elmentUI el-table 总结行
背景
- 原因:表格展示的都是明细数据,需要对当前的明细数据的部分字段进行汇总
- 难点:
汇总的条件不一定,有时候客户查的是1天,有时候是10天
官方写法
只开启开关
- 开启汇总开关
- 如果没有
汇总方法,
- 会自动汇总所有的
数字字段汇总都是当前页的数据,而不是当前查询的所有结果
<el-table show-summary></el-table>
官方实例
传入自定义汇总方法
getSummaries
<el-table show-summary :summary-method="getSummaries"></el-table>
- 自定义汇总方法
- 官方的写法是典型的reduce写法
getSummaries(param) {const { columns, data } = param;const sums = [];columns.forEach((column, index) => {// column 是每一列,index 表示列的索引,第一列的时候不计算合计,显示自定义的文字内容if (index === 0) {sums[index] = '合计';return;}//下面这一坨代码就是把每一列中的所有单元格中的值转化成Number型,//然后对转化后的结果进行判断,如果是number型,则进行累加,//如果NaN型,说明单元格里是一些无法转化成number型的值,则返回自定义的内容// console.log(this.noticeList);const values = data.map(item => Number(item[column.property]));// console.log(column);// 判断需要统计数据的列if (column.property === 'arrivalQty'||column.property === 'qty'||column.property === 'costPrice'||column.property === 'arrivalCostPrice'||column.property === 'transitQty'||column.property === 'amount'||column.property === 'arrivalAmount'||column.property === 'transitAmount') {sums[index] = values.reduce((prev, curr) => {const value = Number(curr);if (!isNaN(value)) {return prev + curr;} else {return prev;}}, 0);if(column.property === 'transitQty'||column.property === 'arrivalQty'){// 处理数据的格式为千分位逗号隔开sums[index]=sums[index].toLocaleString('zh-CN').replace(/\./g, '');// console.log(sums[index]);}else{// 处理数据的格式为千分位逗号隔开,数据保留两位小数sums[index]=sums[index].toLocaleString('zh-CN', {style: 'currency',currency: 'CNY',}).slice(1)}} else {sums[index] = '/';}});// console.log(sums);return sums;},
自定义汇总方法
- 不使用官方写的reduce方法,使用自定义的方法进行汇总
// 获取汇总数据getSummaries (param) {const { columns, data } = param;const sums = [];console.log(param)columns.forEach((column, index) => {if (index === 0) {sums[index] = '合计';return;}// 产出重量的汇总if (column.property == 'weightOut') {const values = data.map((item) => Number(item[column.property]));if (!values.every((value) => isNaN(value))) {sums[index] = 99.8}}// 投入重量之和的汇总if (column.property == 'weightInTotal') {const values = data.map((item) => Number(item[column.property]));if (!values.every((value) => isNaN(value))) {sums[index] = 100.2}}// 损耗重量之和if (column.property == 'wastageWeight') {const values = data.map((item) => Number(item[column.property]));if (!values.every((value) => isNaN(value))) {sums[index] = 0.4}}// 损耗比率平均if (column.property == 'wastageRate') {const values = data.map((item) => Number(item[column.property]));if (!values.every((value) => isNaN(value))) {sums[index] = 33.3 + '%'}}});return sums;},
参考链接
https://blog.csdn.net/m0_62095536/article/details/132897851
相关文章:

elmentUI el-table 总结行
背景 原因:表格展示的都是明细数据,需要对当前的明细数据的部分字段进行汇总难点:汇总的条件不一定,有时候客户查的是1天,有时候是10天 官方写法 只开启开关 开启汇总开关如果没有汇总方法, 会自动汇总所有…...

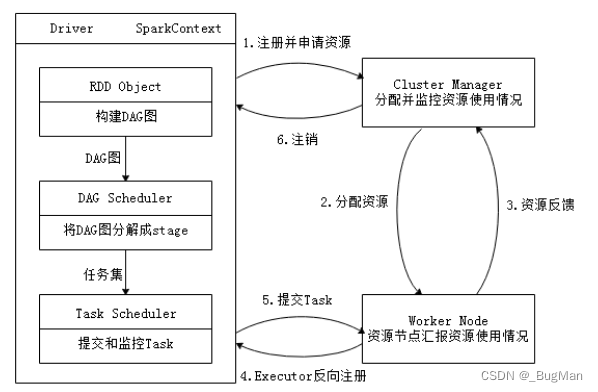
【大数据】计算引擎:Spark核心概念
目录 前言 1.什么是Spark 2.核心概念 2.1.Spark如何拉高计算性能 2.2.RDD 2.3.Stage 3.运行流程 前言 本文是作者大数据系列中的一文,专栏地址: https://blog.csdn.net/joker_zjn/category_12631789.html?spm1001.2014.3001.5482 该系列会成体…...

Python | C# | MATLAB 库卡机器人微分运动学 | 欧拉-拉格朗日动力学 | 混合动力控制
🎯要点 🎯正向运动学几何矩阵,Python虚拟机器人模拟动画二连杆平面机械臂 | 🎯 逆向运动学几何矩阵,Python虚拟机器人模拟动画三连杆平面机械臂 | 🎯微分运动学数学形态,Python模拟近似结果 | …...

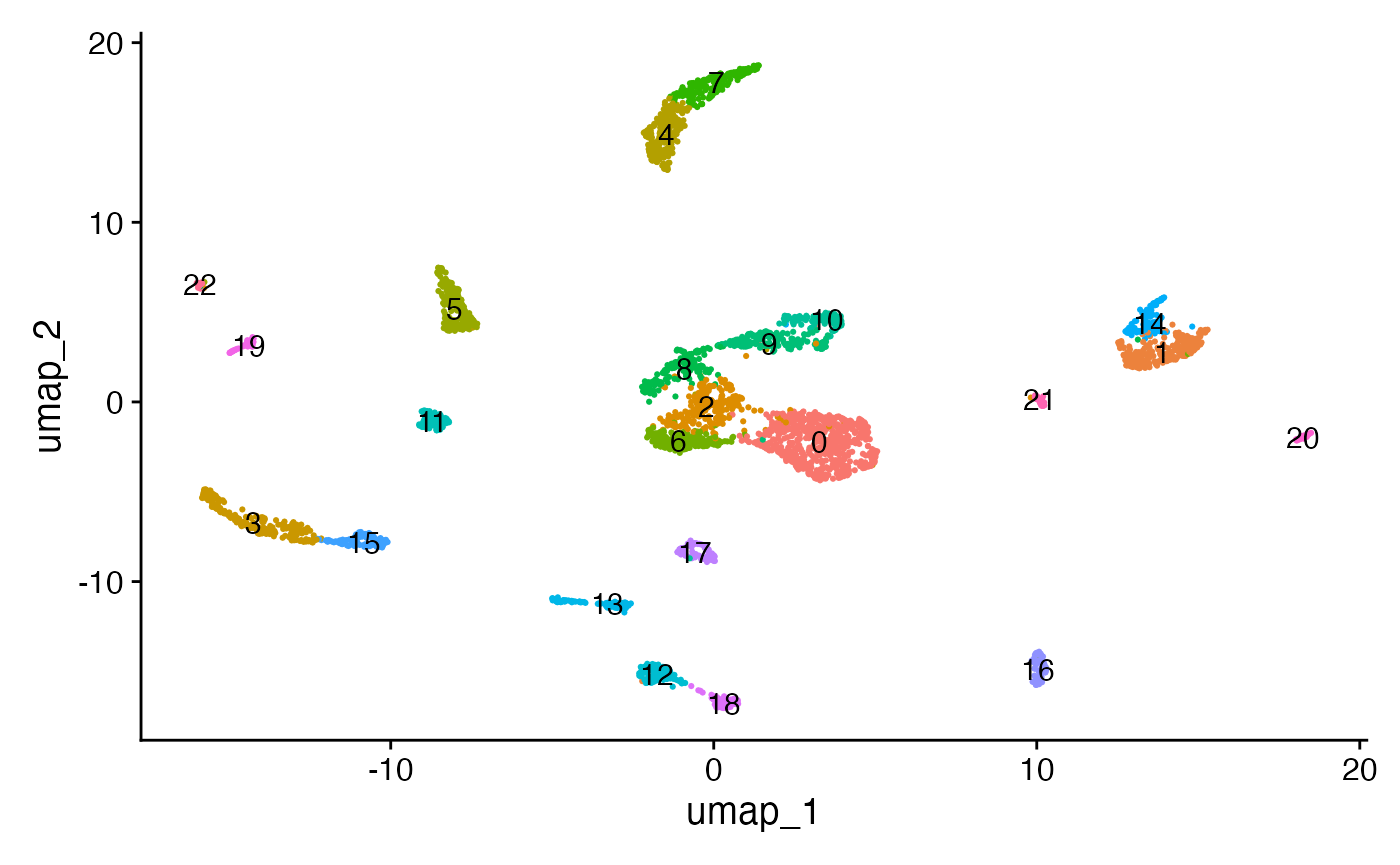
Signac|成年小鼠大脑 单细胞ATAC分析(1)
引言 在本教程中,我们将探讨由10x Genomics公司提供的成年小鼠大脑细胞的单细胞ATAC-seq数据集。本教程中使用的所有相关文件均可在10x Genomics官方网站上获取。 本教程复现了之前在人类外周血单核细胞(PBMC)的Signac入门教程中执行的命令。…...

【POSIX】运行时so库动态加载
运行时可以自己自定义so库的动态加载框架,主动去加载某些库,并调用其中的某些方法 首先写一些方法,并生成so库 // hello.cpp#include <iostream>/*使用 nm 命令查看 so 库的内容 */// 1. 使用extern // dlsym(handle, "hello&qu…...

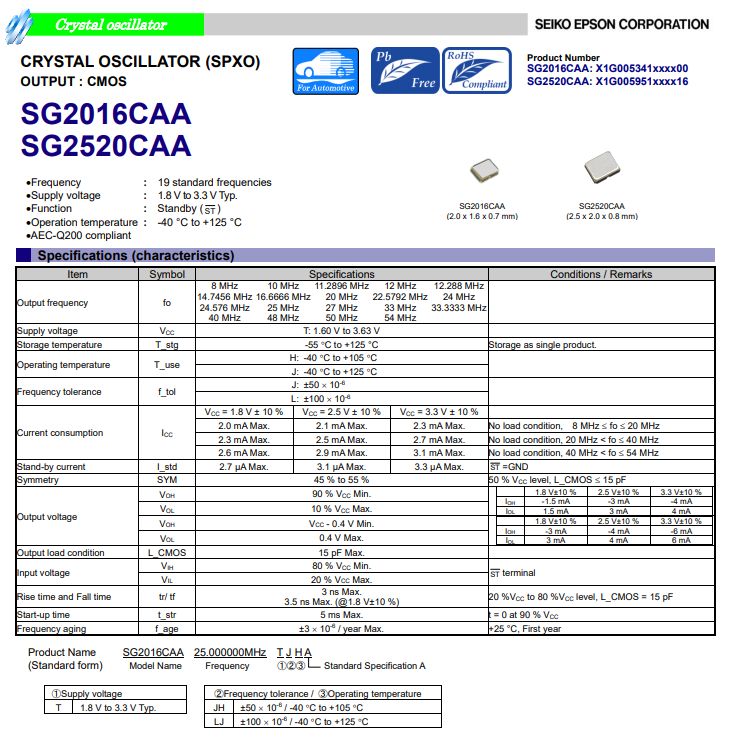
爱普生SG2520CAA汽车电子中控专用晶振
随着汽车电子技术的飞速发展,汽车中控系统变得越来越智能化和复杂化。为了确保这些系统的高性能和高可靠性,选择符合AEC-Q200标准的高品质晶振至关重要。爱普生SG2520CAA晶振凭借其优异的特性,成为汽车电子中控系统的理想选择。 爱普生晶振SG…...

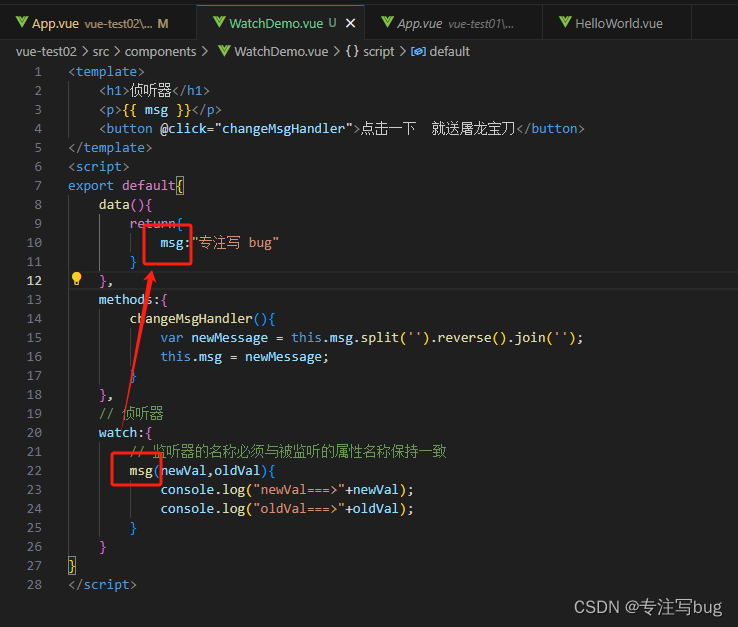
Vue——监听器简单使用与注意事项
文章目录 前言编写简单demo注意事项 前言 监听器,在官网中称为侦听器,个人还是喜欢称之为监听器。官方文档如下: vue 官网 侦听器 编写简单demo 侦听器在项目中通常用于监听某个属性变量值的变化,并根据该变化做出一些处理操作。…...

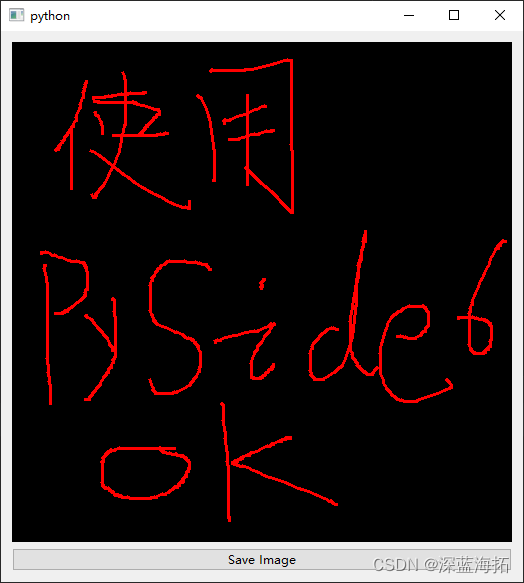
OpenCV的“画笔”功能
类似于画图软件的自由笔刷功能,当按住鼠标左键,在屏幕上画出连续的线条。 定义函数: import cv2 import numpy as np# 初始化参数 drawing False # 鼠标左键按下时为True ix, iy -1, -1 # 鼠标初始位置# 鼠标回调函数 def mouse_paint(…...

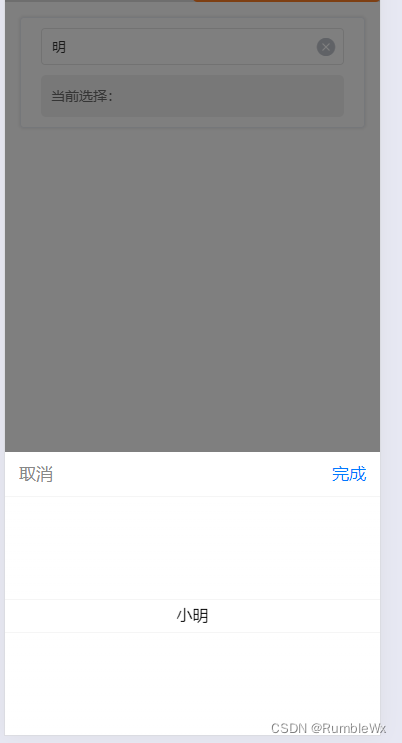
uniapp封装picker选择器组件,支持关键字查询
CommonPicker.vue组件 路径在 components\CommonPicker.vue <template><view><uni-easyinput v-model"searchQuery" :placeholder"placeholder" /><picker :range"filteredOptions" :range-key"text" v-model&…...

智慧城市的规划与实施:科技引领城市运行效率新飞跃
随着信息技术的飞速发展,智慧城市的构想正逐步成为现实。作为地理信息与遥感领域的研究者,我深知在这一转型过程中,技术的创新与应用是提升城市运行效率的关键。本文旨在探讨如何利用地理信息系统(GIS)、遥感技术、大数…...

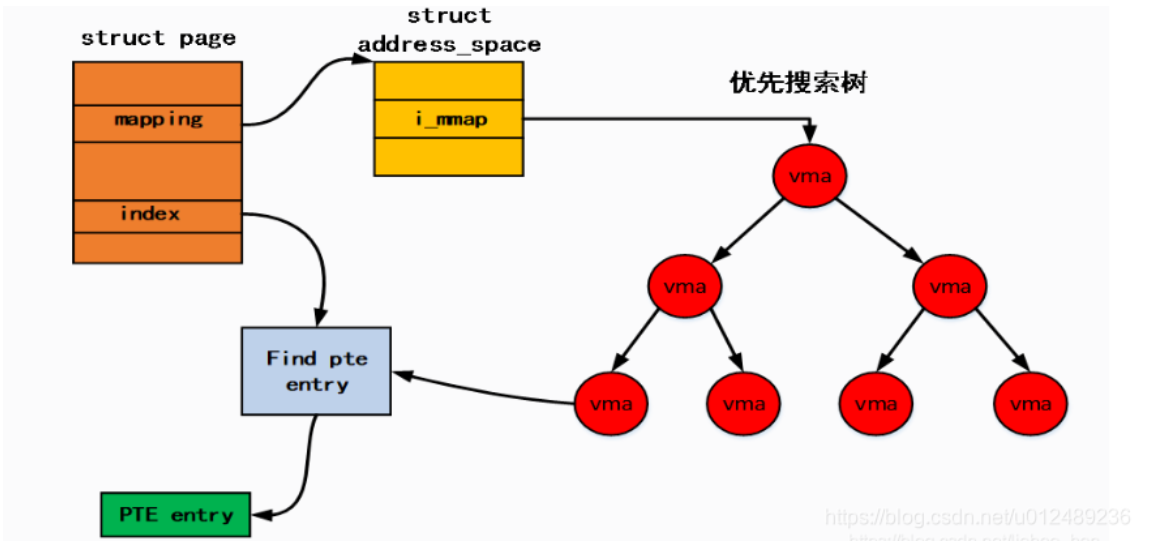
Linux——内存管理代码分析
虚空间管理 页框和页的关系 页框 将内存空间分为一个个大小相等的分区(比如:每个分区4KB),每个分区就是一个页框,也叫页帧,即物理页面,是linux划分内存空间的结果。 每个页框都有一个页框号,即内存块号、物理块号。 页 将用户…...

手机自动化测试:4.通过appium inspector 获取相关app的信息,以某团为例,点击,搜索,获取数据等。
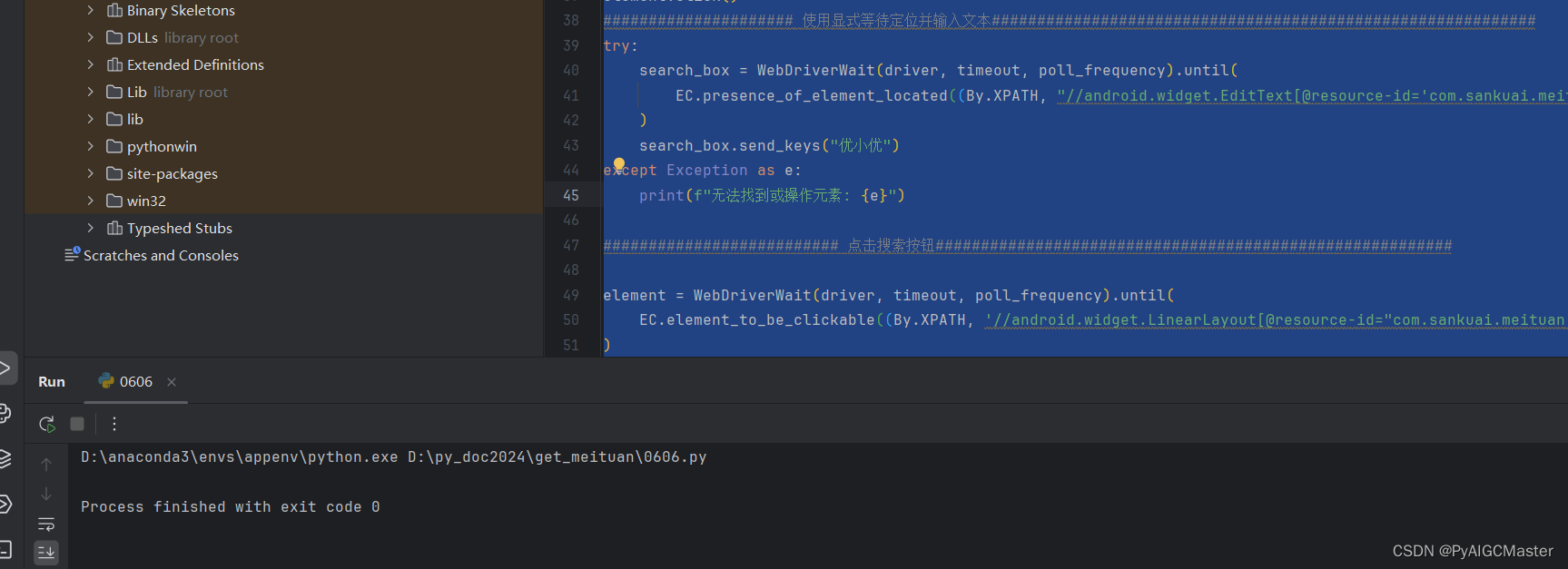
0.使用inspector时,一定要把不相关的如weditor啥的退出去,否则,净是事。 1.从0开始的数据获取 第一个位置,有时0.0.0.0,不可以的话,你就用这个。 第二个位置,抄上。 直接点击第三个启动。不要…...

个人项目———密码锁的实现
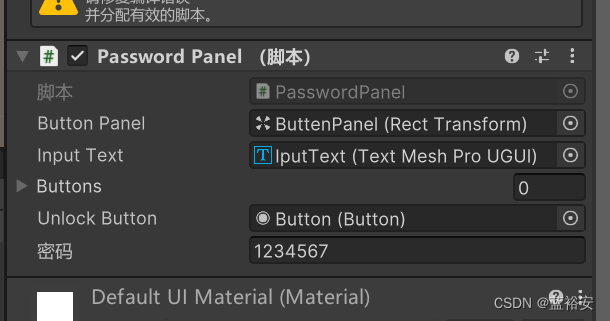
布局组件 布局效果 组件绑定 密码锁的实现代码 using TMPro; using UnityEngine; using UnityEngine.UI;public class PasswordPanel : MonoBehaviour {// public Button button;// 所有按键的父物体public Transform buttonPanel;// 输入字符串的文本框public TMP_Text input…...

关于Input【type=number】可以输入e问题及解决方案
一、为什么 因为在数学里e 代表无理数,e是自然对数的底数,同时它又是一个无限不循环小数,所以我们在输入 e 时,输入框会默认 e 是数字,从而没有对它进行限制。 二、解决方案 小提示:vue下监听事件需要加n…...

zabbix“专家坐诊”第241期问答
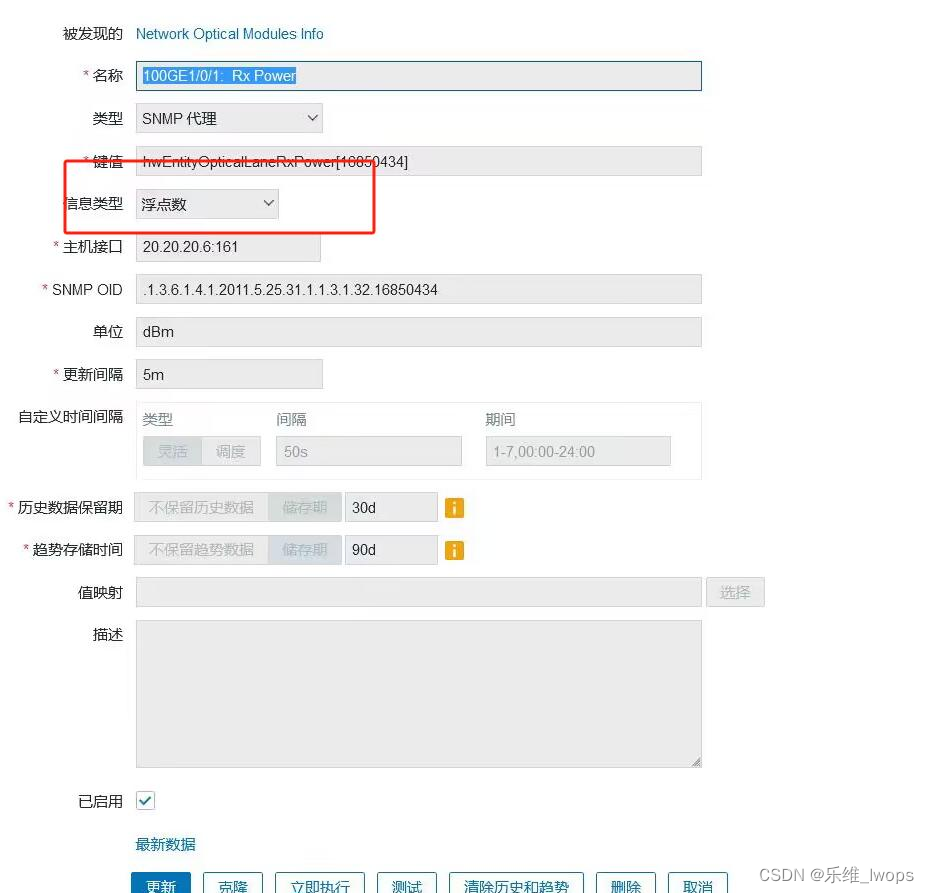
问题一 Q:华为交换机的100GE 1/0/1口的光模块收光值监测不到,有没有人碰到过这个问题呢?其他的端口都能监测到收光值,但是100GE 1/0/1口监测不到收光值。底层能查到,zabbix 6.0监控不到,以下是端口的报错信…...

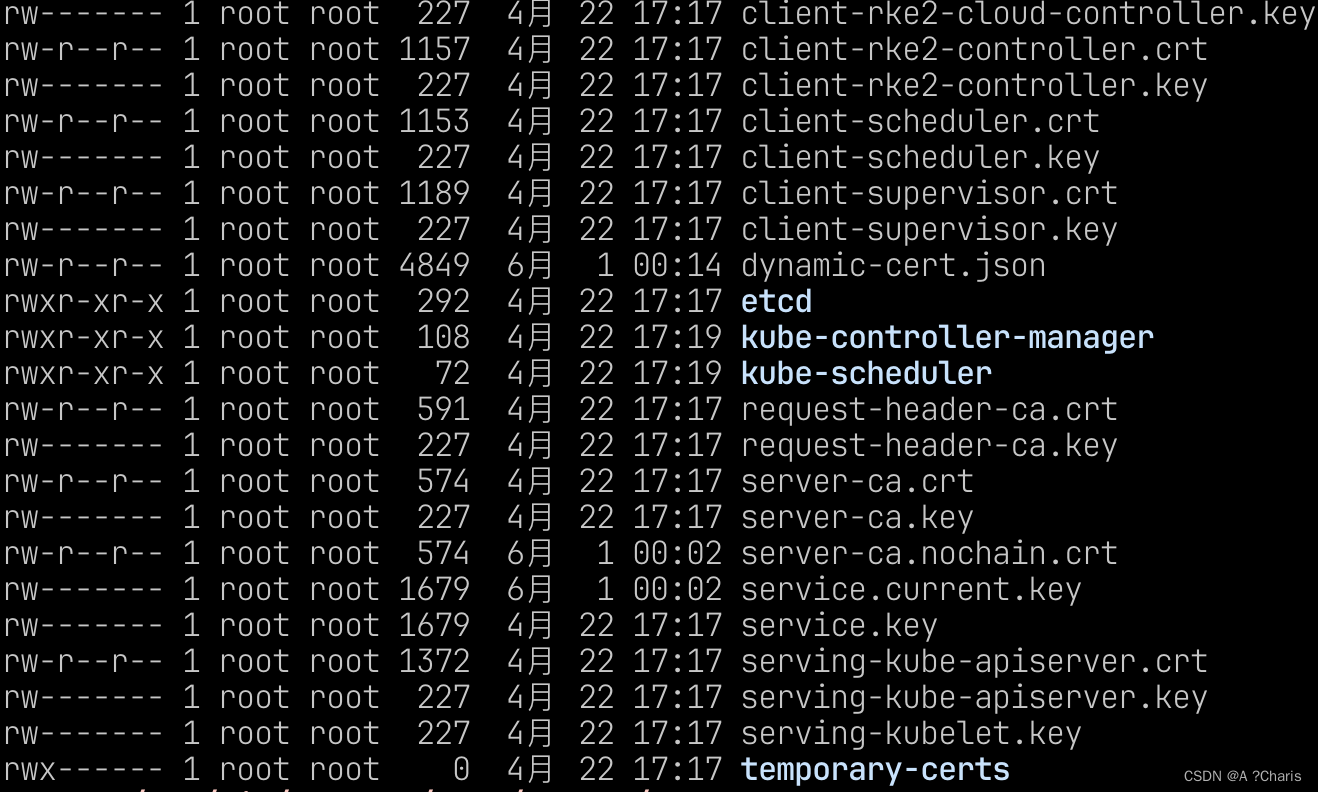
了解Kubernetes-RKE2的PKI以及证书存放位置
一、什么是PKI? 简称:证书基础设施。 可以方便理解为当你的集群有Server,Client架构,那么为了安全加密之间的通信,则需要使用证书进行交互,那么利用PKI架构可以安全加密组件之间的通信。 二、Kubernetes的PKI架构什…...

利用大语言模型进行事实匹配
论文地址:Automated Claim Matching with Large Language Models: Empowering Fact-Checkers in the Fight Against Misinformation | Companion Proceedings of the ACM on Web Conference 2024 WWW 2024 Automated Claim Matching with Large Language Models: Empowering F…...

【Stable Diffusion】(基础篇一)—— Stable Diffusion的安装
本系列笔记主要参考B站nenly同学的视频教程,传送门:B站第一套系统的AI绘画课!零基础学会Stable Diffusion,这绝对是你看过的最容易上手的AI绘画教程 | SD WebUI 保姆级攻略_哔哩哔哩_bilibili **Stable Diffusion(简称…...

维纳运动的概念
维纳运动(Wiener Process),也称为标准布朗运动,是一种重要的随机过程,广泛应用于数学、物理学和金融学等领域。它是一个连续时间的随机过程,具有一些特殊的性质,使其成为描述随机动态系统的经典…...

毫秒级查询性能优化实践!Apache Doris 在极越汽车数字化运营和营销方向的解决方案
作者:韩同阳,极越汽车大数据架构师,Apache Doris Active Contributor 编辑整理:SelectDB 技术团队 导读:极越是高端智能汽车机器人品牌,基于领先的百度 AI 能力和吉利 SEA 浩瀚架构生态赋能,致…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
