【微信小程序】连接蓝牙设备
1、检查小程序是否授权蓝牙功能
initBluetooth() {const that = thiswx.getSetting({success: (res) => {if (res.authSetting.hasOwnProperty('scope.bluetooth')) {//'scope.bluetooth'属性存在,且为falseif (!res.authSetting['scope.bluetooth']) {wx.showModal({title: '温馨提示',showCancel: false,content: '获取蓝牙授权失败,需要手动授权'})} else {that.openBluetooth();}} else {//'scope.bluetooth'属性不存在,需要授权that.openBluetooth();}}})},
wx.getSetting()方法获取用户的设置信息res.authSetting包含scope.bluetooth属性,表示已经获取到了蓝牙权限的设置信息scope.bluetooth的值为false,即用户没有授权蓝牙权限,为true,即用户已经授权蓝牙权限,调用openBluetooth()方法打开蓝牙功能
打开授权
openBluetooth() {const that = thiswx.closeBluetoothAdapter({success(res) {wx.openBluetoothAdapter({success: function (res) {/*getBluetoothAdapterState() 获取本机蓝牙适配器状态,判断是否可用,available为false则因为用户没有开启系统蓝牙*/wx.getBluetoothAdapterState({success: function (res) {that.setData({findBluetoothState: setInterval(() => {if (!that.data.theBluetoothState) {that.initBluetooth()clearInterval(that.data.findTimer)}wx.getBluetoothAdapterState({success: function (res) {if (!res.available) {...}},fail: function (res) {...}})}, 1000)})// res.available==true适配器可用 res.available==false适配器不可用if (res.available) {that.findBluetooth()} else {wx.showModal({title: '温馨提示',showCancel: false,content: '蓝牙设备不可用',success(res) {...}})}},fail: function (res) {wx.showModal({title: '温馨提示',showCancel: false,content: '蓝牙设备不可用',success(res) {if (res.confirm) {wx.hideLoading()}}})}})},fail: function (err) {console.log(err);wx.showModal({title: '温馨提示',showCancel: false,content: '蓝牙初始化失败,请确认蓝牙功能已开启',success(res) {...}})}})}})},
wx.closeBluetoothAdapter()方法关闭蓝牙适配器,在成功关闭蓝牙适配器后的回调函数中,调用wx.openBluetoothAdapter()方法打开蓝牙适配器。先关闭再打开的方式来初始化蓝牙功能,确保蓝牙适配器工作在一个可靠的状态下,这种做法可以帮助解决一些潜在的问题,比如之前可能存在的连接问题、缓存状态或其他异常情况wx.getBluetoothAdapterState()方法获取本机蓝牙适配器的状态- 蓝牙适配器可用(
res.available 为 true),则去查找蓝牙设备;不可用(res.available 为 false),则给出提示
2、搜索附近蓝牙设备并匹配
findBluetooth() {const that = thiswx.startBluetoothDevicesDiscovery({services: [],allowDuplicatesKey: false,success: function () {//获取蓝牙设备输出信息列表let aaa = setInterval(() => {wx.getBluetoothDevices({success: function (res) {res.devices.forEach(item => {if (item.advertisData !== '') {if (...) {console.log('匹配到设备:deviceName-' + item.deviceName + ',deviceId-' + item.deviceId);that.creatDevice(item.deviceId)clearInterval(aaa)}}})}})}, 1000)},fail: function (err) {wx.showModal({title: '温馨提示',showCancel: false,content: '搜索蓝牙失败,请检测手机蓝牙,定位功能是否已开启',success(res) {if (res.confirm) {...}}})}});},
wx.startBluetoothDevicesDiscovery()方法开始搜索附近的蓝牙设备setInterval()方法每隔一段时间执行一次蓝牙设备搜索操作,在每次执行时,使用wx.getBluetoothDevices()方法获取附近的蓝牙设备列表,根据匹配的条件,找到对应的设备,拿到设备的deviceId去与该设备进行连接,注意及时清理定时器
拓展:
wx.getBluetoothDevices() 和 wx.onBluetoothDeviceFound 是小程序中用于搜索蓝牙设备的两种不同方法,它们有以下区别:
1、wx.getBluetoothDevices
- 用来主动搜索附近的蓝牙设备,调用该方法后会返回附近的蓝牙设备列表
- 是一个一次性的操作,即调用一次就会返回当前时刻附近的蓝牙设备列表,之后如果需要重新搜索需要再次调用该方法
- 适用于需要手动触发搜索蓝牙设备的场景,比如用户点击搜索按钮时
2、wx.onBluetoothDeviceFound
- 用来监听附近蓝牙设备的发现事件,当有新的蓝牙设备被发现时会触发该事件,从而可以实时获取附近蓝牙设备的信息
- 是一个被动的操作,即当有新的蓝牙设备被发现时,会触发相应的事件回调函数,无需手动触发搜索
- 适用于需要实时监测附近蓝牙设备变化的场景,比如展示附近蓝牙设备列表并实时更新
3、连接蓝牙设备
creatDevice(deviceId) {const that = thiswx.getConnectedBluetoothDevices({services: [this.data.serviceId],success(res) {console.log(res);if (res.devices.length > 0) {that.getServices(deviceId)} else {wx.createBLEConnection({deviceId,success: function (res) {console.log('连接成功输出信息', res)wx.onBLEConnectionStateChange(function (res) {// 该方法回调中可以用于处理连接意外断开等异常情况console.log(`device ${res.deviceId} state has changed, connected: ${res.connected}`)if (!res.connected) {console.log('连接断开');wx.offBLEConnectionStateChange()clearTimeout(that.data.doLinkAgainTimer)that.setData({doLinkAgainTimer: setTimeout(() => {that.creatDevice(deviceId)}, 200),})}})that.getServices(deviceId)},fail: function (err) {console.log(err, '连接失败')},})}},fail(err) {console.log(err);}})
},
- 使用
wx.getConnectedBluetoothDevices()方法获取已连接的蓝牙设备列表 - 如果已连接的设备列表中包含了符合特定服务 UUID 的设备,则直接去获取服务
- 如果未找到已连接的符合条件的设备,则调用
wx.createBLEConnection()方法尝试连接指定的设备 - 如果连接成功,则会设置一个监听器
wx.onBLEConnectionStateChange()来监测蓝牙连接状态的变化。如果连接意外断开,会在回调函数中重新尝试连接,并设置一个定时器来控制重新连接的时间间隔。
4、获取服务和特征值
getServices(deviceId) {const that = thiswx.getBLEDeviceServices({// 这里的 deviceId 需要已经通过 wx.createBLEConnection 与对应设备建立连接deviceId,success(res) {console.log('获取服务:', res)that.getServicesCharacteristics(deviceId)},fail(err) {console.log('获取服务失败:', err);}})
},
getServicesCharacteristics(deviceId) {const that = thiswx.getBLEDeviceCharacteristics({// 这里的 deviceId 需要已经通过 wx.createBLEConnection 与对应设备建立连接deviceId,serviceId: this.data.serviceId,success(res) {console.log('获取特征值:', res);let characteristics = res.characteristics.find(item => item.properties.notify)that.startNotice(characteristics.uuid)},fail(err) {console.log('获取特征值失败:', err);}})},
wx.getBLEDeviceServices获取到服务列表,里面每一条数据代表一个服务,UUID是用来唯一标识一个蓝牙服务的字符串wx.getBLEDeviceCharacteristics获取该服务的所有特征值列表,用properties来区分,代表该特征值支持的操作类型
5、启动蓝牙服务值变化监听及监听特征值变化
startNotice(uuid){var that = this;wx.notifyBLECharacteristicValueChange({state: true, // 启用 notify 功能deviceId: that.data.deviceid,serviceId: that.data.services,characteristicId: uuid, //第一步 开启监听 notityid 第二步发送指令 writesuccess: function (res) {wx.onBLECharacteristicValueChange(function (res) {}})
},
wx.notifyBLECharacteristicValueChang用于启用蓝牙特征值变化通知wx.onBLECharacteristicValueChange用于监听蓝牙设备特征值变化,当特征值发生变化时,会触发这个函数,并可以在这里获取变化后的值并进行相应的处理
6、建立长连接
蓝牙设备通常需要建立长连接才能进行稳定的数据传输和控制。默认情况下,微信小程序与蓝牙设备的连接会在一定时间内保持活跃,如果超过一定时间没有数据交互或者没有持续发送心跳包等保持连接的机制,连接可能会自动断开。
获取随机数并进行外部认证通常用于建立安全连接
获取随机数:设备A生成一个随机数,并将其发送给设备B进行外部认证:设备B收到随机数后,可能会使用预共享密钥或其他加密算法对随机数进行处理,然后将处理后的结果发送给设备A验证认证结果:设备A收到处理后的结果后,进行验证以确保通信双方的身份和通信的完整性
相关文章:

【微信小程序】连接蓝牙设备
1、检查小程序是否授权蓝牙功能 initBluetooth() {const that thiswx.getSetting({success: (res) > {if (res.authSetting.hasOwnProperty(scope.bluetooth)) {//scope.bluetooth属性存在,且为falseif (!res.authSetting[scope.bluetooth]) {wx.showModal({tit…...

基于R语言BIOMOD2 及机器学习方法的物种分布模拟与案例分析实践技术
BIOMOD2是一个R软件包,用于构建和评估物种分布模型(SDMs)。它集成了多种统计和机器学习方法,如GLM、GAM、SVM等,允许用户预测和分析物种在不同环境条件下的地理分布。通过这种方式,BIOMOD帮助研究者评估气候…...

Objective-C之通过协议提供匿名对象
概述 通过协议提供匿名对象的设计模式,遵循了面向对象设计的多项重要原则: 接口隔离原则:通过定义细粒度的协议来避免实现庞大的接口。依赖倒置原则:高层模块依赖于抽象协议,而不是具体实现。里氏替换原则࿱…...

C语言基础(一)
C语言基础 一、标准输出(格式化输出):1、概念:2、注意语法点:3、格式控制符:4、调试技巧:5、代码风格:6、实例: 二、数据类型:1、整型概念:语法&a…...

机器学习_决策树与随机森林
决策树是一种常用的监督学习算法,既可以用于分类任务也可以用于回归任务。决策树通过递归地将数据集划分成更小的子集,逐步建立树结构。每个节点对应一个特征,树的叶子节点表示最终的预测结果。构建决策树的关键是选择最佳的特征来分割数据&a…...

嵌入式系统日志轮转:实现与性能考量
日志轮转是嵌入式系统中管理日志文件的一种常用技术,它通过创建新的日志文件来替代旧的日志文件,从而避免日志文件无限增长,占用过多存储空间。本文将探讨日志轮转的实现方法以及在嵌入式系统中实现日志轮转时需要考虑的性能因素。 一、日志…...

麦肯锡:ChatGPT等生成式AI应用激增,大中华区增长最快
全球顶级咨询公司麦肯锡(McKinsey & Company)在官网发布了《he state of AI in early 2024:Gen AI adoption spikes and starts to generate value》,一份关于生成式AI应用的调查报告。 麦肯锡对多个国家/地区的1,363位管理者进行了调查…...

Vue Router 使用教程
Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。在本教程中,我们将介绍 Vue Router 的一些常见用法和示例。 一、安装 Vue Router 使用 Vue Router 之前,需要先安装它。可以使用以下命令通过 npm 安装&am…...

银河麒麟解压命令
银河麒麟(Kylin)操作系统是基于Linux的操作系统分支之一,其使用的解压命令与Linux系统中的命令基本相同。 在银河麒麟系统中,常用的解压命令有以下几种: 对于.tar文件: tar -xvf file.tar对于.tar.gz或.…...

VSCode打开文件总是在当前标签页打开,不是新增标签页
修改 VS Code 设置 打开设置: 按 Ctrl , 或者点击右下角的齿轮图标,然后选择 “Settings”。 搜索设置: 在设置搜索栏中输入 workbench.editor.enablePreview。 禁用预览模式: 找到 Workbench > Editor: Enable Preview 选…...

Django redirect()函数实现页面重定向
1,通过路由反向解析进行重定向 1.1 添加视图函数 myshop/app2/views.py from django.http import HttpResponse from django.shortcuts import render from django.urls import reverse def index(request):return HttpResponse("app2 的index")# 反向…...

【运维项目经历|029】NTP精准时间同步系统优化项目
🍁博主简介: 🏅云计算领域优质创作者 🏅2022年CSDN新星计划python赛道第一名 🏅2022年CSDN原力计划优质作者 🏅阿里云ACE认证高级工程师 🏅阿里云开发者社区专家博主 💊交流社区:CSDN云计算交流社区欢迎您的加入! 目...

机房网络运维服务项目难点与关键点分析
随着信息技术的飞速发展,机房作为支撑企业信息化建设的核心枢纽,其网络运维服务的重要性日益凸显。然而,在实际运维过程中,运维团队常常面临诸多难点和挑战。本文将围绕机房网络运维服务项目的难点和关键点进行深入分析࿰…...

MKS AX7680 SERIES 电源使用说明手侧
MKS AX7680 SERIES 电源使用说明手侧...

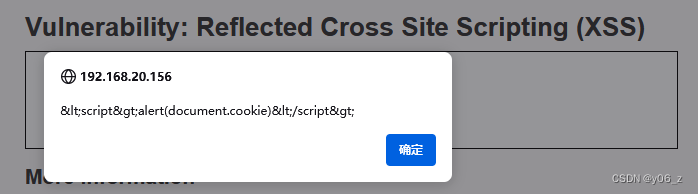
DVWA-XSS(Reflected)
反射型XSS可以用来窃取cookie Low 输入1111进行测试,发现1111被打印 输入<script>alert(document.cookie)</script>,出现弹窗,获得cookie Medium 查看后端代码,发现对<script>进行了转义,但是…...
Python自动化办公2.0 即将发布
第一节课:数据整理与清洗 第二节课:数据筛选、过滤与排序 第三节课:高级数据处理技巧 第四节课:数据可视化与实践案例 第五节课:统计分析与报表 第六节:常见的Excel报表 与下方的课程形成知识体系&…...

【面试宝藏】Redis 常见面试题解析其二
Redis 高级面试题解析 20. 说说 Redis 哈希槽的机制? Redis 集群采用哈希槽(Hash Slot)机制来分布和管理数据。整个哈希空间被划分为 16384 个槽,每个键通过 CRC16 校验后取模映射到一个哈希槽。每个节点负责一部分哈希槽&#…...

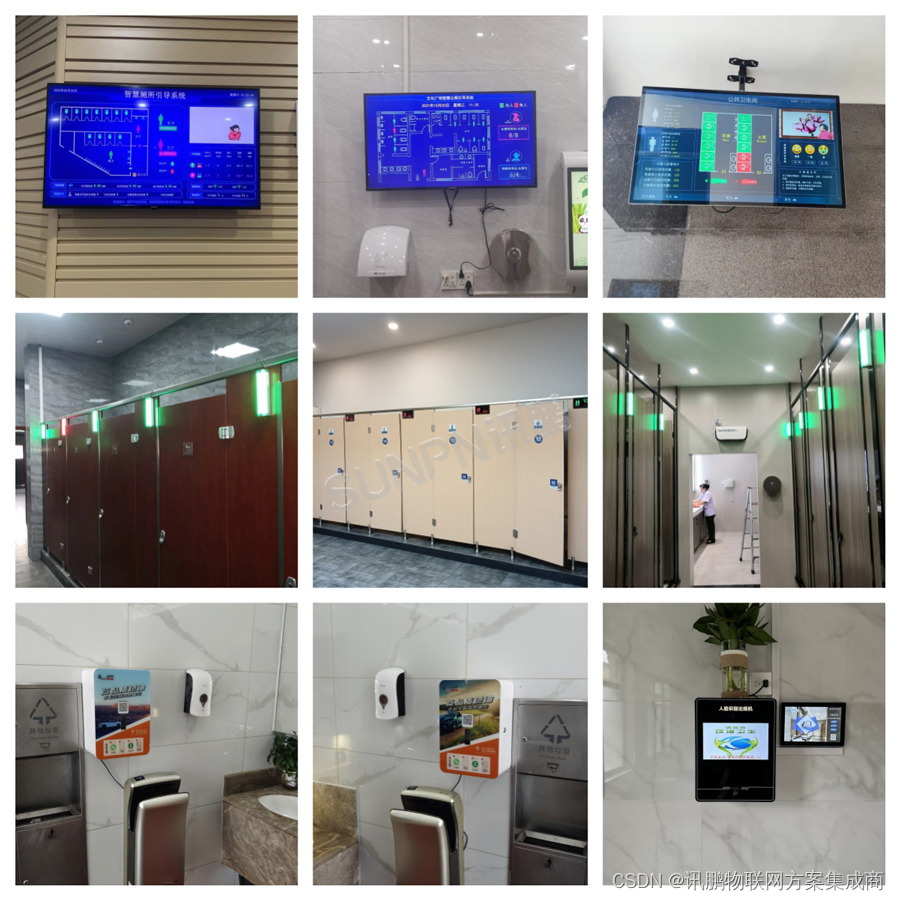
智慧公厕厂家+智能厕所小程序,构建数字化公厕新体系
在现代社会的诸多场景中,公厕扮演着重要却常常被忽视的角色。尤其是在传统的楼宇中,公厕存在着一系列痛点问题。 一、传统公厕问题 传统楼宇公厕常常面临着布局不合理的困境,导致使用者寻找困难,浪费时间和精力。卫生状况也是一大…...

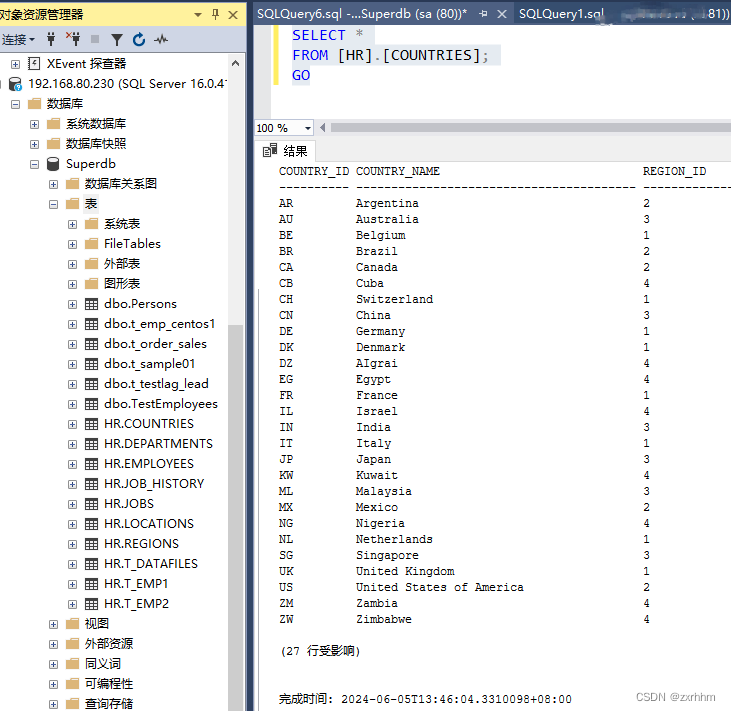
使用迁移助手 (SSMA for Oracle) 将Oracle19c数据库迁移到SQL Server2022
如何使用适用于 Oracle 的 SQL Server 迁移助手Microsoft SQL Server Migration Assistant for Oracle (SSMA for Oracle) 将 Oracle 数据库迁移到 SQL Server Microsoft SQL Server Migration Assistant (SSMA) for Oracle is a tool to automate migration from Oracle data…...

LabVIEW开发EOL功能测试系统
LabVIEW开发EOL功能测试系统 介绍了一种基于LabVIEW开发的EOL功能测试系统方案,涵盖软件架构、工作流程、模块化设计、低耦合性、易于修改与维护、稳定性及硬件选型。系统通过高效的CAN通信实现对电机控制器的全面测试,确保运行可靠并支持未来的升级需求…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...
