Element表单嵌套树形表格的校验问题
普通嵌套
表单和表格是项目中最常见的项目,有时候就会遇到表格嵌套表单的情况,比如

这种形式的其实挺好处理的,如下:
<el-form:model="states"ref="tableFormRef"label-width="80px"label-position="top">
<el-table :data="states.tableData" row-key="id" border height="400px">
<el-table-column prop="unitDosage" label="单位用量" width="320"><template #header><span><span class="require-star">*</span><span>单位用量</span></span></template><template v-slot="{ row,$index }"><el-form-item:prop="`tableData[${$index}].unitDosage`":rules="e_rule('required', '单位用量不能为空')"><el-input-numberv-model.trim="row.unitDosage":clearable="false"placeholder="请输入":controls="false":min="0":precision="3"/></el-form-item></template>
</el-table-column>
const states=reactive({tableData:[]
})
就按照上面的这种格式写就可以实现,因为是平级的,在表单校验时可以很容易的在表格数组中找到属性的值。
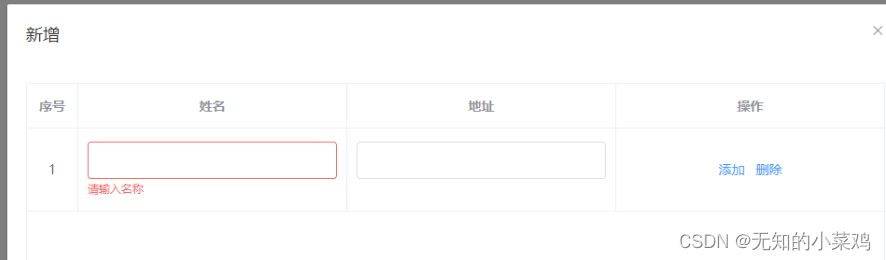
树形表格嵌套
最近把又碰见了树形表格嵌套的形式,如下图:

然后呢,就按照老套路那样写,结果一直校验不通过。最后发现是绑定的属性不对。以下面的代码为例
let list = [{id: "1",children: [{id: "1-1",children: [],},],},
];
id为1-1的属性应该是list[0].children[0].id,所以问题就转换为如何获取到属性准确的路径问题
方法肯定是用递归,但是水平太低不会写(也就会写一点简单的递归)。
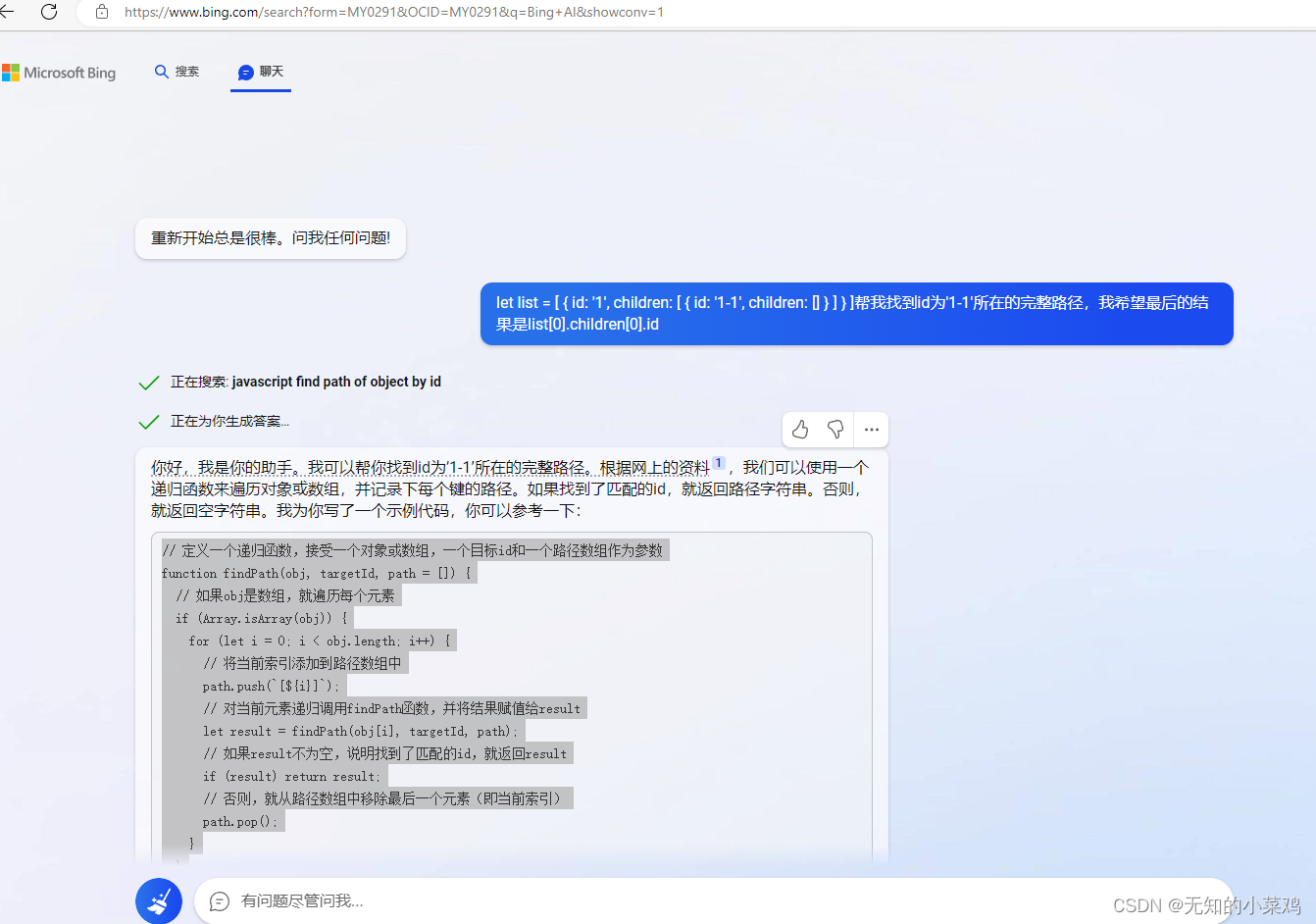
想到最近 new bing 这么火,我自己不会写,让new bing帮我写吧。结果真的给我写好了

当然 如果想要new bing给你答案的话,你需要准确的向他描述这个问题,你描述的越准确,他给你的答案越准确。反复尝试了很多次,最后给我了想要的答案。
下面是他给我的例子:
// 定义一个递归函数,接受一个对象或数组,一个目标id值和一个路径数组作为参数
function findPath(obj, targetId, path = []) {// 如果obj是数组,就遍历每个元素if (Array.isArray(obj)) {for (let i = 0; i < obj.length; i++) {// 将当前索引添加到路径数组中path.push(`[${i}]`);// 对当前元素递归调用findPath函数,并将结果赋值给resultlet result = findPath(obj[i], targetId, path);// 如果result不为空,说明找到了匹配的id,就返回resultif (result) return result;// 否则,就从路径数组中移除最后一个元素(即当前索引)path.pop();}}// 如果obj是对象,就遍历每个属性else if (typeof obj === "object") {for (let key in obj) {// 将当前键添加到路径数组中path.push(`.${key}`);// 对当前值递归调用findPath函数,并将结果赋值给resultlet result = findPath(obj[key], targetId, path);// 如果result不为空,说明找到了匹配的id,就返回resultif (result) return result;// 否则,就从路径数组中移除最后一个元素(即当前键)path.pop();}}// 如果obj是基本类型(如字符串、数字等),就判断是否等于目标idelse {// 如果相等,就将路径数组连接成字符串并返回if (obj === targetId) return path.join("");// 否则,就返回空字符串else return "";}
}// 定义一个测试用的列表对象
let list = [{id: "1",children: [{id: "1-1",children: [],},],},
];//删除最后的id
let str = findPath(list, "1-1")// 调用findPath函数,并打印结果list[0].children[0].id
console.log(str);
这里需要注意一个问题,函数的值必须是唯一的。这里id是唯一的,最后返回值里有一个id,如果不是想要的属性的话,可以使用replace函数替换一下。
下面是在事件项目里应用的代码
<template v-slot="{ row }"><el-form-item:prop="`tableData${findPath(states.tableData,row.materialNo,).replace('materialNo', 'unitDosage')}`":rules="e_rule('required', '单位用量不能为空')"v-if="states.updateType != 'read'"><el-input-numberv-model.trim="row.unitDosage":clearable="false"placeholder="请输入":controls="false":min="0":precision="3"/>
</el-form-item>
与上面提到平级基本一致,就是改一下prop属性值,下面看一下debugger的情况,可以看出路径是对的

相关文章:

Element表单嵌套树形表格的校验问题
普通嵌套 表单和表格是项目中最常见的项目,有时候就会遇到表格嵌套表单的情况,比如 这种形式的其实挺好处理的,如下: <el-form:model"states"ref"tableFormRef"label-width"80px"label-posit…...

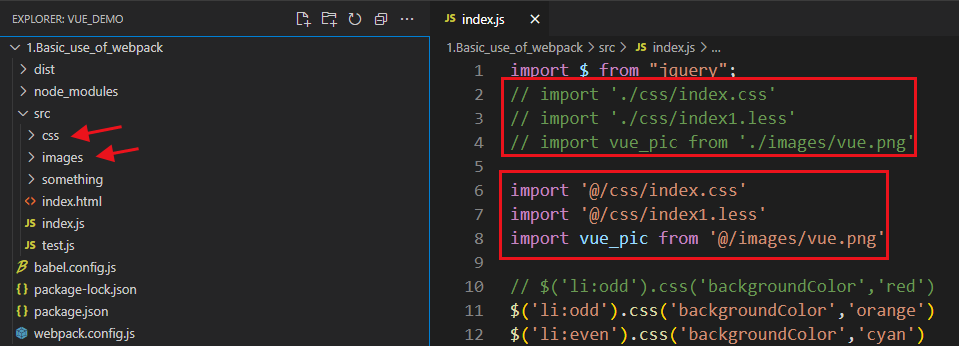
1.webpack的基本使用
webpack是做工程化用的,并且可以对代码进行压缩(搞成min.js那样),处理浏览器端JS兼容性,性能优化 vue-cli与webpack作用相同 目录 1 基本使用 1.1 引入场景 1.2 安装webpack 1.3 配置webpack 1.4 使用webpack 2 webpack.config.…...

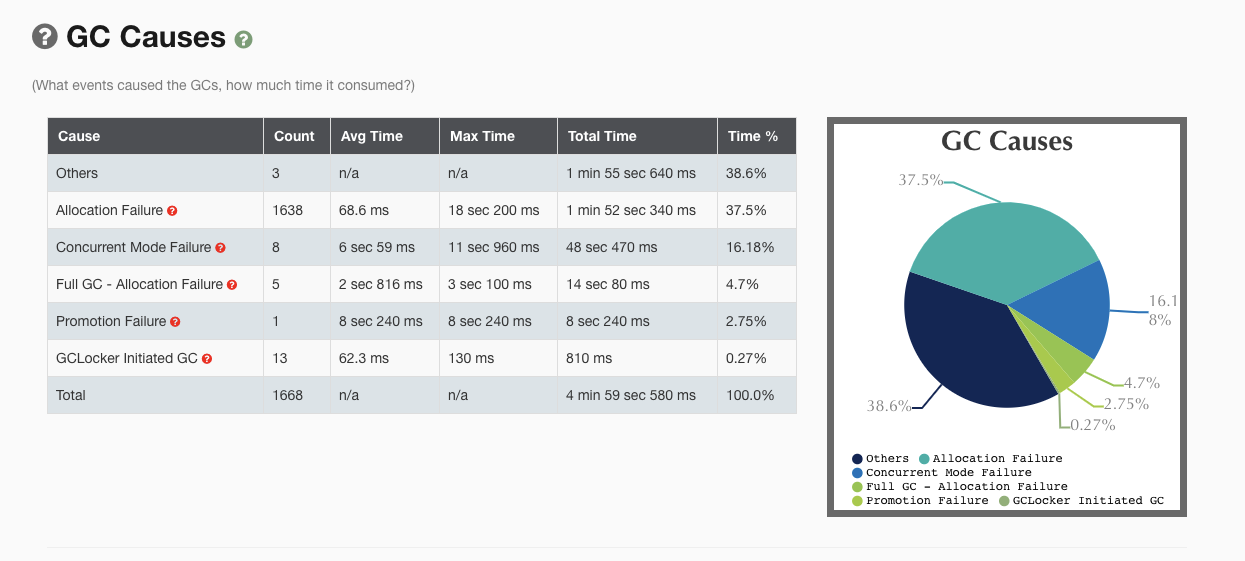
面试必看:谈谈你所了解的JVM调优,JVM性能调优总结
文章目录从面试角度来谈谈你了解的JVM调优GC调优的步骤1.确定目标:2.优化参数3.验收优化结果GC优化案例一、Major GC和Minor GC频繁优化Minor GC频繁问题:1.可以适当增大新生代的内存二、请求高峰期发生GC,导致服务可用性降低优化标记停顿时间…...

Pytorch优化器Optimizer
优化器Optimizer 什么是优化器 pytorch的优化器:管理并更新模型中可学习参数的值,使得模型输出更接近真实标签 导数:函数在指定坐标轴上的变化率 方向导数:指定方向上的变化率(二元及以上函数,偏导数&am…...

如何在MySQL 8中实现数据迁移?这里有一个简单易用的方案
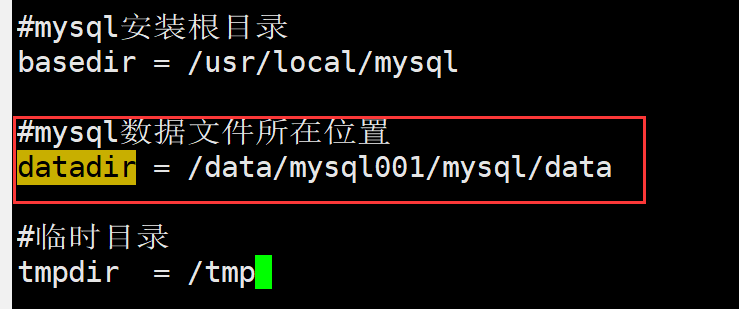
文章目录前言一. 致敬IT领域的那些女性二. 进制方式安装MySQL2.1 下载软件包2.2 配置环境:2.2.1 配置yum环境2.2.2 配置安全前的系统环境2.3 开始安装2.4 初始化MySQL2.5 修改配置文件2.6 将MySQL设为服务并启动测试三. MySQL数据迁移总结前言 正好赶上IT女神节&am…...

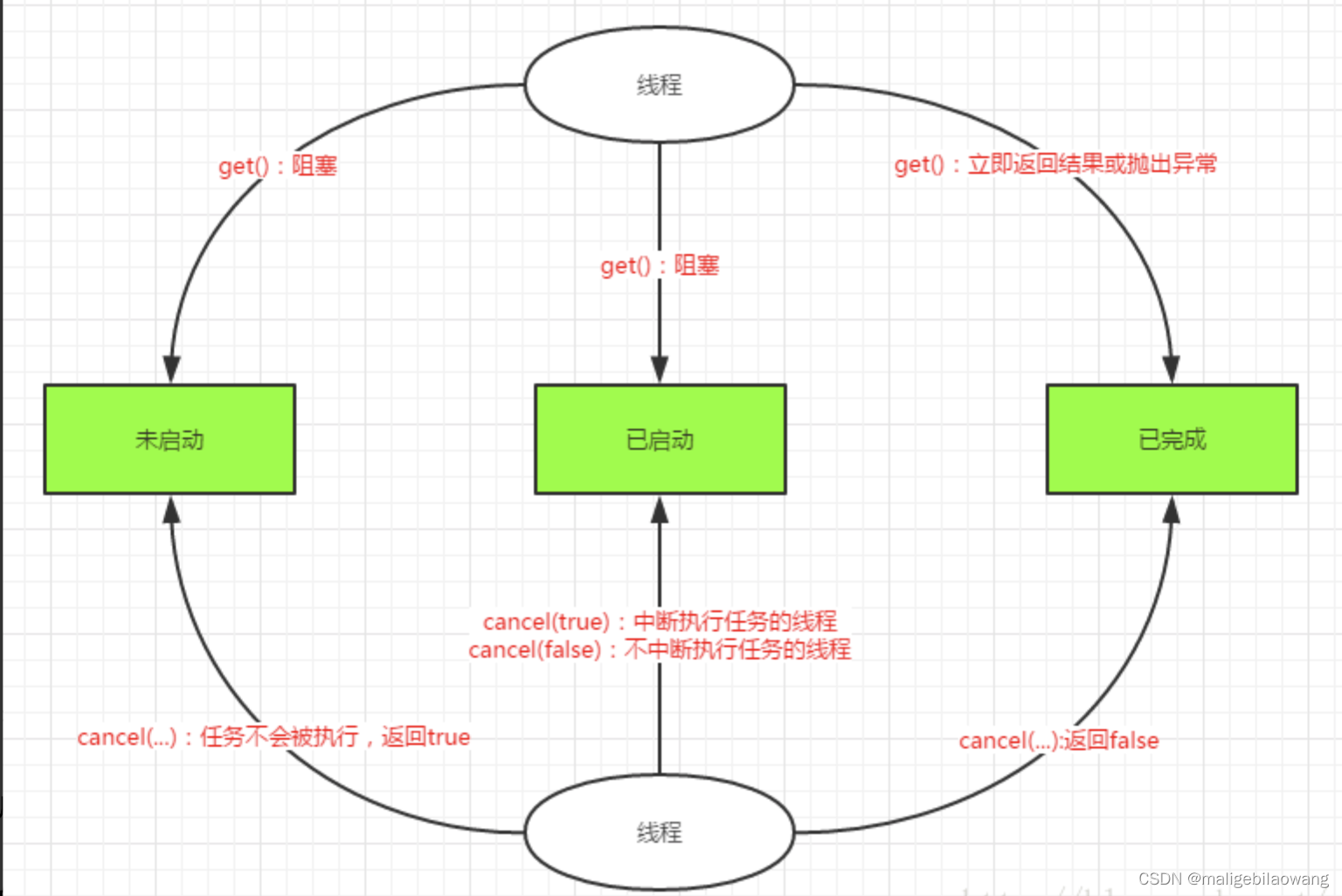
java多线程(二三)并发编程:Callable、Future和FutureTask
一、Callable 与 Runnable 先说一下java.lang.Runnable吧,它是一个接口,在它里面只声明了一个run()方法: public interface Runnable {public abstract void run(); }由于run()方法返回值为void类型,所以在执行完任务之后无法返…...

day4分支和循环作业
基础题 根据输入的成绩的范围打印及格 或者不及格。 score 58 if score > 90:print(及格) else:print(不及格)根据输入的年纪范围打印成年或者未成年,如果年龄不在正常范围内(0~150)打印这不是人!。 age 52 if 0 < age < 18:print(未成年) elif 18 &l…...

轮毂要怎么选?选大还是选小?
随着改装车的越来越火爆,汽车轮毂可选择的款式也越来越多,90%的人换轮毂,首先选的就是外观。大轮毂的款式多,外形大气好看,运动感十足, 那是不是选大轮毂就可以呢?不是的,汽车轮毂要…...

RabbitMq 使用说明
1. 声明交换机和队列,以及交换机和队列绑定 import lombok.extern.slf4j.Slf4j; import org.springframework.amqp.core.*; import org.springframework.beans.factory.annotation.Qualifier; import org.springframework.context.annotation.Bean; import org.spr…...

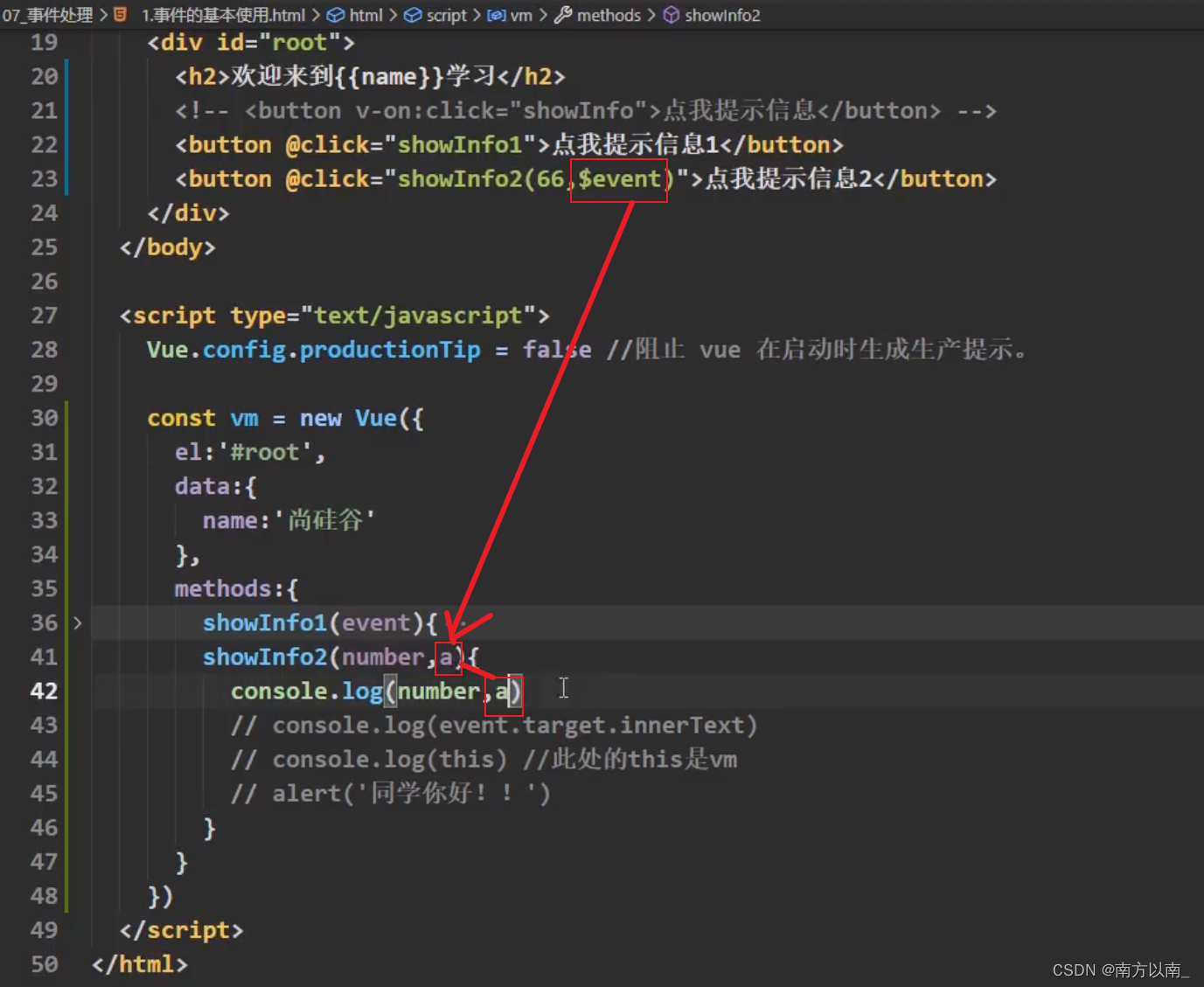
Vue(10-20)
1Vue赋值方式 Object.defineProperty <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" conten…...

C++-对四个智能指针:shared_ptr,unique_ptr,weak_ptr,auto_ptr的理解
回答如下: C的智能指针是一种特殊类型的“指针”,其主要目的是自动跟踪内存分配和释放,以避免程序中出现内存泄露或空悬指针等问题,主要采用的技术是:借助于类的生命周期,当超出了类的作用域时,…...

uni-app中使用vue3语法详解
全局创建 app.use(createPina()).mount 全局方法 通过app.config.globalProperties.xxx可以创建 这里我们写了一个字符串翻转的全局方法 main.js里面添加一个全局方法 不要忘了加$ 否则会报错 // #ifdef VUE3 //导入创建app import { createSSRApp } from vue //导入创建ap…...

三十四、MongoDB PHP
PHP 语言可是使用 mongo.so ( Windows 下是 mongo.dll ) 扩展访问 MongoDB 数据库 MongoDB PHP 在各平台上的安装及驱动包下载请查看: PHP 安装 MongoDB 扩展驱动 如果你使用的是 PHP7,请移步: PHP7 MongoDB 安装与使用 PHP 连接 MongoDB 和 选择一个…...

浅拷贝和深拷贝的区别
浅拷贝和深拷贝 总结:浅拷贝对象数据共享,深拷贝是一个完全独立的对象,因此对象数据不共享。 浅拷贝(Shallow Copy) 浅拷贝是指创建一个新的对象,但是该新对象只是原始对象的一个副本。具体而言…...

6个常用Pycharm插件推荐,老手100%都用过
人生苦短 我用python 有些插件是下载后需要重启Pycharm才生效的 免费领源码、安装包:扣扣qun 903971231 PyCharm 本身已经足够优秀, 就算不使用插件, 也可以吊打市面上 90%的 Python 编辑器。 如果硬要我推荐几款实用的话, 那么…...

TCP的11种状态
CLOSED状态:初始状态,表示TCP连接是“关闭的”或者“未打开的”LISTEN状态:表示服务端的某个端口正处于监听状态,正在等待客户端连接的到来SYN_SENT状态:当客户端发送SYN请求建立连接之后,客户端处于SYN_SE…...

new 指令简单过程 / 类加载简单过程初始化
例子:Person p new Person(“张三”,”23”); 因为new用到person.class,所以先找到person.class文件,并且加载到内存中(如果有父类先加载父类)执行static块以及static变量的初始化(如果有父类先初始化父类࿰…...

Asan基本原理及试用
概述 Asan是Google专门为C/C开发的内存错误探测工具,其具有如下功能 使用已释放内存(野指针)√堆内存越界(读写)√栈内存越界(读写)√全局变量越界(读写)函数返回局部变…...

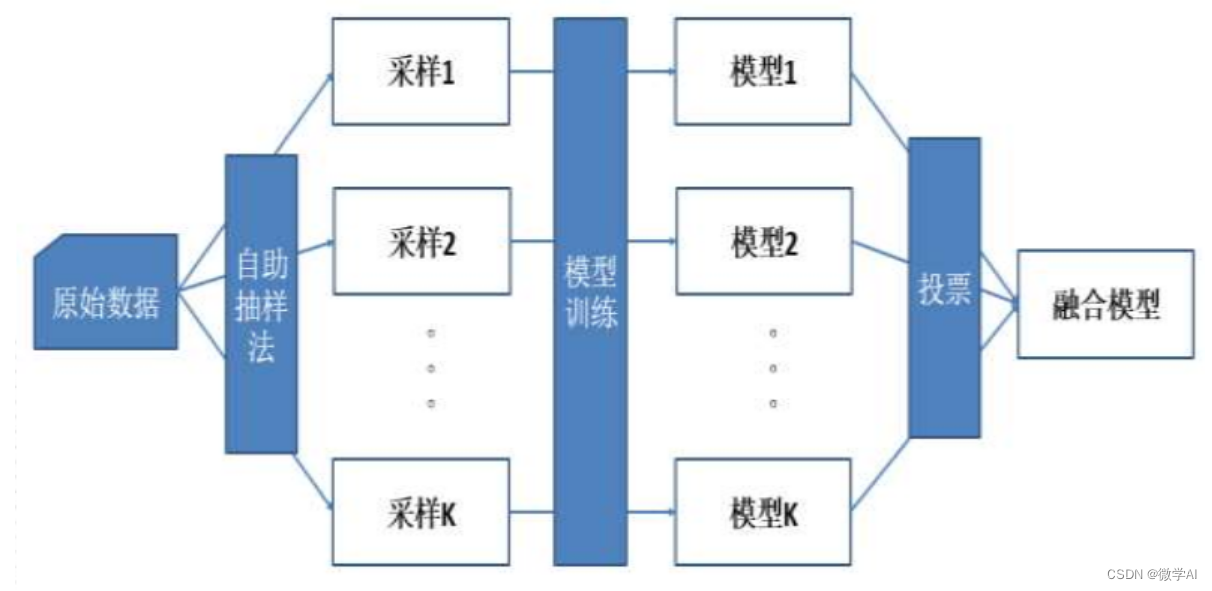
深度学习应用技巧4-模型融合:投票法、加权平均法、集成模型法
大家好,我是微学AI,今天给大家介绍一下,深度学习中的模型融合。它是将多个深度学习模型或其预测结果结合起来,以提高模型整体性能的一种技术。 深度学习中的模型融合技术,也叫做集成学习,是指同时使用多个…...

【并发编程】深入理解Java内存模型及相关面试题
文章目录优秀引用1、引入2、概述3、JMM内存模型的实现3.1、简介3.2、原子性3.3、可见性3.4、有序性4、相关面试题4.1、你知道什么是Java内存模型JMM吗?4.2、JMM和volatile他们两个之间的关系是什么?4.3、JMM有哪些特性/能说说JMM的三大特性吗?…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
