<Rust><iced>基于rust使用iced库构建GUI实例:动态改变主题色
前言
本专栏是Rust实例应用。
环境配置
平台:windows
软件:vscode
语言:rust
库:iced、iced_aw
概述
本篇构建了这样的一个实例,可以动态修改UI的主题,通过菜单栏来选择预设的自定义主题和官方主题,以及实时修改rgba色彩来动态调整主题色。
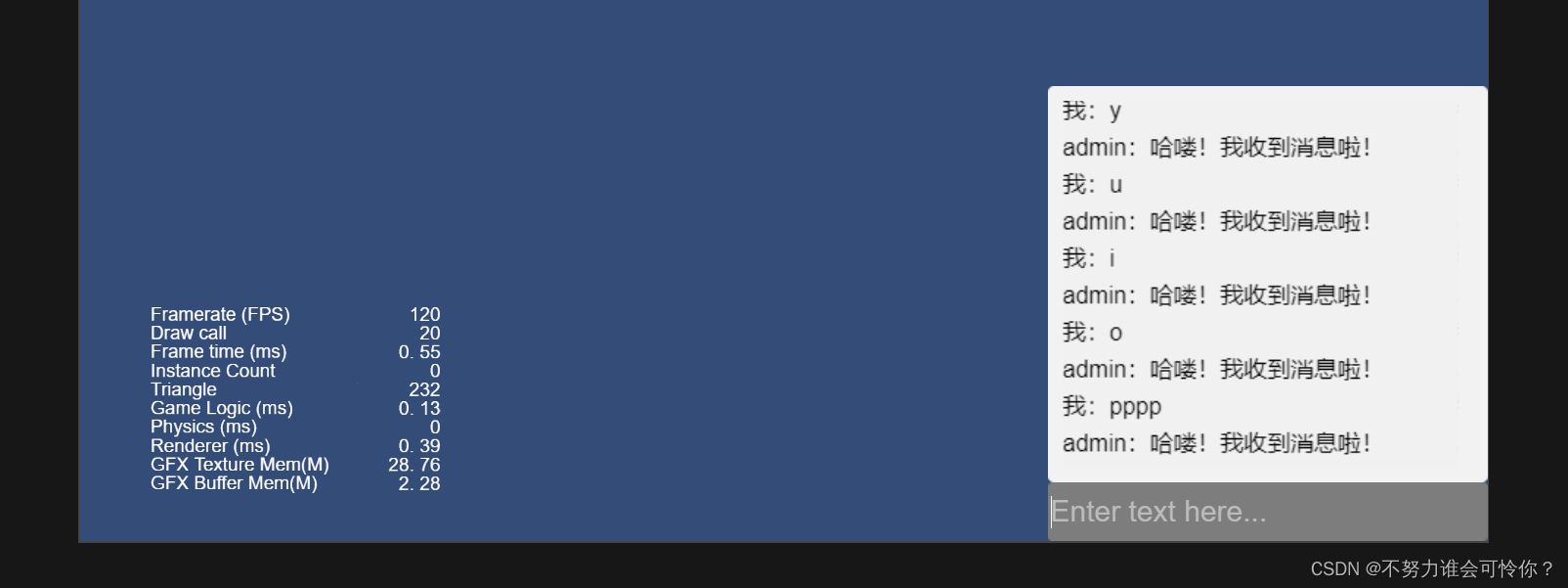
UI图示:

如上图,本实例是一个简单的应用,是利用菜单栏来选择窗口的主题色,可以选择预设值,也可以选择自定义值,还可以动态调整:

本篇内容:
1、动态调整主题色
程序结构介绍
本篇涉及到的crate有iced、iced_aw、image、rfd等,详细看toml文件:
[package]
name = "img-convert"
version = "0.1.0"
edition = "2021"[dependencies]iced={version ="0.12.1",features = ["svg","canvas","image","multi-window"]}
iced_widget={version = "0.12.3"}
iced_aw={version = "0.9.3",features = ["cupertino"]}image={version = "0.25.1",features = []}rfd={version ="0.14.1"}
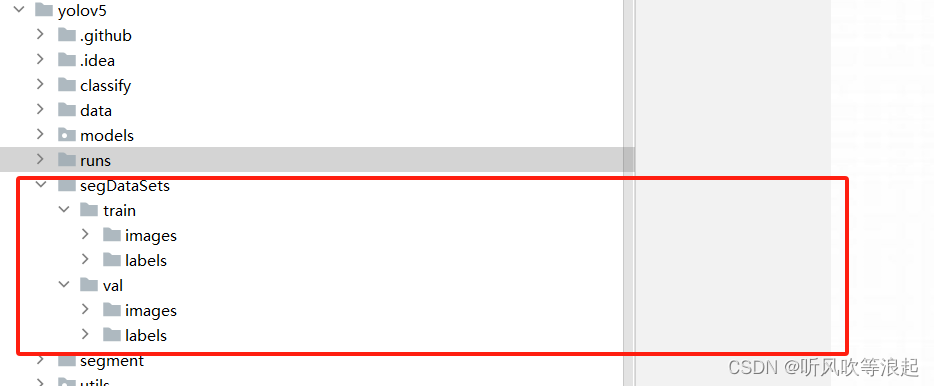
文件夹结构:

其中img文件夹提供了UI所需的各种图片:

本篇所涉及的内容,有一些是公用的,如菜单栏设置、样式设置等,本篇会讲的详细些,后续篇章涉及这些基础内容,就不再赘述。
先说菜单栏的构建的,关于菜单栏的使用,在之前的部件介绍专栏已经介绍过:
RustGUI学习(iced/iced_aw)之扩展小部件(十六):如何使用菜单menu部件来创建菜单栏?
但之前只是简单说了如何使用menu,本篇将详细介绍菜单栏的构建函数。

如图,菜单的设置,是在一个单独的mod文件中,并没有放在main.rs中,主要是为了方便编写,如果都写在主函数中,显得太拥挤了,也不方便查看。
在menuset.rs中,我们将构建以下函数:

我们来分别看一下,其中,create_menubar函数,顾名思义,是创建菜单栏主bar的函数,如下:
///
/// 创建一个menu bar
///
pub fn create_menubar<'a,Message,Theme,Renderer>(menu:Vec<Item<'a,Message,Theme,Renderer>>,style:iced_aw::style::menu_bar::MenuBarStyle,
)->MenuBar<'a,Message,Theme,Renderer>
whereTheme:iced_aw::menu::StyleSheet+iced_aw::style::menu_bar::StyleSheet,Renderer:iced::advanced::Renderer,<Theme as iced_aw::menu::StyleSheet>::Style: From<MenuBarStyle>
{ MenuBar::new(menu).spacing(4.0).width(Length::Fill).height(40).padding(4).draw_path(menu::DrawPath::Backdrop).style(style)
}
通过传入的menu项,返回一个MenuBar部件,传入参数中还包括自定义的style。关于函数的具体代码就不赘述了,这在之前的部件专栏博文中有说明。
接下来说下菜单项的构建函数,有两种,一个是不带子项的,一个是带子项的。
menu无子项:
///
/// 创建一个menu无子项
///
pub fn menu_no_sub<'a,Message:'a,Theme,Renderer>(label:&'a str,msg:Message,
)->Item<'a,Message,Theme,Renderer>
whereTheme:'a+iced_aw::menu::StyleSheet+button::StyleSheet+text::StyleSheet,Renderer: 'a+iced::advanced::Renderer+iced::advanced::text::Renderer,<Theme as iced_widget::button::StyleSheet>::Style: From<iced::theme::Button>,Message: std::clone::Clone
{ let btn:Button<Message,Theme,Renderer>=menubtn_normal(label, msg,176,Horizontal::Left);Item::new(btn)}
可以看到,很简单,就是返回一个Item项,其中菜单button的文本和消息为自定义输入。
menu有子项
///
/// 创建一个menu有子项
///
pub fn menu_with_sub<'a,Message:'a,Theme,Renderer>(label:&'a str,msg:Message,arrow:&'a str,sub:Vec<Item<'a,Message,Theme,Renderer>>
)->Item<'a,Message,Theme,Renderer>
whereTheme:'a+iced_aw::menu::StyleSheet+button::StyleSheet+text::StyleSheet+svg::StyleSheet,Renderer: 'a+iced::advanced::Renderer+iced::advanced::text::Renderer+iced::advanced::svg::Renderer,Message: std::clone::Clone,<Theme as iced_widget::button::StyleSheet>::Style: From<iced::theme::Button>{ let item=menubtn_arrow(label, msg, arrow,176);let menu=Menu::new(sub).max_width(180.0).spacing(5.0).offset(3.0);Item::with_menu(item, menu)
}
带子项的menu稍微复杂些,其中Item的项包括了button以及一个箭头(右向,svg格式):

svg构成:
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1715601105402" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3106" xmlns:xlink="http://www.w3.org/1999/xlink" width="16" height="16"><path d="M256 102.4v819.2l512-409.6L256 102.4z" fill="#333333" p-id="3107"></path></svg>
也可以去一些提供向量图标的网站下载。
通常,菜单项使用的都是button加文字,因为菜单就是用来点击的,但是也可以使用其他部件,如滑动条,本篇为了方便动态调整颜色值,添加了slider构建的menu:
///
/// 创建一个menu无子项(slider样式)
///
pub fn menu_no_sub_slider<'a,Message,Theme,Renderer>(label:&'a str,msg:impl Fn(f32) -> Message + 'a,slidervalue:f32,themecolor:Color,
)->Item<'a,Message,Theme,Renderer>
whereTheme:'a+iced_aw::menu::StyleSheet+iced_widget::slider::StyleSheet+iced_widget::text::StyleSheet,Renderer: 'a+iced::advanced::Renderer+iced::advanced::text::Renderer,Message: std::clone::Clone+'a,<Theme as iced_widget::slider::StyleSheet>::Style: From<iced::theme::Slider>,<Theme as iced_widget::text::StyleSheet>::Style: From<iced::theme::Text>
{ let style1=iced::theme::Slider::Custom(Box::new(MySliderStyle{color:themecolor}));let mut r1=0.0;let mut g1=0.0;let mut b1=0.0;let mut a1=1.0;if themecolor.r<=0.1 || themecolor.g<=0.1 || themecolor.b<=0.1{r1=0.9;g1=0.9;b1=0.9;}else if themecolor.r>=0.8 || themecolor.g>=0.8 || themecolor.b>=0.8{r1=0.02;g1=0.02;b1=0.02;}else{r1=themecolor.r;g1=themecolor.g;b1=themecolor.b;}let style2=iced::theme::Text::Color(Color::from_rgba(r1, g1, b1, a1));let text0=text(label).width(20).size(12).style(style2);let slider=slider(0.0..=1.0,slidervalue, msg).step(0.01).width(100).style(style1);let text1=text(format!("{}",slidervalue)).width(30).size(12).style(style2);let row1=row![text0,horizontal_space().height(10),slider,horizontal_space().height(10),text1].align_items(Alignment::Center).spacing(5);Item::new(row1)
}
上面的函数,菜单项中添加的是slider,其中slider的样式可以根据UI的背景色调整而调整,主要是为了背景色调整过程菜单项的可视性。
还有两个函数是构建菜单项button的,之所以将button项单独使用函数构建,也是为了方便修改参数。这两个函数不再细说,但代码会在后面全部贴出来。
菜单项的构建就完成了,然后在主函数里调用菜单项:
let arrowsvg="..\\img-convert\\img\\arrow\\arrow_right_16.svg";let wj_open=menuset::menu_no_sub("打开",Message::WJ(menuset::WJMessage::Open));// let wj_new_mode1=menuset::menu_no_sub("格式1",Message::WJ(menuset::WJMessage::Open) );// let wj_new_mode2=menuset::menu_no_sub("格式2",Message::WJ(menuset::WJMessage::Open) );let wj_new=menuset::menu_no_sub("新建", Message::WJ(menuset::WJMessage::New));let wj_save=menuset::menu_no_sub("保存",Message::WJ(menuset::WJMessage::Save));let wj_close=menuset::menu_no_sub("关闭",Message::WJ(menuset::WJMessage::Close));let wj_main=menuset::menu_main("文件", Message::WJ(menuset::WJMessage::WenJian),
通常,菜单项就是菜单栏中添加主菜单项,点击主菜单项,下拉子项,子项还可以附带子项,如上面的代码,是主菜单为“文件”的菜单项,下拉菜单为【打开、新建、保存、关闭】,很常见的对吧。

注意,上述代码中,调用的函数,其中menuset为mod,需要提前导入:
mod menuset;
以此类推,如果你要构建其他菜单项,按照样式填写即可,当然,其中消息需要自己构建,可以直接写在menuset模块中:
#[derive(Debug,Clone)]
pub enum WJMessage{WenJian,Open,Close,New,Save,
}
注意要使用pub关键字,然后其他文件里调用。

如上图,主函数调用menuset的菜单项enum。
以上,菜单项的设置就完成了,样式如下:


示例只添加了三个主菜单项,如果你想要更多的,自行添加即可。
不过,需要注意的是,本文没有为菜单添加快捷键功能,这涉及到监控键盘的行为,会在后面的高级一点的示例中说到。
下面说下主题修改涉及的函数,即uitheme.rs。

本模块中,主要包含了一个是自定义预设值,T1、T2、T3,实现的函数是theme_name。
一个是动态调整主题色,实现的函数是get_color。
至于官方预设的颜色值,就无需多次重构,直接使用即可。
来看下自定义预设主题,其实现代码如下:
impl UITheme{pub fn theme_name(&self) -> Theme{match self{UITheme::T1 => {let p1=Palette{background:iced::Color::from_rgba(0.0, 0.65, 0.6, 0.7),text:Color::BLACK,primary:Color::BLACK,success:Color::BLACK,danger:Color::BLACK,};let g1=Extended{background:Background{base:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},weak:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},strong:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},},primary:Primary{base:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},weak:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},strong:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},},secondary:Secondary{base:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},weak:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},strong:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},},success:Success{base:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},weak:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},strong:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},},danger:Danger{base:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},weak:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},strong:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},},is_dark:false,};let cus1=Arc::new(iced::theme::Custom::new("t1".to_string(),p1));let cus2=Arc::new(iced::theme::Custom::with_fn("t1".to_string(), p1, |_|g1));iced::Theme::Custom(cus1)}UITheme::T2 => {let p1=Palette{//background:iced::Color::from_rgba(0.0, 0.85, 0.8, 0.8),background:Color::from_linear_rgba(0.0, 0.5, 0.6, 0.8),text:Color::BLACK,primary:Color::BLACK,success:Color::BLACK,danger:Color::BLACK,};let cus1=Arc::new(iced::theme::Custom::new("t1".to_string(),p1));iced::Theme::Custom(cus1)},UITheme::T3 => {let p1=Palette{background:iced::Color::from_rgba(0.0, 0.85, 0.8, 0.8),text:Color::BLACK,primary:Color::BLACK,success:Color::BLACK,danger:Color::BLACK,};let cus1=Arc::new(iced::theme::Custom::new("t1".to_string(),p1));iced::Theme::Custom(cus1)},}}}
需要注意的是,本文的代码只是为了演示,一些参数设置只要达到效果即可,所以,并非所有涉及的参数都做了修改。如上代码,我们只是简单的构建了三个自定义样式T1、T2、T3,然后为每个主题都设置自己的颜色,通过菜单选择相应的主题时,获得自定义的颜色效果:

再来看下动态调整实现:
pub struct UIThemeColor{pub color:Color,
}impl UIThemeColor {pub fn get_color(&self) -> Theme {let p1=Palette{background:self.color,text:Color::BLACK,primary:Color::BLACK,success:Color::BLACK,danger:Color::BLACK,};let cus1=Arc::new(iced::theme::Custom::new("t1".to_string(),p1));iced::Theme::Custom(cus1)
}
}
代码不难,我们构建一个结构体,包含参数color,用于自定义输入,然后实现函数get_color,用于动态调整时,传入外面的颜色值,函数内部使用此color值,来构建自定义的Theme,以此实现主题色的动态调整:

完整代码
menuset.rs
use iced::advanced::widget::Text;
use iced::alignment::Horizontal;
use iced::widget::{button, text,row,svg,horizontal_space,slider,};
use iced::{Alignment, Background, Border, Color, Length, Theme};
use iced_aw::menu::{self, Item, Menu, MenuBar};
use iced::widget::{Button, Row};
use iced_aw::style::menu_bar::MenuBarStyle;
use iced::widget::slider::{Rail,HandleShape};#[derive(Debug,Clone)]
pub enum WJMessage{WenJian,Open,Close,New,Save,
}
#[derive(Debug,Clone)]
pub enum GJMessage{GongJv,T1,T2,T3,
}#[derive(Debug,Clone)]
pub enum GYMessage{GuanYu,GY,BZ,GX,
}///
/// 创建一个menu bar
///
pub fn create_menubar<'a,Message,Theme,Renderer>(menu:Vec<Item<'a,Message,Theme,Renderer>>,style:iced_aw::style::menu_bar::MenuBarStyle,
)->MenuBar<'a,Message,Theme,Renderer>
whereTheme:iced_aw::menu::StyleSheet+iced_aw::style::menu_bar::StyleSheet,Renderer:iced::advanced::Renderer,<Theme as iced_aw::menu::StyleSheet>::Style: From<MenuBarStyle>
{ MenuBar::new(menu).spacing(4.0).width(Length::Fill).height(40).padding(4).draw_path(menu::DrawPath::Backdrop).style(style)
}///
/// 创建一个menu主项
///
pub fn menu_main<'a,Message:'a,Theme,Renderer>(label:&'a str,msg:Message,sub:Vec<Item<'a,Message,Theme,Renderer>>
)->Item<'a,Message,Theme,Renderer>
whereTheme:'a+iced_aw::menu::StyleSheet+button::StyleSheet+text::StyleSheet+svg::StyleSheet,Renderer: 'a+iced::advanced::Renderer+iced::advanced::text::Renderer+iced::advanced::svg::Renderer,Message: std::clone::Clone,<Theme as iced_widget::button::StyleSheet>::Style: From<iced::theme::Button>
{ let item: Button<Message, Theme, Renderer>=menubtn_normal(label, msg,60,Horizontal::Center);let menu: Menu<Message, Theme, Renderer>=Menu::new(sub).max_width(180.0).spacing(5.0).offset(5.0);Item::with_menu(item, menu)
}///
/// 创建一个menu无子项(slider样式)
///
pub fn menu_no_sub_slider<'a,Message,Theme,Renderer>(label:&'a str,msg:impl Fn(f32) -> Message + 'a,slidervalue:f32,themecolor:Color,
)->Item<'a,Message,Theme,Renderer>
whereTheme:'a+iced_aw::menu::StyleSheet+iced_widget::slider::StyleSheet+iced_widget::text::StyleSheet,Renderer: 'a+iced::advanced::Renderer+iced::advanced::text::Renderer,Message: std::clone::Clone+'a,<Theme as iced_widget::slider::StyleSheet>::Style: From<iced::theme::Slider>,<Theme as iced_widget::text::StyleSheet>::Style: From<iced::theme::Text>
{ let style1=iced::theme::Slider::Custom(Box::new(MySliderStyle{color:themecolor}));let mut r1=0.0;let mut g1=0.0;let mut b1=0.0;let mut a1=1.0;if themecolor.r<=0.1 || themecolor.g<=0.1 || themecolor.b<=0.1{r1=0.9;g1=0.9;b1=0.9;}else if themecolor.r>=0.8 || themecolor.g>=0.8 || themecolor.b>=0.8{r1=0.02;g1=0.02;b1=0.02;}else{r1=themecolor.r;g1=themecolor.g;b1=themecolor.b;}let style2=iced::theme::Text::Color(Color::from_rgba(r1, g1, b1, a1));let text0=text(label).width(20).size(12).style(style2);let slider=slider(0.0..=1.0,slidervalue, msg).step(0.01).width(100).style(style1);let text1=text(format!("{}",slidervalue)).width(30).size(12).style(style2);let row1=row![text0,horizontal_space().height(10),slider,horizontal_space().height(10),text1].align_items(Alignment::Center).spacing(5);Item::new(row1)
}///
/// 创建一个menu无子项
///
pub fn menu_no_sub<'a,Message:'a,Theme,Renderer>(label:&'a str,msg:Message,
)->Item<'a,Message,Theme,Renderer>
whereTheme:'a+iced_aw::menu::StyleSheet+button::StyleSheet+text::StyleSheet,Renderer: 'a+iced::advanced::Renderer+iced::advanced::text::Renderer,<Theme as iced_widget::button::StyleSheet>::Style: From<iced::theme::Button>,Message: std::clone::Clone
{ let btn:Button<Message,Theme,Renderer>=menubtn_normal(label, msg,176,Horizontal::Left);Item::new(btn)}///
/// 创建一个menu有子项
///
pub fn menu_with_sub<'a,Message:'a,Theme,Renderer>(label:&'a str,msg:Message,arrow:&'a str,sub:Vec<Item<'a,Message,Theme,Renderer>>
)->Item<'a,Message,Theme,Renderer>
whereTheme:'a+iced_aw::menu::StyleSheet+button::StyleSheet+text::StyleSheet+svg::StyleSheet,Renderer: 'a+iced::advanced::Renderer+iced::advanced::text::Renderer+iced::advanced::svg::Renderer,Message: std::clone::Clone,<Theme as iced_widget::button::StyleSheet>::Style: From<iced::theme::Button>{ let item=menubtn_arrow(label, msg, arrow,176);let menu=Menu::new(sub).max_width(180.0).spacing(5.0).offset(3.0);Item::with_menu(item, menu)
}
///
/// 创建一个menu按钮无箭头
///
fn menubtn_normal<'a,Message,Theme,Renderer>(label:&'a str,msg:Message,width:u16,align:Horizontal,
)->Button<'a,Message,Theme,Renderer>
whereTheme:'a+iced_aw::menu::StyleSheet+button::StyleSheet+text::StyleSheet,Renderer: 'a+iced::advanced::Renderer+iced::advanced::text::Renderer,<Theme as iced_widget::button::StyleSheet>::Style: From<iced::theme::Button>
{ let tt=text(label).size(15).vertical_alignment(iced::alignment::Vertical::Center).horizontal_alignment(align);button(tt).width(width).height(30).on_press(msg).style(iced::theme::Button::Custom(Box::new(MenuButtonStyle)))
}///
/// 创建一个menu按钮有箭头
///
fn menubtn_arrow<'a,Message:'a,Theme,Renderer>(label:&'a str,msg:Message,arrow:&'a str,width:u16,
)->Button<'a,Message,Theme,Renderer>whereTheme:'a+iced_aw::menu::StyleSheet+button::StyleSheet+text::StyleSheet+svg::StyleSheet,Renderer: 'a+iced::advanced::Renderer+iced::advanced::text::Renderer+iced::advanced::svg::Renderer,<Theme as iced_widget::button::StyleSheet>::Style: From<iced::theme::Button>
{let tt:Text<Theme,Renderer>=text(label).size(14).vertical_alignment(iced::alignment::Vertical::Center).horizontal_alignment(iced::alignment::Horizontal::Center);let arrow_svg=svg(svg::Handle::from_path(arrow)).width(16).height(16);let rr:Row<Message,Theme,Renderer>=row![tt,horizontal_space().height(20),arrow_svg,].spacing(10).align_items(iced::Alignment::Center).into();button(rr).width(width).height(30).on_press(msg).style(iced::theme::Button::Custom(Box::new(MenuButtonStyle)))
}
struct MenuButtonStyle;
impl button::StyleSheet for MenuButtonStyle{type Style = iced::Theme;fn active(&self, style: &Self::Style) -> button::Appearance {let backcolor=Color::from_rgb8(167, 218, 220);button::Appearance {text_color:Color::BLACK,background:Some(Background::Color(backcolor)),border:Border{radius:[4.0;4].into(),..Default::default()},..Default::default()}}fn pressed(&self, style: &Self::Style) -> button::Appearance {let backcolor=Color::from_rgb8(16, 137, 177);button::Appearance {text_color:Color::BLACK,background:Some(Background::Color(backcolor)),border:Border{radius:[4.0;4].into(),..Default::default()},..Default::default()}}fn hovered(&self, style: &Self::Style) -> button::Appearance {let backcolor=Color::from_rgb8(0, 164, 230);button::Appearance {text_color:Color::BLACK,background:Some(Background::Color(backcolor)),border:Border{radius:[4.0;4].into(),..Default::default()},..Default::default()}}fn disabled(&self, style: &Self::Style) -> button::Appearance { let backcolor=Color::from_rgb8(0, 0, 100); button::Appearance {text_color:Color::BLACK,background:Some(Background::Color(backcolor)),border:Border{radius:[4.0;4].into(),..Default::default()},..Default::default()}}
}pub struct MyMenuBarStyle{pub backcolor:Color,
}
impl iced_aw::style::menu_bar::StyleSheet for MyMenuBarStyle {type Style = iced::Theme;fn appearance(&self, style: &Self::Style) -> iced_aw::style::menu_bar::Appearance {let r=self.backcolor.r;let g=self.backcolor.g;let b=self.backcolor.b;let a=self.backcolor.a;let color1=Color::from_rgba(r+0.2, g+0.2, b+0.2, a+0.1);iced_aw::style::menu_bar::Appearance {//bar_background:Background::Color(Color::from_rgb8(177, 244, 251)),bar_background:Background::Color(self.backcolor),menu_background:Background::Color(color1),..Default::default()}}
}struct MySliderStyle{color:Color,
}
impl slider::StyleSheet for MySliderStyle { type Style = Theme;//激活时外观fn active(&self, style: &Self::Style) -> slider::Appearance {let mut r1=0.0;let mut g1=0.0;let mut b1=0.0;let mut a1=0.0;if self.color.r<=0.1 && self.color.g<=0.1 && self.color.b<=0.1{r1=0.5;g1=0.5;b1=0.5;}else if self.color.r>=0.9 || self.color.g>=0.9 || self.color.b>=0.9{r1=0.2;g1=0.2;b1=0.2;}else{r1=self.color.r;g1=self.color.g;b1=self.color.b;}if self.color.a<=0.1{a1=0.7;}else{a1=self.color.a;}slider::Appearance { rail: Rail{colors:(Color::from_rgba(r1-0.2, g1-0.2, b1-0.2,a1+0.1),Color::from_rgba(r1+0.2, g1+0.2, b1+0.2,a1+0.1)),width:5.0,border_radius:[3.0;4].into(),}, handle: slider::Handle{shape:HandleShape::Rectangle { width: 8, border_radius: [2.0;4].into() },color:Color::from_rgba(r1+0.1, g1+0.1,b1+0.1,a1),border_width:1.0,border_color:Color::BLACK,}}}//悬停时外观fn hovered(&self, style: &Self::Style) -> slider::Appearance {let r1=self.color.r;let g1=self.color.g;let b1=self.color.b;let a1=self.color.a;slider::Appearance { rail: Rail{colors:(Color::from_rgba(r1+0.1, g1+0.1, b1+0.1,a1),Color::from_rgba(r1-0.1, g1-0.1, b1-0.1,a1)),width:5.0,border_radius:[3.0;4].into(),}, handle: slider::Handle{shape:HandleShape::Rectangle { width: 8, border_radius: [2.0;4].into()},color:Color::from_rgba(r1+0.2, g1+0.2,b1+0.2,a1),border_width:1.0,border_color:Color::BLACK,}}}//拖拽时外观fn dragging(&self, style: &Self::Style) -> slider::Appearance {slider::Appearance { rail: Rail{colors:(Color::from_rgb8(20, 48, 210),Color::from_rgb8(151, 155, 175)),width:5.0,border_radius:[3.0;4].into(),}, handle: slider::Handle{shape:HandleShape::Rectangle { width: 8, border_radius: [2.0;4].into() },color:Color::from_rgb8(13, 248,44),border_width:1.0,border_color:Color::BLACK,}}}
}uitheme.rs
use iced::{theme::{palette::{Background, Danger, Extended, Pair, Primary, Secondary, Success}, Palette}, Color,Theme};
use iced_aw::core::color;
use std::sync::Arc;pub enum UITheme{T1,T2,T3,
}impl UITheme{pub fn theme_name(&self) -> Theme{match self{UITheme::T1 => {let p1=Palette{background:iced::Color::from_rgba(0.0, 0.65, 0.6, 0.7),text:Color::BLACK,primary:Color::BLACK,success:Color::BLACK,danger:Color::BLACK,};let g1=Extended{background:Background{base:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},weak:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},strong:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},},primary:Primary{base:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},weak:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},strong:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},},secondary:Secondary{base:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},weak:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},strong:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},},success:Success{base:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},weak:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},strong:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},},danger:Danger{base:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},weak:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},strong:Pair{color:Color::from_rgba(0.1, 0.7, 0.7, 0.8),text:Color::BLACK},},is_dark:false,};let cus1=Arc::new(iced::theme::Custom::new("t1".to_string(),p1));let cus2=Arc::new(iced::theme::Custom::with_fn("t1".to_string(), p1, |_|g1));iced::Theme::Custom(cus1)}UITheme::T2 => {let p1=Palette{//background:iced::Color::from_rgba(0.0, 0.85, 0.8, 0.8),background:Color::from_linear_rgba(0.0, 0.5, 0.6, 0.8),text:Color::BLACK,primary:Color::BLACK,success:Color::BLACK,danger:Color::BLACK,};let cus1=Arc::new(iced::theme::Custom::new("t1".to_string(),p1));iced::Theme::Custom(cus1)},UITheme::T3 => {let p1=Palette{background:iced::Color::from_rgba(0.0, 0.85, 0.8, 0.8),text:Color::BLACK,primary:Color::BLACK,success:Color::BLACK,danger:Color::BLACK,};let cus1=Arc::new(iced::theme::Custom::new("t1".to_string(),p1));iced::Theme::Custom(cus1)},}}}pub struct UIThemeColor{pub color:Color,
}impl UIThemeColor {pub fn get_color(&self) -> Theme {let p1=Palette{background:self.color,text:Color::BLACK,primary:Color::BLACK,success:Color::BLACK,danger:Color::BLACK,};let cus1=Arc::new(iced::theme::Custom::new("t1".to_string(),p1));iced::Theme::Custom(cus1)
}
}
main.rs
#![allow(dead_code)]
#![allow(overflowing_literals)]
//cfg可以实现debug期间无视未使用、未导入等警告信息,但不影响发布后的警告
#![cfg_attr(debug_assertions, allow(dead_code, unused_imports,unused_variables,unused_mut,unused_assignments))]
use core::prelude;use iced::widget::{button, container, slider, text,svg,image,row,column};
use iced::window::{self,Icon};
use iced::{Application, Color, Command, Element, Point, Renderer, Settings, Size, Subscription};
use iced_aw::menu;
use iced_widget::graphics::text::cosmic_text::rustybuzz::ttf_parser::gdef;
use iced_widget::runtime::futures::event;
use rfd::{FileDialog,MessageDialog};
extern crate image as eximage;mod menuset;
mod uitheme;struct Example{slider_value:f32,slider_value2:f32,slider_value3:f32,slider_value4:f32,theme:iced::Theme,
}#[derive(Debug,Clone)]
enum Message{SliderChanged(f32),SliderChanged2(f32),SliderChanged3(f32),SliderChanged4(f32),WJ(menuset::WJMessage),GJ(menuset::GJMessage),GY(menuset::GYMessage),GFTheme(iced::Theme),MenuNone,EventOcu(iced::Event),
}///
/// 图片转为icon格式
fn image_to_icon(file:& str,w:u32,h:u32,) -> Icon {let img=eximage::open(file);let img_path=match img{Ok(path)=>path,Err(e)=>panic!("{}",e),};let img_file=img_path.to_rgba8();let icon=iced::window::icon::from_rgba(img_file.to_vec(), w, h);let icon2=match icon{Ok(iconfile)=>iconfile,Err(e)=>panic!("{}",e),};icon2
}fn main() -> iced::Result {//Example::run(Settings::default())let myfont="微软雅黑";let icon=image_to_icon("../img-convert/img/icon1.png", 500, 500);Example::run(Settings{window:window::Settings{size:Size{width:800.0,height:600.0},position:window::Position::Specific(Point{x:100.0,y:40.0}),icon:Some(icon),..Default::default()},default_font:iced::Font{family:iced::font::Family::Name(myfont),..Default::default()},..Default::default()})}async fn load() -> Result<(),String> {Ok(())
}impl Application for Example {type Executor =iced::executor::Default;type Message =Message;type Theme = iced::Theme;type Flags = ();fn new(flags: Self::Flags) -> (Self, Command<Self::Message>) {(Self{slider_value:0.5,slider_value2:0.5,slider_value3:0.5,slider_value4:0.8,theme:iced::Theme::Light,},Command::none())}fn title(&self) -> String {String::from("图片格式转换器")}fn theme(&self) -> Self::Theme {self.theme.clone()}fn update(&mut self, message: Self::Message) -> Command<Self::Message> {match message{Message::SliderChanged(value)=>{self.slider_value=value;let color1=Color::from_rgba(self.slider_value, self.slider_value2,self.slider_value3, self.slider_value4);self.theme=uitheme::UIThemeColor::get_color(&uitheme::UIThemeColor{color:color1});}Message::SliderChanged2(value)=>{self.slider_value2=value;let color1=Color::from_rgba(self.slider_value, self.slider_value2,self.slider_value3, self.slider_value4);self.theme=uitheme::UIThemeColor::get_color(&uitheme::UIThemeColor{color:color1});}Message::SliderChanged3(value)=>{self.slider_value3=value;let color1=Color::from_rgba(self.slider_value, self.slider_value2,self.slider_value3, self.slider_value4);self.theme=uitheme::UIThemeColor::get_color(&uitheme::UIThemeColor{color:color1});}Message::SliderChanged4(value)=>{self.slider_value4=value;let color1=Color::from_rgba(self.slider_value, self.slider_value2,self.slider_value3, self.slider_value4);self.theme=uitheme::UIThemeColor::get_color(&uitheme::UIThemeColor{color:color1});}Message::WJ(msg)=>{match msg{menuset::WJMessage::New=>{println!("new");}menuset::WJMessage::Open=>{println!("open")}menuset::WJMessage::Close=>{return window::close(window::Id::MAIN)}menuset::WJMessage::Save=>{println!("save")}menuset::WJMessage::WenJian=>{println!("wenjian")}}}Message::GJ(msg)=>{match msg{menuset::GJMessage::GongJv=>{println!("gongjv");}menuset::GJMessage::T1=>{println!("t1");self.theme=uitheme::UITheme::theme_name(&uitheme::UITheme::T1);self.slider_value=self.theme.clone().palette().background.r;self.slider_value2=self.theme.clone().palette().background.g;self.slider_value3=self.theme.clone().palette().background.b;self.slider_value4=self.theme.clone().palette().background.a;}menuset::GJMessage::T2=>{println!("t2");//self.theme=iced::Theme::Custom(Arc::new());let tt=uitheme::UITheme::theme_name(&uitheme::UITheme::T2);self.theme=tt;self.slider_value=self.theme.clone().palette().background.r;self.slider_value2=self.theme.clone().palette().background.g;self.slider_value3=self.theme.clone().palette().background.b;self.slider_value4=self.theme.clone().palette().background.a;}menuset::GJMessage::T3=>{println!("t3");self.theme=uitheme::UITheme::theme_name(&uitheme::UITheme::T3);self.slider_value=self.theme.clone().palette().background.r;self.slider_value2=self.theme.clone().palette().background.g;self.slider_value3=self.theme.clone().palette().background.b;self.slider_value4=self.theme.clone().palette().background.a;}}}Message::GY(msg)=>{match msg{menuset::GYMessage::GuanYu=>{println!("guanyu");}menuset::GYMessage::GY=>{println!("gy");let res=rfd::MessageDialog::new().set_title("关于").set_level(rfd::MessageLevel::Info).set_description("本软件是基于rust和iced的图像处理软件").set_buttons(rfd::MessageButtons::Ok).show();}menuset::GYMessage::BZ=>{println!("bz")}menuset::GYMessage::GX=>{println!("gx")}}}Message::GFTheme(gftheme)=>{self.theme=gftheme;self.slider_value=self.theme.clone().palette().background.r;self.slider_value2=self.theme.clone().palette().background.g;self.slider_value3=self.theme.clone().palette().background.b;self.slider_value4=self.theme.clone().palette().background.a;}Message::MenuNone=>{}Message::EventOcu(event)=>{}}Command::none()}fn subscription(&self) -> Subscription<Self::Message> {event::listen().map(Message::EventOcu)//Subscription::none()}fn view(&self) -> Element<'_, Self::Message, Self::Theme, crate::Renderer> {let themecolor=self.theme.palette().clone().background;//println!("{:?}",themecolor);//menu list setlet arrowsvg="..\\img-convert\\img\\arrow\\arrow_right_16.svg";let wj_open=menuset::menu_no_sub("打开",Message::WJ(menuset::WJMessage::Open));// let wj_new_mode1=menuset::menu_no_sub("格式1",Message::WJ(menuset::WJMessage::Open) );// let wj_new_mode2=menuset::menu_no_sub("格式2",Message::WJ(menuset::WJMessage::Open) );let wj_new=menuset::menu_no_sub("新建", Message::WJ(menuset::WJMessage::New));let wj_save=menuset::menu_no_sub("保存",Message::WJ(menuset::WJMessage::Save));let wj_close=menuset::menu_no_sub("关闭",Message::WJ(menuset::WJMessage::Close));let wj_main=menuset::menu_main("文件", Message::WJ(menuset::WJMessage::WenJian), vec![wj_open,wj_new,wj_save,wj_close]);let gj_title1_1=menuset::menu_no_sub("CatppuccinFrapp",Message::GFTheme(iced::Theme::CatppuccinFrappe));let gj_title1_2=menuset::menu_no_sub("CatppuccinLatte",Message::GFTheme(iced::Theme::CatppuccinLatte));let gj_title1_3=menuset::menu_no_sub("CatppuccinMacchiato",Message::GFTheme(iced::Theme::CatppuccinMacchiato));let gj_title1_4=menuset::menu_no_sub("CatppuccinMocha",Message::GFTheme(iced::Theme::CatppuccinMocha));let gj_title1_5=menuset::menu_no_sub("Dark",Message::GFTheme(iced::Theme::Dark));let gj_title1_6=menuset::menu_no_sub("Light",Message::GFTheme(iced::Theme::Light));let gj_title1_7=menuset::menu_no_sub("Dracula",Message::GFTheme(iced::Theme::Dracula));let gj_title1_8=menuset::menu_no_sub("Nord",Message::GFTheme(iced::Theme::Nord));let gj_title1_9=menuset::menu_no_sub("GruvboxDark",Message::GFTheme(iced::Theme::GruvboxDark));let gj_title1_10=menuset::menu_no_sub("GruvboxLight",Message::GFTheme(iced::Theme::GruvboxLight));let gj_title1=menuset::menu_with_sub("官方主题",Message::MenuNone,arrowsvg,vec![gj_title1_1,gj_title1_2,gj_title1_3,gj_title1_4,gj_title1_5,gj_title1_6,gj_title1_7,gj_title1_8,gj_title1_9,gj_title1_10,]);let gj_title2_1=menuset::menu_no_sub("主题1",Message::GJ(menuset::GJMessage::T1));let gj_title2_2=menuset::menu_no_sub("主题2",Message::GJ(menuset::GJMessage::T2));let gj_title2_3=menuset::menu_no_sub("主题3",Message::GJ(menuset::GJMessage::T3));let gj_title2=menuset::menu_with_sub("自定义主题",Message::MenuNone,arrowsvg,vec![gj_title2_1,gj_title2_2,gj_title2_3,]);let gj_title3_1=menuset::menu_no_sub_slider("R", Message::SliderChanged, self.slider_value,themecolor);let gj_title3_2=menuset::menu_no_sub_slider("G", Message::SliderChanged2, self.slider_value2,themecolor);let gj_title3_3=menuset::menu_no_sub_slider("B", Message::SliderChanged3,self.slider_value3,themecolor);let gj_title3_4=menuset::menu_no_sub_slider("A", Message::SliderChanged4,self.slider_value4,themecolor);let gj_title3=menuset::menu_with_sub("动态调整",Message::MenuNone,arrowsvg,vec![gj_title3_1,gj_title3_2,gj_title3_3,gj_title3_4,]);let gj_main=menuset::menu_main("主题", Message::GJ(menuset::GJMessage::GongJv),vec![gj_title1,gj_title2,gj_title3]);let gy_gy=menuset::menu_no_sub("关于", Message::GY(menuset::GYMessage::GY));let gy_bz=menuset::menu_no_sub("帮助", Message::GY(menuset::GYMessage::BZ));let gy_gx=menuset::menu_no_sub("更新", Message::GY(menuset::GYMessage::GX));let gy_main=menuset::menu_main("帮助", Message::GY(menuset::GYMessage::GuanYu),vec![gy_gy,gy_bz,gy_gx]);let barstyle=iced_aw::style::menu_bar::MenuBarStyle::Custom(Box::new(menuset::MyMenuBarStyle{//backcolor:Color::from_rgba8(106, 195, 251, 0.8),backcolor:themecolor,}));let menu_bar=menuset::create_menubar(vec![wj_main,gj_main,gy_main,],barstyle);let cont1=container(menu_bar).padding(5);cont1.into()}
}动态演示
rustGUI动态调整演示
相关文章:

<Rust><iced>基于rust使用iced库构建GUI实例:动态改变主题色
前言 本专栏是Rust实例应用。 环境配置 平台:windows 软件:vscode 语言:rust 库:iced、iced_aw 概述 本篇构建了这样的一个实例,可以动态修改UI的主题,通过菜单栏来选择预设的自定义主题和官方主题&#…...

k8s——安全机制
一、安全机制说明 Kubernetes作为一个分布式集群的管理工具,保证集群的安全性是其一个重要的任务。API Server是集群内部各个组件通信的中介, 也是外部控制的入口。所以Kubernetes的安全机制基本就是围绕保护API Server来设计的。 比如 kubectl 如果想…...

Linux驱动应用编程(三)UART串口
本文目录 前述一、手册查看二、命令行调试串口1. 查看设备节点2. 使用stty命令设置串口3. 查看串口配置信息4. 调试串口 三、代码编写1. 常用API2. 例程线程优化 前述 在开始实验前,请一定要检查测试好所需硬件是否使用正常,不然调试过程中出现的问题&am…...

【设计模式深度剖析】【4】【行为型】【策略模式】
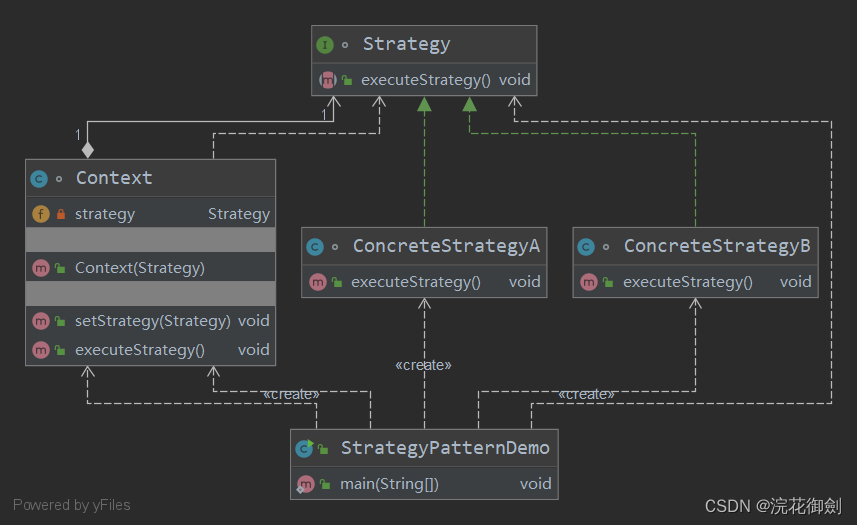
文章目录 策略模式定义英文原话直译 角色类图策略接口Strategy:具体策略类上下文类Context测试类 策略模式的应用策略模式的优点策略模式的缺点策略模式的使用场景 策略模式 策略模式(Strategy Pattern) Strategy策略也称作Policy政策。 想…...

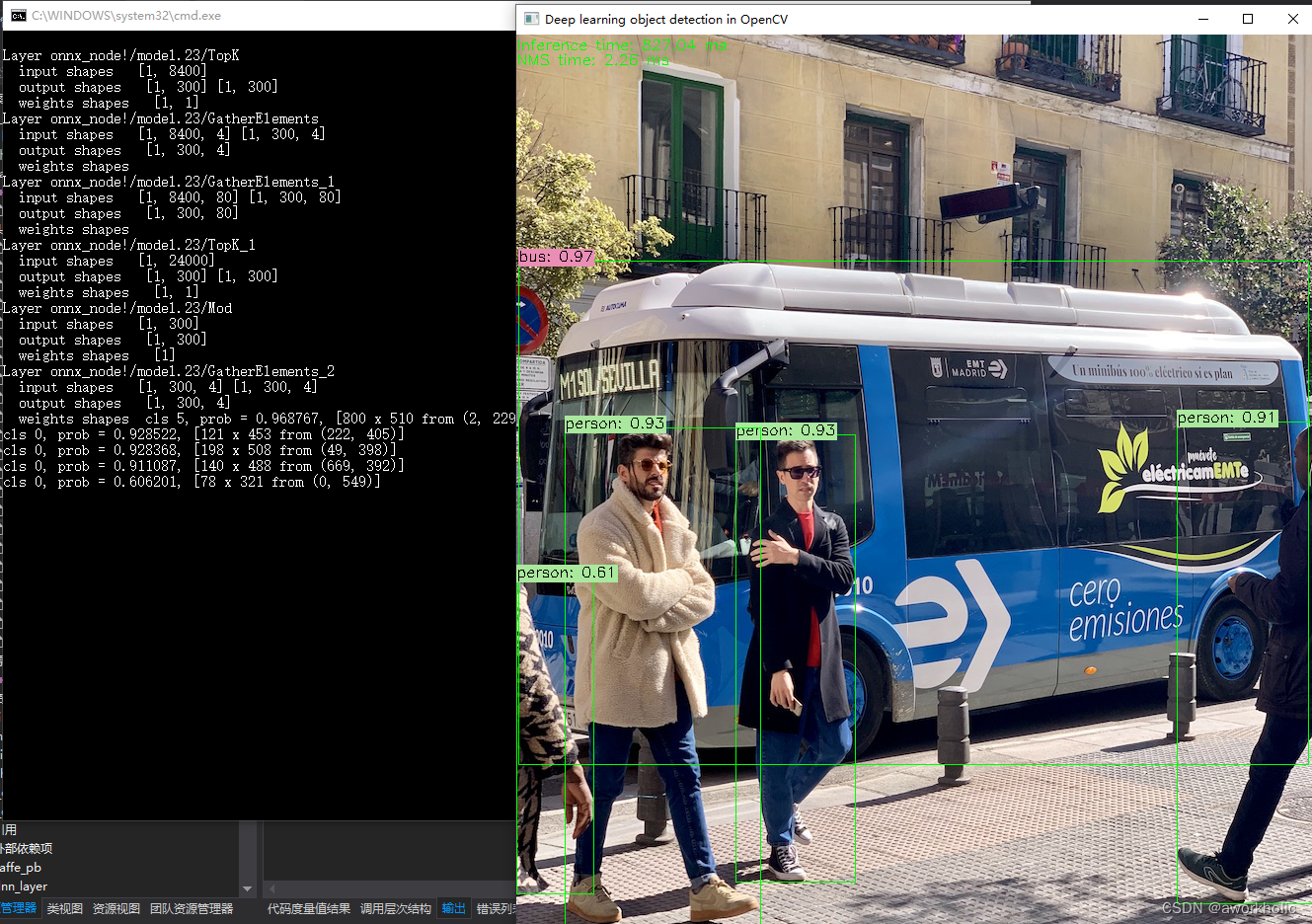
opencv dnn模块 示例(26) 目标检测 object_detection 之 yolov10
文章目录 1、yolov10简要介绍1.1、双标签分配策略1.2、架构改进1.3、性能1.4、预训练模型1.5、网络有关层说明 2、测试2.1、官方测试2.2、opencv dnn2.2.1、仅运行到内部"NMS"步骤之前的层2.2.2、完整代码2.2.2、完整实现所有层 2.3、onnxruntime测试2.4、tensorrt 1…...

【python进阶】python图形化编程之美--tkinter模块初探
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

discuz点微同城源码34.7+全套插件+小程序前端
discuz点微同城源码34.7全套插件小程序前后端 模板挺好看的 带全套插件 自己耐心点配置一下插件 可以H5可以小程序...

ActiveMQ 介绍、下载、安装和控制台
ActiveMQ 介绍 Apache ActiveMQ 是一款非常成熟且功能全面的开源消息中间件,由Apache软件基金会维护。它遵循 Java Message Service (JMS) 规范,这意味着它提供了一组标准的 API,允许 Java 应用程序以一种标准化的方式发送和接收消息。 以下…...

MacOS M系列芯片一键配置多个不同版本的JDK
第一步:下载JDK。 官网下载地址:Java Archive | Oracle 选择自己想要下载的版本,一般来说下载一个jdk8和一个jdk11就够用了。 M系列芯片选择这两个,第一个是压缩包,第二个是dmg可以安装的。 第二步:编辑…...

源码文章上传无忧,论坛小程序支持
前言 在数字化时代,知识的分享与传播显得愈发重要。为了满足广大创作者和求知者的需求,我们推出了全新的论坛小程序,不仅支持文章、源码、链接等多样化内容的上传,还实现了付费观看功能,为创作者们提供了一个展示才华…...

Docker面试整理-如何优化Docker容器的性能?
优化Docker容器的性能可以从多个方面入手,以下是一些建议: 选择合适的基础镜像:使用轻量级的基础镜像,如基于Alpine Linux的镜像,可以减少镜像的大小和启动时间。避免使用过于庞大的操作系统镜像。优化Dockerfile:减少Dockerfile中的不必要指令和层,以最小化镜像的大小。…...

list(二)和_stack_queue
嗨喽大家好,时隔许久阿鑫又给大家带来了新的博客,list的模拟实现(二)以及_stack_queue,下面让我们开始今天的学习吧! list(二)和_stack_queue 1.list的构造函数 2.设计模式之适配器和迭代器 3.新容器de…...

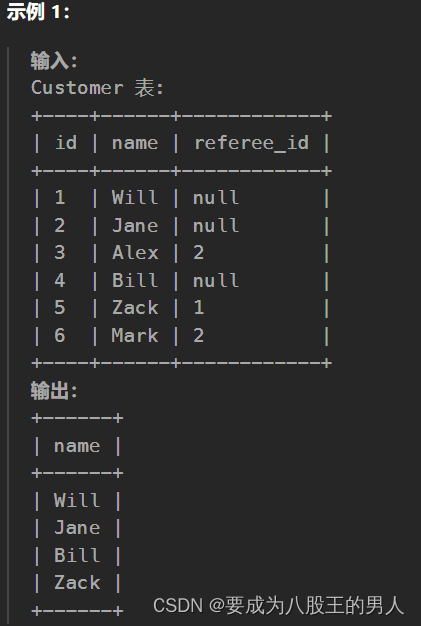
查询SQL02:寻找用户推荐人
问题描述 找出那些 没有被 id 2 的客户 推荐 的客户的姓名。 以 任意顺序 返回结果表。 结果格式如下所示。 题目分析: 这题主要是要看这null值会不会用,如果说Java玩多了,你去写SQL时就会有问题。在SQL中判断是不是null值用的是is null或…...

2、Tomcat 线程模型详解
2、Tomcat 线程模型详解 Tomcat I/O模型详解Linux I/O模型详解I/O要解决什么问题Linux的I/O模型分类 Tomcat支持的 I/O 模型Tomcat I/O 模型如何选型 网络编程模型Reactor线程模型单 Reactor 单线程单 Reactor 多线程主从 Reactor 多线程 Tomcat NIO实现Tomcat 异步IO实现 Tomc…...

对硬盘的设想:纸存、执行存
固态硬盘出现后,发现它的擦写次数受限,越是便宜的固态硬盘,擦写次数越少。于是,有了“纸存”的设想,即硬盘上的单元只能改写一次,就像拿钢笔在纸上写字一样。这时,文件系统、数据库该怎么设计&a…...

最新付会进群多群同时变现社群系统V3.5.3版本 详细教程+源码下载
市面1888最新付费进群多群同时变现系统V3.5.3版本 详细教程源码下载介绍: 续男粉变现,相亲群变现后 演化出来的最新多群同时变现系统 可同时进行40个群同时变现 可设置地域群,相亲,男粉变现等多种群 购买后包括详细的 域名服…...

python tk实现标签切换页面
import tkinter as tk from tkinter import ttk# 初始化主窗口 root tk.Tk() root.title("标签页示例")# 设置窗口大小 root.geometry("400x300")# 创建 Notebook 小部件 notebook ttk.Notebook(root) notebook.pack(expandTrue, fill"both")#…...

引擎:UI
一、控件介绍 Button 按钮 创建一个按钮 按钮禁用 精灵模式 颜色模式 缩放模式 绑定点击事件 EditBox 输入框 Layout 布局 支持水平排列、垂直排列、背包排列 PageView 页面视图 ProgressBar 进度条 RichText 富文本 绑定点击事件 事件可以被其它标签包裹 图文混排 Scroll…...

Redis常见异常及优化方案
Redis常见异常及优化方案 Redis集群(redis-cluster)中的三主三从或者哨兵(sentinel)模式配置是一种常见的高可用架构,用于解决单点故障和提高数据可靠性。然而,即使在这样的配置下,仍然可能会遇…...

YOLOV5 图像分割:利用yolov5进行图像分割
1、介绍 本章将介绍yolov5的分割部分,其他的yolov5分类、检测项目参考之前的博文 分类:YOLOV5 分类:利用yolov5进行图像分类_yolov5 图像分类-CSDN博客 检测:YOLOV5 初体验:简单猫和老鼠数据集模型训练-CSDN博客 yolov5的分割和常规的分割项目有所区别,这里分割的结果…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
