使用 Logback.xml 配置文件输出日志信息
官方链接:Chapter 3: Configuration![]() https://logback.qos.ch/manual/configuration.html
https://logback.qos.ch/manual/configuration.html
配置使用 logback 的方式有很多种,而使用配置文件是较为简单的一种方式,下述就是简单描述一个 logback 配置文件基本的配置项:
由于 logback 会自动检索程序的类路径下是否有 logback-test.xml 或 logback.xml 来进行相关配置,因此我们首先需要在类路径下创建一个文件,命名为 logback-test.xml 或 logback.xml。例如:logback-examples/src/main/resources/logback.xml.
在 logback 配置文件中:
该文件首先使用 <configuration> 来组织本配置文件的基本结构,其中可以包含零到多个的 <appender> 标签,零到多个 <logger> 标签,至多一个 <root> 标签:
1)<appender>:配置日志的输出形式。该标签采用两个必需属性:name 和 class。
name:指定 appender 的名称;
class:指定要实例化的 appender 类的完全限定名称。
<appender> 内可以使用多种标签,基本用法如下:
1. 如果是使用文件来输出日志,使用<file>指定日志文件路径
2. 使用 <encoder> 来定义日志格式( 代替了旧版本的 <layout> ,但是新版本中仍然支持<layout> )。内部使用<pattern>定义具体格式( <layout> 也是 )
<appender name="FILE" class="ch.qos.logback.core.FileAppender"><file>myApp.log</file><encoder><pattern>%date %level [%thread] %logger{10} [%file:%line] -%kvp- %msg%n</pattern></encoder></appender><appender name="STDOUT" class="ch.qos.logback.core.ConsoleAppender"><encoder><pattern>%kvp %msg%n</pattern></encoder></appender>2)<root>:日志根配置,也即是除了 <logger> 定义外的日志都使用该标签的配置。
该标签只有一个属性 level:配置日志级别,可选值有:TRACE、DEBUG、INFO、WARN、ERROR、ALL 或 OFF。
其中也可以包含零到多个 <appender-ref> 来引用前面定义的 <appender> ,指定当前该配置的日志需要以哪种 <appender> 来输出。
<configuration><appender name="STDOUT" class="ch.qos.logback.core.ConsoleAppender"><encoder><pattern>%d{HH:mm:ss.SSS} [%thread] %-5level %logger{36} -%kvp- %msg%n</pattern></encoder></appender><root level="DEBUG"><appender-ref ref="STDOUT" /></root></configuration>3)<logger>:用来定义特殊的日志配置。例如一个应用程序中所有日志都统一配置,但是存在少数的类或者文件需要特殊配置,就使用该标签来配置。该标签只接受一个必需的 name 属性、一个可选的 level 属性和一个可选的可加性属性( 一般不需要使用 )。
name:指定在哪个类或者文件中使用该配置,也即是作用域;
level:配置日志级别,可选值有:TRACE、DEBUG、INFO、WARN、ERROR、ALL 或 OFF。
<logger> 标签内还可以包含零到多个 <appender-ref> 来引用前面定义的 <appender> ,指定当前该配置的日志需要以哪种 <appender> 来输出。如果是零个,则为继承 <root> 中的定义。
<logger name="com.example.Test1" level="DEBUG" /><logger name="com.example.Test2" level="DEBUG"><appender-ref ref="STDOUT" />
</logger>示例:定义一个具体滚动日志文件功能的 appender:RollingFileAppender,来收集每天的日志到一个日期命名的日志文件中,并定义日志文件定期进行清理,例如30天:
<configuration><springProperty scope="context" name="logDir" source="logging.file.path"/><springProperty scope="context" name="springAppName" source="spring.application.name"/><appender name="LOGFILE" class="ch.qos.logback.core.rolling.RollingFileAppender"><file>${logDir}/server.log</file><encoder class="ch.qos.logback.classic.encoder.PatternLayoutEncoder"><Pattern>%d{dd-MM-yyyy HH:mm:ss.SSS} [%thread] [${springAppName}, %X{X-B3-TraceId:-}] %-5level %logger{36}.%M - %msg%n</Pattern></encoder><rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy"><fileNamePattern>${logDir}/server_%d{yyyy-MM-dd}.log</fileNamePattern><maxHistory>30</maxHistory><totalSizeCap>100MB</totalSizeCap></rollingPolicy></appender><root level="info"><appender-ref ref="LOGFILE" /></root>
</configuration>file:先将日志文件路径定义为 ${logDir}/server.log
encoder:定义日志输出格式
rollingPolicy :在标签内部定义滚动策略,具体如下:
1)fileNamePattern:指定滚动的日志文件命名为当天日期,也即是当日期发生变化的时候,就滚动产生一个新的日志文件,因此就是每天都产生一个新的日志文件。 此处的工作原理是:先将日志信息输入到 <file> 标签定义的文件中,此处简称为 server.log,等到滚动条件生效( 此处也即是日期发生变化 ),就将 server.log 重命名为 <fileNamePattern> 中定义的命名格式的日志文件( 此处为 server_%d{yyyy-MM-dd}.log )进行存储,然后重新创建一个名为 server.log 的日志文件继续收集新的日志,重复这样的操作。
也即是:每当日期发生变化,即新的一天开始时,就会触发滚动,将旧的日志文件重命名(添加日期前缀),然后,会创建一个新的 server.log 文件来继续收集新的日志信息。
2)maxHistory:指定了保留日志文件的天数,这里设置为 30 天
3)totalSizeCap:定义了所有日志文件的总大小上限,这里设置为 100MB。达到这个大小后,最旧的日志文件将被删除
相关文章:
使用 Logback.xml 配置文件输出日志信息
官方链接:Chapter 3: Configurationhttps://logback.qos.ch/manual/configuration.html 配置使用 logback 的方式有很多种,而使用配置文件是较为简单的一种方式,下述就是简单描述一个 logback 配置文件基本的配置项: 由于 logba…...

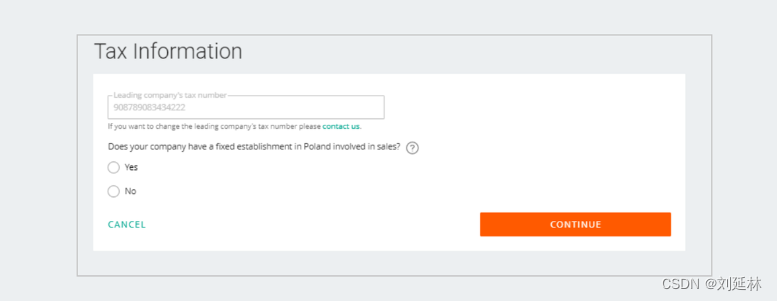
Allegro-开店指南
开店指南 Allegro企业账户注册流程 Allegro注册流程分成两个主要阶段: 第一创建您的账户,第二激活您账户的销售功能。完成两个阶段,才能在Allegro进行销售。 中国企业应该入驻Business account(企业账户)。 第二阶段ÿ…...

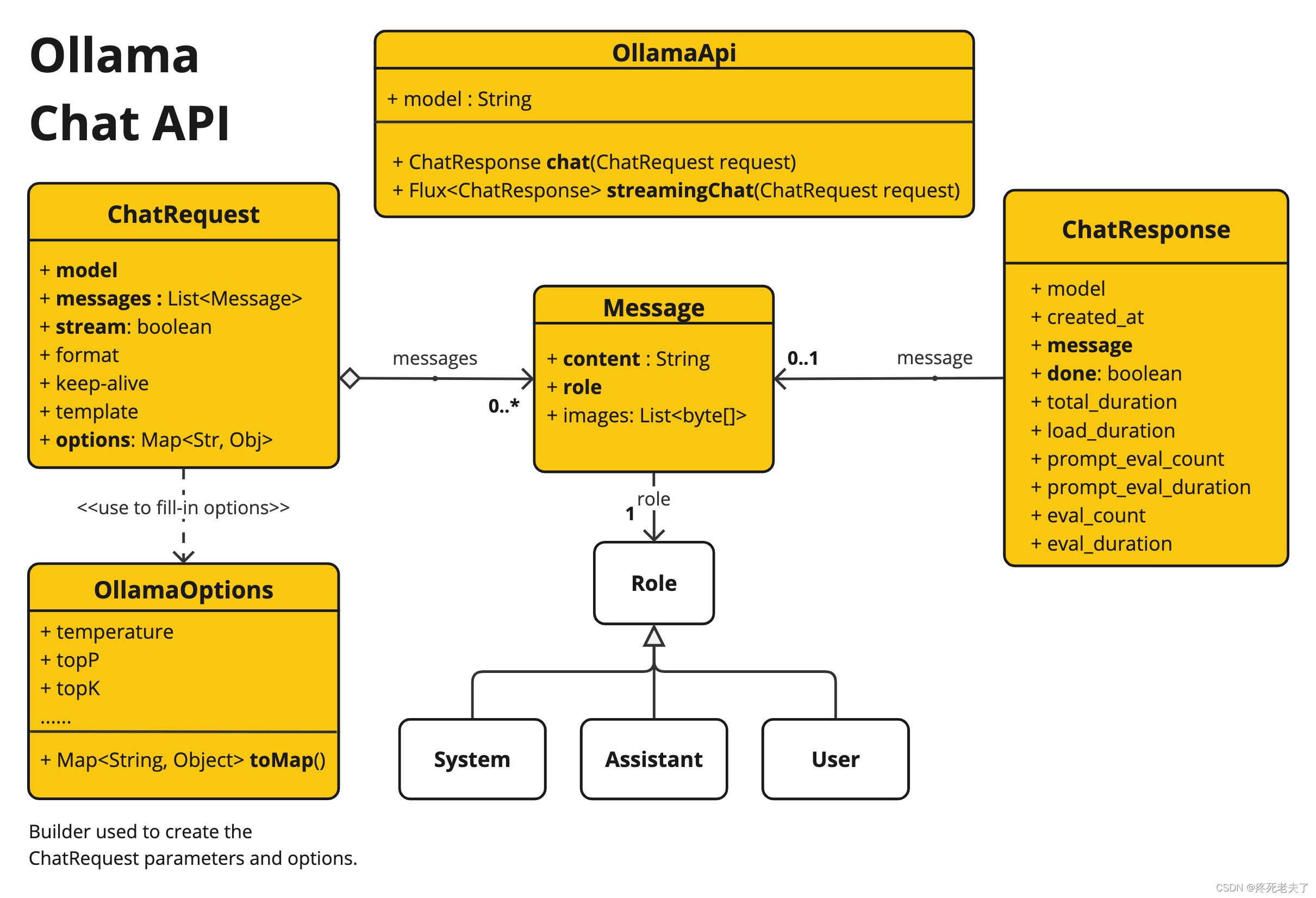
Spring AI 第二讲 之 Chat Model API 第二节Ollama Chat
通过 Ollama,您可以在本地运行各种大型语言模型 (LLM),并从中生成文本。Spring AI 通过 OllamaChatModel 支持 Ollama 文本生成。 先决条件 首先需要在本地计算机上运行 Ollama。请参阅官方 Ollama 项目 README,开始在本地计算机上运行模型…...

服务器环境搭建
服务器的使用。 本地服务器 虚拟机服务器 云服务器。 服务器配置内容 如何实现部署到云服务器? 环境部署是一件费劲的事。 自己一个人坚持慢慢弄,也能行。 但是要是一个组的人,问你怎么弄环境。 可就难了,不同的人部署的环境不同&…...

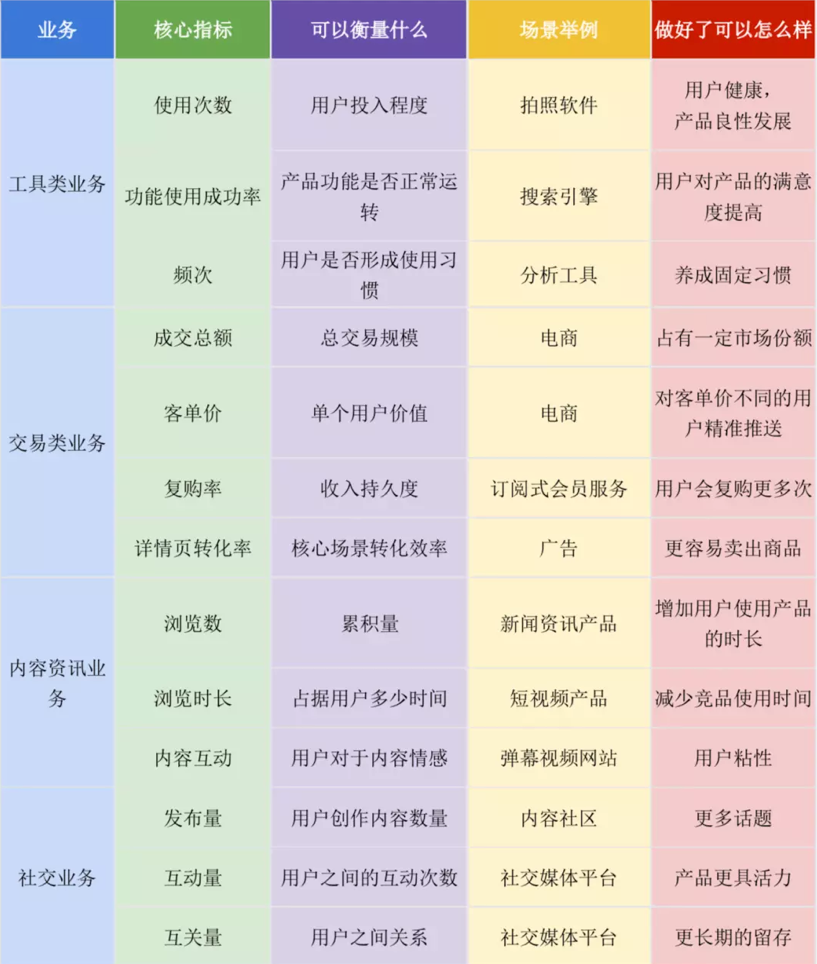
数仓建模—指标体系指标拆解和选取
数仓建模—指标拆解和选取 第一节指标体系初识介绍了什么是指标体系 第二节指标体系分类分级和评价管理介绍了指标体系管理相关的,也就是指标体系的分级分类 这一节我们看一下指标体系的拆解和指标选取,这里我们先说指标选取,其实在整个企业的数字化建设过程中我们其实最…...

微信小程序如何在公共组件中改变某一个页面的属性值
需求 公共组件A改变页面B的属性isShow的值。 思路 首先目前我不了解可以直接在组件中改变页面的值的方法,所以我通过监听的方式在B页面监听app.js的某一属性值的改变从而改变B页面的值,众所周知app.js的某一属性值是很容易就能更改的。 app.js globa…...

TCP/UDP的区别
首先来介绍一下什么是TCP和UDP TCP(传输控制协议)和UDP(用户数据报协议)是互联网协议套件中两个重要的传输层协议。它们在数据传输的方式、可靠性、连接性等方面有显著的区别。 总之他们两个就是个协议,协议也就是数…...

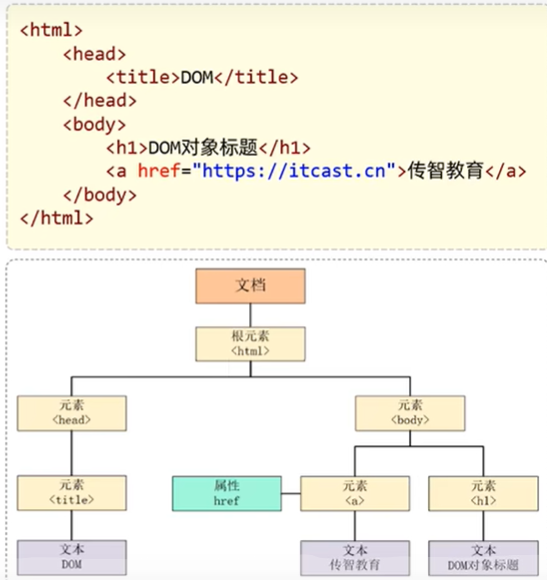
JavaWeb1 Json+BOM+DOM+事件监听
JS对象-Json //Json 字符串转JS对象 var jsObject Json.parse(userStr); //JS对象转JSON字符串 var jsonStr JSON.stringify(jsObject);JS对象-BOM BOM是浏览器对象模型,允许JS与浏览器对话 它包括5个对象:window、document、navigator、screen、hi…...

DSP6657 GPIO中断学习(只支持GPIO0-15)
1 简介 使用创龙板卡的KEY2按键通过中断的方式控制LED3的亮灭 2 中断学习 在C665x设备上,CPU中断是通过C66x CorePac中断控制器进行配置的。该中断控制器允许最多128个系统事件被编程到任意12个CPU可屏蔽中断输入(CPUINT4至CPUINT15)、CPU…...

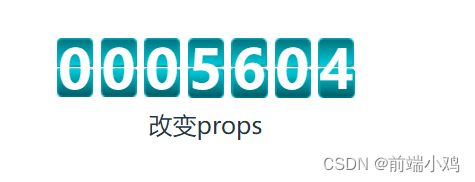
vue数字翻盘,翻转效果
数字翻转的效果 实现数字翻转的效果上面为出来的样子 下面为代码,使用的时候直接引入,还有就是把图片的路径自己换成自己或者先用颜色替代,传入num和numlength即可 <template><div v-for"(item, index) in processedNums&quo…...

【简单讲解TalkingData的数据统计】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

JMeter的基本使用
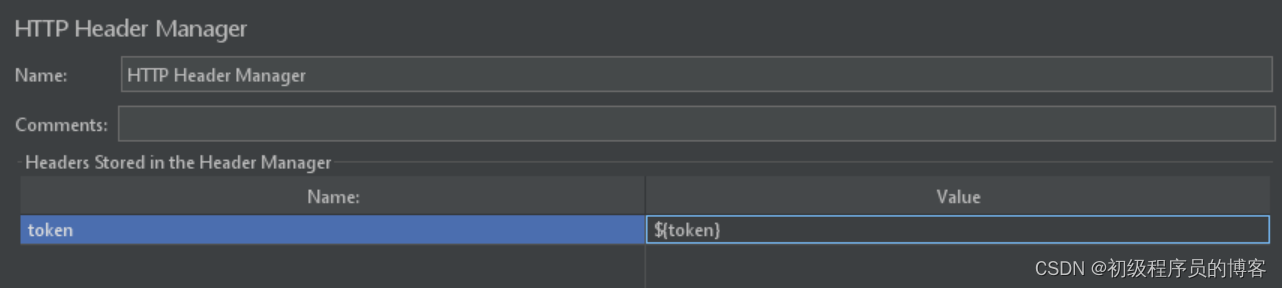
JMeter的基本使用三步骤:1.添加线程、2.添加请求、3.添加查询结果的内容 如果需要添加token请求头来验证,则需要再加上一步骤:添加请求头 1.线程 添加线程的方式 主要修改者三个属性值 Number of Threads:并发线程数 Ramp-up…...

Oracle和Random Oracle
Oracle和Random Oracle 在计算机理论里面经常可以看到oracle,这个oracle可以是一个程序 一片代码 一个算法 一个机器 也可以是一个函数 甚至是一个关系。但我们只能知道这个oracle能做什么,不清楚他是怎么做的。所以经常讲其称为黑箱。推广一点…...

word 无法自动检测拼写
word 有时候不能分辨是哪种语言,比如把英语错认为法语 。 例如:Interlaayer spacace,发现误认为是法语。 1、选中Interlaayer spacace 2、点击语言下拉按钮 选择设置校对语言 发现校对语言为法语 3、手动修改校对语言为英语,并点击确认。 4、发现现…...

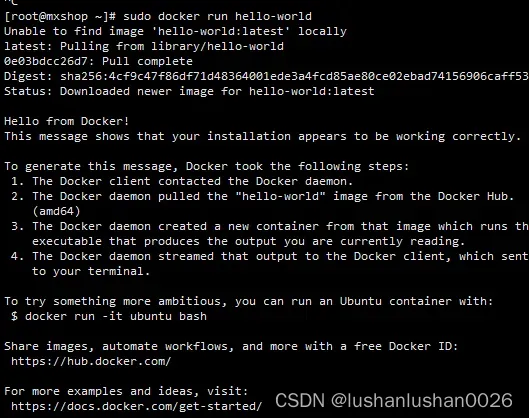
docker和docker-compose的安装
docker的安装 1.安装 curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun2.设置开机自启动 systemctl start docker #启动docker systemctl enable docker3.配置阿里云镜像 不配置镜像的话,进行 docker pull 等操作会比较慢。进入阿里云&…...

python的一种集成开发工具:PyCharm开发工具
一. 简介 本文简单了解两种 python语言所使用的 集成开发环境: PyCharm、vscode。 python语言学习中,可以任意选中这两个集成开发环境的一种就可以。本文先来简单学习 PyCharm开发工具安装与使用。 二. python的一种集成开发工具:PyChar…...

【匹配线段问题】
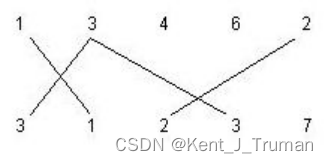
问题: 如下图所示。图中有两行正整数,每行中有若干个正整数。如果第一行的某个数r与第二行的某个数相同,这样就可以在这两个正整数之间划一条线,并称之为r-匹配线段。下图中存在3-匹配线段和2-匹配线段。 请编写完整程序…...

vue中$bus.$emit和$bus.$on的用法温故
$bus. $emit、 $bus. $on 用于非父子组件之间通信 1、在main.js中注册 Vue.prototype.$bus new Vue();new Vue({render: h > h(App),router,store }).$mount(#app)2、在需要发送信息的组件中,发送事件 this.$bus.$emit("method",params);…...

【JavaScript脚本宇宙】优化你的React项目:探索表单库的世界
React表单库解析:特性,使用方法和使用场景 前言 在现代的web开发中,表单是Web应用程序的核心组成部分之一。为了助力开发者更快捷、高效地处理表单状态和验证等问题,本文将介绍六种不同的React表单库,包括它们的特性…...

kvm虚拟化
虚拟化是一种资源管理技术,是将计算机的各种资源,如服务器,网络,内存及存储等,以抽象,转换后呈现出来,打破物理设备结构见的不可切割的障碍,使用户可以比原来的架构更好的方式来应用…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
