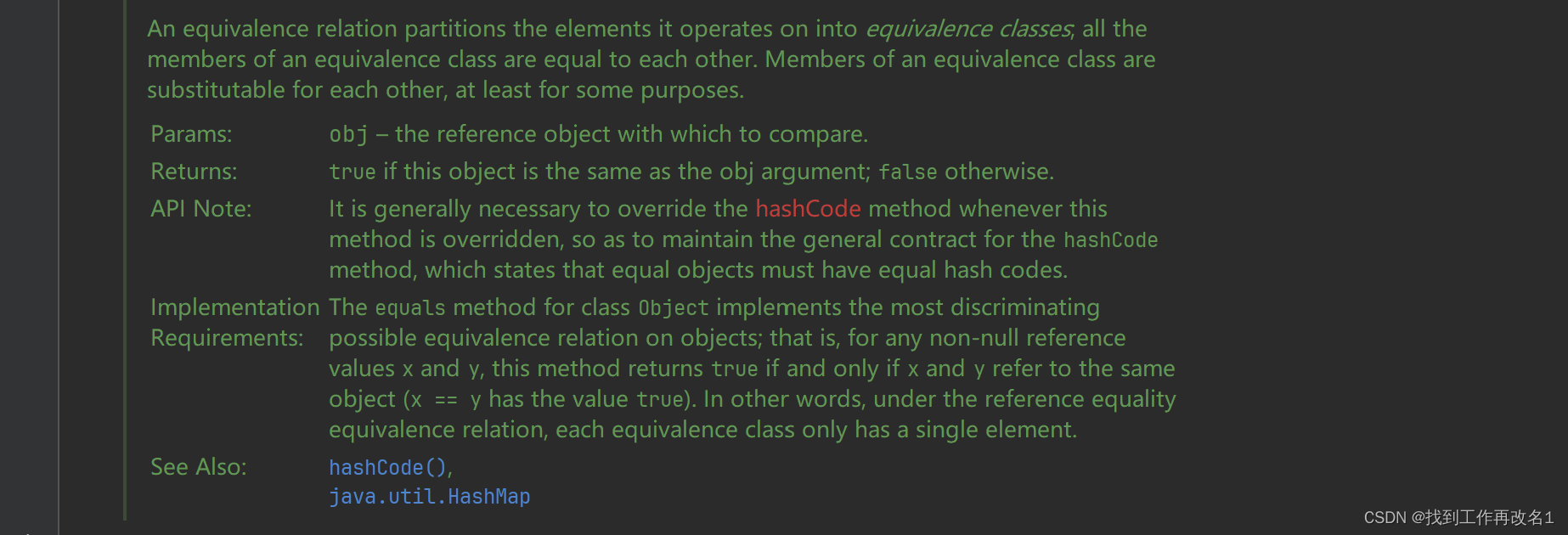
1、为什么要重写equals方法,为什么重写了equals方法后,就必须重写hashcode方法,为什么要有hashcode方法,你能介绍一下hashcode方法吗? equals方法默认是比较内存地址;为了实现内容比较,我们需要…...

二叉树讲解
目录 前言 二叉树的遍历 层序遍历 队列的代码 queuepush和queuepushbujia的区别 判断二叉树是否是完全二叉树 前序 中序 后序 功能展示 创建二叉树 初始化 销毁 简易功能介绍 二叉树节点个数 二叉树叶子节点个数 二叉树第k层节点个数 二叉树查找值为x的节点 判…...

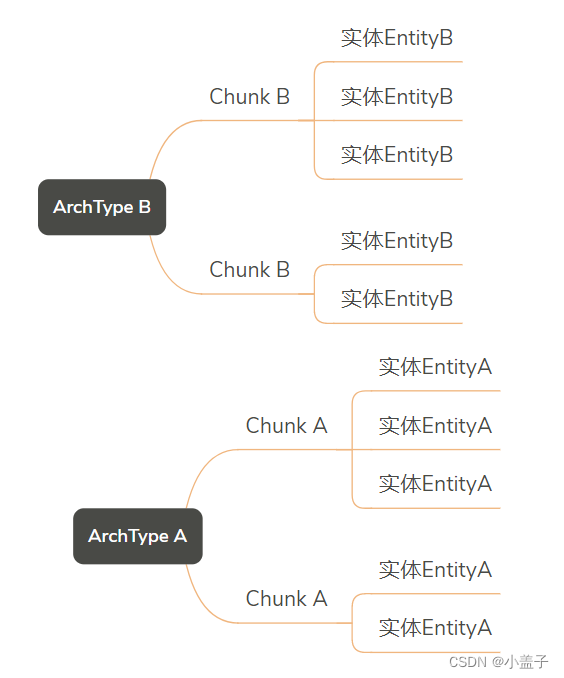
Unity DOTS技术(五)Archetype,Chunk,NativeArray
文章目录 一.Chunk和Archetype什么是Chunk?什么是ArchType 二.Archetype创建1.创建实体2.创建并添加组件3.批量创建 三.多线程数组NativeArray 本次介绍的内容如下: 一.Chunk和Archetype 什么是Chunk? Chunk是一个空间,ECS系统会将相同类型的实体放在Chunk中.当一个Chunk…...

算法学习笔记(7.1)-贪心算法(分数背包问题)
##问题描述 给定 𝑛 个物品,第 𝑖 个物品的重量为 𝑤𝑔𝑡[𝑖−1]、价值为 𝑣𝑎𝑙[𝑖−1] ,和一个容量为 𝑐𝑎&…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
