前端 JS 经典:Reflect 本质
1. 什么是 Reflect
Reflect 可以调用对象的基本方法(内部方法),在 ES6 之前我们是没有任何方法去直接调用对象的基本方法的。只能间接调用,间接调用它又会给你做一些额外得事。
2. 对象的基本方法
什么是对象的基本方法呢,对象内部运行的方法就是对象的基本方法。对象的基本方法有哪些,它对应的反射方法是什么。如下:
// 基本方法 => 反射方法
[[GetOwnProperty]] => getPrototypeOf();
[[SetPrototypeOf]] => setPrototypeOf();
[[IsExtensible]] => isExtensible();
[[PreventExtensions]] => preventExtensions();
[[GetOwnProperty]] => getOwnPropertyDescriptor();
[[DefineOwnProperty]] => defineProperty();
[[HasProperty]] => has();
[[GET]] => get();
[[SET]] => set();
[[DELETE]] => deleteProperty();
[[OwnPropertyKeys]] => ownKeys()3. Reflect 有什么用
我们举个例子,下面这两个语句是同样的作用,都是设置 name 的值:
let obj = { name: "yq" };
obj.name = "yqcoder";
console.log(obj); // { name: 'yqcoder' }let obj = { name: "yq" };
Reflect.set(obj, "name", "yqcoder");
console.log(obj); // { name: 'yqcoder' }那么既然都是做的同样的是,它们有什么区别呢。区别在于,通过语法或者一些 API 去调用对象的内部方法的话,它会经过一些规则和步骤,在这些规则和步骤当中,有一步是在调用这个内部方法。如果你不希望有这些额外步骤存在,那就需要你直接去调用对象的基本方法了。使用 Reflect。
4. 为什么要用 Reflect
有小伙伴就问了,我为啥要直接调用对象的基本方法,用语法进行对象操作不好吗。肯定是因为 Reflect 可以做一些语法做不到的事,我们才会去使用 Reflect。比如:
let obj = {a: 1,b: 2,get c() {return this.a + this.b;},
};
obj.c; // 3上面的 obj.c 实际是通过[[GET]](obj, 'c', obj),去得到的值,当我们想通过 obj.c 改变 this 的指向,这时做不到的,用 Reflect 就可以。如下,就改变了 this 的指向。
let obj = {a: 1,b: 2,get c() {return this.a + this.b;},
};
Reflect.get(obj, "c", { a: 3, b: 4 }); // 7另外,有的时候我们去封装代理对象的时候,也需要用到 Reflect,比如,我们需要得到这么一个代理,访问 proxy.c 时,需要将 a,b 一起打印出来。
let obj = {a: 1,b: 2,get c() {return this.a + this.b;},
};
const proxy = new Proxy(obj, {get(target, key) {console.log(key);return Reflect.get(target, key, proxy);},
});
proxy.c; // c a b再比如,我们需要获取到对象得所有属性
let obj = {a: 1,b: 2,
};
Object.defineProperty(obj, "c", {value: 3,enumerable: false,
});
Object.keys(obj); // ['a', 'b']
Reflect.ownKeys(obj); // ['a', 'b', 'c']相关文章:

前端 JS 经典:Reflect 本质
1. 什么是 Reflect Reflect 可以调用对象的基本方法(内部方法),在 ES6 之前我们是没有任何方法去直接调用对象的基本方法的。只能间接调用,间接调用它又会给你做一些额外得事。 2. 对象的基本方法 什么是对象的基本方法呢&…...

accelerate 的一个tip:early stopping 处可能存在的bug
在分布式训练中进行提前停止时,如果每个进程都有特定的停止条件(例如验证损失),这可能不会在所有进程中同步。 因此,可能在进程 0 中发生中断,而进程 1 则不会——>这将导致代码无限期挂起,直…...

企业数据挖掘建模平台极简建模流程
泰迪智能科技企业数据挖掘建模平台是企业自主研发,面向企业级用户的快速数据处理构建模型工具。平台底层算法基于R语言、Python、Spark等引擎,使用JAVA语言开发,采用 B/S 结构,用户无需下载客户端,可直接通过浏览器进…...

使用pkg打包了一个使用了sqlite3的nodejs项目,启动后闪退
从截图来看,问题出在 sqlite3 模块上。说明在打包过程中,sqlite3 模块的 .node 文件没有正确加载。 紧急解决方法: 其实就是exe文件还需要node_modules中的sqlite3 依赖,我们直接在系统顶级放一个node_modules,且其中只…...

网络编程(UPD和TCP)
//发送数据 //UDP协议发送数据 package com.example.mysocketnet.a02UDPdemo;import java.io.IOException; import java.net.*;public class SendMessageDemo {public static void main(String[] args) throws IOException {//发送数据//1.创建DatagramSocket对象(快递公司)//…...

cesium 之 flyTo、setView、lookat
orientation配置项的参数 cesium中,朝向orientation,通常使用heading、pitch、roll这三个参数来描述 heading 通过调整heading的值,使相机朝向特定的方向朝向方向说明【北:0, 东:π/2弧度, …...

超速解读多模态InternVL-Chat1.5 ,如何做到开源SOTA——非官方首发核心技巧版(待修订)
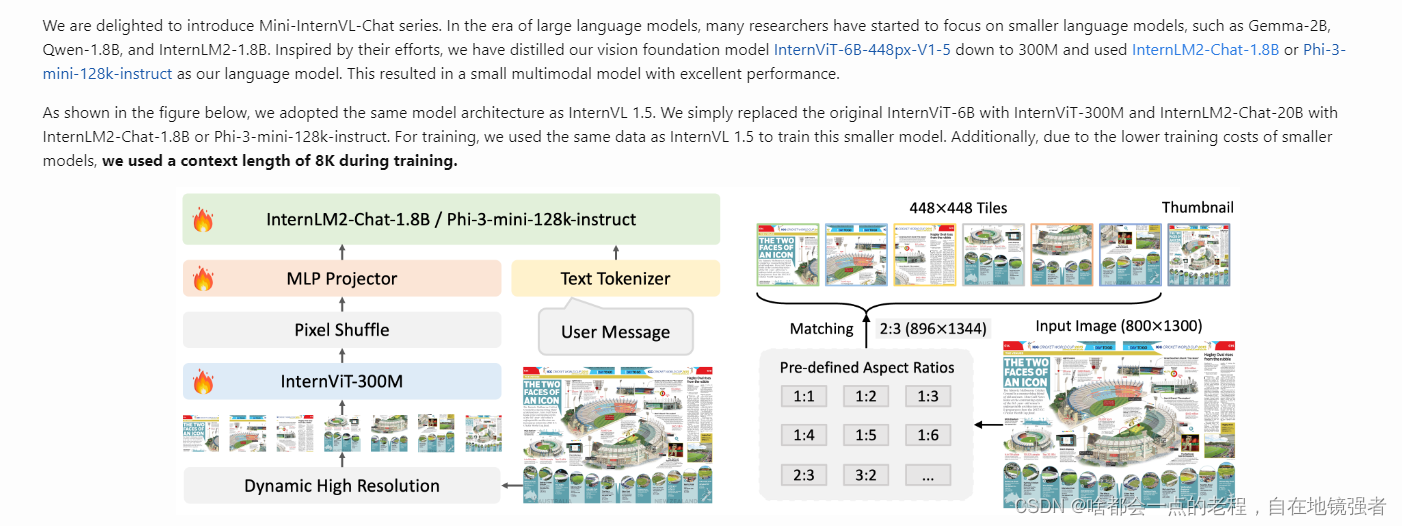
解读InternVL-chat1.5系列 最近并行是事情太杂乱了,静下心来看一看优秀的开源项目,但是AI技术迭代这么快,现在基本是同时看五、六个方向的技术架构和代码,哪个我都不想放,都想知道原理和代码细节,还要自己训练起来&am…...

Vue 组件_动态组件+keep-alive
文章目录 Vue 动态组件 keep-alive知识点讲解业务场景实例代码实现keep-alive Vue 动态组件 keep-alive 知识点讲解 通过 Vue 的 <component> 组件和特殊的 is 属性实现的。 <!-- curentComponent 改变时组件也改变 --> <component :is"componentMap[…...

深入理解Redis:多种操作方式详解
Redis(Remote Dictionary Server)是一款高性能的开源键值存储系统,广泛应用于缓存、会话管理、实时分析等领域。它支持多种数据结构,如字符串、哈希、列表、集合和有序集合等,提供了丰富的操作命令。本篇博客将详细介绍…...

stm32太阳能追光储能系统V2
大家好,我是 小杰学长 stm32太阳能追光储能系统V2. 增加了命令行交互和内置AT指令解析框架 (就是可以用电脑串口发送at指令控制板子的所有功能) 改动了spi 换成硬件 改动了硬件电源 增加了pcb原理图 附带上pcb源文件 增加了freertos 互斥锁…...

Docker笔记-解决非交互式运行python时print不输出的问题
换句话来说就是在docker中如何不会python的print 只需要在启动时,不让python缓冲其输出。 关键命令如下:PYTHONUNBUFFERED1 如下: docker run -e PYTHONUNBUFFERED1 <your_image> 下面解释下-e "-e"选项的全称是"…...

06- 数组的基础知识详细讲解
06- 数组的基础知识详细讲解 一、基本概念 一次性定义多个相同类型的变量,并且给它们分配一片连续的内存。 int arr[5];1.1 初始化 只有在定义的时候赋值,才可以称为初始化。数组只有在初始化的时候才可以统一赋值。 以下是一些示例规则: …...

CentOS6系统因目录有隐含i权限属性致下属文件无法删除的故障一例
CentOS6服务器在升级openssh时因系统目录权限异常(有隐含i权限属性),下属文件无法删除,导致系统问题的故障一例。 一、问题现象 CentOS6在升级openssh时,提示如下问题: warning: /etc/ssh/sshd_config c…...

【视频转码】ZLMediaKit漏洞报告的问题
漏洞问题: 支持ss1 rc4密码套件(bar mitzvah) 漏洞级别: 中危 漏洞修复: 方法:避免使用RC4密码,参考代码如下: 修改文件位于:webrtc/DtlsTransport.cpp ret SSL_CTX_set_cipher_list(ssl…...

100道大模型面试八股文
算法暑期实习机会快结束了,校招大考即将来袭。 当前就业环境已不再是那个双向奔赴时代了。求职者在变多,岗位在变少,要求还更高了。 最近,我们陆续整理了很多大厂的面试题,帮助球友解惑答疑和职业规划,分…...

【ARM Cache 及 MMU 系列文章 6.2 -- ARMv8/v9 Cache 内部数据读取方法详细介绍】
请阅读【ARM Cache 及 MMU/MPU 系列文章专栏导读】 及【嵌入式开发学习必备专栏】 文章目录 Direct access to internal memoryL1 cache encodingsL1 Cache Data 寄存器Cache 数据读取代码实现Direct access to internal memory 在ARMv8架构中,缓存(Cache)是用来加速数据访…...

使用Vue.js将form表单传递到后端
一.form表单 <form submit.prevent"submitForm"></form> form表单像这样写出来,然后把需要用户填写的内容写在form表单内。 二.表单内数据绑定 <div class"input-container"><div style"margin-left: 9px;"&…...

6、架构-服务端缓存
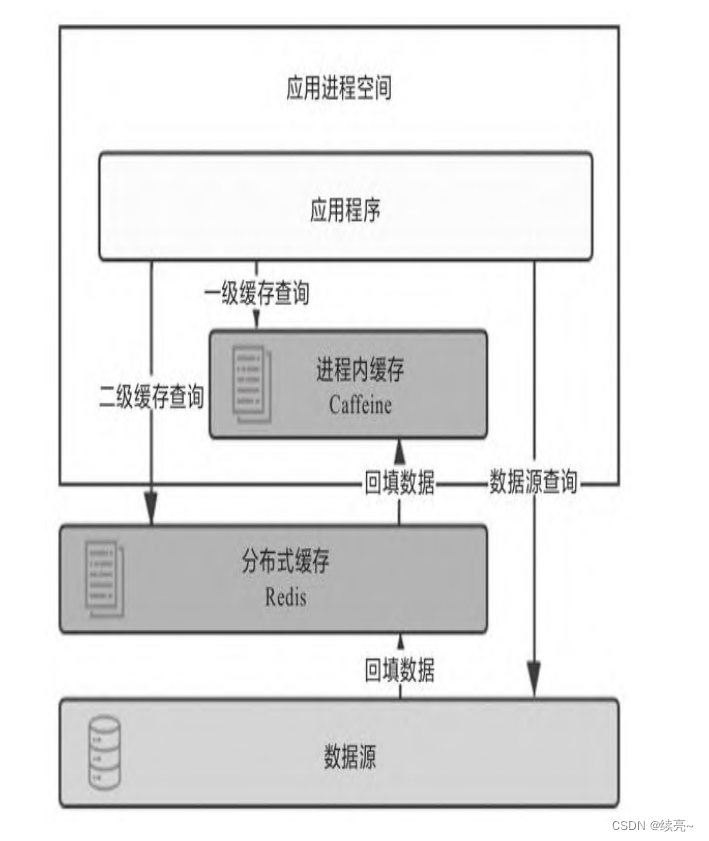
为系统引入缓存之前,第一件事情是确认系统是否真的需要缓 存。从开发角度来说,引入缓存会提 高系统复杂度,因为你要考虑缓存的失效、更新、一致性等问题;从运维角度来说,缓存会掩盖一些缺 陷,让问题在更久的…...

服务器遭遇UDP攻击时的应对与解决方案
UDP攻击作为分布式拒绝服务(DDoS)攻击的一种常见形式,通过发送大量的UDP数据包淹没目标服务器,导致网络拥塞、服务中断。本文旨在提供一套实用的策略与技术手段,帮助您识别、缓解乃至防御UDP攻击,确保服务器稳定运行。我们将探讨监…...

美团发布2024年一季度财报:营收733亿元,同比增长25%
6月6日,美团(股票代码:3690.HK)发布2024年第一季度业绩报告。受益于经济持续回暖和消费复苏,公司各项业务继续取得稳健增长,营收733亿元(人民币,下同),同比增长25%。 财报显示,一季度,美团继续…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
