Go微服务: 基于rocketmq:5.2.0搭建RocketMQ环境,以及示例参考
概述
- 参考最新官方文档:https://rocketmq.apache.org/zh/docs/quickStart/03quickstartWithDockercompose
- 以及:https://rocketmq.apache.org/zh/docs/deploymentOperations/04Dashboard
- 综合以上两个文档来搭建环境
搭建RocketMQ环境
1 ) 基于 docker-compose 来搭建
version: '3.8'services:namesrv:image: apache/rocketmq:5.2.0container_name: rmqnamesrvports:- 9876:9876networks:- rmqcommand: sh mqnamesrvbroker:image: apache/rocketmq:5.2.0container_name: rmqbrokerports:- 10909:10909- 10911:10911- 10912:10912volumes:- ./conf/broker.conf:/opt/rocketmq-5.2.0/conf/broker.conf # 挂载入自定义配置文件environment:- NAMESRV_ADDR=rmqnamesrv:9876depends_on:- namesrvnetworks:- rmqcommand: sh mqbroker -c /opt/rocketmq-5.2.0/conf/broker.conf # 使用自定义配置文件启动proxy:image: apache/rocketmq:5.2.0container_name: rmqproxynetworks:- rmqdepends_on:- broker- namesrvports:- 8080:8080- 8081:8081restart: on-failureenvironment:- NAMESRV_ADDR=rmqnamesrv:9876command: sh mqproxydashboard:image: apacherocketmq/rocketmq-dashboard:latestcontainer_name: rocketmq-dashboardports:- 8088:8080networks:- rmqenvironment:- JAVA_OPTS=-Drocketmq.namesrv.addr=namesrv:9876depends_on:- namesrvrestart: unless-stoppednetworks:rmq:name: rmqdriver: bridge
- 以上配置,是基于官方的2个文档综合而成的一个 yaml 配置文件
- 注意,如果 broker 中不配置 conf 文件,对 brokeIP 进行指定,则会使用容器内的地址
- 这时候,就需要自己的程序同样运行在相关的docker网络或打通和上述docker网络之间的连通
- 这个涉及到部署时的网络畅通,非常重要,在写程序的时候,可以像上述指定配置
2 )对于 proxy 的特别说明
- 在上述Docker Compose配置中,proxy服务指的是RocketMQ的代理服务
- 具体来说,它对应的是RocketMQ提供的一个可选组件——RocketMQ Proxy
- 虽然RocketMQ Proxy并非RocketMQ的核心组件(核心组件主要是Nameserver和Broker)
- 但它扮演着重要的角色,特别是在提高系统可用性和简化客户端接入方面
- 以下是关于RocketMQ Proxy的一些详细说明
2.1 )作用与目的
- 简化客户端配置
- 客户端只需要连接到Proxy
- 而不需要关心具体的Nameserver和Broker的地址,这减少了客户端的配置复杂度
- 尤其是在Broker集群规模大或频繁变动的情况下
- 负载均衡与高可用
- Proxy可以对客户端请求进行负载均衡,自动转发到不同的Broker
- 同时如果Broker发生故障,Proxy也能自动切换到其他可用Broker,提高了系统的高可用性
- 协议转换
- 虽然现代的RocketMQ客户端通常直接支持与Broker交互
- 但Proxy可以提供额外的协议转换能力,使得老版本或非标准的客户端也能接入
- 安全控制
- 作为中间层,Proxy可以更容易地实施访问控制、身份验证和加密等安全措施,增强系统安全性。
2.2 )配置与使用
- 在上述配置中,proxy服务通过以下方式定义:
- 映射端口:8080:8080和8081:8081,这通常是Proxy的HTTP和HTTPS端口,用于客户端的连接。
- 环境变量:NAMESRV_ADDR=rmqnamesrv:9876,指定了Proxy需要连接到的Nameserver地址,这是为了获取Broker信息以进行消息路由。
- 重启策略:restart: on-failure,意味着当Proxy服务因某种原因失败时,Docker会自动尝试重启它,增加了服务的健壮性。
- 命令:command: sh mqproxy,这是启动Proxy服务的命令,表明这是一个RocketMQ Proxy实例
2.3 )注意事项
- 性能考量:虽然Proxy带来了便利性和高可用性,但它是作为额外的一层存在,可能会引入额外的网络延迟和资源开销,尤其是在处理大量请求时
- 版本兼容性:确保Proxy的版本与RocketMQ Broker和Nameserver版本兼容,以避免潜在的通信或功能问题
- 配置优化:实际部署时,可能需要根据业务需求调整Proxy的配置,比如日志级别、最大连接数、超时时间等,以达到最佳性能和稳定性
- 综上所述,proxy在RocketMQ部署中提供了客户端与RocketMQ集群间的中介服务,旨在简化客户端配置、提升系统的灵活性和高可用性
3 )./conf/broker.conf 文件
- 参考前文:https://blog.csdn.net/Tyro_java/article/details/139453388
4 )运行和验证
- 运行:$
docker compose up -d - 验证:$
docker ps
打开 UI 界面验证
- 访问: http://127.0.0.1:8088

代码实现
1 )方式 1
- 参考前文:https://blog.csdn.net/Tyro_java/article/details/139453388
- 此种方式仍可用
2 )方式2
- 同样使用 rocketmq-client-go
- 参考官方示例 : https://github.com/apache/rocketmq-client-go/tree/master/examples
相关文章:

Go微服务: 基于rocketmq:5.2.0搭建RocketMQ环境,以及示例参考
概述 参考最新官方文档:https://rocketmq.apache.org/zh/docs/quickStart/03quickstartWithDockercompose以及:https://rocketmq.apache.org/zh/docs/deploymentOperations/04Dashboard综合以上两个文档来搭建环境 搭建RocketMQ环境 1 ) 基于 docker-c…...

Wpf 使用 Prism 开发MyToDo应用程序
MyToDo 是使用 WPF ,并且塔配Prism 框架进行开发的项目。项目中进行了前后端分离设计,客户端所有的数据均通过API接口获取。适合新手入门学习WPF以及Prism 框架使用。 首页统计以及点击导航到相关模块功能待办事项增删改查功能备忘录增删改查功能登录注册…...

vue-Dialog 自定义title样式
展示结果 vue代码 <el-dialog :title"title" :visible.sync"classifyOpen" width"500px" :showClose"false" class"aboutDialog"> <el-form :model"classifyForm" :rules"classifyRules">…...

数据库主键设计
文章目录 前言1. 自增ID(Auto-Increment)2. GUID (Globally Unique Identifier)3. 雪花算法(Snowflake)处理时钟回拨的方法1. 简单等待2. 配置时钟回拨安全窗口3. 使用不同的机器 ID 小结稳定的雪花算法实现方案示例实现1. 定义雪…...

小熊家务帮day13-day14 门户管理(ES搜索,Canal+MQ同步,索引同步)
目录 1 服务搜索1.1 需求分析1.2 技术方案1.2.1 使用Elasticsearch进行全文检索(为什么数据没有那么多还要用ES?)1.2.2 索引同步方案1.2.2.1 Canal介绍1.2.2.1 Canal工作原理 1 服务搜索 1.1 需求分析 服务搜索的入口有两处: 在…...

Android8.1高通平台修改默认输入法
需求 安卓8.1 SDK原生的输入法只能打英文, 需要替换成中文输入法. 以高通平台为例, 其它平台也适用. 查看设备当前默认输入法 adb shell settings list secure | grep input 可以看到当前默认是LatinIME这个安卓原生输入法. default_input_methodcom.android.inputmethod.l…...

49. 字母异位词分组
思路:题目的意思是,将所有字母相同的字符串放到一个数组中 解题思路是:使用map,使用排序好的字符串作为key,源字符串作为value,就可以实现所有字母相同的字符串对应一个key vector<vector<string>> groupAnagrams(ve…...

负压实验室设计建设方案
随着全球公共卫生事件的频发,负压实验室的设计和建设在医疗机构中的重要性日益凸显。负压实验室,特别是负压隔离病房,主要用于控制传染性疾病的扩散,保护医护人员和周围环境的安全。广州实验室装修公司中壹联凭借丰富的实验室装修…...

作文笔记10 复述故事
一、梳理内容(用表格,示意图) 救白蛇 得宝石 救相亲 变石头 人们纪念海力布 二、按顺序,不遗漏主要情节 (猎人海力布热心救人)救白蛇 得宝石(白蛇强调宝石禁忌)(海力…...

业务安全蓝军测评标准解读—业务安全体系化
目录 1.前言 2.业务蓝军测评标准 2.1 业务安全脆弱性评分(ISVS) 2.2 ISVS评分的参考意义<...

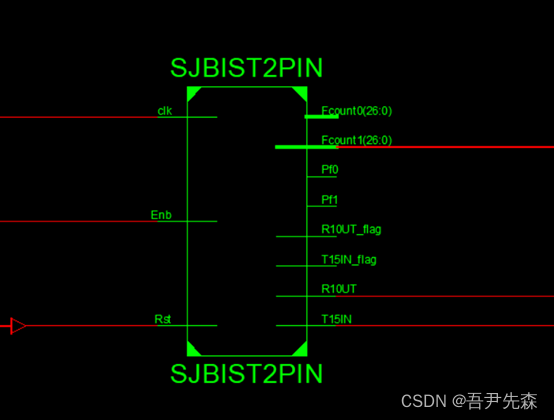
关于焊点检测SJ-BIST)模块实现
关于焊点检测SJ-BIST)模块实现 语言 :Verilg HDL 、VHDL EDA工具:ISE、Vivado、Quartus II 关于焊点检测SJ-BIST)模块实现一、引言二、焊点检测功能的实现方法(1) 输入接口(2) 输出接…...
使用 Logback.xml 配置文件输出日志信息
官方链接:Chapter 3: Configurationhttps://logback.qos.ch/manual/configuration.html 配置使用 logback 的方式有很多种,而使用配置文件是较为简单的一种方式,下述就是简单描述一个 logback 配置文件基本的配置项: 由于 logba…...

Allegro-开店指南
开店指南 Allegro企业账户注册流程 Allegro注册流程分成两个主要阶段: 第一创建您的账户,第二激活您账户的销售功能。完成两个阶段,才能在Allegro进行销售。 中国企业应该入驻Business account(企业账户)。 第二阶段ÿ…...

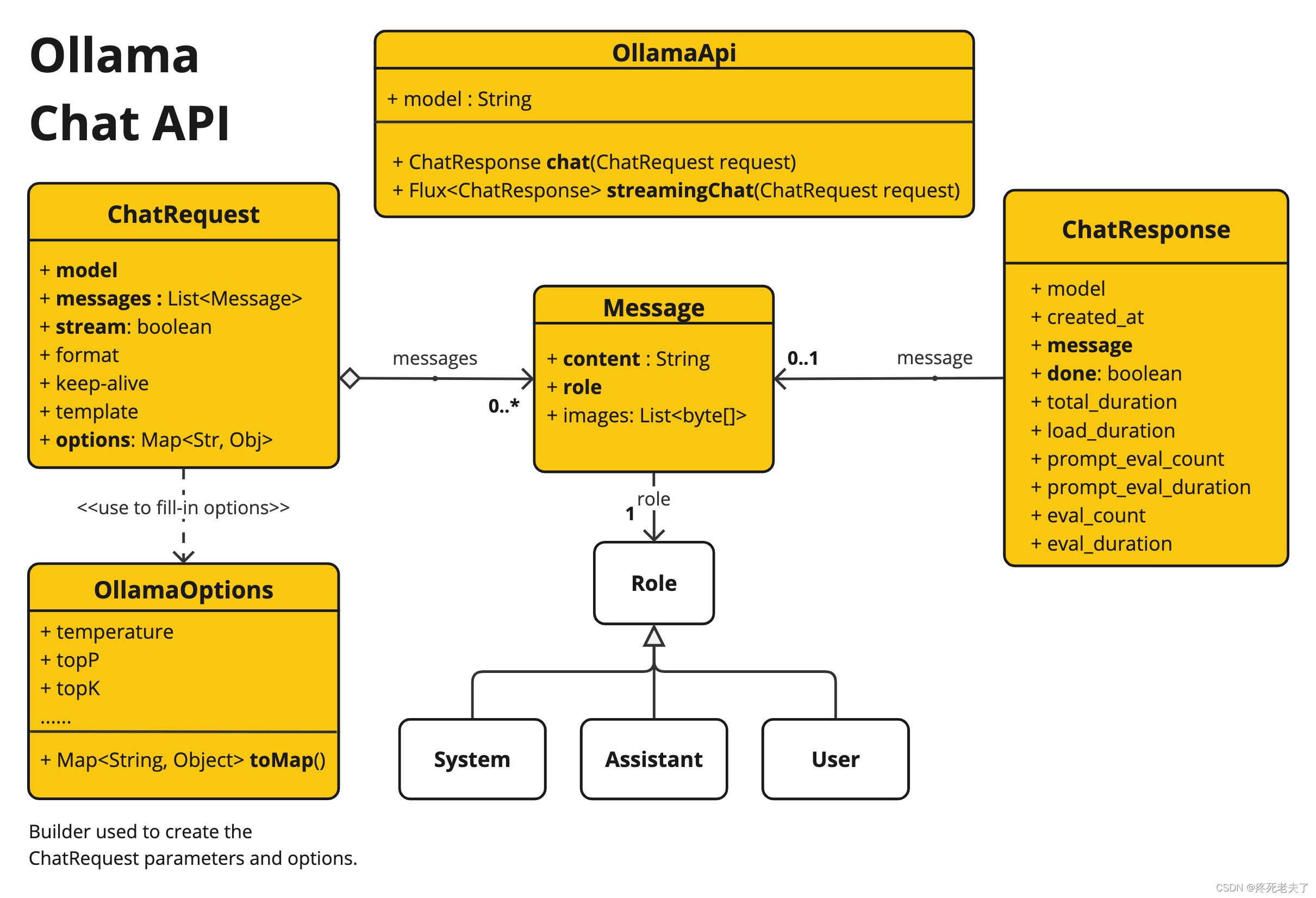
Spring AI 第二讲 之 Chat Model API 第二节Ollama Chat
通过 Ollama,您可以在本地运行各种大型语言模型 (LLM),并从中生成文本。Spring AI 通过 OllamaChatModel 支持 Ollama 文本生成。 先决条件 首先需要在本地计算机上运行 Ollama。请参阅官方 Ollama 项目 README,开始在本地计算机上运行模型…...

服务器环境搭建
服务器的使用。 本地服务器 虚拟机服务器 云服务器。 服务器配置内容 如何实现部署到云服务器? 环境部署是一件费劲的事。 自己一个人坚持慢慢弄,也能行。 但是要是一个组的人,问你怎么弄环境。 可就难了,不同的人部署的环境不同&…...

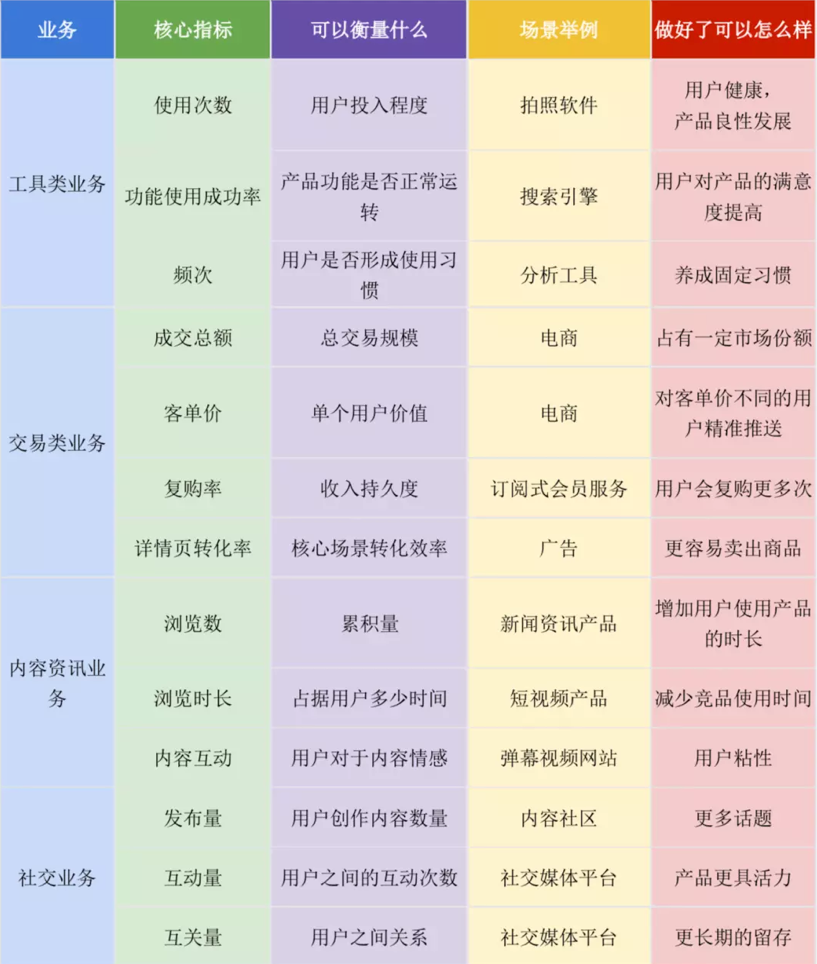
数仓建模—指标体系指标拆解和选取
数仓建模—指标拆解和选取 第一节指标体系初识介绍了什么是指标体系 第二节指标体系分类分级和评价管理介绍了指标体系管理相关的,也就是指标体系的分级分类 这一节我们看一下指标体系的拆解和指标选取,这里我们先说指标选取,其实在整个企业的数字化建设过程中我们其实最…...

微信小程序如何在公共组件中改变某一个页面的属性值
需求 公共组件A改变页面B的属性isShow的值。 思路 首先目前我不了解可以直接在组件中改变页面的值的方法,所以我通过监听的方式在B页面监听app.js的某一属性值的改变从而改变B页面的值,众所周知app.js的某一属性值是很容易就能更改的。 app.js globa…...

TCP/UDP的区别
首先来介绍一下什么是TCP和UDP TCP(传输控制协议)和UDP(用户数据报协议)是互联网协议套件中两个重要的传输层协议。它们在数据传输的方式、可靠性、连接性等方面有显著的区别。 总之他们两个就是个协议,协议也就是数…...

JavaWeb1 Json+BOM+DOM+事件监听
JS对象-Json //Json 字符串转JS对象 var jsObject Json.parse(userStr); //JS对象转JSON字符串 var jsonStr JSON.stringify(jsObject);JS对象-BOM BOM是浏览器对象模型,允许JS与浏览器对话 它包括5个对象:window、document、navigator、screen、hi…...

DSP6657 GPIO中断学习(只支持GPIO0-15)
1 简介 使用创龙板卡的KEY2按键通过中断的方式控制LED3的亮灭 2 中断学习 在C665x设备上,CPU中断是通过C66x CorePac中断控制器进行配置的。该中断控制器允许最多128个系统事件被编程到任意12个CPU可屏蔽中断输入(CPUINT4至CPUINT15)、CPU…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
