Vue2指令
本节目标
掌握vue指令
- 定义
- 常用指令
- 案例-小黑记事本
- 指令修饰符
介绍
指令就是带有v-前缀的标签属性, 不同的指令, 可以实现不同的功能
常用指令
渲染指令
语法: v-html
- 动态渲染标签
- 作用: 动态设置元素的innerHTML
- 场景: 用来动态解析标签
语法: v-text
- 动态渲染文本
- 会覆盖标签内部的原本的内容
- 不识别标签
语法: {{ }}
- 插值表达式
- 专门解决内容覆盖问题
显示隐藏
语法: v-show
- 作用: 控制元素显示隐藏
- 示例: v-show="表达式" 表达式值为true显示, false隐藏
- 原理: 切换display:none 控制显示隐藏
- 场景: 频繁切换
动态创建
语法: v-if
- 作用: 控制元素创建或销毁
- 示例: v-if="表达式" 表达式值为true显示,false隐藏
- 原理: 基于条件判断,创建或移除元素
- 场景: 要么显示要么隐藏的场景
- 补充:
- v-else/v-else-if
- 辅助v-if进行复杂的判断渲染
事件绑定
语法: v-on
- 作用: 注册事件 = 添加监听 + 提供处理逻辑
- 语法: v-on:事件名=内联语句
v-on:事件名="methods中的函数名"
- 简写: @事件名="内联语句"
- 区别: 内联语句可以直接访问数据, methods中的方法需要使用this访问实例
- 补充: methods中的方法, this都会指向当前实例
- 传参: @click="fn(参数1, 参数2)"
- 接收: fn(a, b) { ... ... }
- 完整传参: 直接传递参数,会覆盖事件对象, 如果两种参数都需要, 往下看↓
- 方式1: vue提供了内置变量, 名为$event, 就是原生的DOM事件对象
@click="函数名($event, 参数1, 参数2)"
- 方式2: 使用箭头函数包装一层, 可以保留原本的事件对象, 再通过调用函数传参
@click="(value)=> 函数名(value, 参数1, 参数2)"
属性绑定
语法: v-bind:属性名="表达式"
- 作用: 动态的设置html标签的属性( src/ url/ title/)
- 简写: :属性名="表达式"
动态样式
为了方便开发者进行样式控制, Vue扩展了v-bind的语法, 可以针对class类名和style行内样式进行控制
1>class类名
a. 对象写法
语法: :class="{ 类名1: 布尔值, 类名2: 布尔值 }"
场景: 适合一个类名, 来回切换
案例:
<body><!-- 目标:实现tab导航高亮切换思路: 1, 基于数据动态渲染tab2, 准备一个变量, 记录高亮的下标3, 基于高亮标识, 动态控制class类型 4, 高亮切换的核心, 就是切换下标--><div id="app"><ul><li v-for="(item,index) in list" :key="item.id" @click="activeIndex=index"><a :class="{ active: activeIndex===index }" href="#">{{ item.name }}</a></li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {activeIndex: 0, // 高亮标识list: [{ id: 1, name: '京东秒杀' },{ id: 2, name: '每日特价' },{ id: 3, name: '品类秒杀' }]}})</script>
</body>b. 数组写法
语法: :class="[类名1, 类名2, 类名3]"
场景: 适合批量添加或删除类名
2>行内style
语法: :style="{ css属性名1: css属性值1, css属性名2: css属性值2, }"
场景: 某个具体属性的控制
补充: 如果是复合属性名( 如background-color), 需要大驼峰或引号包裹, 否则报错
案例:
<body><div id="app"><!-- 外层盒子(黑色容器) --><div class="progress"><!-- 内层盒子(蓝色进度) --><div class="inner" :style="{ width: progress + '%' }"><span>{{progress}}%</span></div></div><button @click="progress=25">设置25%</button><button @click="progress=50">设置50%</button><button @click="progress=75">设置75%</button><button @click="progress=100">设置100%</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {progress: 25,}})</script>
</body>循环渲染
语法: v-for="(item,index) in 数组" :key="唯一标识"
- 作用: 基于数据循环, 多次渲染整个元素
- 范围: 可以循环数组, 对象, 数字
- item是数组元素, index是下标
- key的作用是给元素添加唯一标识, 保证Vue对列表的正确排序和复用
- key的值只能是字符串或数字类型
- key的值必须具有唯一性
- 推荐使用id作为key, 单纯的渲染可以使用index作为key
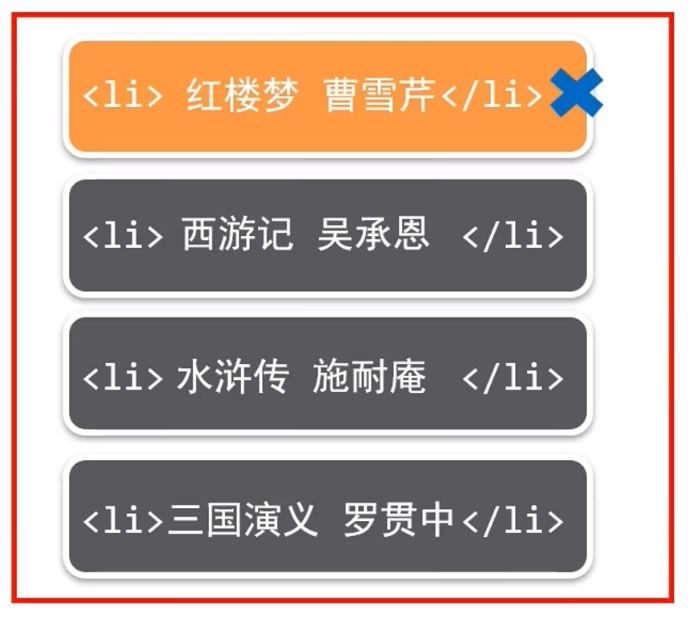
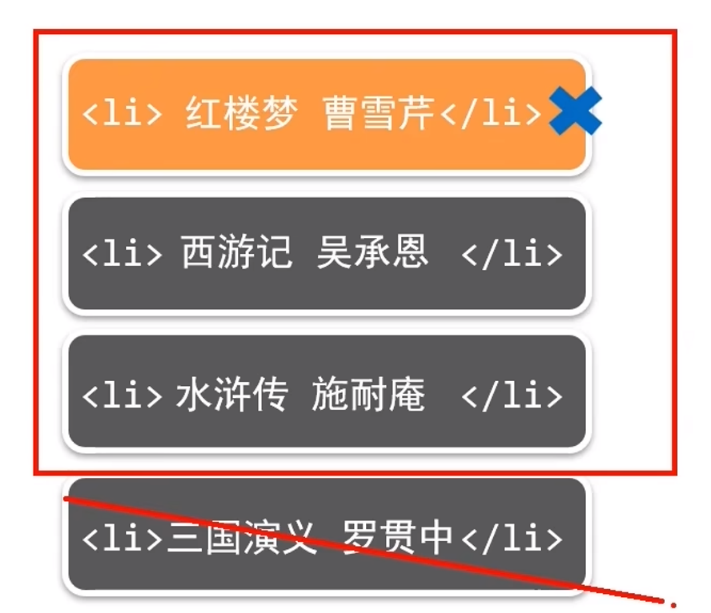
key的原理
v-for的默认行为会尝试原地修改元素(就地复用)
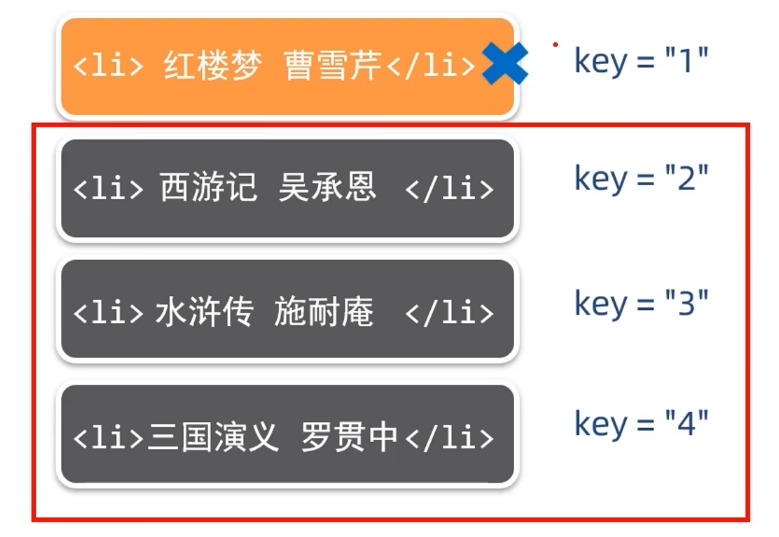
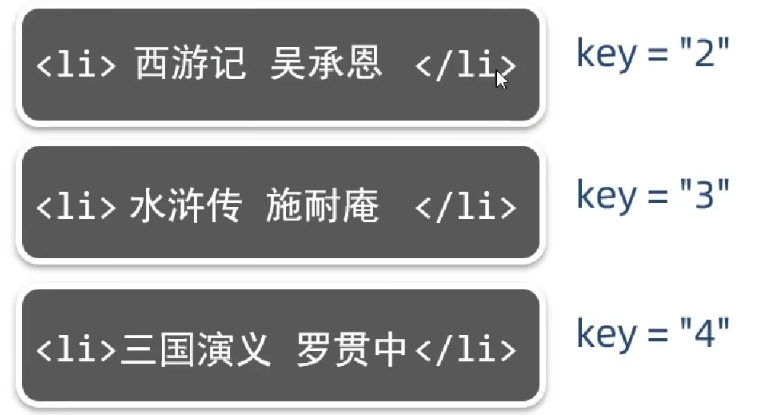
加key的执行过程
- 要删除第一条数据

- 根据key的值对比ODM,
值相等就删除该DOM,
剩下的DOM复用

- 可以正确的更新DOM,
删除DOM-1,
留下2-3-4

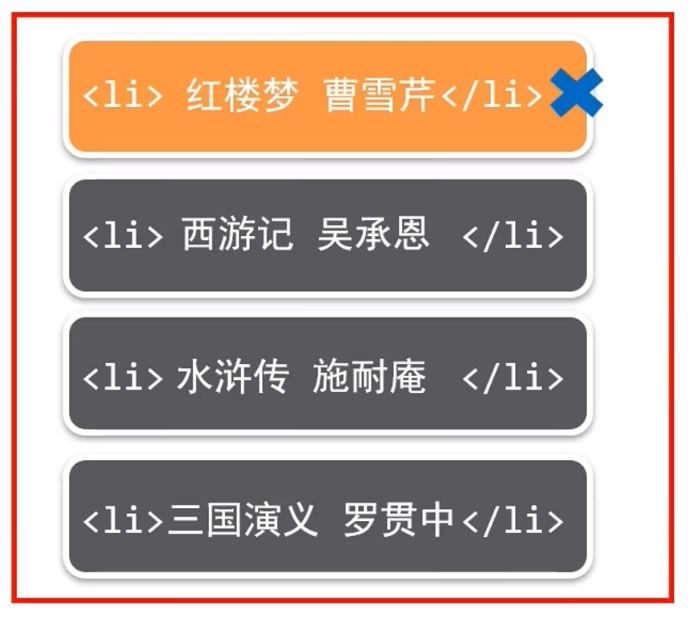
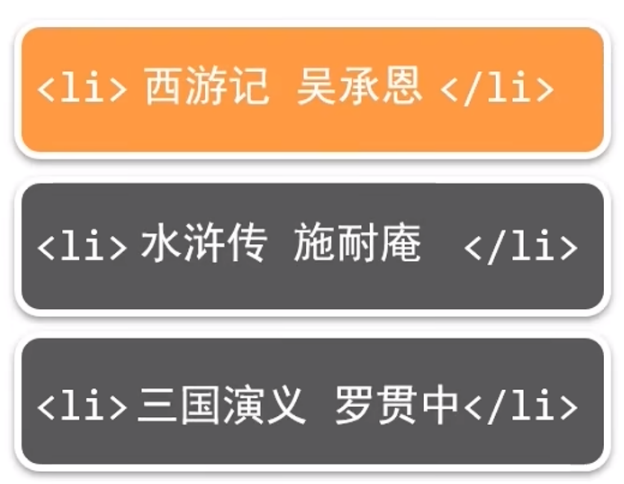
不加key的执行过程
- 要删除第一条数据

- 根据原地复用规则复用DOM
把数据2更新到DOM1中
把数据3更新到DOM2中
把数据4更新到DOM3中
删除DOM4

- 错误的更新DOM,
删除DOM-4,
留下1-2-3

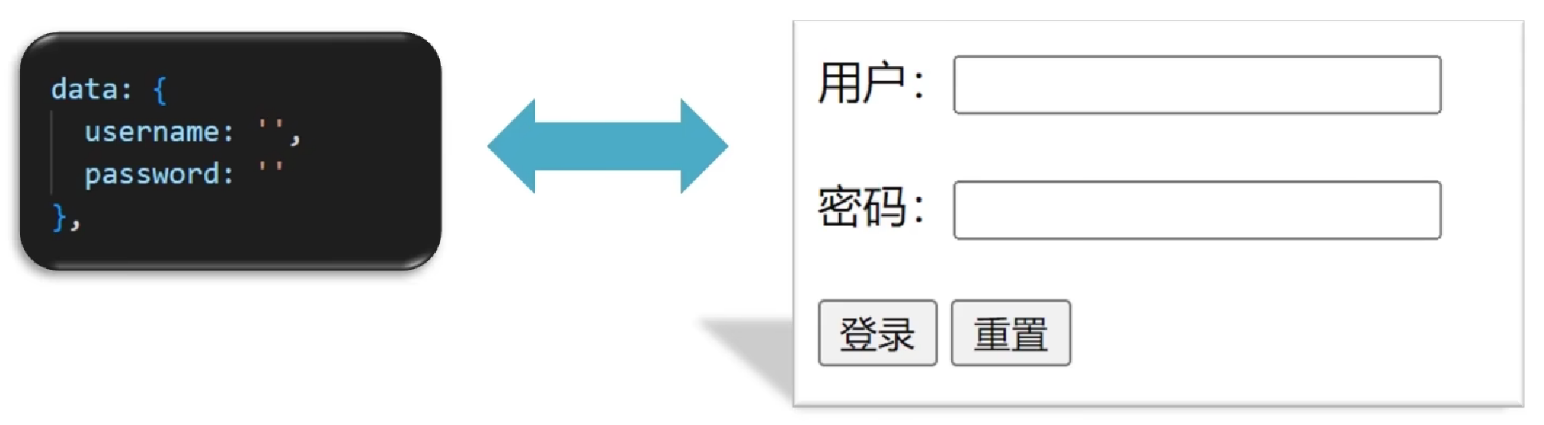
双向绑定
语法: v-model="变量"

- 作用: 给表单元素使用, 快速设置或获取表单元素内容
- 数据变化 -> 视图自会更新
- 视图变化 -> 数据自动同步
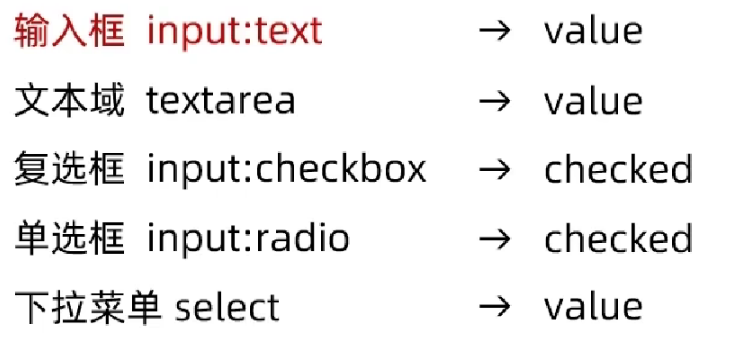
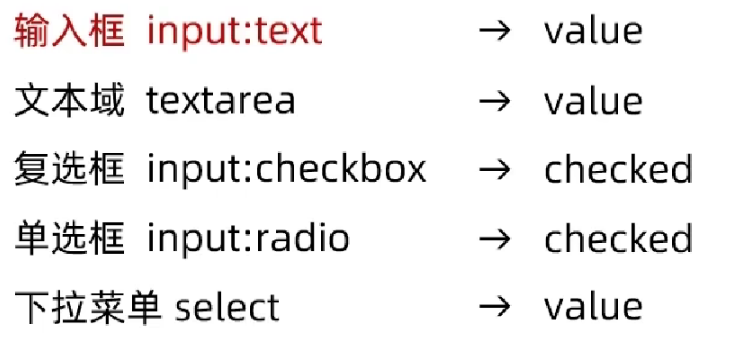
其他表单
常见的表单元素都可以使用v-model绑定关联,快速获取和设置表单元素的值
说明
它会根据控件的类型,自定选取正确的方法更新元素

特定修饰符
它们是 v-model 指令的特定修饰符,提供了额外的功能来处理用户输入。
示例 <input type="text" v-model.number="username">
- .number 将用户输入的值变成数值类型
- .trim 去除首位两侧的空格
- .lazy 在'change'时而非'input'时更新(只同步最后的结果,不同步修改的过程)
案例
<body><!-- 目标: 使用v-model收集多种表单类型的值--><div id="app"><h3>小黑学习网</h3>姓名:<input type="text" v-model="name"><br><br>是否单身:<input type="checkbox" v-model="isSingle"><br><br><!-- 前置理解:1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥2. value: 给单选框加上 value 属性,用于提交给后台的数据结合 Vue 使用 → v-model-->性别:<input type="radio" name="gender" value="1" v-model="gender">男<input type="radio" name="gender" value="0" v-model="gender">女<br><br><!-- 前置理解:1. option 需要设置 value 值,提交给后台2. select 的 value 值,关联了选中的 option 的 value 值结合 Vue 使用 → v-model-->所在城市:<select v-model="city"><option value="101">北京</option><option value="102">上海</option><option value="103">成都</option><option value="104">南京</option></select><br><br>自我描述:<textarea v-model="desc"></textarea><button>立即注册</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {name: '',isSingle: 'true',gender: '1',city: '101',desc: ''}})</script>
</body>案例-小黑记事本
需求
- 列表渲染
- 删除功能
- 添加功能
- 统计和清空
<body><!-- 主体区域 --><section id="app"><!-- 输入框 --><header class="header"><h1>小黑记事本</h1><input v-model="newTodo" placeholder="请输入任务" class="new-todo" /><button @click="addTodo" class="add">添加任务</button></header><!-- 列表区域 --><section class="main"><ul class="todo-list"><li class="todo" v-for="(item, index) in list" :key="item.id"><div class="view"><span class="index">{{ index + 1 }}.</span> <label>{{ item.name }}</label><button @click="deleteItem(item.id)" class="destroy"></button></div></li></ul></section><!-- 统计和清空 --><footer class="footer" v-show="list.length>0"><!-- 统计 --><span class="todo-count">合 计:<strong> {{ list.length }} </strong></span><!-- 清空 --><button @click="clear" class="clear-completed">清空任务</button></footer></section><!-- 底部 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {newTodo: '',list: [{ id: 1, name: '跑步一公里' },{ id: 2, name: '跳绳500次' },{ id: 3, name: '游泳100米' },]},methods: {// 删除任务deleteItem(id) {this.list = this.list.filter(item => item.id !== id)},// 添加任务addTodo() {if (!this.newTodo.trim()) {alert('请输入任务内容')return}this.list.unshift({ id: + new Date(), name: this.newTodo })this.newTodo = ''},// 清空clear() {this.list = []}}})</script>
</body>指令修饰符
通过" . " 指明一些指令后缀, 不同后缀封装了不同的处理操作, 帮助我们简化代码
按键修饰符
@Keyup.enter -> 监听键盘回车事件
@keyup.esc -> 监听esc事件
v-model修饰符
v-model.trim -> 去除收尾空格
v-model.number -> 转数字(转换失败保留原值)
事件修饰符
@事件名.stop -> 阻止事件冒泡
@事件名.prevent -> 阻止默认行为
@事件名.once -> 事件只触发一次
相关文章:

Vue2指令
本节目标 掌握vue指令 定义常用指令案例-小黑记事本指令修饰符 介绍 指令就是带有v-前缀的标签属性, 不同的指令, 可以实现不同的功能 常用指令 渲染指令 语法: v-html 动态渲染标签作用: 动态设置元素的innerHTML场景: 用来动态解析标签 语法: v-text 动态渲染文本会…...

kafka-集群搭建(在docker中搭建)
文章目录 1、kafka集群搭建1.1、下载镜像文件1.2、创建zookeeper容器并运行1.3、创建3个kafka容器并运行1.3.1、9095端口1.3.2、9096端口1.3.3、9097端口 1.4、重启kafka-eagle1.5、查看 efak1.5.1、查看 brokers1.5.2、查看 zookeeper 1、kafka集群搭建 1.1、下载镜像文件 d…...

特征交叉系列:DCN-Mix 混合低秩交叉网络理论和实践
DCN-Mix和DCN-V2的关系 DCN-Mix(a mixture of low-rank DCN)是基于DCN-V2的改进版,它提出使用矩阵分解来降低DCN-V2的时间空间复杂度,又引入多次矩阵分解来达到类似混合专家网络MOE的效果从而提升交叉层的表征能力,若读者对DCN-V2不甚了解可…...

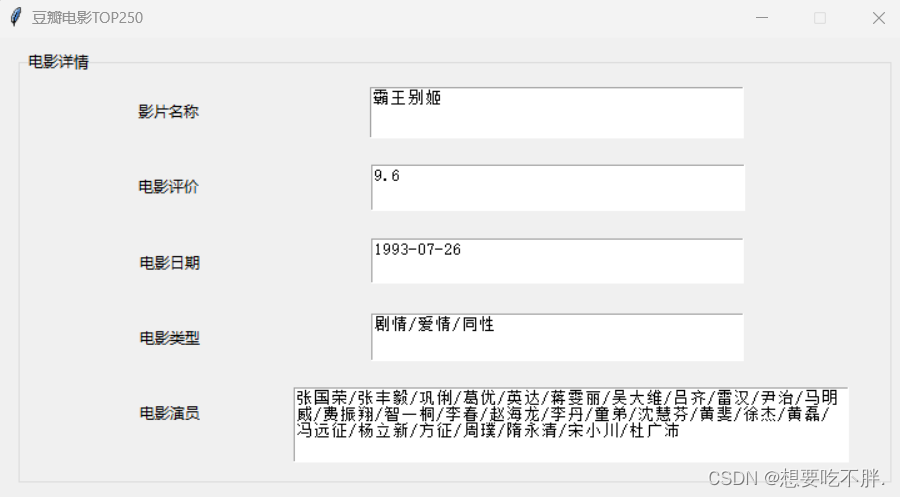
python项目(豆瓣电影)
目录 1、项目效果 2、项目源码 3、技术实现 4、总结 前言 我的这个项目是做的一个豆瓣电影爬取,爬取了豆瓣电影的TOP排行榜的数据 包括电影的名称 演员 评分 评价人数等等 运用了TK布局助手 布了4个界面 有登录 注册 首页 详情 注意:项目并没有连接数…...

精选网络安全书单:打造数字世界的钢铁长城!
目录 1.前言 2.书单推荐 2.1. 《内网渗透实战攻略》 2.2. 《Kali Linux高级渗透测试(原书第4版)》 2.3. 《CTF那些事儿》 2.4. 《权限提升技术:攻防实战与技巧》 2.5. 《数字政府网络安全合规性建设指南:密码应用与数据安全…...

Ubuntu由于没有公钥,无法验证下列签名。
其他操作系统报错也一样处理,我kali的也是这样解决的。 使用sudo apt update时出现以下错误: 3B4FE6ACC0B21F32就是公钥,每个人的不一样,注意看自己的报错信息 :~$ sudo apt update [sudo] ts 的密码: 命中:1 http:…...

水库安全监测系统:智慧水文动态监测系统
TH-SW2水库安全监测系统,作为一款智慧水文动态监测系统,其在现代水利管理中扮演着至关重要的角色。该系统通过集成先进的数据采集、传输、处理和分析技术,为水库的安全运行提供了强有力的技术支撑。 水库安全监测系统是一种用于实时监测和记…...

下载centos7镜像及在VMware上安装Linux (Centos7)操作系统详细教程
文章目录 下载centos7镜像文件及在VMware上安装centos7详细教程一、下载Centos7镜像二、 利用VM安装Centos7进入VM软件安装配置虚拟机 安装Centos7进入图形化界面配置 三、访问外网 配置IP地址结语Linux配置IP网卡Linux配置本地yum源 下载centos7镜像文件及在VMware上安装cento…...

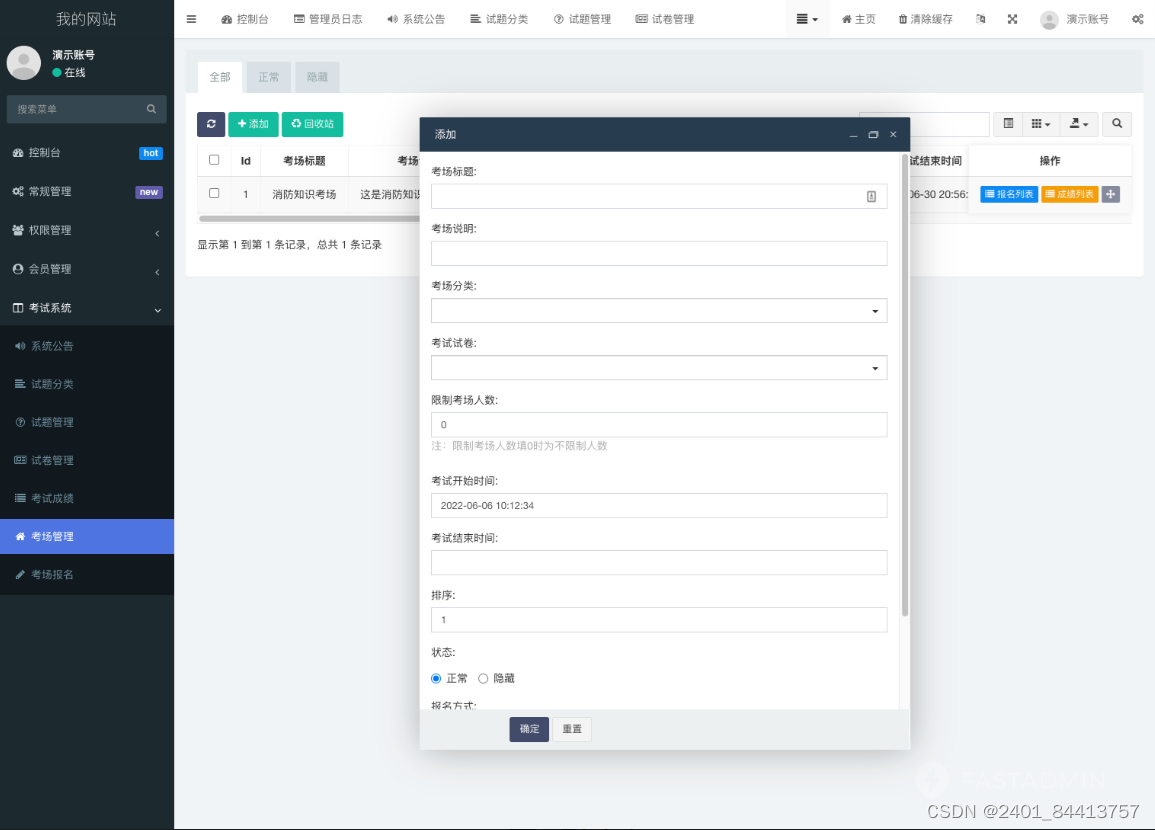
【全开源】考试答题系统源码(FastAdmin+ThinkPHP+Uniapp)
一款基于FastAdminThinkPHPUniapp开发的小程序答题考试系统,提供全部前后台无加密源代码,支持私有化部署。 📝考试答题系统:便捷高效的学习新选择💡 📚 考试答题系统是什么? 考试答题系统&…...

toB市场 | 我们喜欢赞助这样的展会活动
过去的六一儿童节,刚去成都参加了个行业内的展会。受护网行动、儿童节等等的影响,这次去成都的客户并不算太多,但会议延续了一贯的高品质,让我们收货满满。 选择目标受众来得多的展会 不同厂商会视自己的产品和模式、目标客户来…...

【学习笔记】Git常用命令
目录 Git常用命令1. git init (初始化一个新的Git仓库)2. git clone [url] (克隆远程仓库到本地计算机)3. git status (查看当前工作区的状态)4. git add [file] (将文件添加到暂存区࿰…...

【C/C++】IO流
目录 前言: 一,C语言的I/O流 二,C的I/O流 2-1,C标准IO流 2-2,IO流的连续输入 前言: “流”即是流动的意思,是物质从一处向另一处流动的过程,是对一种有序连续且具有方向性的数据…...

Vite5+Vue3整合Tailwindcss详细教程
创建vite项目 执行命令: npm create vite启动项目 npm install -g pnpm pnpm i pnpm dev浏览器访问 http://localhost:5174/ 整合Tailwindcss 安装依赖 pnpm install -D tailwindcss postcss autoprefixer初始化配置文件 npx tailwindcss init用webstorm打开…...

小程序 UI 风格魅力非凡
小程序 UI 风格魅力非凡...

【常用工具系列】Git 教程——从入门到大师
目录 前言一、Git 基础1-1、Git 简介与安装安装 Git 1-2、 Git 工作流程1-3、 Git 配置与管理用户配置查看配置 1-4、 Git 仓库操作克隆仓库推送更改拉取更新 1-5 Git 分支管理创建分支切换分支删除分支解决冲突 二、 Git 进阶2-0、 Git 标签使用创建标签查看标签检出标签推送标…...

每天坚持写java锻炼能力---第一天(6.4)
今天的目标是菜单: B站/马士兵的项目菜单 package java1;import java.util.Scanner;public class Test {public static void main(String[] args) {while(true){ //3.加入死循环,让输入一直有System.out.println();System.out.println("--->项…...

mysql 如何分布式部署
MySQL的分布式部署是一个涉及多个步骤和配置的过程,以确保数据库系统能够支持大规模数据存储、高并发访问和容错性。以下是MySQL分布式部署的主要步骤和要点,结合参考文章中的相关信息进行整理: 一、前期准备 环境准备: 选择合…...

Git的概念
Git 一些概念 **工作区:**电脑上你能看到的目录 **版本库:**工作区的隐藏目录.git。含 暂存区:git add后但未git commit的文件修改被添加到暂存区本地分支:git commit后,但未git push,即把暂存区的所有…...

【每日刷题】Day58
【每日刷题】Day58 🥕个人主页:开敲🍉 🔥所属专栏:每日刷题🍍 🌼文章目录🌼 1. 3038. 相同分数的最大操作数目 I - 力扣(LeetCode) 2. 868. …...

Python 的七个HTTP请求库对比
Python HTTP请求库对比 库名称特点优点缺点requests简单易用的HTTP库,基于urllib3。- 语法简洁- 社区支持强大- 易于上手和维护- 阻塞式调用,不支持异步操作- 相比aiohttp体积较大http.clientPython标准库中的低级HTTP库。- 无需安装第三方库- 提供底层…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
